Qu'est-ce que le balisage Schema ?
Le balisage schéma est l'une des formes d'optimisation les plus efficaces pour le référencement, mais c’est aussi l'une des moins utilisées aujourd'hui. Une fois que vous aurez compris le concept et la méthode, vous pourrez booster la position de votre site web sur Google. 🚀

Le marquage Schema est un code que vous placez sur vos pages pour aider les moteurs de recherche à proposer des résultats plus informatifs aux utilisateurs. Si vous avez déjà utilisé les rich snippets, vous comprendrez certainement rapidement ce qu’il en est.
En effet, tout comme les fameux “extraits enrichis”, le balisage Schema fait partie des données structurées que l’on transmet aux moteurs de recherche pour expliciter le contenu d’une page web et augmenter nos chances d’affichage dans les résultats.
Si vous souhaitez créer un site bien référencé et gagner des places sur Google, utiliser le balisage Schema sera certainement une bonne idée. D'autant plus avec l'essor du GSO (optimisation pour la recherche en ligne basée sur l'intelligence artificielle). 💡
Des indications sur les données
Vous le savez, le contenu de votre site web est indexé par les moteurs de recherche et apparaît sur les pages de résultats. Mais grâce au balisage par schéma, une partie de ce contenu est affichée d'une manière différente.
Comment cela se fait-il ? Ce marquage spécifique donne des détails sur les données.
Vous connaissez sûrement déjà les balises HTML.
Par exemple, la balise <h1>Sirène</h1> indique au navigateur d'afficher cette chaîne de texte sous un format de titre principal.
Mais cela ne donne aucune information sur la signification dudit texte : « Sirène» peut aussi bien faire référence à un animal mythique qu’à un dispositif d’alarme - et cela peut compliquer la tâche des moteurs de recherche qui doivent afficher des liens pertinents pour l'utilisateur. 🧜♀️🚨
Le balisage Schema permet justement de donner des précisions. ✍️💬

Le balisage Schema utilise un vocabulaire sémantique unique
Pour maîtriser le marquage Schema, vous n'avez pas besoin d'acquérir de nouvelles compétences en matière de codage. Les pages web balisées utilisent toujours le langage HTML.
Schema.org, le site officiel dédié, est le fruit d'une collaboration entre les équipes de Google, Bing et Yahoo.
Qu'est-ce que schema.org ?
Il est rare que des concurrents s'unissent pour s'entraider, mais Schema.org est une collaboration inter-industrielle. Il s'agit donc d'un code commun qui permet de donner des indications précises aux principaux moteurs de recherche concernant les données de votre site web.
Le balisage par schéma a été inventé pour les utilisateurs
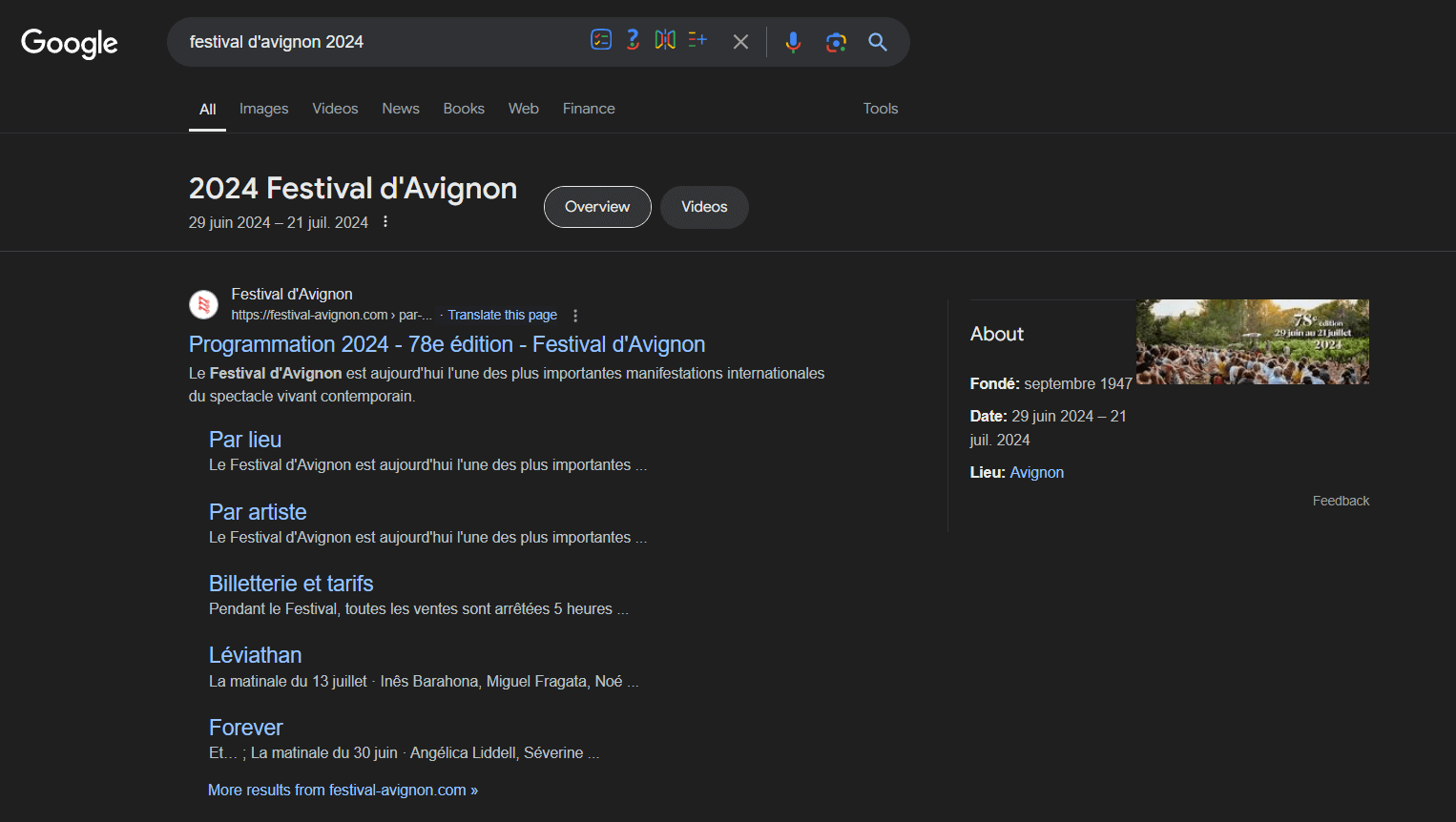
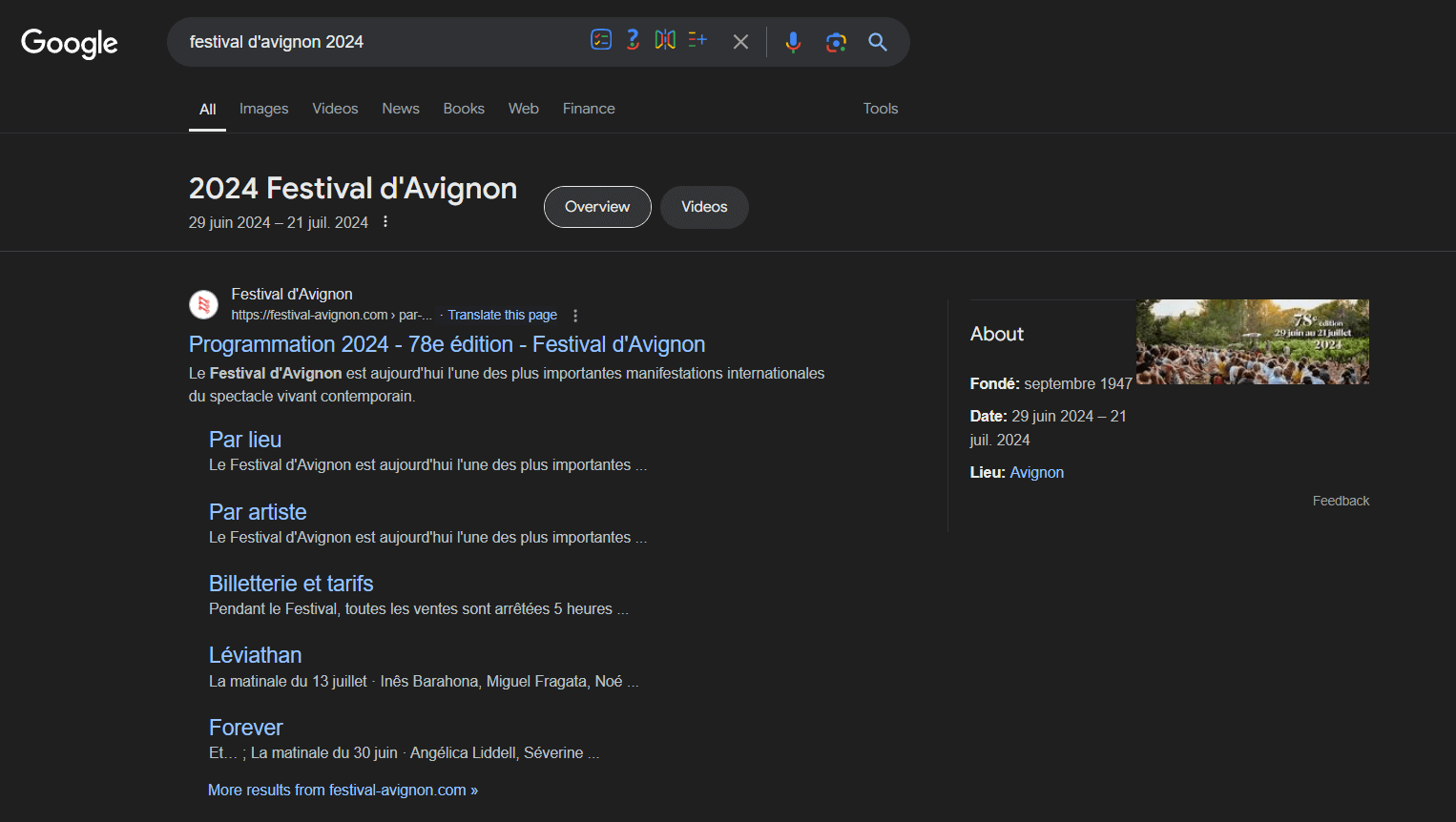
Lorsqu'un site web dispose d’un balisage Schema, les utilisateurs peuvent voir dans les SERPs des indications de prix, d’activité, de thématique, et bien d'autres choses encore.
Il s'agit d'une amélioration axée sur l'utilisateur, afin de mieux répondre à ses intentions.

Balisage Schema par type de données
Le balisage Schema aide votre site web à mieux se classer pour tous les types de contenu. Il existe pour un grand nombre de catégories différentes (= itemcope ou itemtype), notamment :
Les sites web qui utilisent le balisage Schema seront mieux classés dans les SERPs que les autres (une étude a montré qu’ils se classent en moyenne 4 positions plus haut.)
À l'heure actuelle, un tiers des résultats de Google intègrent des extraits enrichis (donc du marquage Schema). Toutefois, selon une étude récente, moins d'un tiers des sites web utilisent effectivement ce code.
En d'autres termes, des millions de webmasters passent à côté d'un énorme potentiel de référencement. Si vous utilisez le balisage Schema, vous aurez automatiquement une longueur d'avance sur la majorité de vos concurrents.

Balisage Schema et impact sur le référencement
Le balisage Schema est un ensemble de balises (appelées microdonnées ou données structurées) que vous pouvez inclure dans le code de votre page web pour fournir aux moteurs de recherche davantage d'informations sur son contenu, son contexte et sa signification.
Cette couche supplémentaire d'informations aide les moteurs comme Google et ses alternatives à comprendre les nuances de votre contenu, telles que les relations entre les données et leur pertinence par rapport aux requêtes de recherche.
Par conséquent, ce balisage peut améliorer la façon dont vos pages sont indexées et affichées dans les résultats, ce qui les rend plus susceptibles de se démarquer et d'attirer un trafic pertinent.

Pourquoi le balisage schématique est-il important pour le SEO?
Voici quelques-uns des avantages les plus notables de l'incorporation de ce code pour votre référencement...
1. Pour donner à Google une meilleure signification sémantique du contenu du site
Le balisage Schema aide Google à mieux comprendre le contenu de votre page et à identifier les différents types d'informations qu'elle contient.
Cet aspect est d'autant plus important que la recherche vocale est de plus en plus répandue. 📢🤖
2. Le balisage structuré vous rend plus visible sur les SERPs
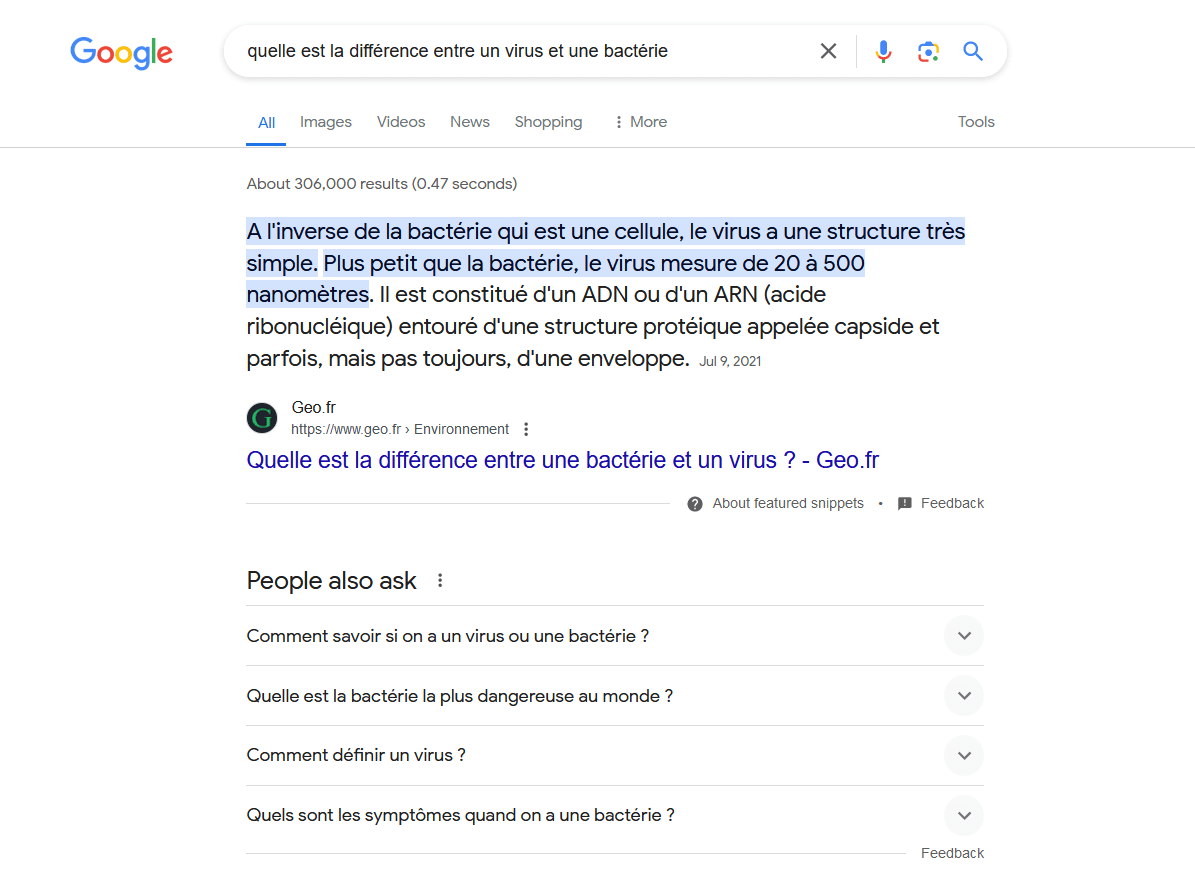
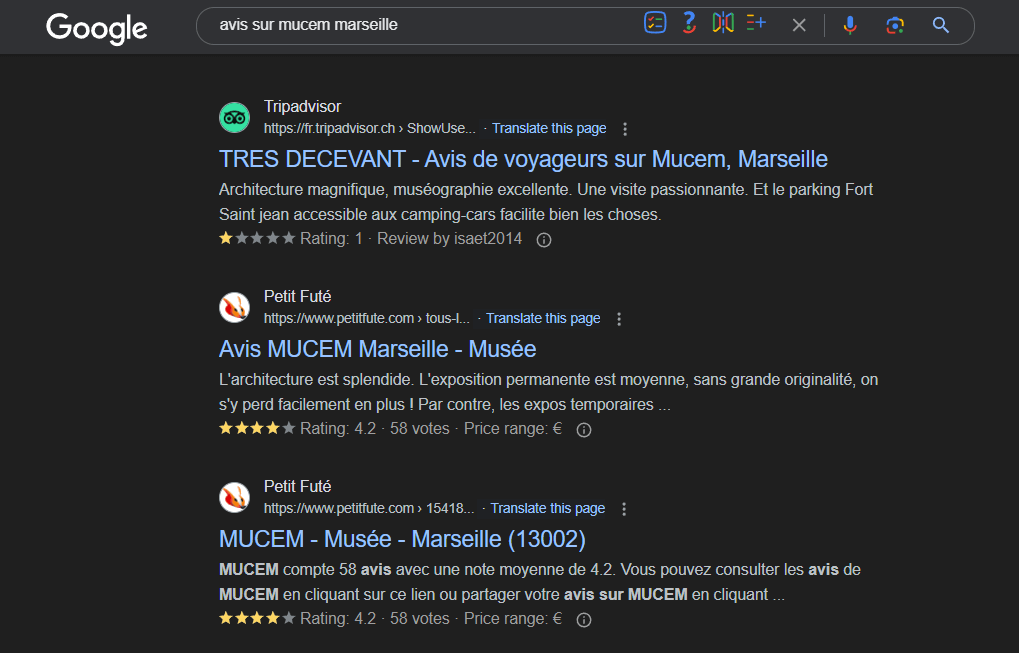
Les informations fournies par les balises Schema permettent aux moteurs de recherche d'afficher vos contenus sous forme d'extraits enrichis.
De nombreux types de données structurées, tels que les critiques de produits, les commentaires, les fils d'Ariane, les FAQ et d'autres balises aident votre site à capter l’attention des internautes, même si votre lien se trouve plus bas dans les résultats. Ils fournissent également souvent une preuve sociale qui aide à convaincre les utilisateurs.
3. L'ajout du balisage Schema contribue à augmenter le classement
Comme indiqué précédemment, aider Google à mieux comprendre le contenu de vos pages augmente vos chances de classement pour des requêtes plus pertinentes.
4. Amélioration du retour sur investissement
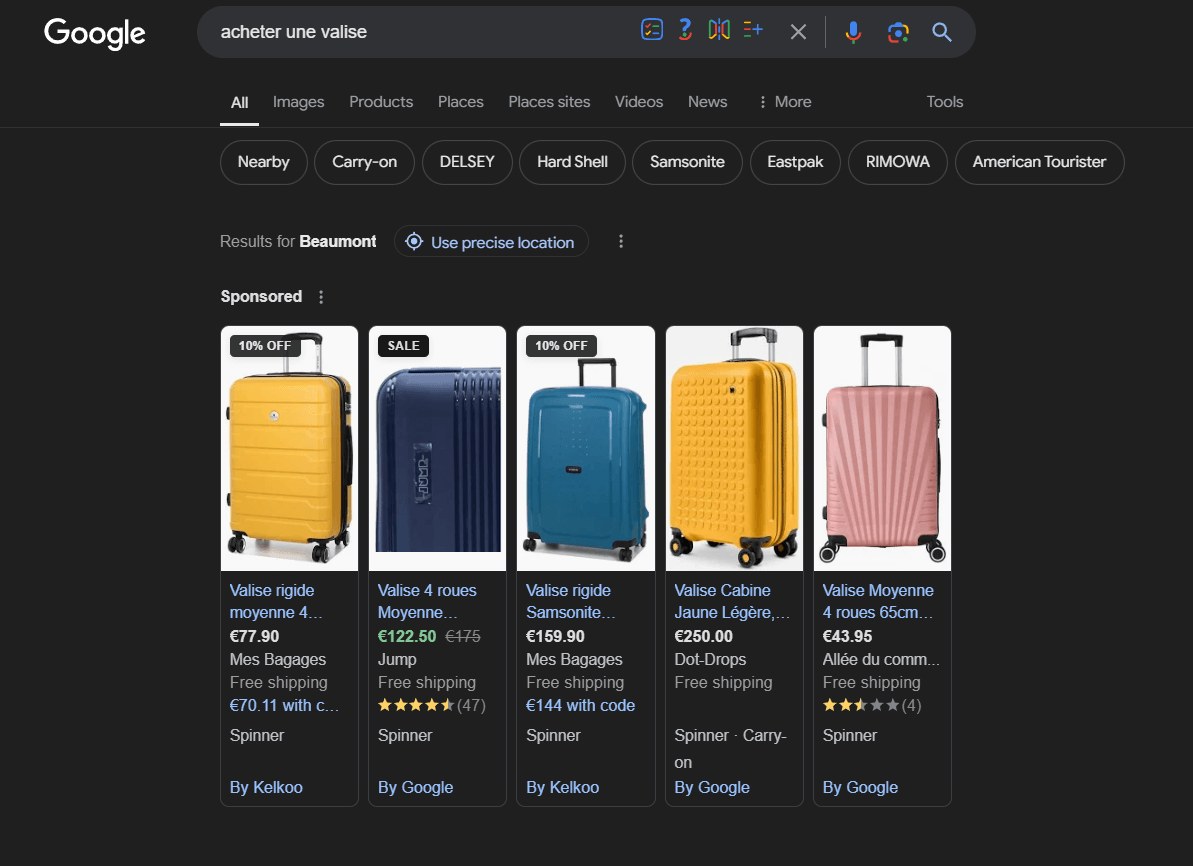
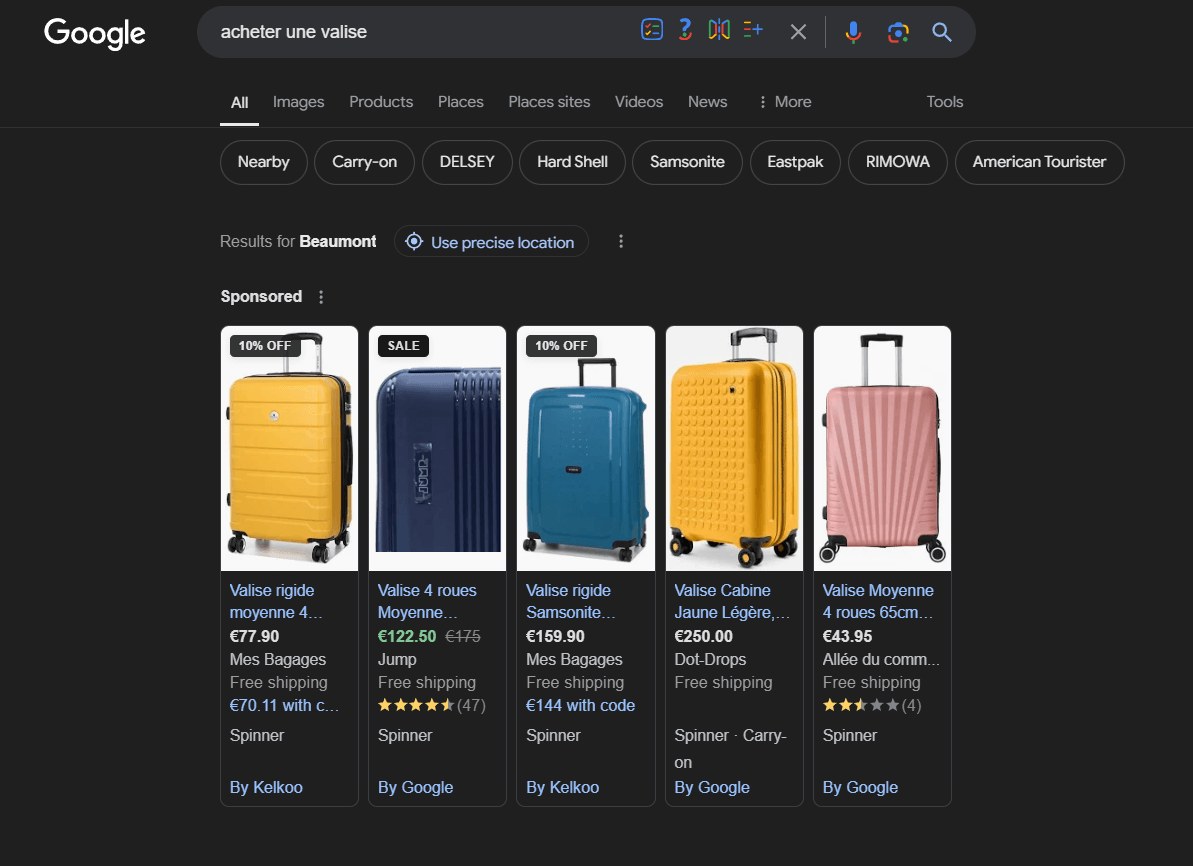
Le balisage Schema peut considérablement augmenter votre retour sur investissement (ROI) en rendant les résultats de recherche plus attrayants et informatifs, attirant ainsi les consommateurs qui sont sur le point de prendre une décision d'achat. 💰
Par exemple, la mise en œuvre d'un balisage structuré, tel que la notation par étoiles, permet non seulement de mettre en évidence la qualité des produits en un coup d'œil, mais aussi de renforcer la confiance des consommateurs. ⭐⭐⭐

D'autres types de balises Schema, tels que le prix, la disponibilité et les informations complémentaires, fournissent également des détails essentiels à la prise de décision qui peuvent persuader un acheteur de choisir votre lien plutôt que celui de vos concurrents.
Il existe un certain nombre de façons d’intégrer le marquage Schema.
Vous pouvez par exemple utiliser le balisage sémantique, qu’il faut inclure dans le code HTML de la page.
Plusieurs langages sont possibles :
1. JSON-LD
JSON-LD est la meilleure méthode pour les données structurées parce qu'elle peut être modifiée facilement au fur et à mesure.
Il s'agit d'un extrait qui est ajouté dans la balise <script> dans l'en-tête ou le corps de la page, au sein du code HTML.
2. RDFa
RDFa est une extension HTML5 qui permet aux webmasters de marquer les éléments de contenu tels que People, Places, Events, Recipes ou Reviews avec des attributs de balises HTML.
Chacun de ces éléments correspond au contenu visible par l'utilisateur qu'un webmaster souhaite décrire pour les moteurs de recherche.
RDFa est le plus souvent utilisé pour baliser les informations qui se trouvent dans les éléments <head> et <body> d'une page web.
Cette méthode n'est pas recommandée car RDFa est difficile à tester et, étant donné qu'il est enveloppé dans le code HTML de votre site, il est compliqué de le mettre à jour et de le modifier rapidement.
Attention
Le balisage doit être reconfiguré à chaque fois que vous modifiez le contenu de vos pages web.
3. Les microdonnées
Il s’agit d’une spécification utilisée pour imbriquer des données structurées dans le contenu HTML.
Comme avec le RDFa, on utilise les attributs des balises HTML pour nommer les propriétés que l'on souhaite exposer en tant que données structurées.
Toutefois, dans ce cas-ci, les webmasters s'en servent souvent pour décrire le contenu de la page.
Le principal problème de ce balisage est qu'il peut facilement induire des erreurs, lorsque des éléments sont déplacés ou réorganisés sur un site.
Voici un guide étape par étape pour générer des balises Schema pour vos pages web :
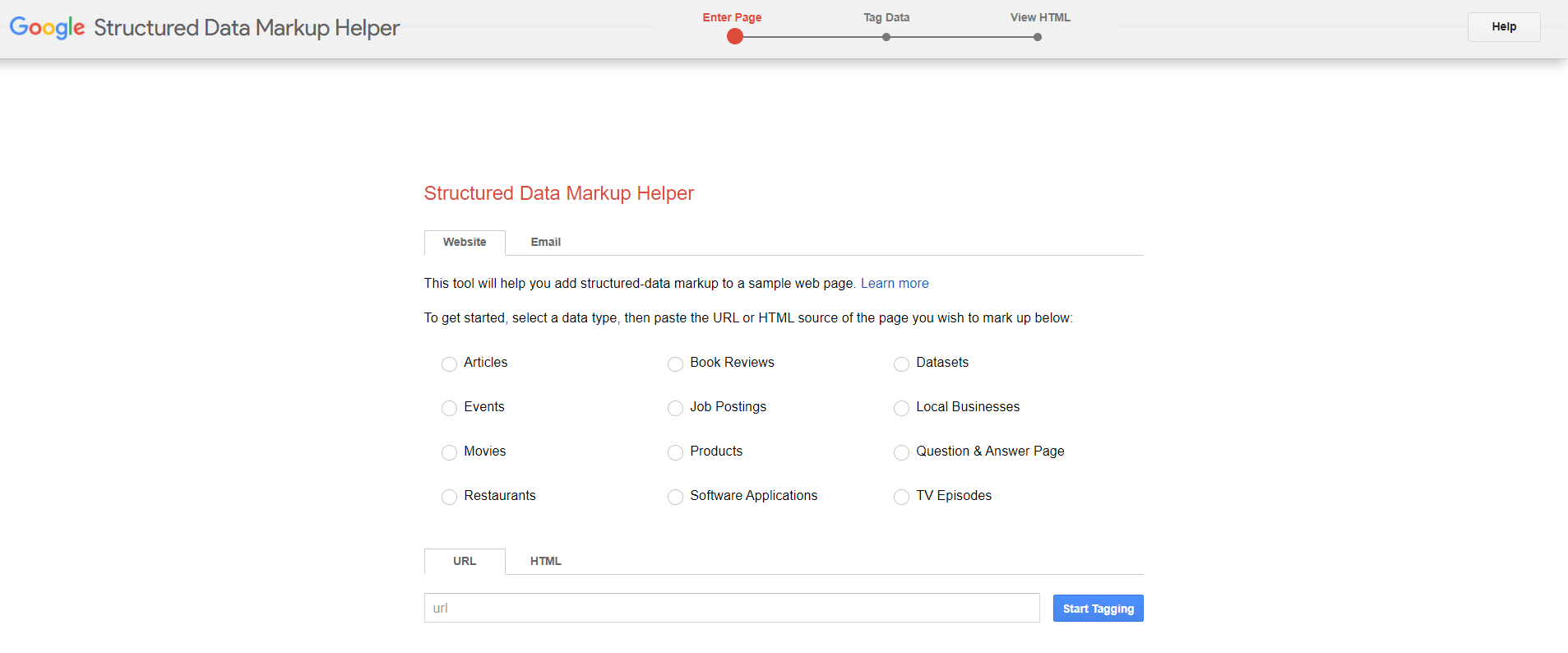
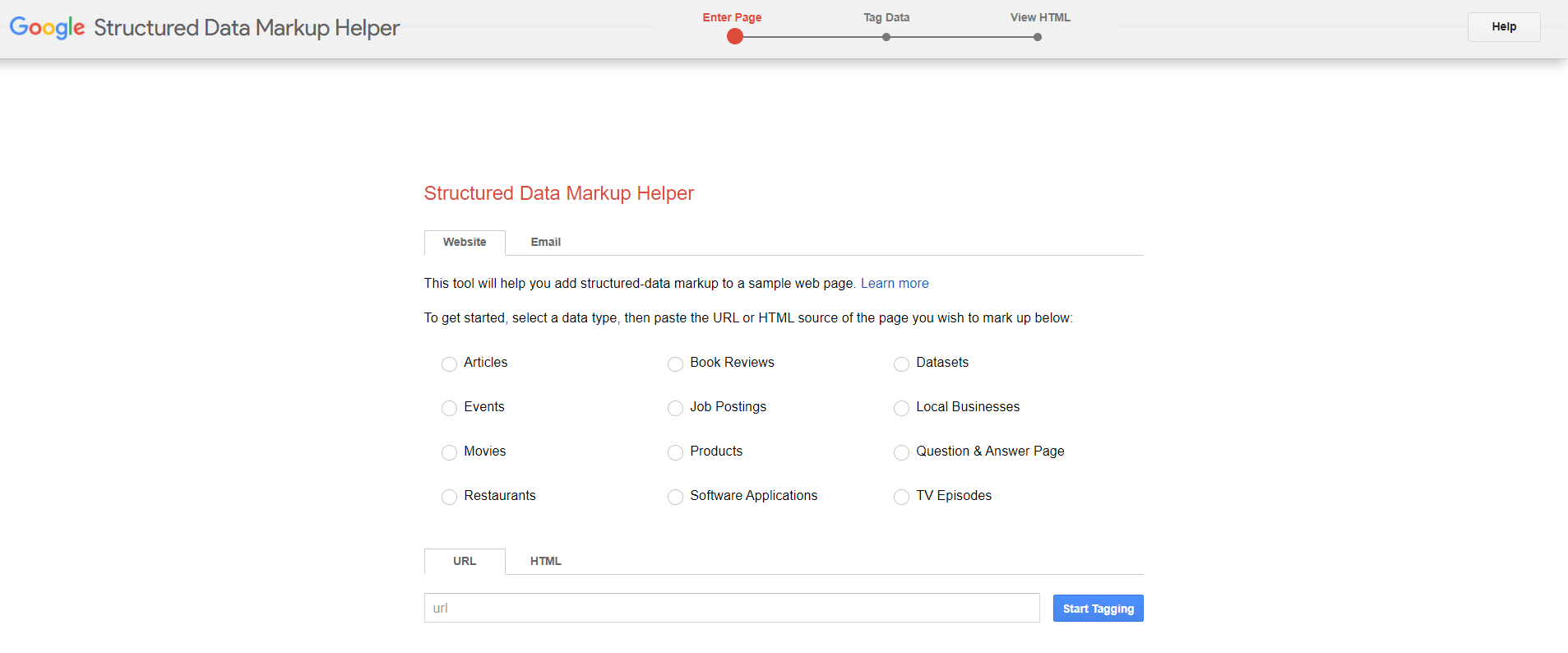
1. Utilisez l'outil d'aide aux données structurées de Google
Le Structured Data Markup Helper est un outil qui vous aide à créer des éléments de balisage sur votre page.

2. Sélectionnez une page de votre site à baliser
Une fois que vous avez sélectionné une page de votre site, cochez le type de données approprié.
Collez ensuite l'URL de la page que vous souhaitez baliser ou votre code HTML.
3. Marquez les différents éléments de votre page
Si vous ajoutez votre URL, vous pouvez commencer à baliser votre page en sélectionnant du texte ou des images.
Vous souhaitez insérer d'autres balises ? Vous pouvez cliquer sur le bouton d’ajout dans le coin inférieur droit pour les intégrer manuellement.
4. Générer le code HTML
Une fois le balisage terminé, cliquez sur le bouton rouge dans le coin supérieur droit. Vous aurez la possibilité de télécharger le code en JSON-LD ou en microdonnées.
5. Ajoutez le balisage Schema à votre site
Connectez-vous à votre éditeur de site et ajoutez votre code HTML dans la section dédiée à cet effet. Sur notre plateforme, cela se fait en un seul clic grâce à notre module Code. 👍🖱️
D'ailleurs...
Sachez que SiteW vous aide à
créer un site pour Google en générant
automatiquement les Rich Snippets, lorsque les informations sont disponibles - comme avec les données produits du module Boutique (prix, disponibilité, livraison, etc.), par exemple.
Créer un site optimisé pour Google
6. Testez votre balisage Schema
Utilisez l'outil de test des données structurées de Google pour vous assurer que votre balisage ne contient pas d'erreurs, tout simplement en tapant l’URL concerné.
Vous pouvez corriger le code directement sur l’outil. Cliquez sur le bouton pour vérifier vos modifications.
Où les données structurées peuvent-elles apparaître dans les SERPs ?
Les données structurées peuvent apparaître dans de nombreux formats différents au sein des résultats Google.
En voici quelques-uns parmi les plus courants...
Pour intégrer les coordonnées de contact d’une entreprise, vous pouvez utiliser le marquage ContactPoint. Ce code permet d’ajouter des informations telles que le numéro de téléphone, l’adresse email…
2. Liens vers les profils sociaux d'une entreprise
Pour ajouter des liens dans le Knowledge Graph de Google vers les réseaux sociaux d'une entité, vous pouvez utiliser le marquage Organization avec la propriété sameAs. Cette propriété permet de spécifier les URL des profils Facebook, Instagram, TikTok (ou même Youtube !) associés à l’entreprise, et ainsi améliorer la cohérence et la reconnaissance de la marque sur le web.

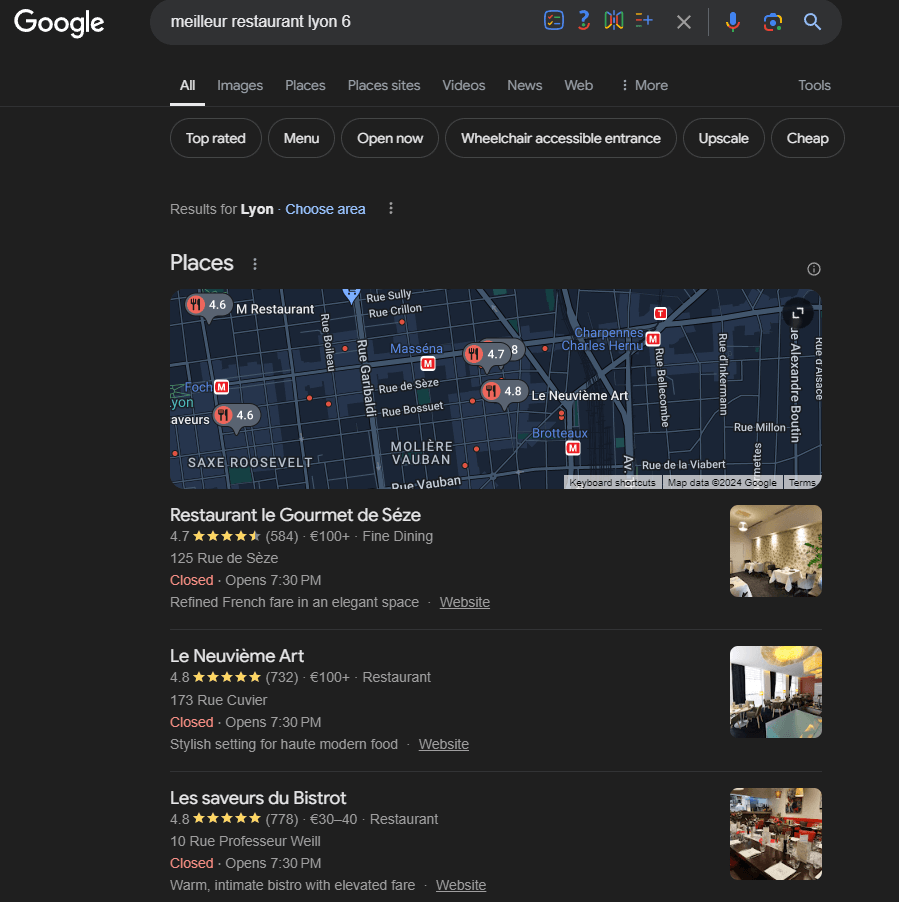
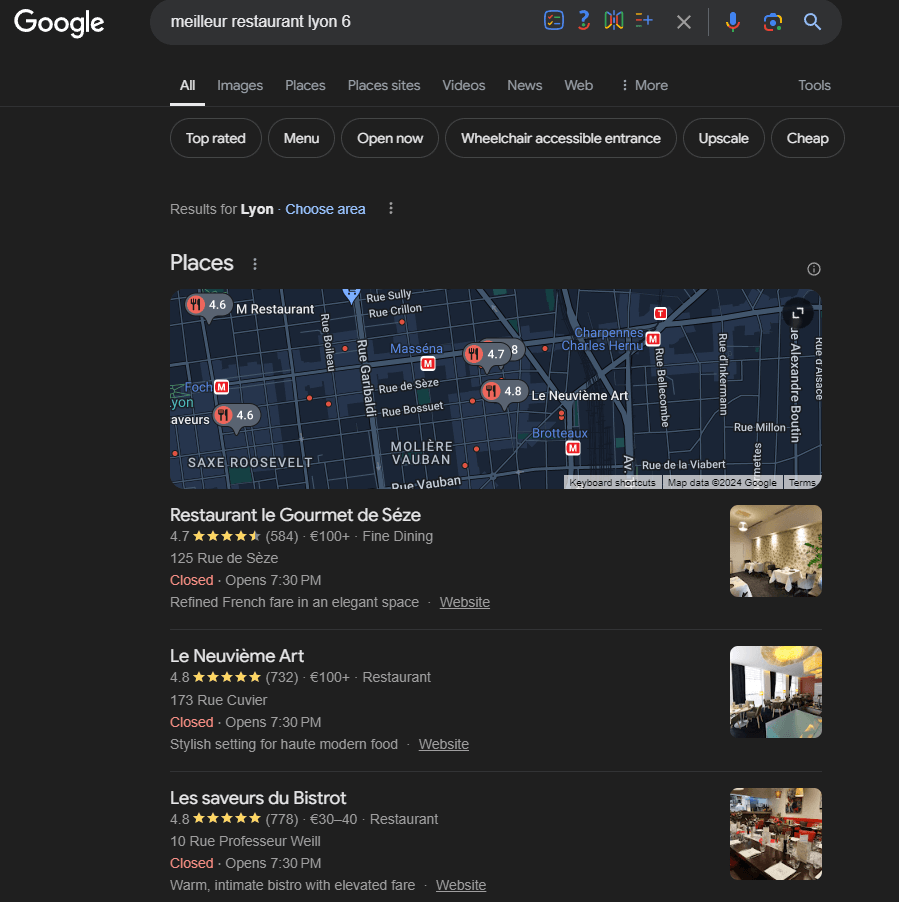
Le type LocalBusiness est généralement utilisé, avec des sous-types spécifiques comme Restaurant, Store, ou HealthAndBeautyBusiness. 🏬
Voici les propriétés principales :
-
name : nom de l’entreprise.
-
image : image représentative de l’entreprise.
-
address : adresse complète via l'objet PostalAddress.
-
telephone : numéro de téléphone de l’entreprise.
-
openingHours : horaires d’ouverture.
-
priceRange : indication générale des prix.
-
aggregateRating : note moyenne basée sur les avis-clients.
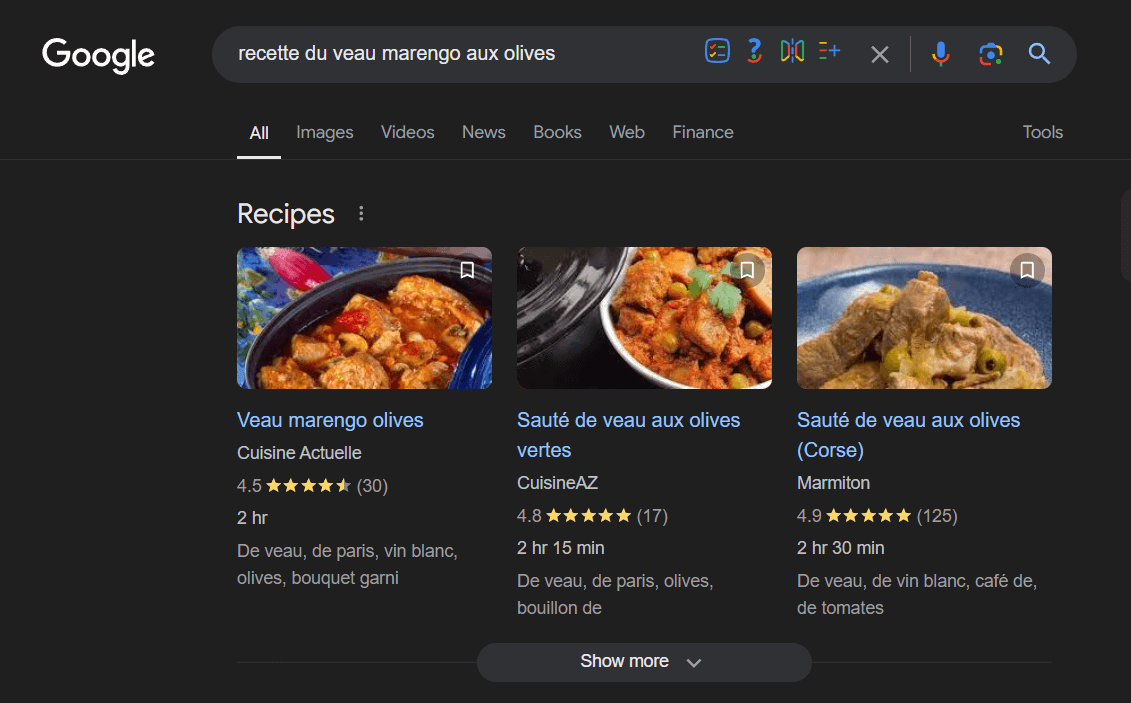
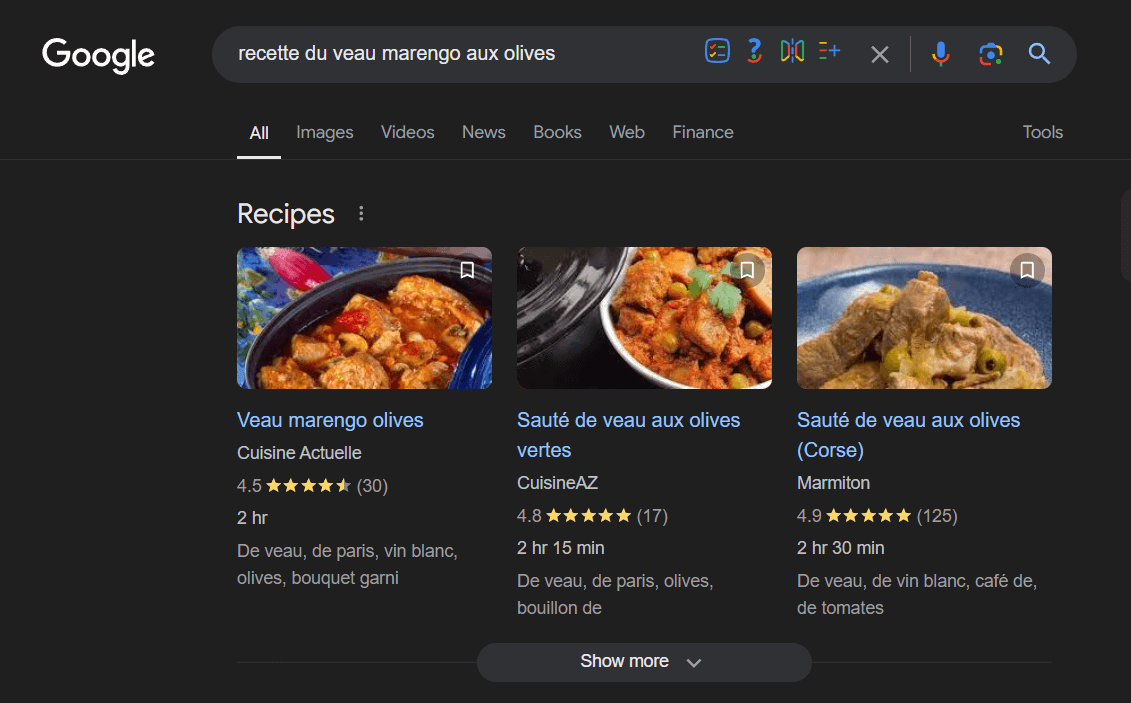
Le type Product est utilisé pour décrire un produit. 🛍️
Voici les propriétés les plus courantes :
-
name : nom du produit.
-
image : URL de l’image du produit.
-
description : description du produit.
-
sku : numéro de référence du produit.
-
brand : marque du produit.
-
offers : utilisée pour fournir des détails sur le prix et la disponibilité.
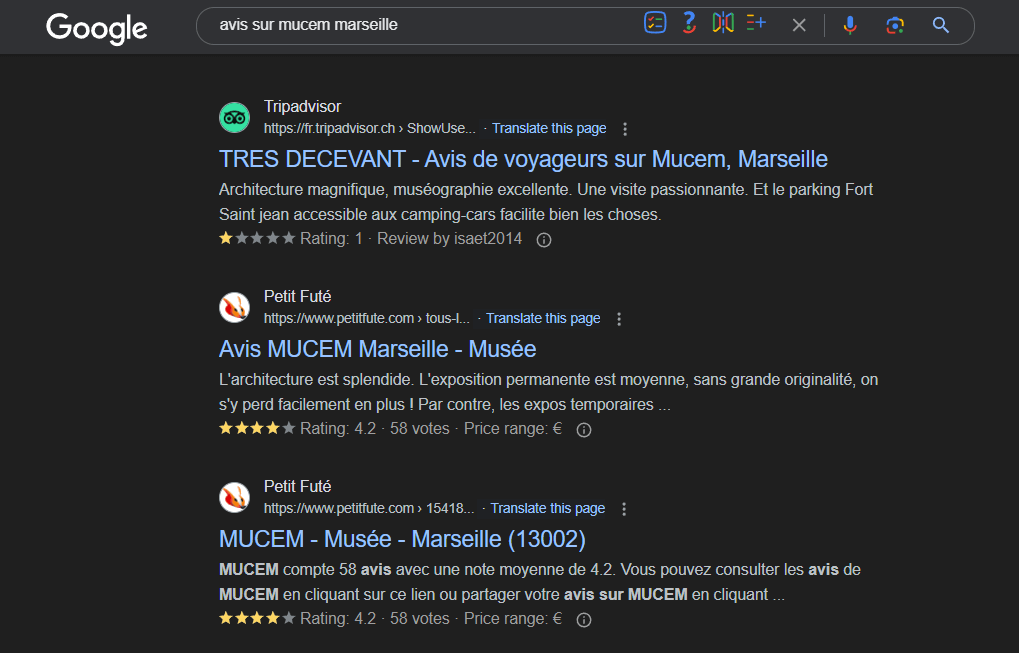
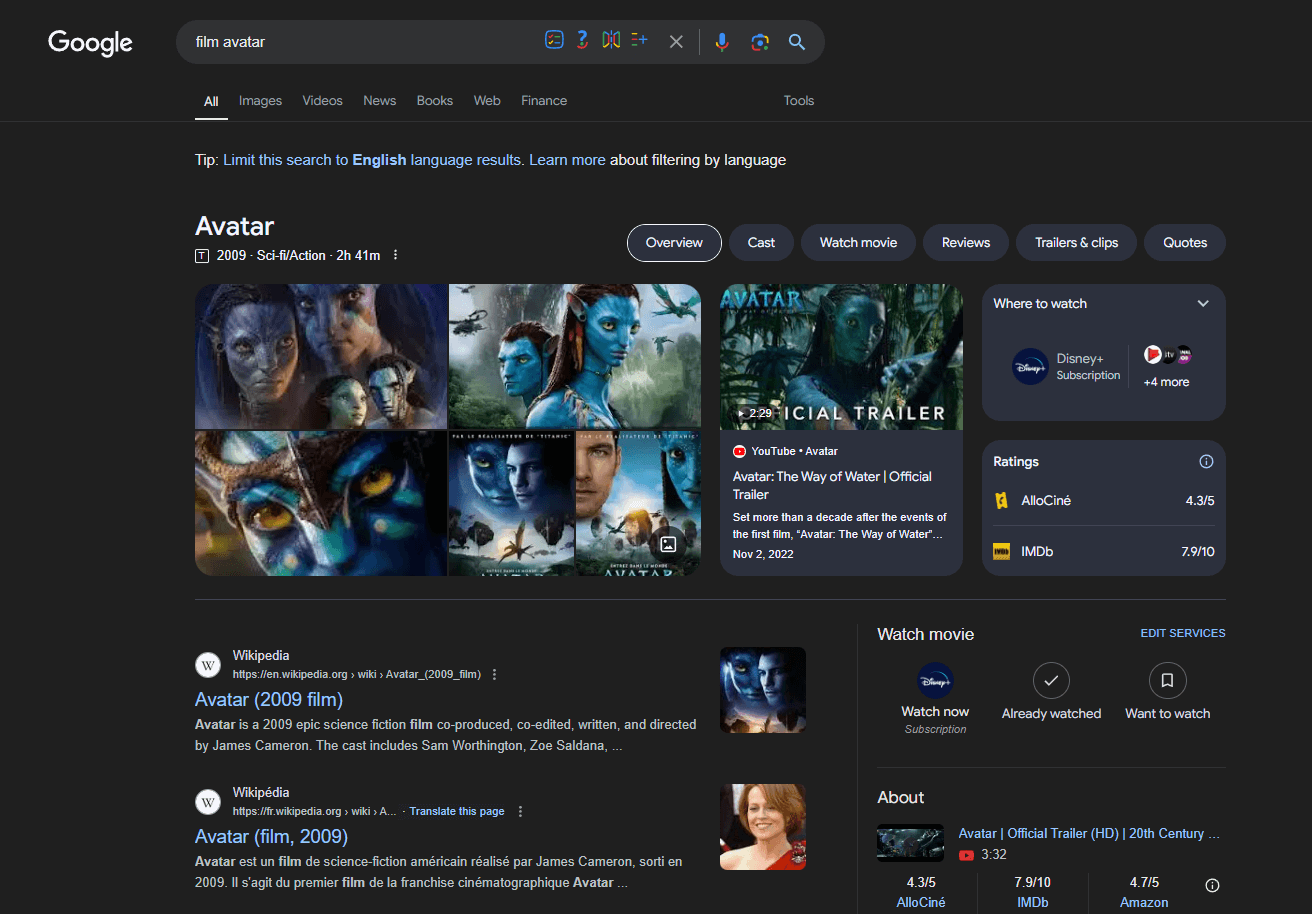
Le type Review est utilisé pour les critiques de produits. Il est souvent intégré dans l'objet Product pour enrichir les informations.
-
author : nom de l’auteur de la critique.
-
reviewRating : note donnée, via un objet Rating.
-
reviewBody : texte de la critique.

Problèmes courants liés à l’intégration du marquage Schema
Schema, comme tout autre code, doit être mis en œuvre correctement pour porter ses fruits.
Malheureusement, il est facile de commettre des erreurs lors de l'ajout du balisage structuré, ce qui peut soit l'empêcher de fonctionner, soit limiter sa capacité à booster votre référencement.
Voici les problèmes les plus courants liés à la mise en œuvre du marquage :
-
Les informations se trouvent dans les données structurées, mais pas dans le texte visible par l'utilisateur. Par exemple, les notes sous forme d’étoiles apparaissent uniquement dans les SERPs, mais pas pour l’utilisateur sur la page.
-
Application des propriétés d'un seul élément à une liste entière d'éléments. Lorsqu'il est correctement appliqué, chaque attribut correspond individuellement à chaque élément de la liste.
-
Application du balisage Schema à un contenu trompeur. Par exemple, une erreur dans le nom du produit.
-
Il se peut qu’une évaluation moyenne apparaisse pour tous les éléments d'une page. Alors que chaque article devrait avoir sa propre note.
-
Le même balisage peut s’afficher pour l'ensemble du site, alors qu'il ne devrait apparaître que sur des pages spécifiques.
Conseils et outils pour le balisage Schema
Le site fournit une liste des balises Schema les plus courantes. Déterminez celles qui conviennent le mieux à votre entreprise.
Comme mentionné précédemment, il existe des tas de types de balises. Pour obtenir la liste complète, visitez la page Full Schema Hierarchy (en anglais).
Tout est marquable ou presque… Alors profitez-en ! 🙌
Meilleures pratiques en matière de balisage de schéma
Maintenant que vous savez comment ajouter le balisage Schema à vos pages, voici les meilleures pratiques à respecter pour en maximiser les avantages :
-
Utilisez le format JSON-LD. C'est le plus facile à gérer.
-
Trouvez le balisage Schéma le plus adapté à votre entreprise. Améliorez le taux de clics sur vos pages en utilisant celui qui aidera votre public-cible et répondra à son intention de recherche.
-
Marquez ce qui se trouve sur la page. Par exemple, les données structurées de votre page produit contiendront des informations sur les prix et les offres spéciales.
-
Testez toujours votre balisage Schema.
Astuce pour le passage à JSON-LD
Lorsque vous supprimez le balisage existant d'un site, vous risquez de voir votre classement diminuer temporairement. Cela est dû au fait que Google réindexe votre nouveau contenu. Pour éviter cela, vous pourriez théoriquement utiliser à la fois JSON et les anciennes balises pendant le changement. Nous ne recommandons pas cette solution à long terme, mais elle vous aidera à conserver votre classement pendant 2 à 3 semaines, le temps que vous mettiez en oeuvre le changement dans son intégralité.
Balisage Schema, dernières réflexions
Aussi simple que soit la mise en œuvre du balisage Schema, il est surprenant de constater à quel point peu de sites web en ont tiré parti.
Il s’agit de l'une des techniques de référencement qui vous sera le plus bénéfique. Le moment est venu d'apprendre à appliquer les microdonnées pertinentes pour améliorer votre visibilité dans les SERPs.
Prenez une longueur d’avance sur les autres ! 🏎️💨