Dans ce guide, on va disséquer ce concept d’identité visuelle numérique et répondre à ces questions :
-
De quoi se compose-t-elle ?
-
Quels en sont les enjeux réels ?
-
Et surtout, comment l’optimiser ?
Prêts à obtenir toutes les réponses ?
Identité visuelle et image de marque : quelle est la différence ?
L’identité visuelle numérique est l’une des composantes essentielles de l’image de marque : la première fait partie de la seconde. Donc, si vous voulez améliorer votre image de marque, il faudra façonner votre identité visuelle, et vice versa.
L’identité visuelle digitale de votre entreprise
C’est en quelque sorte sa “carte d’identité graphique” : elle est constituée de l’ensemble des éléments visuels rattachés à votre société.
Il peut s’agir :
-
du logo,
-
de la typographie,
-
des illustrations,
-
photos et vidéos que vous utilisez,
-
des couleurs,
-
des icônes que vous avez choisies, etc.
Pas de panique, nous allons voir en détail tous ces éléments juste après.
L’identité visuelle véhicule tout aussi bien les valeurs, l’esprit, et les activités de votre société.
💡 Par exemple, si on évoque un “M” jaune, une pomme ou une sirène verte, vous avez directement le nom de ces marques en tête. Et c’est grâce à leur identité visuelle.
Idéalement, si elle est efficace, elle résume toute votre entreprise en quelques nanosecondes, et permet à vos visiteurs de reconnaître immédiatement votre marque.
Votre image de marque
C’est l’ensemble des opinions et sentiments que peuvent ressentir les consommateurs vis-à-vis de votre entreprise. Cela conditionne la façon dont les utilisateurs vont parler de vous.
Elle est donc fortement déterminée par votre identité visuelle.
Bon, l’identité visuelle, on sait maintenant ce que c’est. Mais à quoi ça sert au juste ?

Photo de Tranmautritam provenant de Pexels
Pourquoi créer une identité visuelle ?
Dans l’idéal, votre identité visuelle remplira les objectifs suivants :
👉 Plaire à votre clientèle-cible : vous créer une grande communauté de consommateurs attachés à votre marque.
👉 Asseoir la notoriété de votre entreprise : faire de votre marque une entité reconnaissable immédiatement, avec une excellente réputation. Tout simplement 🙂
👉 Vous offrir de la crédibilité auprès de vos différents partenaires afin d’inspirer pleine confiance à vos collaborateurs.
Vous l’avez compris, votre identité visuelle sur le web comporte bien plus d’utilités qu’un simple logo.
Vous atteindrez (haut la main !) ces objectifs si votre identité visuelle revêt les principales qualités suivantes :
Sur le web, la simplicité est reine. Évitez de perdre vos consommateurs avec des informations profuses et complexes. Un message simple sera toujours plus efficace. “Droit au but”, tel doit être votre credo ! 🙂
La cohérence de votre identité visuelle devra être respectée à différents niveaux. La cohérence est d’ailleurs la composante la plus importante lors de la création de votre identité.
Elle tâchera d’être en accord avec les valeurs de votre entreprise, mais il devra également exister une parfaite unité graphique sur tous les supports de communication utilisés, que ce soit sur papier ou sur internet.
En somme, la cohérence graphique devra permettre, à la fois, la connaissance et la reconnaissance de votre marque.
Les éléments de votre identité visuelle ne sont pas choisis uniquement pour leur aspect esthétique. Ils sont sélectionnés pour leur signifiance, et leur portée psychologique.
Vous l’avez compris, pour votre identité visuelle, le hasard n’existe définitivement pas : tout choix se fait à dessein et pour une raison bien fondée.
Si votre identité visuelle digitale a du sens, elle parlera plus facilement aux visiteurs de votre site.
Enfin, votre identité visuelle devra vous permettre de vous démarquer, et de marquer (les esprits). Sans bafouer le principe de cohérence avec votre activité dont nous avons parlé plus haut, vous devez vous démarquer des autres.
Vous savez exactement les objectifs à atteindre grâce à la création de votre identité visuelle. Place à la pratique !
Les questions à se poser pour créer son identité visuelle

Photo de Tranmautritam provenant de Pexels
Avant de plonger dans le grand bain et de commencer la création de son identité visuelle, il est judicieux de passer en revue les quelques points listés ci-dessous :
Qui sont vos concurrents ? Qu’est-ce qui vous différencie d’eux ? Qu’est-ce qui fait que vous ne leur ressemblez pas (et que vous êtes, on le sait, bien meilleurs 😉) ?
Quel est le profil-type de vos clients ?
Qui, diantre, sont ces mystérieuses et formidables personnes qui s’intéressent à votre marque ? Et pourquoi ?
Comprendre les éléments déterminants qui font que ces clients viennent et reviennent sur votre site est primordial.
Quelles valeurs et quelle atmosphère souhaitez-vous voir rattachées à votre marque ?
Plutôt la douceur, ou le dynamisme ? La modernité ou l’esprit vintage ?
Une fois vos intentions bien définies, vous êtes prêts à passer aux étapes suivantes :
Pour cela, consultez leur site web de fond en comble. Parcourez toutes les catégories, inscrivez-vous à la newsletter, essayez de lancer un processus d’achat et observez les mails de relance…
Faîtes une analyse complète pour comprendre le fil conducteur de leur identité visuelle digitale.
👉 Sélectionnez les canaux de communication à utiliser en fonction de votre clientèle et de vos objectifs. Vous savez à présent qui est votre public, et quelles sont ses habitudes : préfèrent-ils aller sur Facebook, recevoir un mail, ou regarder une vidéo... ? Allez les trouver là où ils se trouvent !
👉 Choisissez votre style. Vous pouvez opter pour un style rétro, du flat design ou encore une identité très classique et épurée.
👉 Demandez l’avis de votre entourage et de vos clients. Comme vous êtes certainement très bien entouré(e), ils vous feront sans doute remonter des remarques particulièrement judicieuses auxquelles vous n’auriez pas forcément pensé. Cela vous permet de prendre du recul, et d’avoir une compréhension encore plus fine des attentes des utilisateurs.
👉 Rédigez éventuellement une charte graphique, définissant tout cela à l’écrit et avec précision. Rien de tel qu’un bon document Word pour que les choses soient bien claires pour tout le monde !
Cette fois-ci, on est vraiment prêts à se lancer pour de bon dans le vif du sujet. Mais, par quoi on commence ?
Les éléments de votre identité visuelle sur le web
Pour créer l’identité visuelle de votre site web, vous pouvez bien évidemment demander l’aide d’un professionnel du web design.
Vous devrez, en tout cas, vous pencher scrupuleusement, sur l’ensemble des éléments qui suivent :
Votre logo
Pour créer un logo, deux options s’offrent à vous :
-
Faire appel à un professionnel du graphisme. Si votre budget le permet, que vous souhaitez un résultat professionnel et n’avez pas le temps de temps à y consacrer, c’est la meilleure option pour vous ! Comptez entre 300 € et 1300 € selon si vous embauchez un freelance débutant ou une agence.
-
Le créer vous-même en utilisant des outils en ligne. Rendez-vous à la fin de l’article pour notre sélection des meilleurs outils. 😊
Votre logo devra être accessible dans toutes les tailles et être déclinable en noir et blanc. Pensez également à créer des sous-logos pour vous permettre d’apposer votre identité sur tous les supports.

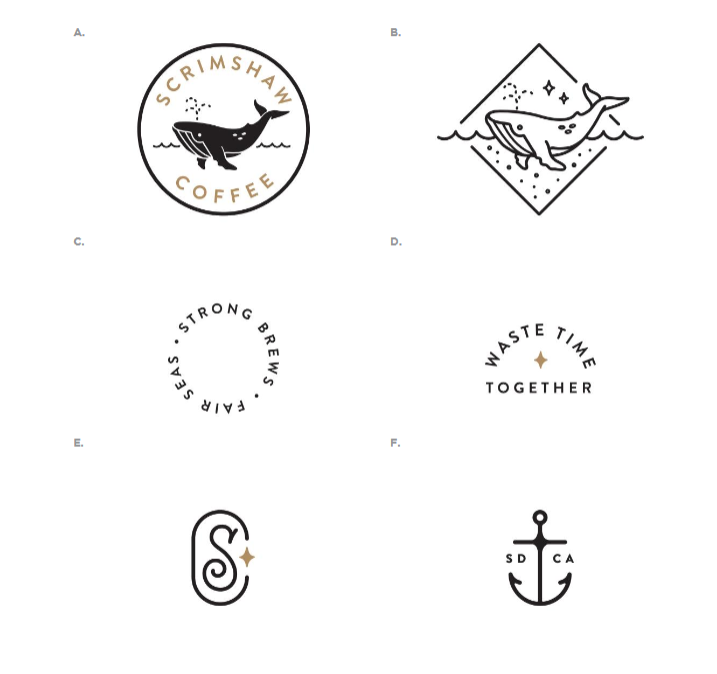
Par exemple, sur la charte graphique de Scrimshaw Coffee, on y retrouve des sous-logos. Bien qu’ils soient de formes différentes, ils entretiennent une cohérence visuelle.
Et surtout, n’oubliez pas de protéger juridiquement votre beau logo flambant neuf en le déposant auprès de l’INPI. Le dépôt du logo, ou de l’ensemble de votre identité visuelle, peut être fait en même temps que celui de votre nom de marque.
Vos couleurs
Les couleurs sont drôlement fortes : elles influent sur notre comportement, sans que l’on en ait forcément conscience.
Par exemple, la couleur violette évoque la royauté, le mystère, la spiritualité, le luxe alors que le bleu s’adapte davantage à la technologie de pointe, l’intelligence, le calme, la confiance, la stabilité, le pouvoir.
En quelques secondes à peine, nous voilà transportés dans une ambiance ou un état d’esprit bien spécifique, rien qu’à travers une certaine combinaison de couleurs.
Choisissez les vôtres en connaissance de cause !
Pour ne pas rendre votre identité visuelle trop floue et peu reconnaissable, optez pour des combinaisons qui ne dépassent pas les cinq couleurs, avec deux couleurs sobres pour vos typographies.
Et, en parlant typographie...
Votre typographie
De la même façon, le choix de votre police d’écriture aura un impact instantané sur vos visiteurs.
Par exemple, une police manuscrite suggérera l’intimité, tandis qu’une “font” plus épaisse évoquera la force et la stabilité.
Et, si aucune des polices déjà existantes ne vous convient, vous pouvez également faire appel à un graphiste afin de créer la vôtre !
Dans tous les cas, essayez de ne pas dépasser les 3 polices différentes sur votre site web. L’une d’entre elles doit être très claire et agréable pour faciliter la lecture des utilisateurs.
💡 Dans tous les cas, fuyez la Comic sans MS au risque d’affaiblir considérablement votre image de marque.
Vos visuels clés
Pour vos visuels-clés, vous pouvez tout aussi bien choisir des illustrations, des photos, ou des vidéos, des effets ou animations…
Bref, vous avez l’embarras du choix !
Cependant, gardez en tête ces conseils pour vous aider à élaborer vos visuels :
Essayez d’éviter les banques d’images gratuites pour vos visuels. Si vous utilisez des illustrations originales, vous gagnez en authenticité et vous vous démarquez de la concurrence.
La vidéo est le format le plus engageant pour les utilisateurs. En effet, le taux de conversion des sites web intégrant la vidéo est 34% plus important que celui des sites n’utilisant pas ce format. (Semrush) Convaincant, non ?
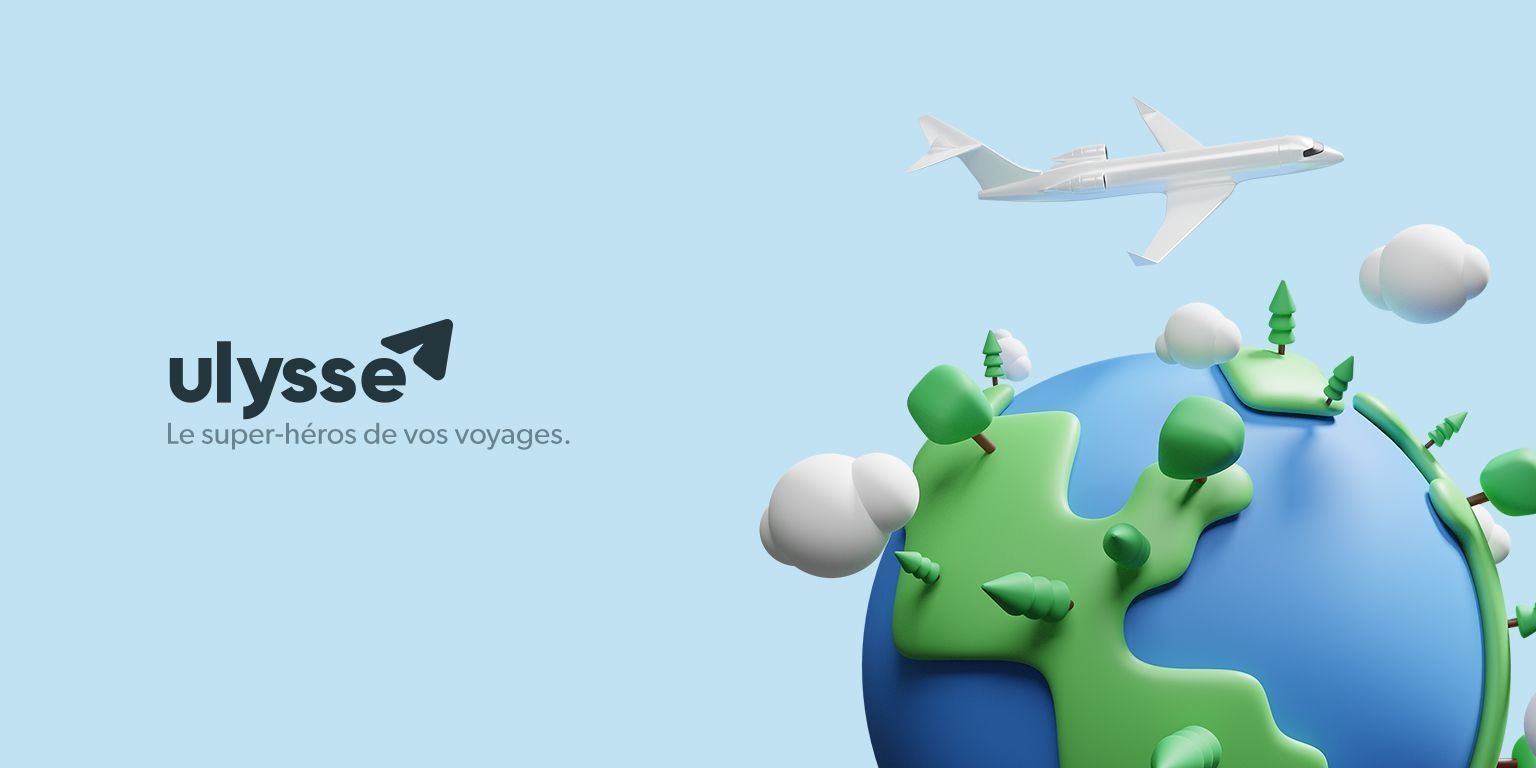
Pour prendre le contre-pied des illustrations classiques, vous pouvez opter pour la 3D ! Vous vous différenciez des concurrents tout en apportant un esprit sympathique à votre site web.

Vous pouvez prendre l’exemple d’Ulysse. Lors de la refonte de leur identité visuelle, ils ont opté pour des illustrations 3D originales et colorées.
Dans tous les cas, faites votre sélection en ayant bien en tête les émotions que vous souhaitez susciter autour de votre marque.
Vos éléments graphiques
Sélectionnez vos éléments graphiques de façon cohérente. Les éléments graphiques incluent :
-
Les formes de vos boutons cliquables,
-
Les icônes pour indiquer vos réseaux sociaux par exemple,
-
Les pictogrammes...
Vous serez toujours en recherche de cette fameuse “unité graphique” déjà évoquée.
Vous pouvez aussi utiliser des lignes, des formes géométriques, ou des aplats de couleurs…
Le champ des possibles est immense !
Votre mise en page
Enfin, n’omettez surtout pas de travailler le layout de votre site.
Une mise en page claire et soignée fait toute la différence. Le but à ne pas perdre de vue, c’est de faciliter la vie de vos visiteurs : il faut qu’une visite sur votre site s’apparente davantage à une agréable promenade balisée qu’à un “hors-piste” dangereux.
En conséquence, créez un menu de navigation rationnel, et des sections claires et pertinentes. Vous pouvez structurer votre menu à l’aide de lignes de séparation, d’images en pleine largeur d’écran ou de fonds de couleurs.
De plus, selon l’emplacement des divers éléments, les informations de vos pages n’auront pas le même impact sur vos visiteurs.
Par exemple, on sait que tout ce qui est au-dessus de la ligne de flottaison, c’est-à-dire en haut d’une page web, a beaucoup plus de chances, d’être vu, en particulier les éléments situés dans le coin supérieur gauche.
Ce n’est pas pour rien si presque tous les sites web placent leur logo en haut à gauche !
Pensez également à bien dégager vos boutons d’appel à l’action, histoire qu’on ne puisse pas les manquer. Ils sont généralement centrés sur la page web, et ponctuent le contenu si cela est nécessaire…
La signature mail personnalisée
On n’y pense que rarement, mais la signature de vos mails constitue aussi un élément de votre identité visuelle.
En créant une signature personnalisée qui correspond à votre site web, vous diffusez facilement et rapidement votre identité.
Les outils pour créer votre identité visuelle
Et là, vous vous dîtes que le travail d’élaboration d’une identité visuelle est bien plus fastidieux que l’on peut le penser.
Heureusement, vous pouvez utiliser ces outils efficaces (et gratuits pour la plupart !) pour vous faciliter la tâche.
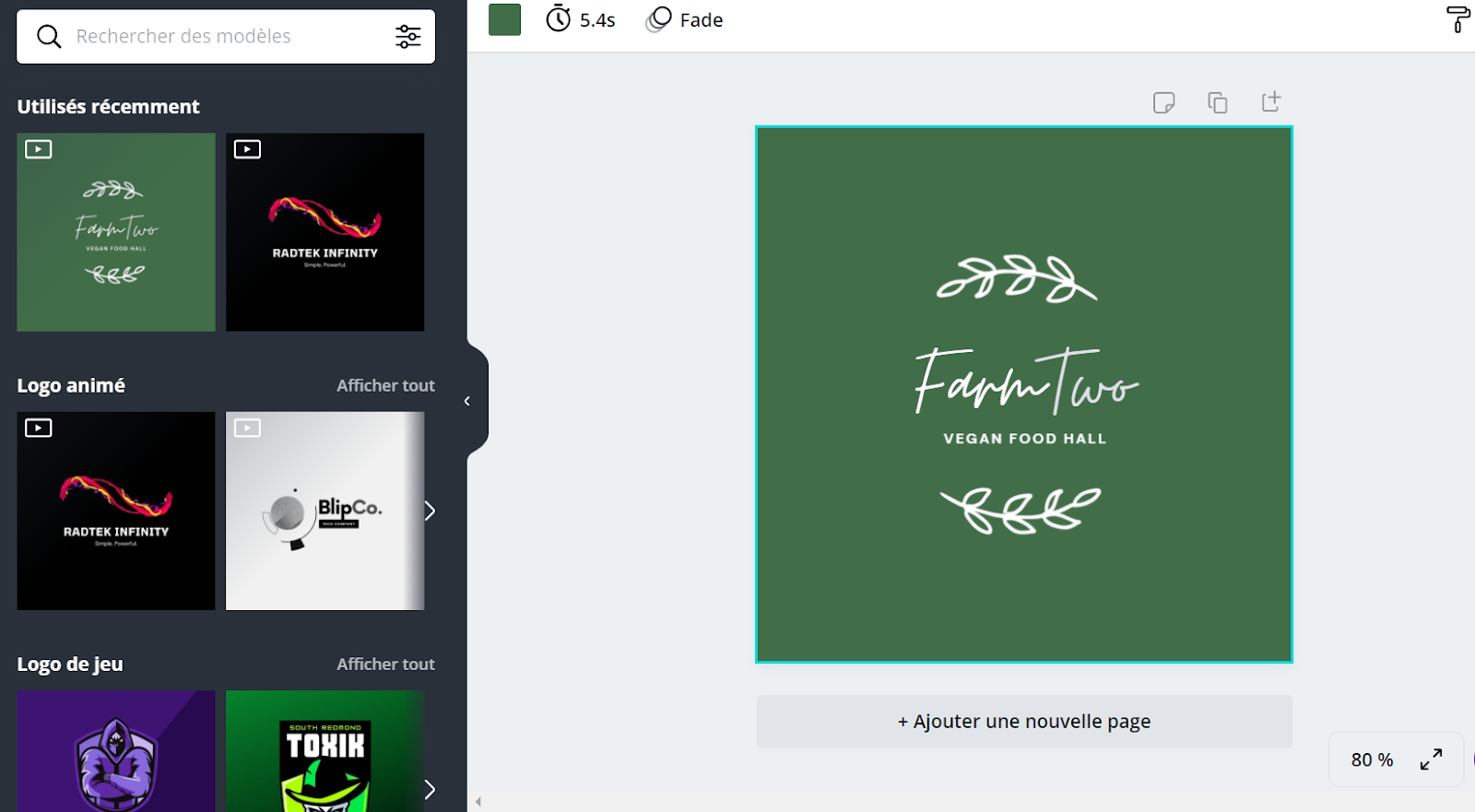
Canva est l’outil de création visuelle gratuit par excellence. Très intuitif et complet, il vous permet de créer des logos, des designs et ajouter différentes typographies en quelques instants.

✔️ Les dimensions des différents formats pour chaque réseau social sont déjà enregistrées. Vos visuels peuvent s’adapter à une couverture Facebook comme un post Instagram en quelques clics.
❌ Certaines fonctionnalités ne sont accessibles qu’avec une licence Canva payante. Mais, rassurez-vous, vous aurez l’embarras du choix avec la version gratuite.
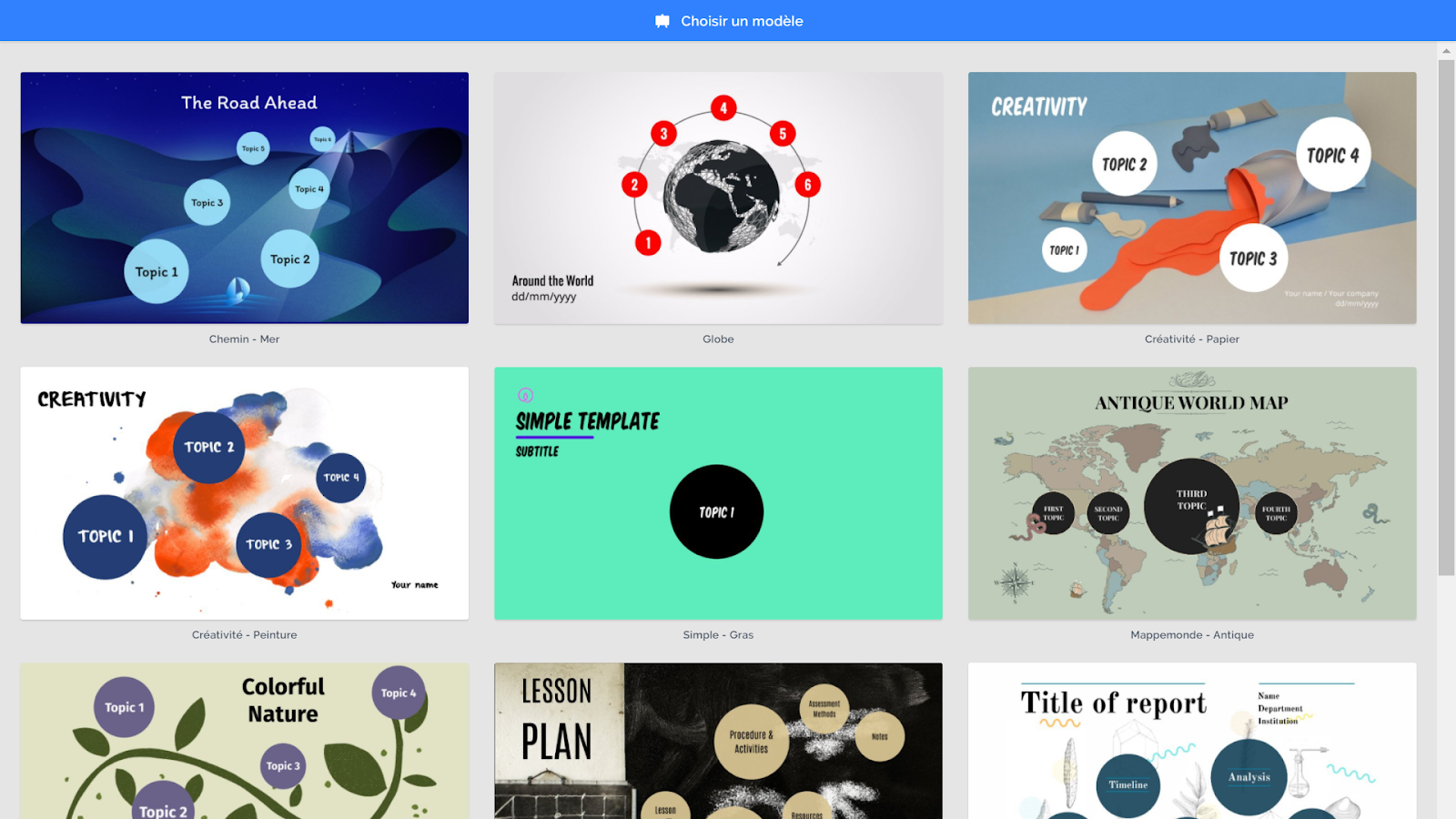
Prezi est un outil gratuit très utile pour présenter votre identité visuelle. Comme un Powerpoint, mais en mieux, Prezi vous permet de faire défiler les éléments de votre présentation grâce à des zooms et des dé-zooms. De quoi changer les codes de la diapositive classique afin de dynamiser votre présentation !

✔️ Prezi vous offre une multitude de modèles que vous pouvez personnaliser à votre convenance, ou même partir d’une base vierge.
❌ Si vous optez pour la version gratuite, vous ne pouvez pas télécharger votre présentation. Prezi est donc à privilégier pour une utilisation uniquement sous connexion.
Les plus aguerris d’entre vous peuvent pencher vers l’option Photoshop. En effet, le logiciel d’Adobe est la Rolls Royce en termes de création visuelle.

✔️ Photoshop vous permet de pouvoir réaliser tous les visuels possibles...
❌ … à condition de maîtriser le logiciel. Sa prise en main peut être fastidieuse pour les non-initiés. S’il dispose d’une version d’essai gratuite, vous devrez rapidement passer à une version payante.
The Noun Project est une banque d’icônes originales et minimalistes. Vous n’avez qu’à vous créer un compte avec une adresse mail pour y accéder.

✔️ Avec plus de deux millions d’icônes disponibles et une banque alimentée régulièrement, vous trouverez forcément votre bonheur !
❌ Pour customiser les icônes et ne pas avoir la signature du créateur sur le visuel, vous devez opter pour un téléchargement payant.
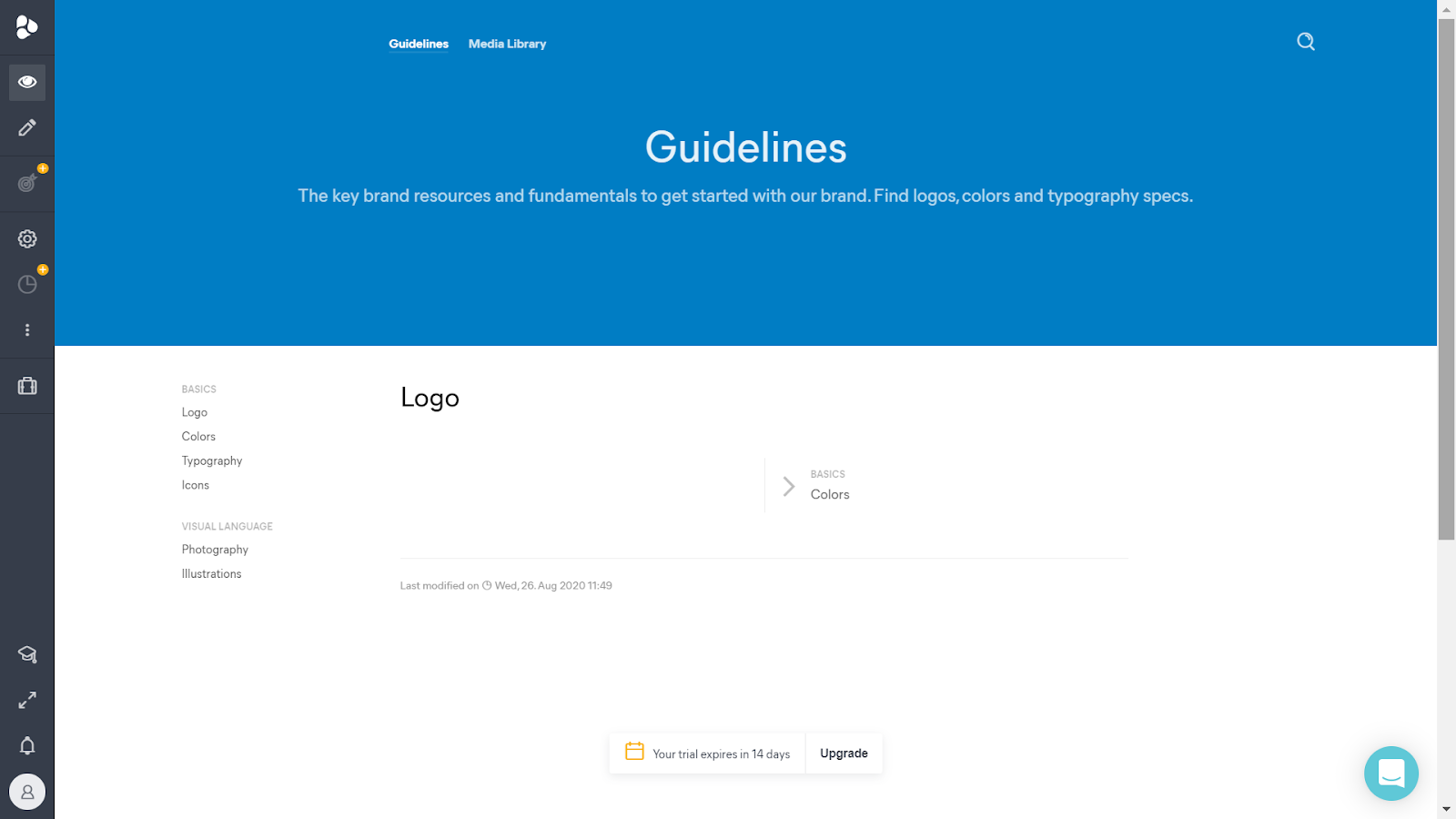
Frontify est une plateforme pratique lorsqu’il s’agit de créer une identité visuelle. Vous pouvez réunir tous vos éléments sur un même espace, et le partager à tous vos collaborateurs. Plus besoin de chercher les codes des couleurs et le nom des typographies, tout est ici !

✔️ Frontify vous permet de modifier votre identité visuelle dès que vous jugez cela nécessaire, et ces changements seront mis à jour pour toutes les personnes ayant accès au document.
❌ La licence payante de Frontify peut s’avérer onéreuse si vous avez des identités visuelles pour plusieurs sites à créer.
La méthode facile et gratuite pour créer votre identité visuelle, c’est le moodboard ! La planche tendance vous permet de réunir toutes vos inspirations et de poser l’atmosphère de votre marque.
Tenté(e)s par le moodboard ? Consultez toutes les étapes de création d'un moodboard.
Vous avez désormais déterminé toutes les composantes de votre nouvelle identité visuelle sur le web.
Place à l’étape finale : les appliquer à son site internet.
Appliquer son identité visuelle à son site internet
Si vous possédez un site basé sur un Website Builder tel que SiteW, vous verrez que vous avez déjà fait le plus gros du travail. En effet, une fois les éléments de votre identité visuelle déterminés, les intégrer à votre plateforme web est un jeu d’enfant.
Passons en revue tous les éléments préalablement cités de l’identité visuelle afin de comprendre comment les intégrer sur l’éditeur SiteW :
Insérer son logo
Vous devez tout d’abord créer votre logo, et le convertir au format PNG.
Le format PNG permet au fond de votre logo d’être transparent, et de pouvoir ainsi s’adapter à toutes les couleurs de fond de votre site web.
Pour l’insérer, rien de plus simple !
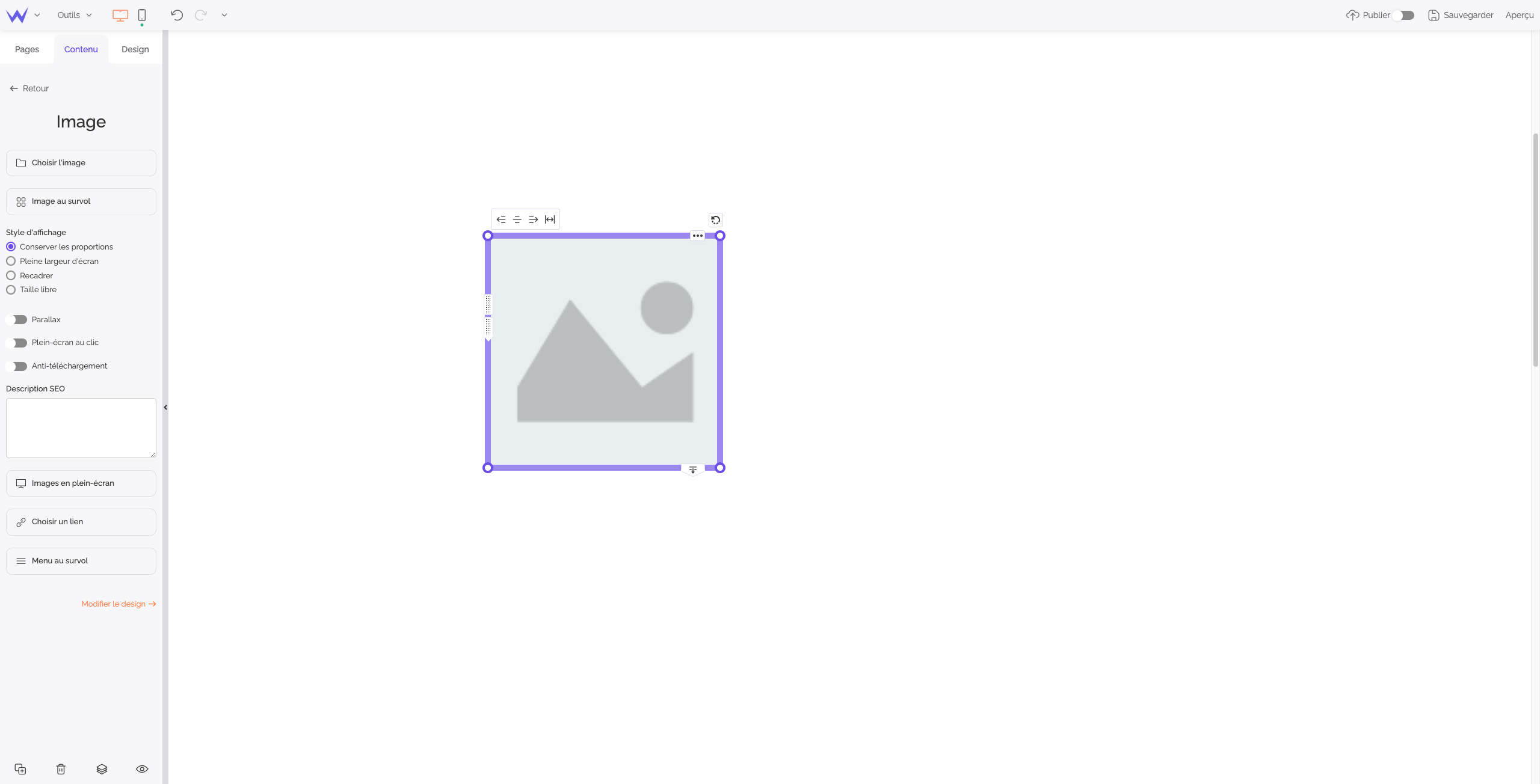
Vous pouvez placer le module Image sur votre site internet, en haut à gauche de votre page web.

En cliquant sur Choisir l’image, vous n’avez plus qu’à sélectionner ou à importer votre logo.
💡 Petit plus : vous pouvez même ajouter le lien de votre page d’accueil à votre logo afin de permettre à l’utilisateur de revenir à votre page d’accueil en cliquant dessus, et améliorer ainsi l’expérience et l’ergonomie du site.
Logo : fait.
Place aux couleurs.
Ajouter une palette de couleurs
Encore une fois, vous avez déjà fait la plus grosse partie du travail en déterminant à l’avance les couleurs qui vous plaisent.
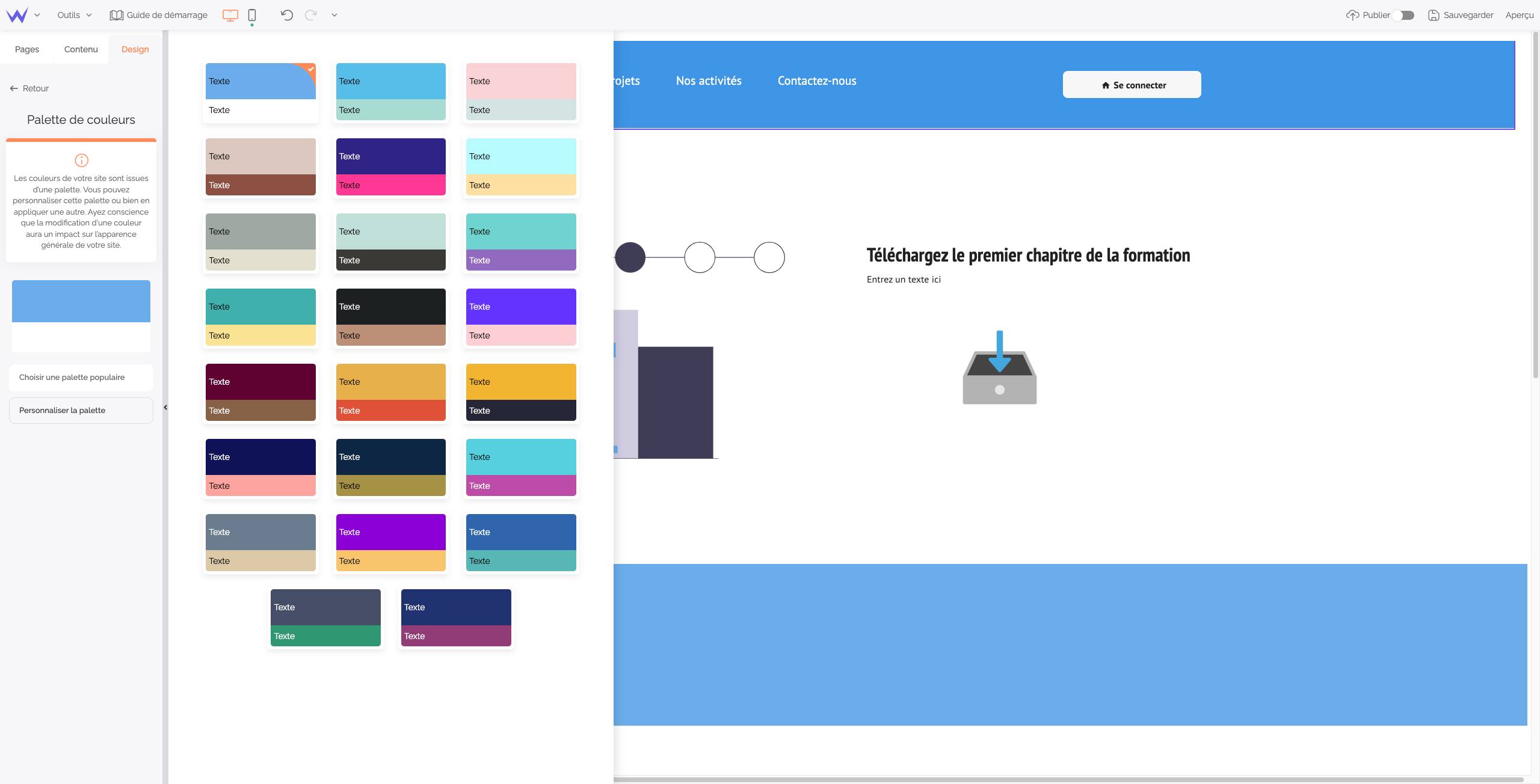
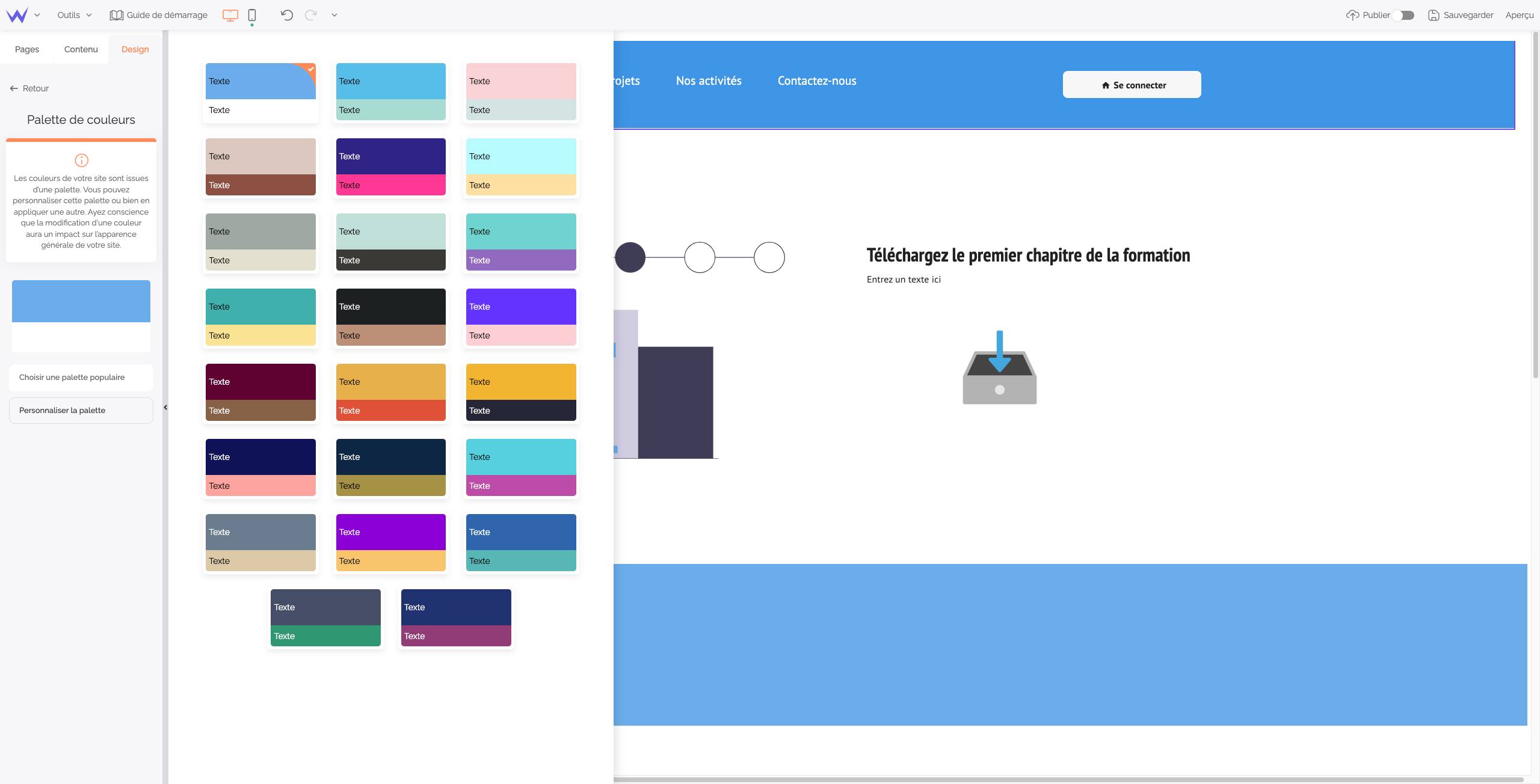
Sur l’éditeur SiteW, rendez-vous dans la catégorie Design, module Palette de couleurs.
Vous avez le choix entre :
Si vous n’avez pas eu suffisamment d’inspiration lors de votre recherche de palette colorée, vous pouvez consulter les palettes populaires. Ainsi, vous aurez peut-être accès à des combinaisons auxquelles vous n’avez pas pensé.
Si vous savez déjà exactement ce que vous voulez, cliquez sur Personnaliser la palette.

Vous pouvez facilement renseigner le code RVB de votre couleur, et même déterminer les nuances foncées et claires que vous souhaitez.
Modifier ses typographies
Autre élément essentiel de votre identité visuelle : les typographies.
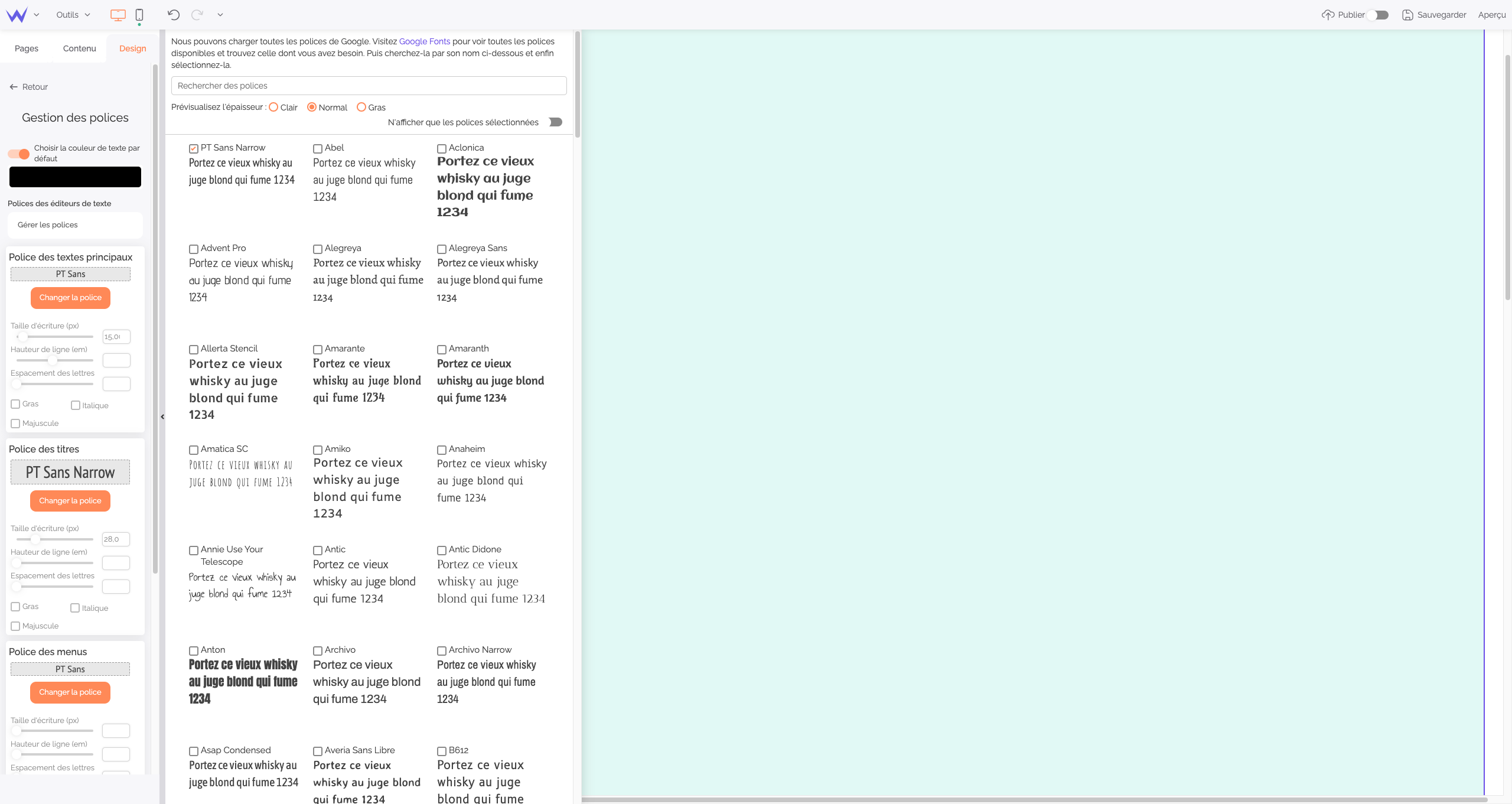
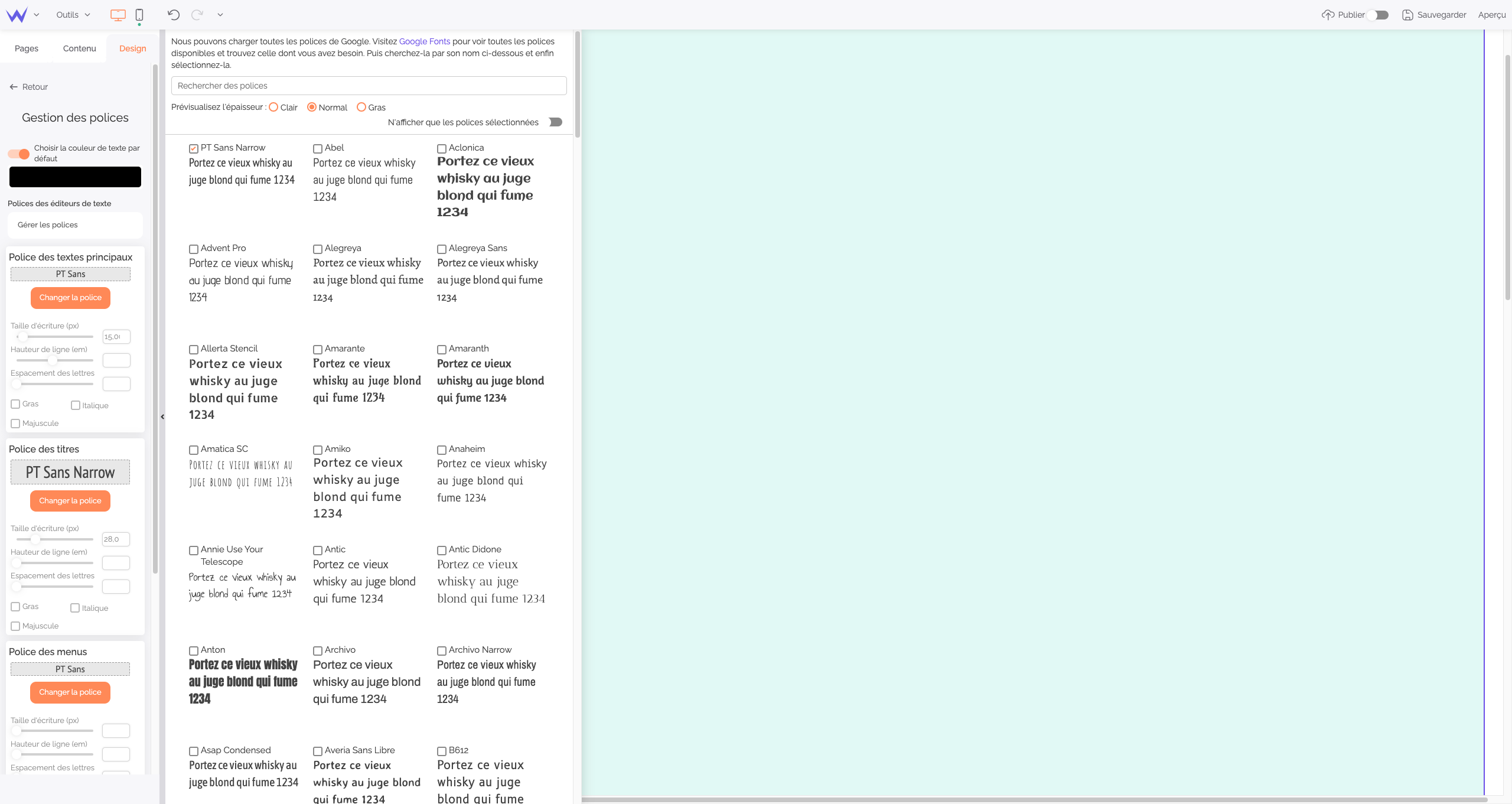
Vous trouverez le module vous permettant de les insérer à votre site internet juste à côté de Palette de couleurs, consulté auparavant.

Vous pouvez consulter toutes les polices disponibles, ou bien en rechercher une directement si vous connaissez son nom. Vous pouvez également modifier sa taille, sa hauteur de ligne, son aspect…
En quelques clics, vous avez ajouté votre police principale et votre police secondaire à votre site web, et elles seront effectives sur toutes vos pages web.
Magique, non ?
Les illustrations et pictogrammes
Derniers éléments, mais pas des moindres : les illustrations.
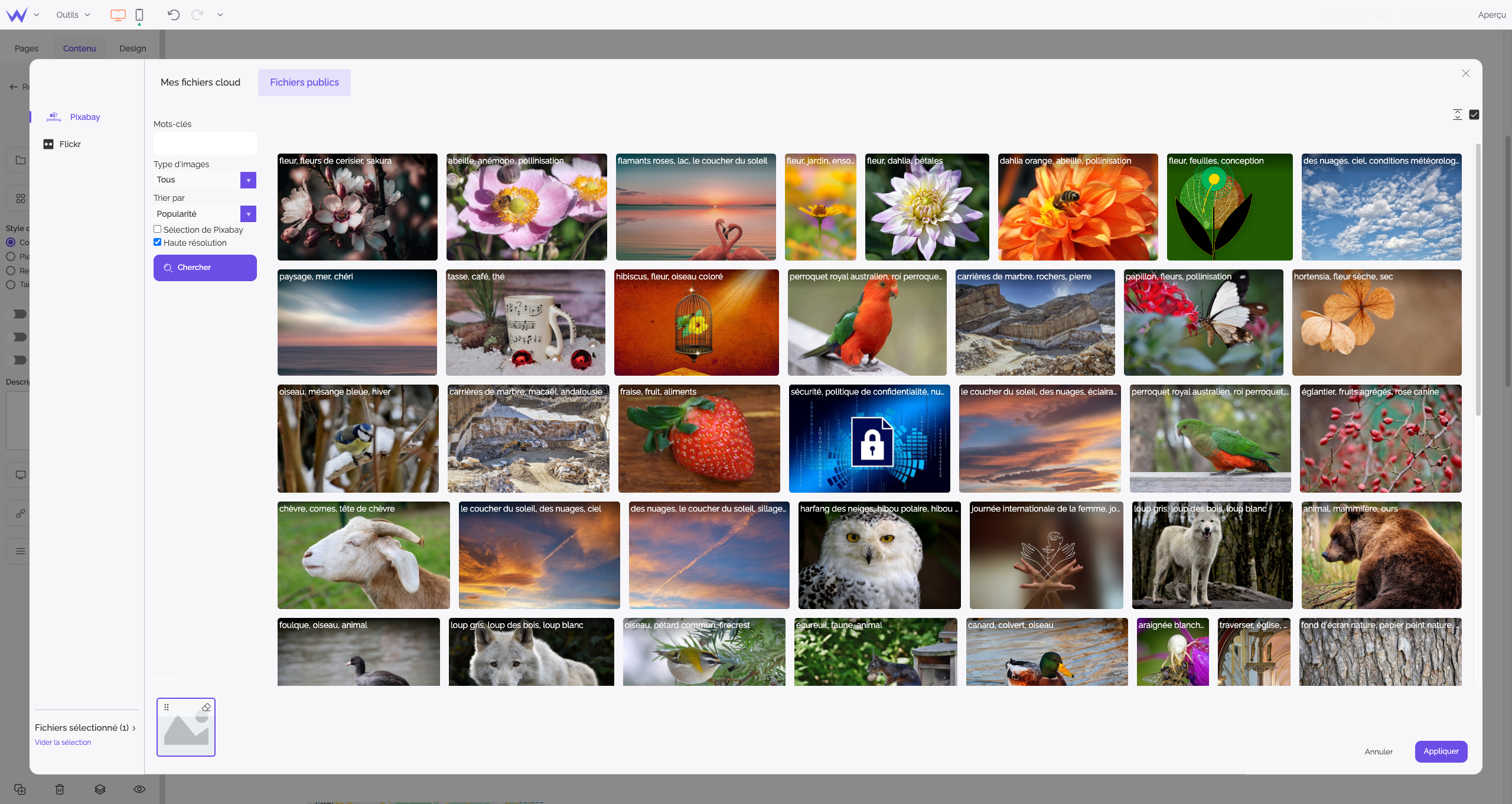
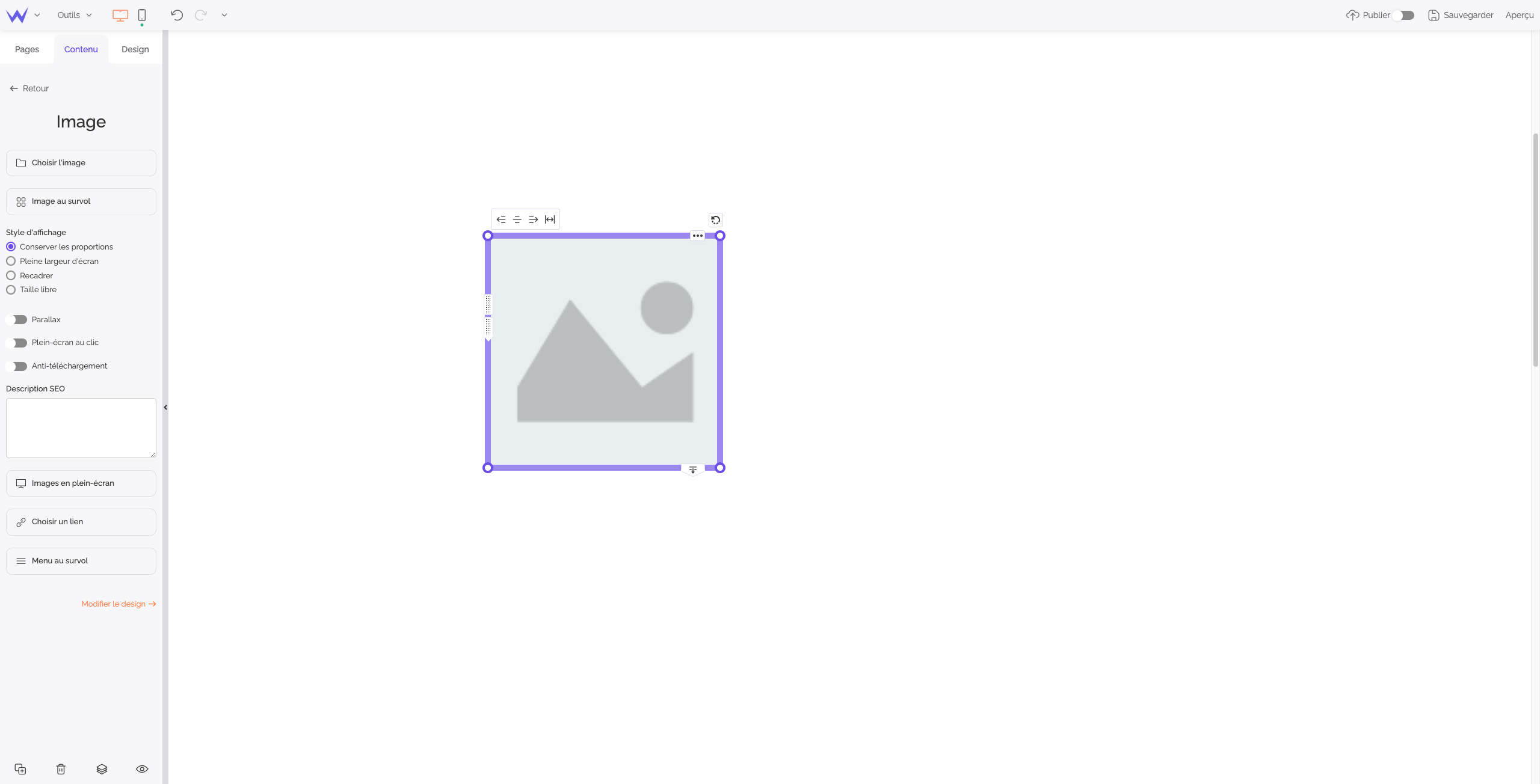
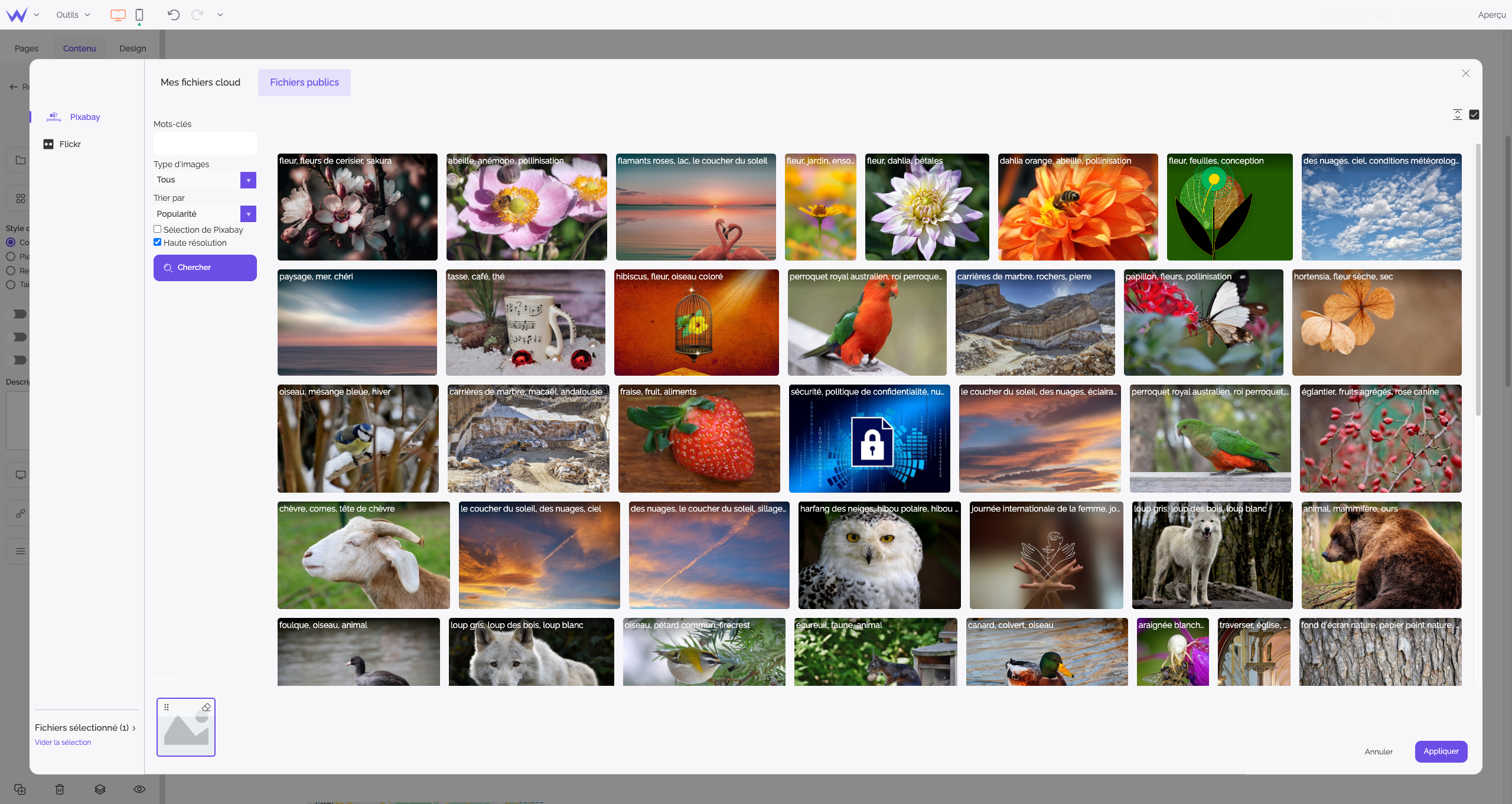
Que vous ayez fait le choix d’images, de photos ou de pictogrammes, vous pourrez les ajouter aussi facilement que les autres éléments sur votre site web. Pour cela, rendez-vous dans la catégorie Contenu, section Multimédia, Module Image pour insérer vos photos.
Vous pouvez insérer vos propres photos, ou bien les importer directement depuis une banque d’images libres de droits.

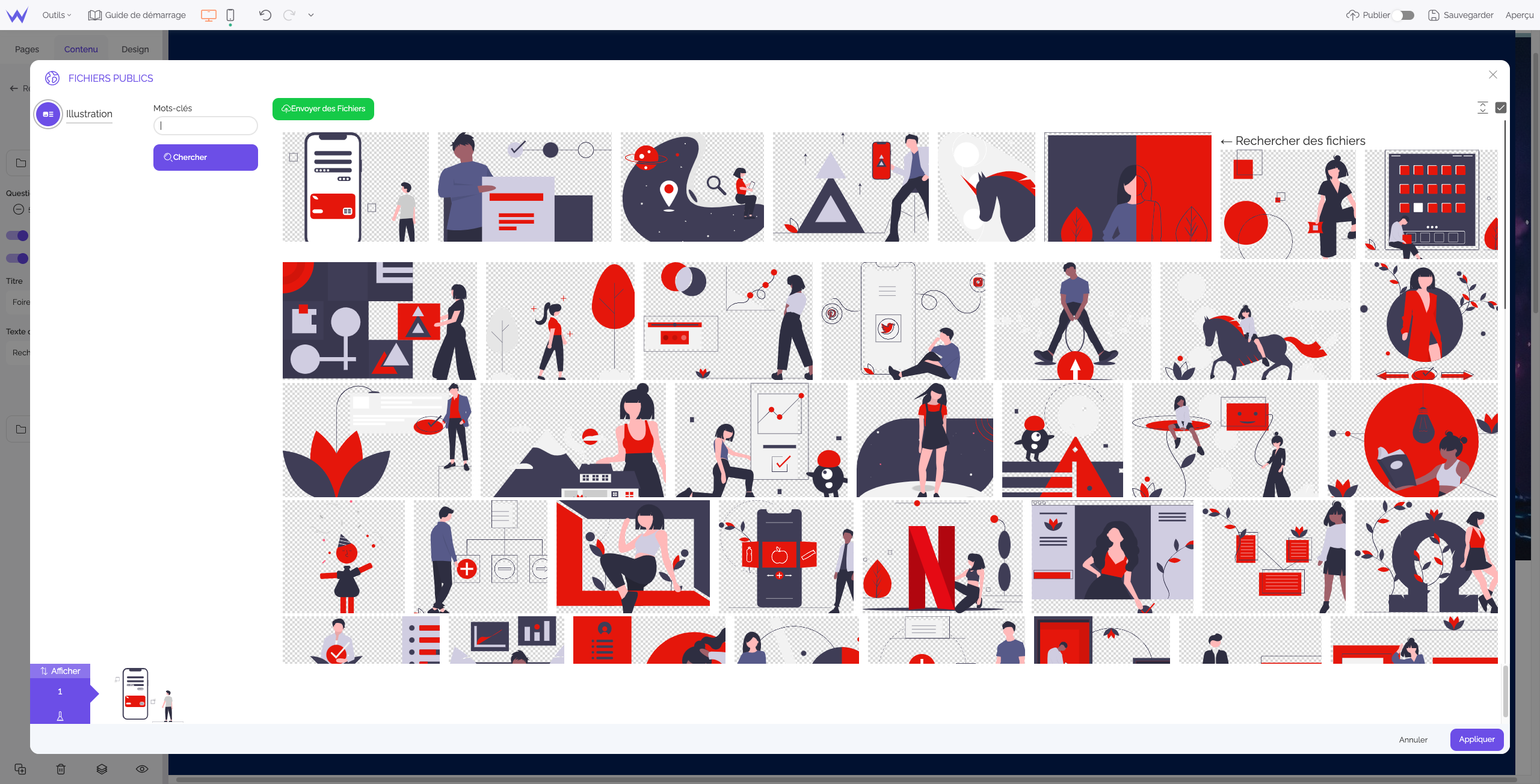
Pour les icônes et pictogrammes, le procédé est légèrement différent. Vous n’avez qu’à scroller un peu plus bas pour atteindre la section Design.
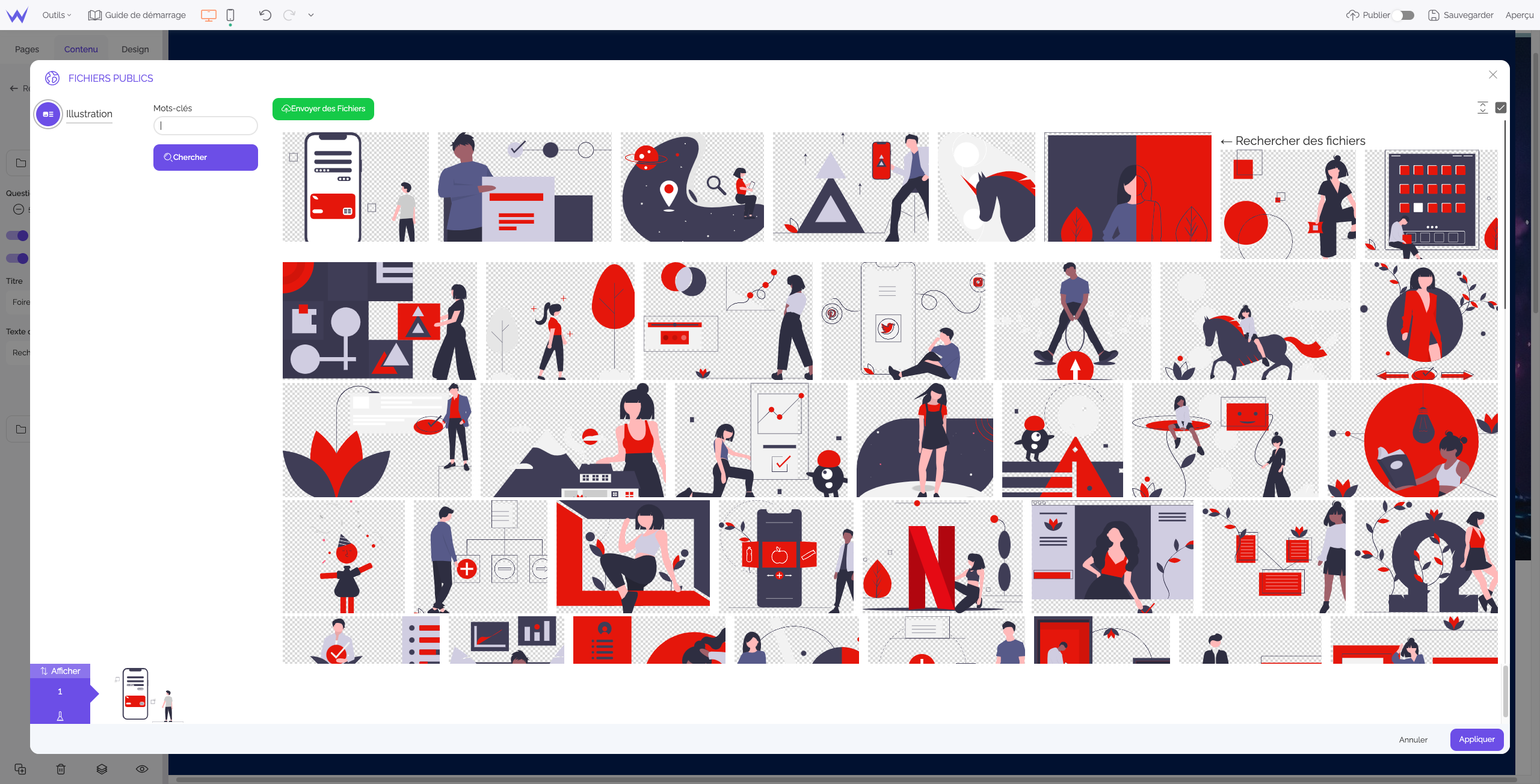
Vous pouvez insérer des icônes et des formes afin de structurer votre page web facilement. De plus, grâce au module Illustration, vous avez accès à une multiude de graphismes modernes et personnalisables :

De quoi personnaliser son site Internet sans effort et sans connaissance en graphisme.
Nous venons de parcourir ensemble les lignes directrices pour commencer à créer l’identité visuelle de votre site internet. Et vous voyez qu’avec un peu de méthode et quelques conseils, la création de l’identité visuelle digitale devient un long fleuve tranquille !
Il ne vous reste plus qu’à donner le meilleur de votre créativité, et nous sommes on ne peut plus impatients de voir le résultat de votre travail !