Pourquoi les images de votre site sont-elles si importantes ?
Les visuels de vos pages web ont un effet considérable sur l'aspect général du site. Après tout, le cerveau humain traite les images 60 000 fois plus vite que le texte.
C’est pourquoi, et vous le savez bien, lorsque vous créez un site internet, les illustrations sont tout simplement indispensables.
👉 Faire une bonne première impression
Les visuels sont les premiers éléments que remarqueront les personnes arrivant sur votre site.
Ils sont donc décisifs quant au comportement d’un primo-visiteur, et feront sans doute la différence au moment, pour lui, de prendre la décision de rester sur le site ou de repartir aussitôt.
👉 Agrémenter des textes rébarbatifs
Pensez également que les pages web contenant beaucoup d’écrits (ou de longs textes) peuvent être un peu indigestes à la lecture, et lasser vos visiteurs, qui risquent de partir avant d’avoir tout lu.
De chouettes images, au contraire, distraient le regard, et peuvent égayer un texte, de sorte à le rendre beaucoup plus agréable à lire.
👉 Convaincre, tout simplement
Enfin, les images d’un site commercial participent à mettre en valeur vos produits et services, et à convaincre vos prospects de la qualité de votre marque.
Voici, comme promis, une liste de nos meilleures astuces, pour vous aider à choisir les bonnes images pour votre site internet…
Choix des images pour un site web : d’abord, les conseils pratiques
👉 Un format adapté
Pensez à adapter votre format photo à l’emplacement prévu sur votre site. Par exemple, une photo pour la bannière n’aura pas le même gabarit qu’une photo illustrant un article, ou qu’une image de fond.
La plupart du temps, c’est le format horizontal (paysage) qui est préconisé pour le web.
👉 Une résolution de haute qualité - mais sans alourdir votre site
Avant tout, gardez en tête que la qualité compte.
Sur un site web, des photos granuleuses ou mal reproduites peuvent être un facteur de départ immédiat du visiteur.
Ne sélectionnez que des images haute définition, tout en veillant à ce que les fichiers restent de petite taille. N’essayez pas d’agrandir une image de faible résolution, afin d'éviter toute distorsion.
Avant de finaliser votre site web, regardez-le sur un grand écran pour vous assurer que les images n'apparaissent pas pixellisées ou floues.
Mais n’utilisez pas non plus de fichiers trop lourds, qui risquent de ralentir le chargement de vos pages : 72 dpi est suffisant pour un site internet. D’autant que la rapidité de votre site sera prise en compte par les moteurs de recherche.
Compressez toutes les images autant que possible, sans altérer la visibilité. Pour cela, vous pouvez, par exemple, utiliser des outils tels que ShortPixel.
Pour aller plus loin
Il existe de nombreuses opinions divergentes sur les valeurs absolues en matière de taille d'image, mais il s'agit toujours d'un compromis entre la qualité de l'image et la rapidité du site :
- Images en pleine largeur d’écran : 1 920 pixels
- Images pour une galerie : 1 200 pixels
- Images sur une page / un blog : 1080 pixels (parce que c'est la dimension pleine largeur d'un iPad moyen).
👉 Vérifiez les licences
Soyez vigilant lorsque vous collectez vos photos sur internet. Toutes ne sont pas libres de droit, et il est illégal d’utiliser des photos protégées par Copyright, surtout à des fins commerciales.
⚠️ Utiliser des images sur votre site web sans autorisation n'est pas seulement un manque de courtoisie envers le photographe : vous pourriez aussi être poursuivi en justice
Pour trouver des images libres de droits gratuites et utilisables librement, vous pouvez naviguer sur les banques d'images :
Unsplash, Negative Space, kaboompics, picjumbo, Stokpic, Fancycrave, StockSnap.io, Pixabay, Pexels, Pikwizard Background Designs, Shutterstock, Getty Images... Pour n’en citer que quelques-unes !
D'ailleurs, nous avons sélectionné pour vous les meilleurs sites d'images gratuites, n'hésitez pas à consulter notre liste en cliquant sur le lien ! 👍
👉 Choisir le bon type de fichier
Au niveau du format des fichiers, vous pourrez choisir :
-
Le format PNG pour les visuels graphiques (type logos, designs ou infographies) en particulier ceux qui utilisent des zones de couleur larges ou uniformes, ou encore pour les visuels textuels, mais également pour les arrière-plans en transparence.
Si vous le pouvez, enregistrez votre PNG au format "24 bits" pour une meilleure qualité et un affichage plus riche des couleurs.
-
Le format JPEG pour les photographies, car il peut gérer efficacement les couleurs dans un fichier de petite taille, ce qui réduira le temps de chargement de l'image.
-
Le nouveau format WebP (que Google commence à favoriser).
-
En revanche, évitez le format Bitmap (.bmp), généralement plus lourd à charger.
Choisir les visuels de son site : avoir des images qui font mouche
Pour avoir des images qui incitent vos visiteurs à se balader sur votre site, veillez à prendre en compte les points suivants…
👉 Concentrez-vous sur la palette de couleurs 🎨
Évitez d'utiliser des images dont les couleurs jurent entre elles, et plus généralement, limitez le nombre de teintes sur l'ensemble du site.
Eh oui, un beau site est bien souvent un site simple - ce qui ne veut pas dire qu’il est forcément facile de construire un site simple !
Il peut être tentant d'utiliser des images avec de nombreuses teintes différentes. Essayez d'utiliser uniquement des visuels dont les couleurs les plus marquantes correspondent aux tons de votre marque.
Trop souvent, les sites web utilisent des photos sans rapport avec leur objectif général.
Ne vous contentez pas de sélectionner des images parce que vous les trouvez jolies !
Demandez-vous avant toute chose si elles aideront le visiteur à mieux comprendre qui vous êtes et ce que vous faites.
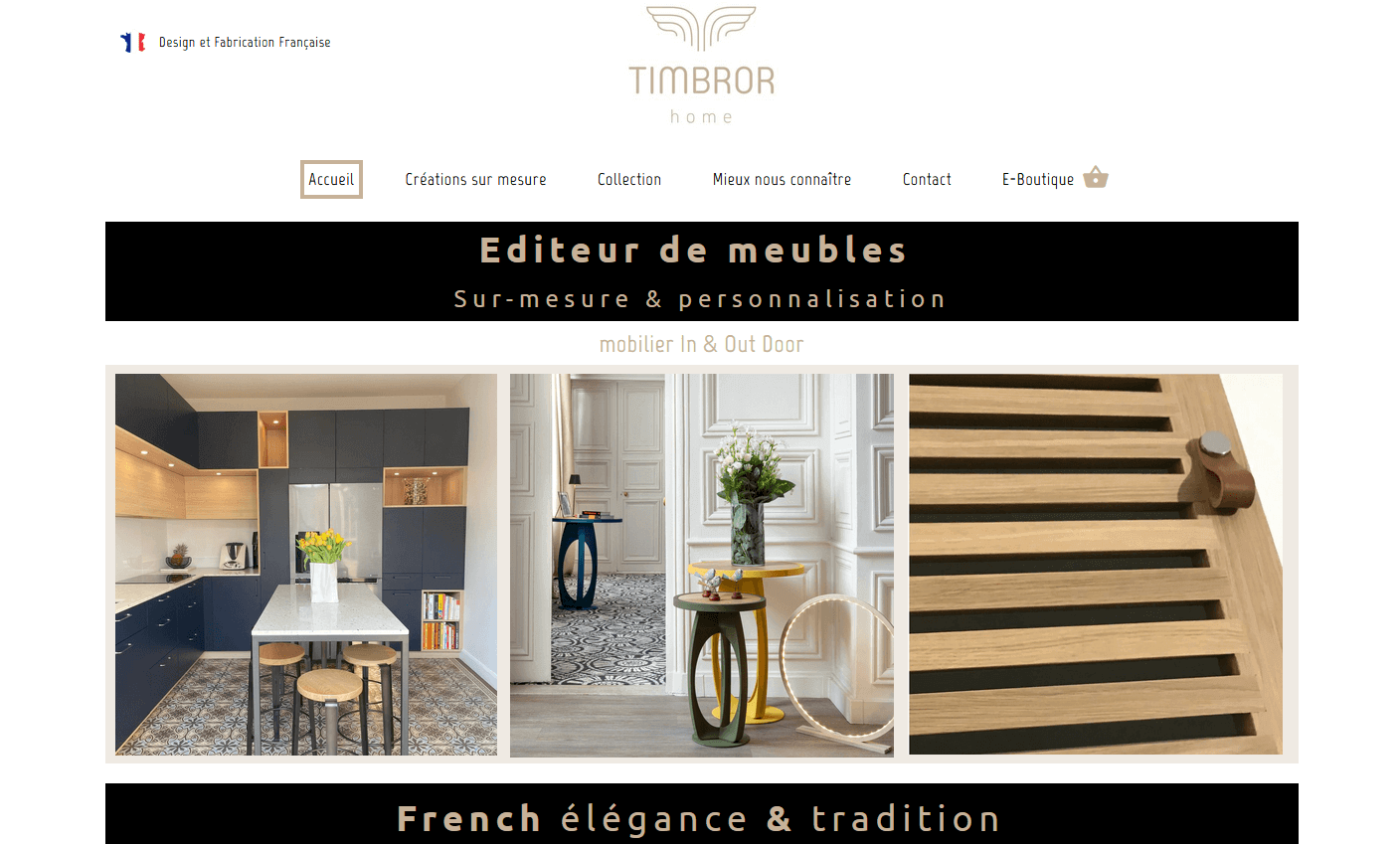
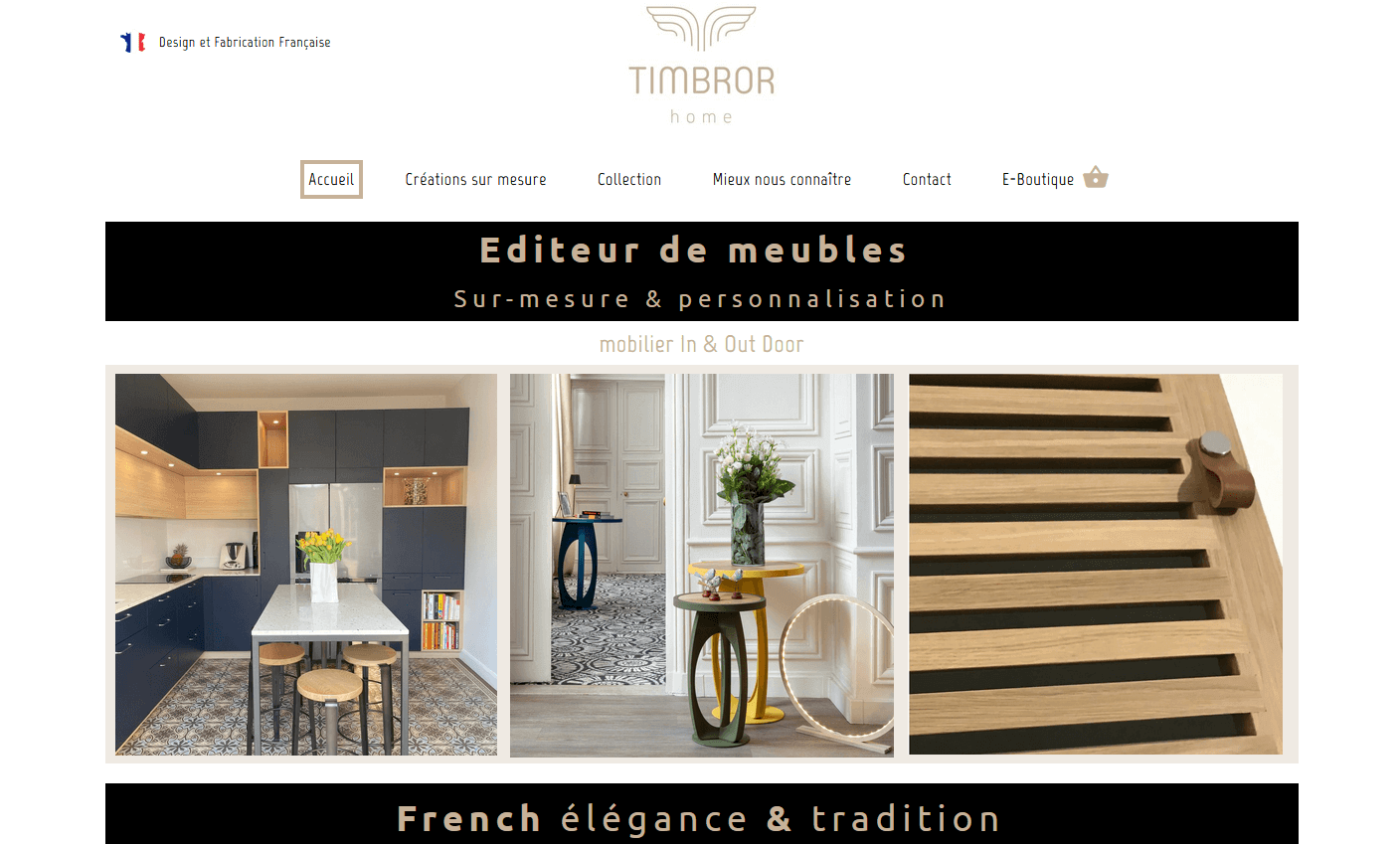
Par exemple, si vous êtes ébéniste et vendez des meubles sur mesure, vos photos doivent refléter la nature élégante de vos produits.

☝️ C’est tout à fait le cas de Timbror, artisan d’art super doué, qui a créé son beau site web sur notre plateforme 😍
👉 Jouez sur la profondeur de champ et la texture
Mais pour rendre votre site intéressant, ne vous fiez pas uniquement à la couleur.
Utilisez différentes profondeurs de champ et textures, de sorte à créer des contrastes visuels.
Mélangez des images sombres et ombragées, à des images aérées et claires.
Recherchez des matériaux dans les photos, tels que du tissu, du béton, de l'herbe, des nuages ou un éclairage flou, pour donner du relief à vos pages web.
👉 Recherchez l'originalité
Les internautes consomment énormément d’images sur le web. Ce qui signifie qu'ils sont potentiellement capables de reconnaître une photo issue de banque d'images, quand ils en voient une.
Cela ne signifie pas que les photos d'archives ne peuvent jamais être utilisées sur votre site. Mais le fait de recourir à des images trop clichées donne une impression de banalité et d’inauthenticité - et n'a souvent aucun impact émotionnel sur le visiteur.
Vous savez, ces fameuses photos exagérément parfaites, où l’on voit des sourires surfaits et des expressions artificielles…

Trouver la bonne photo d'archives (qualitative et inattendue) vous coûtera probablement un peu plus cher, mais sera toujours plus efficace
💡 N’ayez pas peur de vous investir personnellement !
Un visuel personnalisé, créé par vous-même (ou une photo faite par un professionnel) est toujours plus attirant qu’une image plus générique.
👉 Editez vos images
N’oubliez pas que vous pouvez aussi personnaliser vos photos, et les améliorer, en les éditant manuellement.
Pour cela, vous pouvez recourir à des outils en ligne gratuits. N’hésitez pas à consulter notre guide : Comment éditer mes photos en ligne ?
Recadrer systématiquement vos images vous permettra notamment de créer un meilleur impact.
De nombreuses photos "parfaites" peuvent être encore améliorées par un recadrage minutieux. Il y a souvent beaucoup d'espace perdu sur les bords d'une photo. En supprimant cet espace vide, vous attirez l'œil du visiteur là où vous le souhaitez
💡 Notre outil de
création de site intègre nativement une fonction de filtres et de recadrage pour vos images. N’hésitez pas à en faire usage !
Bien choisir les visuels de son site : mettez en valeur votre marque
Oui, vos visuels participeront activement à votre argumentaire de vente ! Voici comment…
👉 Respectez votre charte graphique
Vos images doivent s’accorder avec l’aspect général de votre site, et plus globalement, rester en cohérence avec l’image de votre marque.
Chaque entreprise a son propre style, et génère des émotions spécifiques reliées à sa marque. Les images sélectionnées pour votre site web doivent s’inscrire dans cette ligne directrice.
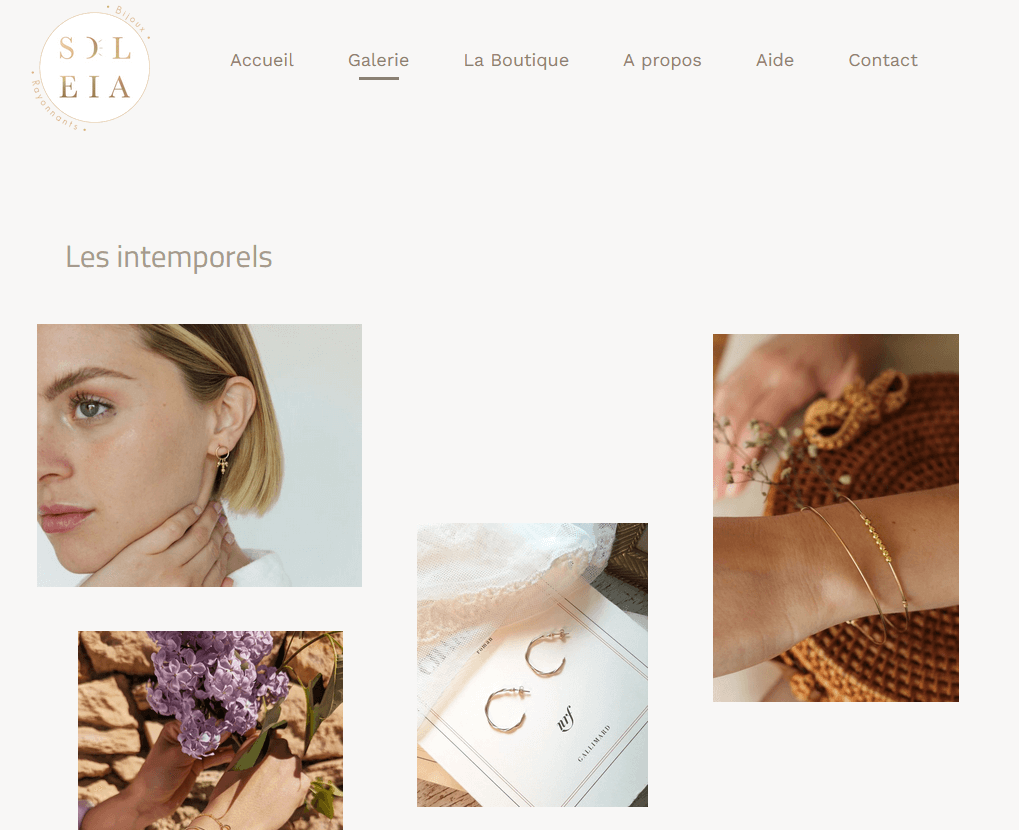
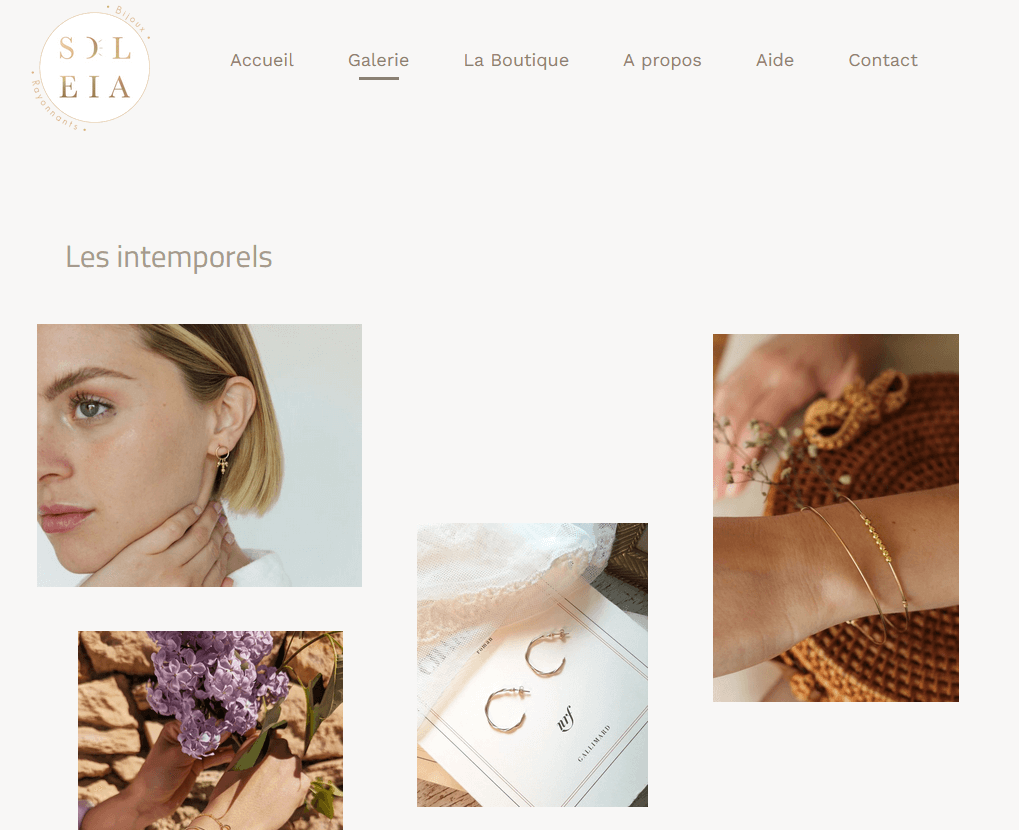
Un artisan joaillier, par exemple, choisira des images évoquant le luxe et le raffinement.

☝️ Pari réussi pour la marque Soleia Bijoux qui a conçu son joli site internet sur notre service en ligne ! ✨
Collectivement, toutes les images de votre site doivent raconter une histoire. Les couleurs, le cadrage, les filtres, le format…. tout doit être pris en considération.
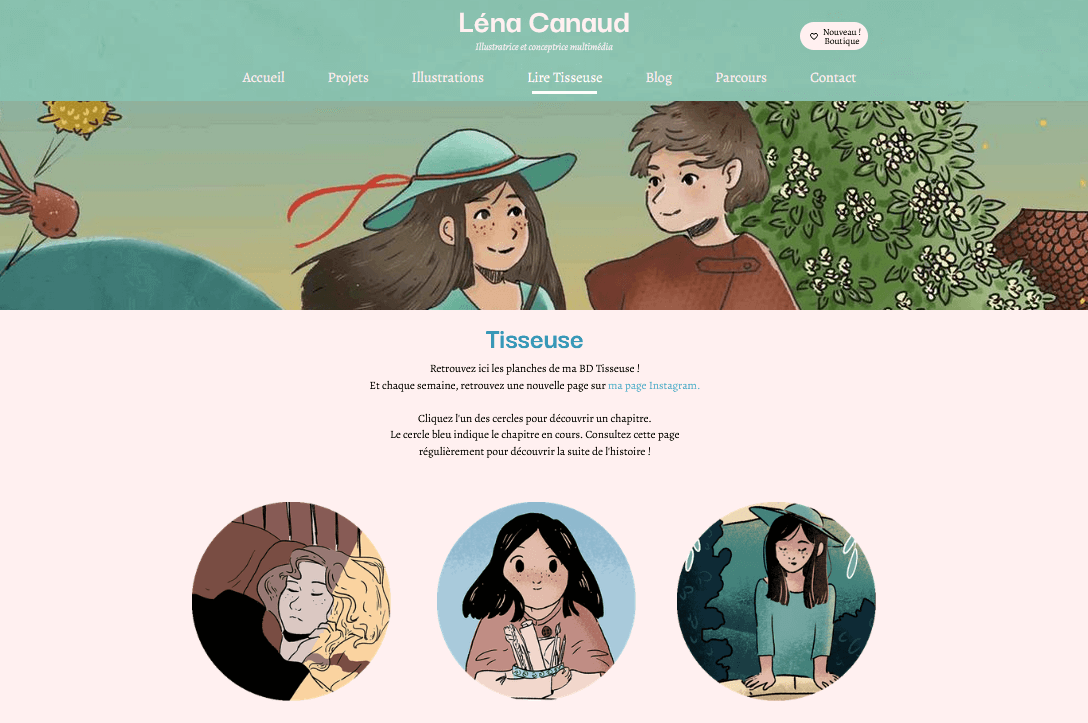
Vous pouvez par exemple n’utiliser des illustrations cartoonesques ou seulement des photos en noir et blanc : l’important est de créer une unité entre vos visuels.

☝️ C’est le parti qu’a pris Léna Canaud (qui fait partie de notre communauté de talentueux webmasters !) pour son site web d’illustratrice, qu’elle a entièrement décoré de ses adorables dessins. 🤩
👉 Suscitez une réaction émotionnelle
L'émotion joue souvent un rôle dans le processus d'achat.
Une image bien choisie peut pousser le visiteur à l’action. C'est le concept de design émotionnel.
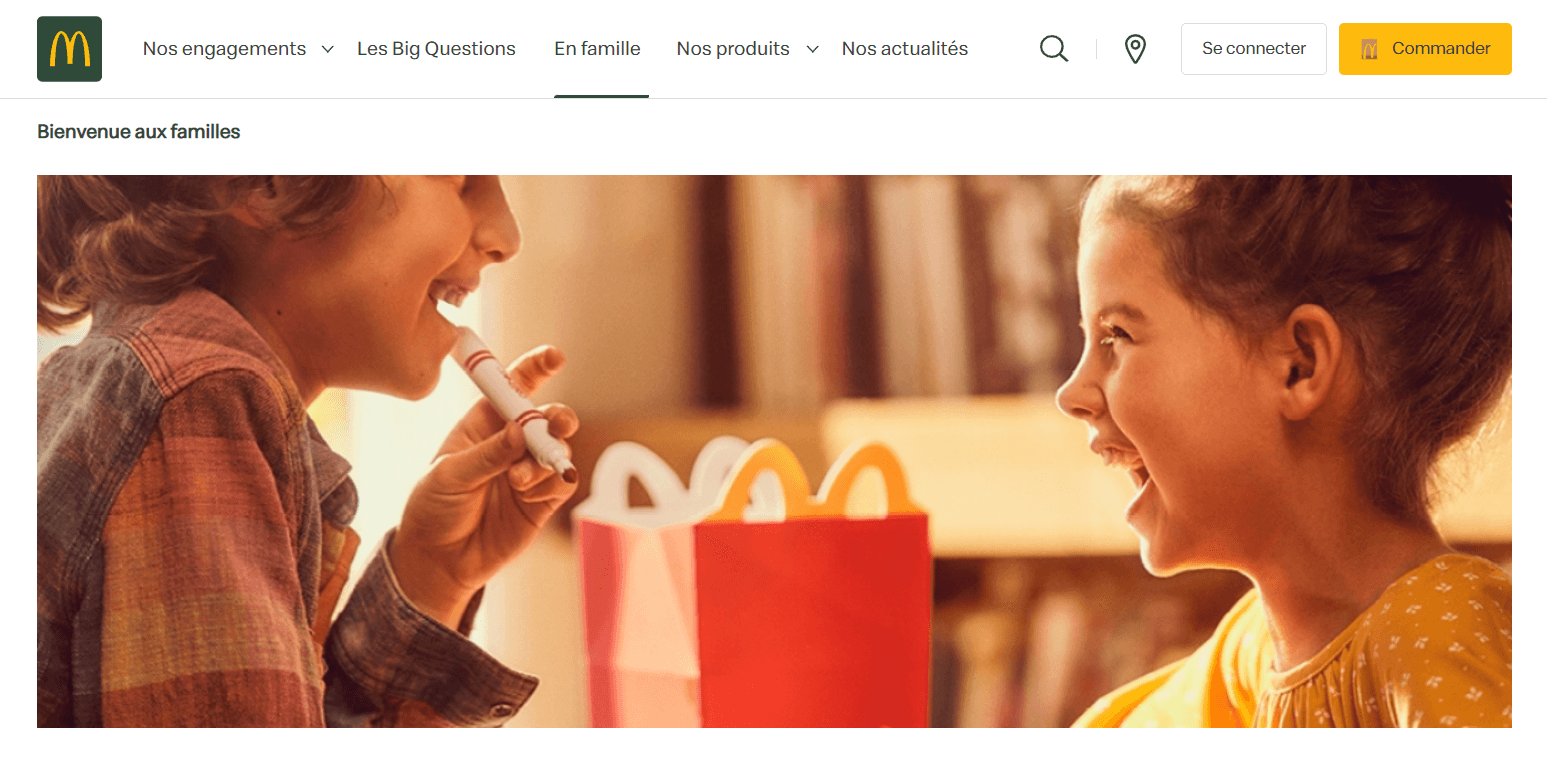
Il suffit par exemple de penser à la photo d'une personne qui semble manifestement heureuse d'utiliser un produit ou un service. Cela renforce le désir du client potentiel de s’identifier et de se projeter dans l’achat.

☝️ Cette photo d’enfants riant aux éclats autour de leur happy meal est un bon exemple d’image positive et incitative, à destination des familles. 🍔🍟
👉 Présentez des personnes qui ressemblent à votre public cible
Bien sûr, si vous mettez en scène des personnes au sein de vos visuels, pensez toujours à votre clientèle cible.
Un site web spécialisé dans le skate board, qui s’adresse à des adolescents, n'aura aucun intérêt à présenter des images de bébés ou de personnes âgées.

☝️ Et la marque Volcom ne s’y trompe pas ! 🛹
👉 Proposez des images authentiques de votre équipe
Plus les visiteurs de votre site ont l'impression de "connaître" votre entreprise, plus ils seront enclins à acheter votre produit ou service.
Une bonne façon de créer ce lien de proximité avec votre public est de présenter des photos professionnelles de vos employés "en coulisses", en action sur leur lieu de travail, ou participant à un événement (séminaire, relations publiques…).
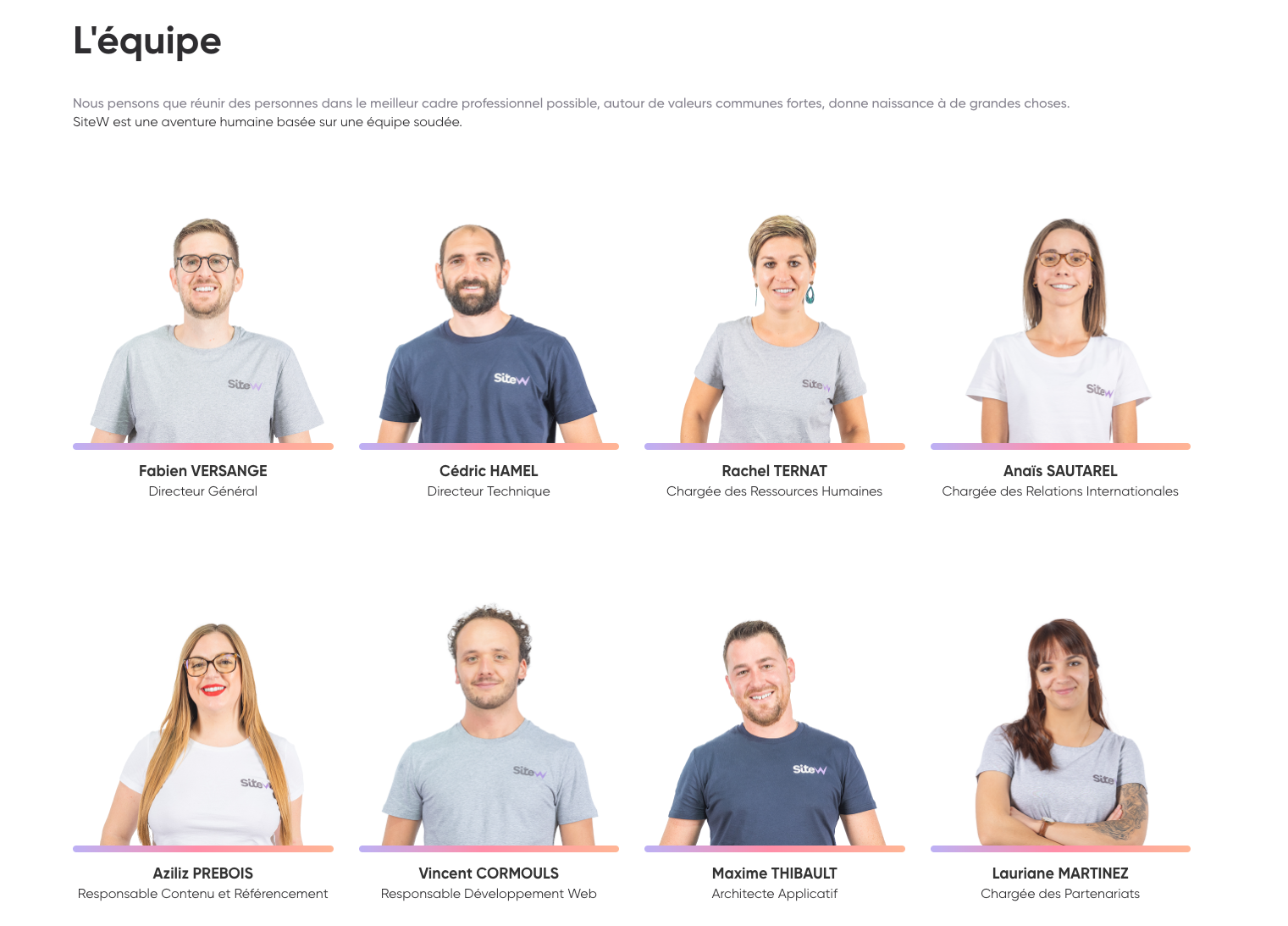
N'oubliez pas non plus d'inclure de petits portraits sympathiques de vos collaborateurs, sur votre page "À propos".

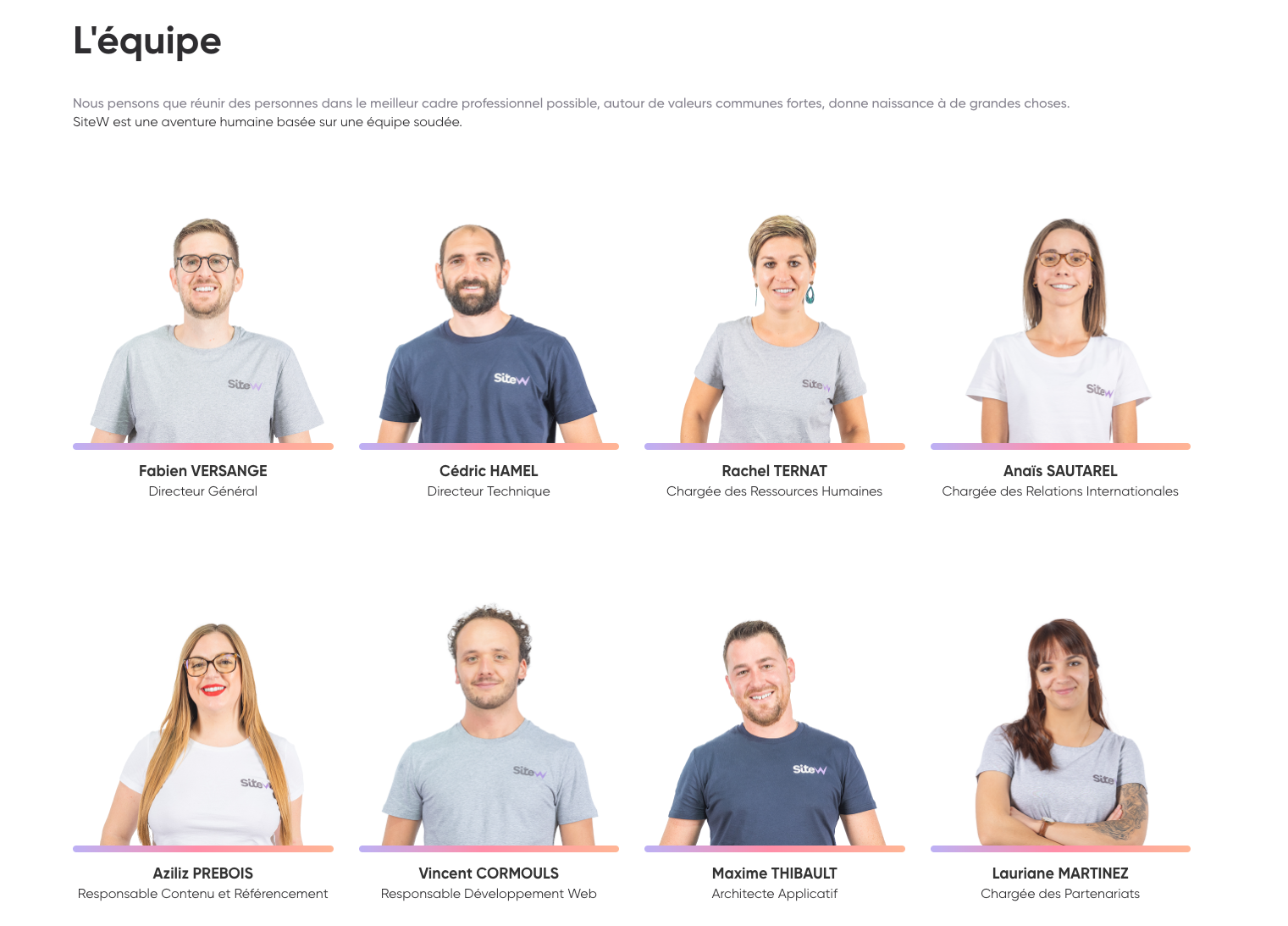
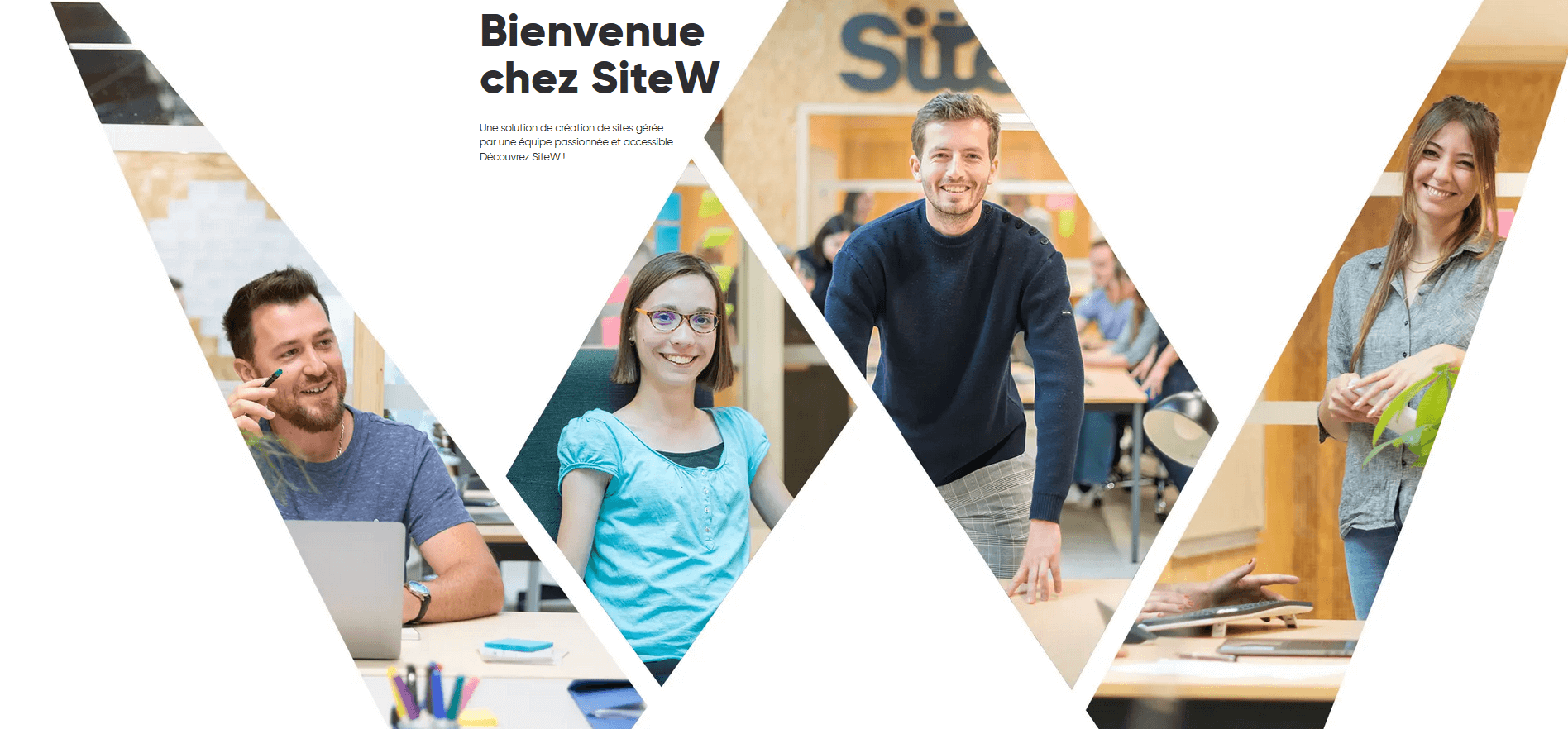
☝️ Une partie de notre super équipe ! 👍
Ne vous inquiétez pas si les photos de vos salariés ne sont pas aussi “propres” que les modèles des photos d'archives : c’est justement ce que veulent vos clients, voir les vrais visages de votre entreprise.
⚠️ Ne laissez pas vos employés fournir leurs propres photos pour votre site web. Vous vous retrouverez avec des images présentant un assortiment aléatoire de styles, le plus souvent prises avec des téléphones, avec des personnes en arrière-plan, de mauvaise qualité ou tout simplement non professionnelles.
Vous devez donc toujours prendre des photos d'équipe spécifiquement destinées à votre site, afin de vous assurer qu'elles ont un style et une composition standardisés. Ainsi, votre page aura un aspect professionnel et cohérent.
Pour aller plus loin
En plus de vos collaborateurs, vous pouvez également prendre des photos de "détails", par exemple de votre bureau, de votre espace de travail ou de vos outils.
👉 Des images de vos produits
Si vous fabriquez un produit physique, avoir des photos de votre produit est une évidence.
Pourtant de nombreux sites marchands n’en proposent pas.
Si vous créez (ou faites faire) quelques magnifiques images stylisées de vos produits, vous donnerez un coup de fouet à votre site web - même si vous n'avez pas les moyens de faire photographier chacun de vos articles par un professionnel.
Si vous ne fabriquez pas de produit physique (webdesign, par exemple), apprenez à réaliser des maquettes de vos projets finis.
👉 Des photos en contexte
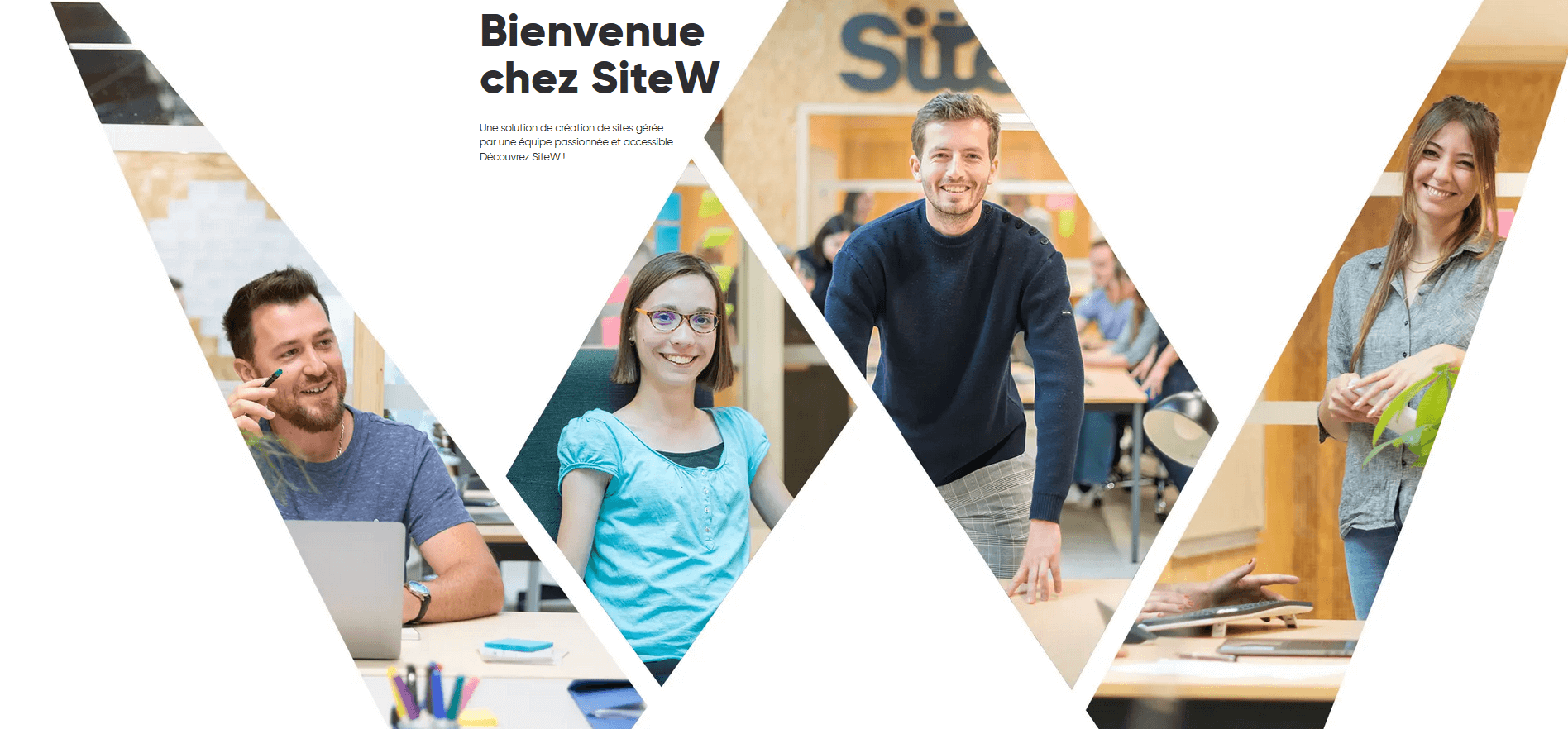
Les images contextuelles sont des images mettant en scène l’utilisation finale de vos produits ou services.
Elles permettent de raconter l'histoire de votre produit et d'aider les clients potentiels à visualiser leur achat chez vous.

☝️ Exemples de photos en contexte, montrant de rares spécimens d’ “homo sitewus” dans leur cadre de vie quotidien 😉
🤔 Qu'en est-il du contenu généré par les utilisateurs ?
C'est formidable, lorsque vos clients aiment tellement vos produits, qu'ils envoient des photos d'eux-mêmes en train de les utiliser …
Mais ces images de qualité amateure sont à garder pour les sections d’avis-clients ou les réseaux sociaux.
Trouver de belles images pour son site : encore des conseils…
Parce qu’on n’a jamais assez de bons tuyaux, voici quelques astuces supplémentaires pour dénicher les meilleures images pour votre site…
👉 Proposez plusieurs options pour une même photo
Il arrive qu’une photo que vous pensez être bonne ne corresponde pas à l'aspect général de votre site.
Si vous sélectionnez en amont deux ou trois options différentes, vous pourrez voir facilement laquelle fonctionne le mieux. Pour ce faire, vous pouvez créer un tableau Pinterest ou un moodboard avec les images que vous aimez.
Vous serez peut-être surpris de voir laquelle l'emporte au final.
👉 Envisagez d'engager un photographe.
Si vous n'arrivez pas à trouver les bonnes images, la meilleure solution est parfois de faire appel à un photographe professionnel.
Si vous travaillez sur des photos pour la conception de votre nouveau site internet, cela vaut certainement la peine d'investir dans une séance d'une heure avec un pro, avec vos collaborateurs, dans votre espace de travail.
👉 Les sourires font vendre
Préférez les sujets humains, car vos visiteurs s’y identifieront plus facilement.
Également connu dans le monde du marketing sous le nom d'appel du sourire, les visages souriants transmettent aux clients le message que votre produit ou service rend les gens heureux.
Et les émotions sont contagieuses, même si ce n'est que sur une photo !
👉 Choisissez des images avec un appel à l'action
Vous voulez qu'un client ou un visiteur de votre site fasse quelque chose de précis ? Faites en sorte que vos images fassent également office d'appel à l'action.
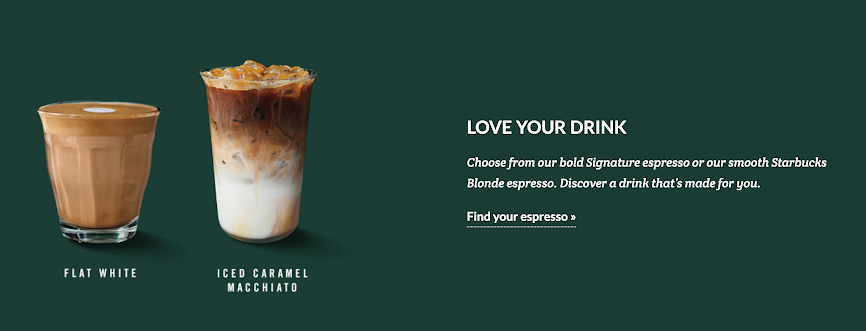
Les marques de l'industrie alimentaire y parviennent souvent. Par exemple, Starbucks, dont le menu change et évolue constamment, vous permet de décider facilement quel expresso commander, la prochaine fois que vous aurez besoin de votre dose quotidienne de caféine.

👉 Faites parler l'image
Accrochez les visiteurs de votre site avec une image attrayante.
Au lieu de charger votre site web avec des tonnes de texte, optez plutôt pour un visuel qui fait passer le message sans le moindre mot. Même si le texte est intéressant, vos visiteurs ne prendront pas forcément le temps de le lire, ni même de s'y intéresser.
Par exemple, la page d'accueil de Allbirds vous dit, en une seule image, que ses produits sont naturels et confortables, sans entrer immédiatement dans le détail des matériaux et de l'histoire de la marque.

👉 Mettez à jour vos images
N’oubliez pas de rafraîchir votre site, afin de montrer qu'il est vivant et régulièrement maintenu.
👉 Optez préférablement pour des images dynamiques
Choisissez plutôt des visuels qui véhiculent une certaine énergie, ou un message positif.
👉 Point trop n’en faut…
Ne mettez pas trop d’images quand même. Lorsque vous ajoutez des images à vos différentes pages web, suivez toujours le fameux adage anglais "Less is more" (le moins, c’est le mieux).
Les gens ne veulent pas être bombardés de photos lorsqu'ils visitent un site; cette expérience est déroutante, désorientante et génère souvent une sensation négative.
Donc recherchez toujours un équilibre harmonieux entre le texte et les illustrations.
Continuez de privilégier le contenu textuel, et gardez en tête que l’ajout de photos doit rester pertinent, et apporter une plus-value à votre site.
Sur SiteW, ajouter une image et la configurer se fait en quelques clics, à la pointe de la souris, grâce à notre module Image.
Glissez-le simplement à partir du panneau de couleur de contenu, à gauche de l'écran, et disposez-le où vous le désirez sur votre page.
.png)
Vous pourrez configurer le module selon vos besoins :
-
Plein écran au clic
-
Affichage en pleine largeur d’écran
-
Ajout d’un lien
-
Affichage d’une image ou d’un menu au survol
-
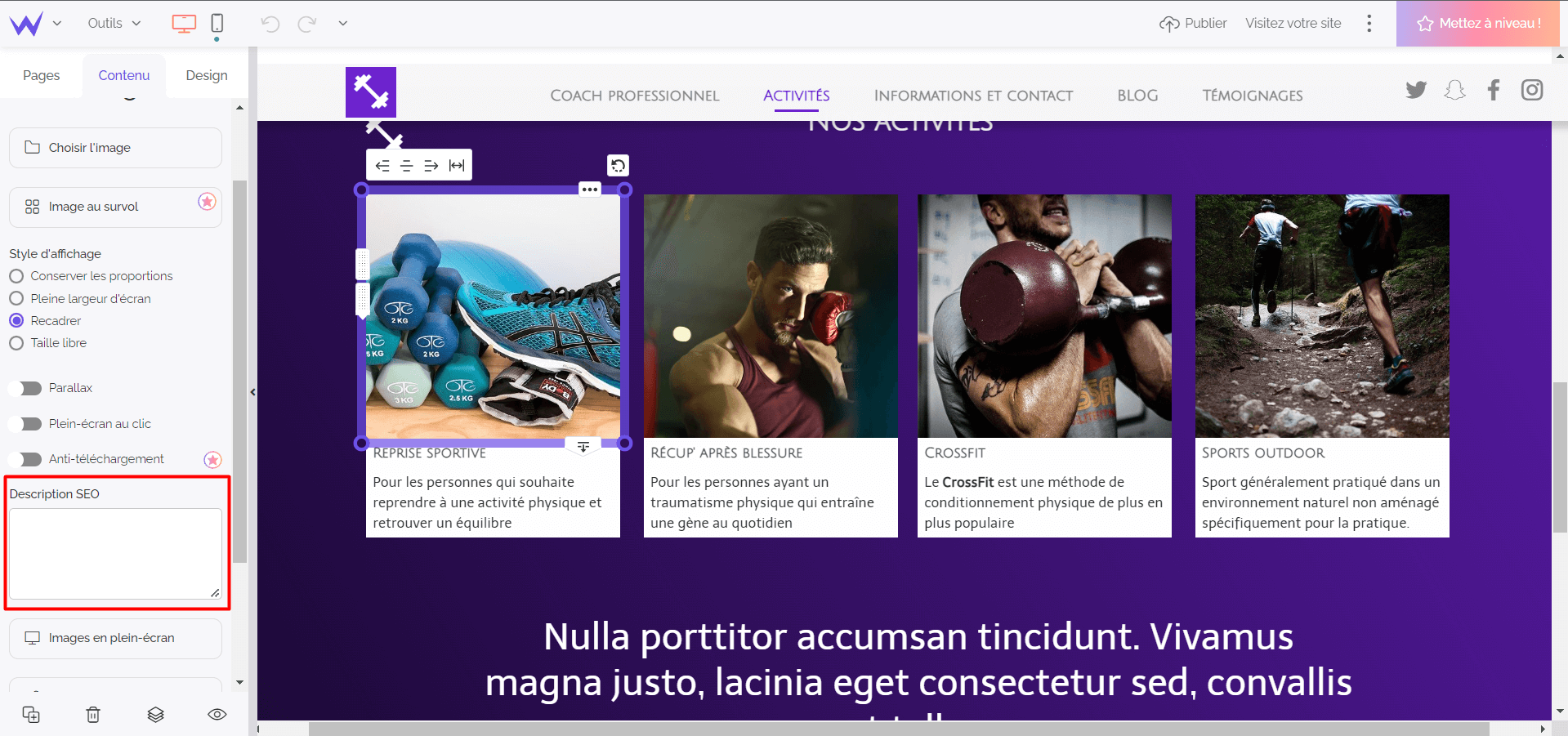
Options d’édition de l’image : filtres ou recadrage.
Vos images en vedette : organisation et affichage
Bombarder les visiteurs de centaines de photos de manière désordonnée n’est franchement pas une bonne idée.
Cependant, lorsque vous utilisez des images pour commercialiser des produits, il est préférable d'utiliser une photo distincte pour chaque produit, plutôt que de les regrouper tous sur une seule.
Même chose pour faire la promotion d'un service, vous avez également besoin de nombreux visuels.
Ces derniers doivent être présentés de manière logique et organisée, afin de faciliter la compréhension des visiteurs.
Pour cela, sur notre plateforme, vous pouvez utiliser notre module Galerie.
.png)
Procédez par glisser-déposer, comme pour tous les modules, pour insérer votre diaporama sur votre site.
Vous pourrez ensuite choisir un style pour votre galerie de photos, et le personnaliser selon différents critères (taille et espacement des images, animations de transition, type de navigation, pleine largeur d’écran, effets au survol, plein écran au clic, parallax…).
Stockez vos images
Les abonnements de création web (à partir de 6,60€ / mois pour une inscription annuelle) que nous proposons vous offrent entre 1 et 10 Go de stockage, selon la formule choisie.
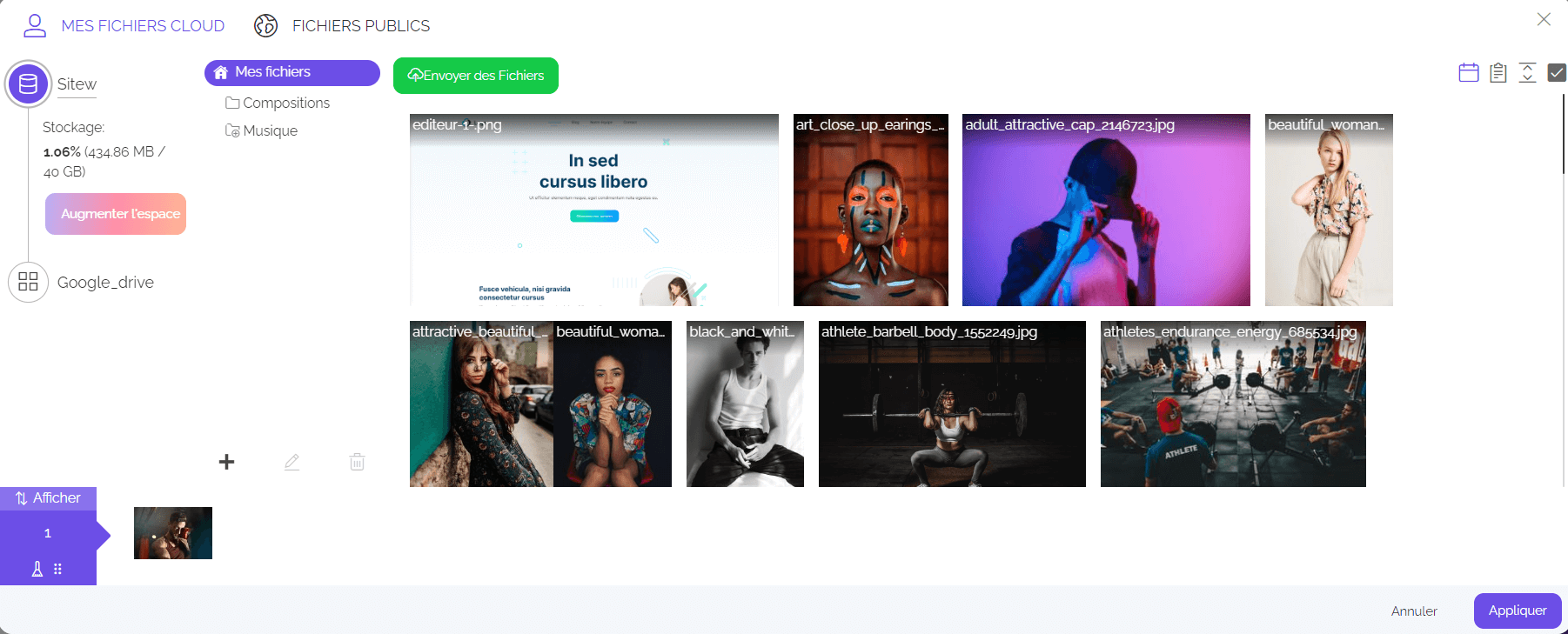
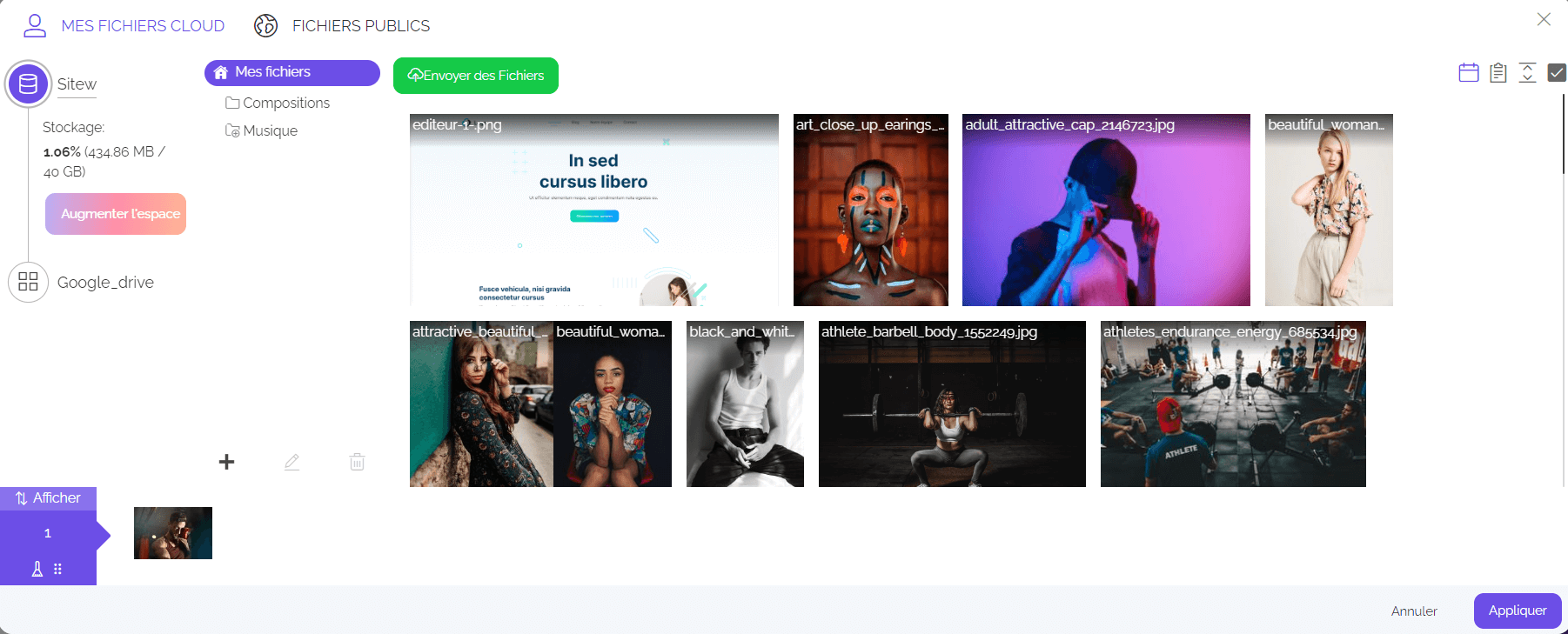
Notre gestionnaire de fichiers permet un accès rapide à vos images personnelles, ainsi qu’à des banques d’images, pour choisir vos illustrations, directement à partir de l’éditeur de site.
Il vous sera ensuite facile de gérer tous vos fichiers (les classer, les ordonner, les nommer, les supprimer…).

Optimisez vos images pour le SEO
Avez-vous déjà enregistré une image sous le nom de "Photo1.jpg" ou "2019-03-18" ?
C'est un grand “non”, lorsqu'il s'agit des images de votre site web !
En effet, vos images comptent pour votre référencement.
Lorsque vous leur donnez un nom, soyez cohérent, et n'utilisez pas de ponctuation ou d'espace. Il est également préférable d'utiliser des traits d'union, plutôt que des traits de soulignement.
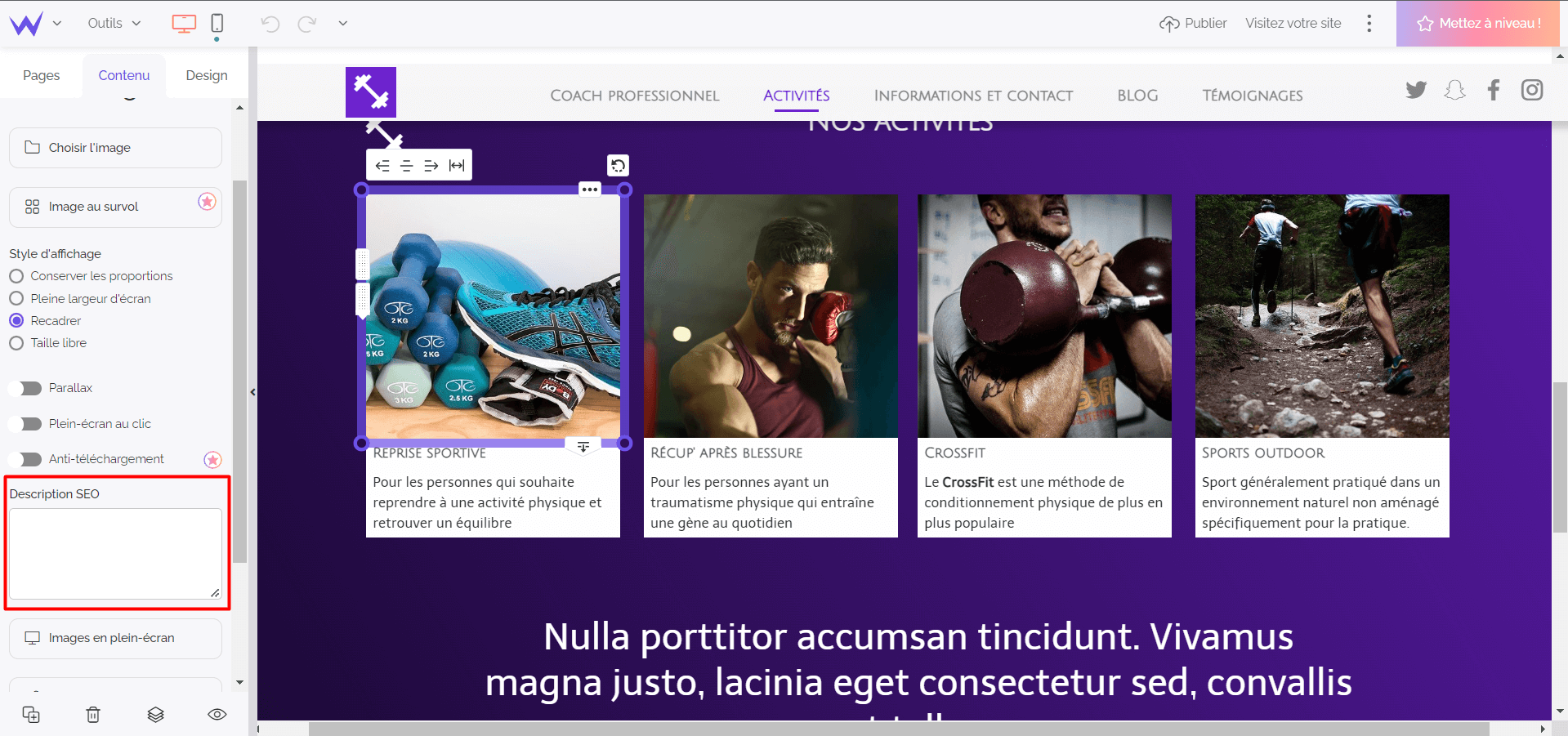
Pensez aussi à remplir les attributs alt, et à ajouter des titres et légendes à vos images.
Ce texte alternatif est une courte description, généralement de 100 caractères, de ce que montre l'image.
Bien qu’il ne soit pas visible pour les visiteurs du site, il donne aux moteurs de recherche une idée du contenu de l'image. Ce texte aidera également les visiteurs malvoyants à naviguer sur votre site à l'aide d'un logiciel audio.
Sur SiteW, vous pouvez remplir ces métadonnées :
-
Sur le panneau de contenu, après avoir sélectionné votre image,
-
Ou au sein de votre gestionnaire de fichiers (en cliquant sur l’icône en forme de loupe, au survol de l’image).

Maintenant, vous savez comment choisir des visuels impeccables pour votre site ou votre blog : c’est peut-être le bon moment pour une mise à jour ! 🚀











.png)
.png)