Ajouter un pixel Facebook à votre site, c'est simple et on vous le montre. 🪄
Dans le code fourni par Facebook, ne gardez que la section <img et Insérez le code suivant dans un module widget HTML : <img src="https://www.facebook.com/tr?id=XXXXXXXXX&ev=PageView&noscript=1"/>
💡 Pour que le code soit appliqué à toutes les pages, mettez le sur la page Arrière plan.
Si vous n’avez pas encore récupéré ce code Pixel :
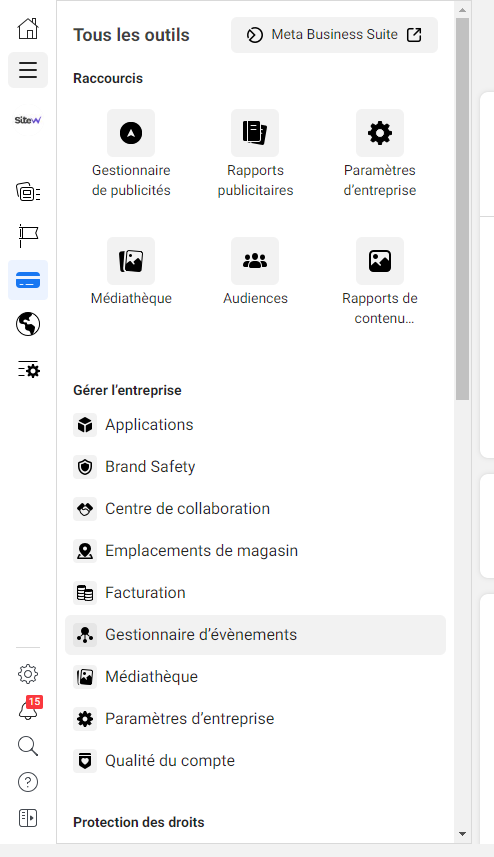
Pour commencer, vous devez vous rendre sur l’une de vos pages Meta Business Suite affichant dans votre panneau de gauche vos outils.
Dans cette liste, cliquez sur Gestionnaire d’événements.

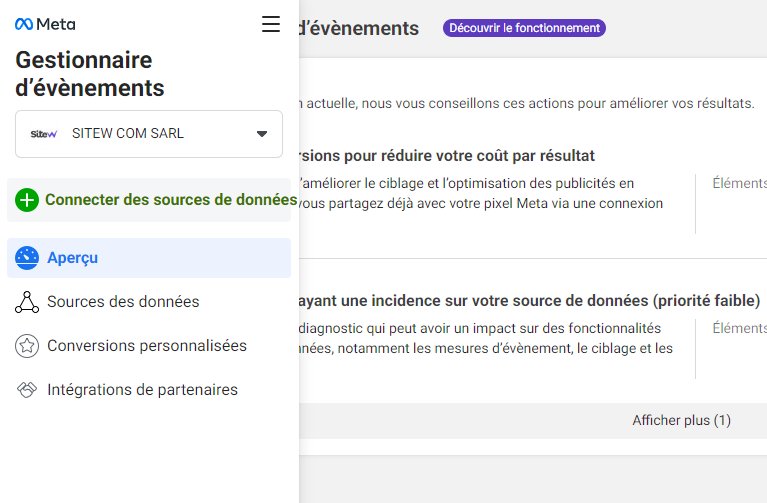
Une fois dans celui-ci, vous devez cliquer sur le petit "+" en vert : Connecter des sources de données.

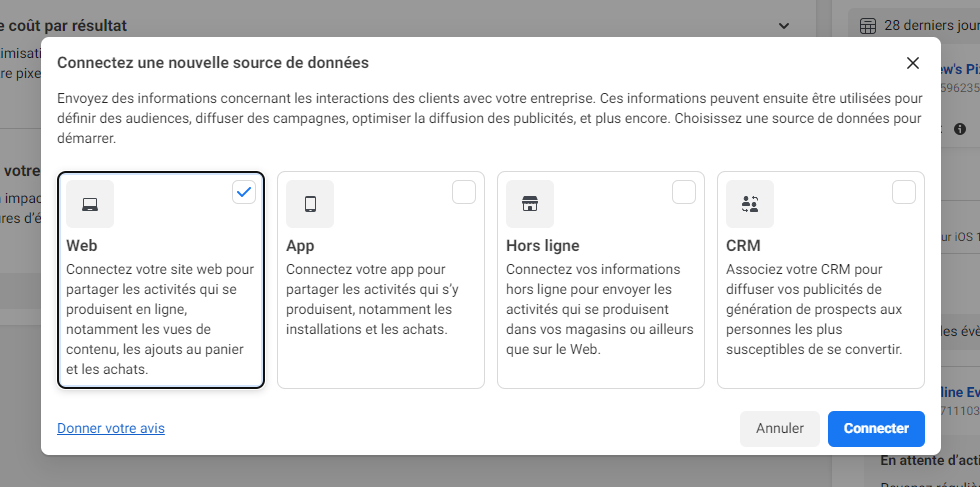
Cela ouvrira une nouvelle fenêtre Connectez une nouvelle source de données. Sélectionnez le premier choix Web, puis cliquez sur Connecter.

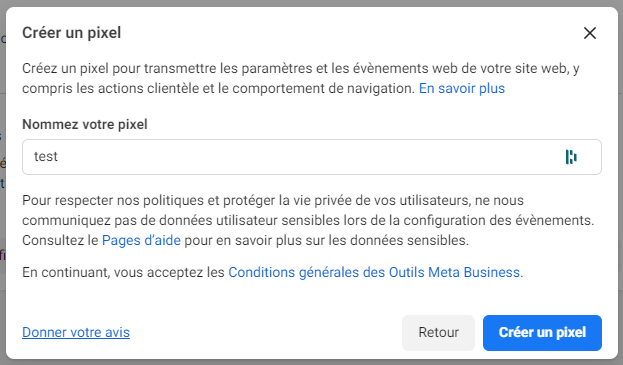
C’est enfin le moment de créer un Pixel et de le nommer. Remplissez le champ et cliquez sur Créer un Pixel.

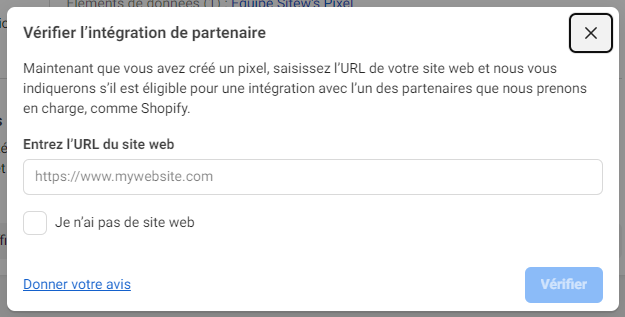
Entrez désormais l’adresse complète du site web sur lequel vous souhaitez intégrer le pixel, puis cliquez sur Vérifier.

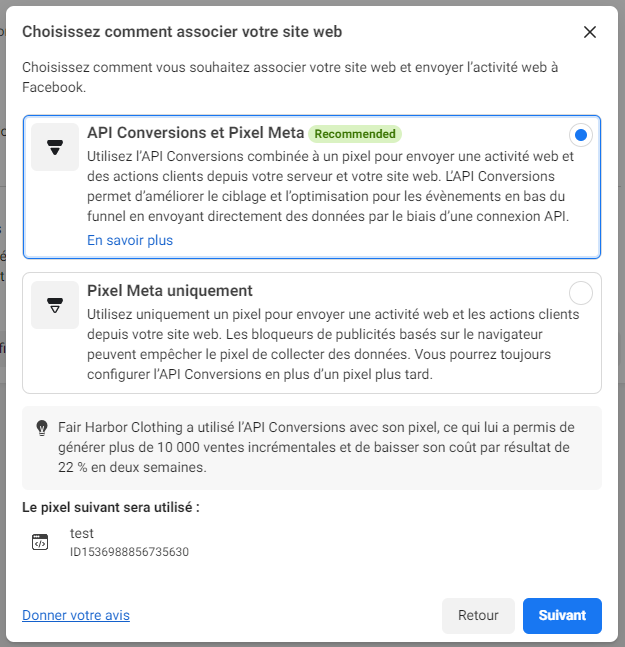
Sur la fenêtre suivante, plusieurs choix se présenteront à vous. Le plus simple et le plus complet pour intégrer un Pixel Meta est de sélectionner le premier choix, API Conversions et Pixel Meta, puis de cliquer sur Suivant.

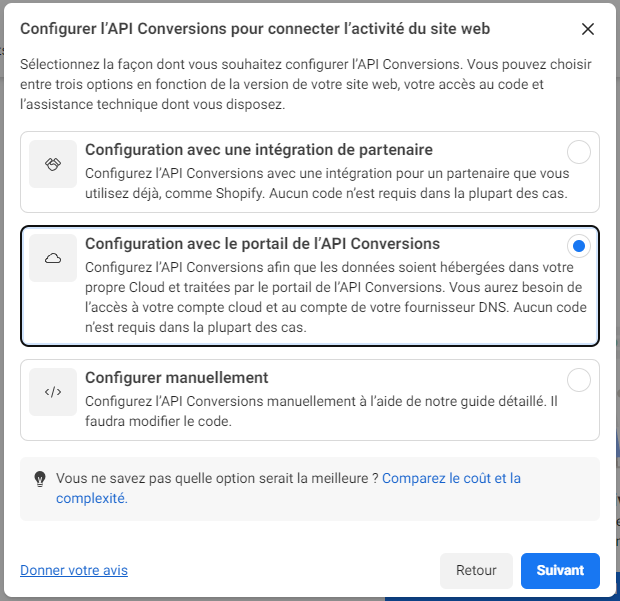
Choisissez ensuite Configuration avec le portail de l’API Conversions

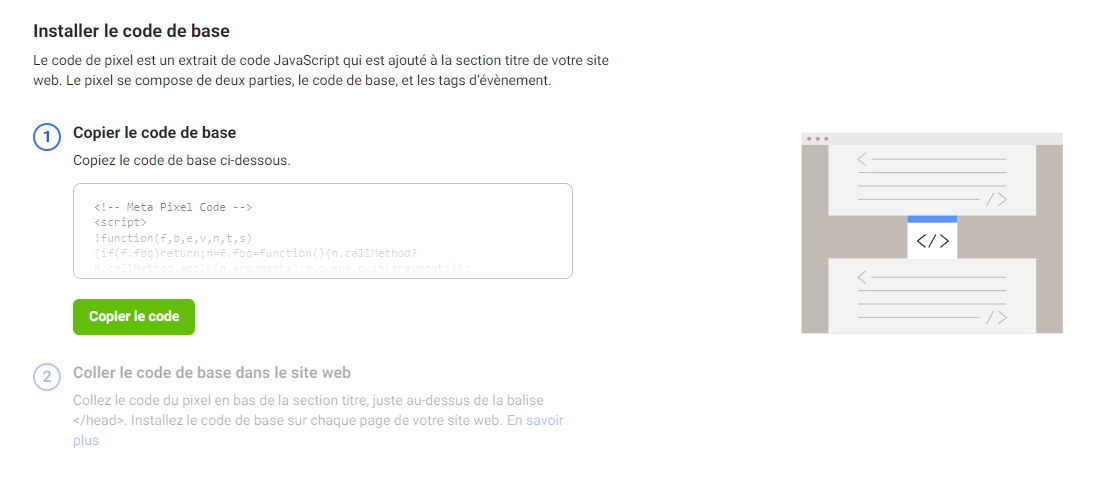
Et pour terminer, cliquez sur Copier le code afin de l’insérer dans votre site.
À nouveau, ne gardez que la section <img et Insérez le code suivant dans un module widget HTML : <img src="https://www.facebook.com/tr?id=XXXXXXXXX&ev=PageView&noscript=1"/>

💡 Pour que le code soit appliqué à toutes les pages, mettez le sur la page Arrière plan.
Et voilà, le tour est joué, votre Pixel Facebook est à présent lié à votre site. 🙌