Vous êtes en pleine création de site, et vous souhaitez y ajouter de belles photos pour l’illustrer joliment.
Ces images doivent embellir vos pages, mais surtout pas les surcharger avec une taille de fichier trop importante.
L’idée est bien de ravir le regard de vos visiteurs, pas de les faire fuir avec un site qui se charge trop lentement.
Alors, comment redimensionner une image pour l’adapter au web ? Quels outils utiliser pour le faire facilement, et quelle méthode appliquer pour le faire correctement ?
On explore le sujet ensemble ! 👀
Compresser une image : pourquoi est-ce important ?
Sur support informatique, on utilise des images en permanence : que ce soit pour préparer votre présentation professionnelle (votre pitch, par exemple), illustrer votre site ou vos réseaux sociaux.
Avoir de magnifiques images, de taille appropriée, mettra en valeur votre travail et permettra de gagner la confiance de votre public.
💡 Par exemple, il faut savoir que plus des deux tiers des consommateurs déclarent trouver la qualité des photos essentielle lorsqu'ils achètent quelque chose en ligne.
Mais, ces mêmes images peuvent également nuire à votre site ! Ce sera le cas, si elles prennent trop de temps à charger : cela aura un impact négatif sur l'expérience-l'utilisateur et sur votre classement dans les moteurs de recherche.
Il existe de nombreuses façons de redimensionner une photo, mais toutes ne donnent pas les mêmes résultats. Si cela n’est pas fait correctement, votre image risque d'être étirée, floue ou pixellisée, ce qui donnera un aspect bâclé et non professionnel.
Il est donc essentiel de savoir comment compresser correctement vos photos. La bonne nouvelle, c'est que c'est très simple !

Pourquoi vos fichiers images sont-ils longs à charger ?
Le temps de chargement dépend de la taille des fichiers. Plus ils sont volumineux, plus votre page web aura du travail à faire.
Les trois facteurs suivants influent sur la taille globale d’un fichier image :
-
La dimension en pixels : Il s'agit du nombre de pixels qui constituent votre image, en longueur et en largeur. Plus les dimensions en sont grandes, plus votre image aura un aspect professionnel, mais plus la taille du fichier sera importante.
-
Le type de fichier : l’espace occupé par l’image diffère en fonction du type de fichier.
-
La qualité : si vous conservez la qualité originale de l'image, la taille du fichier reste volumineuse. Le redimensionnement d'une photo consiste à réduire cette qualité, en supprimant certaines données.
L’idée principale pour une bonne compression d’image est d’ajuster ces caractéristiques, pour que la vitesse de chargement de votre page soit aussi rapide que possible.
La vitesse des pages, c’est quoi au juste ?
On mesure la vitesse des pages par le temps de chargement, c’est-à-dire le temps nécessaire au navigateur pour afficher tout le contenu.
Lorsque vous vous rendez sur un site, votre navigateur en télécharge les informations. Tout ce qui se trouve sur une page (images, textes, animations, menus, etc.) occupe une certaine quantité d'espace-disque, mesurée en unités appelées octets (par exemple, kilo-octets, méga-octets).
Attention
Plus le nombre d'octets est élevé, plus le chargement de la page sera long.
Le moyen le plus simple et le plus direct d'améliorer la vitesse de chargement est de réduire la taille des fichiers image. Ce processus s'appelle la compression. C’est une action très facile à mettre en place, même pour les débutants.
Vous entendrez peut-être aussi parler de redimensionnement ou encore d'optimisation d'image.
Les photos sont souvent parmi les éléments les plus lourds d'un site, ce qui signifie qu'elles sont composées d'un grand nombre d'octets, et prennent donc plus de temps à être téléchargées par le navigateur.
Si vous redimensionnez les images, vous réduirez leur taille pour accélérer leur chargement.

Pourquoi la vitesse des pages est-elle cruciale pour le SEO ?
La vitesse des pages de votre site est essentielle pour votre visibilité et votre trafic. Ce, pour deux raisons principales :
1. Une meilleure vitesse de chargement entraîne une bonne expérience-utilisateur.
Tout le monde s'est déjà rendu sur un site web qui met une éternité à se charger. Cela peut être exaspérant et amener les internautes à quitter prématurément la page.
A l'inverse, plus l'expérience de navigation est agréable, plus le visiteur est susceptible de rester sur le site, de lire d'autres contenus, voire d'effectuer un achat.
2. Une page plus rapide génère un meilleur positionnement sur Google.
Les moteurs de recherche tiennent compte de la vitesse des pages lorsqu'ils les répertorient dans les résultats de classement.
Lorsque vous travaillez sur un document Microsoft Word ou Google Docs, il est tentant de faire glisser les coins d'une image pour l'agrandir ou la réduire.
Ce n’est pas une bonne idée ! Car vous risquez de la déformer et de l’étirer.
Pour redimensionner une image dans les règles de l’art, il est essentiel de maintenir le rapport entre la largeur et la hauteur, afin d'en préserver les proportions.
Si vous avez besoin de dimensions spécifiques, vous devrez peut-être combiner le redimensionnement et le recadrage, pour obtenir le résultat souhaité.
Veillez aussi à ne pas trop perdre en qualité, lors du redimensionnement de l’image.
Pour faire les choses correctement, il vous faudra utiliser un logiciel spécialisé. Nous vous listerons des outils plus bas, dans cet article. 👇
Redimensionner des images pour le web, étape par étape
1. Choisir le bon format de fichier
Avant de redimensionner une image pour le web, choisissez le format de fichier optimal. Cela vous permettra d'équilibrer taille et qualité.
Il en existe 4 principaux :
-
JPEG : utilisez ce format pour les photos, les captures d'écran et la plupart des autres images. Les JPEG utilisent une compression avec perte, ce qui signifie qu'ils sacrifient des données pour réduire la taille du fichier.
-
PNG : optez pour ce format pour les images contenant des formes géométriques nettes, car les courbes et les lignes auront un meilleur rendu qu'avec les fichiers JPEG. Les PNG utilisent une compression sans perte, ce qui signifie qu'ils conservent toutes les données de l'image. La taille de fichier sera donc plus importante.
-
GIF : ce format est utilisé pour les animations, mais évitez-le pour les images fixes, car il limitera le nombre de couleurs qui seront restituées.
-
WebP : nouveau format créé par Google, il tend à se répandre sur le web, car il permet de compresser plus fortement les images, sans perdre en qualité.

2. Réduire le nombre de pixels
Chaque pixel d'une image nécessite un certain nombre d'octets pour être codé. Moins il y a de pixels dans une image, plus la taille du fichier est petite.
Cela ne signifie pas que vous devez redimensionner toutes vos photos à 100x100 pixels, car elles finiraient par être étirées, avec une perte massive de qualité.
Cependant, vous pouvez redimensionner les images, en fonction de la taille d'affichage du site.
Cette opération peut réduire considérablement la taille du fichier, en éliminant les pixels inutiles.
3. Diminuer les paramètres de qualité
Lorsque vous enregistrez une photo à l'aide d'un éditeur d’image, vous avez souvent la possibilité de choisir la qualité d’enregistrement de celle-ci.
Cela permet de contrôler le degré de compression avec perte. En d'autres termes, la quantité de données d'image que vous souhaitez sacrifier pour réduire la taille du fichier.
Pour aller plus loin
A vous de définir, du coup, quelles seront les images que vous voulez nettes et claires, comme celles de vos
landing pages ou de votre page d'accueil, et celles sur lesquelles vous pouvez sacrifier la qualité, comme celles d'un article de
blog, par exemple.
Compression d'images pour le web : les meilleurs outils
Si vous souhaitez simplement redimensionner vos images, les gros logiciels comme Photoshop sont trop élaborés pour cette simple tâche.
À la place, utilisez plutôt des outils de compression d'images faciles à utiliser...
Outils en ligne pour réduire la taille de vos fichiers image
Si vous avez beaucoup d'images que vous voulez compresser en une seule fois, Kraken.io est l'outil qu'il vous faut. Ce service vous permet d'optimiser plusieurs fichiers en même temps, et de les télécharger dans un format zip.

Cet outil en ligne gratuit vous permet de réduire la taille des PNG et JPEG, et vous sert de guichet unique pour la compression.

SiteW, compression automatique de vos images directement dans notre éditeur de site
Sur notre website builder, (constructeur de site internet), c’est pratique : notre outil se charge automatiquement de redimensionner vos images, au moment où vous les intégrez sur vos pages web !
.png)
Lancez-vous, c’est gratuit !
Logiciels de bureau pour compresser les images
En tant qu'outil de redimensionnement, JPEGmini vous permet de réduire rapidement la taille des fichiers JPEG. Il dispose d'un curseur de qualité et d'une fonction d'aperçu qui vous permettent de voir la compression avec perte en action.

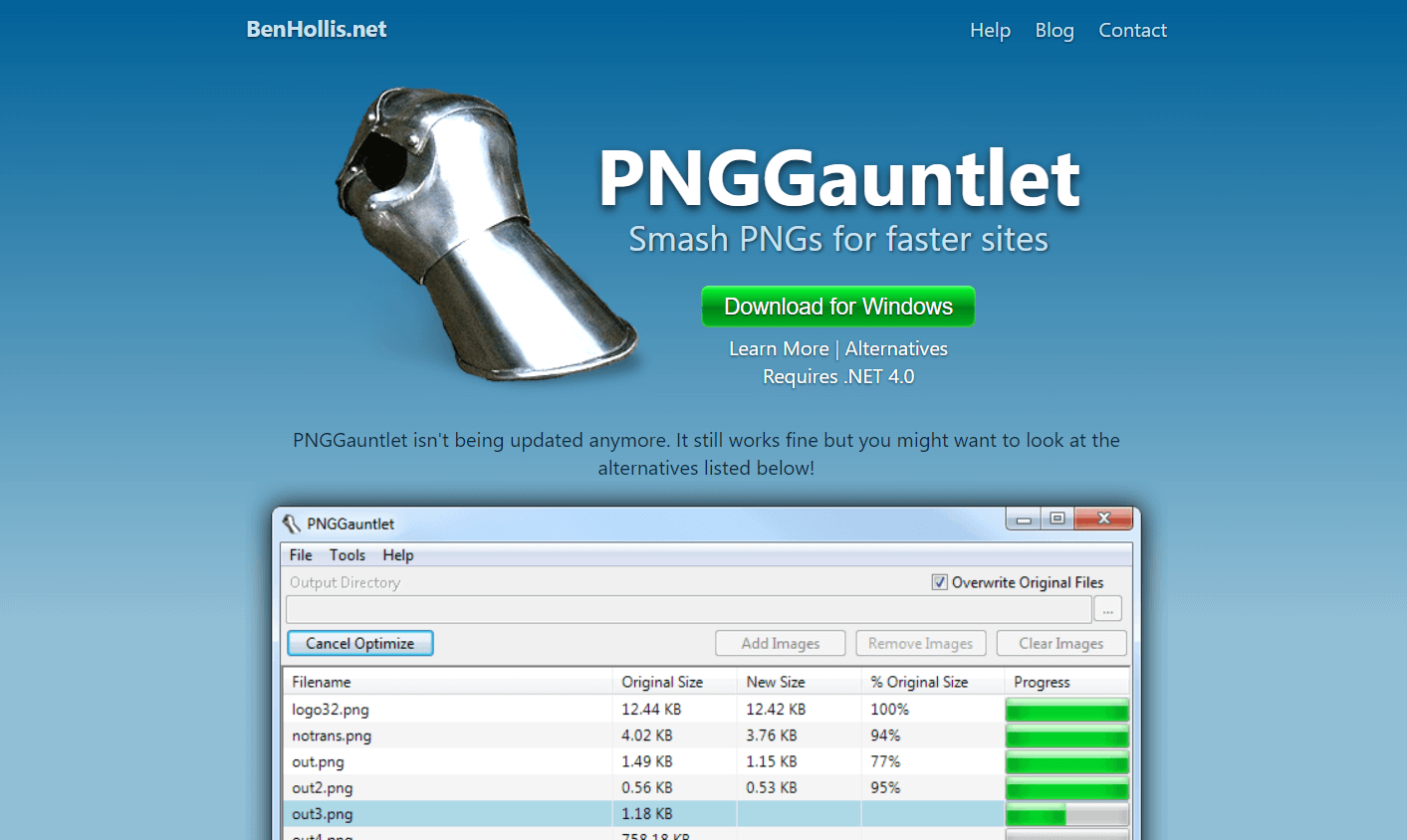
Avec cet outil Windows, vous obtenez la plus petite taille de fichier PNG possible, sans réduire la qualité, grâce aux techniques OptiPNG, PNGOUT et DeflOpt.

Redimensionnement d’images : applications mobiles
Il n’existe pas mieux sur Android pour la facilité d'utilisation. Cette application efficace et pratique permet de compresser d’un seul coup, tout un lot de photos.

Les propriétaires d'iPhones et d'iPads peuvent utiliser cette appli pour réduire facilement la taille des fichiers images, sans sacrifier la qualité.

Réduire les fichiers images : problèmes courants
Lorsque vous redimensionnez votre image pour le web, vous pouvez rencontrer les problématiques suivantes :
-
Bandes : l'effet de bande (ou banding) se produit lorsque vous avez trop optimisé une photo numérique. Cela se manifeste par exemple, lorsqu’un dégradé homogène se transforme en bandes de couleur. Les fonctions de prévisualisation vous aident à éviter ce phénomène.
-
Pixellisation : personne n'apprécie une image pixélisée et granuleuse. Pour éviter ce problème, ne comprimez pas une image à une dimension en pixels inférieure à celle de son affichage. Par exemple, si une image s'affiche à 500 x 500 pixels sur votre site, ne la réduisez pas à 100 x 100 pixels.
-
Couleurs étranges : les couleurs de votre image semblent bizarres lorsque vous la téléchargez sur votre site ? Tout d'abord, calibrez votre écran et réglez la luminosité entre 90 et 120 cd/m2. Vérifiez également que vous enregistrez vos fichiers en RVB. Évitez le CMYK, qui est réservé à l'impression.
Vous savez maintenant comment réduire la taille de vos fichiers image pour créer un site à la fois joli et rapide ! 👍







.png)