Qu'est-ce que l'accessibilité pour un site web ?
Le nombre important de personnes en situation d’invalidité souligne la nécessité de rendre les sites web accessibles aux utilisateurs souffrant de déficiences ou de handicaps.
Si les technologies telles que les lecteurs d'écran, les plages braille et les mots-clés alternatifs permettent de faciliter la navigation sur internet, les entreprises peuvent aller encore plus loin en ce qui concerne l’accessibilité de leur site.

Pourquoi rendre un site accessible ?
La création d'un site web accessible élargira immédiatement votre public potentiel, en améliorera la conception générale et apportera de la convivialité.
Mais ce n’est pas tout ! Cela jouera aussi favorablement pour votre référencement (nous y reviendrons plus tard).
L'accessibilité est l'un des aspects les plus négligés lors de la conception d'un site internet. On pense à tort que cela exige des sacrifices sur le plan esthétique, ou que ça n’en vaut pas la peine.
Pourtant, avec le développement croissant des modes d'accès au web, la création de designs universels et hautement accessibles, qui peuvent être visualisés de multiples manières, est devenue essentielle au succès d'un site, et même d'une entreprise.
Voici les bénéfices que vous retirerez, en rendant votre site accessible :
- Offrir à votre public-cible un accès égal à vos pages web, à vos services et à votre contenu
-
Permettre à toutes les personnes d'interagir avec votre site, si elles en éprouvent l'envie. Ce, quelle que soit leur situation physique et mentale.
-
Protéger votre entreprise contre les amendes et les poursuites judiciaires résultant d'un site inaccessible.
-
Démontrer l'engagement de votre marque à servir tous les membres de votre communauté. Répondre aux besoins de toutes les personnes, quelles que soient leurs difficultés, participe à construire une image positive pour votre entreprise.
-
Développer votre business, en atteignant un marché plus large.
Créer un site accessible
Accessibilité et site internet : quels obstacles pour les personnes en situation de handicap ?
Il existe de nombreux handicaps et conditions qui peuvent affecter la navigation sur le web. Mais voici les plus courants :
-
Déficience visuelle : elle peut aller de la cécité partielle à la cécité totale, et inclut la difficulté à percevoir les contrastes de couleurs.
-
Déficience auditive : il peut s'agir d'une perte partielle ou totale de l'audition.
-
Handicap moteur : on parle ici de la difficulté à bouger certaines parties du corps ou à effectuer des mouvements précis (cela peut, par exemple, affecter la capacité à utiliser une souris d'ordinateur).
-
Photosensibilité : certaines maladies, telles que l'épilepsie, peuvent provoquer des crises déclenchées par la lumière clignotante.
-
Handicaps cognitifs : il s'agit des pathologies qui altèrent les fonctions cognitives, telles que la démence et la dyslexie.

S’adapter aux directives légales existantes
L’inspiration américaine : ADA et WCAG
👉 ADA, c’est quoi ?
L'ADA est la loi sur les Américains en situation de handicap (Americans with Disabilities Act). Elle a été promulguée par le président George Bush en 1990 et constitue la loi la plus importante du genre aux États-Unis.
Il s’agit d’un texte législatif très vaste qui couvre de nombreux aspects de l'accessibilité pour les personnes handicapées et qui porte sur différents domaines de la vie publique : recrutement professionnel, accès aux services publics, accessibilité aux logements et aux installations culturelles et commerciales, télécommunications…
Vous l’avez compris, l'ADA s'applique également aux sites web des entreprises.
👉 Qu'est-ce que les WCAG ?
WCAG est l'acronyme de Web Content Accessibility Guidelines (lignes directrices pour l'accessibilité des contenus web).
Les 3 niveaux de conformité aux WCAG :
-
Niveau A : il s'agit du niveau fondamental de conformité, qui garantit que les caractéristiques d'accessibilité de base sont en place.
-
Niveau AA : la conformité au niveau AA aborde un plus large éventail de problématiques. Ce niveau ajoute des normes plus rigoureuses, améliorant l'accessibilité pour un plus grand nombre de handicaps, y compris le contraste des couleurs et l'identification des erreurs.
-
Niveau AAA : Le niveau AAA, le plus complet, ajoute des exigences supplémentaires plus strictes. Toutes les organisations ne peuvent pas (et ne doivent pas forcément) s'efforcer de se conformer à ce très haut niveau d'accessibilité.
👉 Principes directeurs des WCAG
Les normes WCAG sont façonnées selon 4 principes directeurs :
Les personnes doivent être en mesure de percevoir le contenu apparaissant sur votre site web grâce à leurs sens de la vue, de l’audition ou du toucher.
À cette fin, des sous-titres doivent être superposés aux vidéos, des alternatives textuelles (alt-text) doivent être ajoutées aux images essentielles, et le contenu doit être organisé de manière à être facile à voir ou à entendre.
Les visiteurs d'un site doivent pouvoir utiliser ce dernier quelles que soient leurs capacités.
Par exemple, une interface web doit être entièrement navigable au moyen d'un clavier.
Pour les personnes souffrant d'un handicap cognitif, les animations et les médias doivent être contrôlables et les délais d'exécution d'une action doivent être généreux.
Des options d'annulation, de retour en arrière, d'alerte et d'avertissement doivent être disponibles pour s'assurer que les internautes commettent moins d'erreurs et travaillent avec facilité.
Un site web doit être facile à comprendre. À cette fin, la présentation du site doit être simple et prévisible, les menus et autres éléments doivent apparaître de manière cohérente sur l'ensemble du site, et la langue par défaut d'une page web doit être définie.
Un ensemble clair d'instructions doit être disponible pour aider les utilisateurs. Le lien entre l'action et le résultat doit être clair et évident.
Pour ce faire, il convient d'utiliser une navigation bien marquée.
La robustesse d'un site repose sur deux facteurs : l'utilisation d'un code HTML et CSS propre, conforme aux normes reconnues, et la compatibilité avec les outils d'assistance utilisés par les personnes handicapées pour naviguer en ligne.
Les utilisateurs doivent être libres de choisir leurs propres navigateur, système d'exploitation, plateformes et appareils, pour accéder à un site web. Tout site web qui restreint l'utilisateur à une technologie spécifique n'est pas conforme aux normes d'accessibilité.
👉 Comment savoir si votre site web est conforme ?
Des outils d'audit gratuits sont disponibles en ligne pour tester facilement la conformité de votre site web à l'ADA et aux WCAG. L'analyse ne prend que quelques secondes.
La directive européenne sur l’accessibilité numérique
Pour l'instant, en Europe, la législation ne concerne que les services publics. La directive européenne sur l’accessibilité numérique (directive (UE) 2016/2102) est en vigueur depuis le 22 décembre 2016. Et elle vise à améliorer l’accès des personnes en situation de handicap aux sites web et applications mobiles des services publics.
👉 Objectifs et contenu de la directive
Cette initiative s’inscrit dans la stratégie de l’Union européenne pour bâtir une société numérique plus inclusive, où chacun peut participer pleinement. La directive impose aux organismes publics de rendre leurs plateformes numériques "plus accessibles", avec certaines exceptions (comme les diffusions en direct). Une norme technique (EN 301 549 V2.1.2) précise les critères d’accessibilité, alignés sur les directives WCAG 2.1.
👉 Obligations des organismes publics
Les administrations doivent :
-
Publier une déclaration d’accessibilité pour chaque site ou application, mentionnant les contenus non accessibles et les alternatives disponibles.
-
Mettre en place un mécanisme de retour d’information, permettant aux utilisateurs de signaler des problèmes ou de poser des questions.
-
Effectuer un suivi régulier de l’accessibilité de leurs plateformes et en rendre compte à la Commission Européenne tous les 3 ans.
.jpg)
👉 Mise en œuvre pratique
Pour garantir une application cohérente, la Commission a adopté en 2018 deux décisions-clés :
-
Un modèle de déclaration d’accessibilité.
-
Une méthode de suivi et de rapportage harmonisée.
Une troisième décision met à jour la norme pour assurer la conformité avec la directive. Le groupe d’experts WADEX coordonne ces efforts entre États membres et parties prenantes pour échanger les bonnes pratiques.
Créer un site accessible
Logiciels facilitant l’accessibilité à internet
Grâce aux progrès de la technologie d'assistance, les personnes peuvent utiliser :
-
Des lecteurs d'écran comme ChromeVox de Google (qui lisent le texte de chaque page à haute voix),
-
Des logiciels de reconnaissance vocale (qui convertissent les mots prononcés en texte),
-
Des plages braille et des claviers alternatifs pour pallier les déficiences visuelles.
En concevant (ou remaniant) votre site pour la prise en compte de ces outils, vous aurez une longueur d'avance sur plus de 90 % de vos concurrents, qui, eux, ne sont pas accessibles aux personnes souffrant de handicap.
Et sinon, vous pouvez aussi commencer à mettre en place des actions très simples pour faciliter l'accès à votre site à tous types de publics quelle que soit leur situation... 👇
14 façons de rendre votre site web accessible
Comprenez votre public en situation de handicap
-
Vous pouvez observer comment les gens interagissent avec votre site web, en utilisant les technologies d'assistance.
-
Ou bien vous documenter sur la manière dont les personnes en situation de handicap personnalisent leurs navigateurs.
Ces deux démarches vous aideront à mieux comprendre comment développer un site web plus accessible.
Créer un site internet accessible : utilisez les balises Alt
Les balises Alt sont ces petits mots qui apparaissent lorsque vous survolez une image sur un site web.
D'où viennent-ils ? En général, c'est le nom du fichier que vous avez utilisé pour enregistrer cette image… Mais si vous vous souciez de votre référencement (et c’est certainement le cas !), vous avez sans doute personnalisé cette balise pour qu'elle soit pertinente.
👉 En quoi cela est-il important pour les personnes handicapées ?
Pour les personnes souffrant de déficiences visuelles qui utilisent des lecteurs d'écran, les balises alt sont lues à haute voix, afin que l'utilisateur sache à quoi correspond l'image. 👨🦯
Des balises améliorées augmentent donc l'accessibilité, tout en donnant aux moteurs de recherche plus d'informations à explorer. Alors, prenez le temps de les préciser !
Pour aller plus loin
Il est également important de garder à l'esprit la manière dont ces lecteurs d'écran lisent les informations. Lorsque vous utilisez des abréviations, telles que SNCF, veillez à mettre des points entre chaque lettre (S.N.C.F). Sans les points, le lecteur d'écran lira le mot phonétiquement, ce qui entraînera une grande confusion.
Ajoutez des sous-titres et des transcriptions
Votre site web contient-il beaucoup de vidéos ? Afin de rendre ces films accessibles, vous devrez fournir des sous-titres et/ou une description des sons. 🧏

Accessibilité web : soignez vos liens
Lorsque vous intégrez un lien dans un article, décrivez-le si possible, en détaillant l’ancre. Par exemple, évitez les boutons de type “Commencer” ou “S’inscrire”, essayez d’ajouter un peu de contexte → “Commencer la conception” ou “S’inscrire à la newsletter”.
Soyez descriptif lorsque vous créez vos liens : veillez à ce que vos visiteurs sachent où ces derniers les mèneront.
Améliorez également la facilité d'utilisation pour votre public daltonien ou malvoyant en soulignant vos liens, et en veillant à ce qu'il y ait un contraste de couleur entre les hyperliens et le texte normal.
Améliorez la cliquabilité
Pour les utilisateurs à mobilité réduite qui ont du mal à cliquer sur de petits éléments, agrandissez les éléments cliquables, de sorte à faciliter l’opération.
Rendre son site accessible : rester simple et clair
Divisez votre texte en petits paragraphes, utilisez des listes, créez des en-têtes clairs avec des médias interactifs lorsque c'est possible, et présentez toujours des appels à l'action évidents.
Tous ces éléments permettront aux utilisateurs de lecteurs d'écran de mieux comprendre le contenu que vous proposez.
Non seulement c'est utile pour tout le monde, mais c'est absolument impératif pour les utilisateurs âgés et ceux qui ont des difficultés d'apprentissage.
Attention aux couleurs
Faites des choix de couleurs judicieux sur l'ensemble de votre site web, afin de permettre aux utilisateurs malvoyants de mieux naviguer. 🎨
Voici quelques règles générales à respecter :
- Évitez d’utiliser des couleurs criardes (comme le jaune, le bleu et le vert) qui pourraient entraîner une fatigue oculaire.
-
Veillez à ce que votre site présente un bon contraste de couleurs, afin que les éléments se distinguent les uns des autres.
-
Utilisez du texte foncé sur un fond clair, afin d’améliorer la lisibilité.
Création de site internet accessible : navigation au clavier
Étant donné que de nombreuses technologies d'assistance reposent sur la navigation au clavier, vous devez vous assurer que votre site peut fonctionner sans l'aide d'une souris.
Cela inclut l'utilisation de la touche de tabulation pour passer d'une zone à l'autre d'une page, comme les liens, les boutons et les formulaires.
La clarté et la simplicité s'appliquent aussi à vos formulaires en ligne. Veillez à ce que chaque champ soit clairement identifié, afin qu’ils puissent être lisibles par les lecteurs d'écran.
Il est également utile d'inclure des instructions complémentaires sur le formulaire, expliquant comment le remplir correctement.
Design de site accessible avec textes redimensionnables
Tous les appareils, qu'il s'agisse de votre tablette, de votre smartphone ou de votre ordinateur de bureau, permettent aux utilisateurs de redimensionner le texte. Cette fonction est particulièrement utile pour les malvoyants.
Lorsque vous créez votre site web, assurez-vous que votre design prend en charge cette fonctionnalité.
Pour ce faire, vous devez :
Evitez les lectures de vidéos automatiques
Vous est-il déjà arrivé d'avoir plusieurs onglets ouverts et, tout d'un coup, l'un d'entre eux a commencé à lire automatiquement une vidéo, sans que vous puissiez savoir de quel site cela provenait ?
Agaçant, n’est-ce pas ? 😬
Eh bien, ce type de configuration pose encore plus de problèmes en matière d'accessibilité.
En effet, imaginez à quel point il est difficile de désactiver une vidéo, en utilisant un lecteur d'écran...
En général, il est donc préférable de n'inclure sur votre page web que des fichiers multimédias qui démarrent uniquement sur demande.
Utiliser des outils pour améliorer l’accessibilité de son site
- On l’a vu, la création d'un contenu clair et concis est l'un des aspects les plus importants de l'accessibilité web, pour les personnes souffrant de toutes sortes de handicaps.
👉 Text Optimizer est un outil d'analyse sémantique qui vous aidera dans ce sens. Il parcourt votre contenu pour suggérer des pistes d'amélioration en matière de choix de mots, de longueur des phrases et des paragraphes, de diversité de votre vocabulaire, et bien d'autres choses encore.

👉 Des outils comme AccessiBe utilisent l'intelligence artificielle, pour automatiser et contrôler les normes d'accessibilité de votre site internet.

-
La meilleure façon de comprendre le design universel est sans doute d’observer une personne utiliser des technologies d'assistance. Si vous n’avez pas de proche souffrant de handicap, il existe de nombreux simulateurs en ligne, qui vous aideront à vous faire une idée au moins partielle de la manière dont cela fonctionne.
👉 Pour les simulations de lecteurs d'écran, essayez WebAnywhere, un outil web créé grâce à une collaboration entre l'université du Michigan et l'université de Rochester.

👉 Si vous voulez savoir ce que c'est que d'être aveugle sur un site internet, mémorisez quelques touches de raccourci clavier. Éteignez votre écran et débranchez votre souris. Et essayez de lire la page web sur laquelle vous vous trouvez, et d’interagir avec elle.
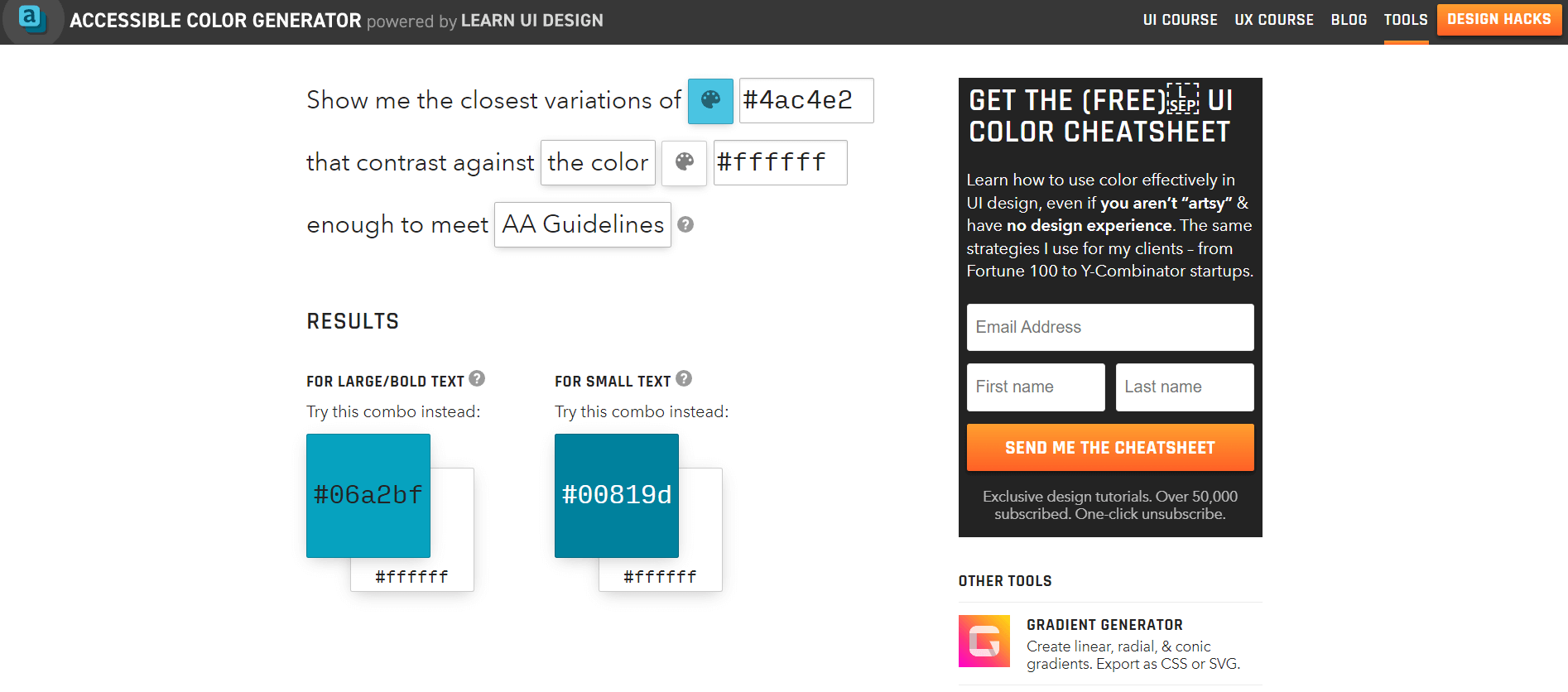
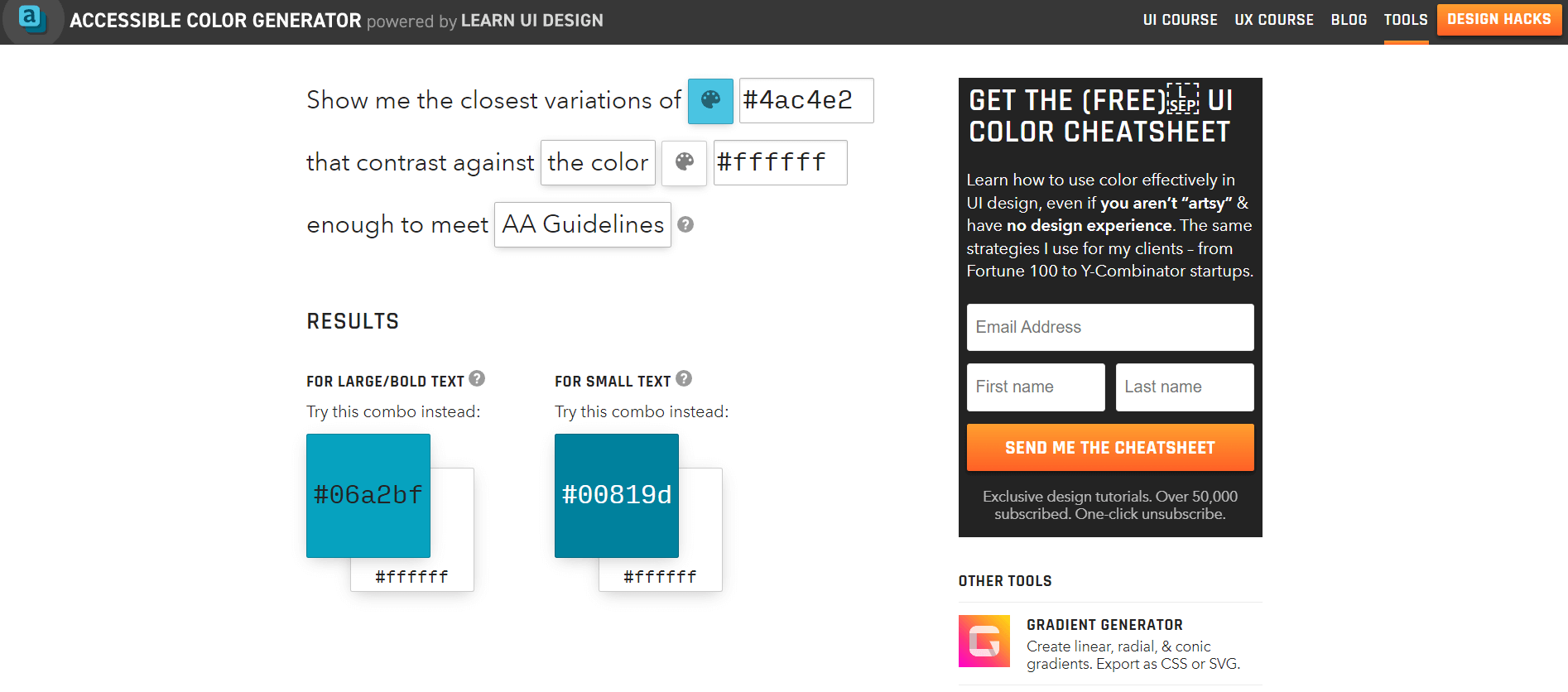
- Pour vérifier si les couleurs que vous avez choisies sont universellement accessibles aux personnes souffrant de déficiences visuelles, il existe également des logiciels en ligne.
👉 Par exemple, le site Accessible color generator.

Placez les éléments interactifs importants plus haut sur la page
Identifiez les liens hypertextes les plus importants de vos pages. Comptez ensuite le nombre de fois où vous devez appuyer sur la touche Tab pour y accéder.
Les avez-vous atteint assez rapidement ?
Ou avez-vous dû appuyer sur la touche de tabulation comme un fou ? 🤯
Cela vous donne une idée de la manière dont les personnes dont les fonctions moteurs sont limitées interagissent avec une page web. 🦾
La solution à cette problématique est assez simple : placez les liens importants et les autres éléments interactifs plus haut sur vos pages web.
De toute façon, il s’agit, de manière générale, d’une bonne pratique, car la plupart des utilisateurs de sites web, quelles que soient leurs capacités physiques ou mentales, s'attendent à ce que les éléments importants soient affichés en évidence.
Testez et testez encore
Enfin, l'étape la plus importante est de continuer à vérifier encore et toujours les paramètres suivants :
- La navigation sur le site et les pages est-elle adéquate ?
-
Les boutons, liens, menus, listes, onglets, etc. s’affichent-ils correctement ?
-
Les fenêtres contextuelles sont-elles pertinentes ?
-
La hiérarchie de titres est-elle appropriée ?
-
Les images sont-elles précisément décrites ?
-
Y a-t-il des indications concises pour les champs de formulaires ?
Vous savez maintenant comment rendre votre site internet accessible au plus grand nombre !
Créer un site accessible


.jpg)