Question légitime et essentielle, car le header est une partie fondamentale d’un site internet.
Malgré le peu d’espace qu’il représente sur l’ensemble d’un site, il est la première chose que voit l’utilisateur qui débarque sur votre page d’accueil.
Voici donc trois raisons pour lesquelles votre header doit être complet, optimisé et esthétique :
Faire la meilleure première impression possible
Le header est la première impression que vous donnez aux nouveaux utilisateurs.
Et la forme prime généralement sur le fond : vous pouvez avoir le site le plus complet et expert, si votre header n’est pas attractif, vous risquez de perdre une multitude d’utilisateurs.
En effet, une première impression sur le web se fait en même pas une seconde. Dans ce laps de temps, vous devez faire la différence immédiatement.
Votre header a donc la lourde responsabilité de conserver les utilisateurs un peu plus qu’une ou deux secondes sur votre site afin qu’ils découvrent vos valeurs, votre univers, votre marque.
Un point de référence pour les utilisateurs
Le header est donc important pour les nouveaux utilisateurs, mais aussi pour les anciens !
En effet, le header comme le footer sont des points de référence de l’utilisateur pour trouver des informations importantes telles que la connexion à l’espace membre, le menu, les promotions du moment ou les réseaux sociaux.
Ces éléments doivent donc apparaître dans un header complet afin de faire gagner du temps à l’utilisateur et d'améliorer son expérience.
Nous l’avons déjà vu, la patience n’est pas de rigueur sur le web. Sachez qu’une page qui met plus de 3 secondes à charger sera quittée par la majorité des utilisateurs.
De plus, Google calcule maintenant le temps de chargement de la partie visible de la page et donc du header, qui doit être encore plus rapide.
Un header efficace, fonctionnel et bien optimisé sera donc un gage de grande qualité technique aux yeux des utilisateurs.
Vous l’avez compris : le header est fondamental sur votre site web. Il doit donc être construit avec soin et contenir toutes les informations essentielles pour intéresser le visiteur et le garder sur votre site internet.
Mais… Quelles sont ces informations si importantes ? 🕵️

Créer un site
Avant de créer votre header, veillez à pouvoir intégrer toutes ces informations :
L’identité de votre site web
Eh oui ! Votre header sert avant tout à prévenir l’utilisateur du site sur lequel il se trouve. Il doit donc contenir tous les éléments concernant l’identité de votre site web :
Bien sûr, le nom de votre site doit apparaître en premier lieu. Cela permet à l’utilisateur d’identifier tout de suite votre plateforme digitale.
De même que votre site, un slogan ou une phrase qui décrit votre site doit apparaître dès votre header. Cela donne une idée immédiate de votre ton, de votre esprit et de votre image de marque à l’utilisateur.
Bien sûr, votre logo doit également être présent tout de suite. Généralement, les images sont plus facilement mémorisables que le texte. Votre logo doit donc être placé de sorte à être identifié immédiatement.
Vous avez la base de votre header.
Place à la suite !
Votre charte graphique et votre univers
Ces éléments fondamentaux prennent place dans un univers, dans toute une charte graphique. C’est pourquoi elle doit être définie dès votre header grâce aux prochains éléments :
Le header est un lieu qui conditionne le reste de votre site web. Il doit donc être cohérent et harmonieux avec le reste pour créer une atmosphère directement.
Votre titre, votre slogan et votre menu auront des typographies particulières qui doivent également refléter l’image de votre site sur toutes vos autres pages.
Des illustrations originales et modernes feront de votre header un espace accueillant, invitant et dynamique.
Les éléments favorisant l’expérience utilisateur
Maintenant, place à l’enjeu majeur d’un site web : l’expérience utilisateur et son optimisation commence dès votre header :
Le header doit inviter directement à l’action, que ce soit une inscription ou une redirection vers une landing page.
Un bouton type CTA est donc un élément clé et indispensable pour que votre header soit interactif et efficace.
Vous appréciez probablement avoir accès à votre espace membre directement en arrivant sur un site ?
En effet, la connexion à l’espace membre dès le header est très appréciée des utilisateurs et doit être possible immédiatement.
Souvent, les utilisateurs s’arrêtent au header d’un site lorsqu’ils veulent avoir le numéro ou l’adresse email pour contacter un service.
Précisez donc vos moyens de contact si vous en avez ou mettez en avant la section Contact de votre site dans votre header.
Un menu déroulant, une barre de recherche… Tout ce qui facilite la navigation doit apparaître dès votre header pour permettre aux utilisateurs familiers de votre site d’atteindre la page qu’ils veulent consulter en quelques clics.
Votre site est multilingue ? Pensez à proposer l’option de traduction tout de suite pour ne pas bloquer les éventuels utilisateurs étrangers qui souhaitent profiter de votre site web dans leurs langues.
Enfin, dernier élément primordial : les réseaux sociaux. Les utilisateurs pourront rejoindre immédiatement vos communautés pour partager, échanger et participer à la vie de votre site.
Un simple espace sur une page web peut contenir énormément de choses primordiales.
Concilier ergonomie et espace de la page nécessite donc un outil de graphisme vous permettant une personnalisation complète, tout en proposant des modules fonctionnels, faciles à configurer et originaux.
Ne cherchez pas plus loin : SiteW vous met tout cela à disposition.
Grâce à SiteW, vous n’avez pas besoin de faire appel à un graphiste ou vous former pour obtenir un header efficace, original et esthétique.
Le système de drag-and-drop et des modules fonctionnels et personnalisables vous permettent de créer petit à petit votre haut de page en y incluant facilement tous les éléments listés précédemment.
Et voici comment :
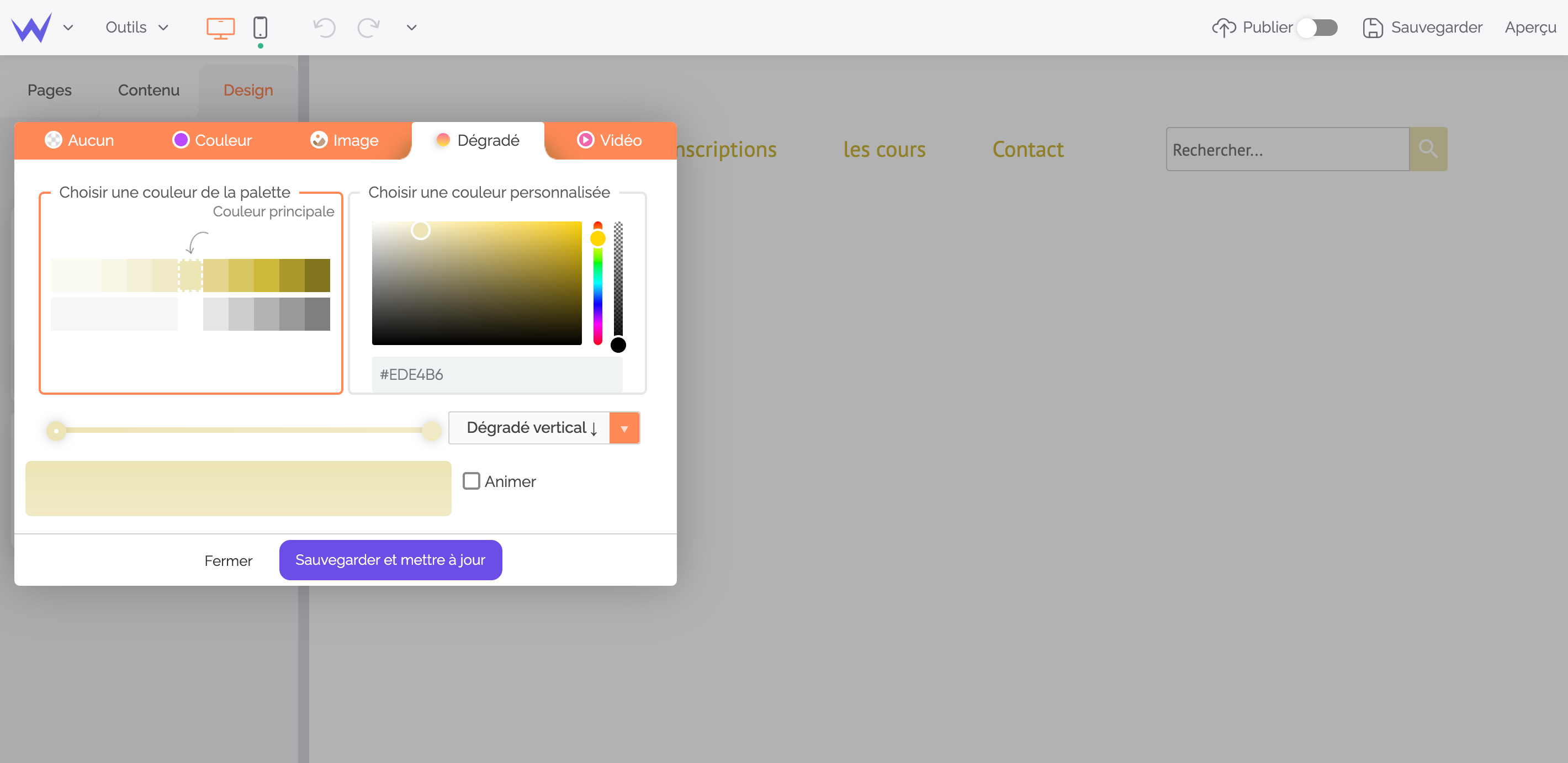
Étape 1 : Travailler l’arrière-plan
En effet, il vous faut commencer par déterminer le fond de votre header.
Pour cela, rendez-vous dans la section Design, Fond de site et Contenu.

Grâce à la palette personnalisée, vous pouvez choisir la couleur de fond de votre site qui s’appliquera sur toutes les pages. Ainsi, grâce à un fond uni, vous pourrez facilement intégrer les nouveaux éléments de votre header sans craindre d’altérer la lisibilité.
Créer un site
Envie de mettre votre header en valeur ? Vous pouvez le détacher du reste du site grâce à deux techniques.
La première consiste à ajouter un module Bande pour créer une frontière entre votre header et le reste.
Le module Bande se trouve dans la section Contenu.
Plusieurs options s’offrent à vous en configurant le module Bande, comme la vague ou l’inclinaison. Ici, nous utiliserons le module Bande classique, mais libre à vous de créer un header encore plus original.

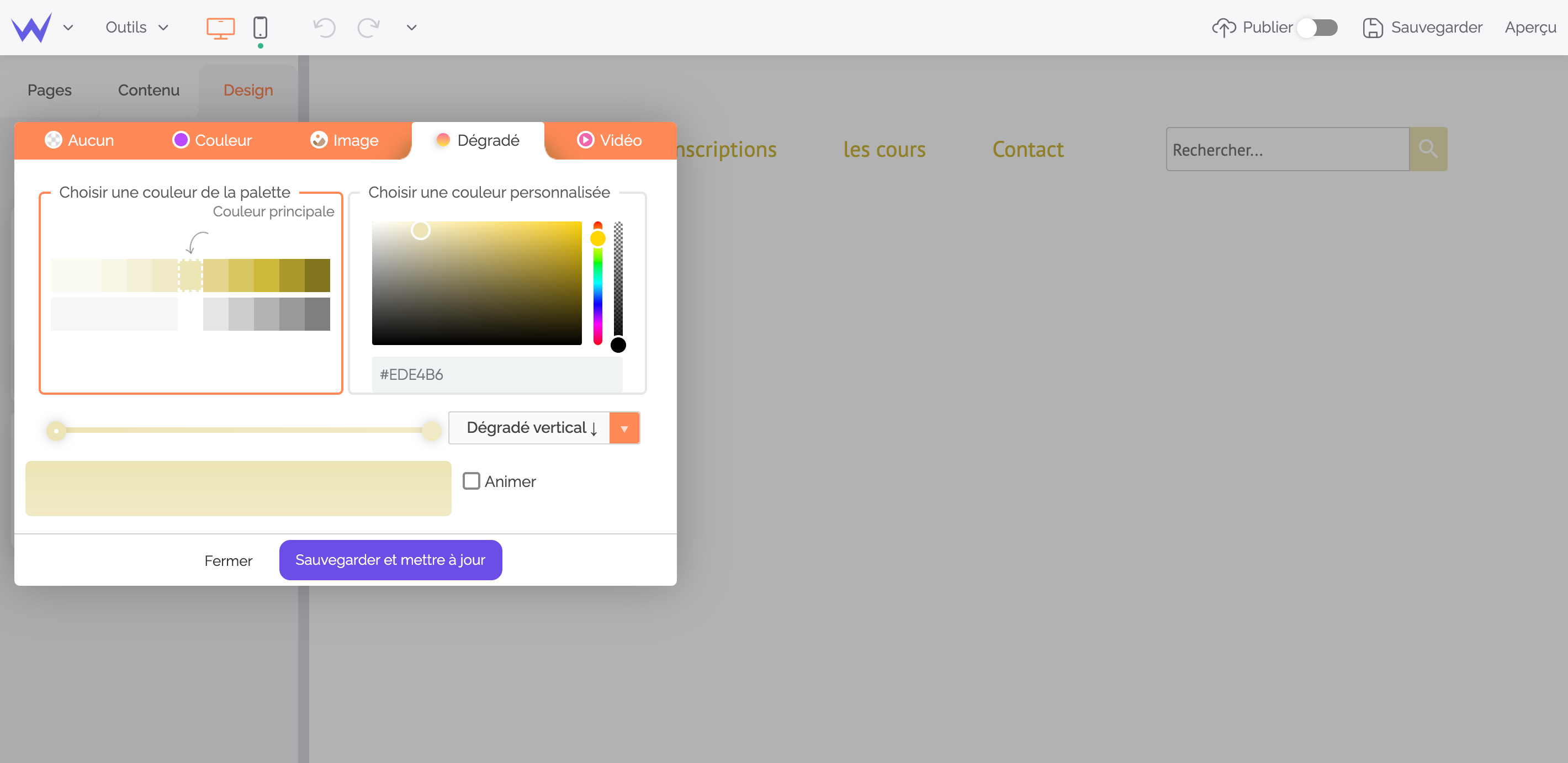
Pensez à activer le bouton Pleine largeur d’écran afin qu’il occupe tout l’espace supérieur sur votre page d’accueil. Vous pouvez en changer la couleur avec un fond uni ou un dégradé.
Pour aller plus loin
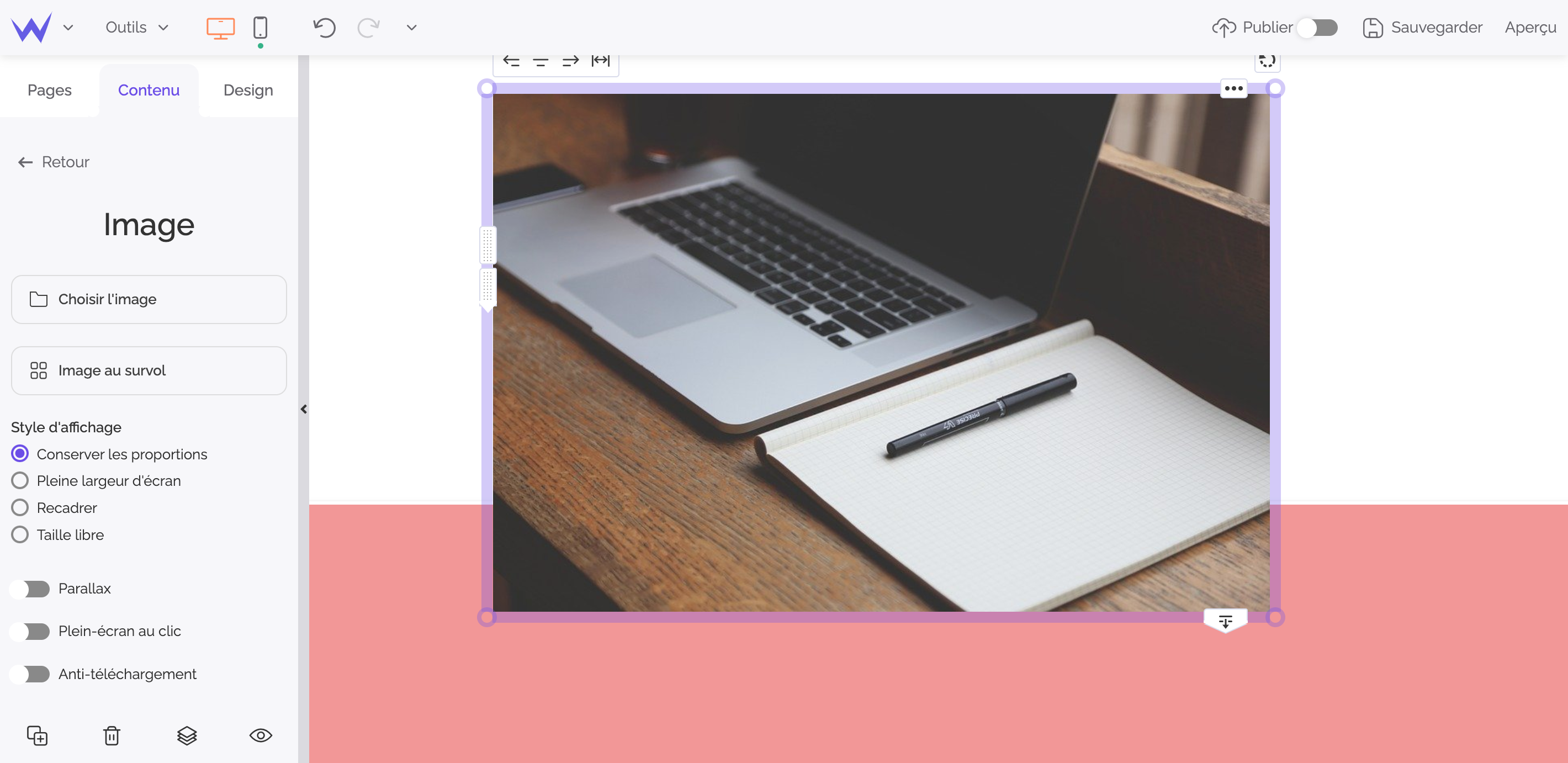
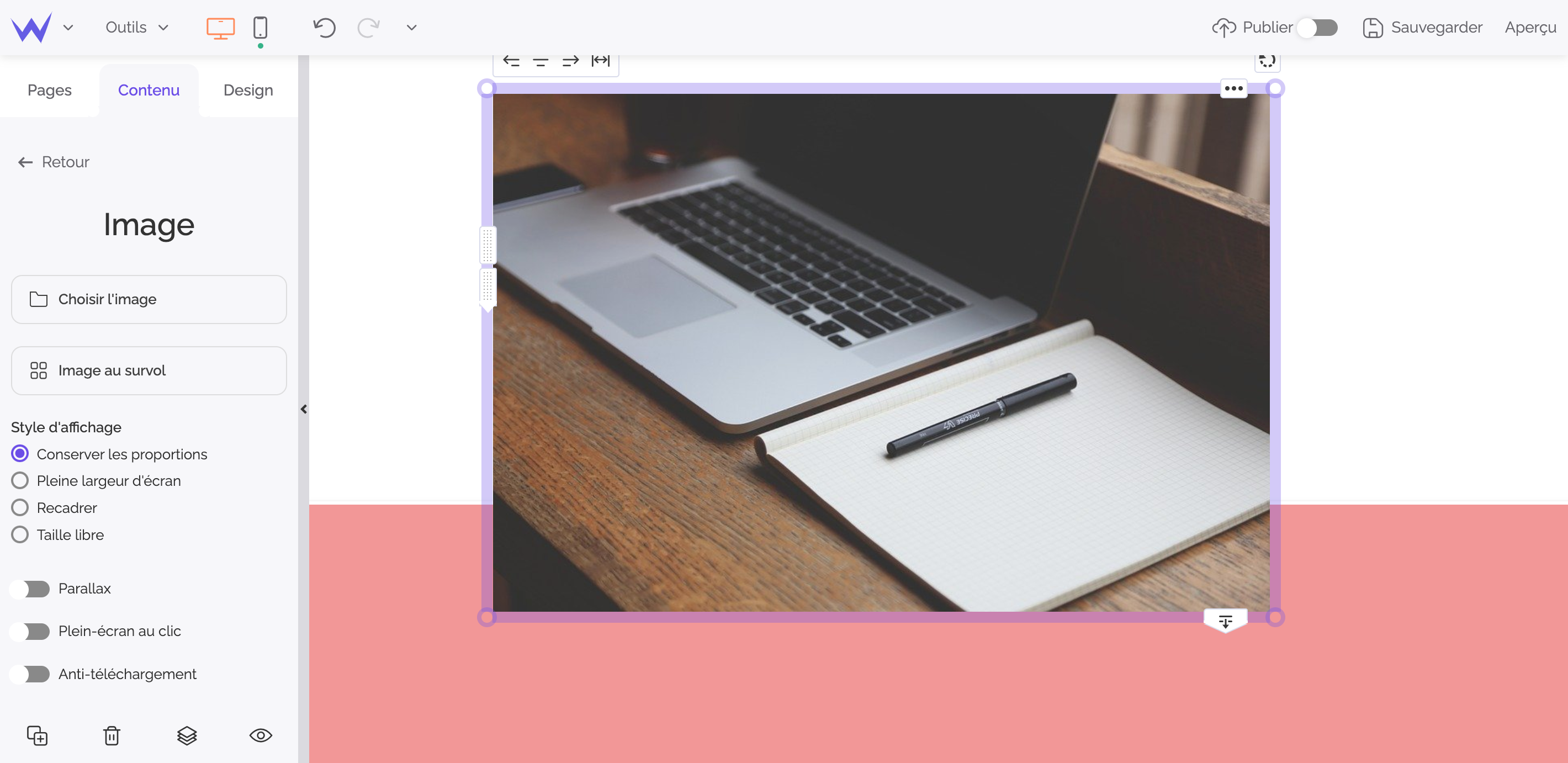
Autre option : utiliser une image pour votre header. Pour cela, prenez le module Image présent dans la section Contenu.

Vous n’avez plus qu’à charger une image personnelle ou libre de droits afin de créer un header original.
Si vous utilisez une photo, veillez à choisir une image dans les mêmes tonalités afin de pouvoir insérer tous vos éléments textuels et de navigation sans perdre en lisibilité.
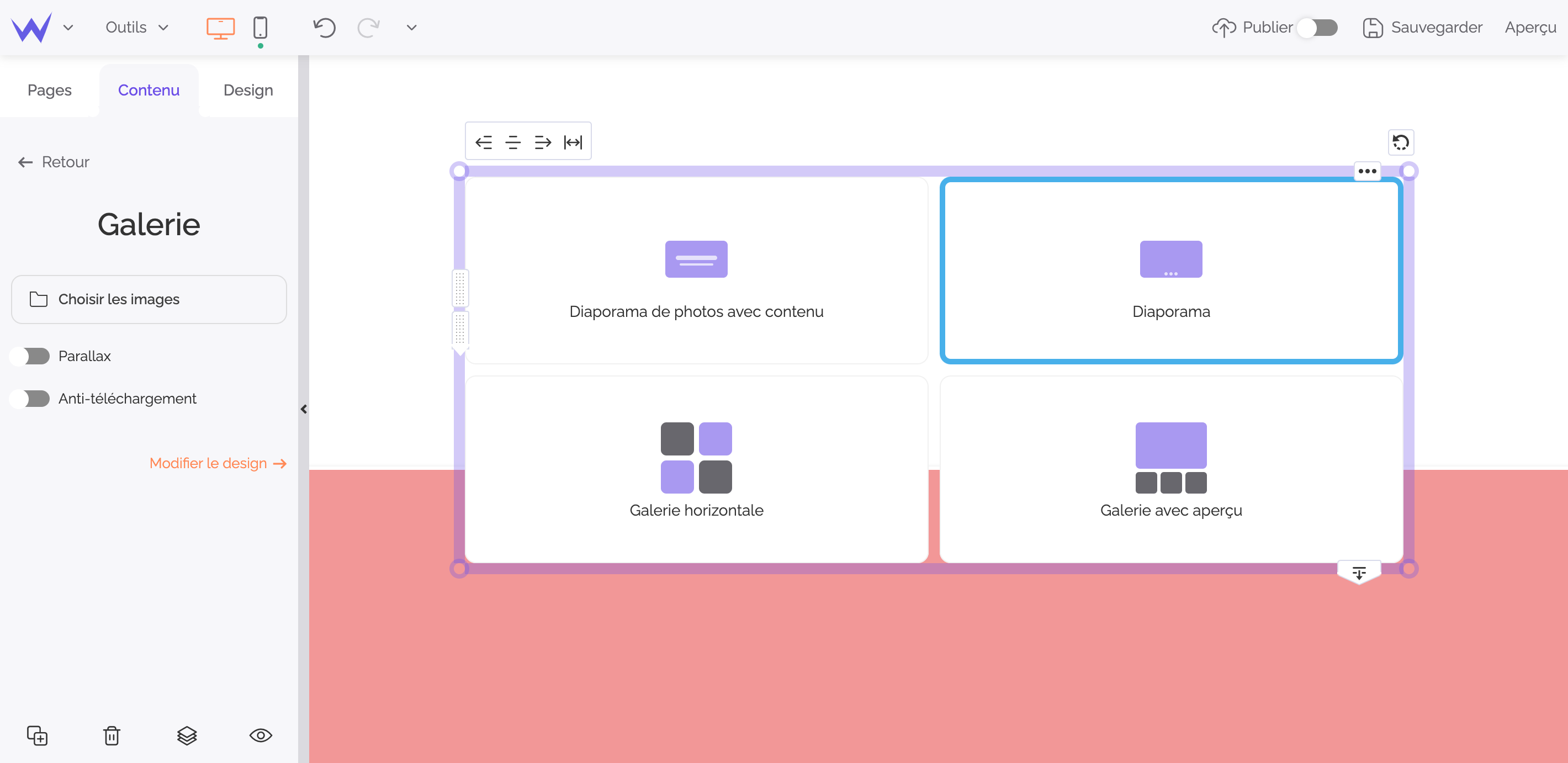
Pour être encore plus original, vous pouvez créer un header dynamique de deux façons.
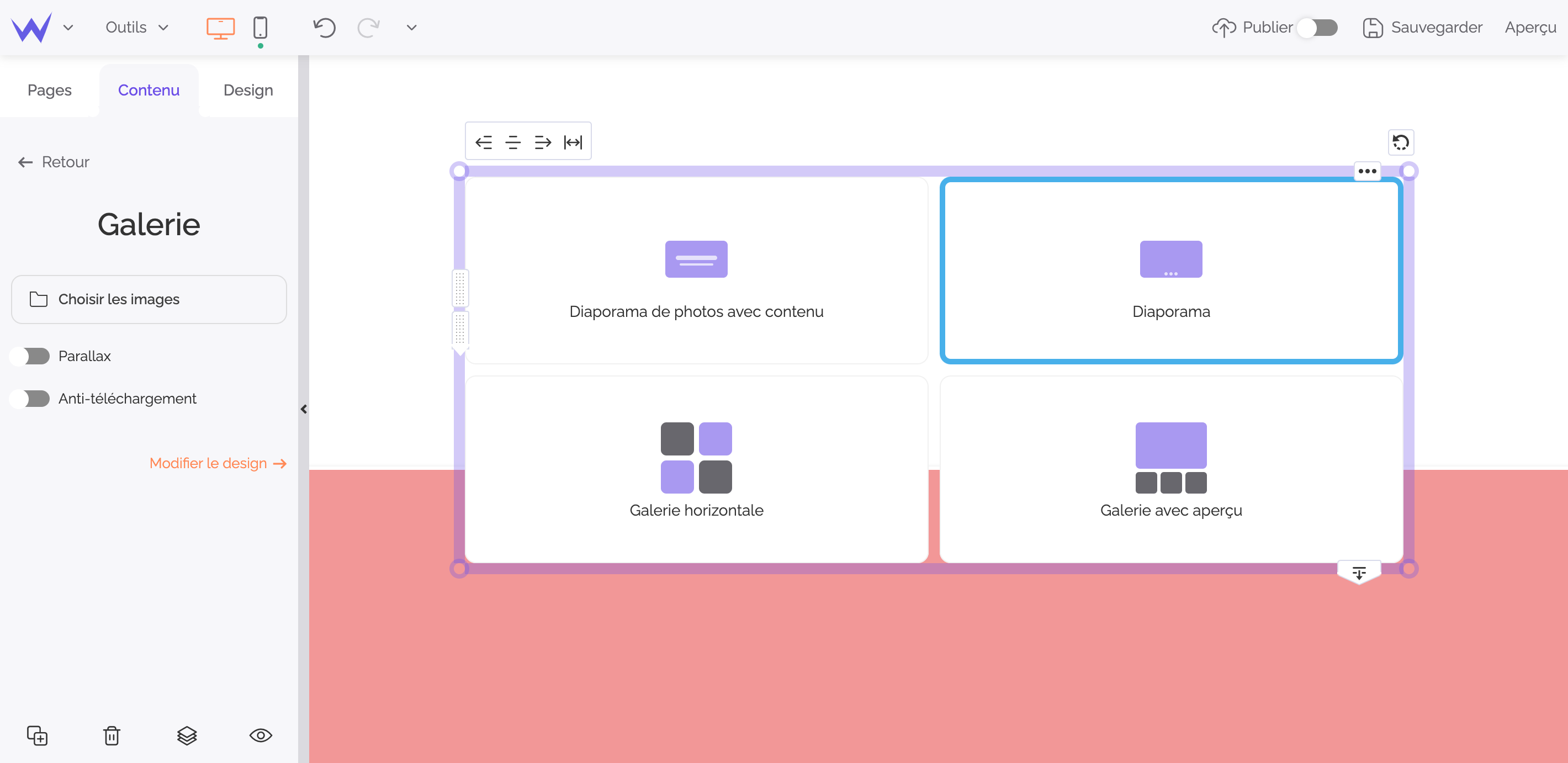
Tout d’abord, essayez l’option Diaporama du module Galerie, présent dans la section Contenu.

Vous n’avez plus qu’à charger les images de votre diaporama, comme pour l’image précédemment.
Pensez simplement à activer la pleine largeur d’écran et le défilement automatique pour un bel effet dynamique.
💡 Envie d’être encore plus original ? Activez l’option
Parallax qui modifie le défilement des images pour un effet 3D harmonieux.
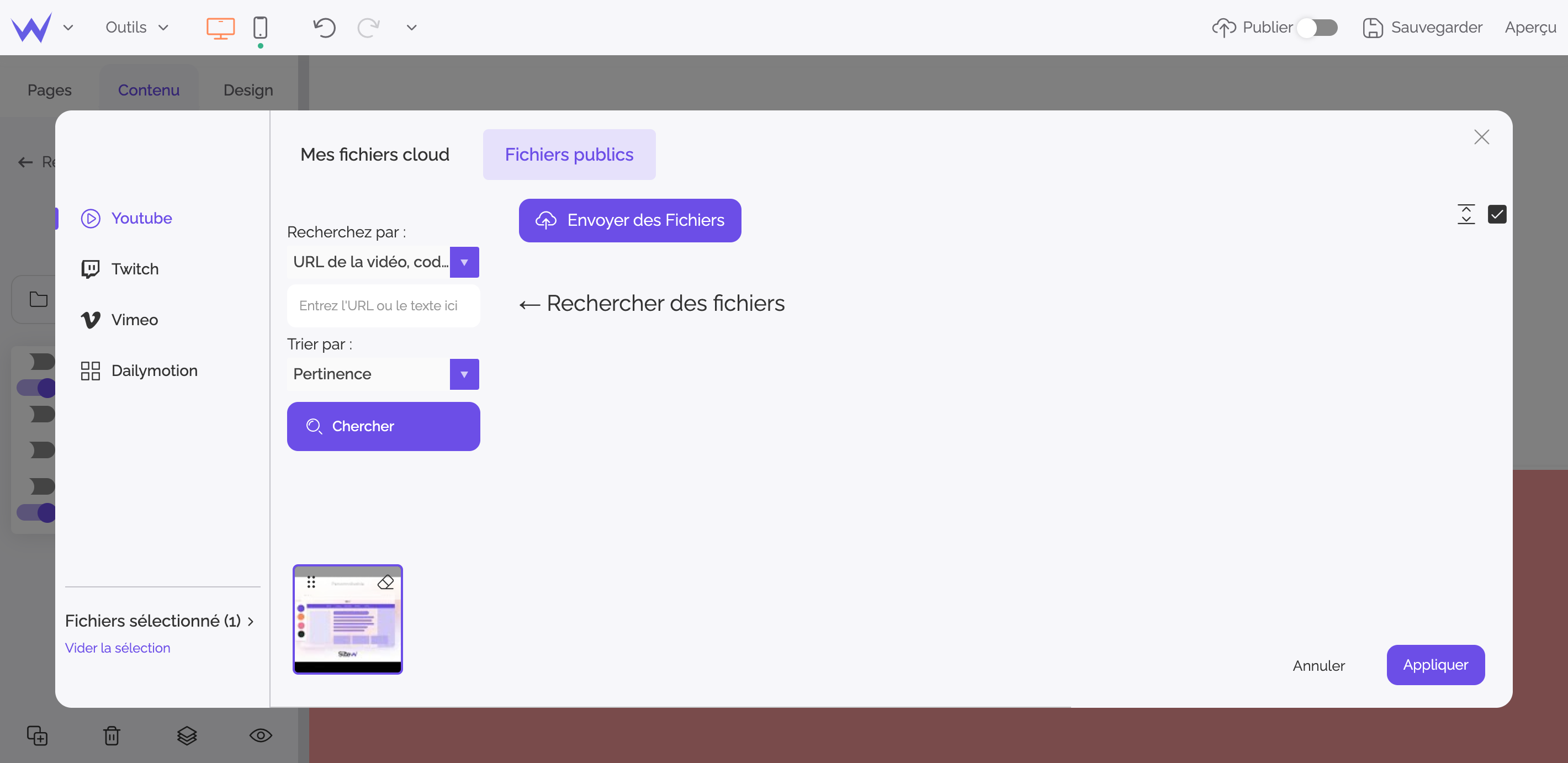
Vous pouvez également intégrer une vidéo afin de donner un effet dynamique à votre header tout en créant instantanément un univers pour votre site web.
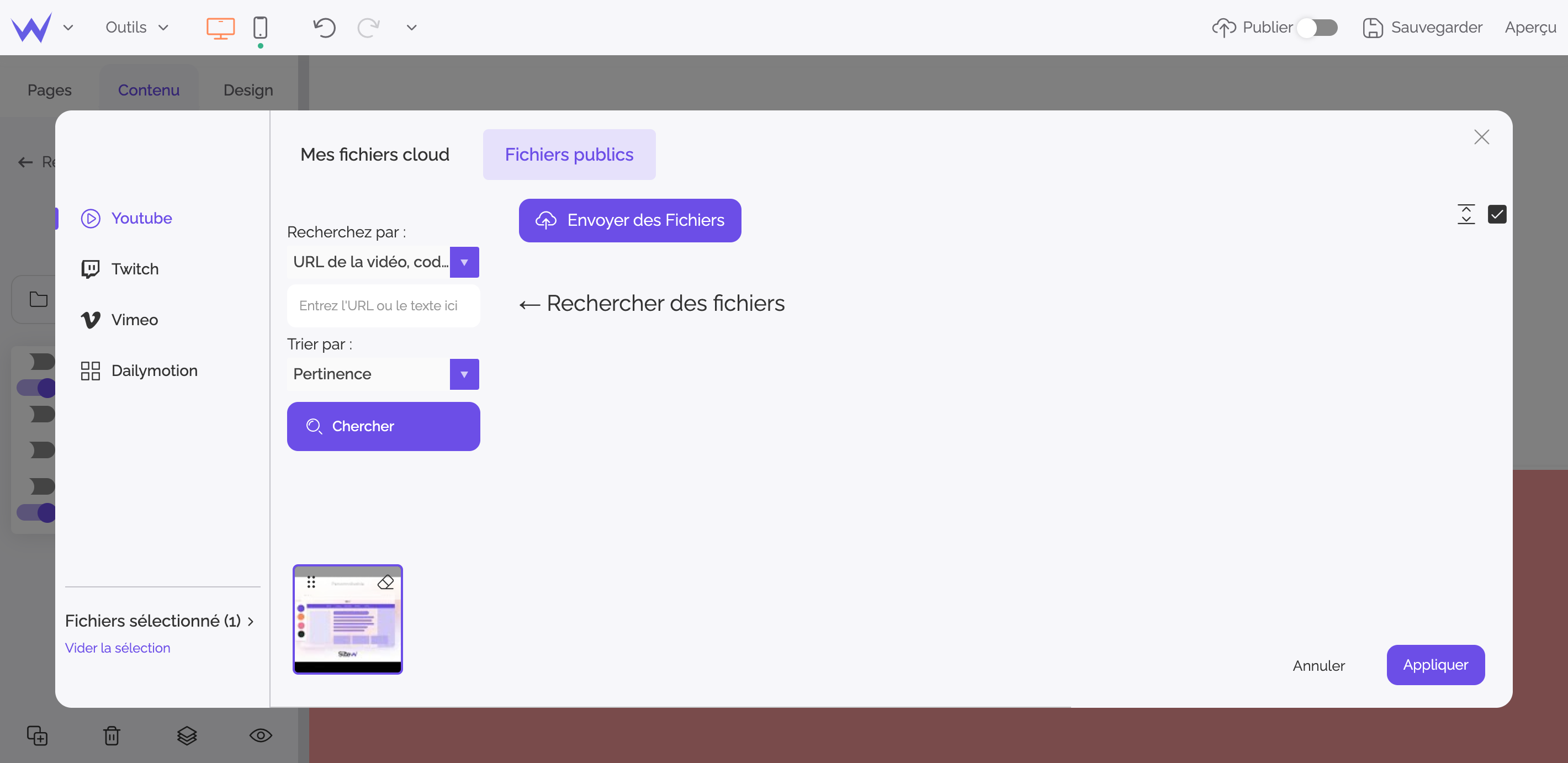
Pour cela, intégrez le module Vidéo sur votre site au niveau de votre header. Vous pouvez télécharger vos propres vidéos ou bien la chercher directement sur Youtube, Twitch, Vimeo ou encore Dailymotion.

Pour un effet optimisé, activez la lecture automatique et le mode muet.
Ta-da : un fond dynamique en quelques instants ! 🥁
Étape 2 : Intégrer l’identité de son site
Maintenant, place à l’identité de votre site web, c’est-à-dire votre logo et le nom de votre site ainsi que votre slogan.
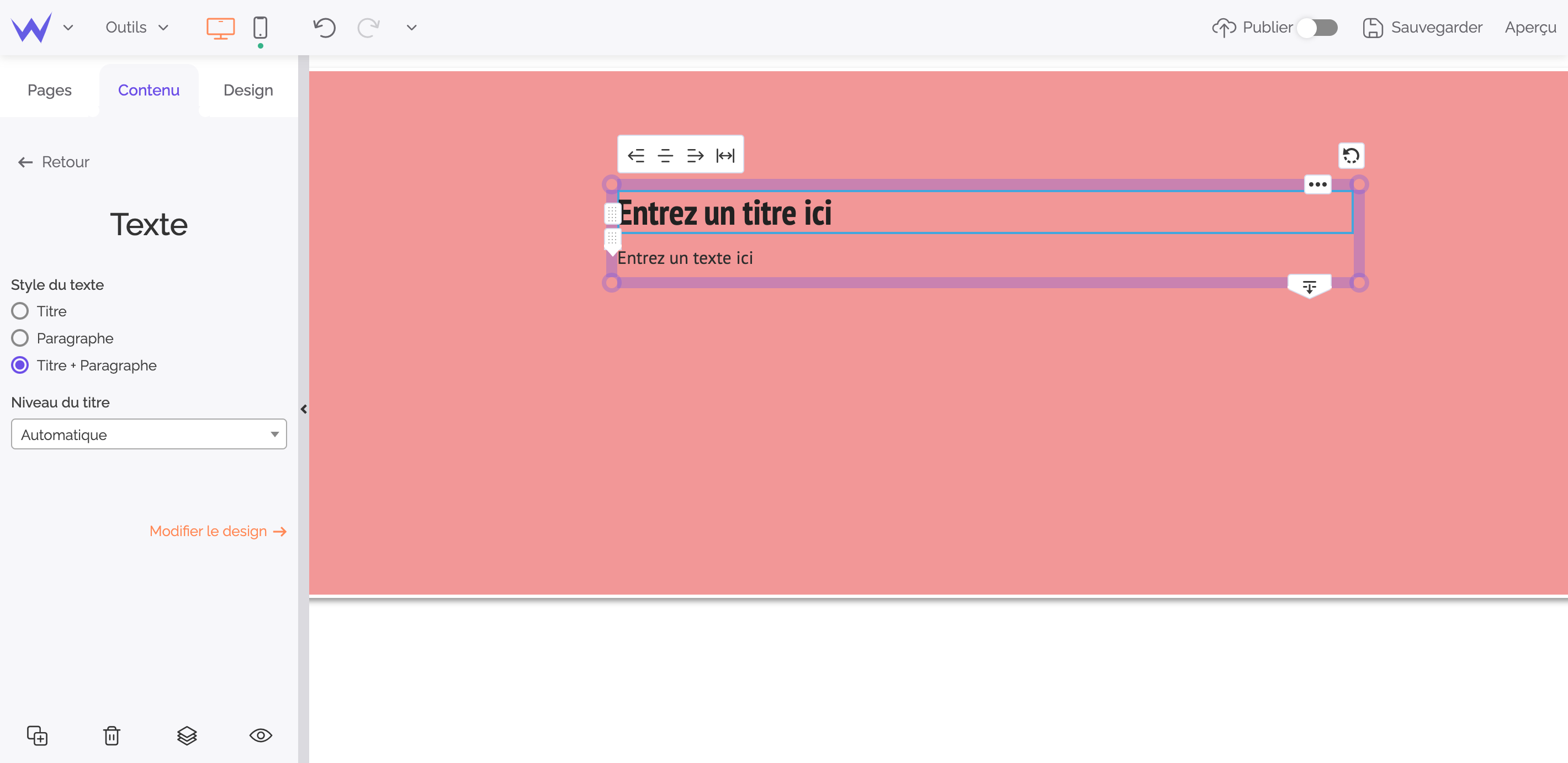
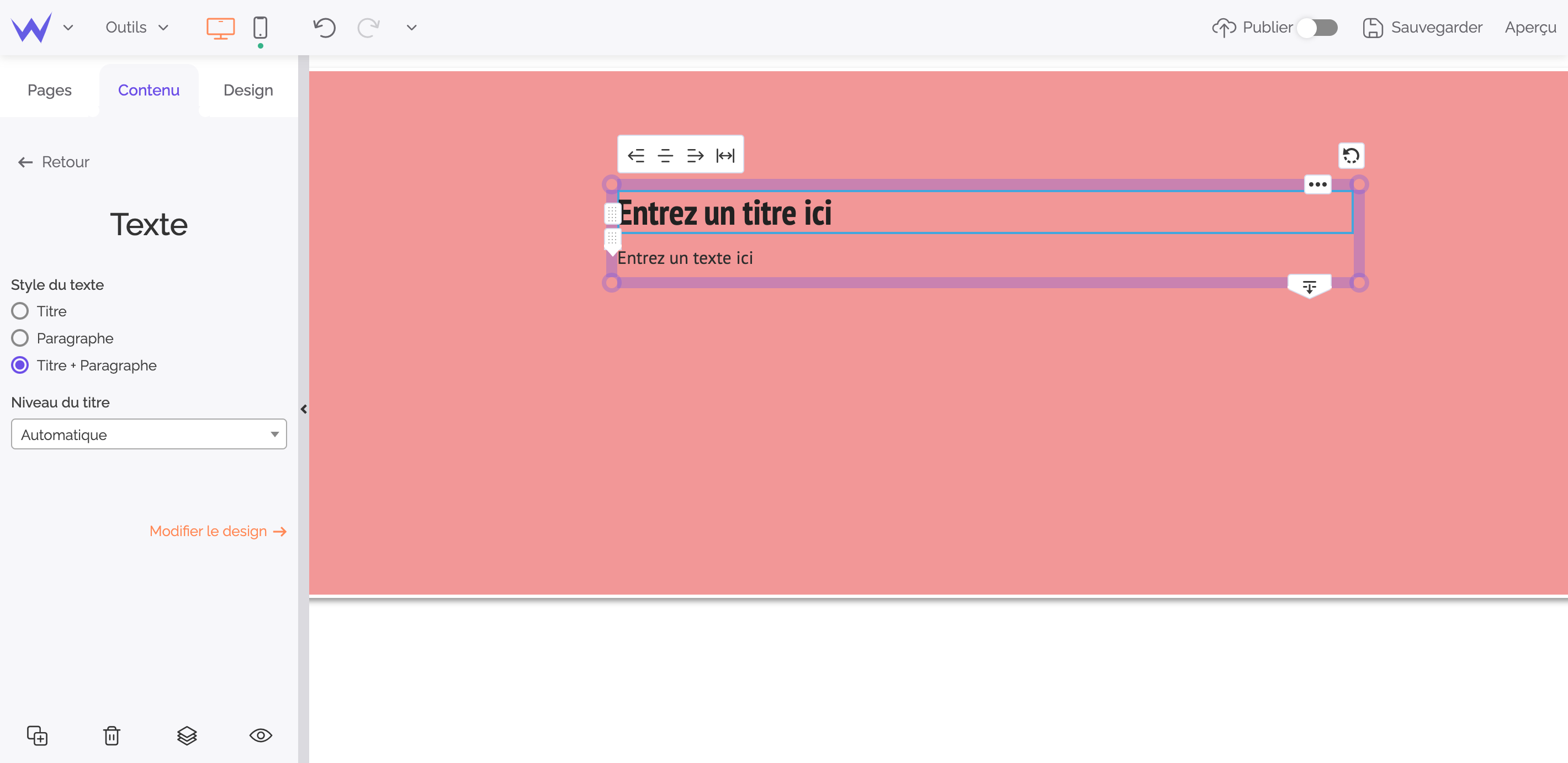
Pour cela, ajoutez le module Texte et sélectionnez le mode Titre + paragraphe.

Vous pouvez en modifier la police, la couleur, l’épaisseur… Bref, tous les paramètres sont personnalisables afin de créer votre propre style.
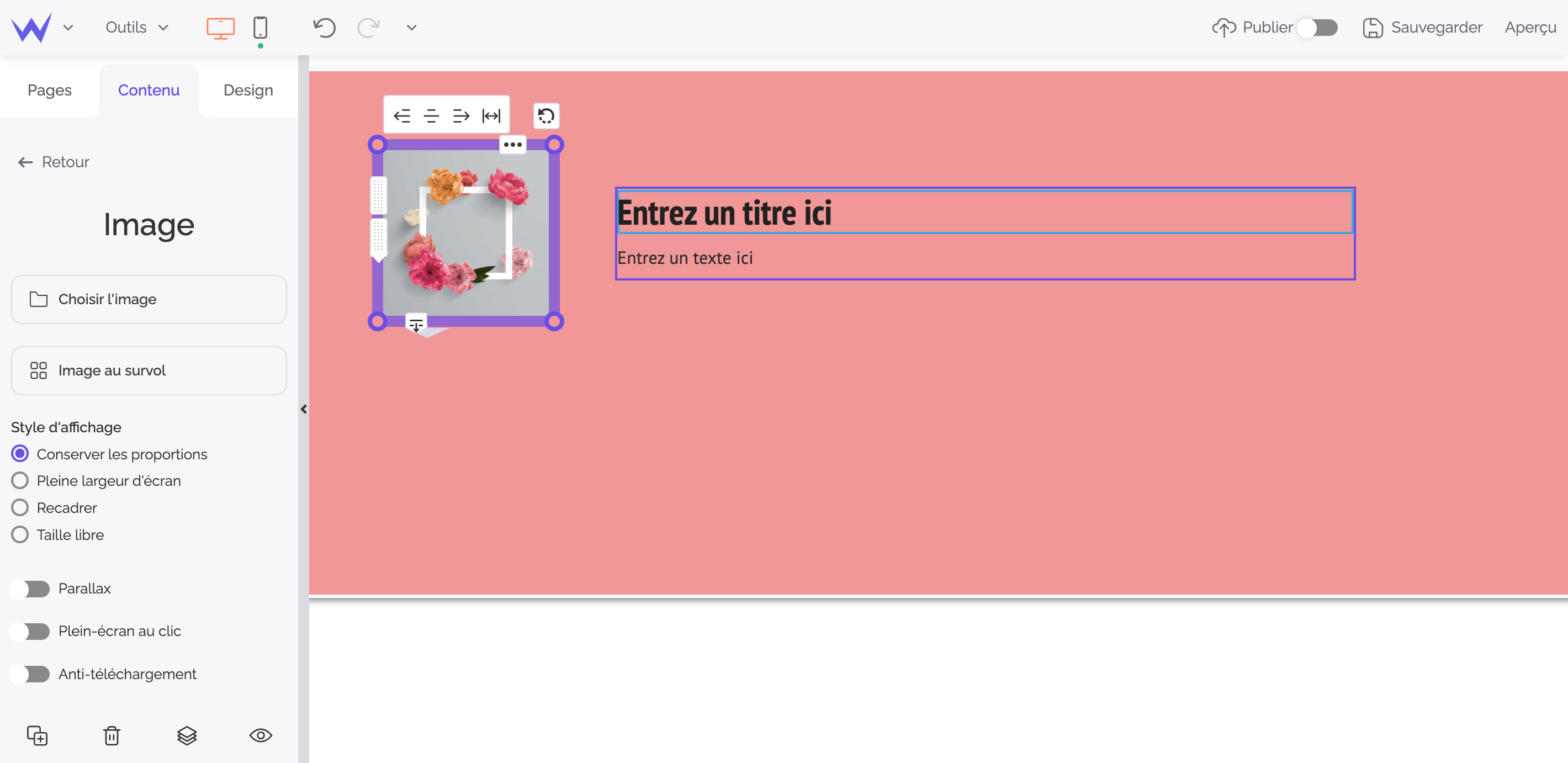
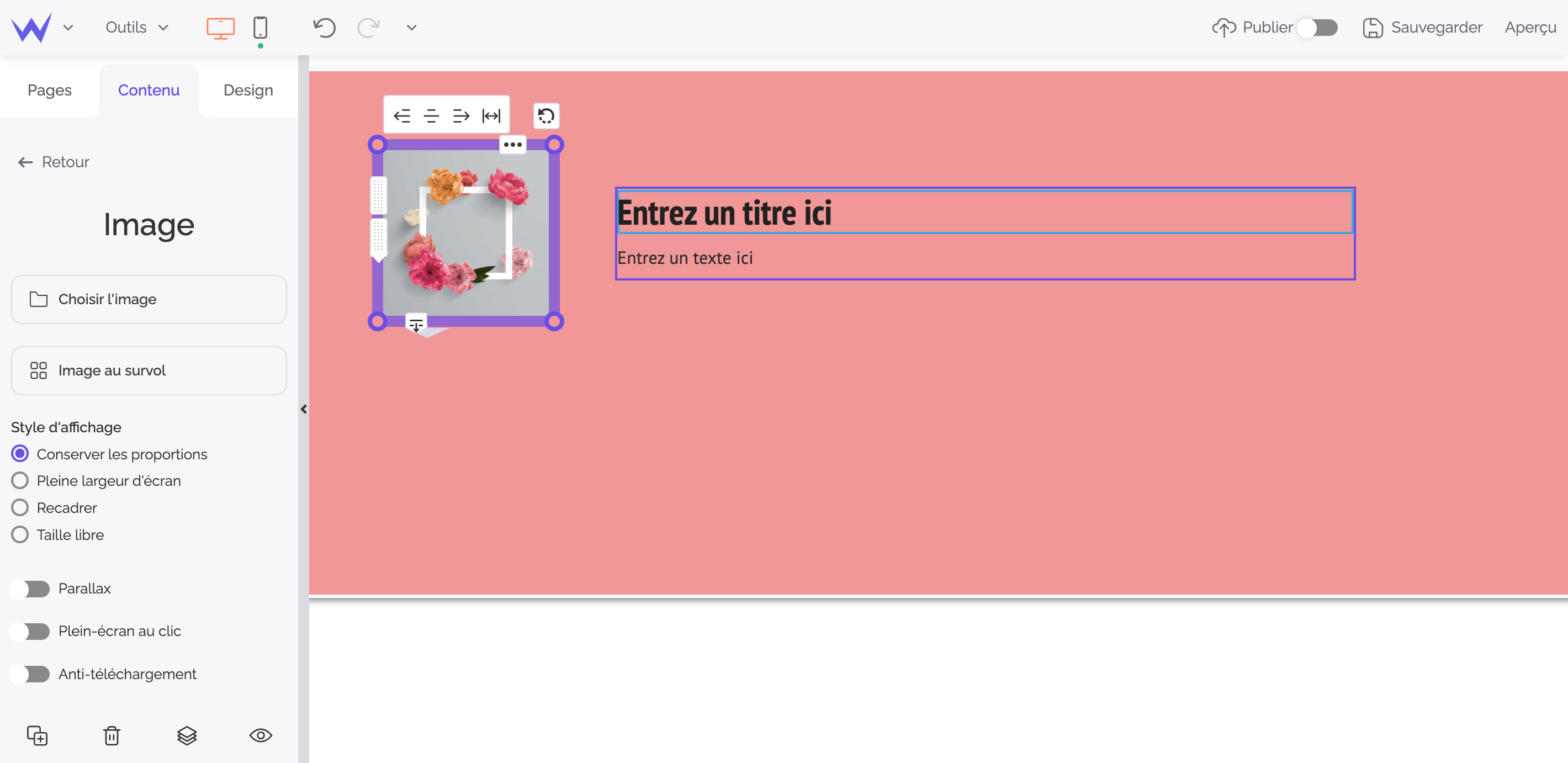
Pour votre logo, sélectionnez le module Image et placez-le en haut à gauche. En effet, pour une meilleure visibilité et mémorisation de l’utilisateur, la place en haut à gauche du logo est optimale.

💡 Pensez bien à créer une version PNG de votre logo, avec un fond transparent, pour pouvoir l’intégrer facilement quel que soit votre fond.
Nous l’avons mentionné plus haut, le header est une place privilégiée pour placer les éléments de navigation qui améliorent l’expérience utilisateur de manière générale.
Pour cela, voici tous les modules à placer :
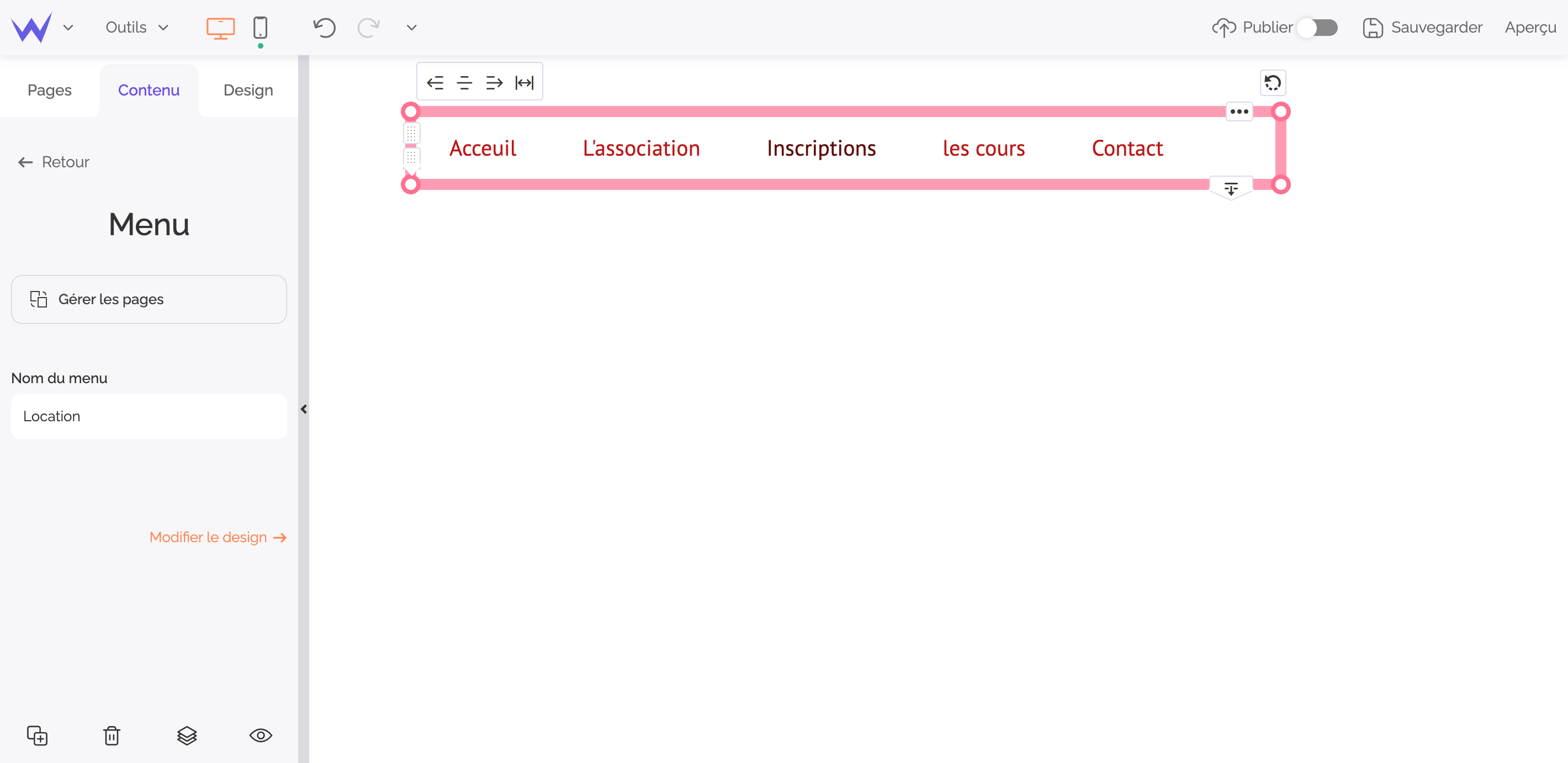
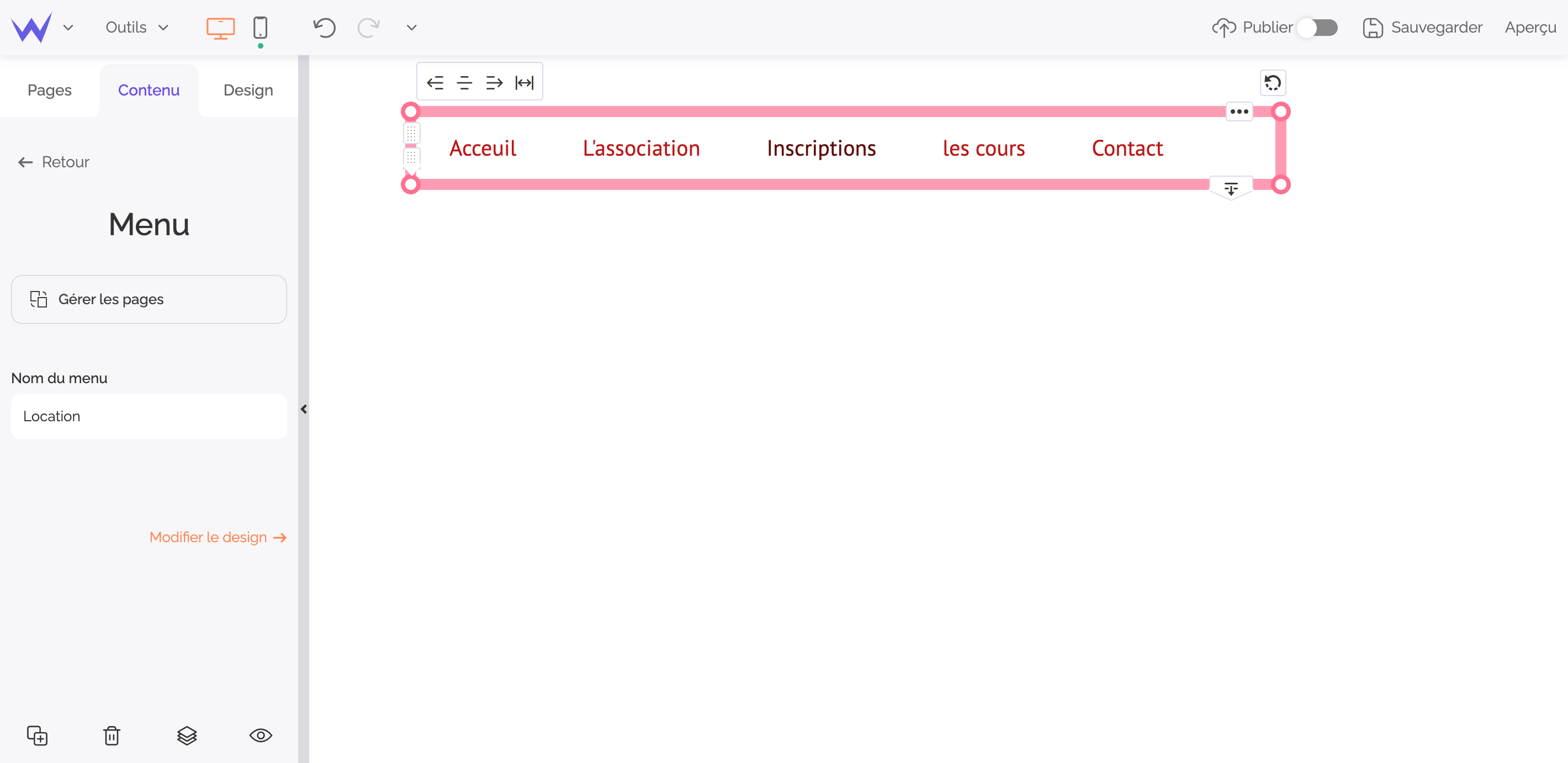
Le module Menu est dans la section Contenu. Il vous suffit de le placer où vous voulez sur votre header, plutôt en son centre.

Pour modifier les liens et le nom des catégories, cliquez sur Gérer les pages à gauche.
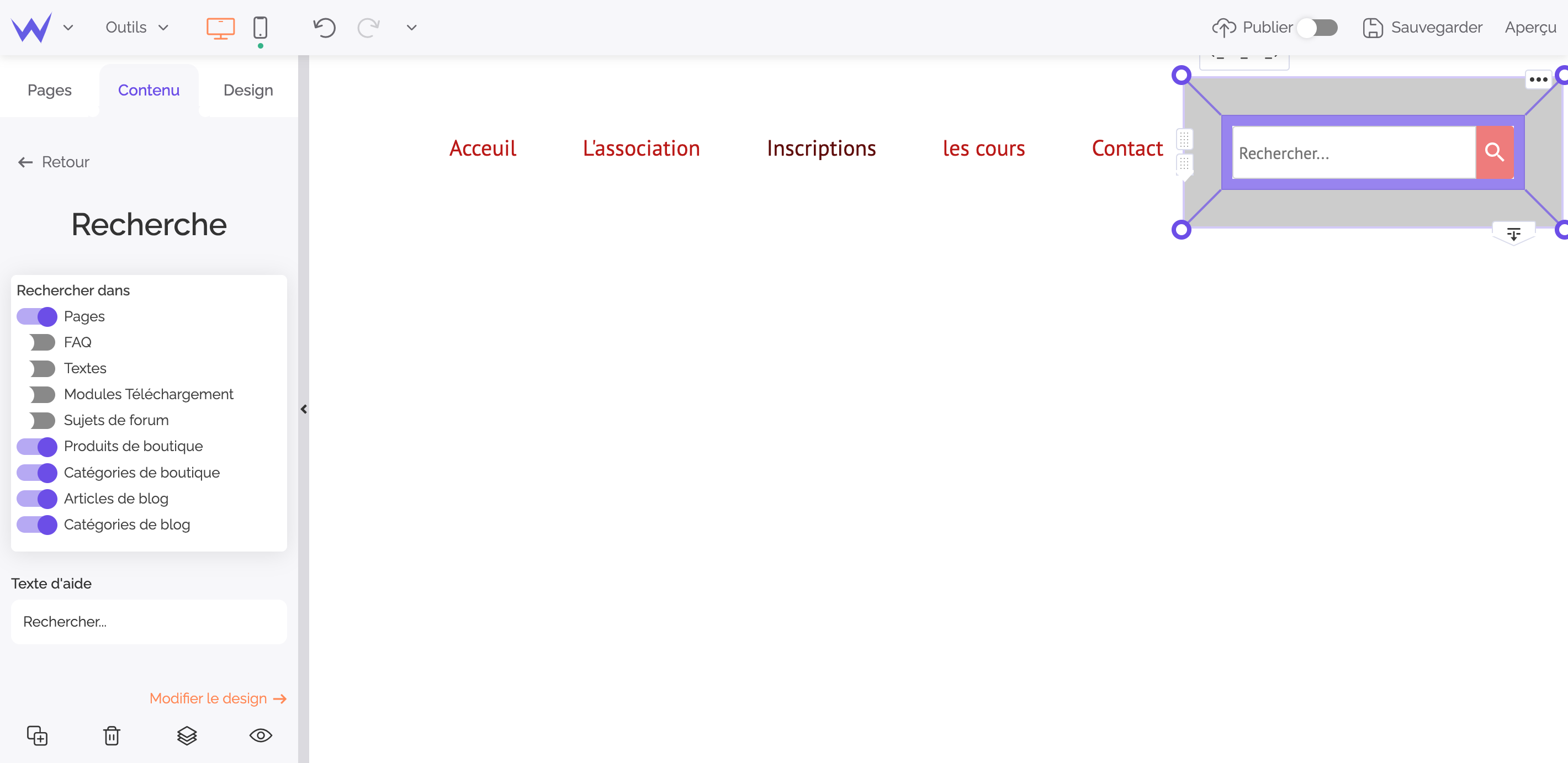
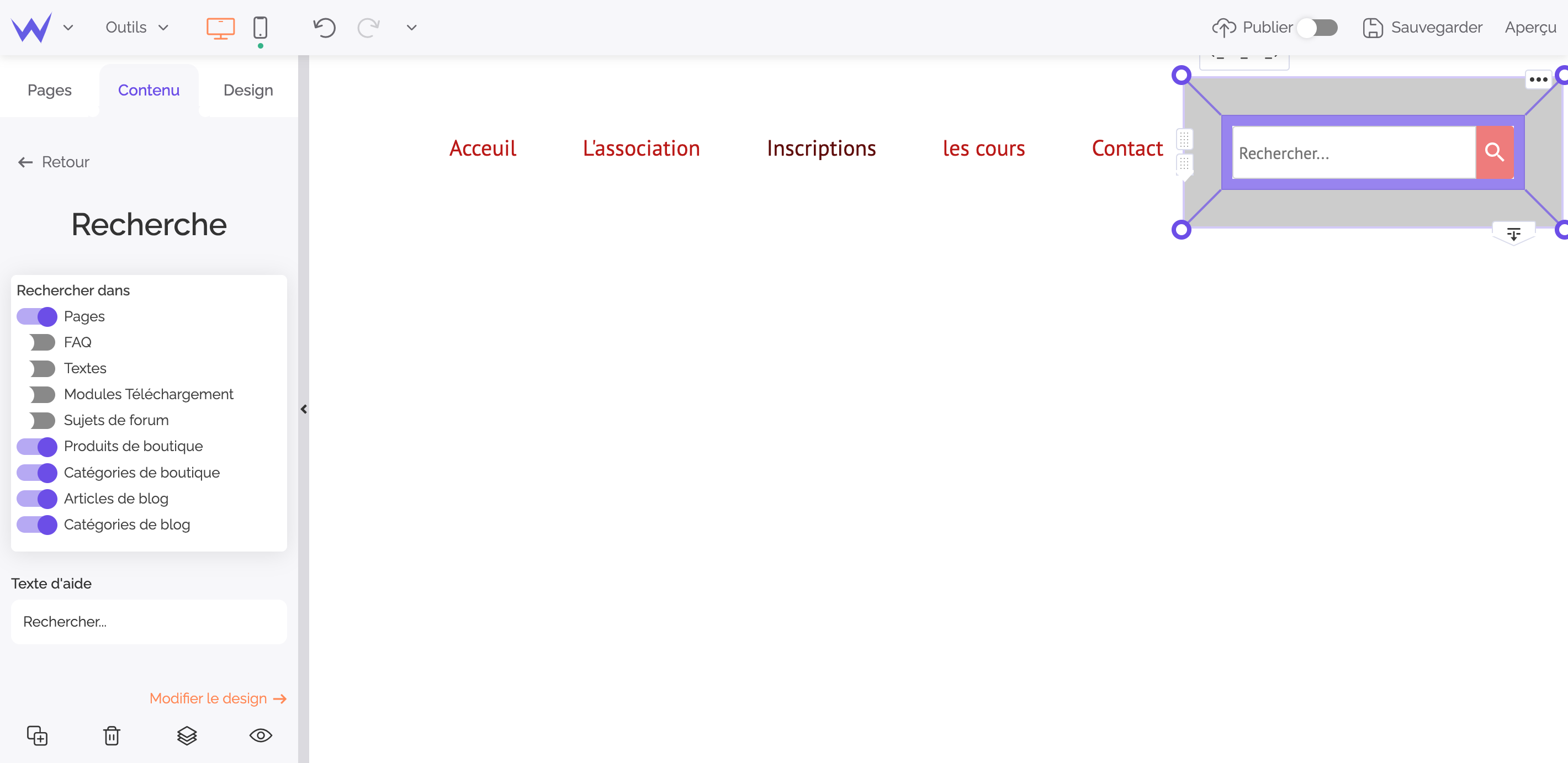
Présent dans la section Contenu, le module Recherche vous propose une barre de recherche totalement personnalisable à placer n’importe où sur votre header.

Généralement, elle se place sur la droite du header.
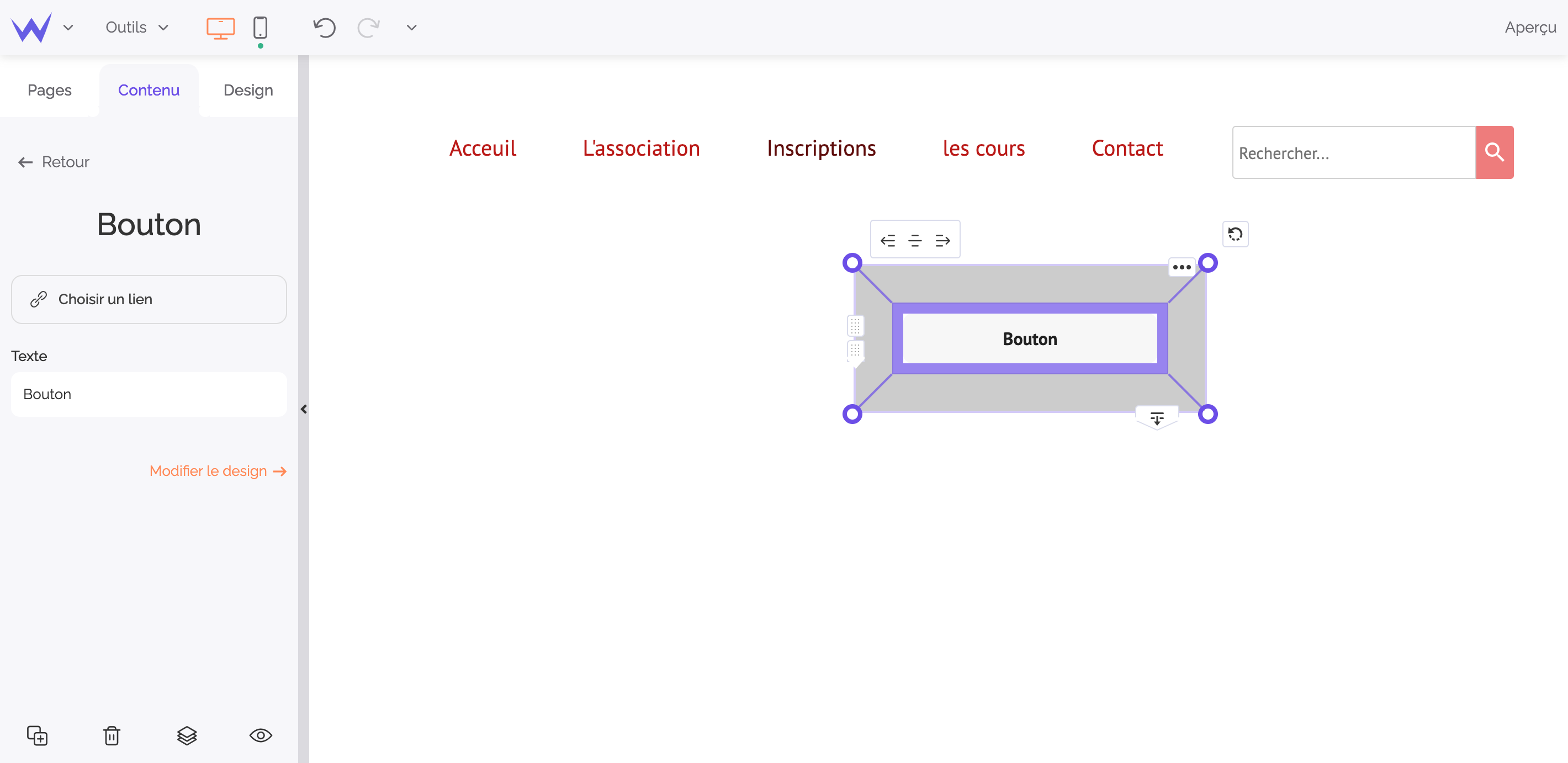
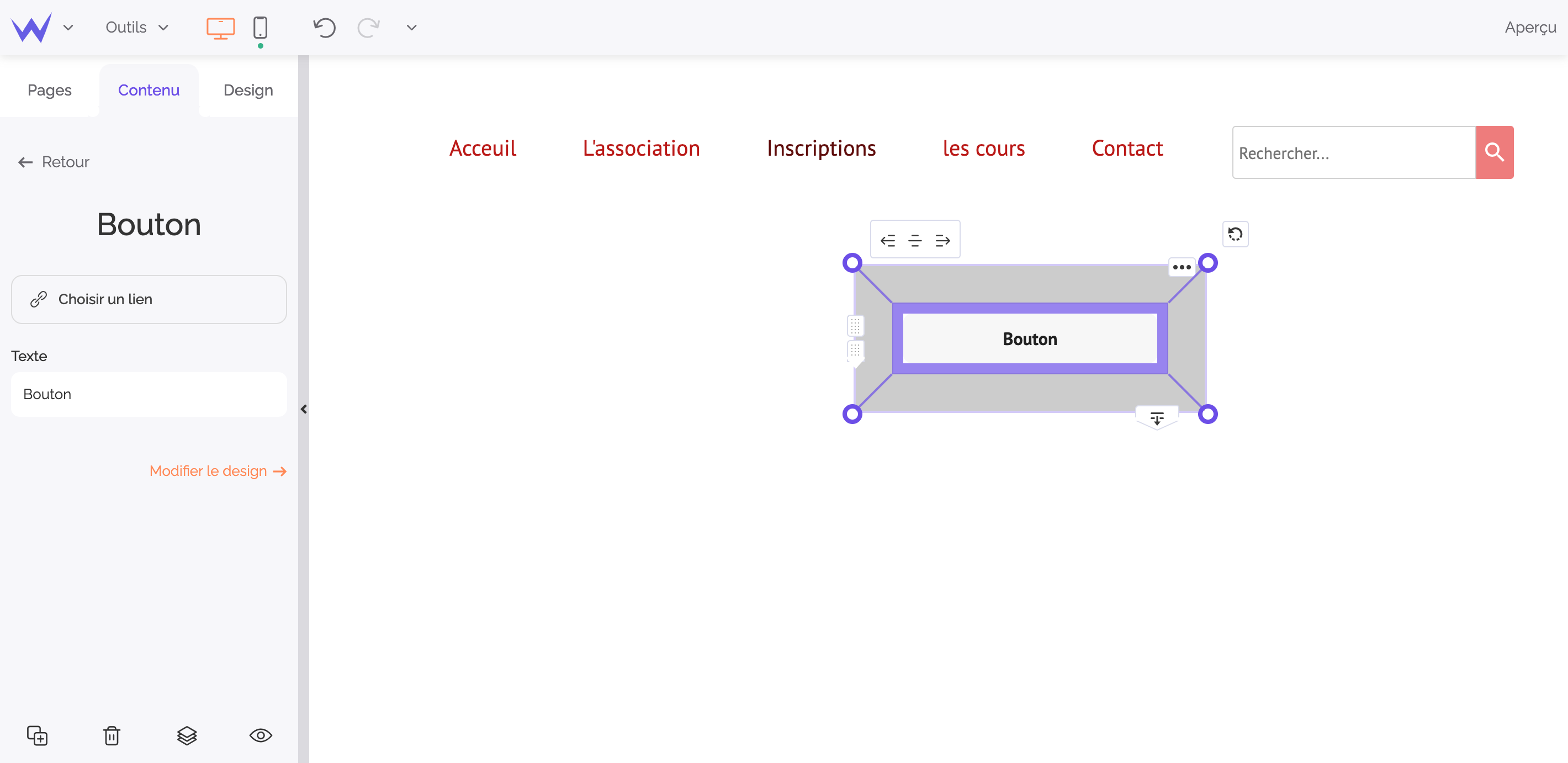
L’importance du header réside dans son bouton d’appel-à-l’action qui permet à l’utilisateur de faire une action dès qu’il arrive sur votre site web.
Pour cela, choisissez le module Bouton et configurez-le selon vos envies :

Placez-le au centre pour qu’il soit parfaitement visible par l’utilisateur.
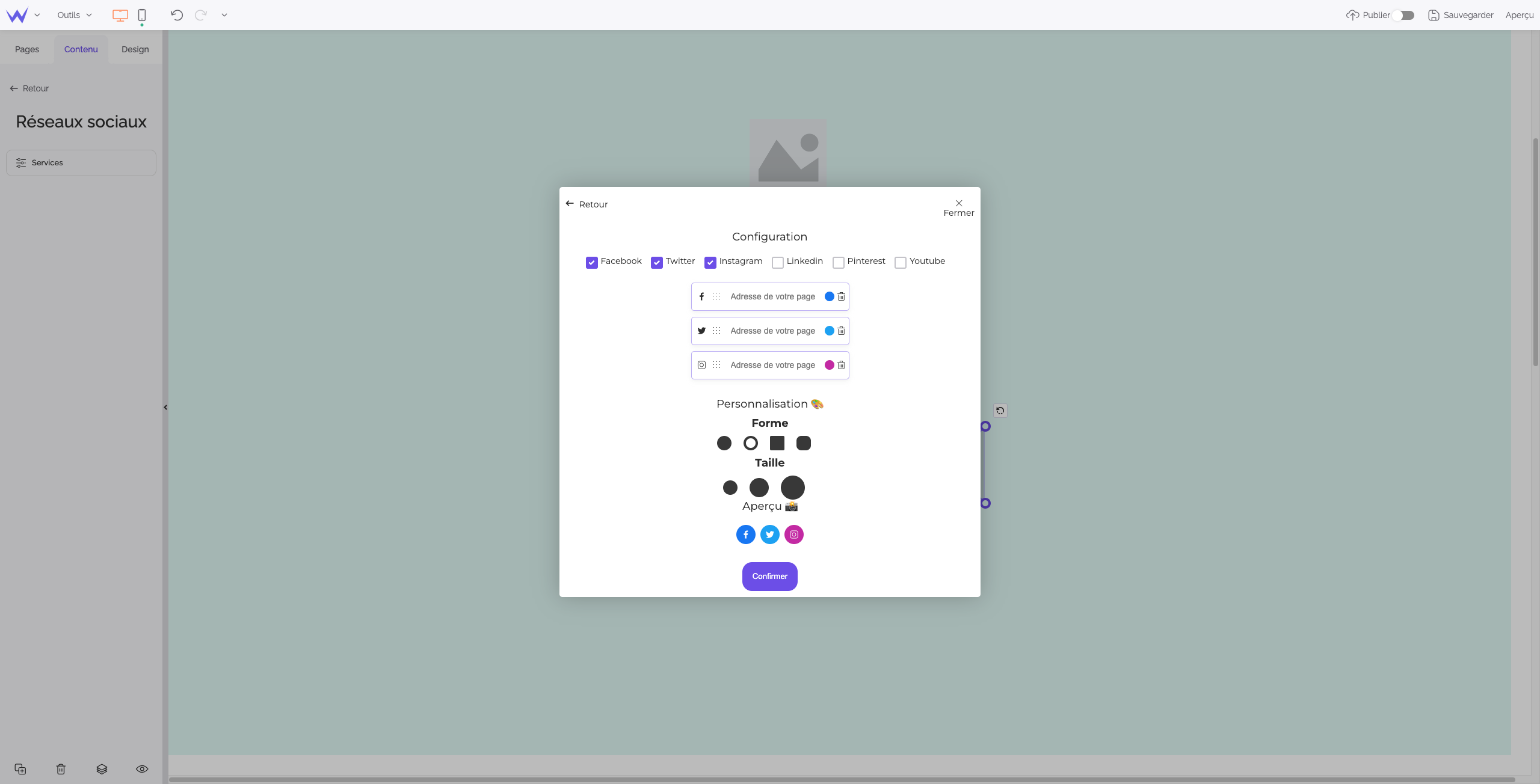
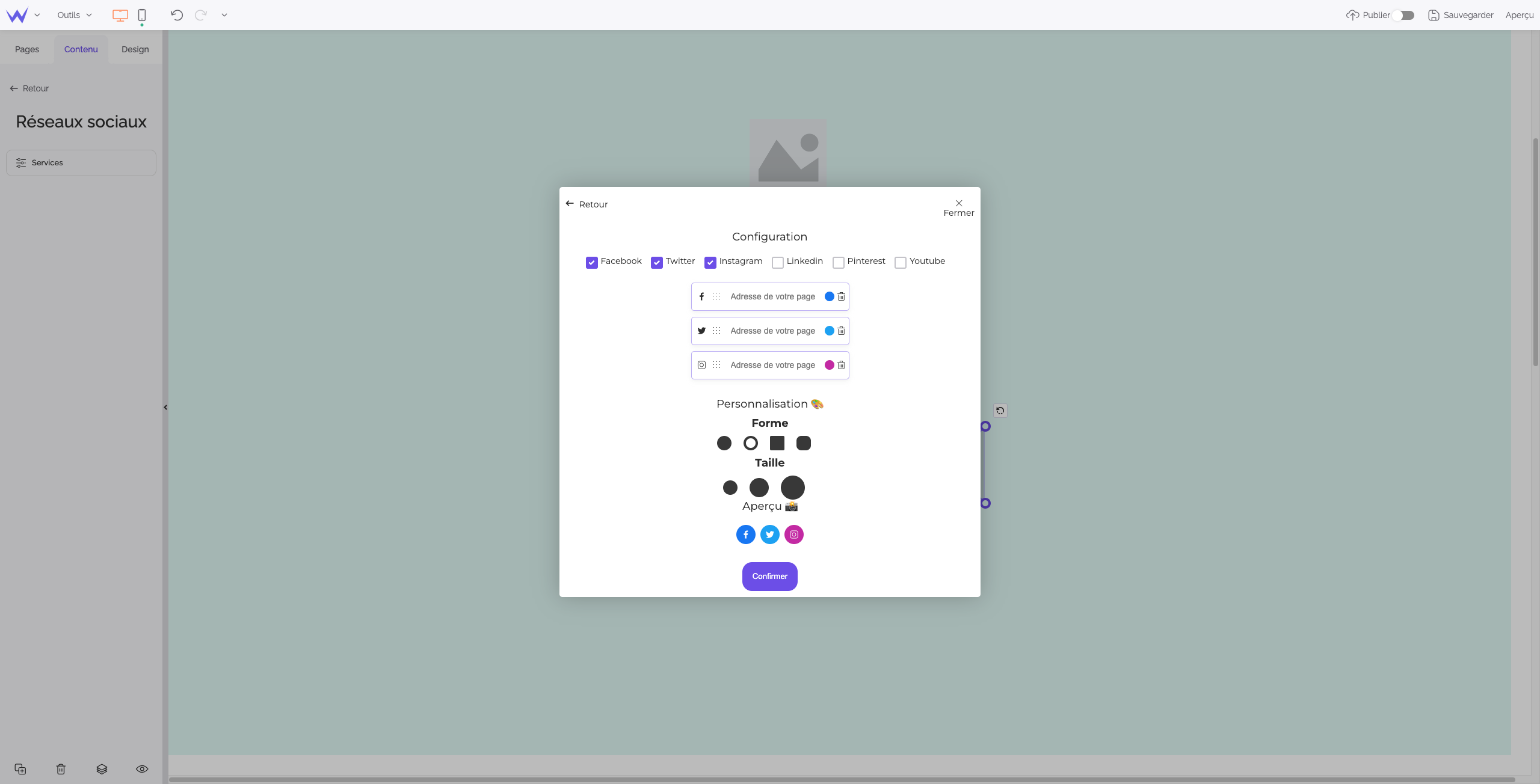
Les réseaux sociaux sont primordiaux pour votre stratégie marketing et la fidélisation de votre audience. Vous pouvez les placer directement sur votre header grâce au module Réseaux sociaux.

Cliquez sur l’option Bouton d’accès aux réseaux sociaux et configurez vos boutons pour ajouter les liens vers vos réseaux ainsi que les réseaux que vous souhaitez mettre en avant.
Votre site comporte peut-être un espace Membre pour votre communauté la plus fidèle. Incluez l’espace membre directement sur votre header pour leur permettre de se connecter facilement grâce au module Membre.
Vous pouvez en modifier la couleur et le texte en quelques instants.
Pssst… Si votre site est multilingue, pensez également à ajouter de petits drapeaux pour permettre aux utilisateurs étrangers de le traduire directement !
Étape 4 : Le design du site
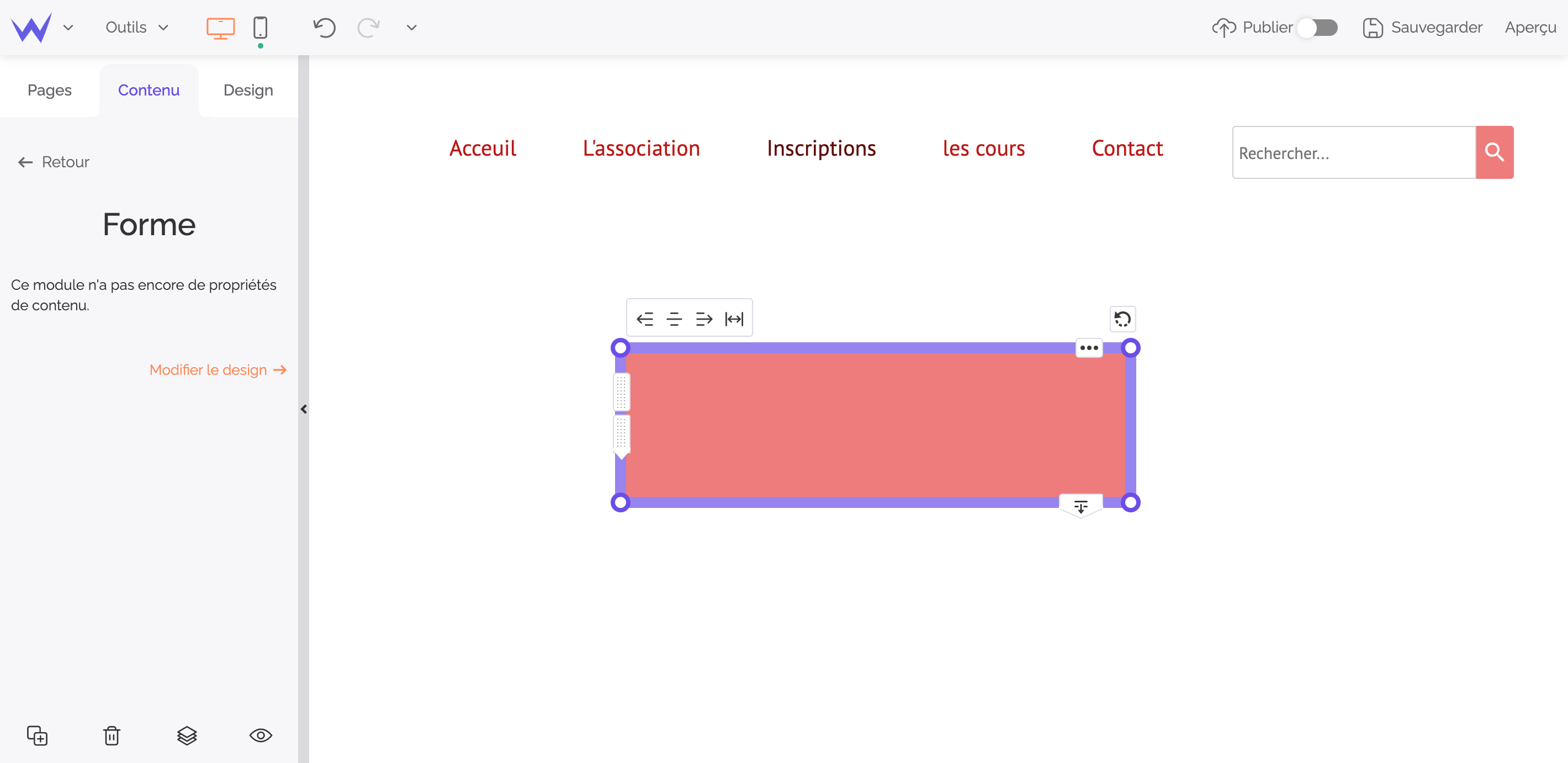
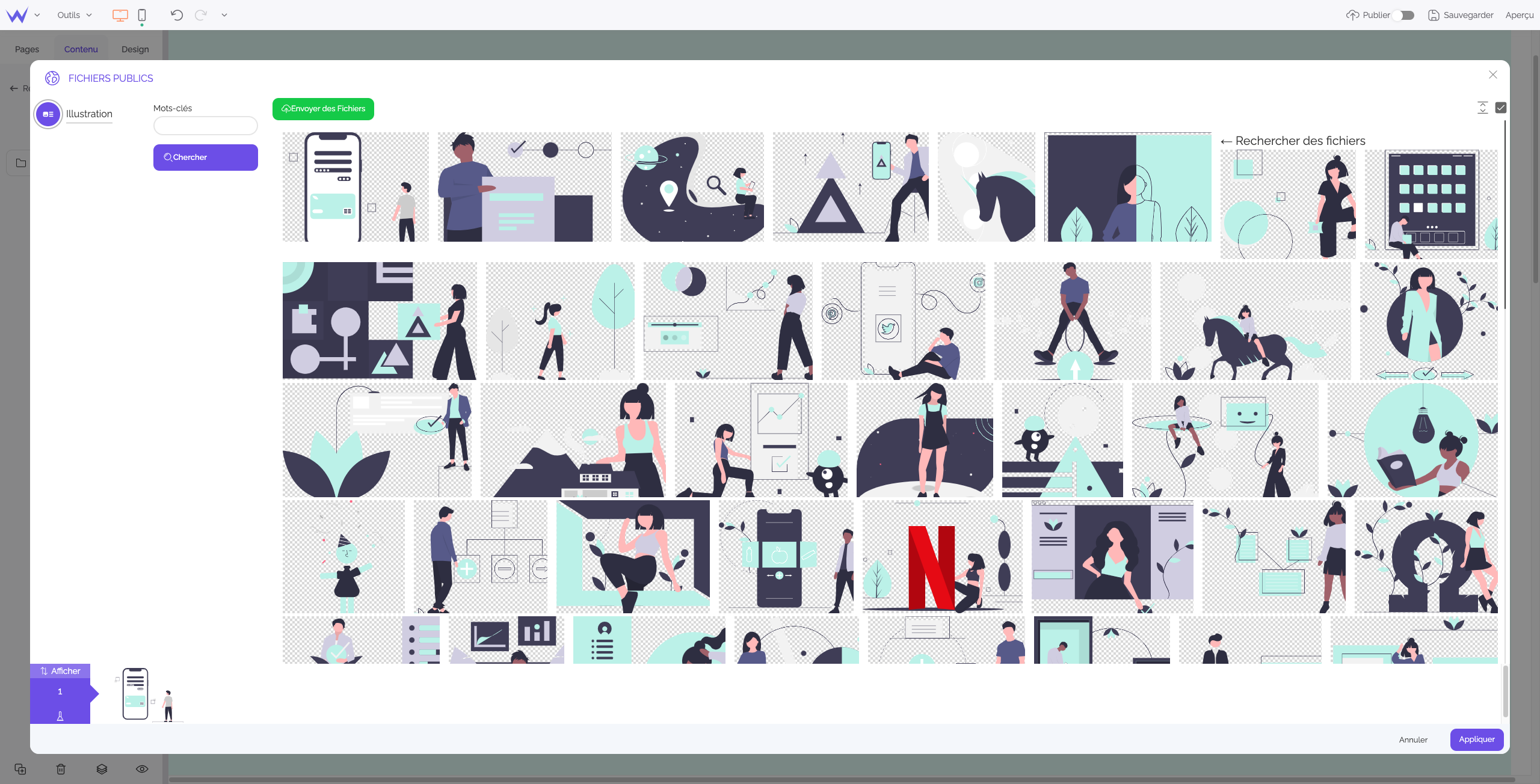
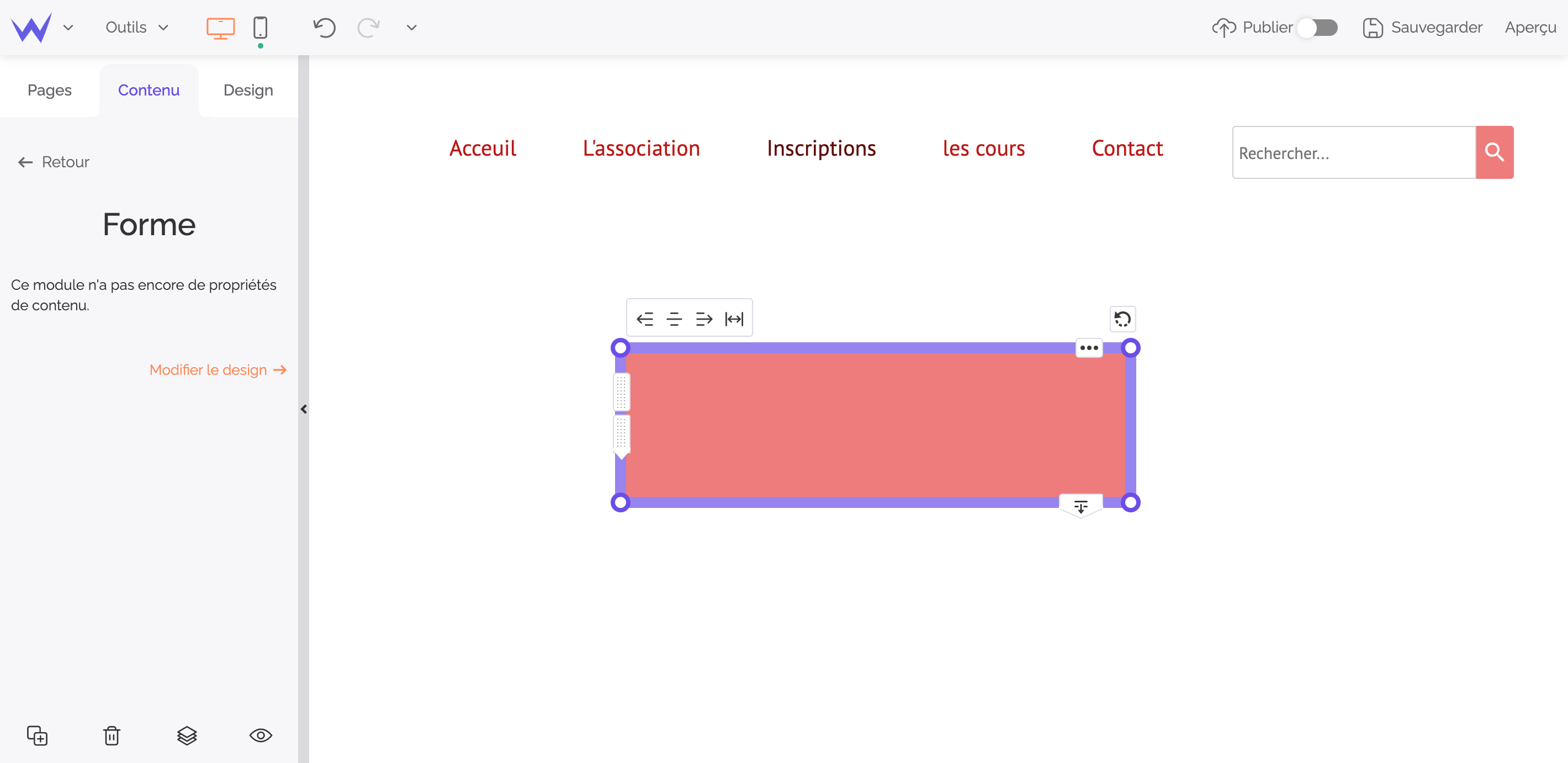
Il est maintenant l’heure d’embellir votre header afin de le rendre encore plus original grâce aux modules Forme, Icône et Illustration.
Le module Forme vous permet d’ajouter des formes colorées pour structurer votre header et lui donner un côté graphique.

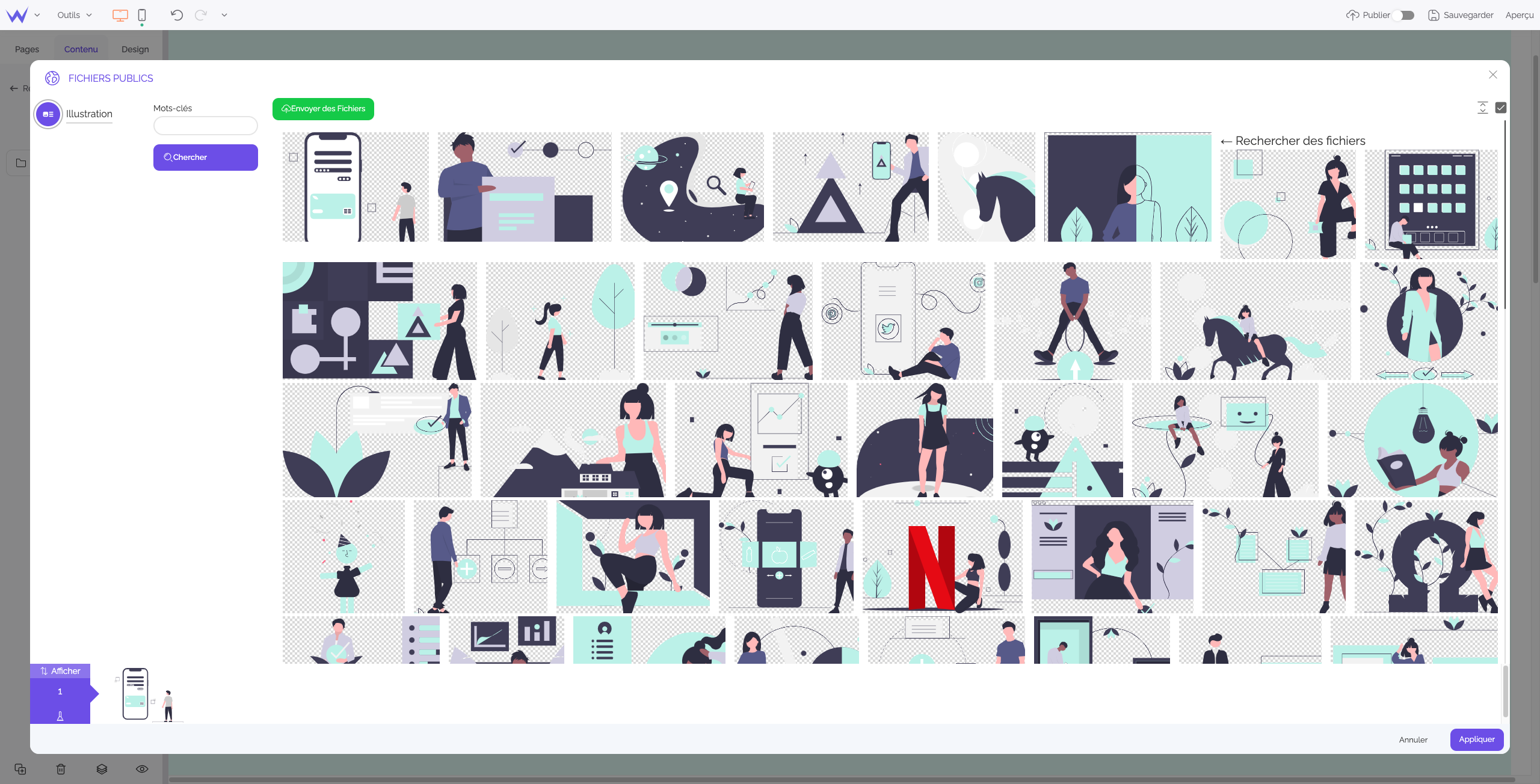
Le module Illustration vous permet d’ajouter des illustrations modernes, personnalisables et esthétiques en un clin d'œil.

Vous n’avez qu’à les faire glisser où vous voulez sur votre header et les modifier.
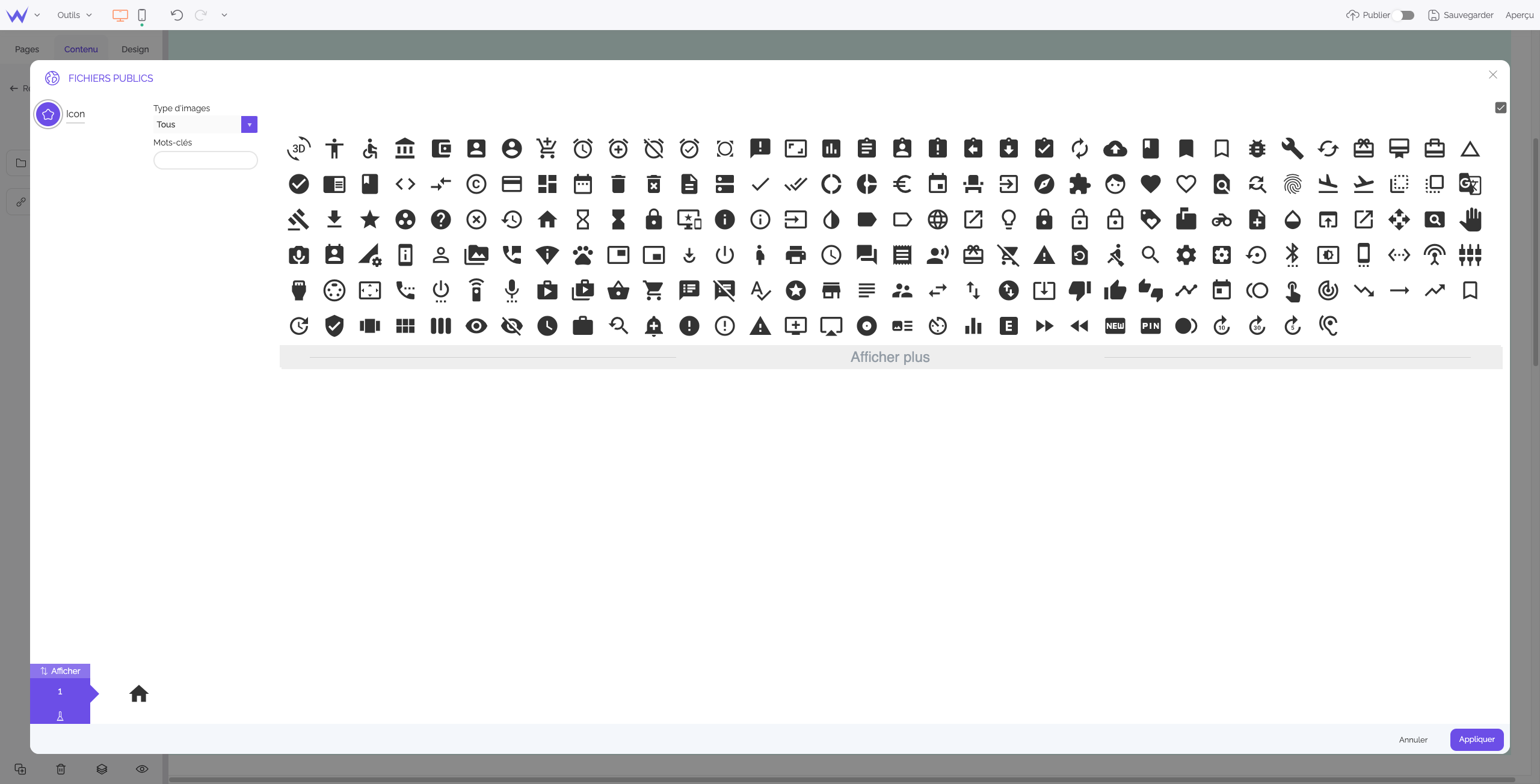
Enfin, le module Icône vous permet d’ajouter de petits éléments discrets et pertinents pour rendre encore plus interactif votre header.

De plus, vous disposez d’une banque d’icônes large et fournie pour trouver votre bonheur.
Vous avez désormais toutes les cartes en main pour créer un header efficace, à votre image et optimisé.
Prêt à faire la meilleure première impression ?