Qu'est-ce qu'une balise HTML ?
Les balises HTML sont des éléments de code utilisés pour structurer, pour baliser un site internet. D’où le nom de balise. Elles permettent de définir tous les composants d'une page web : les menus, les images, les blocs de texte, etc.
Certaines sont destinées à la mise en forme du contenu. Comme nous le ferions dans un logiciel de traitement de texte : titre, sous-titres, paragraphes…
Les balises HTML sont donc utilisées par les développeurs pour concevoir la mise en page générale du site internet, mais également, par les webmasters et les rédacteurs web pour mettre en forme le contenu rédactionnel.
À quoi ressemble une balise HTML ?
Les balises se présentent toujours sous la même forme sauf les balises image et lien (mais nous le verrons plus tard). Voici la mise en forme d’une balise HTML :
< nom_de_la_balise >
Les balises HTML fonctionnent en couple. Pour chacune d’elle, il existe une balise dite « ouvrante » et une dite « fermante ». Le but est d’encadrer le contenu à mettre en forme :
<strong>contenu à mettre en forme</strong>
💡 La balise <strong> permet de mettre un élément en gras.
Dans notre exemple, on retrouve une balise ouvrante « strong », notre contenu puis la balise fermante « strong ». Les balises ouvrantes et fermantes sont quasiment identiques, seul le « / » diffère pour indiquer qu'il s'agit de la balise de fin de mise en forme.
Pour les utiliser, il suffit donc de placer le contenu à mettre en forme entre une balise ouvrante et une balise fermante. Le balisage HTML est relativement simple à mettre en place.
Voyons maintenant, les différentes balises de mise en forme !
Quelles sont les balises HTML dédiées à la structure du contenu ?
Il existe plusieurs balises spécialement conçues pour la mise en forme de notre contenu. Elles permettent aussi bien de guider la lecture de l'internaute en faisant ressortir les éléments importants que d’informer le moteur de recherche sur le sujet traité dans votre page.
Les balises titre : <hn>
Leur rôle : structurez votre contenu avec des titres et des sous-titres.
Utilisation : <hn>votre titre</hn>
Le « n » correspond au niveau du titre dans votre arborescence de contenu. Le h1 étant le niveau le plus haut et vous pouvez descendre jusqu'à h5 ou h6 selon la taille de votre contenu.
Par exemple :
<h1>Titre de ma page</h1>
<h2> Mon premier sous-titre</h2>
<h3> Mon premier titre de niveau 3</h3>
<h3> mon second titre de niveau 3</h3>
<h2> mon second sous-titre</h2>
…
Attention
Il faut impérativement respecter le niveau de chaque titre dans votre arborescence : ne pas passer d’un <h2> à un <h5> directement ou l’inverse.
Il peut y avoir plusieurs balises de même niveau dans une page web. Seule la balise titre de niveau 1,
, qui correspond au titre de la page doit être unique.
Les balises paragraphes : <p>
Leur rôle : délimiter chacun de vos paragraphes de texte.
Utilisation : mettre une balise <p> au début de votre paragraphe puis une balise </p> à la fin de celui-ci. Tout simplement ! Cela permettra d'espacer naturellement vos paragraphes les uns des autres. Et, donc, d’améliorer la lisibilité de votre contenu !
Les balises de mise en gras : <b> et <strong>
Leur rôle : mettre en avant un groupe de mots ou une expression en la mettant en gras.
Utilisation : comme pour la balise paragraphe, il suffit de mettre une balise <b> ou <strong> au début de la chaîne de caractères que vous souhaitez mettre en gras, puis sa balise fermante à la fin de l'expression </b> ou </strong>. Les deux fonctionnent et ont le même effet. La balise <strong> est juste plus récente.
Les balises liste : <ul><li>
Leurs rôles : agencer votre texte sous forme de liste.
Utilisation : au début de votre liste, vous devez placer une balise ouvrante <ul> que vous fermerez uniquement à la fin de celle-ci. Chaque élément de votre liste doit ensuite se trouver entre des balises <li> : <li>élément</li>
Exemple :
<ul>
<li>élément 1</li>
<li>élément 2</li>
</ul>
Les balises image : img
Leur rôle : insérer une image sur votre site.
Utilisation : la balise image est particulière par son utilisation et son écriture.
<img src=’’chemin vers image.jpg’’ alt=’’Description de l’image’’ />
Il est très rare de devoir l'écrire complètement à la main sur un éditeur de texte. L'utilisation est en général simplifiée par un gestionnaire d'images comme sur SiteW.
Les balises lien : <a>
Leur rôle : insérer des liens vers d’autres pages du site ou d’un autre site.
Utilisation : la balise lien possède, elle aussi, une écriture particulière.
<a href=’’url de ma page’’>le texte</a>
De même que pour la balise image, la plupart des éditeurs vous proposent un module pour insérer des liens dans votre contenu plus facilement. Pour bien faire, veillez à travailler votre texte d'ancrage, c'est-à-dire les termes sur lesquels vous créez votre lien. Cela est important pour donner du contexte aux moteurs de recherche.
Pour aller plus loin
Découvrez la
balise Nofollow pour faire un lien vers une page sans lui transmettre de
PageRank.
Les balises souligner et italique : <u> et <i>
Leur rôle : mettre un groupe de mots en italique ou le souligner.
Utilisation : ces deux balises sont de moins en moins utilisées. Pour l'italique, la raison est simple, c'est que la lecture sur écran est plus difficile lorsque les caractères sont inclinés. Pour le souligner, c’est parce qu’il est utilisé par défaut pour indiquer un lien, un contenu cliquable.
Si vous souhaitez tout de même mettre du texte en italique ou le souligner, ces balises fonctionnent exactement comme les balises de paragraphes ou de mise en gras.
Les balises titres, celle de mise en gras ou encore celle de lien sont les plus importantes pour la mise en page de votre contenu. Aujourd’hui, il est indispensable de les utiliser pour avoir un contenu attrayant aussi bien pour les internautes que pour les moteurs de recherche.
Pourquoi utiliser des balises HTML pour mettre en forme son contenu ?
Les balises HTML ont deux rôles très importants quant à la structure de votre contenu :
-
Elles améliorent la lisibilité pour les internautes
-
Elles aident les moteurs de recherche à le comprendre, et donc à le classer dans leurs résultats.
C’est pour ces deux raisons qu'il est important de structurer votre contenu avec des balises. Cependant, attention à ne pas en abuser. Vous risquez de perturber la lecture des internautes et de faire baisser la position de votre site dans les résultats de recherche.
Notre conseil
Utilisez les balises de manière naturelle, en pensant en priorité aux personnes pour qui vous avez rédigé.
Comment insérer des balises sur votre site SiteW ?
Bien entendu, quand vous créez un site bien référencé à l'aide de l'éditeur de SiteW, celui-ci vous permet de mettre en forme votre contenu. Vous pouvez y insérer des balises sans avoir à entrer dans le code. Sans avoir besoin de les connaître par cœur chacune d'elles. Soyons honnêtes, c'est plus simple de cette façon !
Les modules concernés sont :
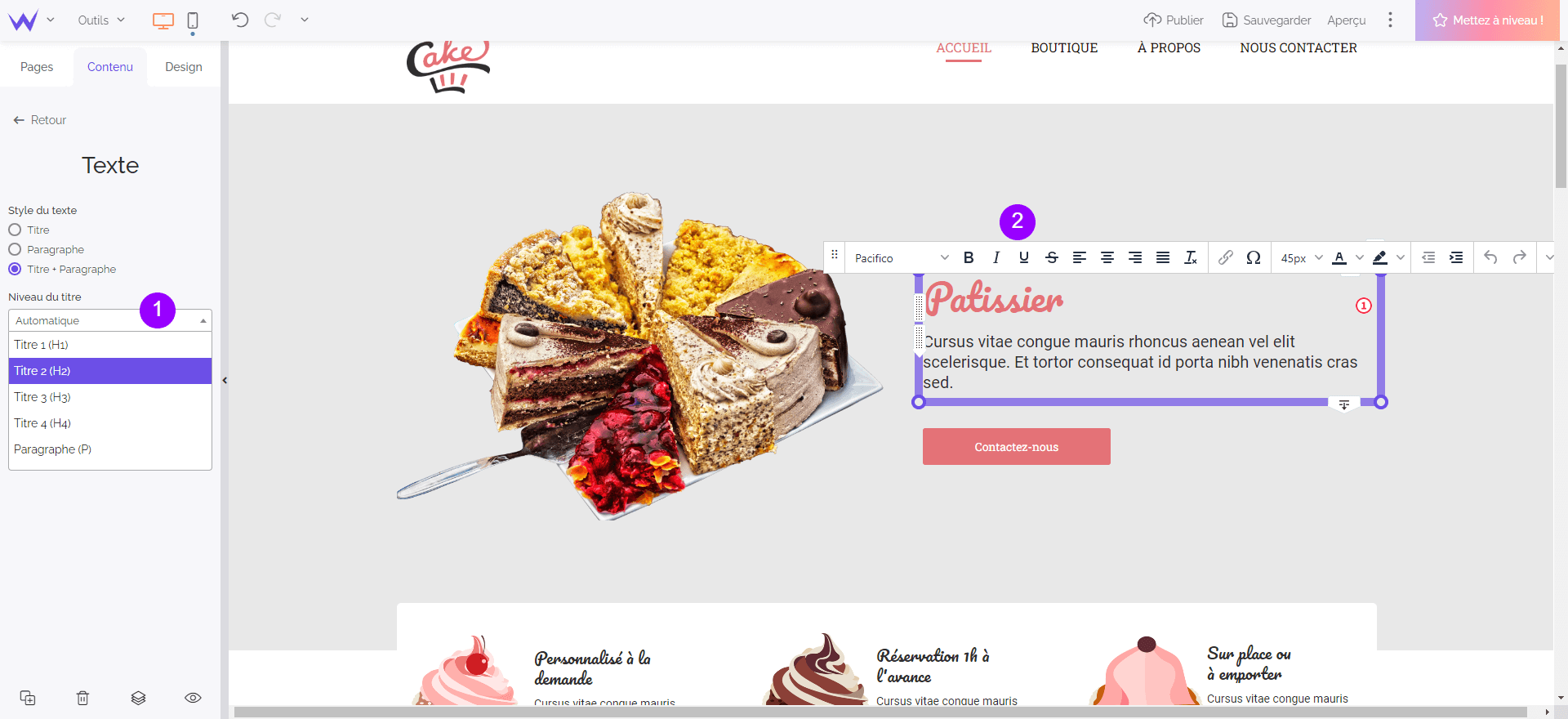
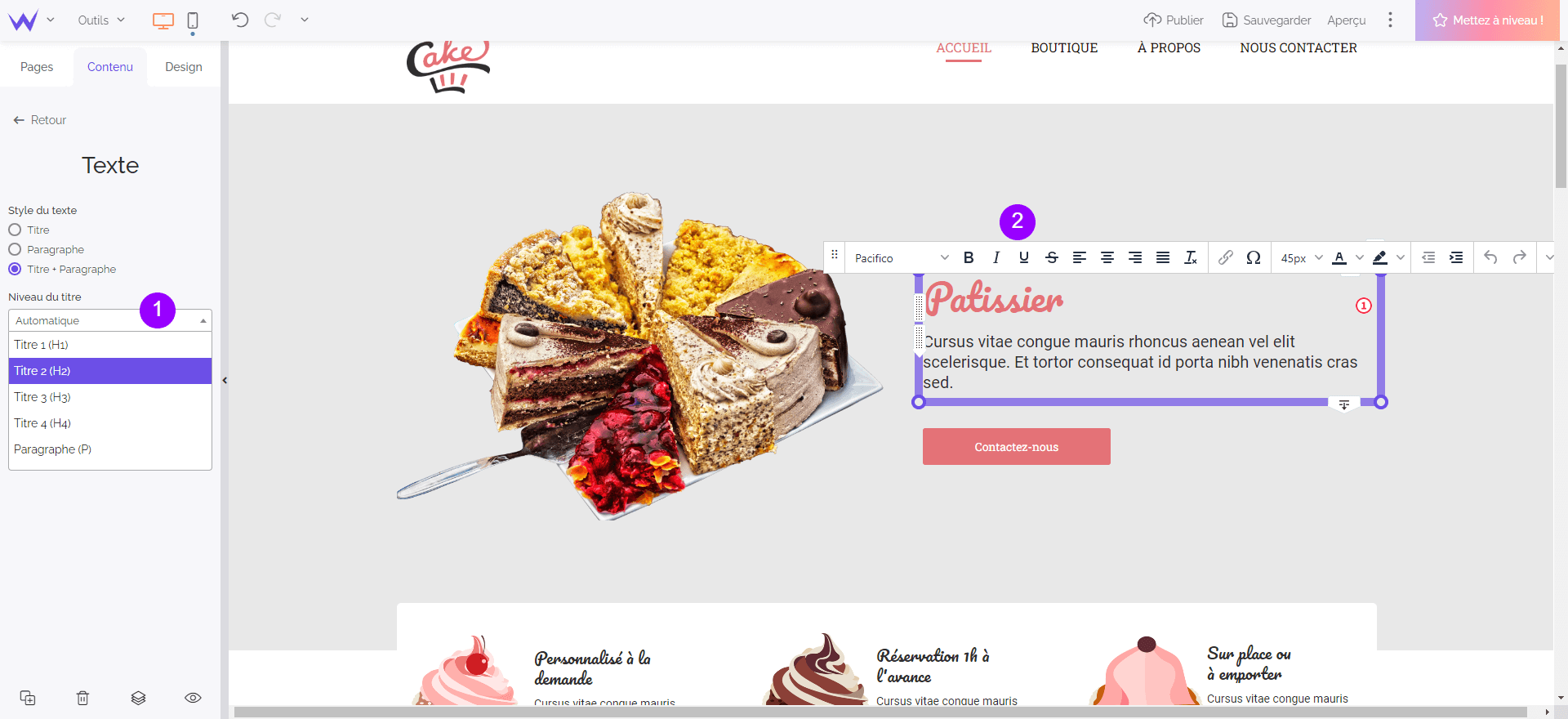
Le module Texte de SiteW permet de faire toutes les mises en forme nécessaire pour votre contenu. Vous pouvez modifier le niveau du titre via le panneau de gauche après avoir sélectionné le module (1). De même, vous pouvez appliquer différente balise via le menu de mise en forme du texte (2).

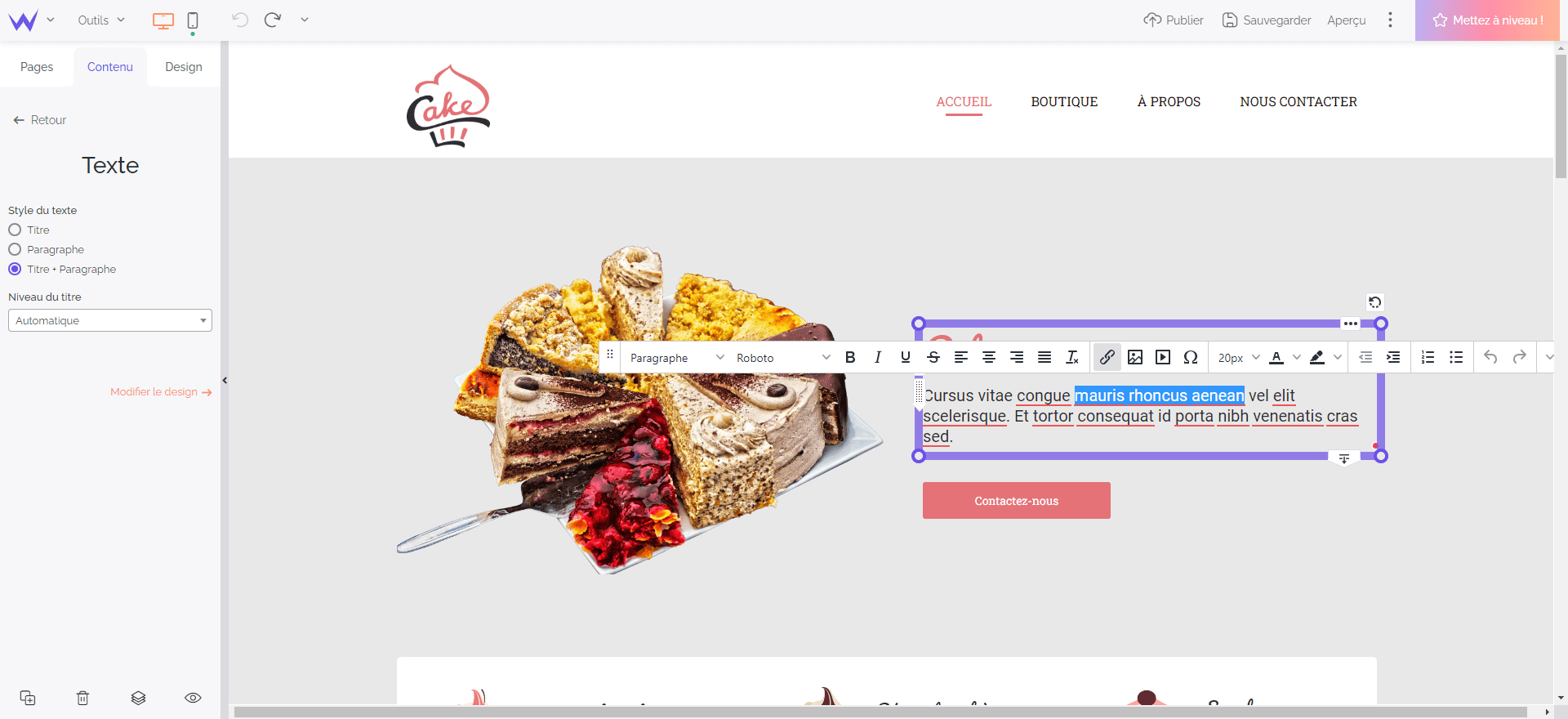
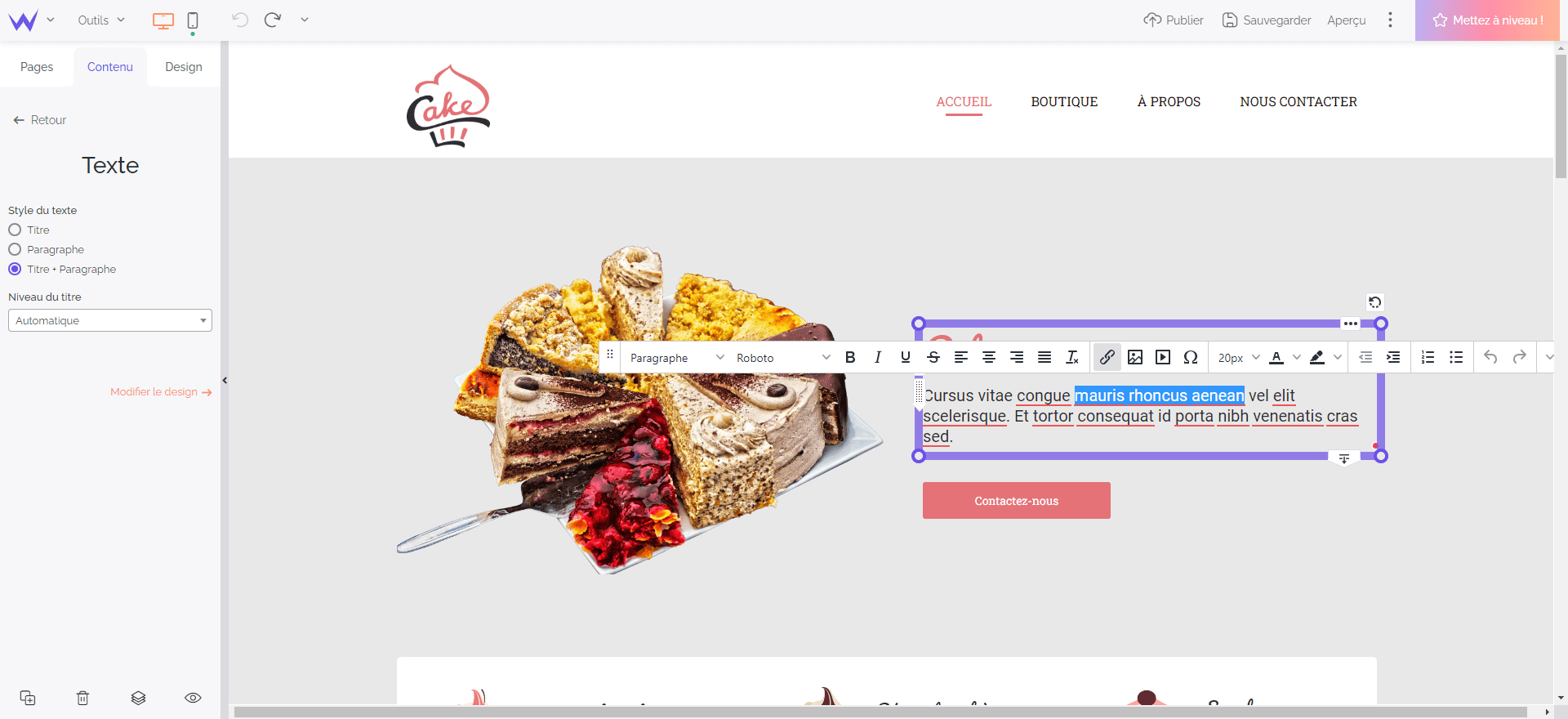
Pour créer un lien, il suffit de sélectionner une partie de votre texte puis de cliquer sur l’icône en forme de chaine pour pouvoir le créer.

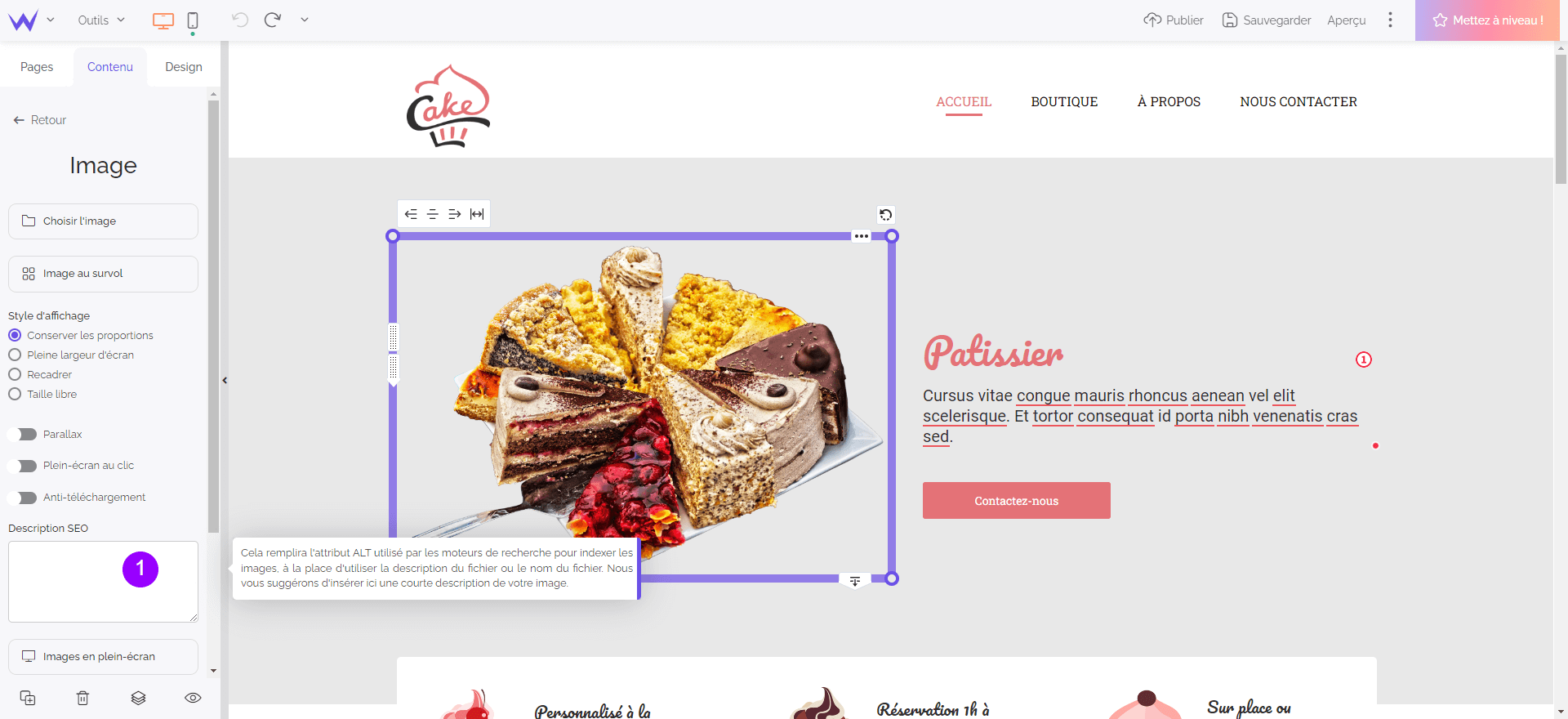
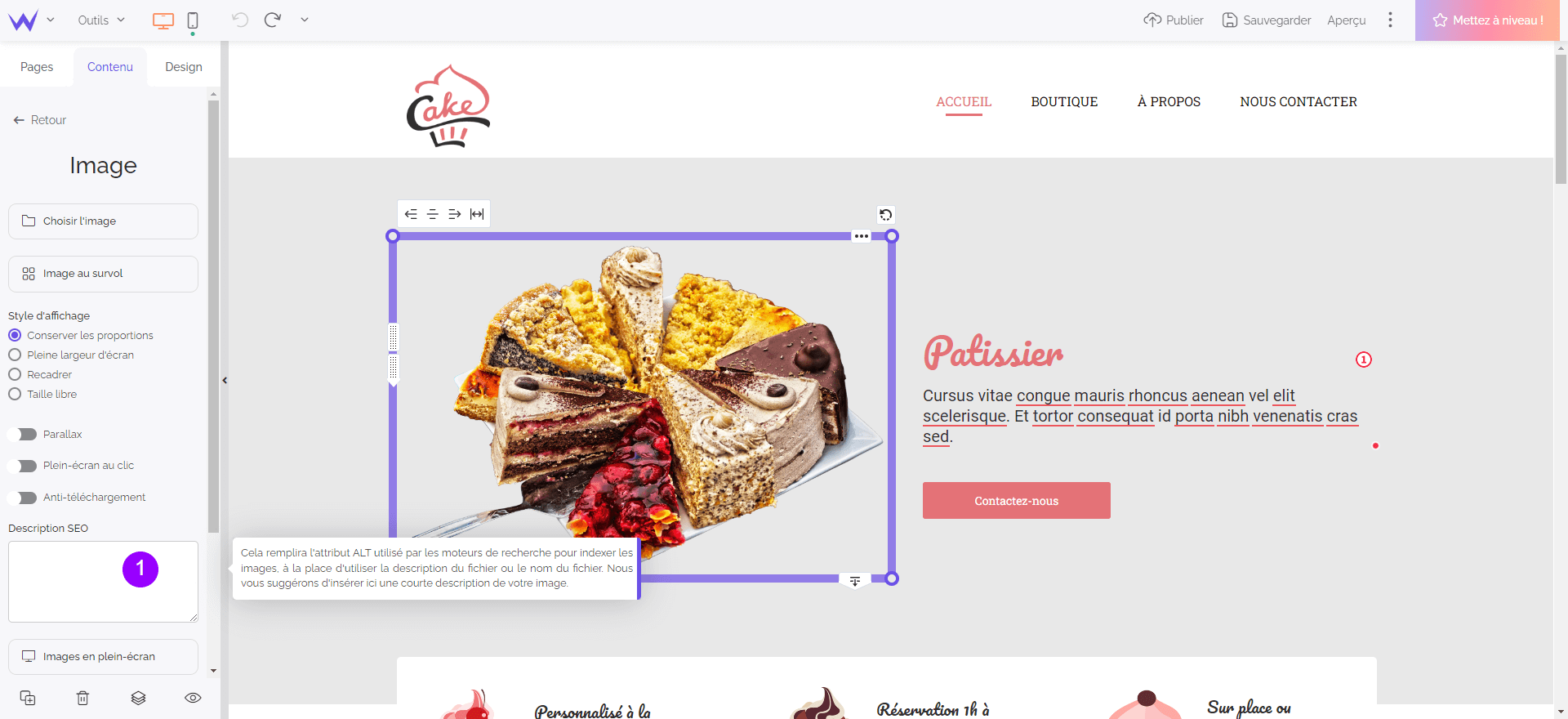
Pour le module Image, vous devez sélectionner l’image que vous souhaitez modifier. Dans le panneau de gauche, remplissez le champ de saisie “description” pour remplir la valeur du “alt” de la balise image et favoriser votre référencement.

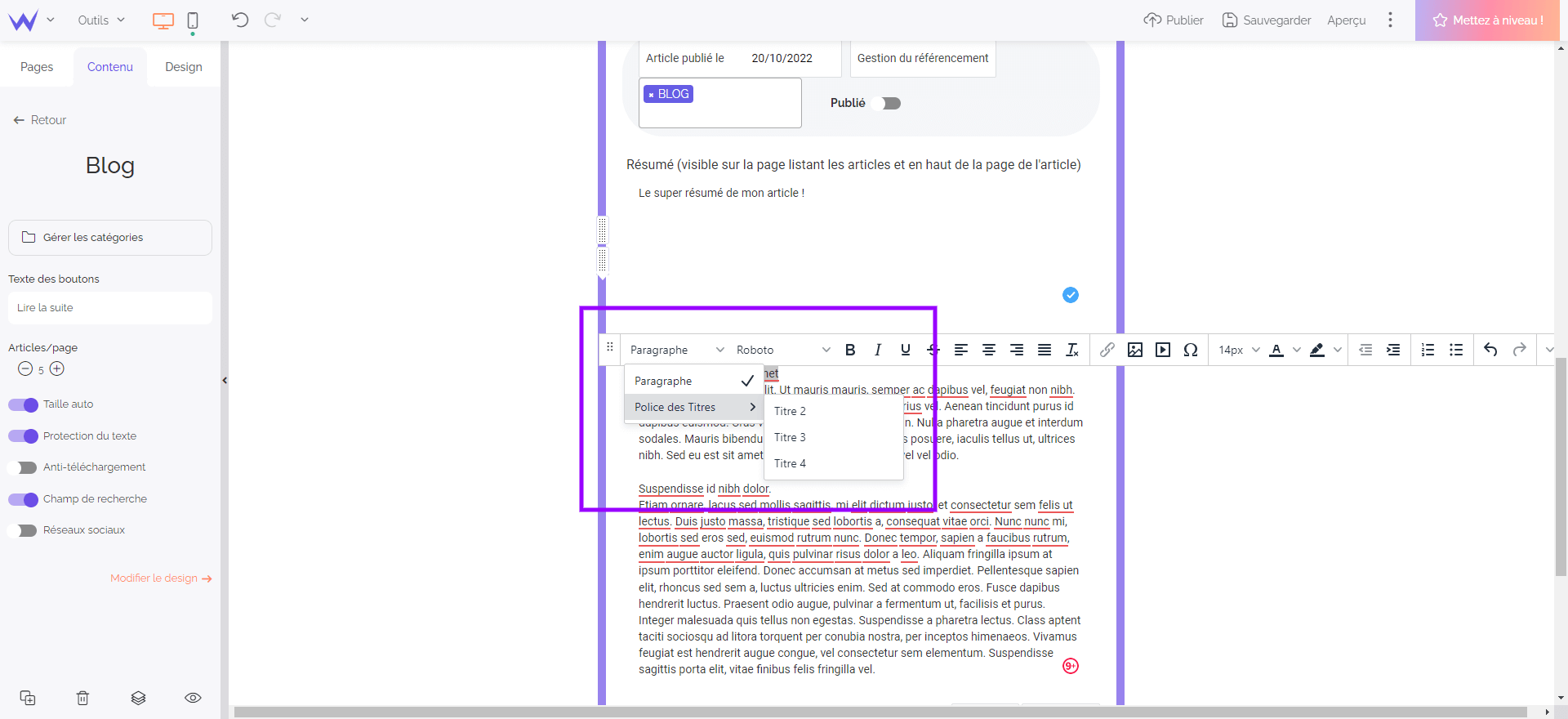
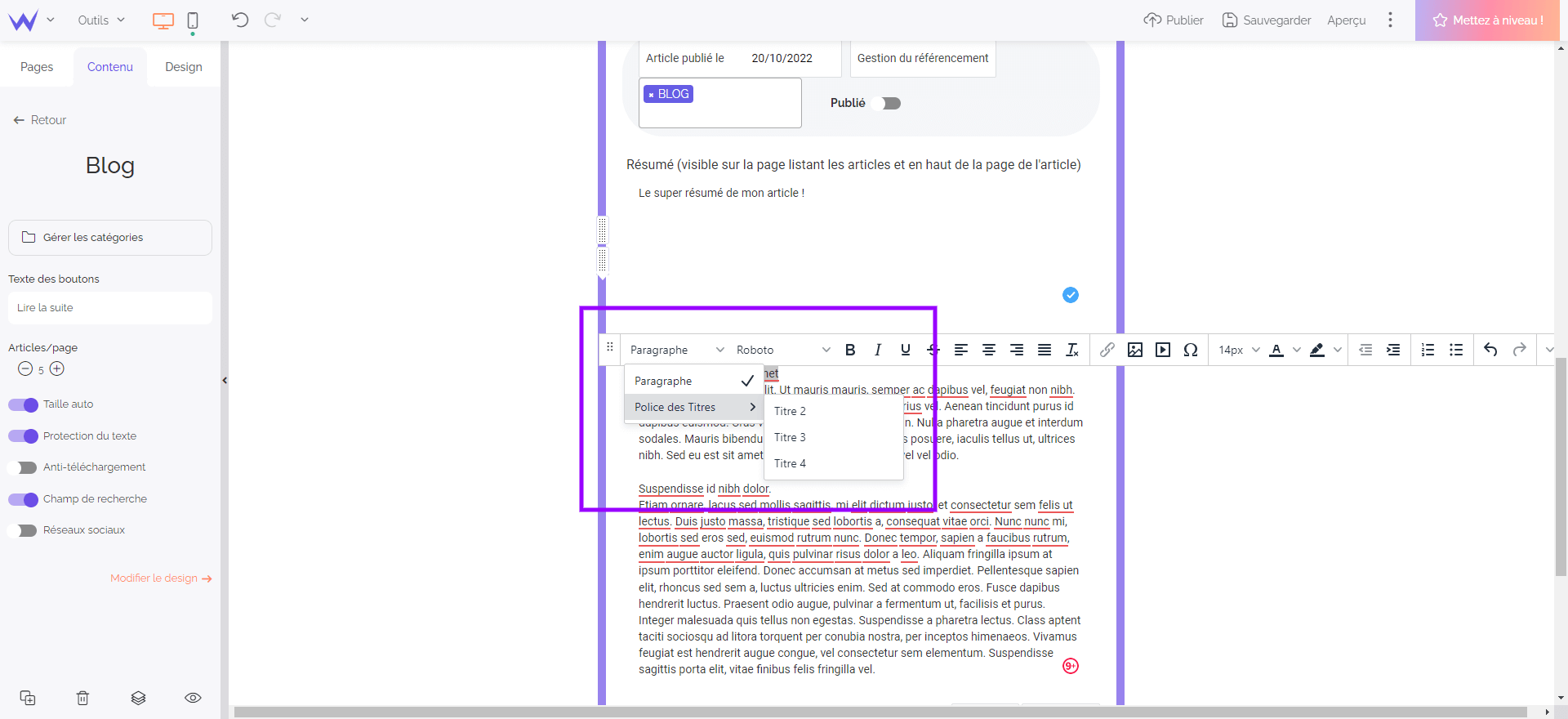
Enfin, le module Blog fonctionne quasiment à l’identique du module Texte. Il permet, en plus des mises en forme standard, d’ajouter des textes dans votre contenu.

Voilà, les balises HTML n’ont presque plus de secrets pour vous. 🙌
L’avantage d’utiliser un éditeur de site comme SiteW est que la manipulation de ses balises est entièrement transparente, car elle est prise en charge par l’éditeur. Ainsi, vous pouvez travailler sur votre contenu de manière optimale sans avoir besoin d’entrer dans le code !
Créez votre site internet
Simple, rapide et efficace