Vous avez la possibilité de figer ou de coller la position des modules de votre site. Nous allons voir dans ce guide la différence entre ces deux fonctions et leurs mises en place.
Position Figée
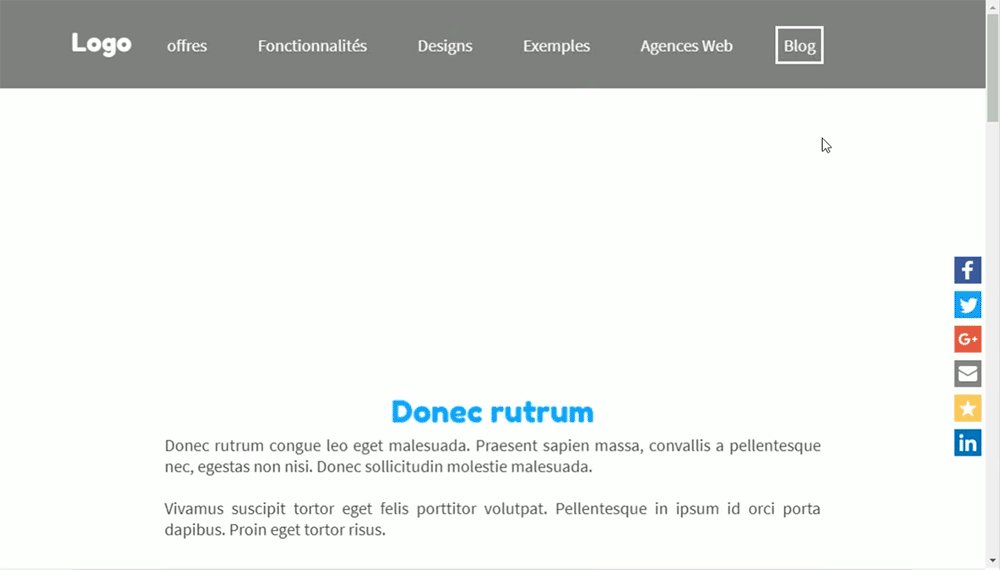
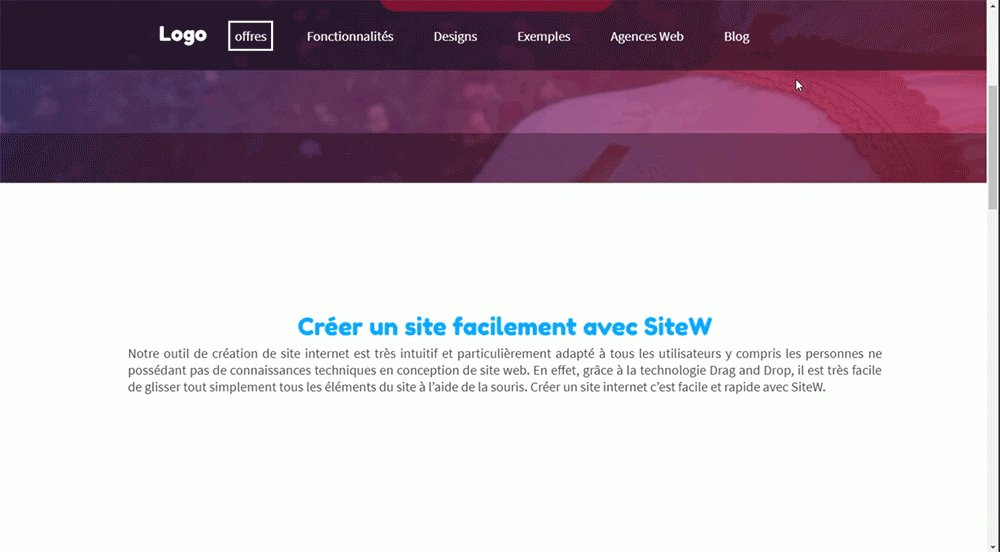
Les modules figés restent à la même place lorsque vos visiteurs font défiler la page.
Comment mettre en place la fonction figée ?
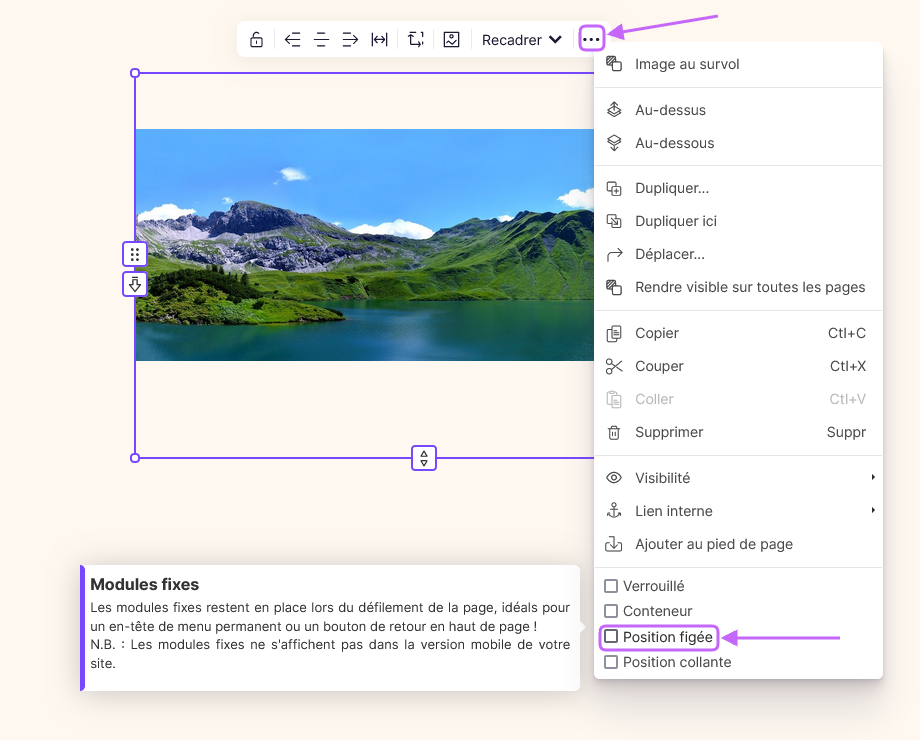
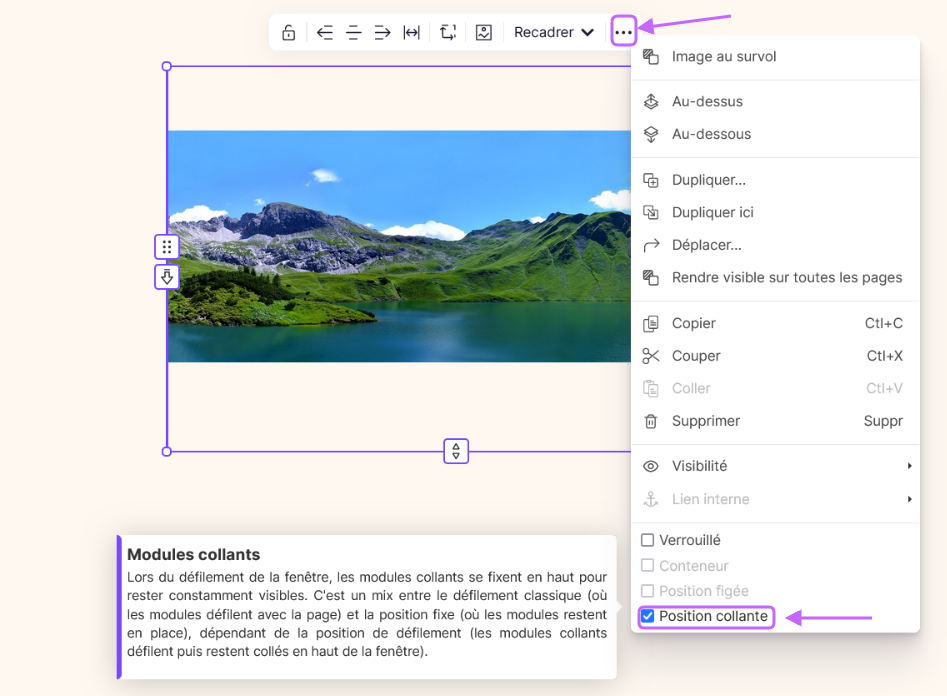
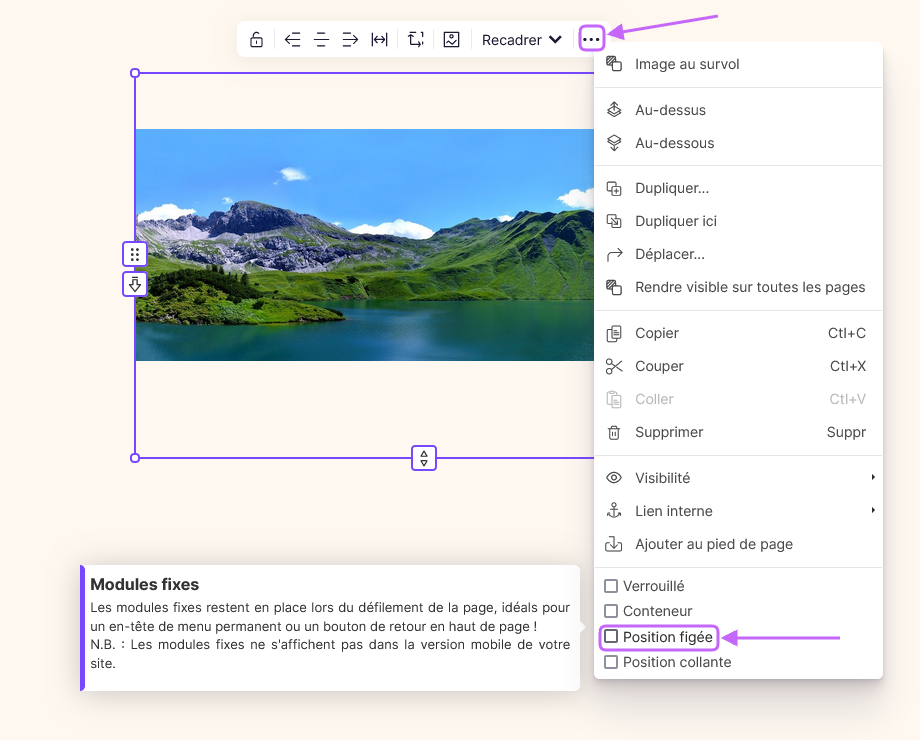
Pour cela, cliquez sur les trois points "..." de la barre d'outil d'un module et, dans le menu contextuel qui apparaît, sélectionnez “Position figée”.
Attention, les modules figés ne sont pas affichés en version Mobile.

Idées d’application pour la fonction “Figer la position”
La fonction de fixation des modules vous sera utile à bien des égards, notamment dans les cas suivants :

Header de votre site
L’en-tête de votre site contient généralement votre menu, le titre de votre site, mais il peut également comprendre un bouton d’appel à l’action ou encore votre logo, une image, etc.
Encore une fois, il peut être très utile de figer l’ensemble des éléments de votre header pour améliorer l’expérience-utilisateur de votre site, et permettre par exemple à vos visiteurs de changer facilement de pages, via le menu du site, sans avoir à remonter systématiquement tout en haut (surtout en cas de pages très longues !).
Bouton d’appel à l’action
si vous gérez un site à caractère commercial, il peut être opportun de figer un module Bouton sur certaines pages-clés.
Avertissement ou information importante : il peut arriver d’avoir à faire passer un message important à vos visiteurs. Dans ce cas, figer un module Texte peut vous permettre de vous assurer que l’information sera bien vue.

Position Collante
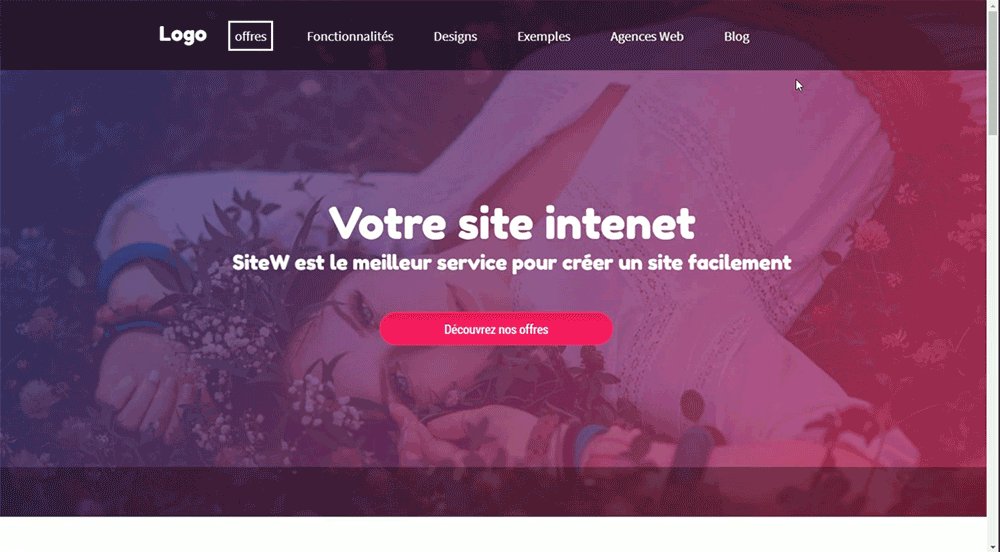
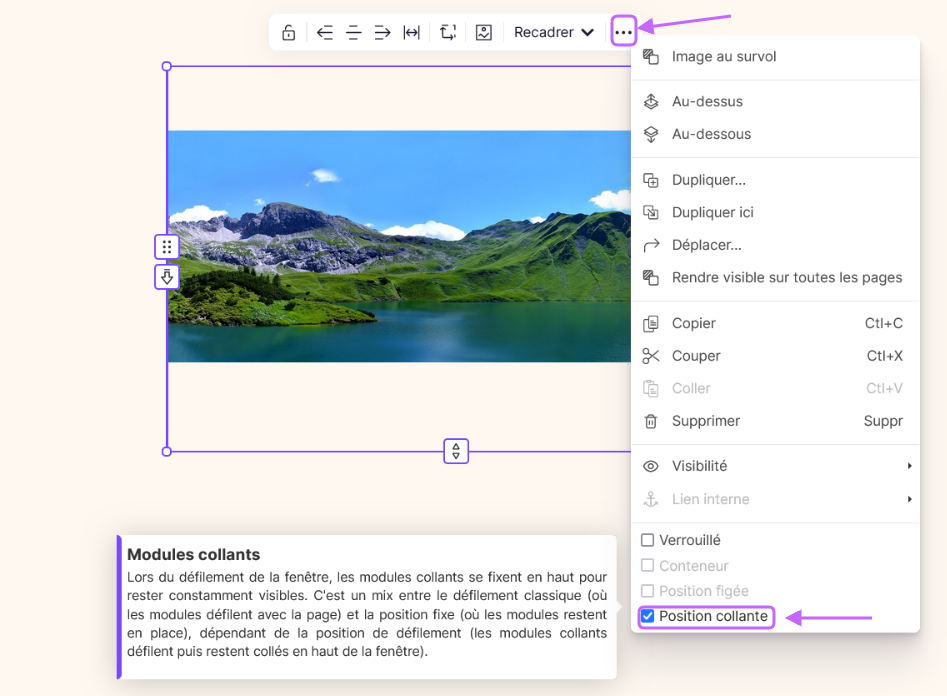
La fonction “Position collante” vous permet de figer un module en haut de page, lorsque le haut de l’écran touche le haut du module, lors du défilement. De quoi améliorer le design de votre site, tout en en facilitant la navigation.
Comment mettre en place la fonction collante ?
Ici aussi, il vous suffit de cliquer sur les trois points "..." de la barre d'outil d'un module et, dans le menu contextuel qui apparaît, de sélectionner “Position collante”.

Comment utiliser la fonction “Position collante” ?
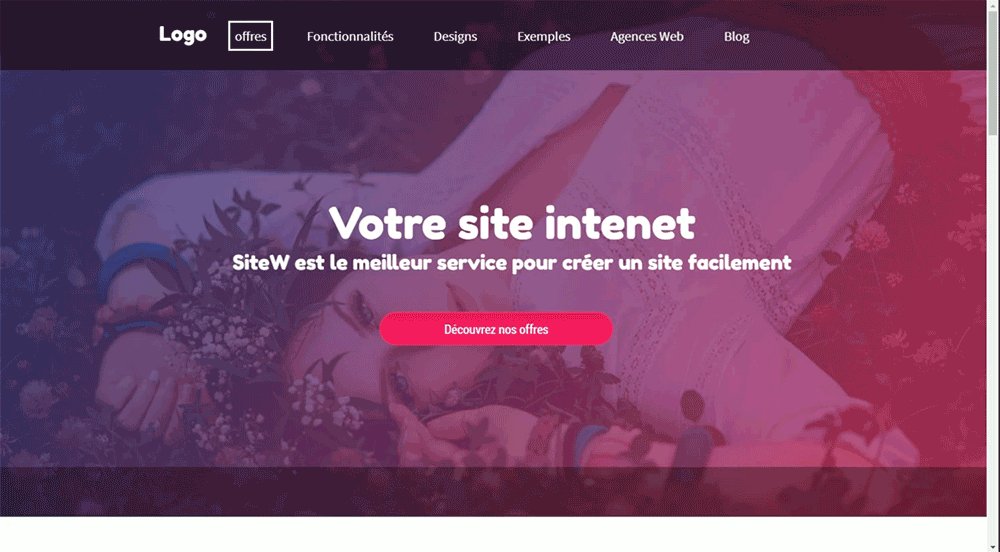
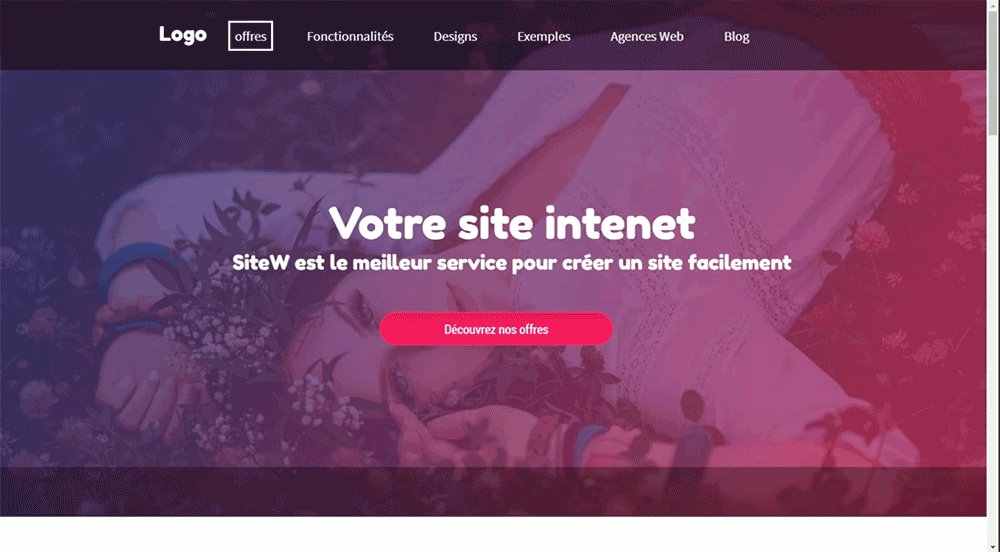
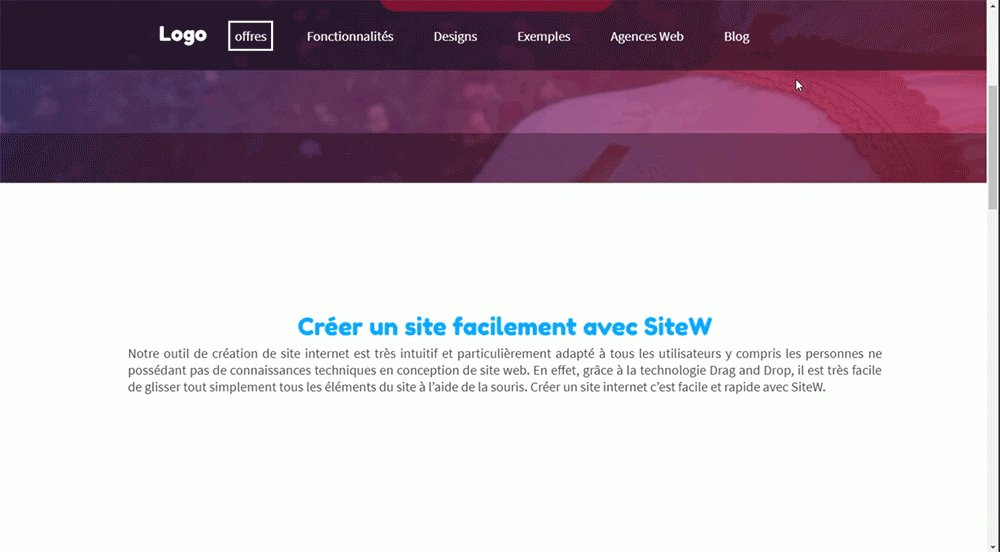
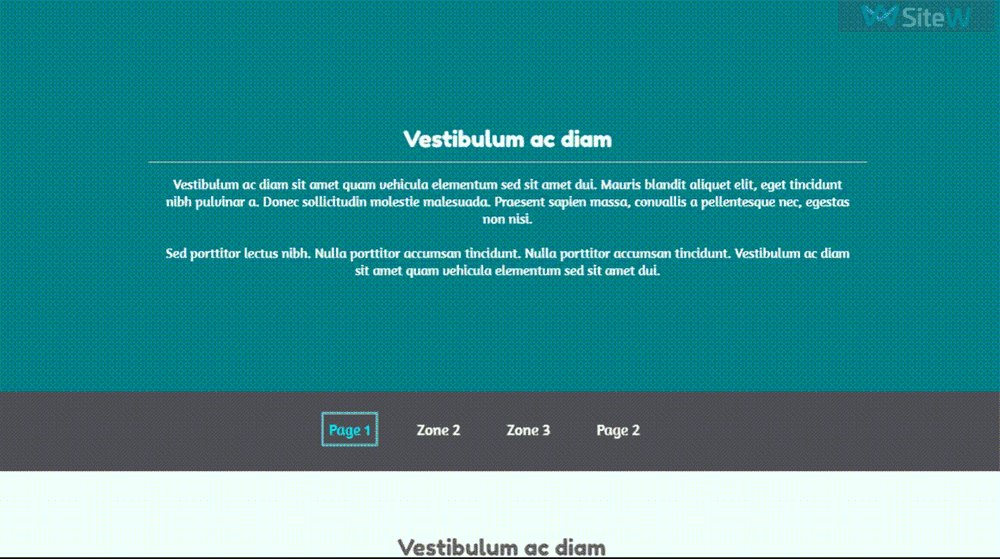
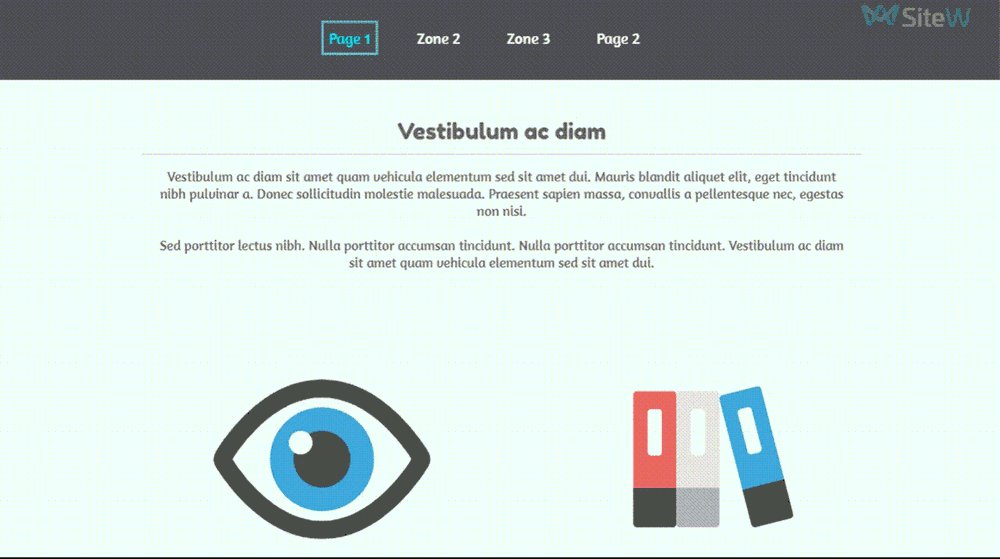
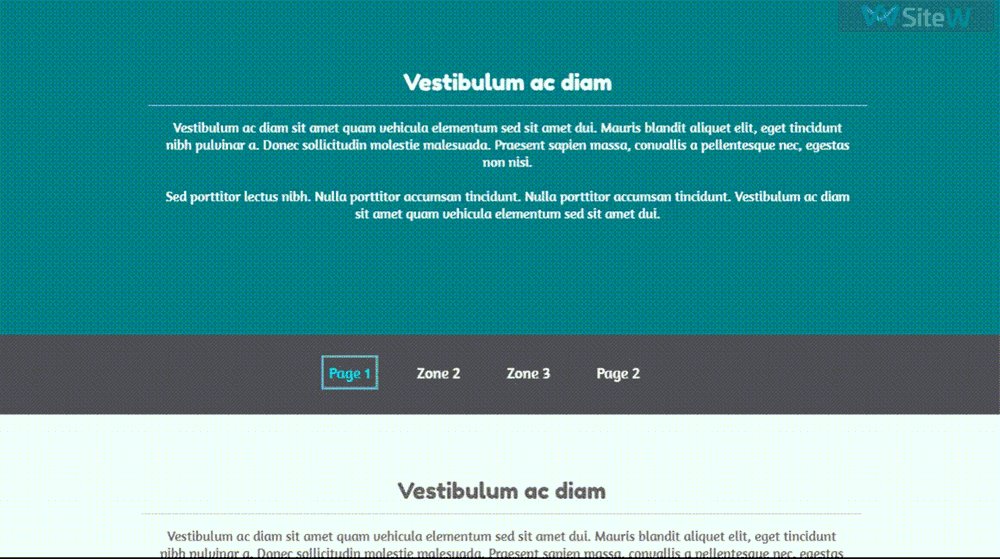
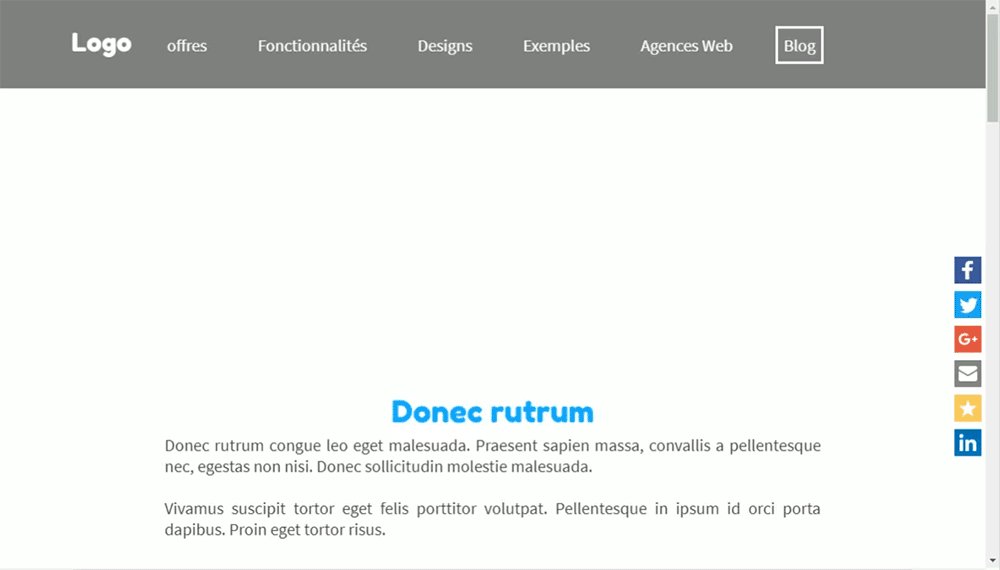
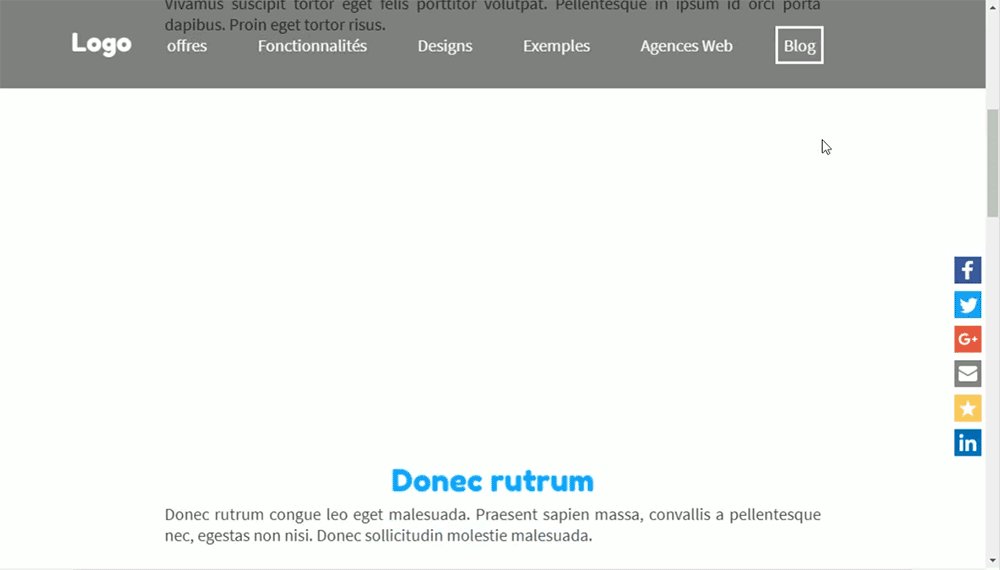
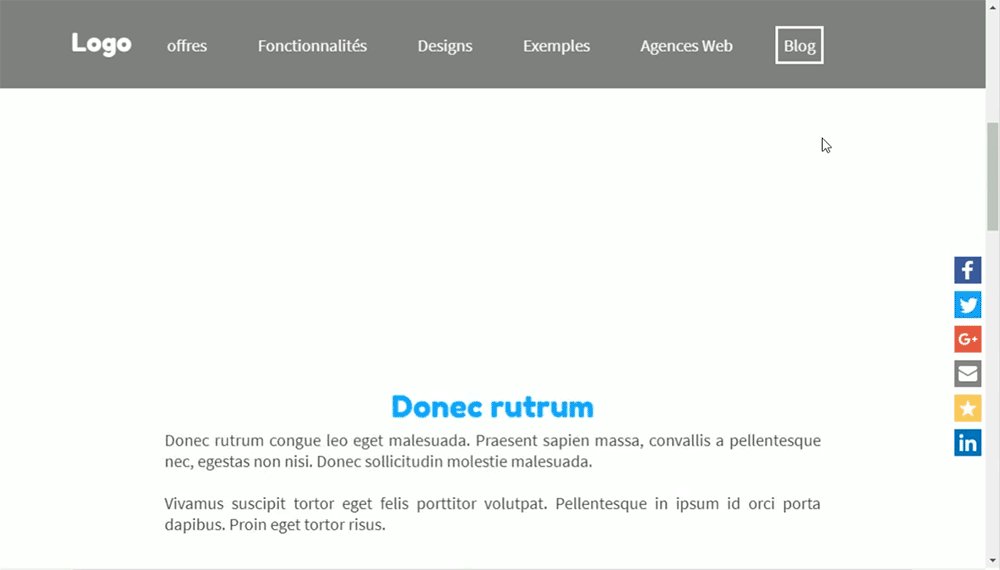
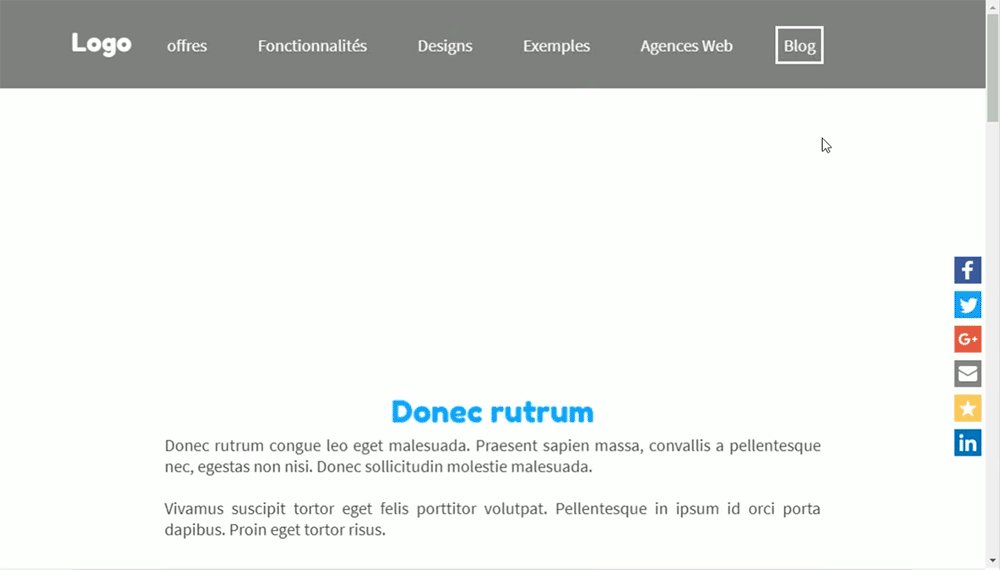
L’animation “Position collante” est compatible avec la fonction “Ancre”. Vous pouvez par exemple, activer cette fonction avec une bande en pleine largeur d’écran et un menu, comme dans le cas suivant :

Il est possible de cumuler plusieurs modules en position collante sur une même page. Dans ce cas les modules se collent les uns en dessous des autres.
Dans quels cas l’activation de la position collante est-elle impossible ?
L’activation de cette animation ne peut se faire dans les cas suivants :
Mettez l’animation “Position collante” à profit pour peaufiner le design de votre site, et en améliorer l’ergonomie !
Vous possédez maintenant de nouveaux outils pour vous assurer une gestion plus fine du design de votre site internet, et faciliter toujours plus l’expérience-utilisateur de vos visiteurs. Améliorez votre site !