Les templates gratuits de SiteW, pensés et créés par notre webdesigner en fonction des différents profils et activités, vous inspireront et vous faciliteront la vie. Avec ce guide, vous saurez comment les personnaliser et les adapter à vos besoins spécifiques en 4 étapes simples.
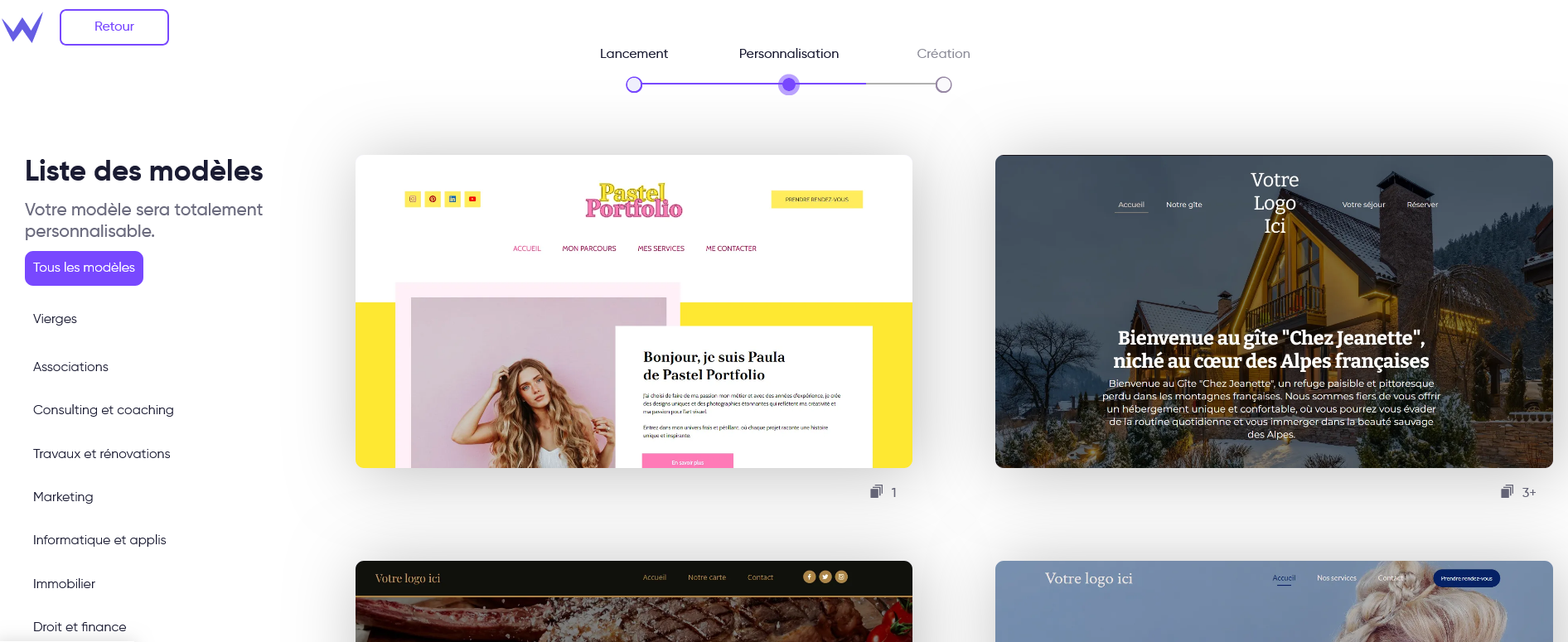
Procédez tout d’abord aux différentes étapes de création d’un site. Entrez le titre de votre site, puis le titre de ce projet. Rassurez-vous, les deux sont modifiables par la suite.
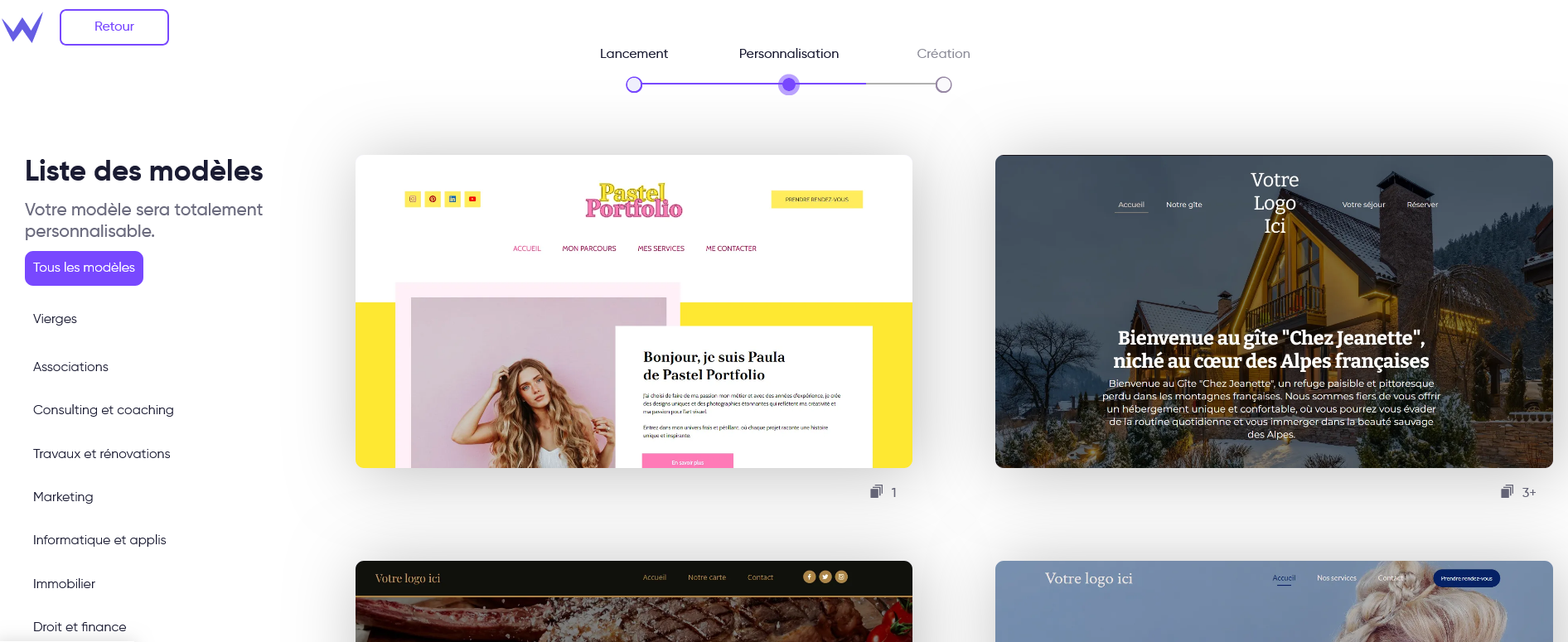
Puis, sélectionnez votre template en fonction de vos goûts et de vos objectifs.

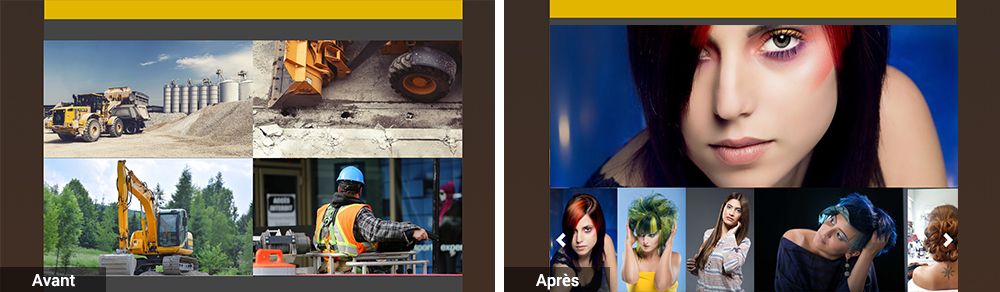
Pour le choix du template, sachez que l’on peut différencier 2 grandes catégories de templates : les templates minimalistes qui mettent l’image en valeur et les templates un peu plus détaillés mettant l’accent sur le contenu et l’argumentaire. À vous de faire votre sélection en fonction de votre profil.
Vous pouvez prendre le design qui correspond à votre secteur d’activité si celui-ci fait partie de la liste, ou un autre modèle car nous verrons par la suite que tout est personnalisable.
Le choix du template
Lors de ce choix du template, l'important est de vérifier
la structure du template. Tout les éléments, contenus et images, qui définissent le théme du template, sont modifiable par la suite. La structure est également modifiable, mais vous aurez un gain de temps considérable en choississant directement une structure au plus proches de ce que vous souhaitez faire.
1 - Structure de votre site
Il convient de penser en amont à l’organisation de votre site. Tout d’abord, réfléchissez à toutes les informations que vous devez transmettre. Puis, organisez-les par sections (pages). Vous aurez ainsi la structure et le contenu de votre site
Pour un site simple, le plan du site aura dans la majorité des cas la découpe suivante :
- Page d'accueil
- Produits, Services
- Arguments de vente (Ethique, Savoir-faire, Historique, Réalisations passées, Équipe etc.)
- Pages spécifiques diverses en fonction de vos besoins particuliers : Biographie, Presse, Portfolio, Livre d’or, Vidéo, Réservations, etc.
- Contact

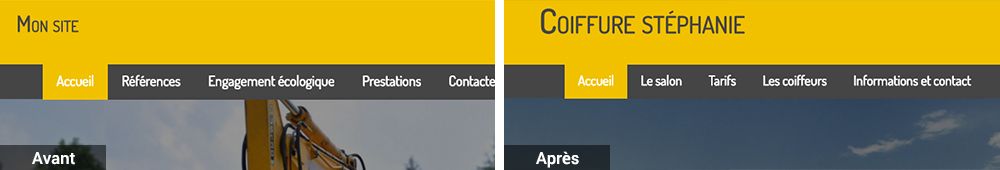
Pour modifier les pages, rendez-vous sur l’onglet Pages et cliquez sur le titre de la page pour le modifier. Puis réajustez au besoin votre module Menu en cliquant dessus pour le sélectionner et en tirant sur les bordures du module.
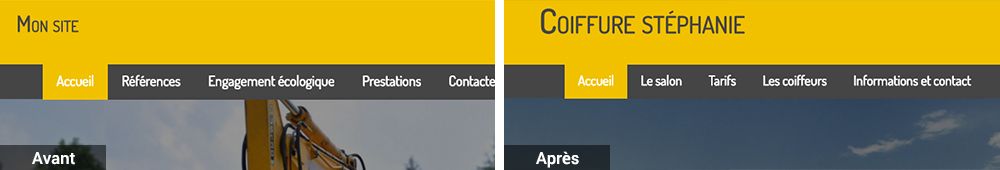
2 - Changer le contenu Texte de la page d’accueil
- Commencez par mettre le titre définitif de votre site si cela n’est pas déjà fait et ajoutez éventuellement votre slogan.
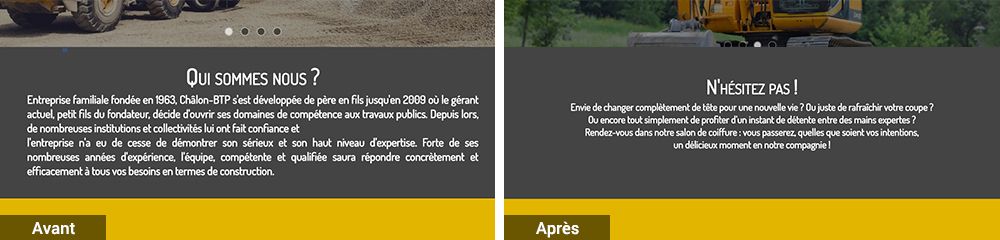
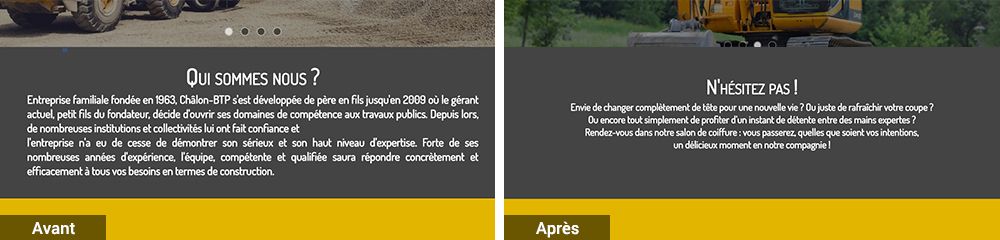
- Changez le court paragraphe de présentation si celui-ci est présent.
- Modifiez les arguments : choisissez pour cela les qualités de votre entreprise ou association qui sont selon vous les plus significatives. Notez que vous pouvez ajouter ou supprimer des paragraphes en fonction de vos besoins.
- Personnalisez le bas de page en mettant à jour les informations de contact, avis client ou autres.

3 - Configuration des modules

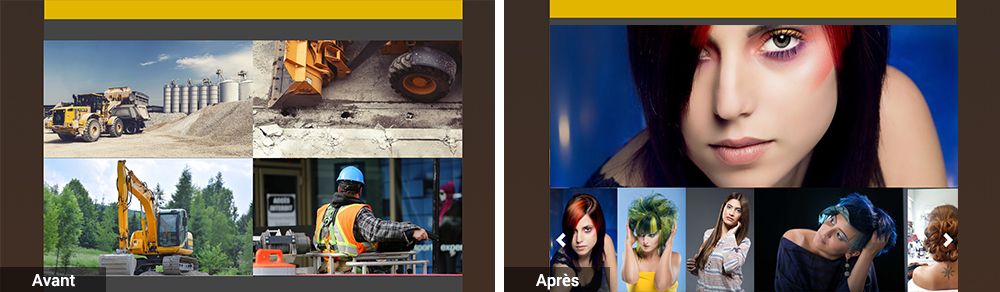
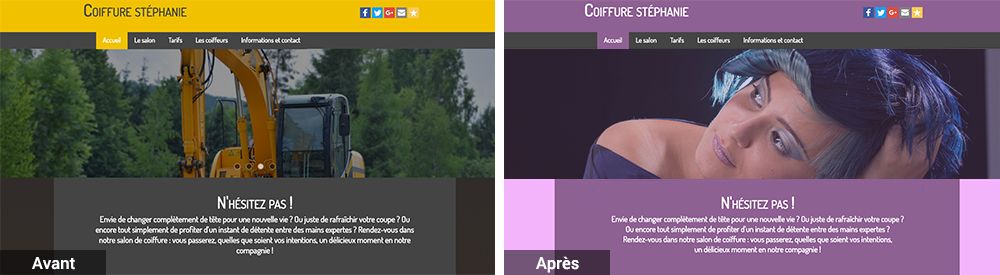
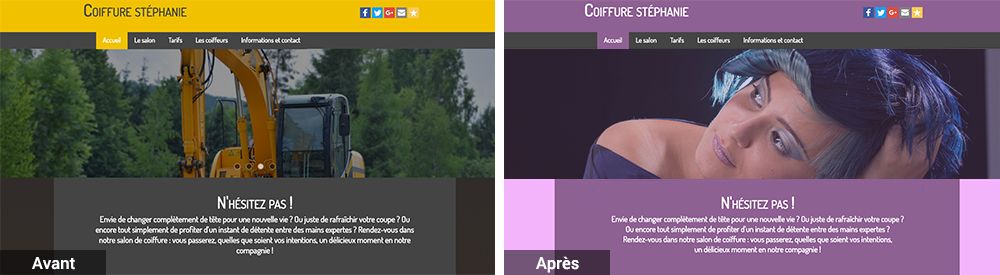
- Modules Image : certaines images sont des éléments du design (images de fond, images largeur d’écran) tandis que d’autres (photos des produits, des réalisations, du service, des membres de l’équipe…) sont partie intégrante du contenu de votre site. Ces 2 types d’images sont à traiter différemment. En effet, si les images de type Contenu doivent rendre compte de la réalité (tout en restant attractives bien évidemment), les images de type Design ont un but essentiellement esthétique (elles doivent néanmoins rester connectées thématiquement à votre activité) : il faut donc qu’elles soient en totale adéquation avec le reste du design. Par exemple si vous ajoutez une image de fond à dominance verte, pensez à accorder les couleurs du site en conséquence.
- Module Carte : changez la localisation du marqueur et personnalisez éventuellement le message relié.
- Module Galerie : il vous est possible d’ajouter ou de supprimer des images. Veillez à adapter la taille et la position du module en fonction de vos modifications.
4 - Personnaliser le design

- Cadres, fonds de couleur et formes diverses : il s’agit du module Forme avec ou sans option largeur d’écran. Vous pouvez changer leur couleur en procédant de la façon suivante : sélectionnez le cadre ou la bande, cliquez sur Design, changez la couleur en cliquant sur le petit carré de couleur et choisissez votre couleur avec l’outil de sélection
Modifier rapidement l'arriere-plan
Depuis n'importe quel page de votre site, dans l'éditeur, faites un clic droit dans une zone vide et séléctionnez
Personnaliser le fond, pour accéder plus rapidement au menu
Fond du site et zone de contenue.
Envie d’aller plus loin dans la personnalisation du template ? Consultez nos guides pour personnaliser la zone de contenu du site, customiser les polices d’écriture ou encore modifier le style du menu.
Vous avez maintenant en main toutes les clés nécessaires pour confectionner un site tendance et parfaitement adapté à votre profil et à vos objectifs. Bonne création !