Oyez, oyez !
On vous annonce une révolution pour le design de votre site. Attention les yeux...
Vous êtes l’heureux propriétaire (ou futur propriétaire) d’un site chez nous. Eh bien sachez, que vous pouvez le personnaliser de fond en comble… énormément… ”à l’infini, et même au-delà” !
Préparez-vous, on vous explique tout !
Personnaliser l’ensemble du site
Tout d’abord, vous avez accès à de nombreuses fonctions vous permettant de changer le style de votre site, de façon transversale.
Ce qui, d’emblée, présente deux avantages :
- C’est rapide, pour les pressés.
- Ça vous permet de vous assurer une parfaite unité graphique, et ça c’est plutôt cool.
Personnalisation du site : comment ça marche ?

Une fois dans l’outil de modification de votre site, rendez-vous sur le panneau Design.
Vous y verrez 3 sections : “Structure du site”, “Éléments” et “Style général”.
Détaillons chacune d’entre elles :
-
La section “Structure du site” vous permettra de personnaliser, pour toutes les pages :
- le fond du site
- la zone de contenu
- le pied de page (footer)
-
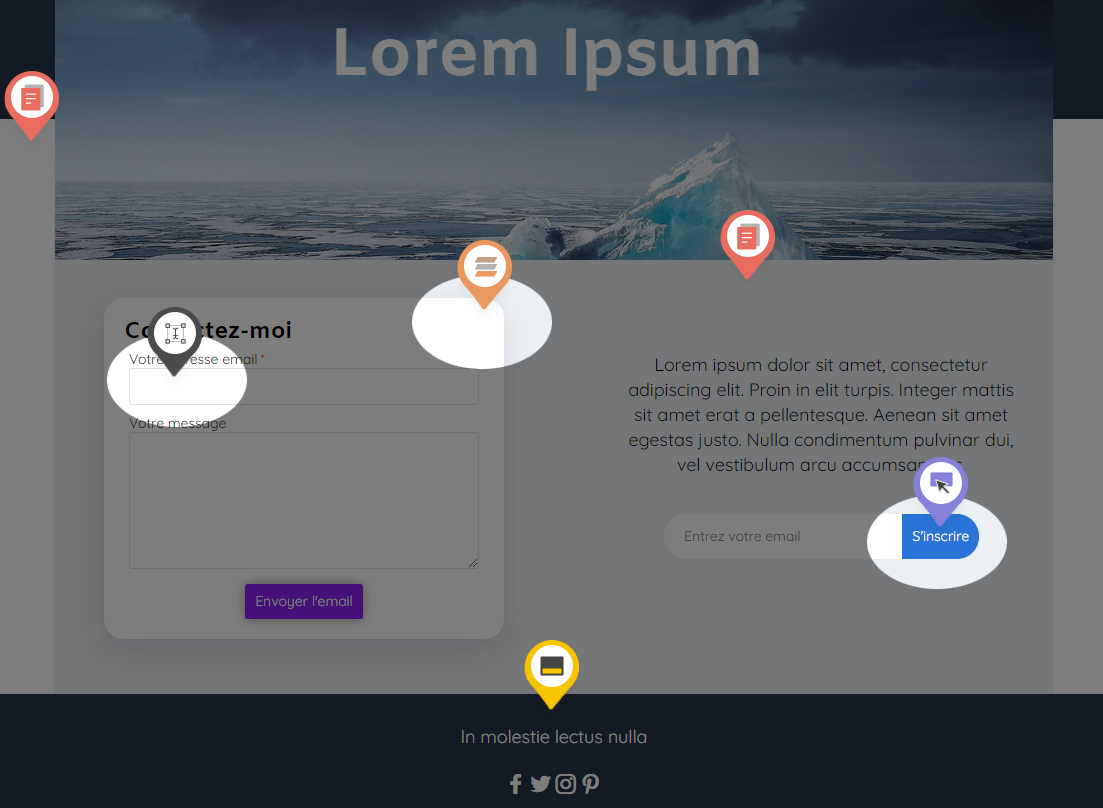
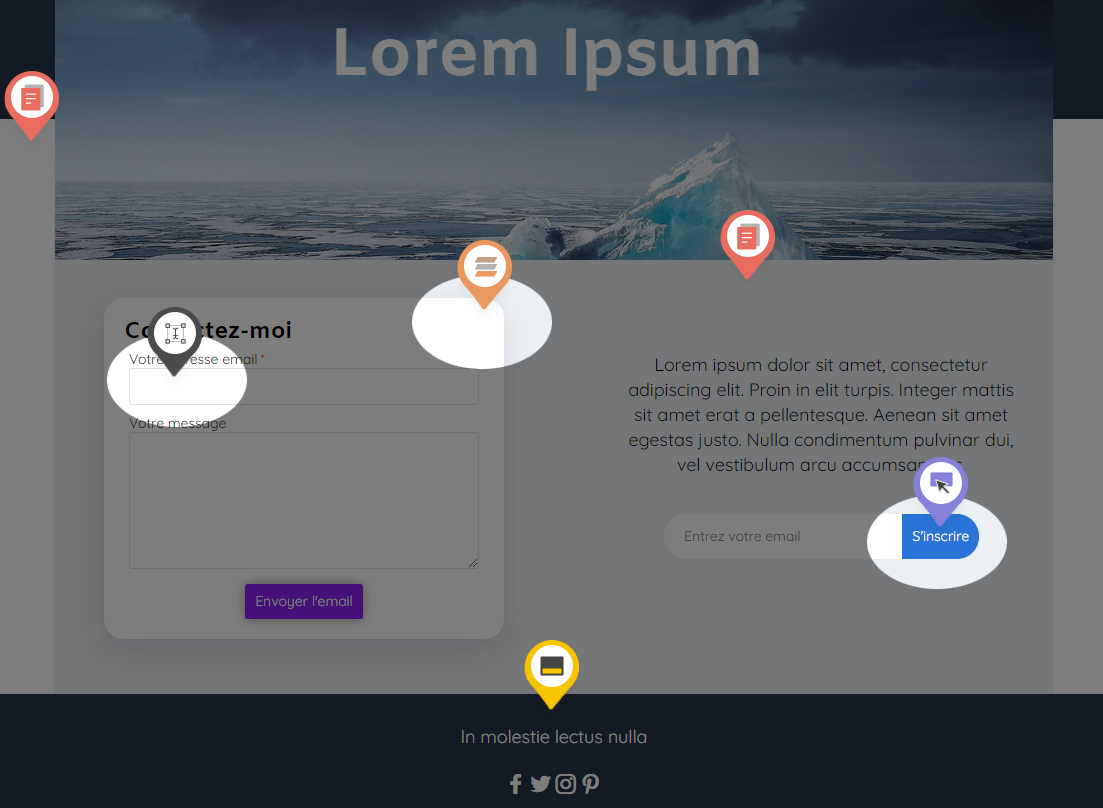
La section “Éléments” vous donnera la possibilité de modifier, supprimer ou créer, pour tous les modules du site :
- les boutons
- les champs de texte
- le fond des modules
- les liens
- etc.
-
La section “Style général” permet de gérer les caractéristiques transversales du site :
- la palette de couleurs du thème
- les animations de transition entre les pages
- la typographie
Mais encore…
Encore plus fort : personnaliser chaque module
Petite surprise design comme on les aime : non seulement vous pouvez personnaliser à fond votre site, exactement comme vous le voulez…
Mais vous pouvez aussi, vous pencher individuellement sur chaque module, et en modifier le moindre détail.
Voici comment…
Modification poussée des modules : la méthode
Commencez par (mais vous avez l’habitude) sélectionner votre module.
Puis, cliquez sur l’onglet Design.
Là, sur le panneau, apparaissent les propriétés graphiques générales du module. Elles sont spécifiques à chaque module, et bien sûr, entièrement configurables, selon vos besoins.
Mais, attention : certains modules ont des super-pouvoirs en plus :
-
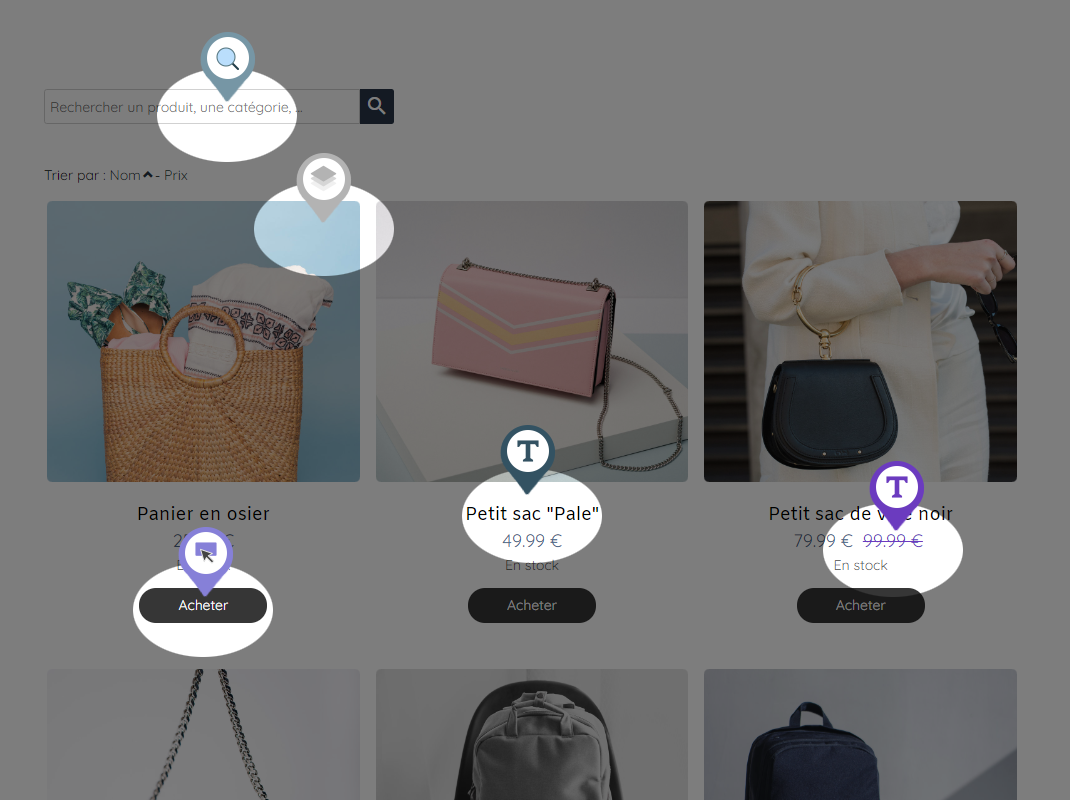
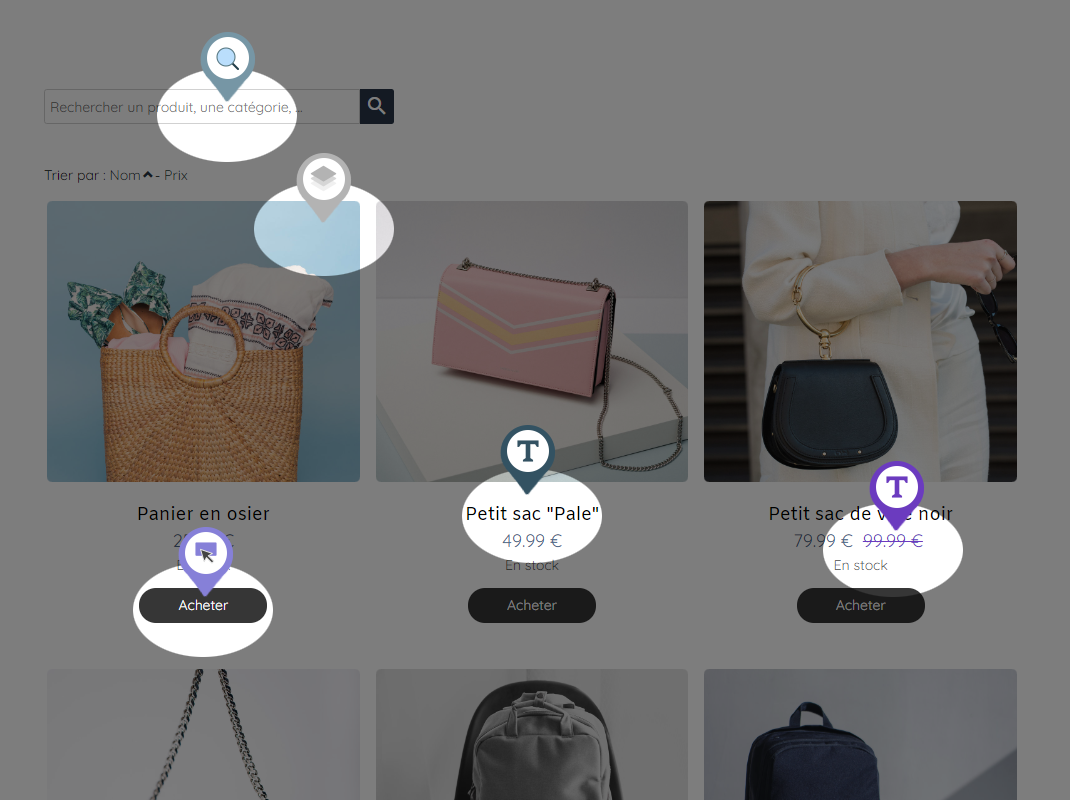
Les “Presets” : il y a des modules qui proposent des styles prédéfinis pour vous faciliter la tâche, ou tout simplement pour vous inspirer. C’est le cas des modules Blog, Boutique, FAQ, Icône…
Sachez que vous pouvez très bien partir de ces “presets” (styles prédéfinis), et les personnaliser pour créer vos propres styles. Vous aurez ensuite la possibilité d’appliquer les styles ainsi créés, à tous les modules du même type.
-
L’onglet “Élément” : pour un certain nombre de modules, vous verrez apparaître en haut du panneau vert, un onglet “Élément”.
Pour chaque partie personnalisable (fond, champs de texte, boutons, ...) du module, vous pourrez choisir d’appliquer le style que vous désirez (les styles sont à définir dans le panneau Design, sans avoir sélectionné de module, comme nous l’avons vu plus haut).

C’est déjà énorme… Mais ce n’est pas tout !
En attendant, on est super impatients d’avoir vos retours ! On espère un déferlement de talent, un raz de marée de créativité, une tempête d’inventivité, un cyclone d’imagination...
Bref, on attend vos plus belles créations web !