À quoi sert une page d’accueil ou page de démarrage ?
Avant de débuter la construction d’une homepage, il est utile de se poser cette première question :
À quoi sert-elle ?
En tant que page d'entrée principale, la page d’accueil a deux fonctions essentielles :
👉 Présenter clairement et valoriser votre activité
👉 Orienter le flux de visiteurs arrivant sur votre site web
Présenter votre proposition de valeur
Pour présenter votre entreprise de façon immédiate et efficace, votre page de démarrage mettra en scène votre proposition de valeur.
La proposition de valeur d’une société n’est pas exactement un slogan. C’est une formulation qui synthétise à la fois :
Voici comment procéder pour parvenir à définir cette fameuse phrase cruciale :
Puis, passez à la rédaction de votre proposition de valeur.
Elle doit être simple, facile à comprendre et à retenir, et être illustrée avec un visuel fort. Cette proposition doit être percutante, et surtout compréhensible par tous.
N’hésitez donc pas à la faire lire et relire par des personnes extérieures à votre entreprise ou à votre secteur, afin d’obtenir des avis les plus objectifs et pertinents possibles.
Donner aux utilisateurs l'envie d'en savoir plus et de consulter votre site
Comme nous l’avons vu plus haut, votre page d’accueil joue un rôle de carrefour, d’axe central pour l’infrastructure de votre site web. Elle en sera la page d’entrée principale, un lieu de passage nécessaire, ou au moins, un point de repère essentiel.
En termes plus techniques, elle se situe au centre de l’arborescence de vos pages web, et tout votre site sera construit autour d’elle.
Elle doit donc afficher un menu de navigation bien pensé, bien structuré et bien visible. Elle doit fonctionner comme une page d'entrée ouverte vers le reste de votre site web, et constitue souvent le premier point de contact entre l’utilisateur et votre plateforme.
Toutes les sections de votre site internet doivent apparaître dans le menu, permettant au visiteur de comprendre instantanément :
En bref, c’est sans doute la page web qui nécessitera le plus de soin et d’attention.
Créer une homepage qui favorise votre référencement Google
Bien sûr votre page d’accueil ou page de démarrage a aussi son rôle à jouer en termes de SEO !
Nous l’avons vu : la homepage présente le menu du site et se situe au centre de son arborescence. Elle doit donc avoir des appuis de référencement solides pour être visible sur Google, et pour pouvoir diffuser son autorité aux autres sections de votre site internet.
Concernant les mots-clés, votre page de démarrage portera votre nom de marque et les termes de recherche principaux reliés à votre activité.
En clair : elle doit apparaître tout en haut des SERPs (liste de résultats des moteurs de recherche), lorsque le nom de votre entreprise est tapé sur Google.
Attention
Votre page de démarrage fait partie intégrante de votre
stratégie de liens. Ne l’encombrez pas avec trop de liens, mais choisissez ces derniers méthodiquement. 🔗
Enfin, pour booster son référencement sur Google et sur les autres moteurs de recherche, elle ne doit pas uniquement diffuser son autorité aux autres pages. Elle doit être partagée, et présente sur d’autres articles, un peu partout en ligne. Pour cela, n’hésitez pas à ancrer les lien vers votre page de démarrage avec le nom de votre entreprise. Pensez aussi à ajouter vos réseaux sociaux, afin que vos visiteurs accèdent facilement au partage de vos pages web.
On sait maintenant à quoi va servir votre page de démarrage... Mais comment la construire concrètement parlant ? 🤔

Créer une page d’accueil efficace en 4 étapes
Pour que la page d’accueil de votre site web soit efficace et attractive, elle doit remplir tous les objectifs cités plus haut.
Cependant, si vous n’êtes pas développeur web ou initié à ces pratiques, cela peut représenter une charge de travail colossale avant d’arriver à un résultat professionnel…
… Sauf si vous utilisez un website builder. 👋
Ces solutions, telles que SiteW, vous permettent de créer et modifier la page d’accueil de votre site web aussi facilement que si vous étiez en train de jouer à un jeu de construction.
Sur SiteW, vous bénéficiez d’une interface ludique et intuitive pour un résultat qualitatif et professionnel, sans connaissance technique requise.
Couplez cette facilité d’utilisation à ces étapes, pour obtenir une page d’accueil qui ne laissera personne indifférent. 👇
Étape 1 : Conceptualiser sa page de démarrage
La conceptualisation est l’étape préalable à la création d’une homepage. C’est le moment où vous allez déterminer tous les composants majeurs de votre page d’accueil, et surtout chercher à savoir comment les positionner pour atteindre les objectifs marketing que vous visez.
Voici quelques astuces qui vous permettront de conceptualiser plus facilement votre page de démarrage :
-
Concevez votre page d’accueil après avoir défini l’architecture de votre site et déterminé votre ligne éditoriale. Histoire d’avoir en tête tous les tenants et les aboutissants de votre création de site, et d’inscrire votre homepage dans votre stratégie digitale, dans son ensemble.
-
Il peut être utile de construire votre page d’accueil du bas vers le haut : une fois que vous saurez de quoi vous allez parler dans le corps de page, il sera plus facile pour vous de rédiger l’accroche et de définir le titre.
En effet, le haut de la page est, sans surprise, la première chose captée par le regard du visiteur. Cete partie doit donc être particulièrement réfléchie, pour donner envie aux utilisateurs de scroller pour en savoir plus. En commençant votre construction par le bas, il est plus facile de définir une version synthétique du meilleur de votre site.
En construisant des maquettes de votre future page d’accueil, vous évitez notamment les pertes de temps. En effet, cela vous permet de comprendre ce qu'il est possible de faire ou non, et d’inclure au préalable toutes les contraintes graphiques et techniques que vous avez. Cela peut aussi vous permettre de trouver de nouvelles idées, en travaillant sur un support créatif.
Etape 2 : Choisir le template de sa page de démarrage
Si créer une maquette de page d’accueil sur le papier peut sembler accessible, comment faire une fois face à son écran ?
Avec un website builder comme SiteW, l’étape de la réalisation sur écran est tout de suite plus simple.
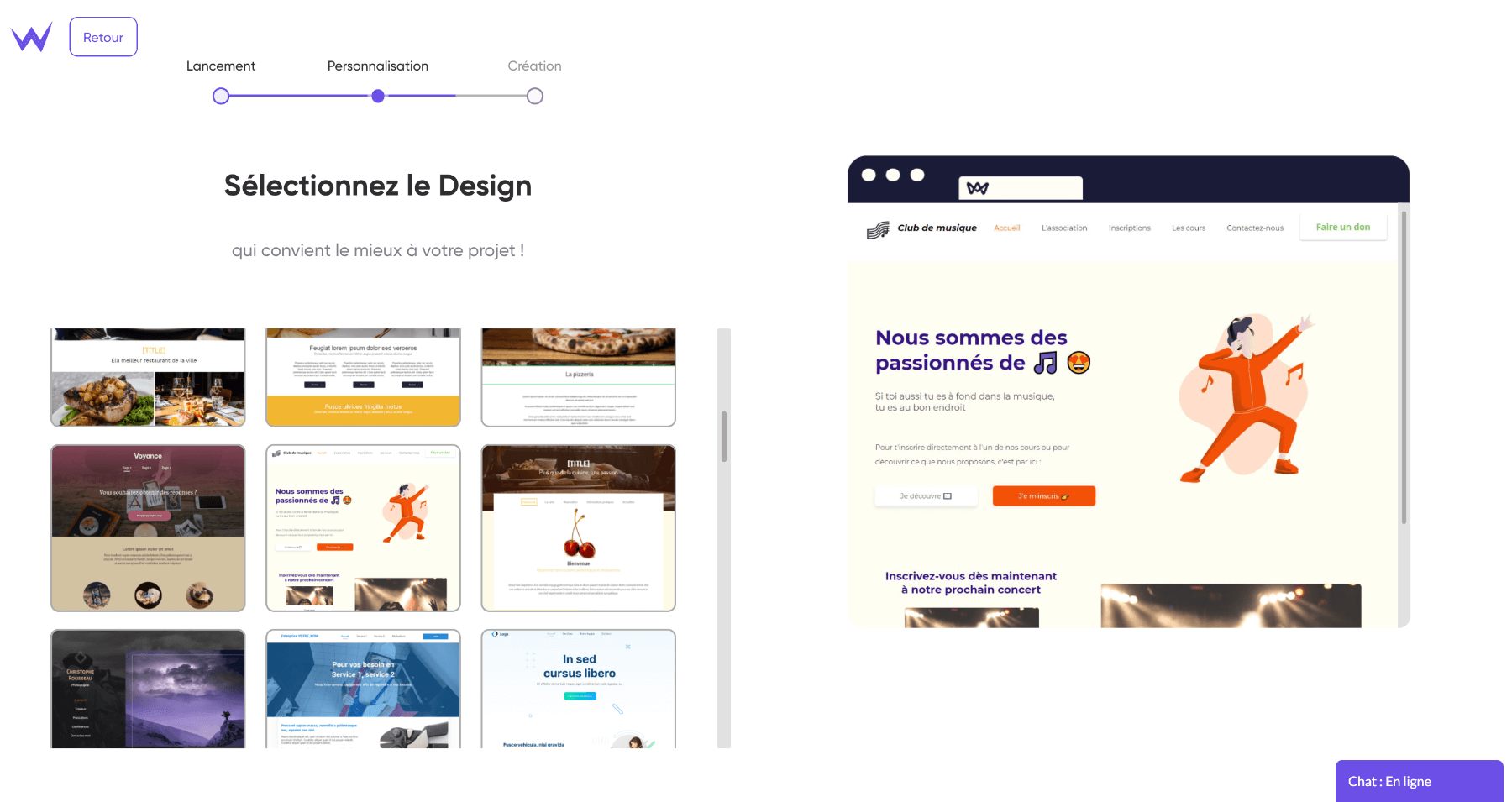
En effet, après avoir créé votre compte, vous avez le choix parmi une multitude de templates déjà fonctionnels et totalement personnalisables pour votre page d'accueil.

Créez votre site internet
Simple, rapide et efficace
Ils disposent des dernières technologies en vigueur pour correspondre aux politiques de Google, et aux envies des utilisateurs.
Ces templates pour pages de démarrage sont :
Les plus créatifs peuvent choisir un modèle vierge, afin de créer une page d’accueil totalement unique et personnalisée.
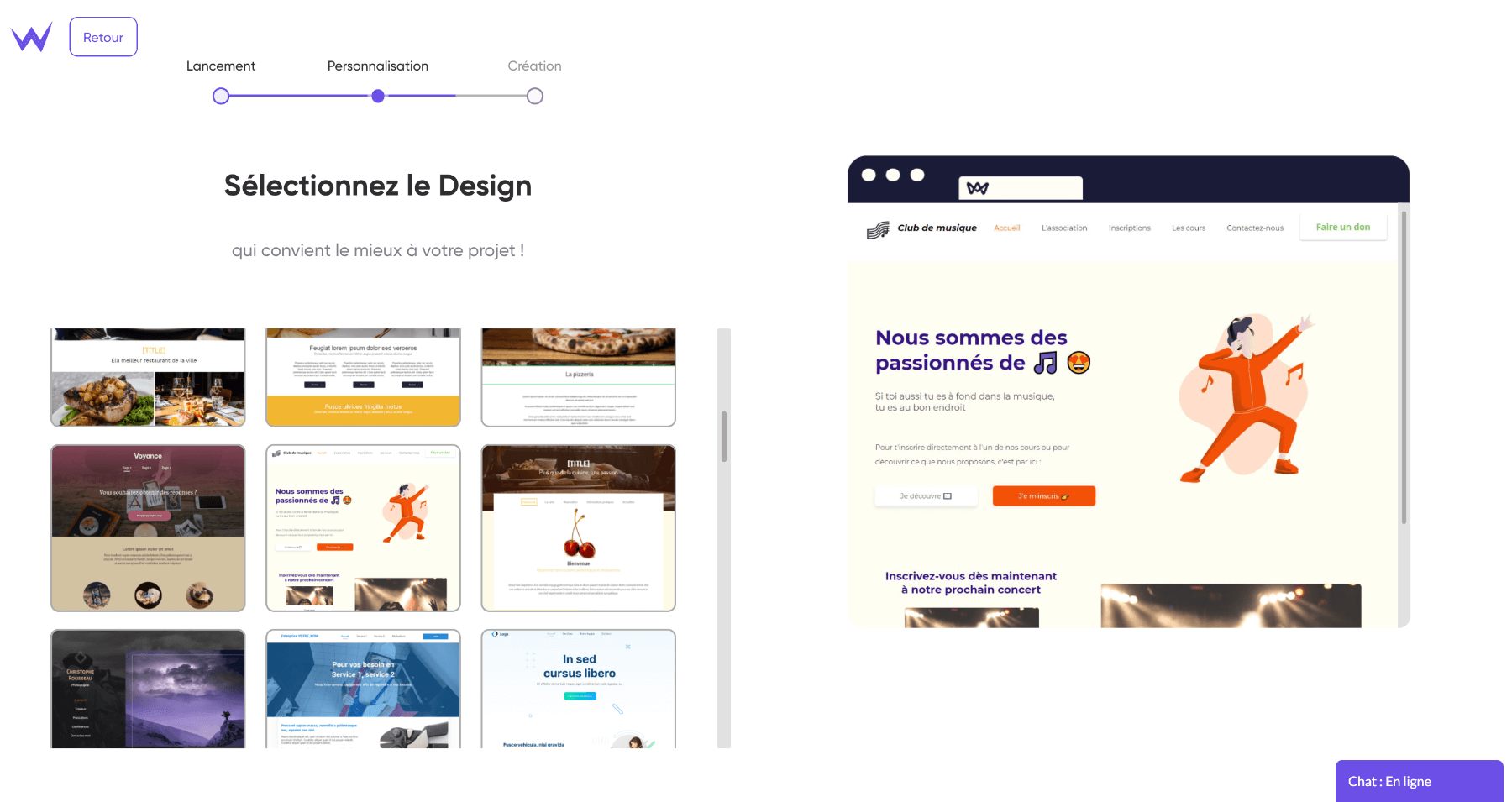
Avez-vous choisi le design parfait pour votre site internet ?
Prochaine étape : la personnalisation de la page d'accueil avec votre propre contenu.
Étape 3 : Personnalisation de la page d'accueil
Vous avez vos fondations : il est temps d'ajouter votre contenu et de modifier votre page d'accueil selon vos besoins.
Grossièrement, votre page de démarrage se décompose en 3 grandes zones : le header, le corps et le bas de page.
Nous allons détailler chacune de ces zones pour savoir :
… avec SiteW ! 🙌
Le header ou zone d’identification de la page de démarrage
En haut de la page d’accueil, se trouve ce que l’on appelle la zone d’identification ou header. C’est à cet endroit que doivent figurer :
-
Le titre de votre site (ou le nom de votre entreprise) et votre value proposition, comme nous l’avons vu à l’instant.
-
Le menu de navigation
-
2 ou 3 arguments se chargeant de convaincre l’internaute de rester sur le site.
Pour cela, vous pouvez utiliser le module Texte de SiteW, afin d’ajouter un titre, un sous-titre, ou un paragraphe. Cliquez sur l'option IA pour améliorer vos rédactions. 🤖🖊️
Comme vous pouvez le constater, vous pouvez aussi personnaliser l’apparence de vos textes comme vous le souhaitez.
De la taille à la couleur, en passant par la police et le style : rien ne vous échappe.
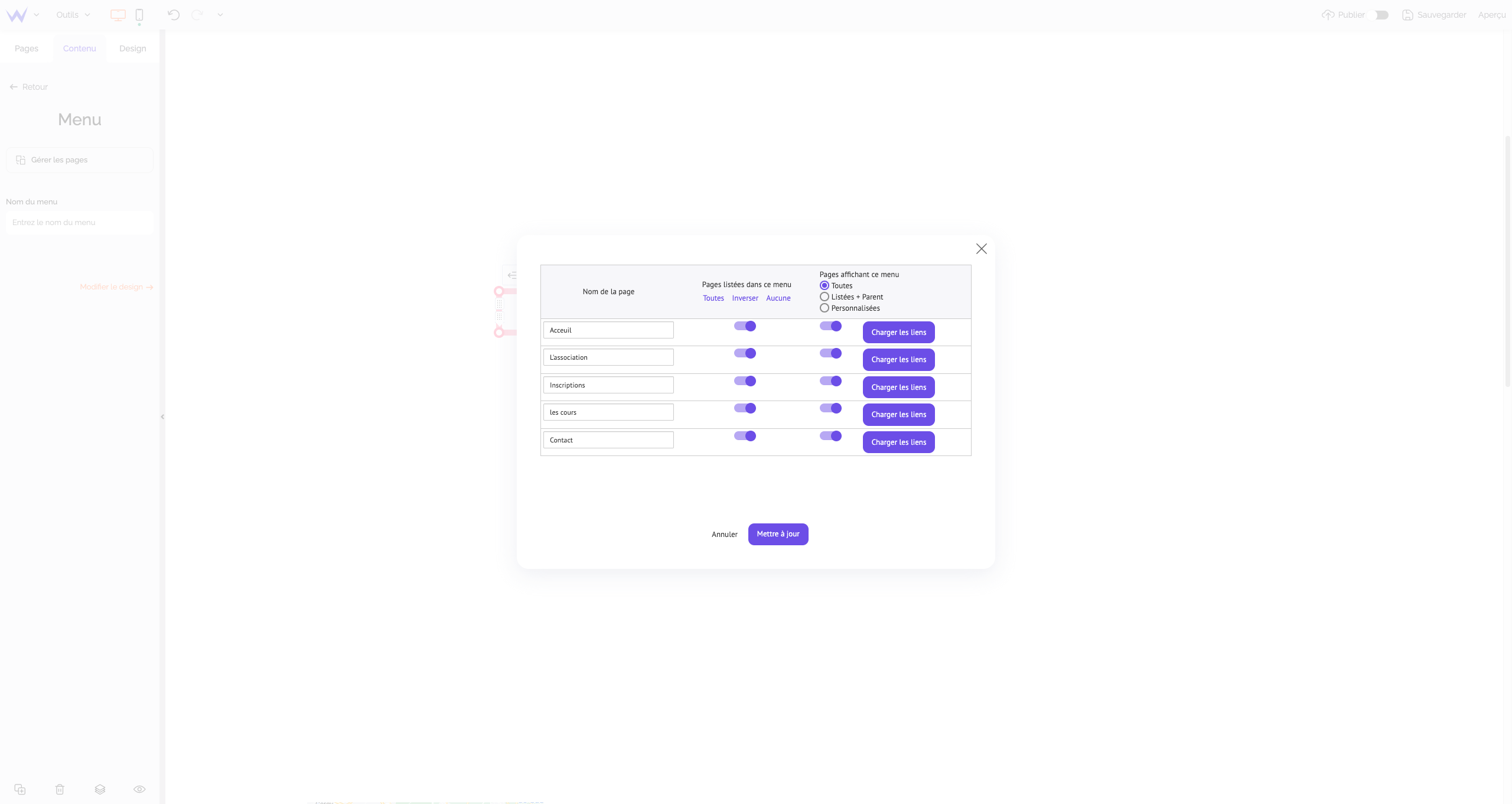
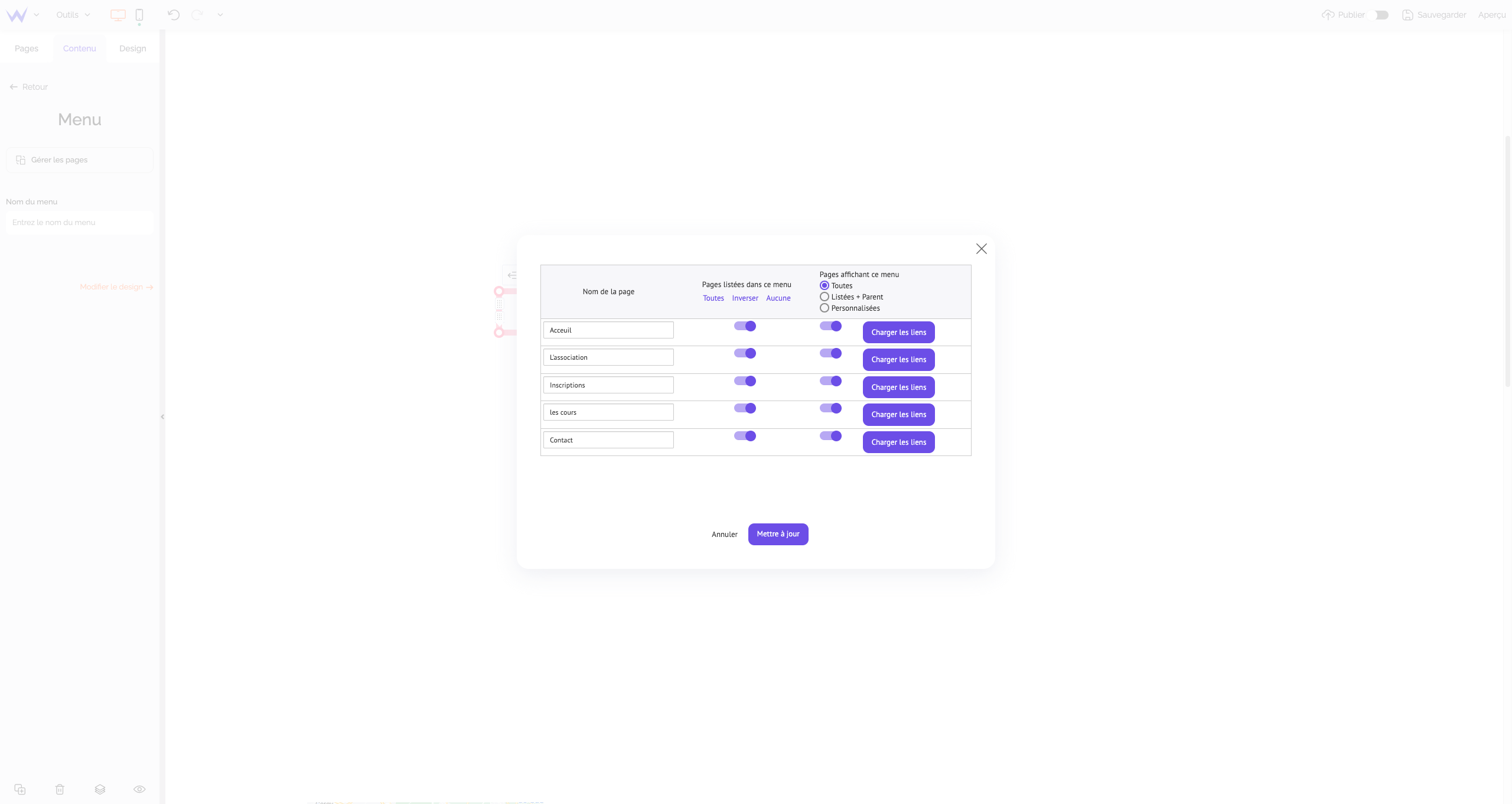
Pour obtenir un menu cohérent, veillez à ce qu’il soit précis sans être trop long. Sur SiteW, votre menu et vos boutons s’affichent directement et prennent le nom que vous donnez à vos pages.

Dans la section Pages, vous pouvez également ajouter des descriptions et métadonnées destinées aux moteurs de recherche, pour améliorer le référencement Google de votre page d’accueil. Avec le nouvel assistant IA, cela se fait désormais en un seul clic.
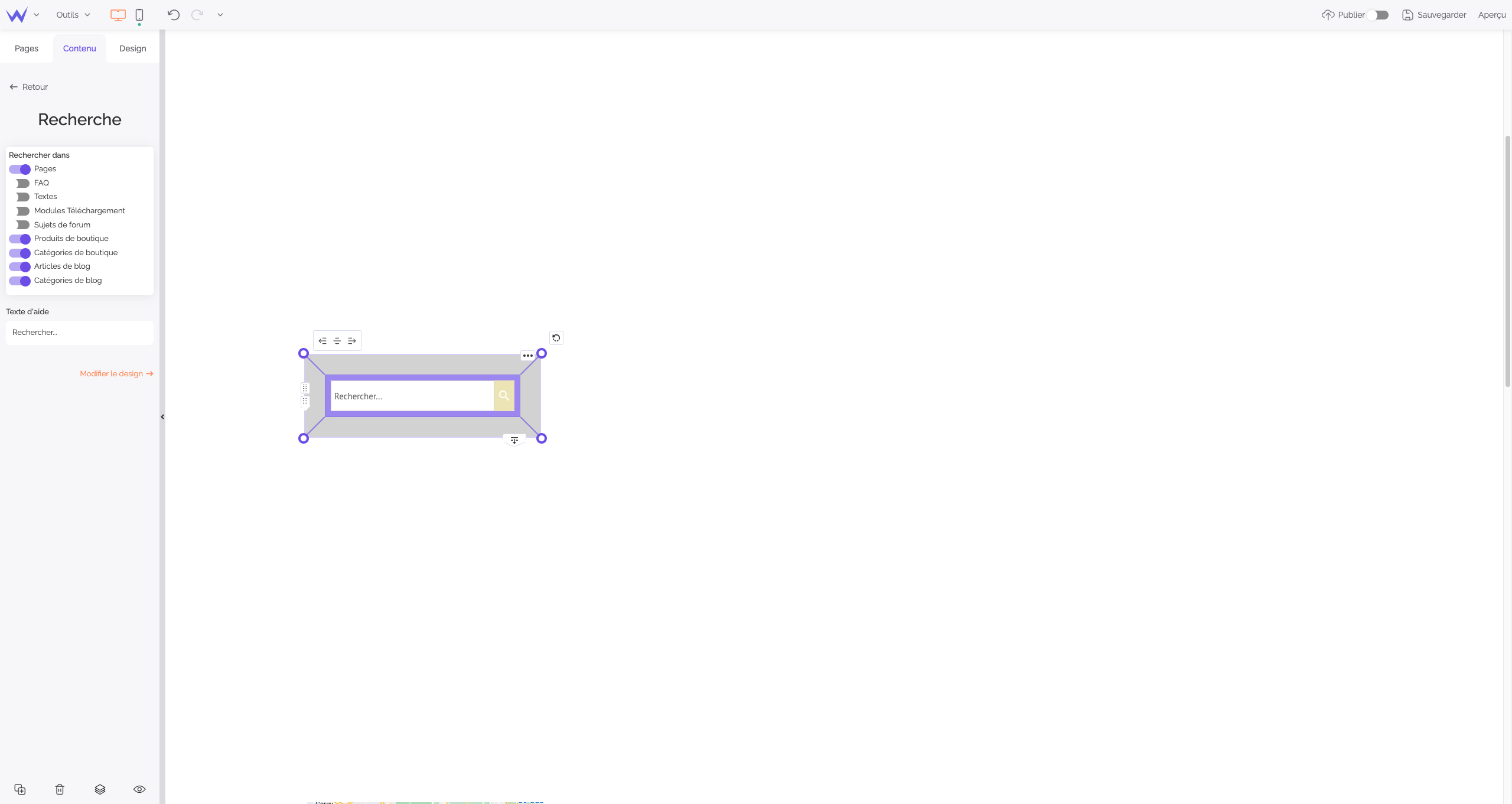
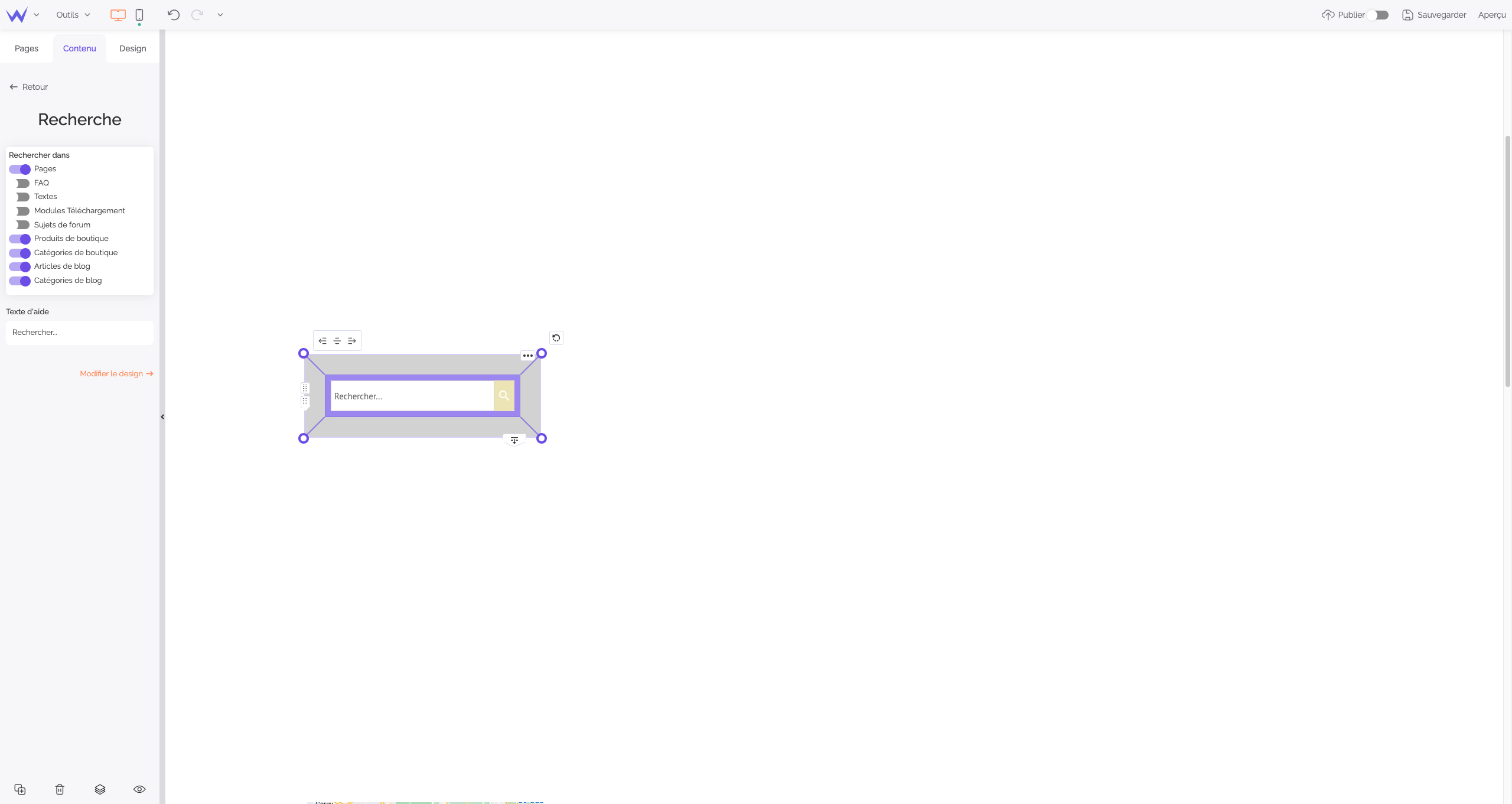
Insérer ces éléments est tout aussi simple que le reste, car des modules ont été prévus pour vous permettre d’installer une barre de recherche et un formulaire, en quelques instants.
Rendez-vous dans la section Contenu, sur le module Recherche. Vous pouvez personnaliser cette barre comme vous le souhaitez, afin de l’intégrer au mieux dans votre page d’accueil, tout en améliorant l’expérience-utilisateur, c'est-à-dire la navigation de votre site internet.

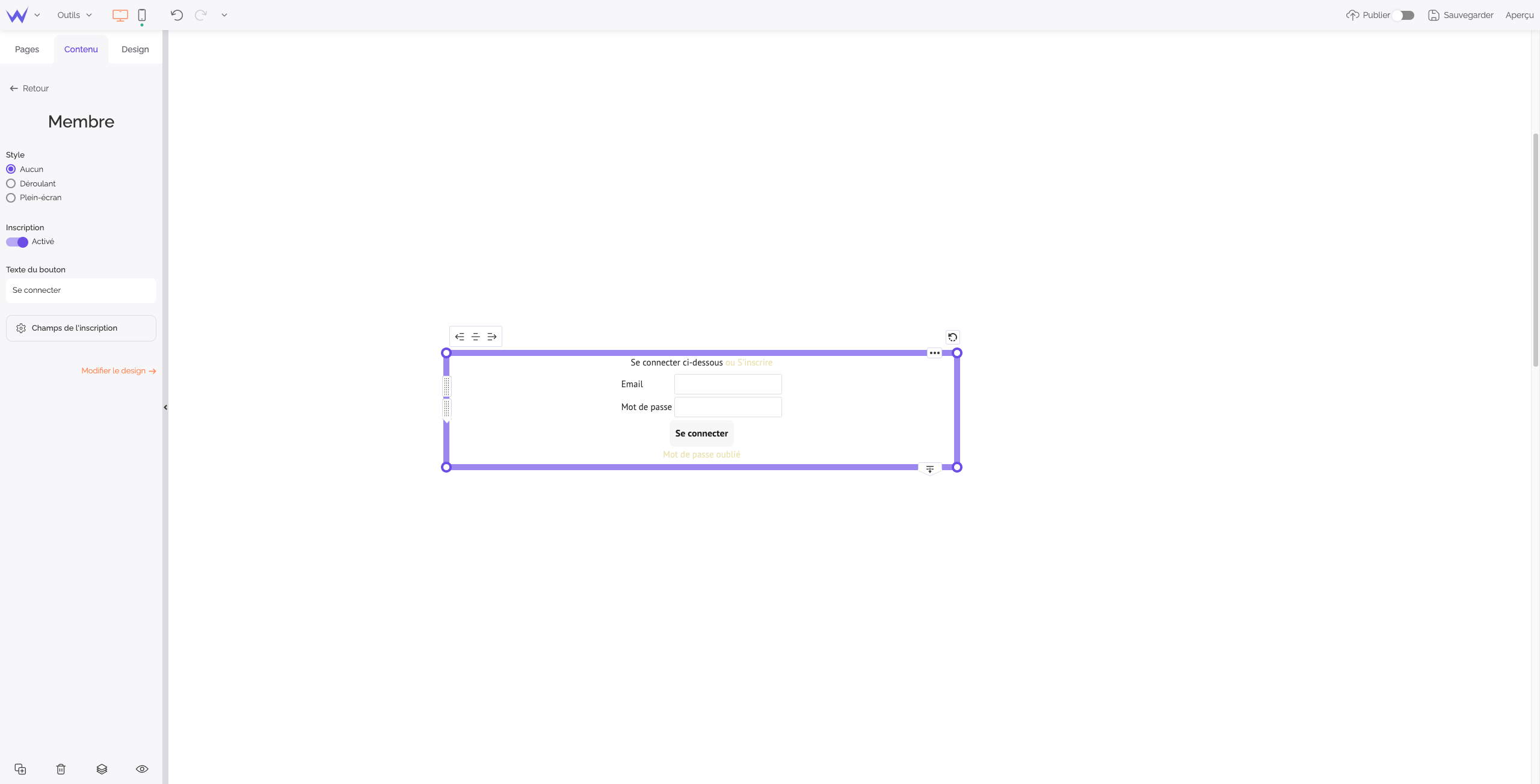
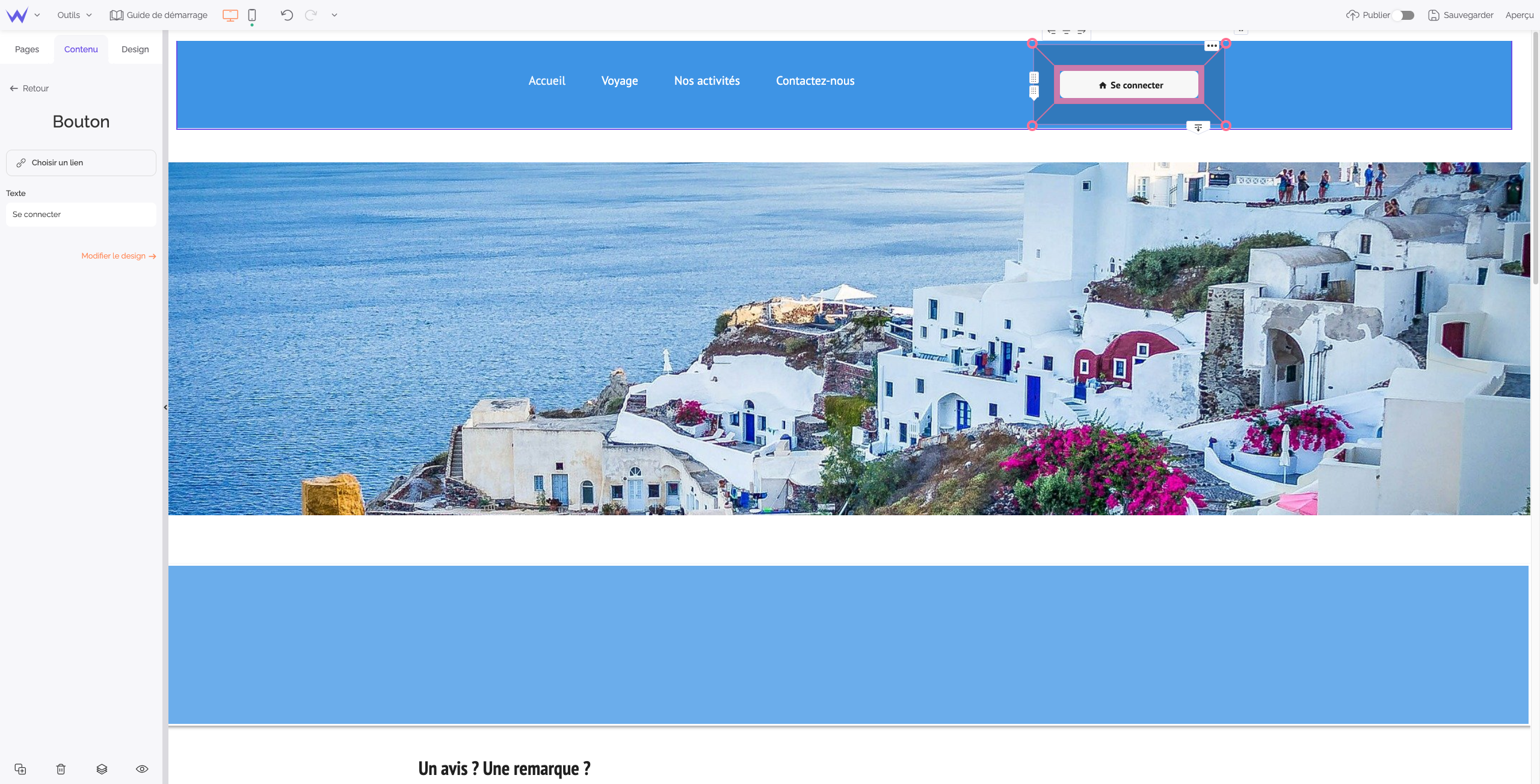
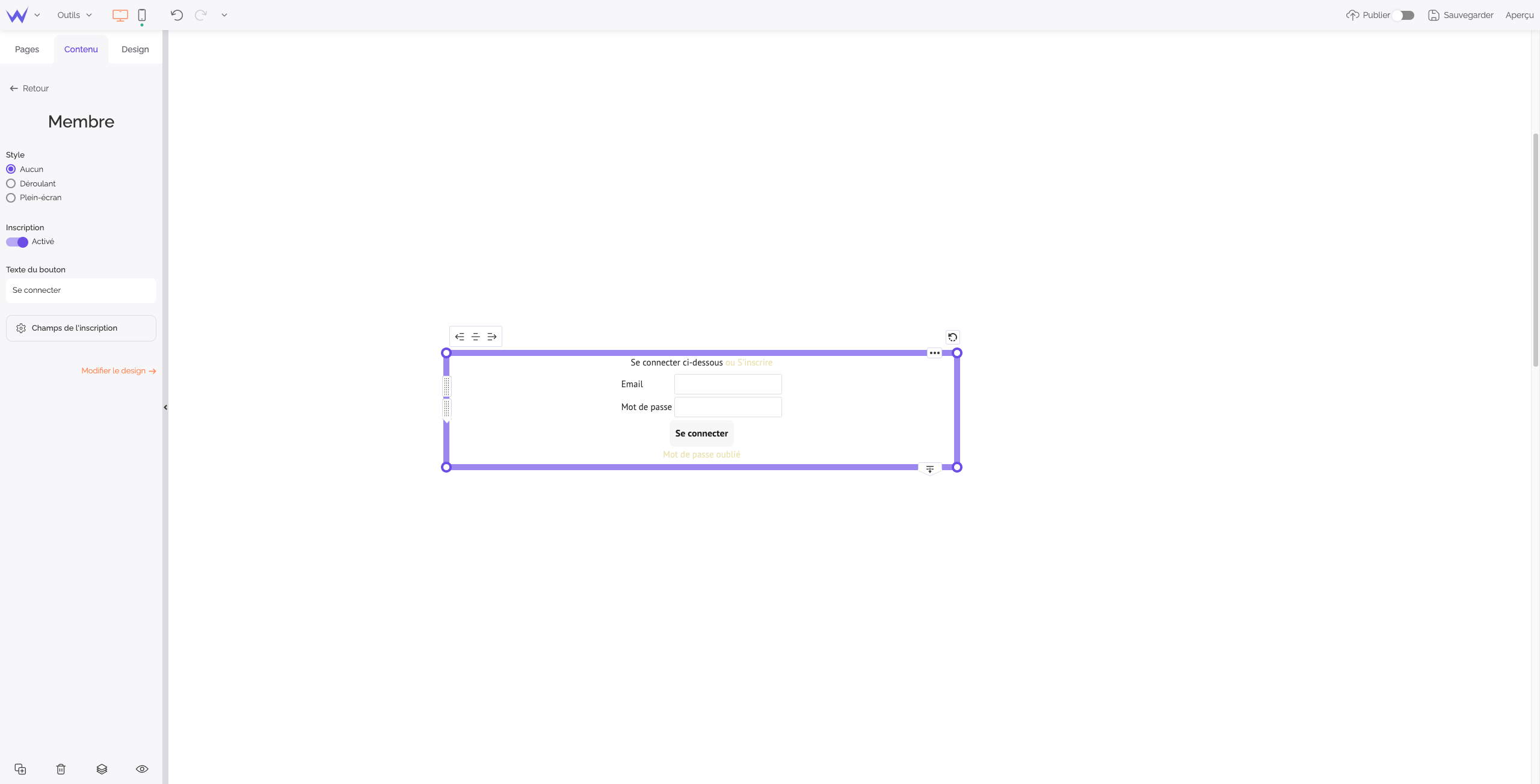
Pour permettre aux visiteurs les plus fidèles de se connecter directement à leur compte, il suffit d’utiliser le module Membre, présent dans la section Contenu.

Encore une fois, vous pouvez personnaliser votre bouton de connexion, dans le but de créer un ensemble cohérent.
Le corps de page ou éditorial de la page de démarrage
Votre header a donné envie aux visiteurs de consulter la suite, bravo ! 👏
Justement, voici comment améliorer ce corps de page pour obtenir une page d’accueil complète.
Dans le corps de la page, ou éditorial, peuvent être introduits :
Elles viendront compléter la proposition de valeur.
Pour cela, vous pouvez réutiliser le module Texte, pour mettre en avant toutes les raisons de consulter votre site.

En agrémentant ce contenu de visuels et de couleurs, vous saurez immédiatement capter l’attention du visiteur.
Psst… Pas de panique, on traite des illustrations et graphismes juste après. 🤫
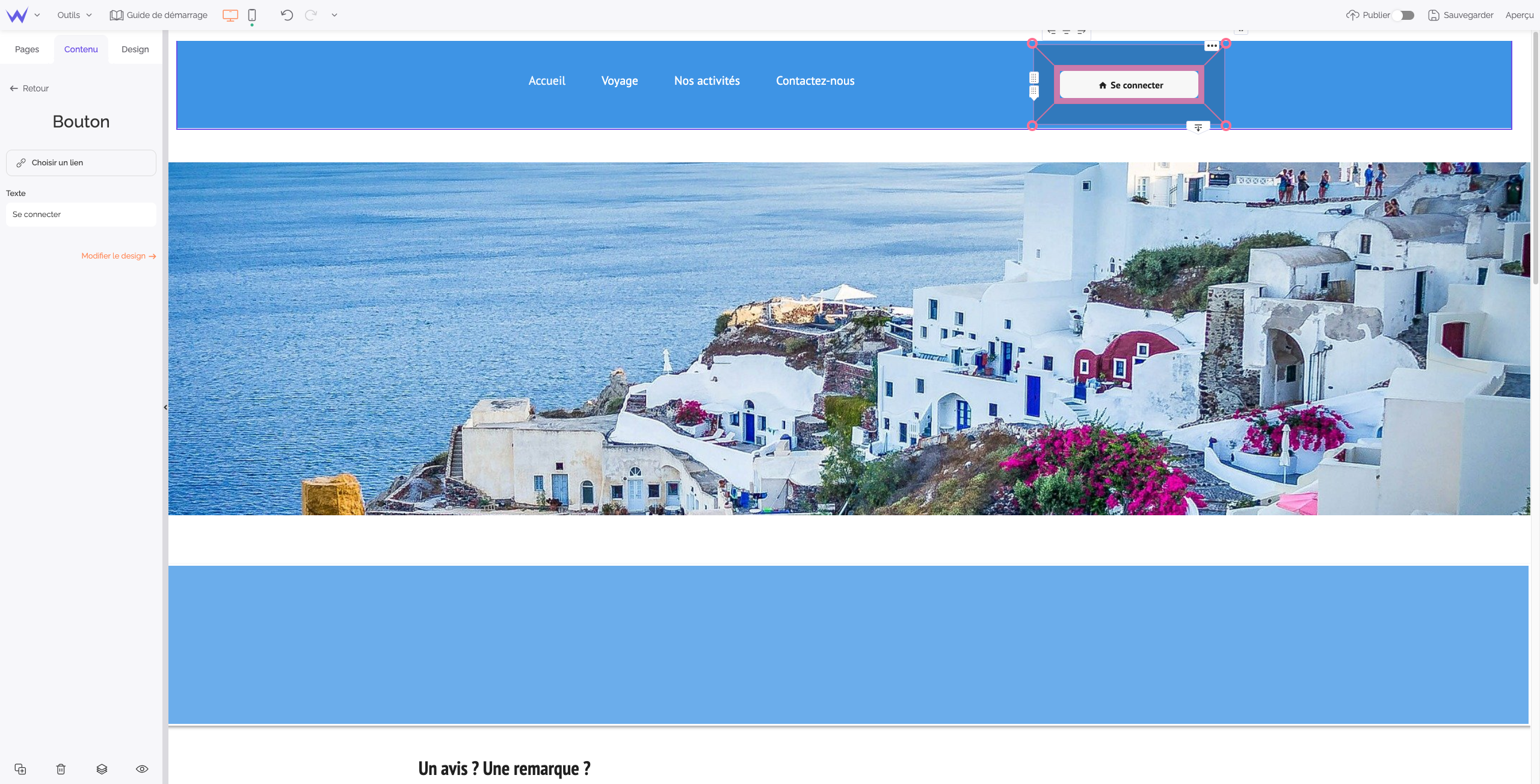
Ce sont des boutons-liens menant vers d’autres pages de votre site (boutique en ligne, blog…) ou vers d’autres sites.
Ils doivent être bien visibles et stratégiquement placés, car l’un des objectifs principaux de votre page d’accueil personnalisée est de diriger vos visiteurs vers ces calls-to-action.
Pour les insérer, utilisez le module Bouton de la section Contenu.

Ils sont primordiaux pour tout site web d’entreprise et, en particulier, pour les boutiques en ligne.
En effet, tout visiteur s’apprêtant à réaliser un achat doit être préalablement rassuré.
C’est donc, dès la page d’accueil, que doivent figurer les garanties de sécurité telles que, certificat SSL, paiement sécurisé, témoignages-clients, détails du SAV, engagement de type “satisfait ou remboursé”, etc.
Le footer de votre page de démarrage
En bas de votre page de démarrage, se situe le footer de votre site web. Cette partie informative, bien que située à une place un peu “ingrate”, est essentielle et ne doit surtout pas être négligée.
Les internautes ont désormais l’habitude de scroller jusqu’en bas d’une page pour avoir accès à des informations précises.
Généralement, dans un footer, nous pouvons retrouver :
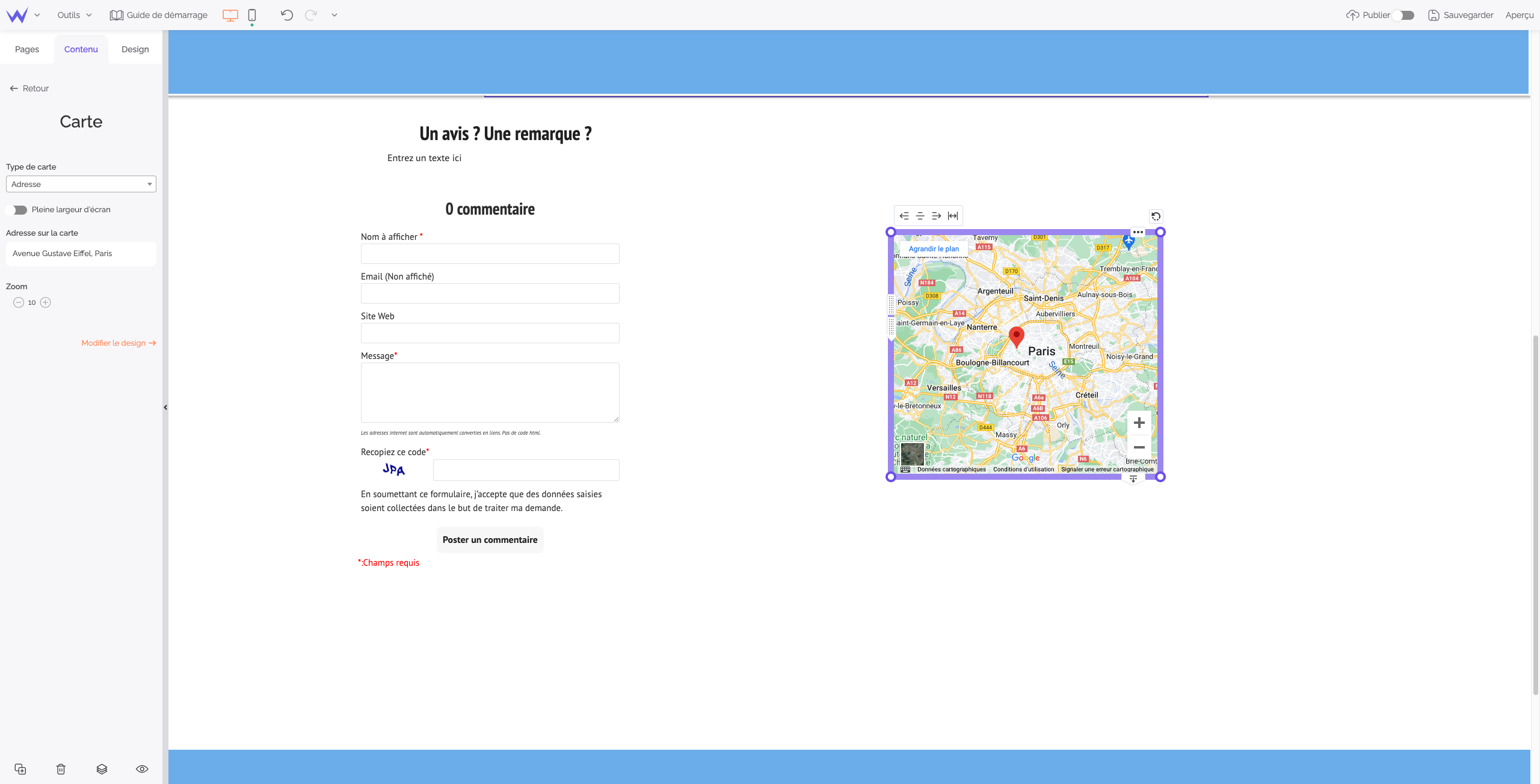
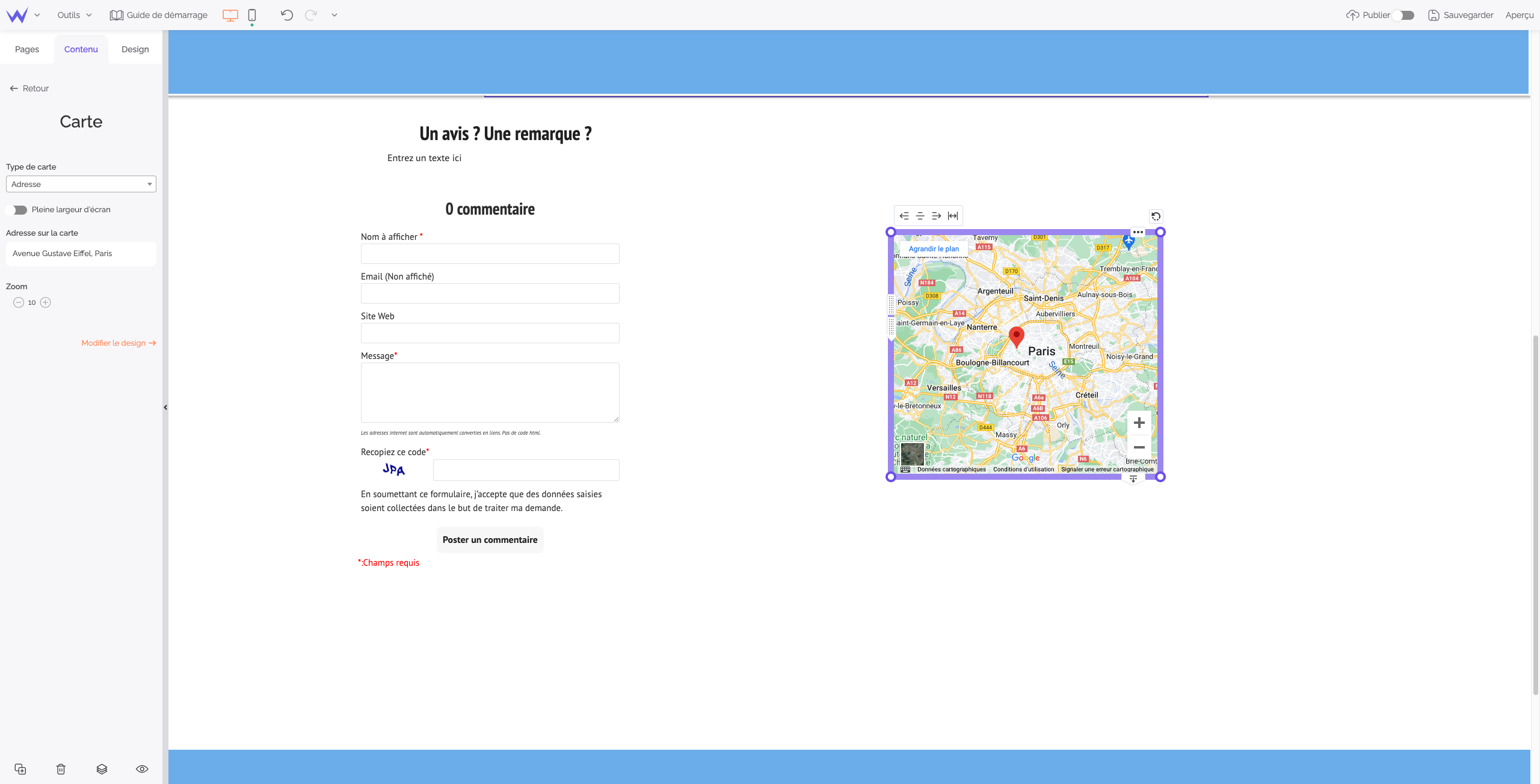
En effet, le footer est la zone privilégiée des moyens de contacts. Vous pouvez y faire figurer votre numéro de téléphone, votre adresse physique ou adresse mail, ou encore un formulaire de contact.
Par exemple, pour votre adresse physique, il est plus pratique de mettre une carte de localisation à côté. Avec le module Carte, vous pouvez facilement indiquer votre adresse aux visiteurs qui souhaitent vous rencontrer. 🗺️

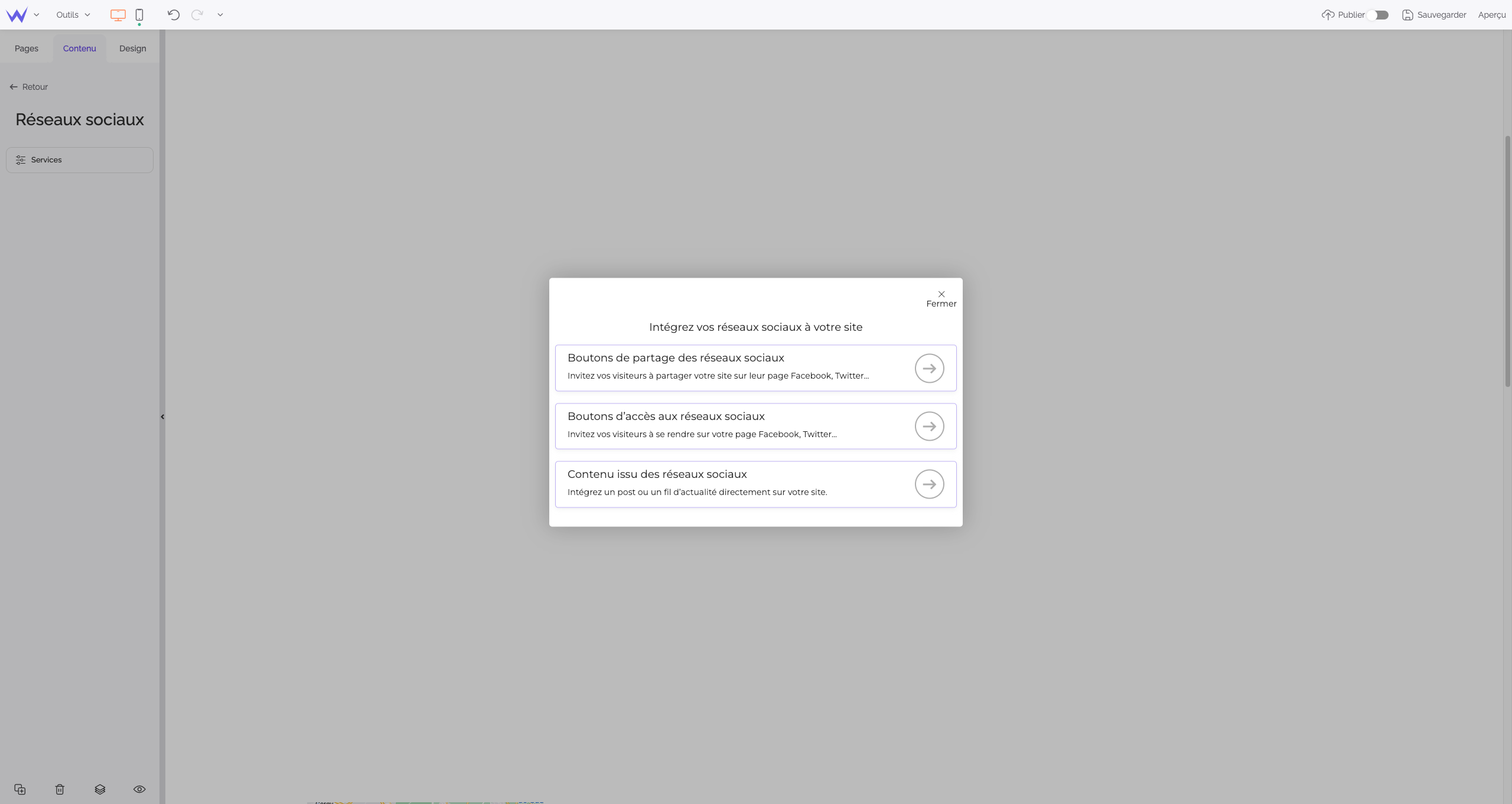
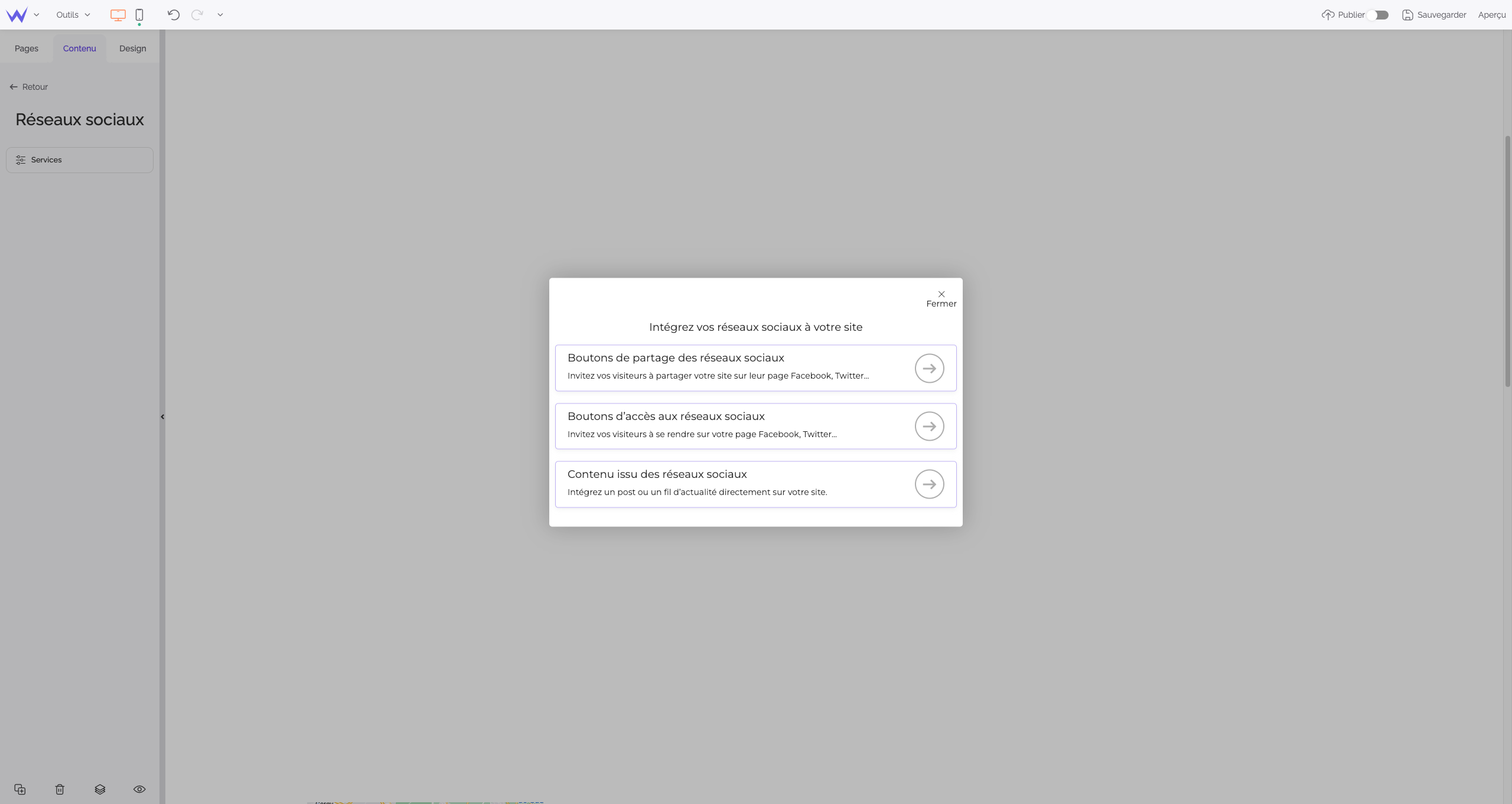
Essentiels et indispensables pour votre référencement Google, les boutons de réseaux sociaux peuvent prendre place dans le footer.
Rendez-vous dans la section Contenu, et sélectionnez le bouton correspondant, afin d’insérer vos réseaux en quelques instants.

Vous pouvez, par ailleurs, choisir l’apparence de vos boutons pour soigner votre mise en page jusque dans les détails.
Enfin, le footer est le lieu préféré pour placer les mentions légales obligatoires. Ainsi, elles ne gênent pas la lecture et ne parasitent pas la mise en page de votre site web, mais sont tout de même facilement disponibles et accessibles pour quiconque voudrait les lires.
Une fois que vous avez créé votre page de démarrage de bout en bout, il ne s’agit pas de la laisser tomber et de ne plus s’en occuper : il va falloir la faire vivre !
On a maintenant une idée un peu plus précise des objectifs, du contenu et de la maintenance d’une page d’accueil.
Il reste une dernière étape pour finir de charmer l'œil de l’utilisateur... 👁️
Étape 4 : Illustrer sa page d’accueil
Parce qu’une image ou une illustration vaut mille mots, misez sur les graphismes pour modifier votre page d’accueil et rendre la mise en page efficace et moderne.
Cependant, vous n’êtes peut-être pas tous des photographes avérés ou graphistes professionnels.
Heureusement, une multitude de solutions existent pour la personnalisation de la page d’accueil de votre site web :
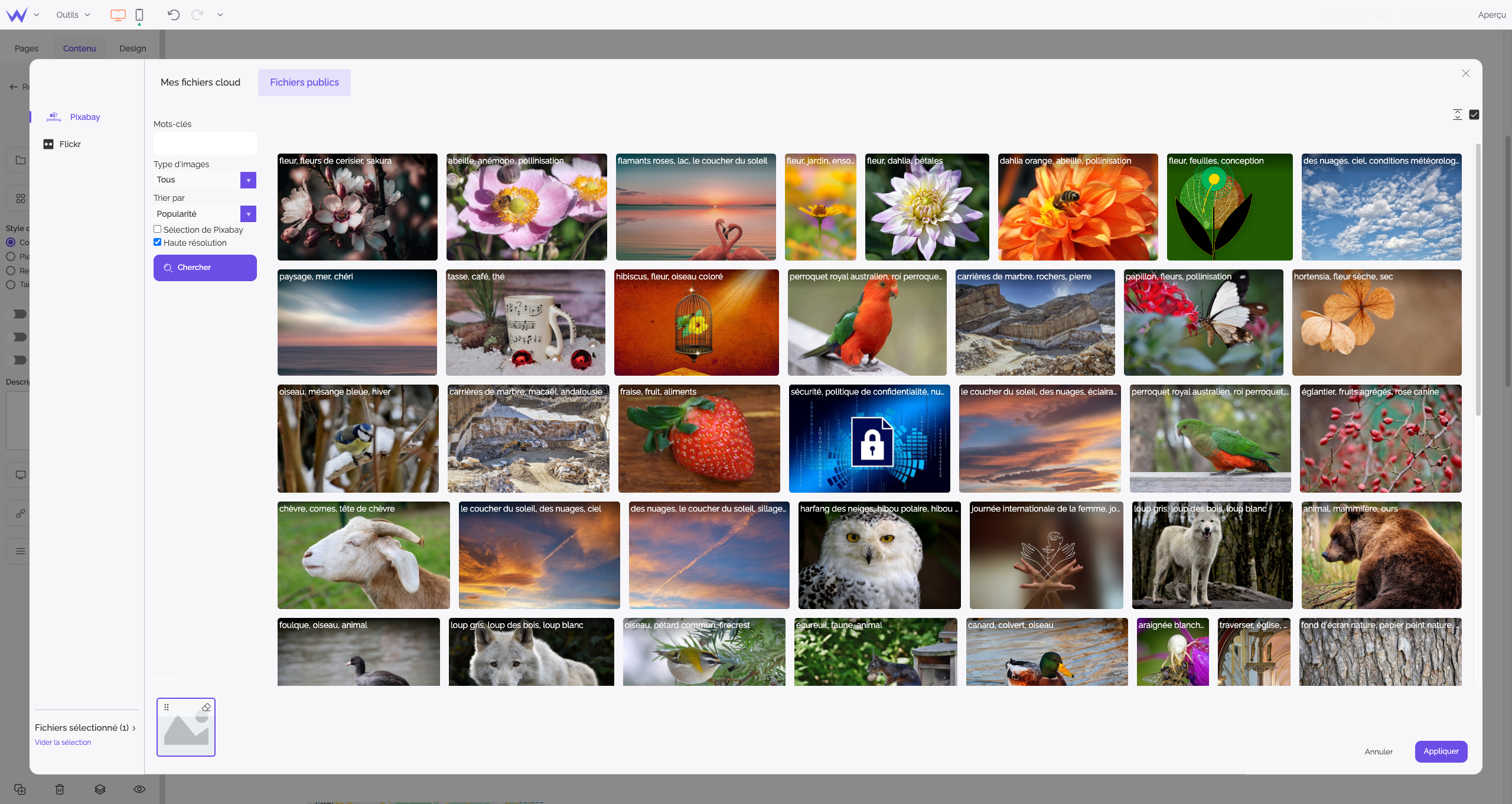
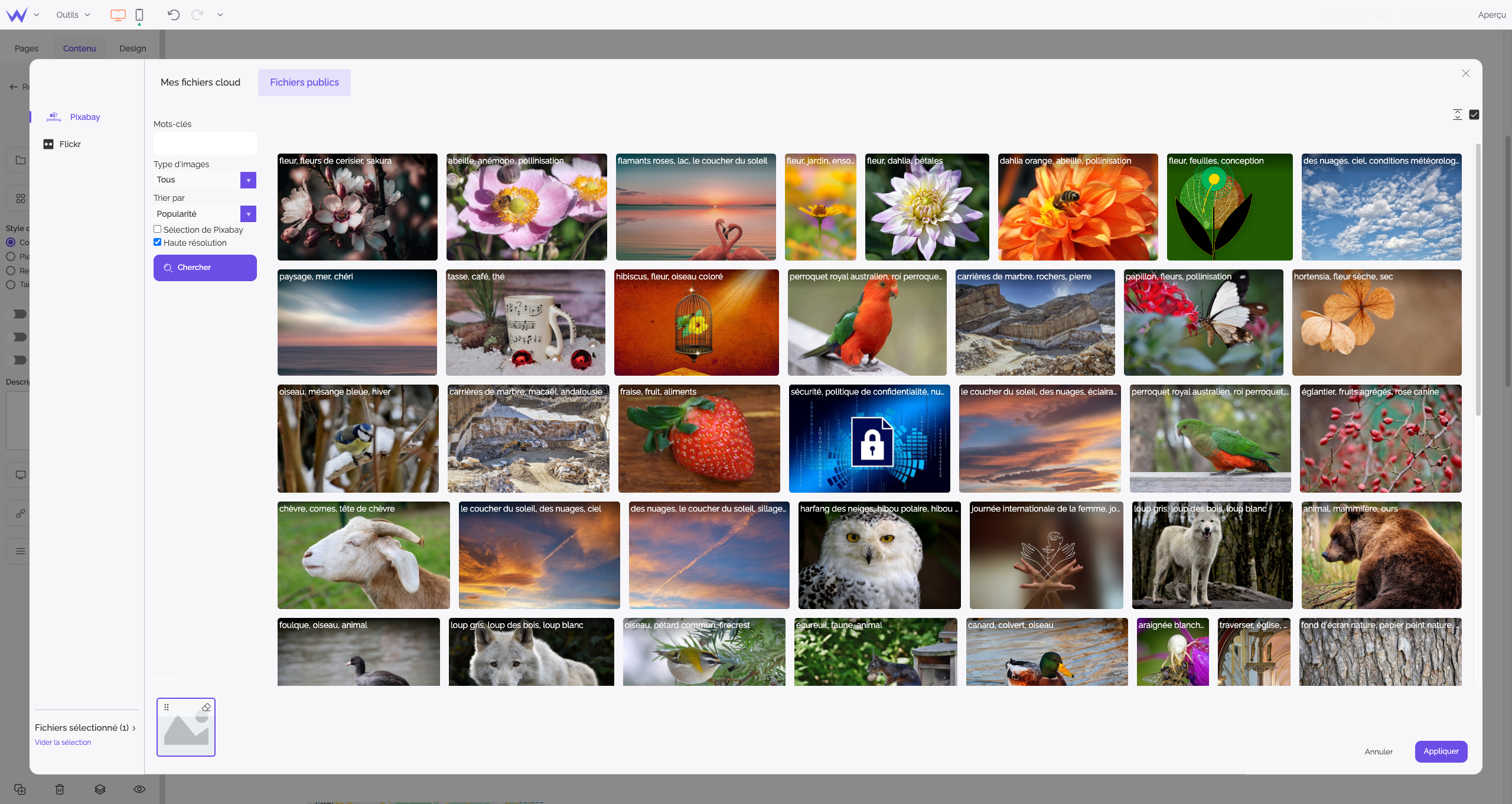
Avec le module Image de SiteW, présent dans la section Contenu, vous avez directement accès à des images libres de droits.
Vous n’avez qu’à rechercher le mot-clé le plus pertinent pour votre thématique, et vous trouverez directement une multitude de visuels correspondant à votre demande.

Vous n’avez plus qu’à chercher votre bonheur, le sélectionner et le placer où vous voulez sur votre page d’accueil.
Si vous le souhaitez, vous pouvez également importer des images que vous possédez dans votre espace de stockage SiteW.
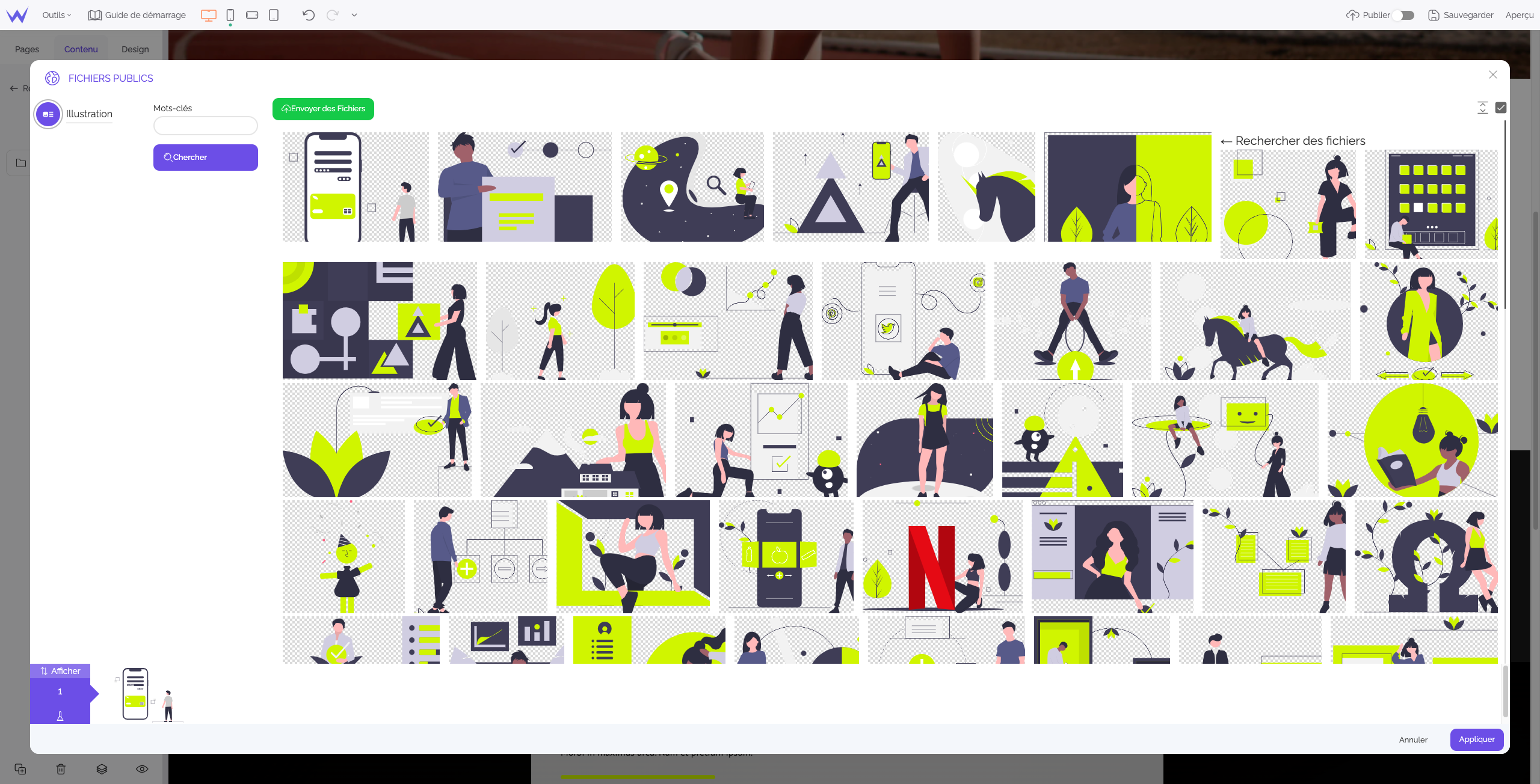
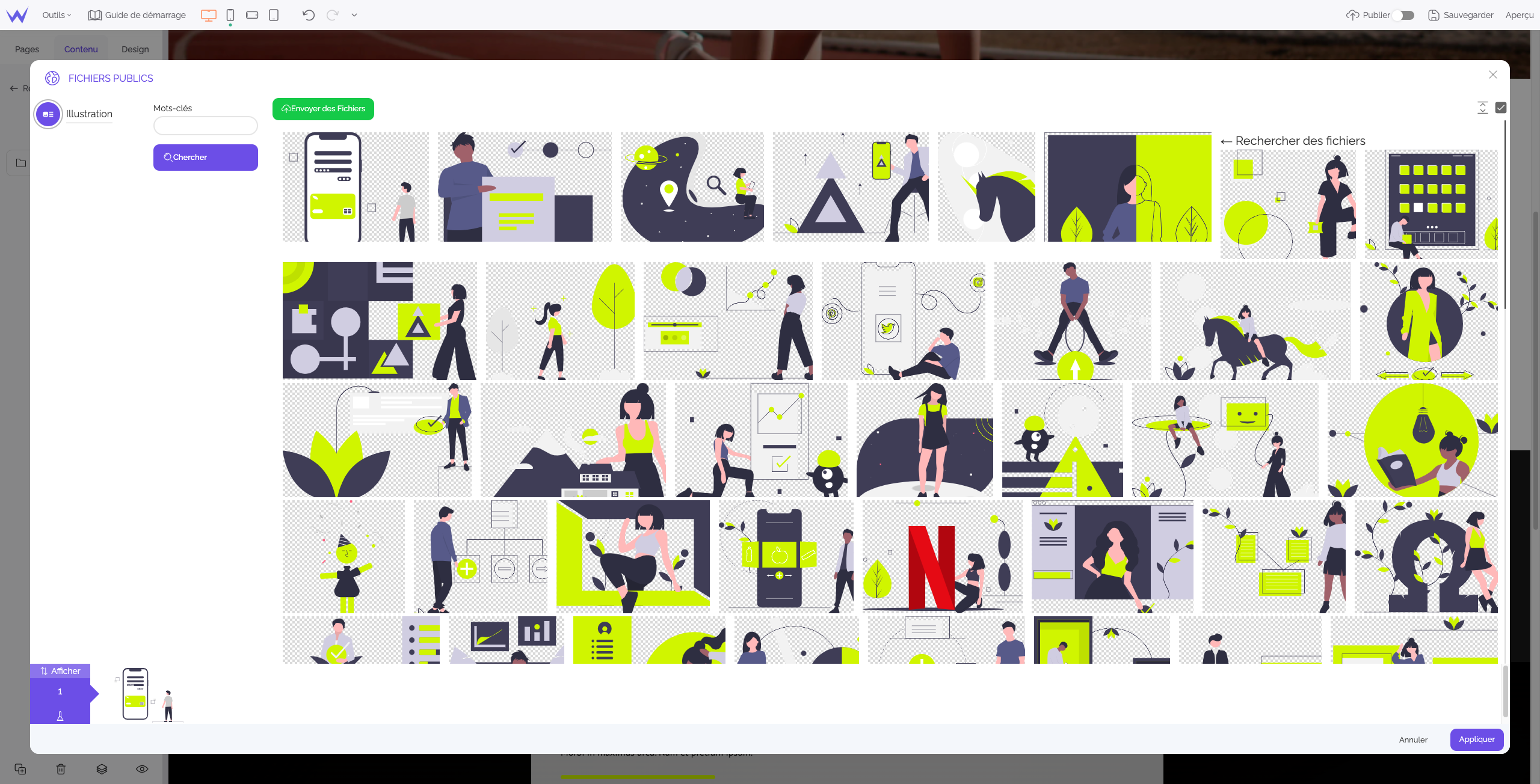
Envie d’illustrer votre page d’accueil personnalisée sans forcément utiliser des images ? Utilisez le module Illustration de SiteW.
Vous y retrouverez une multitude d’illustrations sur différents thèmes. Vous pouvez en personnaliser les couleurs comme vous le souhaitez.

Quelle que soit votre option préférée, soyez vigilants dans les illustrations que vous utilisez : elles doivent servir votre contenu et le mettre en valeur sans être omniprésentes ou invasives.
Avant d’en terminer, voyons ensemble comment éviter les pièges liés à la conception d’une page de démarrage !
Les astuces pour créer sa page d’accueil ou page de démarrage
Vous avez désormais tout en tête pour concevoir et modifier votre page d’accueil de façon efficace…
… Ou presque.
Voici maintenant quelques écueils dans lesquels vous ne devez surtout pas tomber, afin de créer la meilleure page d’accueil possible :
Aller à l’essentiel
Faire une page d’accueil trop longue ou trop lourde l'handicape forcément.
Il est préférable de ne pas laisser le visiteur passer trop de temps sur votre page d’accueil. Le rôle de celle-ci est avant tout de l'amener vers vos autres pages web. Cherchez à la personnaliser en ajoutant une animation de transition, par exemple (sans déranger la lisibilité).
En résumé, vous devez rester clair et concis, afin de ne pas disperser l'attention de l'internaute, voire même qu’il en vienne à penser que vous avez un site one-page et qu’il n’y a pas d’autre contenu que celui-ci. 🎯
La page d’accueil est la page d’entrée principale de votre site web
Il vous faut multiplier les portes d’entrée vers les pages essentielles de votre site web (boutique en ligne, témoignages de clients…). Une page d’accueil efficace est une vitrine, qui doit à la fois donner envie de consulter le site et permettre d’en savoir plus.
Donc évitez de mettre des publicités ou des liens externes. Cela détourne l’attention de vos visiteurs et risque de les faire fuir vers un autre site web.
Avoir des connaissances en eye tracking
Il est intéressant de se renseigner sur les tendances générales en matière de cheminement du regard de l’internaute (eye tracking) sur une page web. 👀
Généralement, le regard se pose d’abord en haut à gauche, puis descend vers le milieu de l'écran : c’est là que vous devez placer votre information stratégique de rétention de l’attention.
Par ailleurs, c’est la raison pour laquelle les logos sont généralement placés en haut, à gauche.
En vous renseignant sur les mécanismes de prise d’information des utilisateurs, vous pourrez encore pousser d’un cran l’efficacité de votre page de démarrage.
Animer sa page d’accueil
Il est important, aussi bien pour l’expérience-utilisateur que pour la fidélisation de vos visiteurs, ou encore pour votre référencement Google, d’animer et de modifier votre page d’accueil sur une base régulière, et d’en faire un lieu vivant et dynamique.
Il vous faut aussi garder en tête que, même si vous commencez par créer une page d’accueil personnalisée à destination de vos prospects dans le but de faire connaître votre marque et de convaincre de nouveaux clients, votre homepage ne s’en adresse pas moins à vos visiteurs réguliers et fidèles.
Ces derniers ont besoin de constater que votre site bouge, que celui-ci est animé et qu’il est agréable de s’y rendre.
Une page d’accueil efficace doit donc être actualisée régulièrement.
Et quoi de mieux, pour ce faire, que de :
-
Présenter votre actualité, vos nouveautés et vos promotions ?
-
Adapter votre thème à la saison, aux événements ?
-
Offrir du contenu exclusif à courte durée ?
-
Modifier vos textes pour être toujours plus proche de ce que souhaitent les utilisateurs ?
Les méthodes pour actualiser votre page d’accueil sont nombreuses.
Cette pratique est extrêmement bénéfique pour votre page, votre site web, et votre audience.
Créez votre site internet
Simple, rapide et efficace
Ça y est, vous en savez plus concernant la création d'une page d’accueil personnalisée : ce qu’elle doit impérativement contenir et ce qu’il faut à tout prix éviter. La suite est entre vos mains !
Il vous reste à vous lancer avec SiteW. 🚀