Savez-vous que vous pouvez embellir les photos de votre site, directement dans notre éditeur, grâce aux filtres que nous mettons à votre disposition ? Designer et personnaliser votre site, mais pas que... embellissez vos photos en quelques clics.
Ni une, ni deux, voici comment procéder en quelques étapes simples…
Pour ajouter des images sur notre outil de création de site, vous avez le choix entre :
- Ajouter vos propres images (sur votre ordinateur, sur votre page Facebook ou à partir de votre Google Drive)
- Chercher des images libres de droits sur le Cloud (Pixabay ou Flickr)

Pour cela, la démarche est simple, il vous suffit de glisser / déposer le module Image sur votre page web, à l’aide de votre souris.
Une fois dans le gestionnaire de fichiers :
👉 Vous accédez à vos images personnelles, dans la section Mes fichiers Cloud :
- Pour récupérer des photos sur votre ordinateur, cliquez sur le bouton vert Envoyer des fichiers.
- Pour voir vos données Facebook et Google Drive, cliquez sur les sections correspondantes.
- Pour trouver une image parmi vos fichiers Facebook, vous pourrez effectuer une recherche par image envoyée ou taguée.
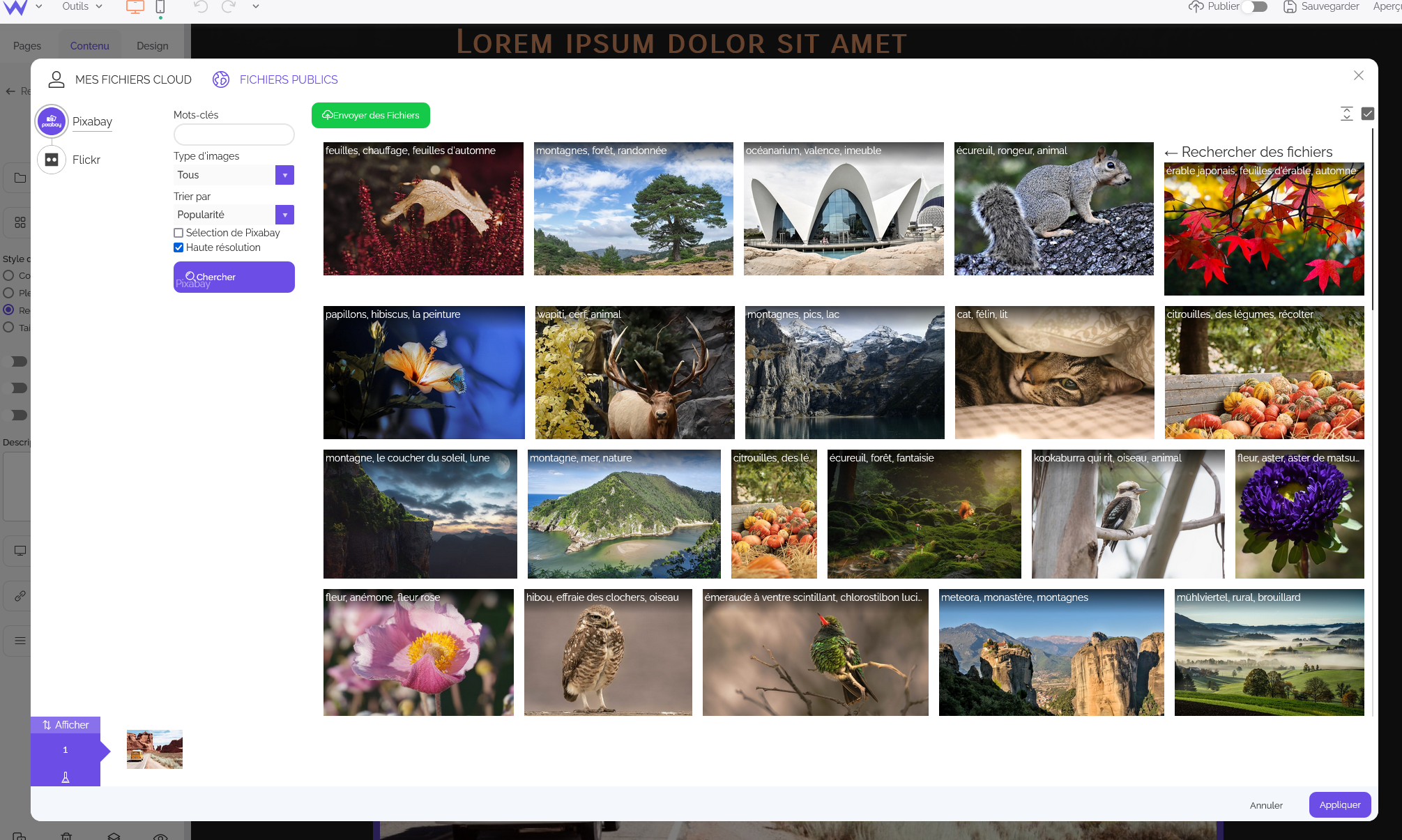
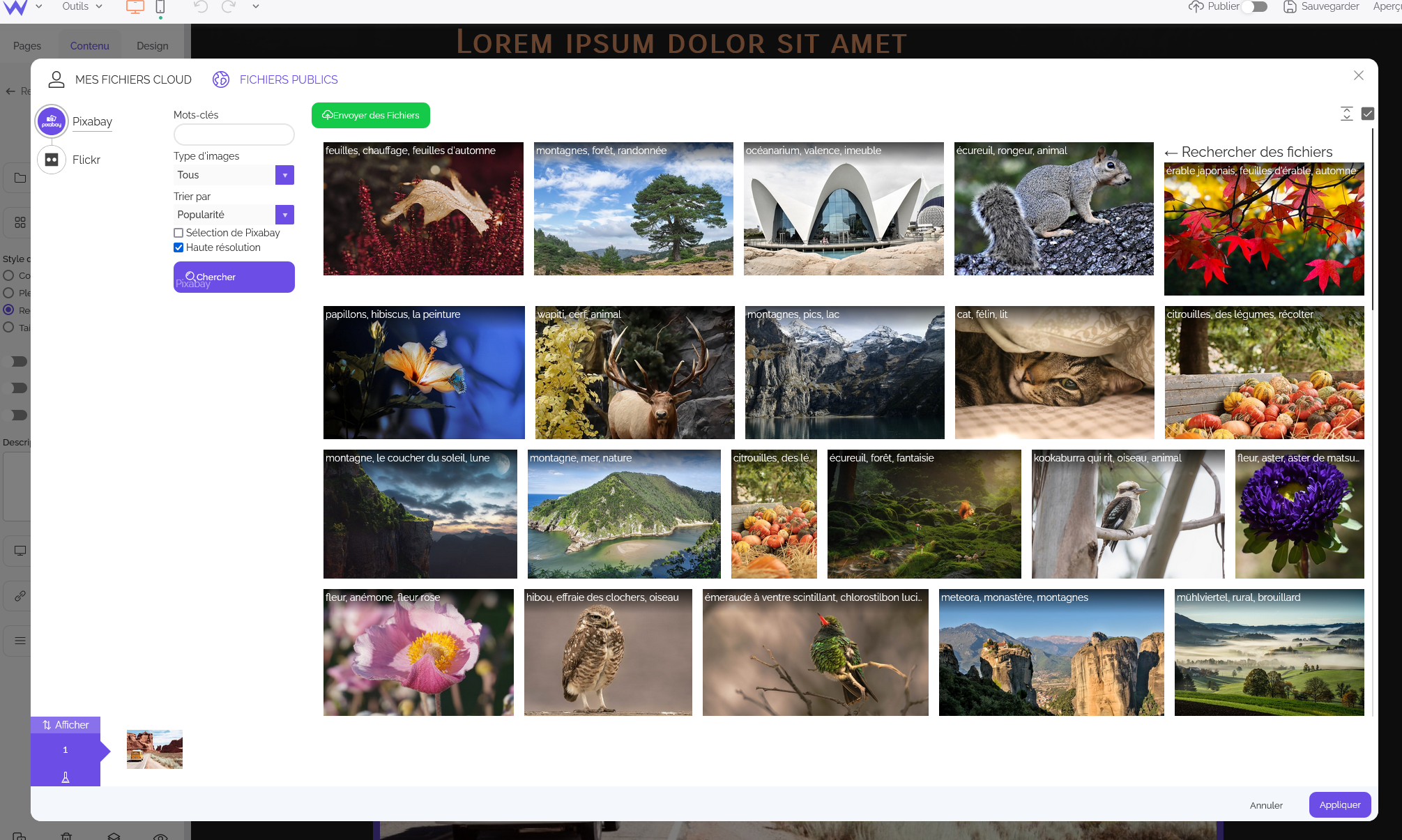
👉 Vous accédez aux banques d’images libres de droits, dans la section Fichiers publics :
- Vous pouvez effectuer vos recherches par mot-clé
- Pour Pixabay, vous avez la possibilité de trier l’ordre d’apparition, par type d’image, par popularité ou par date. Et vous pouvez faire apparaître la sélection de Pixabay, en cochant l’option appropriée.
Vous avez choisi une superbe image ? Bien ! Vous pouvez maintenant définir ses options d’affichage, en fonction de vos besoins.
Paramétrez vos images
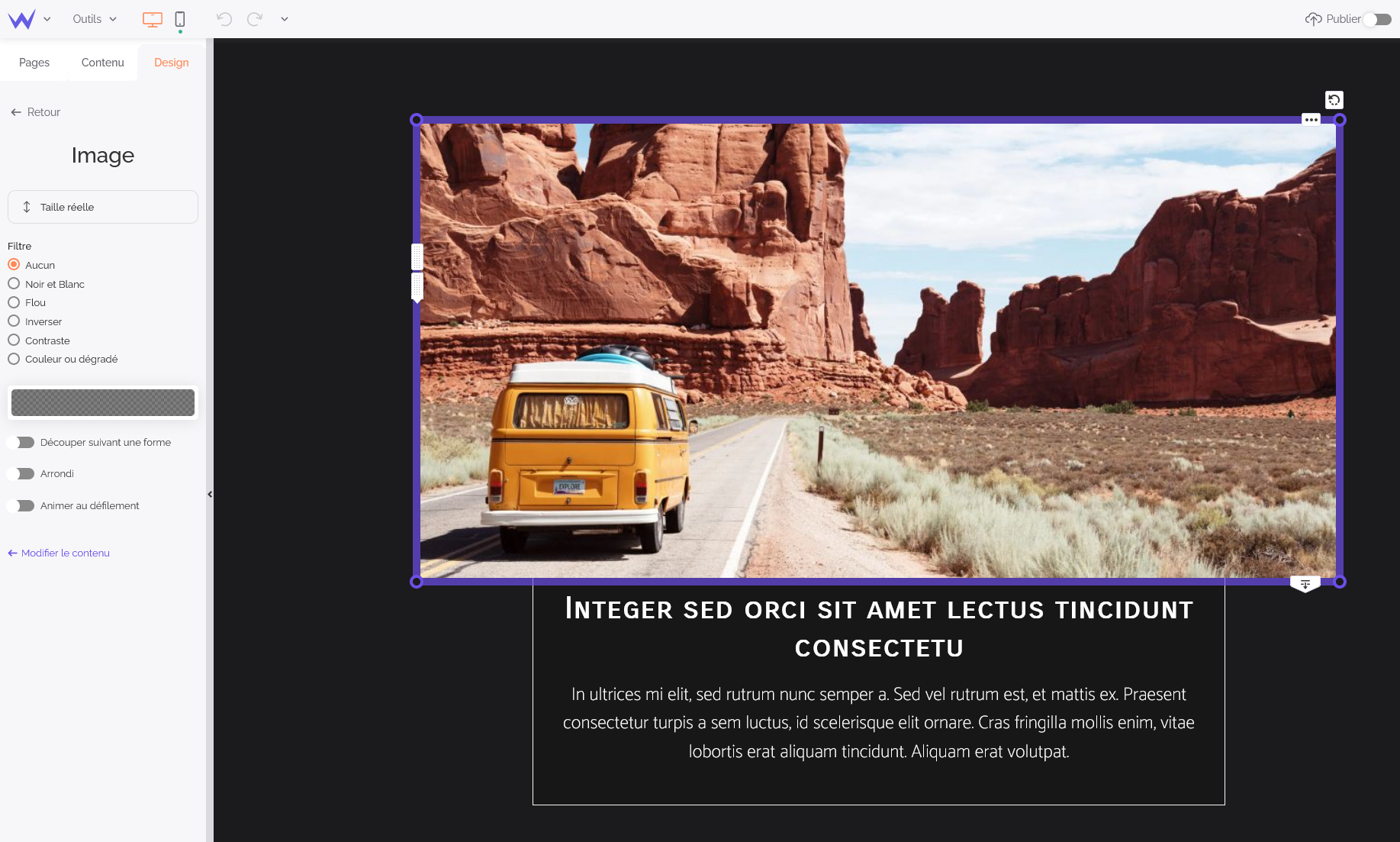
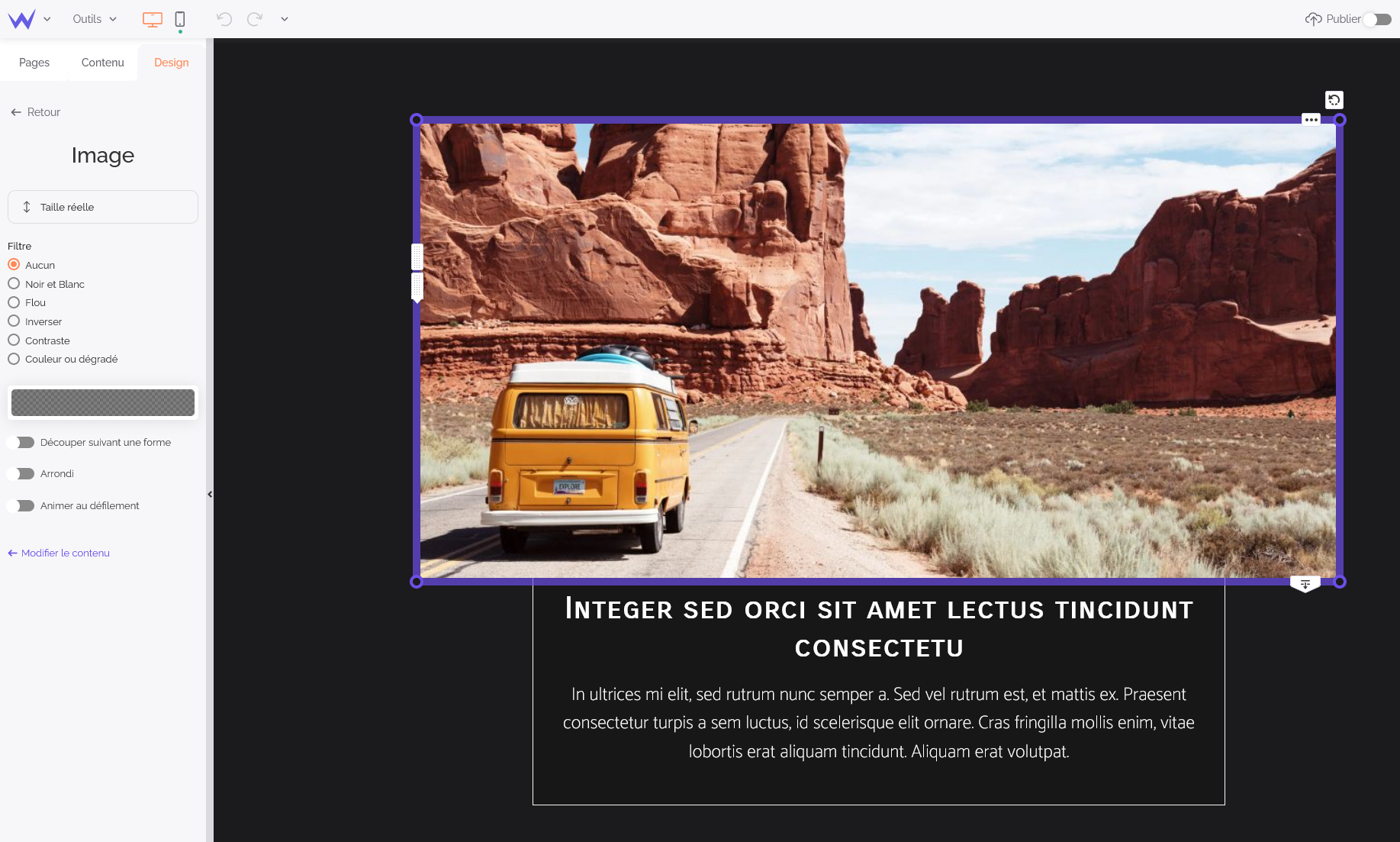
Lorsque vous sélectionnez votre image, vous avez accès à différents paramètres sur la gauche de votre écran.
- Il est possible de redimensionner votre image, ou la recadrer librement, en conservant ou modifiant les proportions, selon vos désirs.
- Vous pouvez cocher l’option Pleine largeur d’écran, pour que l’image s’affiche sur toute la largeur de la page. Et éventuellement en faire un fond de section, pour compartimenter graphiquement votre page - en insérant d’autres modules à l’intérieur (fonction Conteneur).
- En sélectionnant la case Parallax, vous actionnez un superbe effet 3D pour votre image.
- Vous avez la possibilité de proposer le plein écran de l’image au clic ou choisir une autre image pour cette option.
- Vous pouvez ajouter un lien, ou encore faire en sorte qu’un menu s’affiche au survol de l'image.
- Ajoutez vos descriptions destinées aux moteurs de recherche en cliquant sur le bouton Description SEO.
- Enfin, vous pouvez activer l’option anti-téléchargement, pour protéger vos photos de la copie intempestive.
Votre image est au point. Parfait ! Il ne vous reste plus qu’à la personnaliser pour qu’elle se marie divinement avec le design de votre site !
Quelles sont les possibilités d’édition des images sur SiteW ?
Pour modifier les images que vous souhaitez ajouter sur vos pages, un réflexe et un seul : l'onglet Design.
C’est là que vous pourrez ajouter votre touche personnelle à vos photos et illustrations.
Comment ?
- En appliquant un ou des filtres : Noir et blanc, Flou, Inverser, Contraste, Couleur ou dégradé.
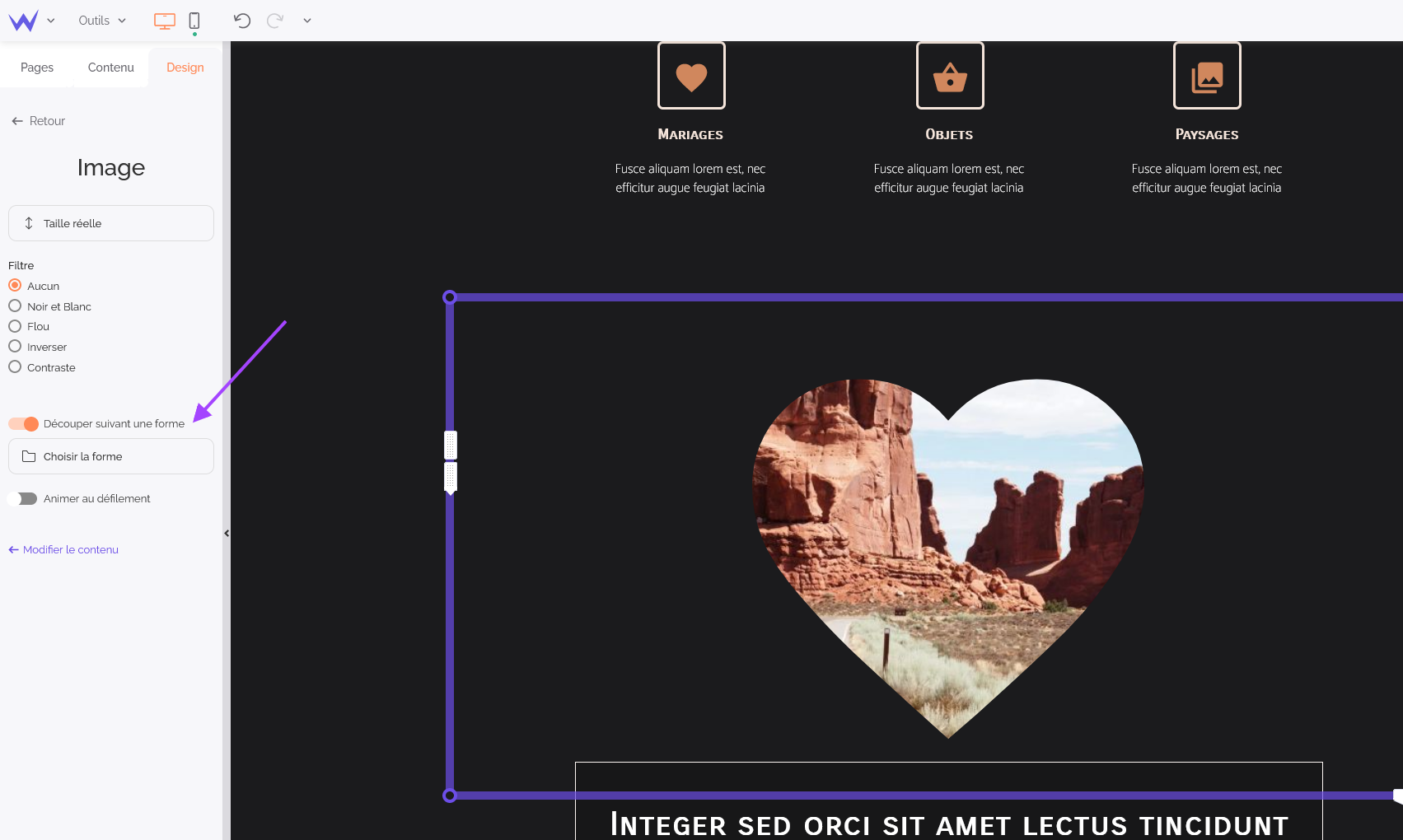
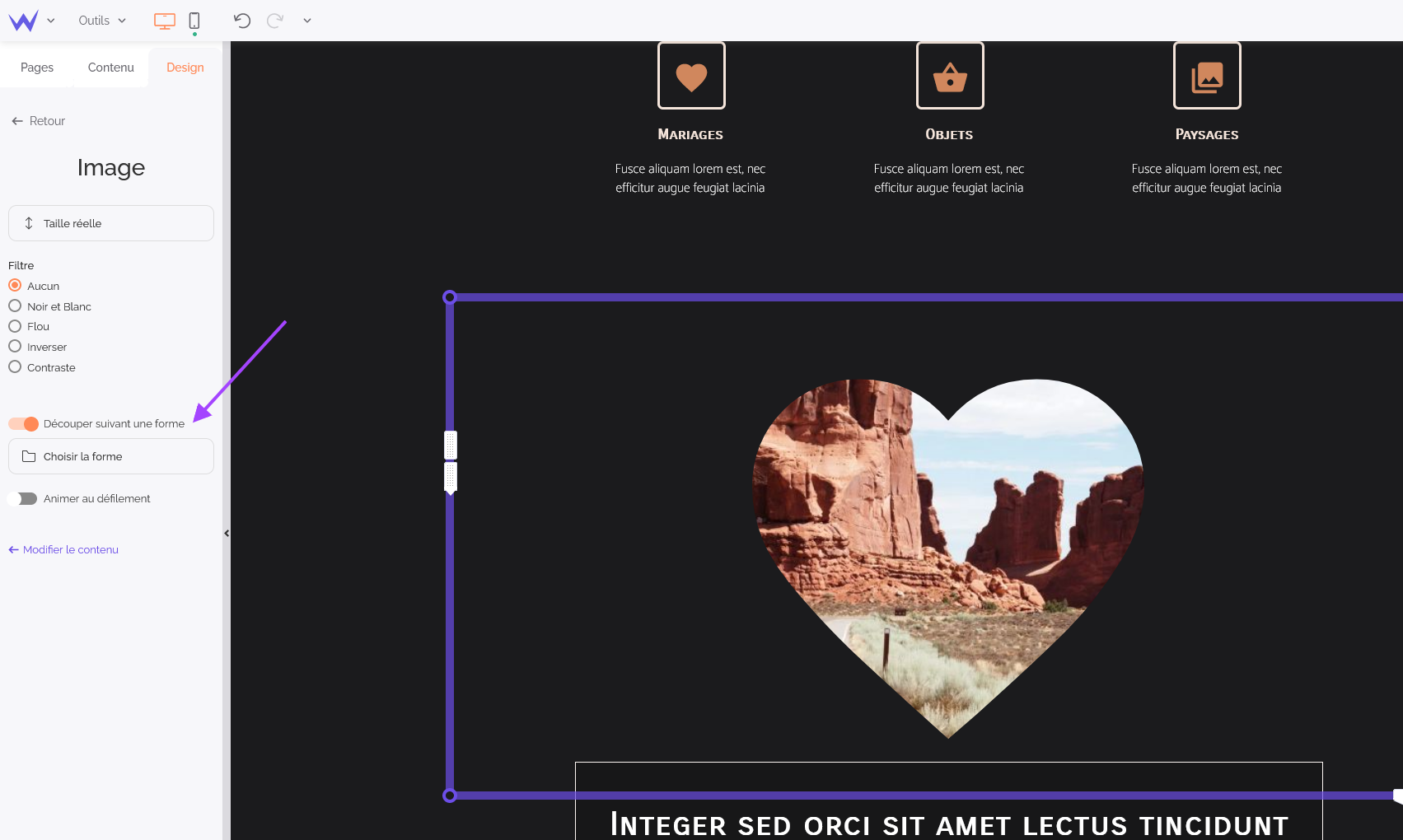
- En découpant l’image selon une forme
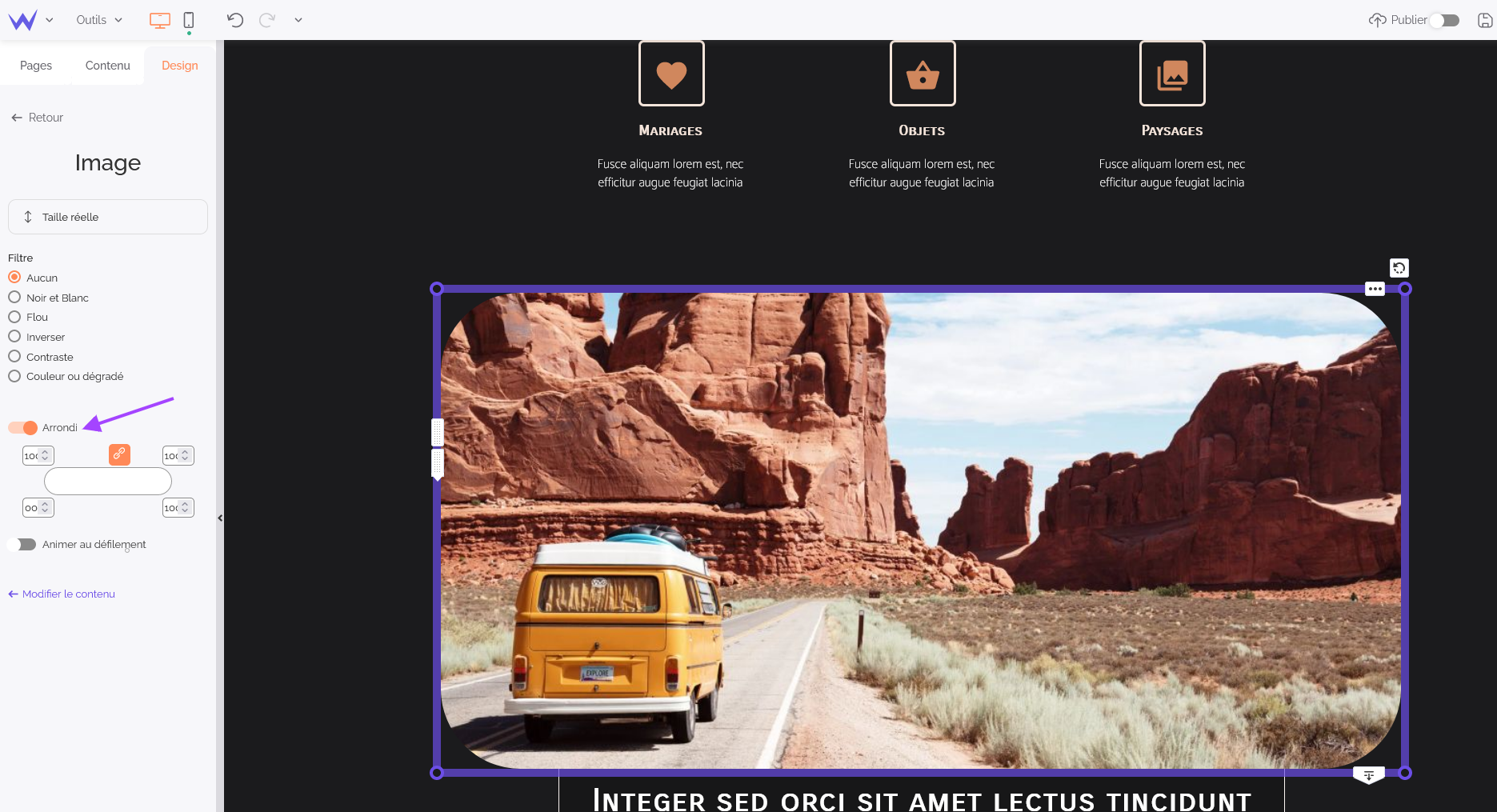
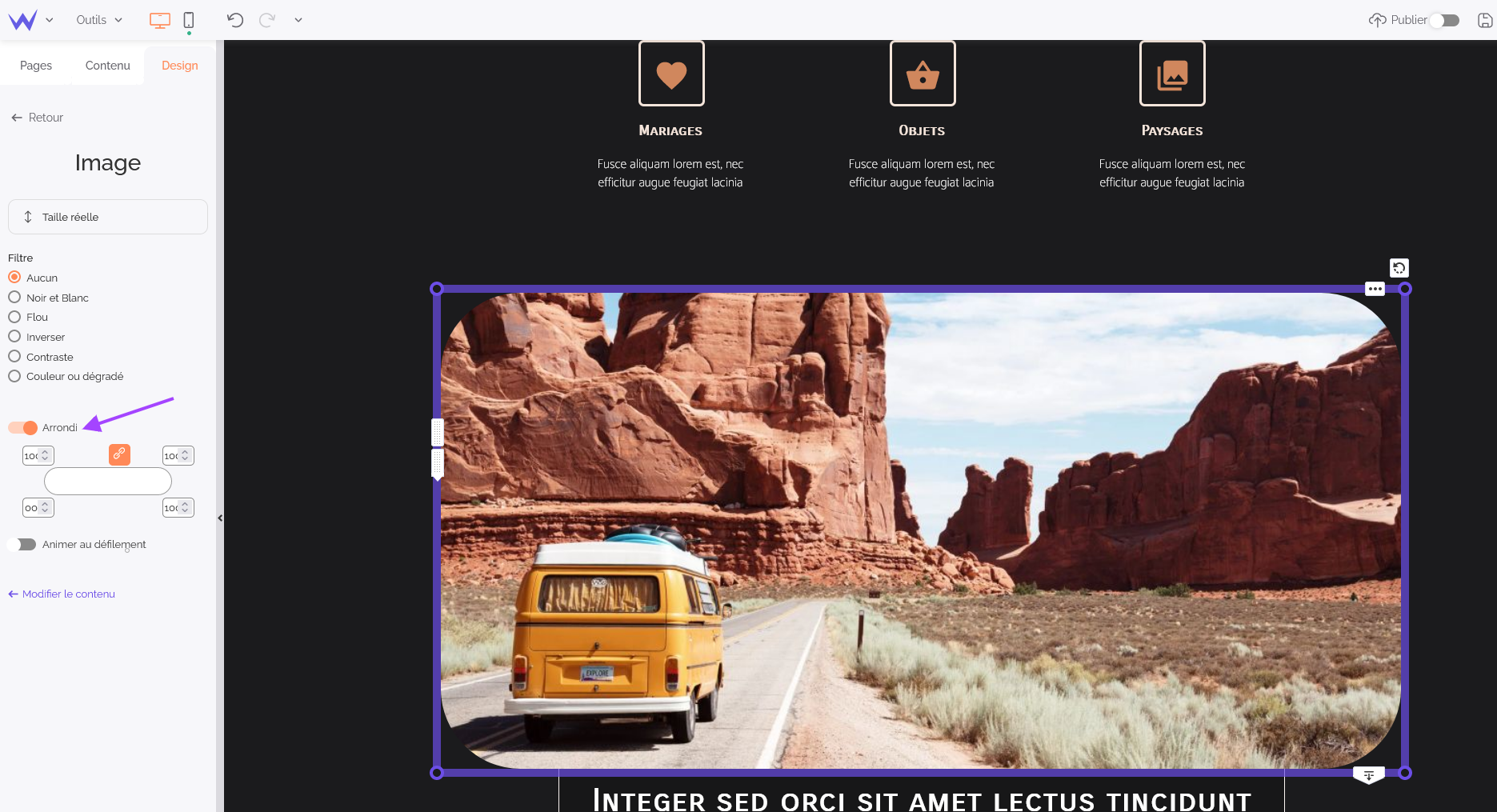
- En arrondissant les angles de l’image

Focus sur les différentes fonctions
Les filtres
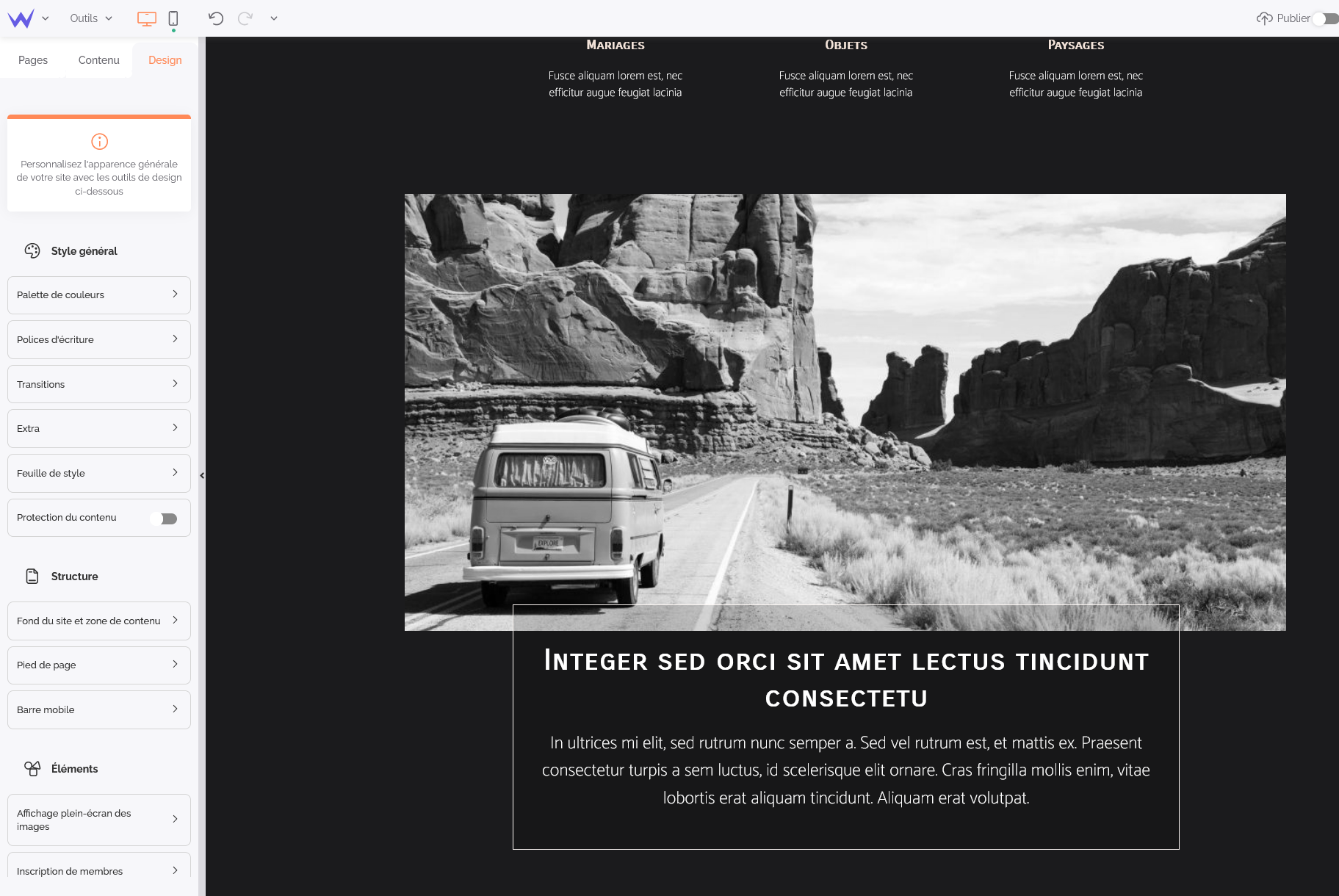
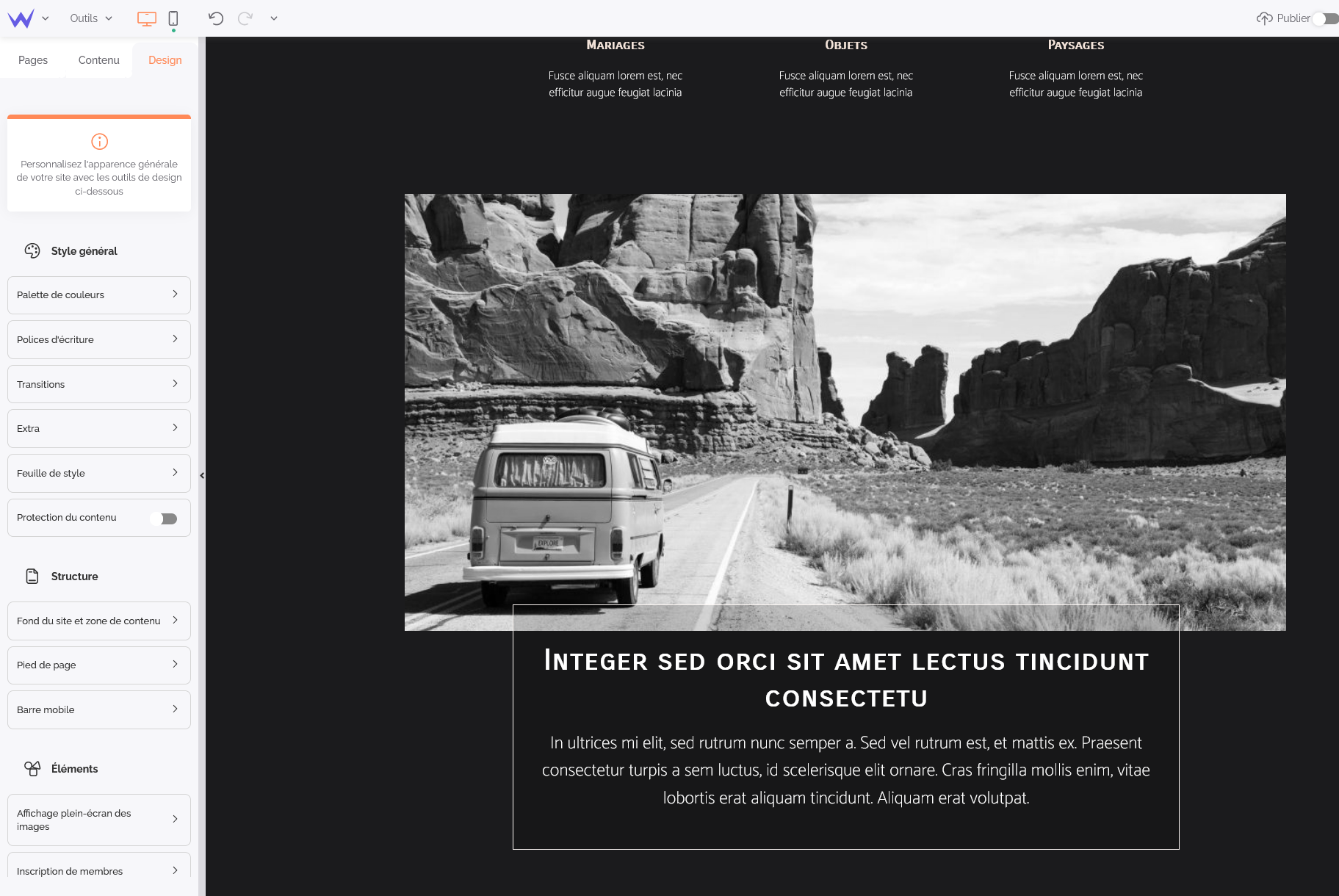
- Le filtre Noir et blanc vous permettra (comme son nom l’indique !) de passer d’un clic, votre image couleurs, en noir et blanc.
- Le filtre Flou vous donnera la possibilité d’appliquer un flou artistique
- Le filtre Inverser vous permet d’inverser les couleurs
- Le filtre Contraste accentue le contraste de luminosité
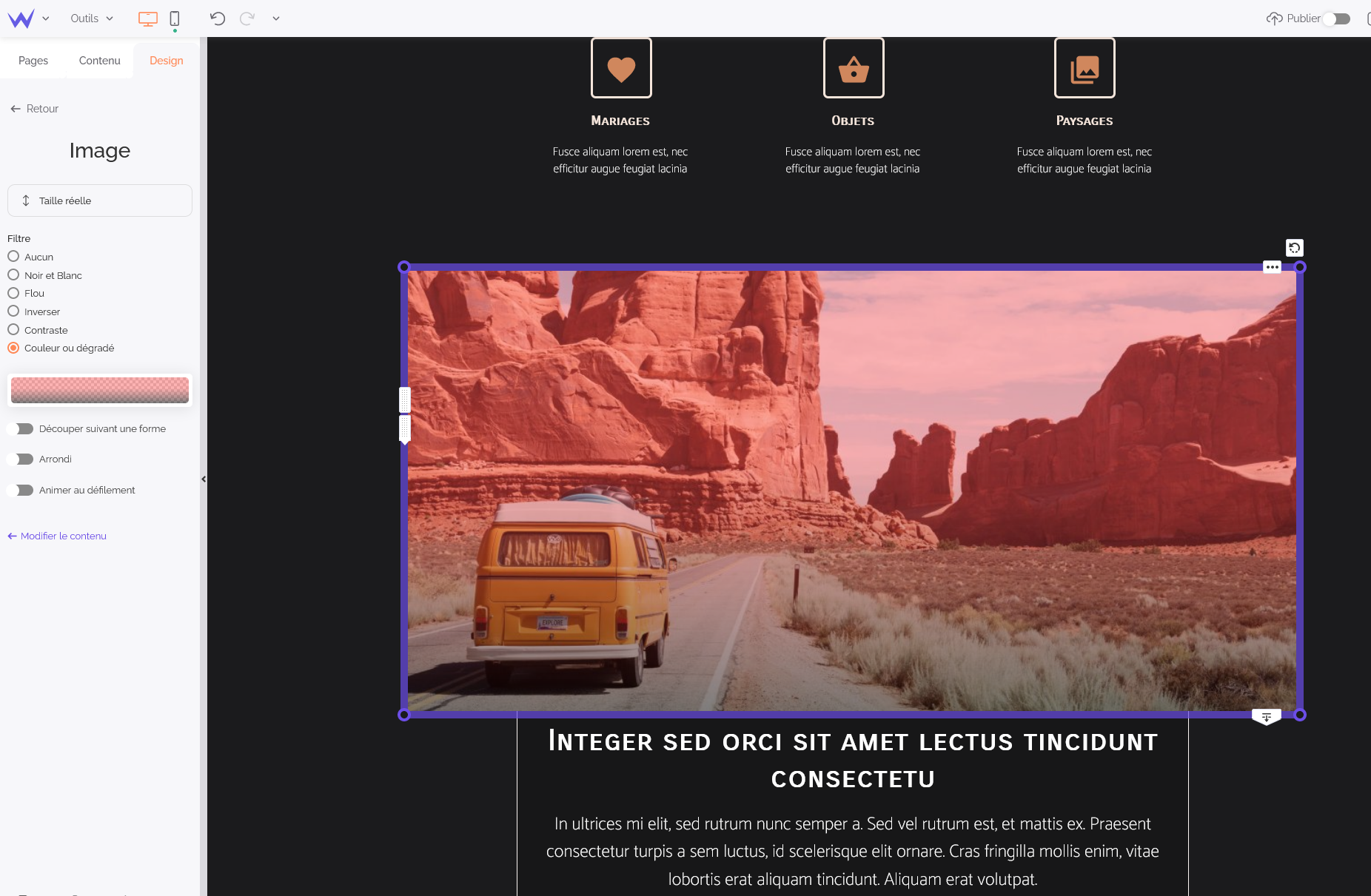
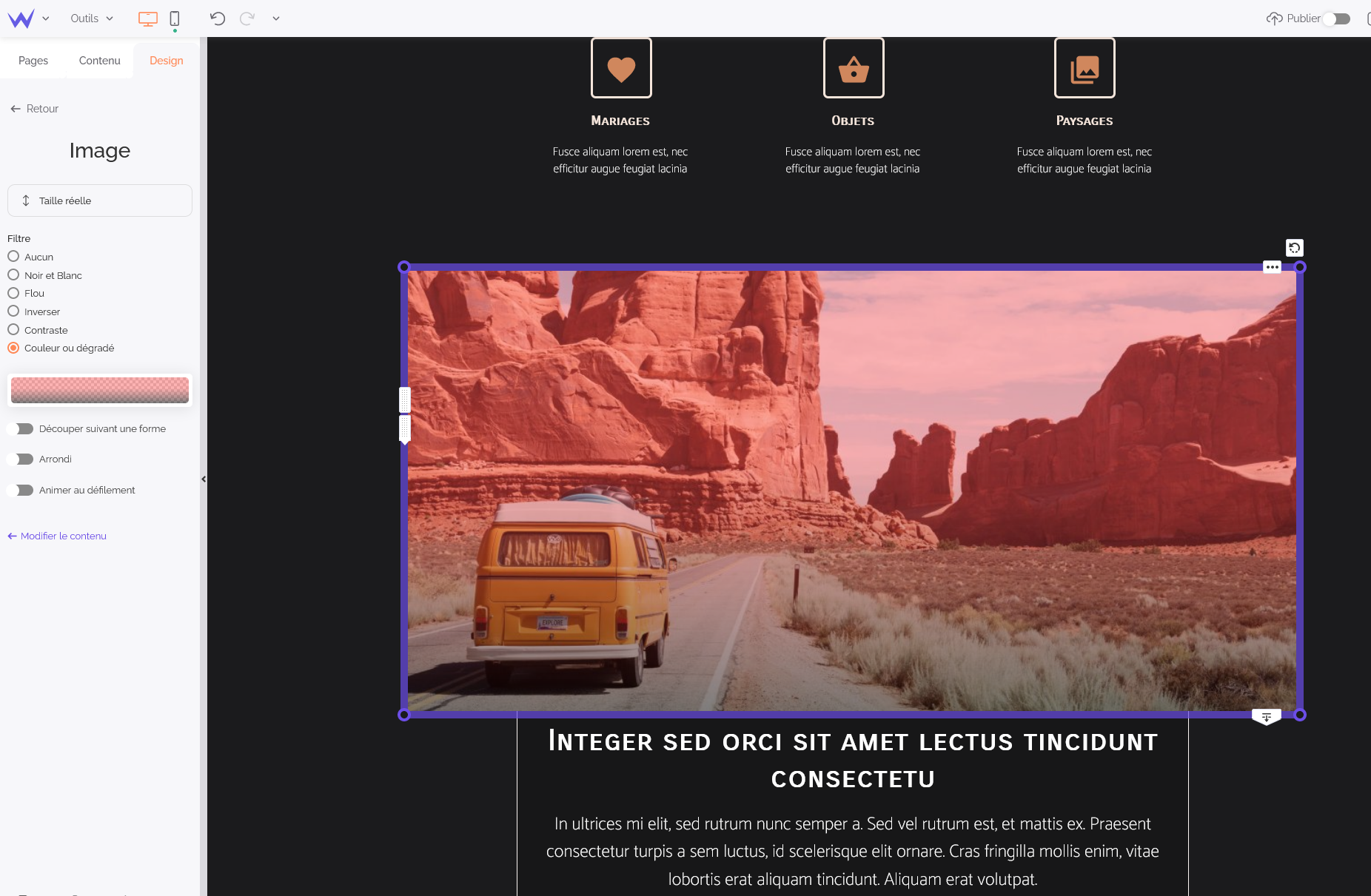
- Le filtre Couleurs / dégradés vous permet de superposer un filtre de couleur uni ou dégradé.
Les formes
Avec la fonction Découper selon une forme, vous aurez le choix entre une multitude de possibilités différentes pour votre design. Vous pouvez effectuer une recherche par mot-clé pour aller plus vite.
Utilisez la fonction Arrondi, pour créer une photo aux bords ronds. Vous pouvez déterminer le degré d’arrondi et définir chaque angle indépendamment, en cliquant sur l’icône en forme de chaîne.
Gérer vos images avec notre gestionnaire de fichiers
N’oubliez pas que le gestionnaire de fichiers vous permet de gérer facilement toutes les images présentes sur votre site.
Vous accédez au gestionnaire de fichiers :
- En ajoutant un module Image sur votre page web
- En sélectionnant l’une de vos images, puis en cliquant sur le bouton Choisir l’image
Une fois dans le gestionnaire, vous pouvez :
-
Modifier l’ordre d’affichage de vos images par nom ou date d’envoi, en cliquant sur les icônes correspondantes - en haut à droite du gestionnaire.
-
Classer vos images par dossiers (que vous pouvez créer, renommer et supprimer à votre guise)
Quelques exemples d’application de nos filtres
- Un filtre Noir et blanc ou l’ajout d’un flou vous permettra de créer une superbe image de fond (de page ou de section) qui mettra en valeur votre contenu.

- Le filtre de couleurs vous permet d’harmoniser le design de votre site à la perfection, sans agresser le regard par un excès de contraste.

- Découper vos images selon une forme vous ouvre des possibilités créatives infinies et donne un pep’s incomparable à votre mise en page.

Vous créerez un style doux et unique, avec la fonction d’Arrondi.

Vous voilà avec une bonne connaissance de l’étendue des possibilités de nos outils. Voici maintenant quelques conseils de design, pour un site encore plus “wow” 😮.
Nos meilleurs conseils pour vos images
Avant tout, n’oubliez pas que les images peuvent être des fichiers lourds, ce qui peut être détrimentaire pour la vitesse de chargement de vos pages et donc pour l'expérience utilisateur.
Veillez en conséquence à trouver le juste rapport entre la qualité de vos photos (qui doit être suffisamment élevée pour qu’elles soient agréables à regarder) et leur poids (afin que votre navigation reste fluide).
Vous pouvez compter 200 pixels de large pour une petite image, 300 pixels pour une image de taille moyenne, et 1024 pixels au maximum.
Pour un plein d’écran, il faut compter entre 1200 et 1700 pixels pour un affichage sur ordinateur portable.
Des images qui servent votre contenu avant tout
À moins que vous ne soyez photographe, web designer, peintre ou sculpteur, veillez avant tout à ce que vos images ne volent pas la vedette à votre message.
Vos photos doivent illustrer votre site, le rendre attractif pour l'œil, mais elles ne doivent pas subtiliser l’attention de vos visiteurs pour autant.
☝️ Assurez-vous de toujours privilégier la clarté et la lisibilité de l’information !
Astuces design : mettre vos images en valeur
Sur notre plateforme, vous trouverez de nombreux outils design qui vous permettront de faire la part belle à vos jolies images.
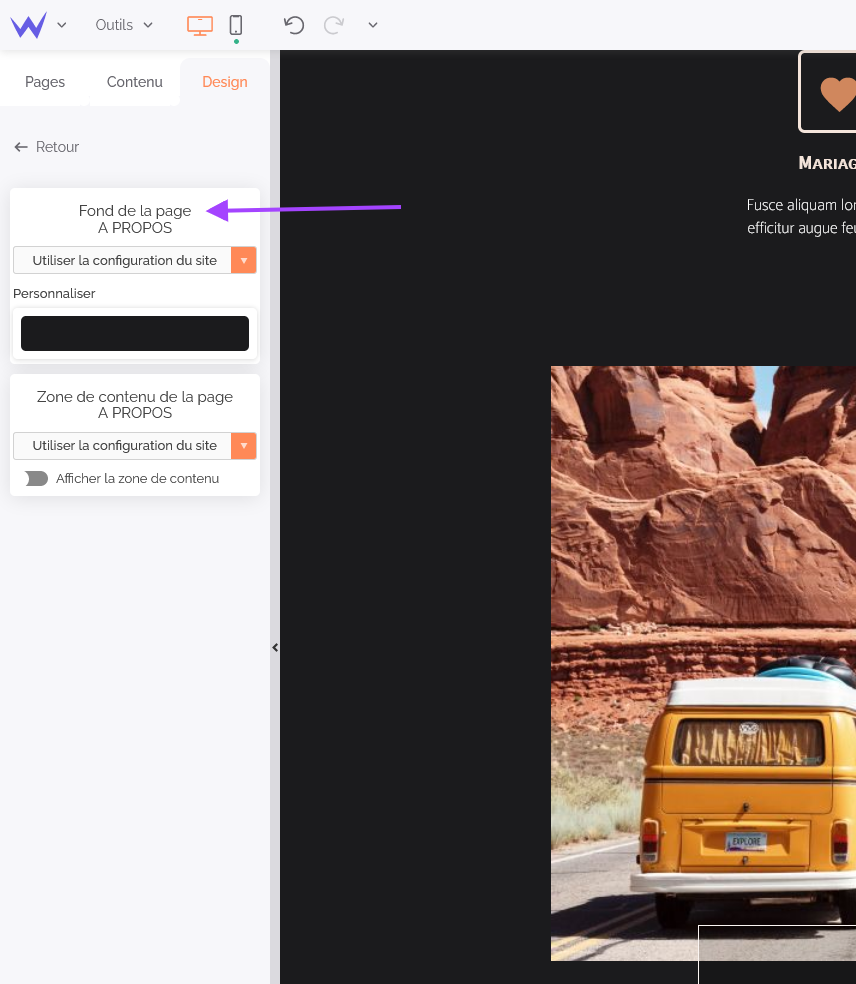
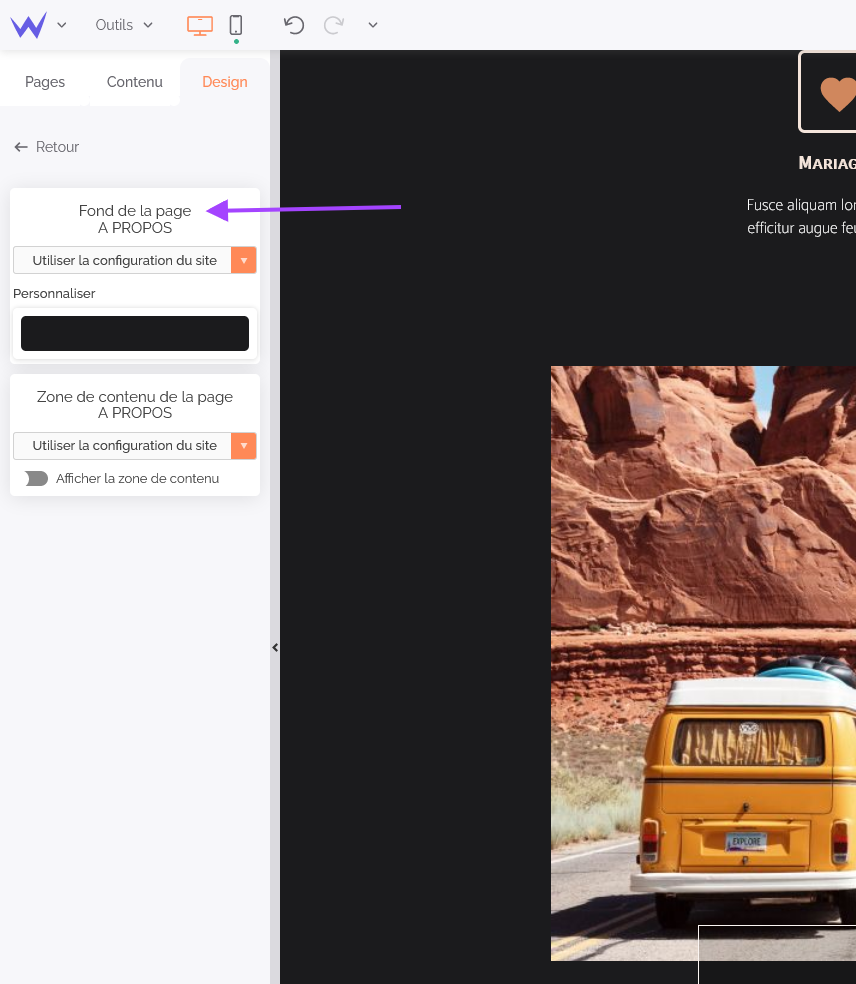
🎨 Vous pouvez mettre vos images en valeur grâce à un fond coloré harmonisé ou contrastant.

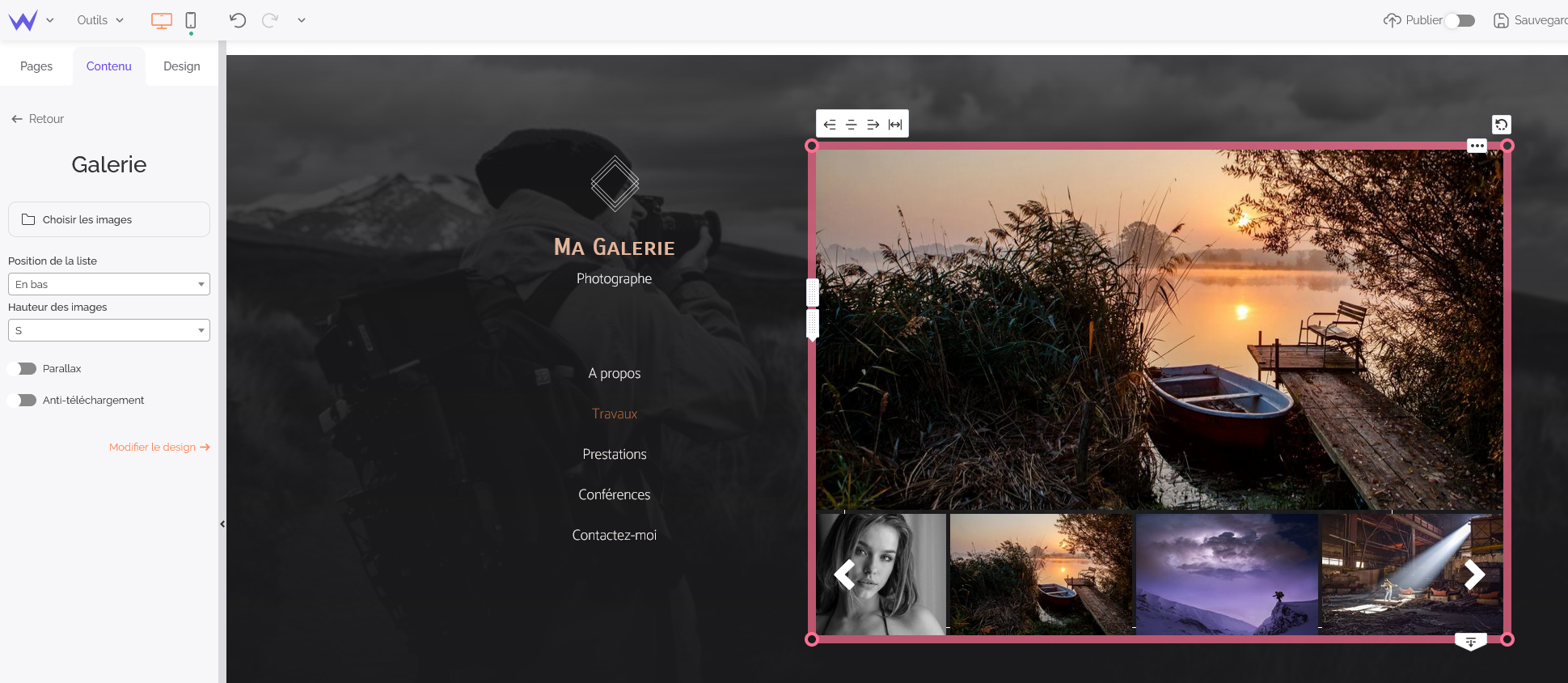
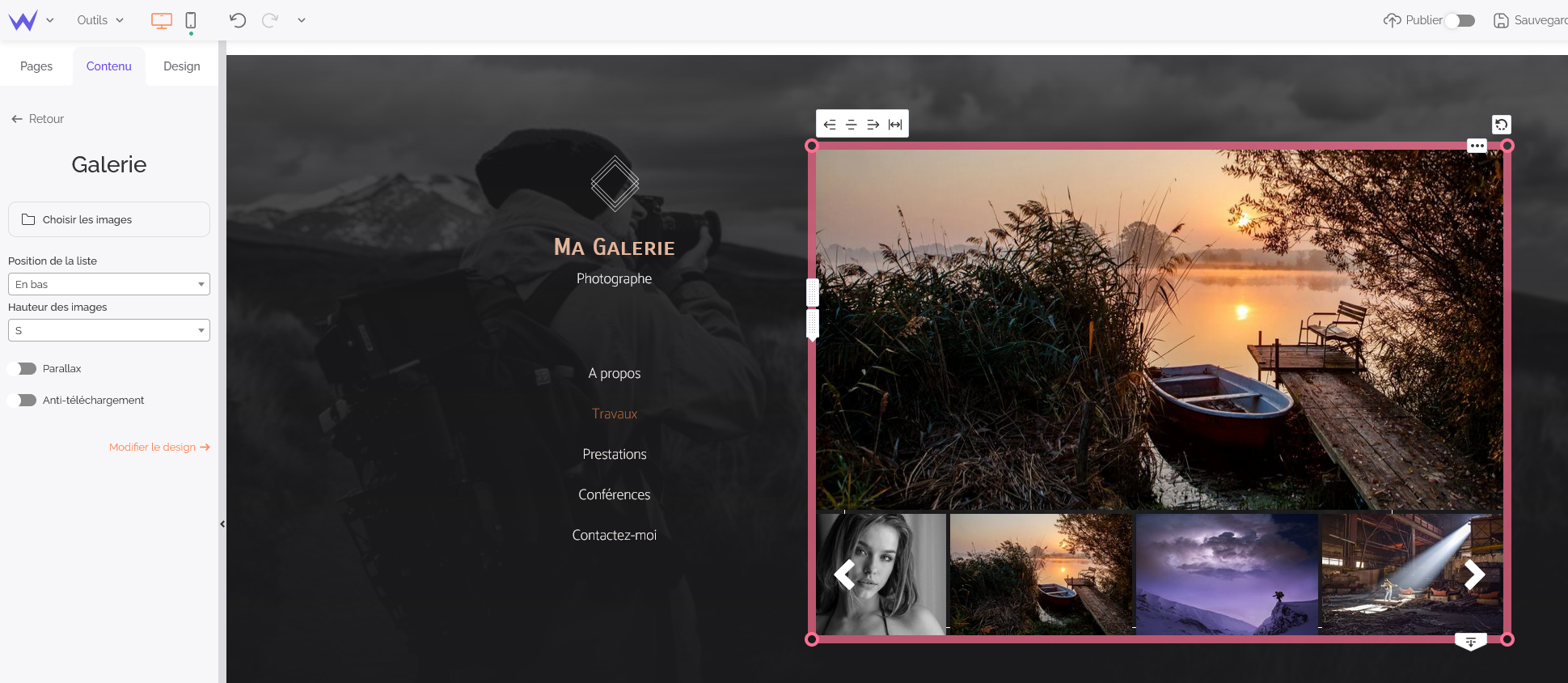
🎨 Utiliser une galerie d’images vous permet de faire la lumière sur une série de photos, tout en utilisant des effets d’affichage qui agrémentent votre design. Vous pourrez choisir le style de diaporama et personnaliser l’effet au survol, ajouter une animation, modifier la vitesse de défilement, l’espacement entre les images, etc.

🎨 Activer l’option Pleine largeur d’écran vous donnera la possibilité de donner un coup de projecteur à vos plus belles images. Idéal pour les panoramiques par exemple !
N’oubliez pas le référencement
Bien que les robots des moteurs de recherche se focalisent essentiellement sur les textes, les images ne sont pas à négliger pour optimiser votre référencement.
En effet, les internautes utilisent de plus en plus Google Images pour faire leurs recherches.
Chez SiteW, nous vous proposons de personnaliser les descriptions de vos images. En cliquant sur votre image à gauche apparait une zone Description SEO ici décrivez votre image avec vos mots clés, cette partie s’appelle la balise Alt des images. Ceci est pour l’indexation de vos images par les robots des moteurs de recherche.
Vous savez désormais comment embellir les images de vos pages web, en utilisant nos outils.
Vous êtes maintenant prêt à créer un site avec de belles images !