Créer un site internet responsive design : en quoi cela consiste exactement ?
Avoir un site responsive design, c’est avoir un site qui :
👉 S’affiche correctement sur tout type d’appareils connectés, y compris les dispositifs mobiles.
👉 Correspond aux critères exigés par Google pour un bon référencement.
👉 Présente une navigation confortable pour l’utilisateur, que ce soit sur ordinateurs fixe ou portable, smartphone ou tablette.
NB : si votre site web n’est pas responsive, il apparaîtra tout de même sur mobile mais son apparence ne sera pas optimisée : les pages seront petites, encombrées et difficiles à naviguer.
Créer un site web responsive design : pourquoi est-ce devenu incontournable ?
En 2025, osons le dire, on ne peut plus parler de création de site sans intégrer le responsive design et ce, pour au moins deux raisons corrélées :
👉 Les internautes naviguent majoritairement sur appareils connectés portatifs.
👉 Google favorise les sites responsive dans son classement et a annoncé qu’il référencerait les versions mobiles de façon prioritaire, c’est le mobile first.
Aujourd’hui, avoir un site responsive design n’est plus un atout : c’est devenu une nécessité sans laquelle vous serez pénalisé.
La question qui s’impose dès lors : comment créer un site web responsive digne de ce nom ?
Pour concevoir un site optimisé pour mobiles, smartphone et tablettes, vous avez plusieurs possibilités à sélectionner principalement selon votre niveau en informatique, mais aussi selon vos besoins.
👉 Avec un framework et des cards
Si vous connaissez les langages HTML et CSS, vous pouvez utiliser un framework adapté avec un système de cards. Ces outils sont open source donc gratuits, vous les trouverez par exemple en vous rendant sur Twitter Bootstrap, Foundations ou Tailwind CSS.
Un framework est une sorte de boîte à outils virtuelle, qui vous permet de construire un site, en créant la mise en page que vous désirez, grâce à un système de grilles présentant des colonnes, dans lesquelles vous pouvez ajouter vos contenus. Ces frameworks permettent également d'insérer toutes sortes d’éléments personnalisables à votre site, tels que menus ou boutons.
Les cards sont un composant visuel souvent utilisé dans le design responsive pour afficher des blocs de contenu uniformes. Par exemple, dans un portfolio ou un site e-commerce, chaque produit ou projet peut être présenté dans une card contenant une image, un titre et une description.
-
Les cards sont souvent intégrées dans un framework comme Bootstrap
-
Elles permettent de présenter des informations de manière modulaire, ce qui les rend idéales pour un design adaptatif (elles s’alignent ou s’empilent selon la taille de l’écran).
Pour réaliser la version mobile de votre site, vous adaptez la mise en page aux différents appareils connectés. Nous vous conseillons de commencer par la version desktop, que vous pourrez ensuite simplifier pour l’ajuster aux smartphones et tablettes.
👍 Avantage principal de ce système : il permet de construire un site rapidement tout en garantissant une structure solide et compatible avec différents appareils.
👎 Inconvénient majeur : la version bureau du site sera moins travaillée visuellement.
👉 Site responsive codé à la main
Créer une version mobile d’un site internet entièrement codé à la main demande une approche méthodique pour garantir un affichage optimal sur tous les types d’appareils.
Voici les étapes et les concepts-clés à retenir :
1. Design mobile-first
Adopter une approche mobile-first signifie concevoir d’abord pour les petits écrans, puis adapter progressivement le design aux écrans plus grands. Cela permet de se concentrer sur l’essentiel et d’éviter la surcharge visuelle.
2. Utilisation des media queries
Les media queries en CSS sont indispensables pour ajuster le style en fonction de la taille de l’écran.
Définition
Un
media query est une règle CSS qui permet d’appliquer des styles spécifiques en fonction des caractéristiques du périphérique (taille d’écran, résolution, orientation, etc.) utilisé pour afficher le site.
3. Mise en place d’une grille flexible
Créez une grille CSS fluide pour organiser les éléments. Par exemple, en utilisant Flexbox ou CSS Grid pour aligner et redimensionner les contenus.
4. Images et médias adaptatifs
5. Interactivité adaptée
6. Tests et optimisation
👍 Avantage de cette option : coder soi-même la version mobile offre un niveau de précision, de performance et d’optimisation difficile à égaler avec des outils ou frameworks standards. C’est le choix idéal pour un site rapide, unique et parfaitement adapté à vos objectifs. Cependant, cela demande du temps et des compétences techniques, donc à privilégier uniquement pour des projets où la qualité prime sur la rapidité de développement. 😊
👎 Inconvénient principal : gros travail d'adaptation, nécessite de gérer la mise en page des éléments en fonction de la taille de l'écran.
NB : Cette option est possible avec SiteW dans le mode personnalisation manuelle. 👨💻
Créer un site responsive
Faire un site internet responsive design avec un CMS
- Si vous avez construit votre site avec Wordpress, Joomla ou Drupal… et que vous souhaitez le rendre responsive.
- Ou alors, si vous avez de bonnes connaissances en informatique et que vous désirez lancer une création web avec un CMS.
Sachez que ces logiciels vous laissent une grande liberté de personnalisation, mais restez néanmoins très prudent car étant très largement utilisés dans le monde, ces outils connaissent des évolutions constantes et nécessitent, de ce fait, des mises à jour extrêmement fréquentes, notamment en matière de sécurité. Ces actualisations ne sont pas automatiques : c’est vous qui devez vous en charger par vous-même. Il convient donc d'être très vigilant.
Voici comment procéder pour créer un site adapté aux mobiles avec template web dédié, sur un Système de Gestion de Contenu (CMS) :
- Vous pourrez trouver un template qui vous convient sur une place de marché comme Themeforest, par exemple.
- Vérifiez sous quel type de licence fonctionne le template que vous avez choisi.
- Soyez sûr que le thème sélectionné soit garanti responsive design.
- Assurez-vous que votre template soit compatible avec la version de votre CMS.
- Renseignez-vous sur la popularité du thème désiré. Plus un thème est répandu, plus il sera sophistiqué : les possibilités de paramétrage seront plus importantes et nécessiteront donc un peu plus de temps de configuration.

Si vous êtes dans le cas où vous avez déjà construit un site et souhaitez le rendre responsive, vous pourrez migrer vos contenus vers un nouveau template.
En utilisant un CMS, vous devez gérer entièrement seul la maintenance de votre site en cherchant par vous-même les indications et les réponses à vos questions sur les différents forums ou en vous renseignant auprès d’autres utilisateurs.
💡 Si vous êtes novice en informatique ou que vous n’avez ni le temps ni le goût de passer des heures à fouiller le net à la recherche d’informations, sachez qu’il existe une solution beaucoup plus simple pour bâtir un site responsive design : il s’agit des website builders - comme celui que nous proposons chez SiteW.
Faire un site web responsive design avec un website builder
Sur un website builder, c’est beaucoup plus facile : à vrai dire, vous n’avez aucune question à vous poser. En créant votre site, vous choisissez préalablement un template (modèle de site) pré-établi qui est nativement responsive et donc automatiquement adapté à la navigation sur mobiles, mais également “mobile-friendly”, c’est-à-dire optimisé pour un meilleur référencement sur Google.
Sur certaines plateformes (c’est le cas sur SiteW), vous avez la possibilité de :
👉 Créer un site mobile automatiquement pour aller au plus pressé et au plus efficace rapidement.
👉 Mais également une version mobile personnalisée individuellement, pour chaque type de dispositif connecté, de sorte à mettre en place un affichage absolument impeccable.
Dans ce cas, vous ajustez votre contenu, élément par élément : en montrant / dissimulant, redimensionnant, modifiant ou repositionnant tel ou tel module selon vos besoins.
Créer un site internet responsive
Faire un site responsive design avec l'IA, c'est facile avec SiteW
Sur SiteW, nous avons voulu faire de la création d’un site responsive quasiment un jeu d’enfant. (Youpi ! ✌️)
Voici comment procéder pour concevoir une version mobile tirée au cordeau pour vos pages web.
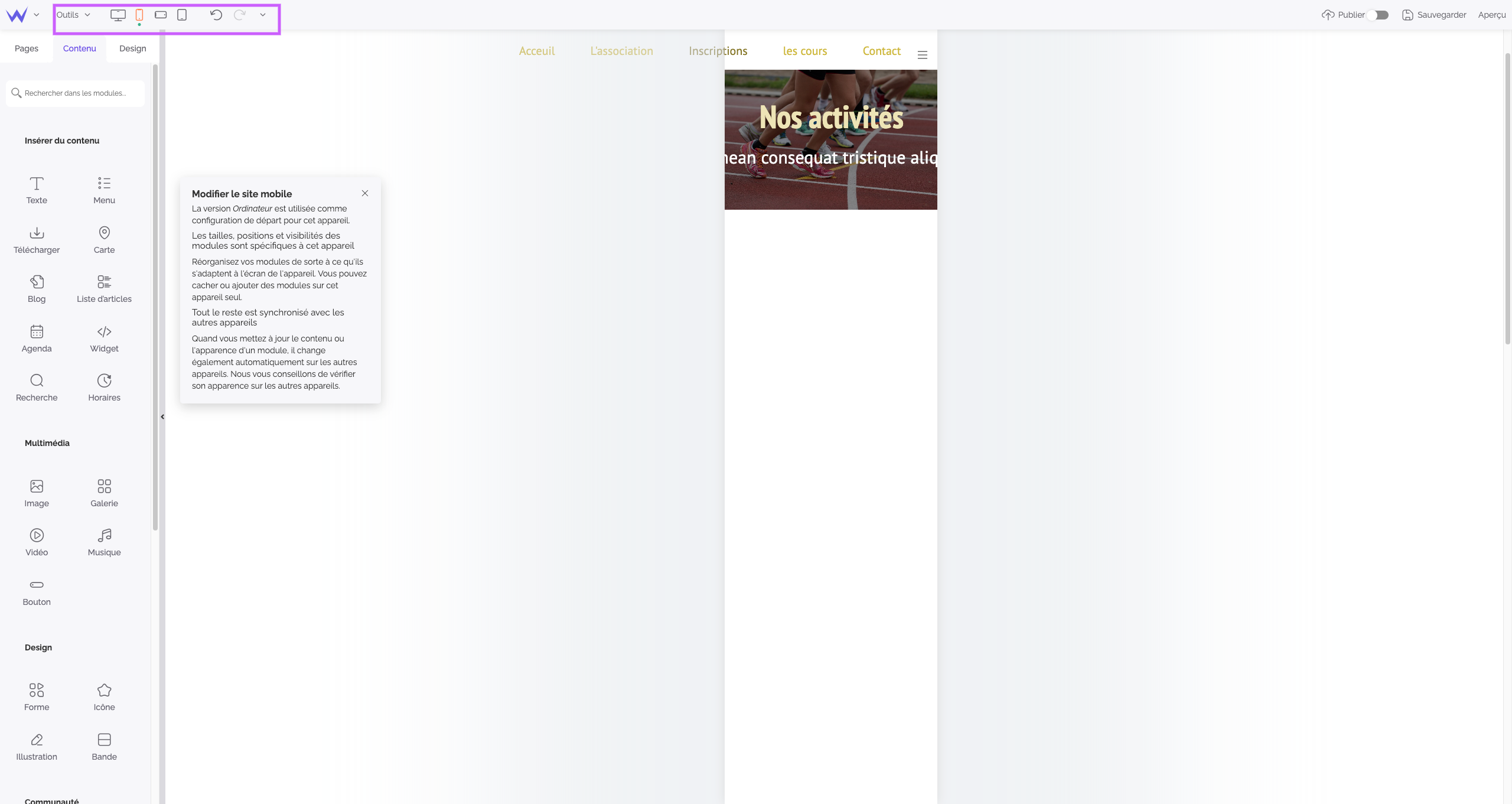
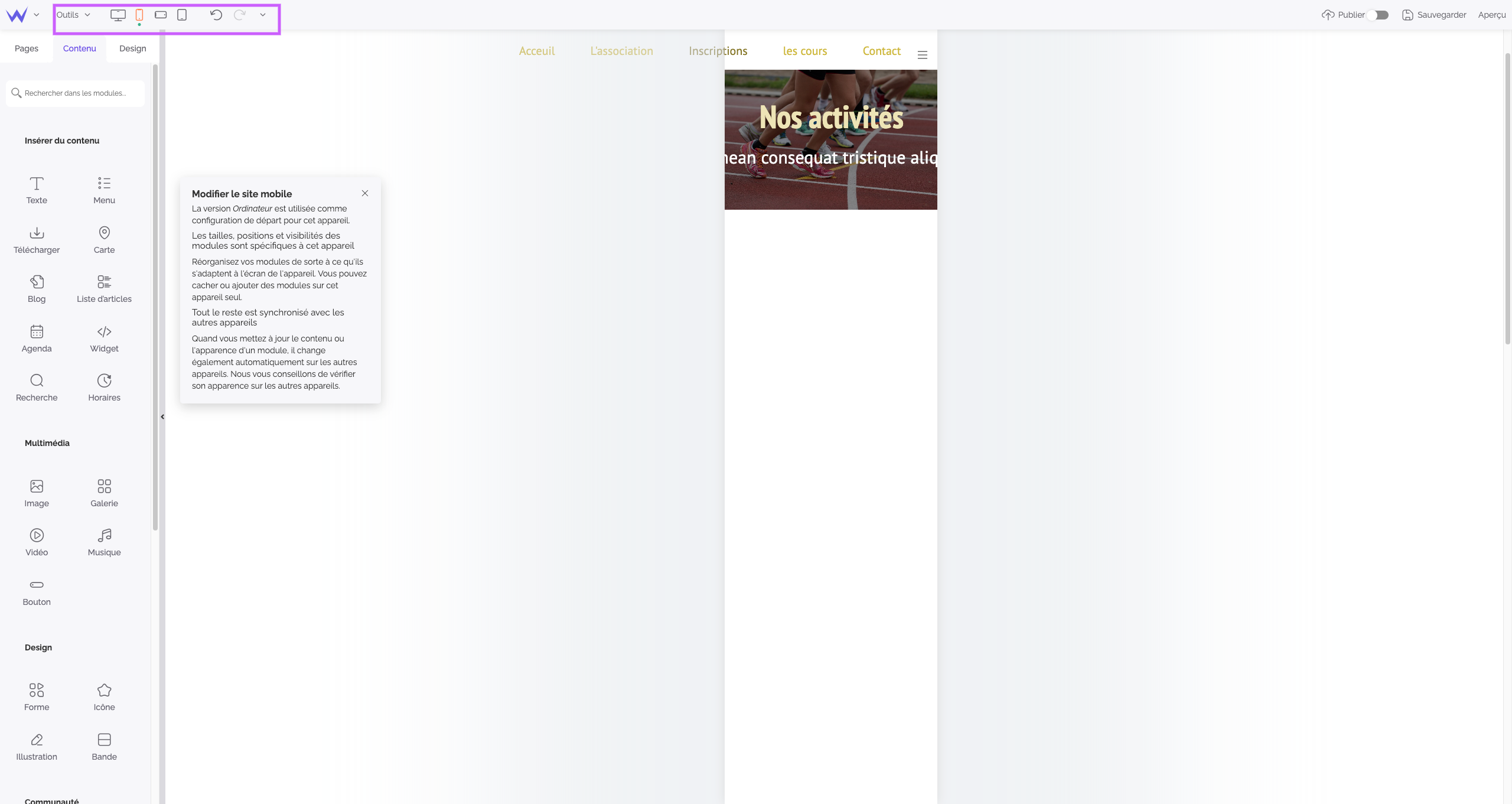
Sur notre outil de création de site, vous pouvez personnaliser différentes vues : mobile vertical, mobile horizontal ou tablette. En quelques étapes simples, vous aurez créé une version responsive personnalisée :
- Activez le mode Site optimisé pour la vue que vous souhaitez personnaliser. La nouvelle vue s’affiche alors en superposition, sur votre écran.
- Vous pouvez dès lors déplacer et redimensionner vos “modules” (nous appelons ainsi les composants de votre page). Utilisez la fonction de multi-sélection, si vous souhaitez effectuer une même action, sur plusieurs éléments à la fois.
- Des outils de déplacement / positionnement des modules sont à votre disposition si besoin, afin de vous faciliter la tâche et d’aller plus vite.
- Vous pouvez dissimuler des éléments sur la vue mobile, si nécessaire, en cliquant sur le bouton ad hoc.
- À l’inverse, il est également possible d’ajouter des composants uniquement visibles sur appareils portatifs.
- Enfin, personnalisez la “barre mobile” si vous le désirez. Ce menu spécifique, qui s’affiche en mode smartphone uniquement, permet de présenter une série d’icônes donnant accès à des raccourcis (appel téléphonique, envoi d’un email, lien vers une de vos pages web ou vers un autre site, etc.). Vous pouvez modifier la barre mobile comme bon vous semble en personnalisant les boutons : leur apparence, leur fonction et leur positionnement.

Créer un site responsive design avec l'intelligence artificielle, grâce à SiteW
👉 Création de design responsive assistée par IA
L'algorithme IA de SiteW se base sur la structure en modules utilisée par notre éditeur de sites. Il ajuste la largeur de ces derniers à la taille de l'écran, et la hauteur au contenu. Il détecte les modules superposés et ceux placés en colonne et les affiche les uns à la suite des autres.
👍 Avantage de ce système : contenu synchronisé entre ordinateur et mobile, avec une seule version de site à créer.
Le truc en plus
Une réorganisation manuelle est possible.
👉 Optimisation des images et des médias à l’aide de l’IA
SiteW optimise vos images pour qu’elles soient légères et adaptées à chaque résolution, en ajustant la qualité et de la taille des images tout en conservant leur netteté.
👉 Génération automatique de contenu responsive
Avec le générateur de texte basé sur l’IA de SiteW, il est possible :
-
D’adapter vos contenus textuels à différentes tailles d’écrans (versions courtes pour mobile, plus détaillées pour desktop).
-
De personnaliser le contenu en fonction des besoins des utilisateurs (par exemple, des calls-to-action plus courts adaptés aux petits écrans).
Créer un site responsive avec SiteW
On pourrait être tenté de croire que pour créer un site responsive efficace, il suffit de réduire la taille de la page web originelle (celle que l’on a conçue pour l’ordinateur).
C’est une erreur ! Car la navigation mobile présente des particularités auxquelles il faut idéalement s’adapter afin de garantir une expérience-utilisateur optimale.
Commençons donc par le commencement, à savoir se demander quels sont les aspects qui caractérisent la navigation sur appareils mobiles ?
Conception de site responsive : les spécificités de la navigation mobile
La toute première chose à faire, avant de se lancer dans la conception d’un site web responsive, c’est de définir exactement les caractéristiques spécifiques liées à la navigation mobile.
Ces éléments sont à prendre en compte avant de démarrer. Nous verrons que ces constats simples vont nous aider à établir un affichage bien plus adapté :
- Sur smartphone, on consulte généralement un site internet en mode vertical, ce qui réduit d’au moins 3 fois la largeur de l’écran par rapport à un ordinateur.
- La navigation mobile est de nature tactile.
- On est souvent amené à consulter internet sur son smartphone, hors de chez soi.
- Ce qui signifie que l’on est potentiellement pressé et inconfortable.
- Quand on navigue sur le web à partir d’un dispositif mobile, c’est souvent pour trouver rapidement une information (rechercher un itinéraire, un nom ou une adresse de commerce, réserver un trajet Uber…).
Qu’est-ce que cela implique ?
- Des pages plus étroites, donc plus longues.
- Un contenu plus petit, mais qui doit néanmoins rester aéré (accessible pour les doigts), clair et lisible.
- Une navigation facilitant un accès rapide à l’information.
- Un contenu simplifié pour ne pas perdre de temps.
- Des performances de chargement des pages optimisées.
Construction de site responsive : adapter son contenu à la navigation mobile
En ce qui concerne les textes, nous vous conseillons de créer une version résumée, plus synthétique, de vos messages : comme on l’a vu, l’internaute mobile est souvent mal installé. Il n’est pas là pour flâner et il a besoin d’une information concise et rapide.
Un menu déroulant de type “hamburger” (les trois traits verticaux) permet de gagner de l’espace et d’être plus facile à cliquer sur les petits écrans des appareils mobiles.
Créer un site internet
Réduire le temps de chargement
Si le temps de chargement doit être réduit au minimum sur une page web traditionnelle, eh bien, sachez que c’est encore plus important sur une page web mobile !
Les utilisateurs de smartphones sont généralement pressés et n’ont ni le temps ni la patience d’attendre de longues secondes qu’un site un peu trop lent veuille bien se donner la peine de s'afficher. Ils vous auront quitté bien avant ! Et vous, vous l’aurez plutôt mauvaise. :-p
C’est pourquoi vous devez faire attention à ce que vos pages ne soient pas trop chargées et à ce que le code informatique de votre site soit optimisé.
Construire un site responsive design : quid des images ?
Dans cette lignée d’optimisation du temps de chargement, veillez à ce que vos images ne soient pas trop lourdes.
Concevoir un site responsive : une mise en page ajustée
Pour faciliter la navigation tactile, prenez quelques dispositions simples :
- Créez des boutons et liens suffisamment gros et accessibles.
-
Réduisez éventuellement la taille des formulaires et questionnaires.
- Privilégiez les QCM aux champs de saisie libres.
Et maintenant, nous ne sommes pas peu fiers de vous présenter quelques jolis exemples de sites responsive au top niveau, conçus sur notre plateforme de web design…
Exemples de sites web responsive réussis
Comme nous venons de l’expliquer, sur SiteW, il est facile de créer un site internet responsive :
👍 Soit en un clic, pour obtenir une version mobile très rapidement,
👍 Soit de façon manuelle, personnalisée pour chaque type d’écran.
Nos utilisateurs sont bourrés de talent, et nous allons vous le montrer immédiatement avec ces beaux exemples de sites internet responsive réalisés chez nous !
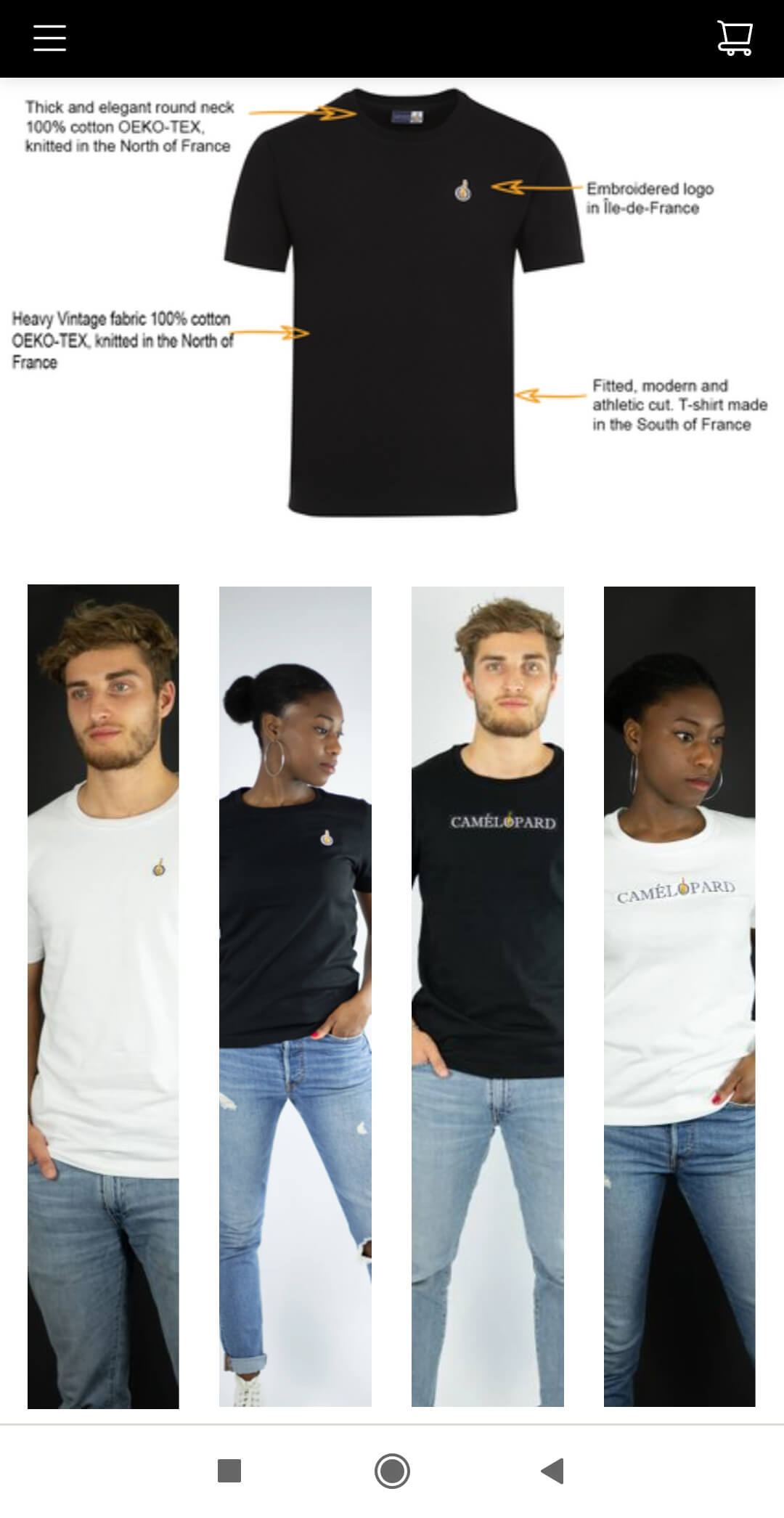
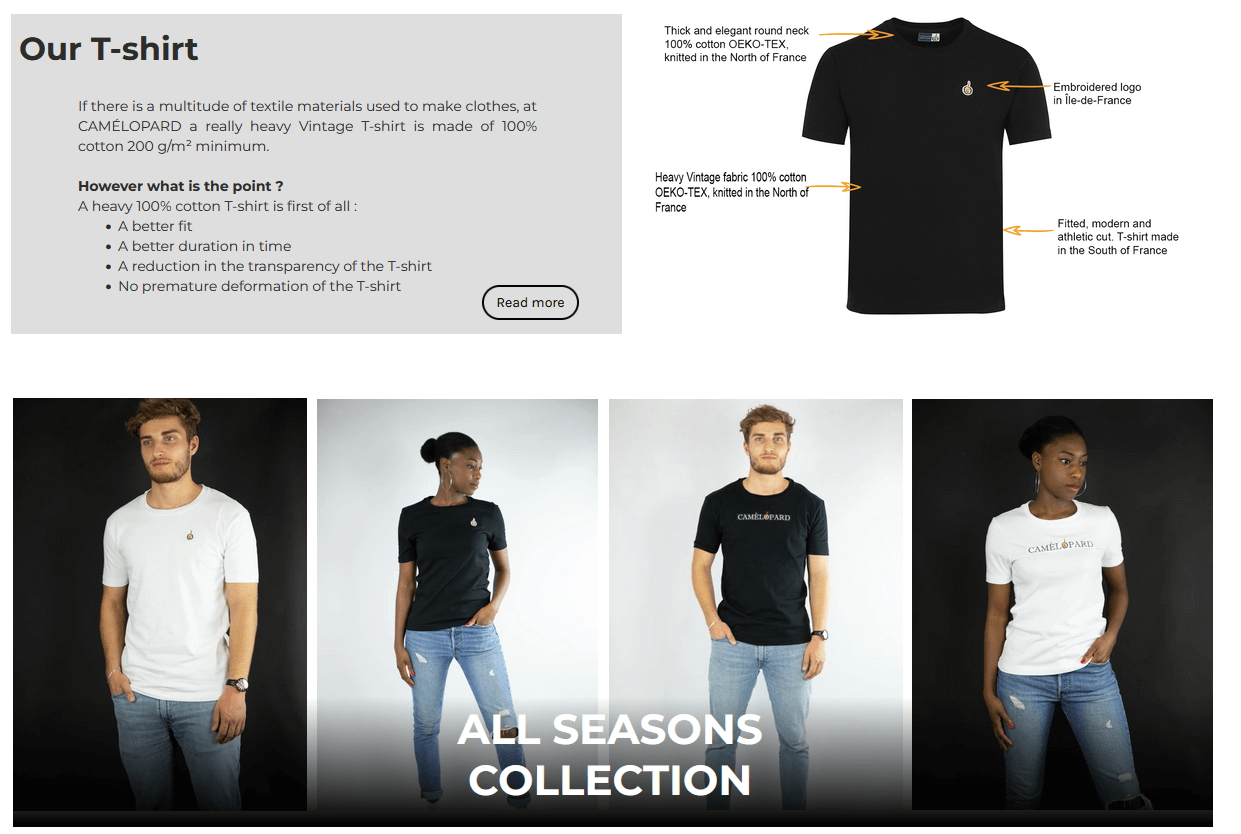
- Camélopard, vêtements made in France
Camélopard est une marque 100% française et engagée éthiquement : les produits sont fabriqués dans des conditions respectueuses des personnes et de l’environnement, et de façon qualitative et durable.
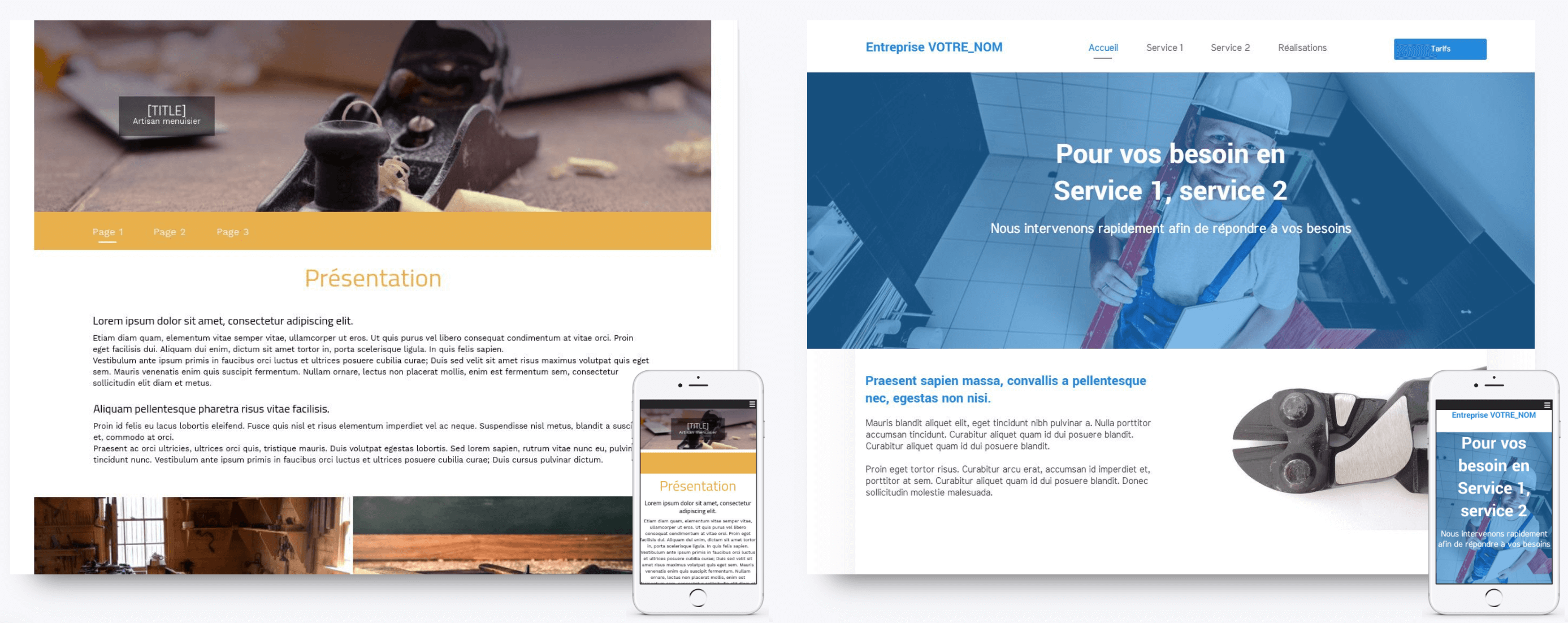
Leur superbe site internet marchand est parfaitement travaillé, et possède une version mobile permettant une expérience-utilisateur des plus agréables, quel que soit le type de support.


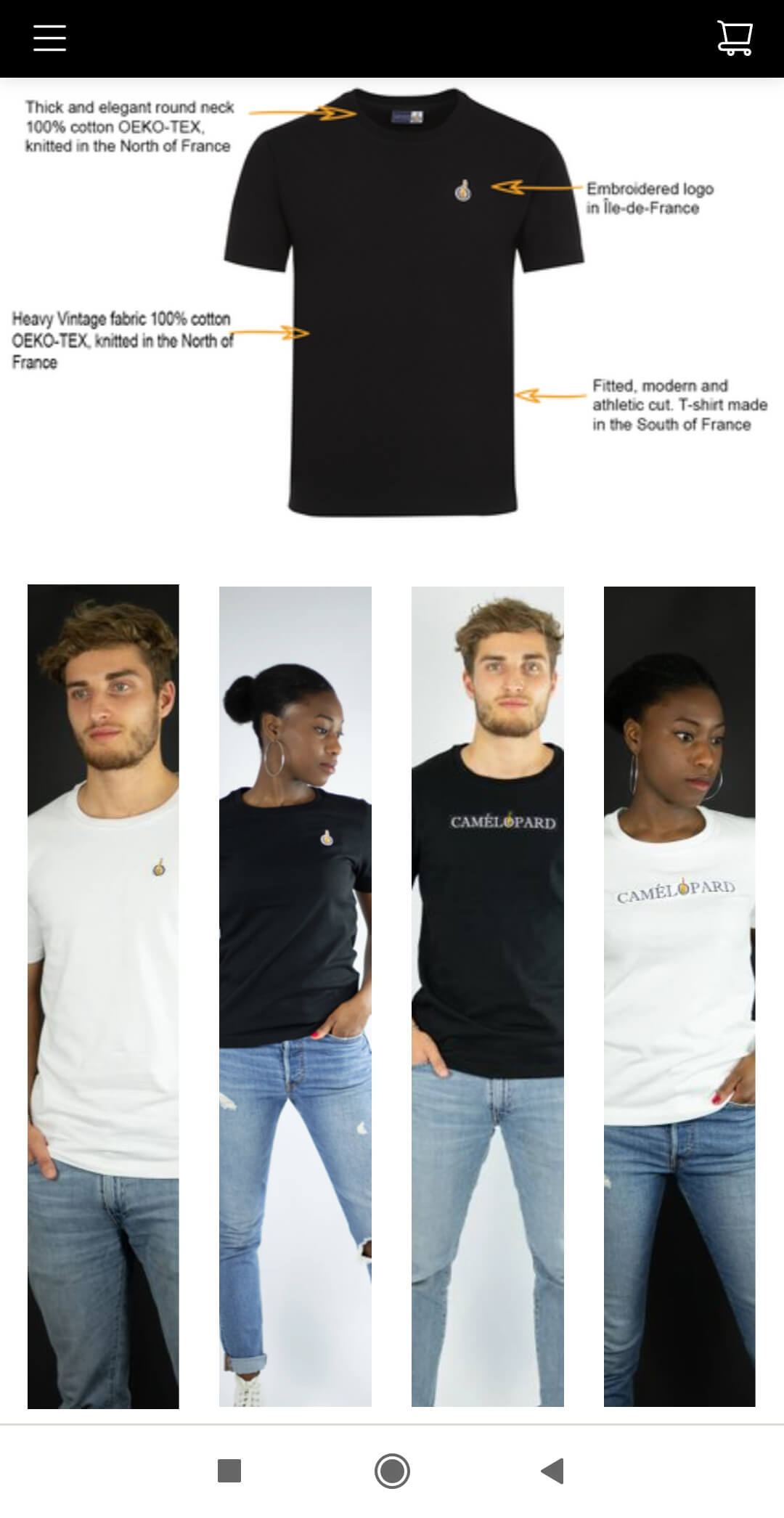
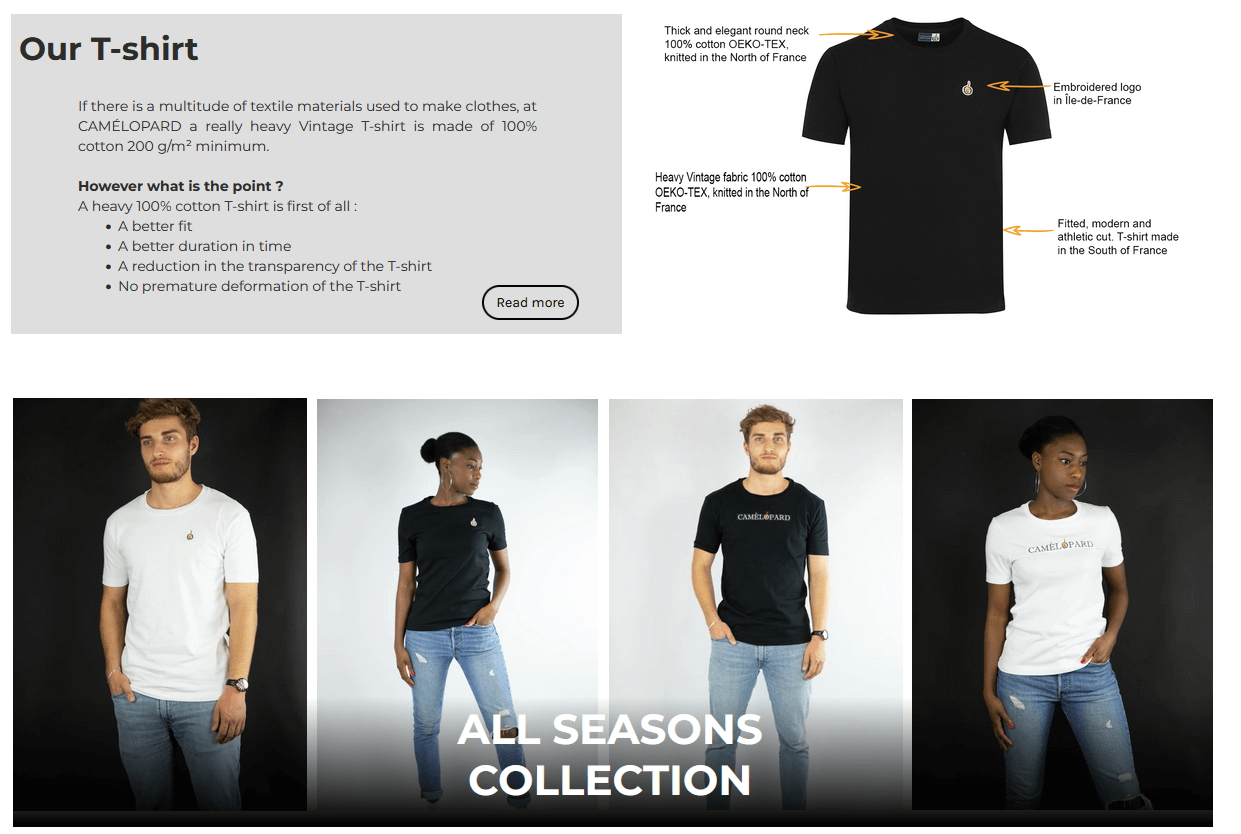
☝️ L’équipe de Camélopard a personnalisé sa barre mobile, en ajoutant un bouton-icône permettant d’accéder directement au panier. On peut remarquer la parfaite adaptation de la page qui inclut des photos larges sur la version PC, et des photos découpées en longueur pour la version mobile.
La version smartphone a également été synthétisée, afin de permettre un visionnage rapide; clair et limpide.
De plus, bon point supplémentaire pour eux, on peut remarquer qu’il s’agit d’un site multilingue, puisqu’il a été entièrement traduit en anglais.
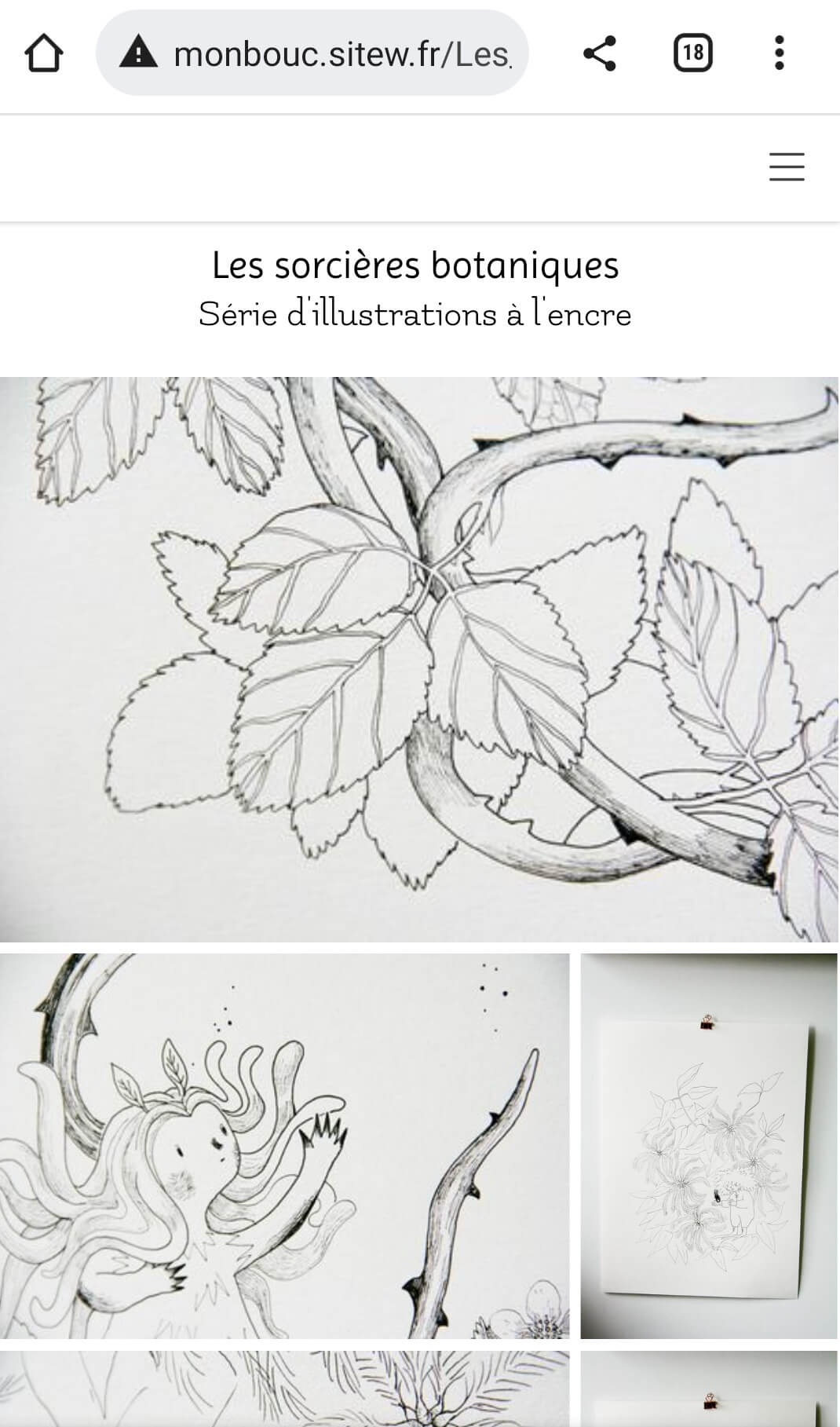
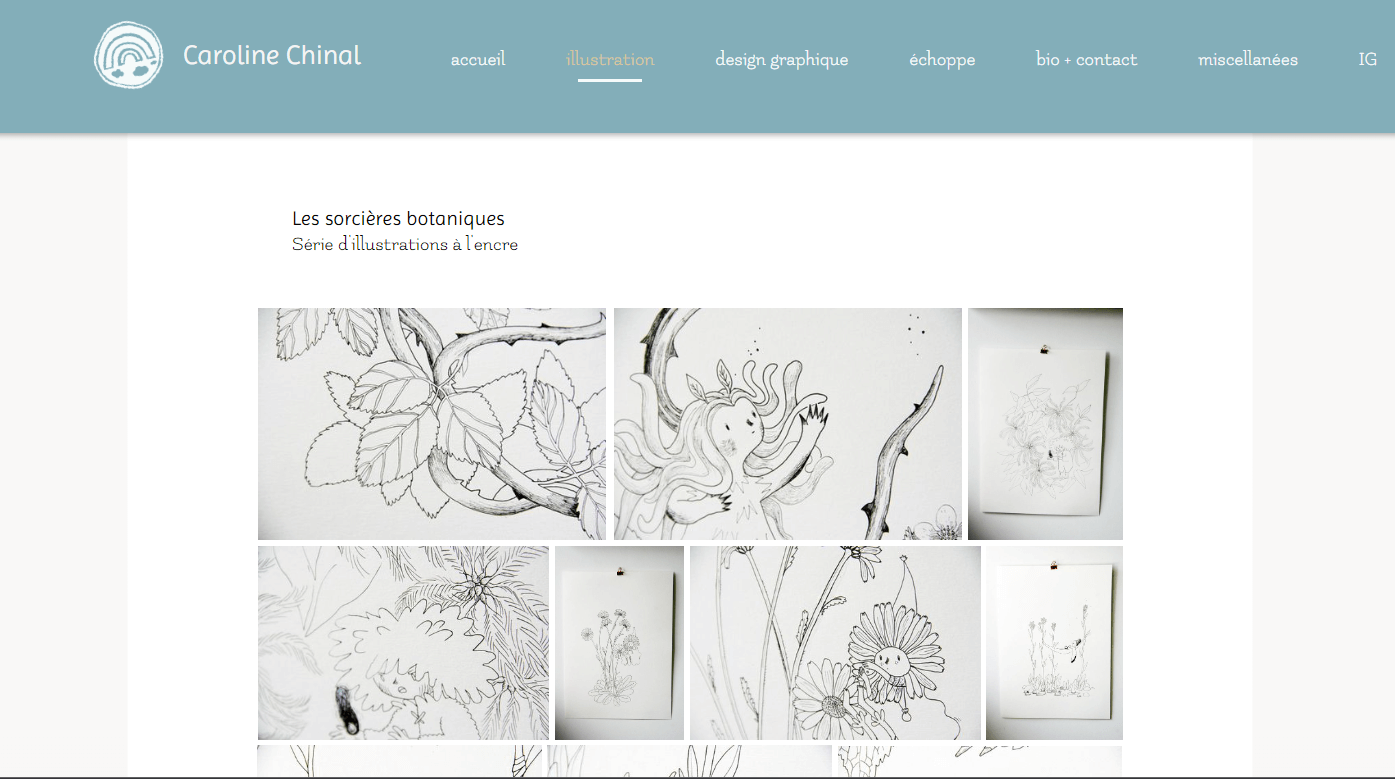
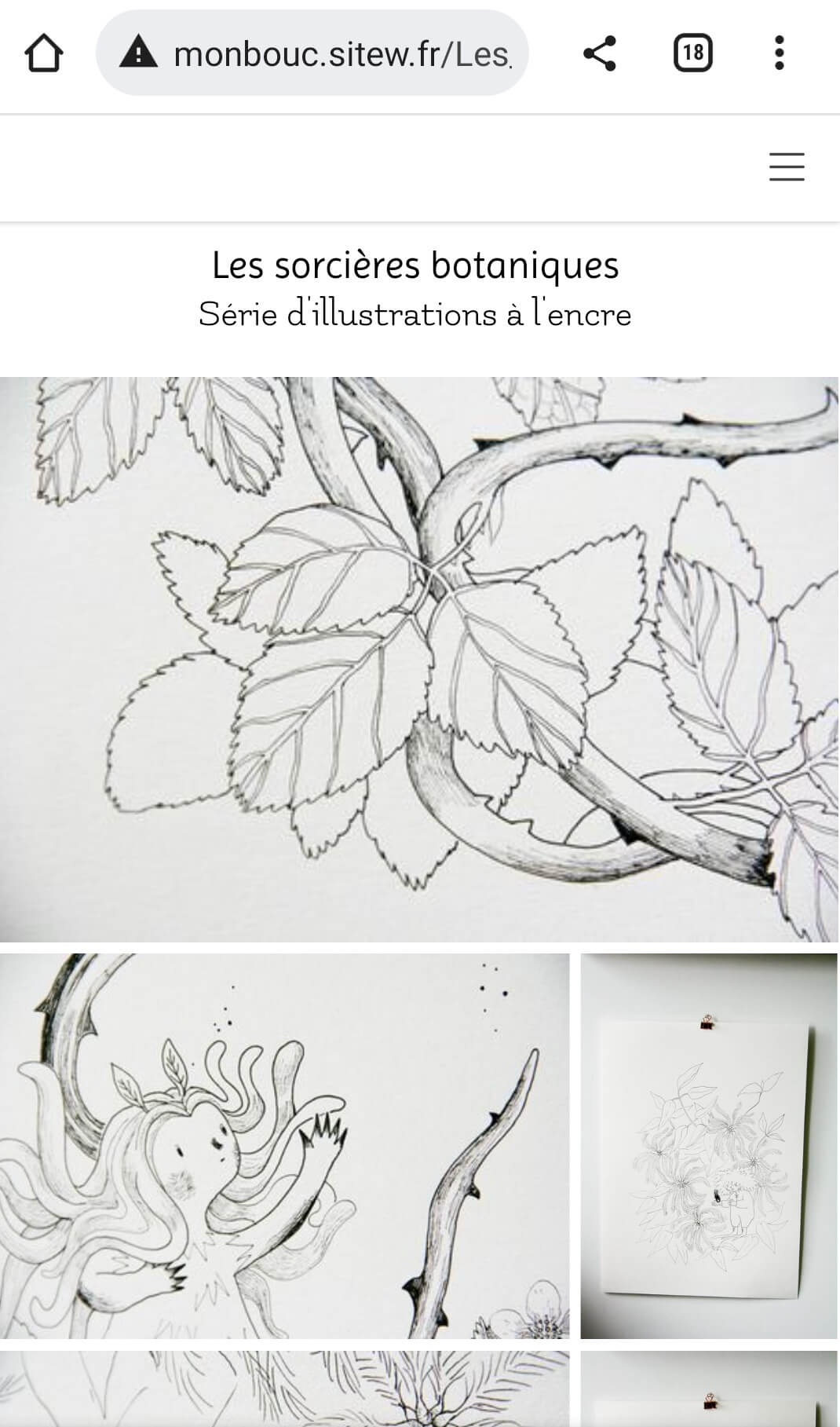
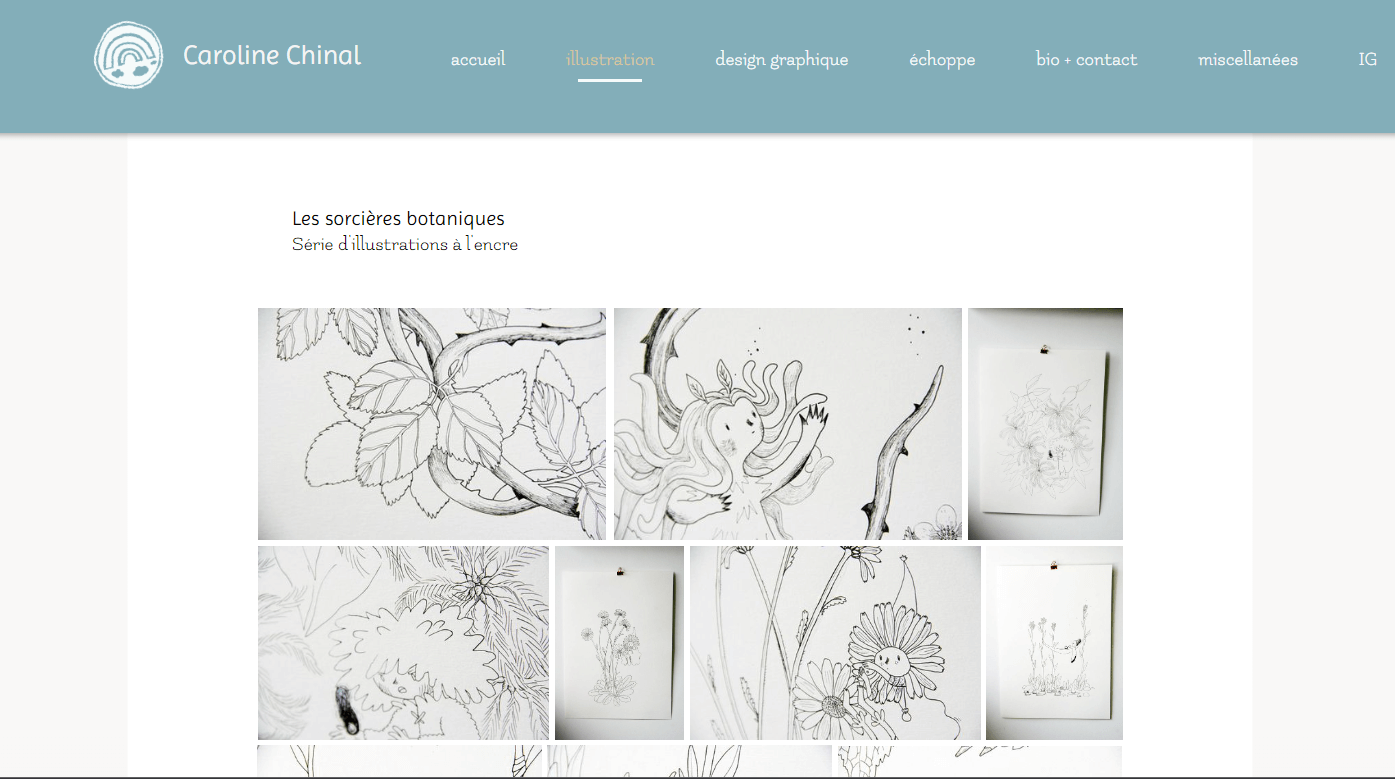
- Mon Bouc, par Caroline Chinal
Du fond de sa campagne occitane, qui la nourrit et l’inspire, Caroline Chinal travaille en tant que designer graphique indépendante. Son site, créé sur notre plateforme, est tout simplement un magnifique portfolio, qui met merveilleusement en valeur ses talents d’illustratrice.
Et la version mobile de son site n’est pas en reste, comme vous pouvez le constater. 👇


Un menu mobile de type hamburger a été ajouté, dans le but d’épurer le design et de faciliter la navigation.
Les modules Texte sont centrés pour ajouter plus de symétrie et d’harmonie, et la galerie d’images s'adapte automatiquement, en superposant les illustrations, afin de permettre une grande lisibilité sur petit écran.


En ce qui concerne le footer, on peut remarquer le même phénomène d’alignement vertical des éléments, qui apporte de clarté et accessibilité dans l’appréhension des informations.
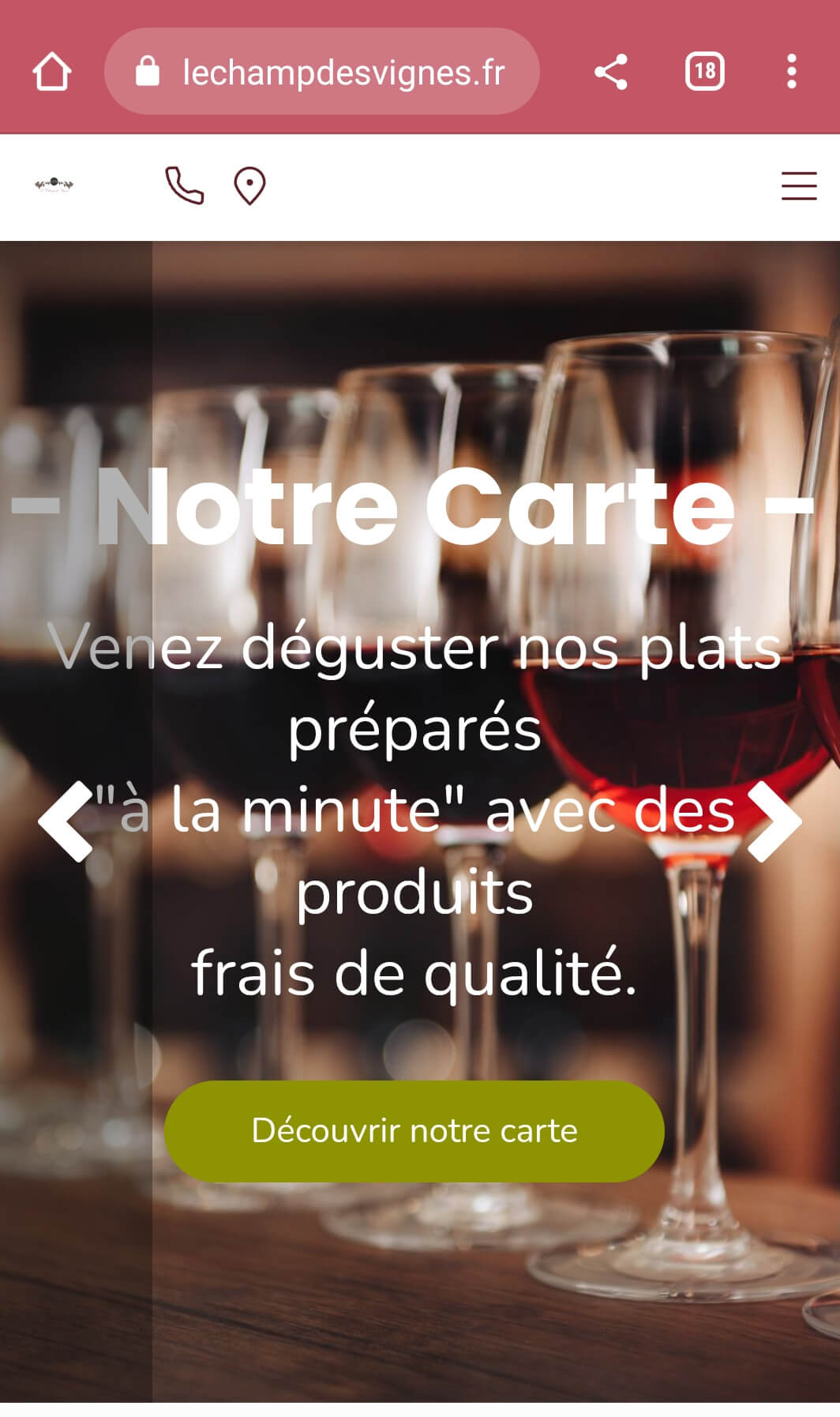
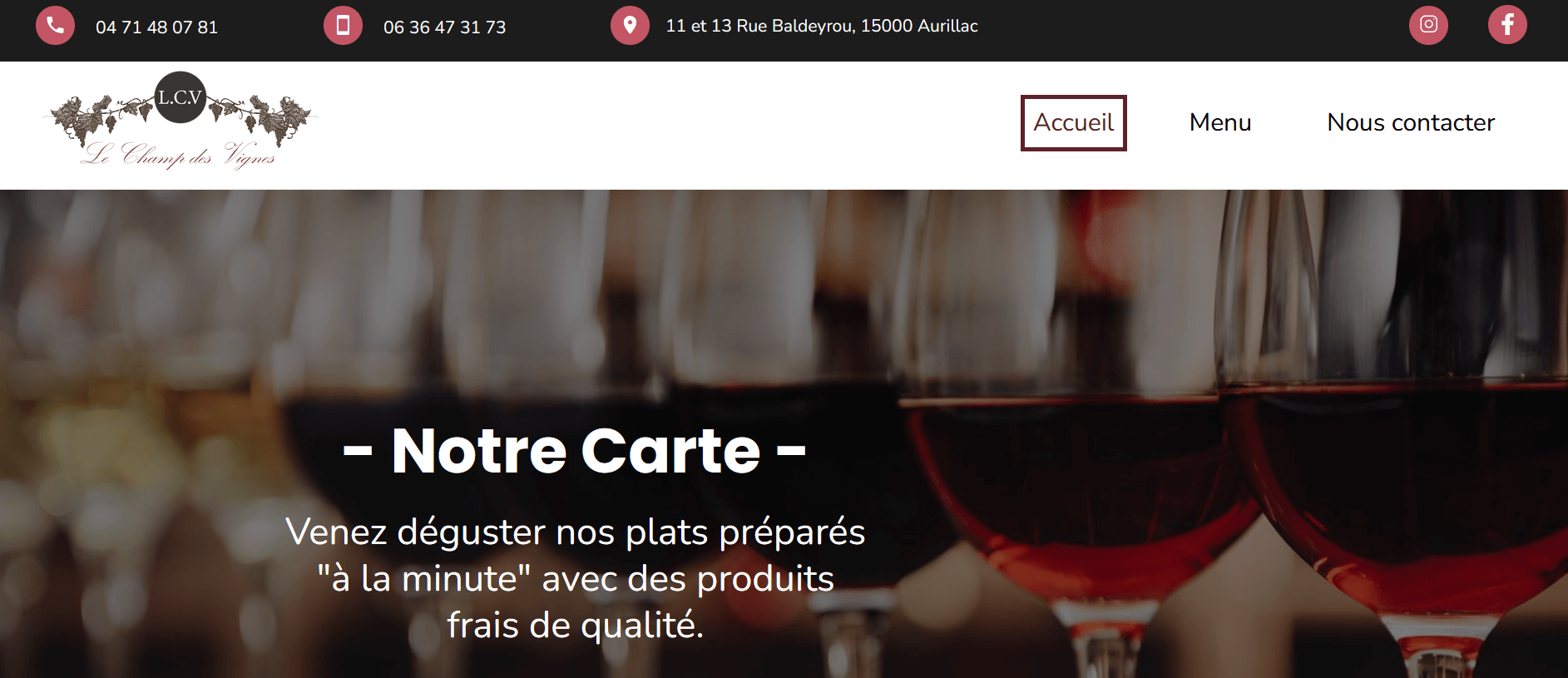
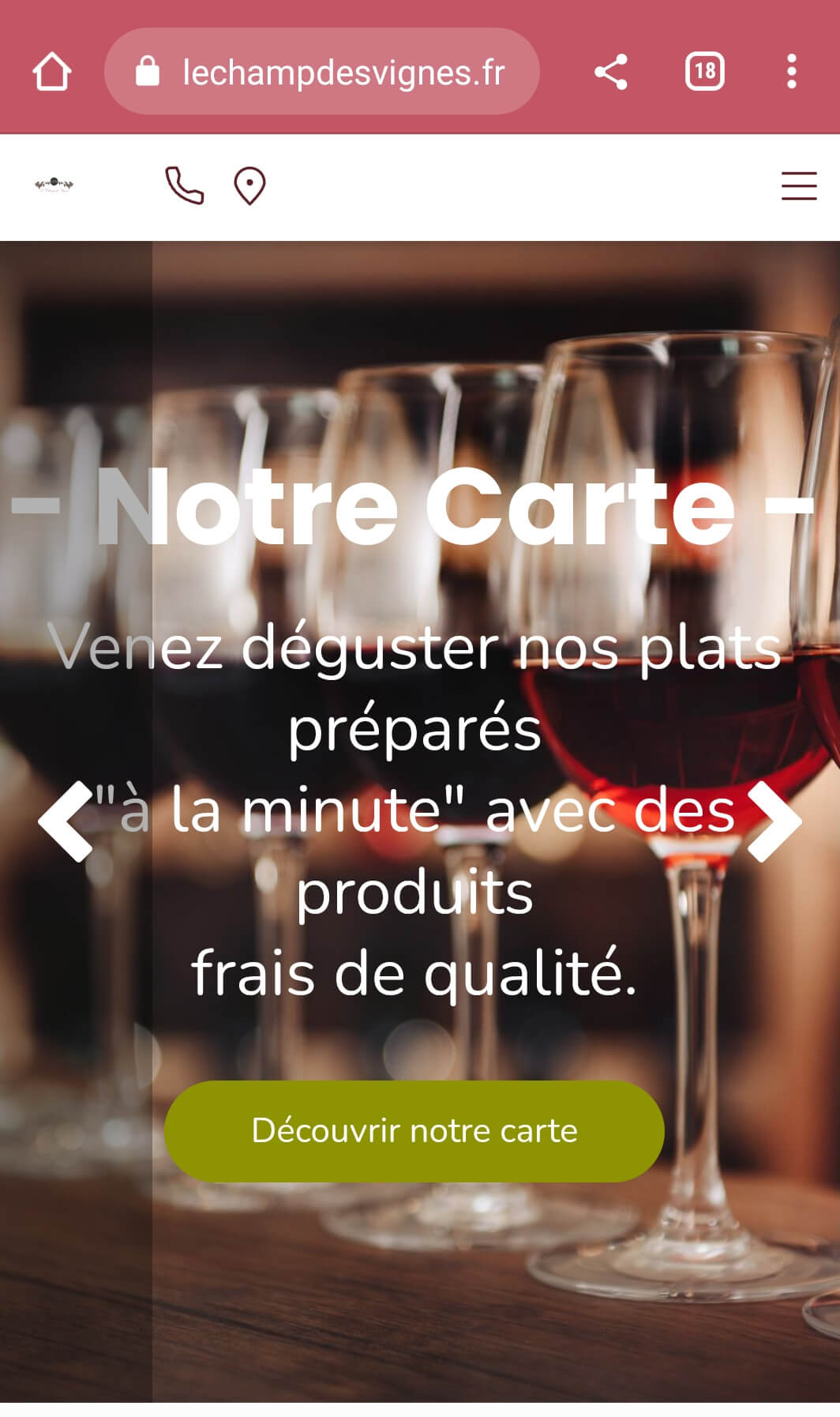
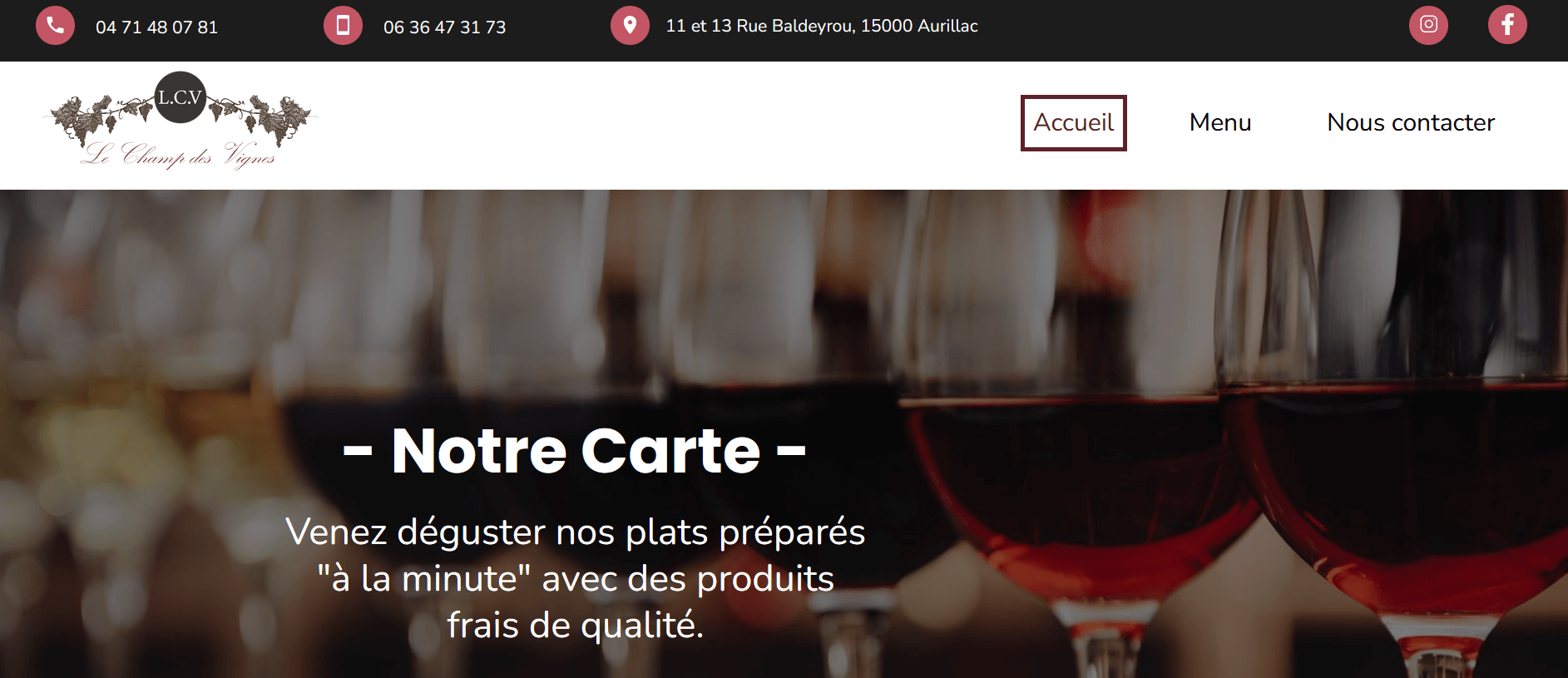
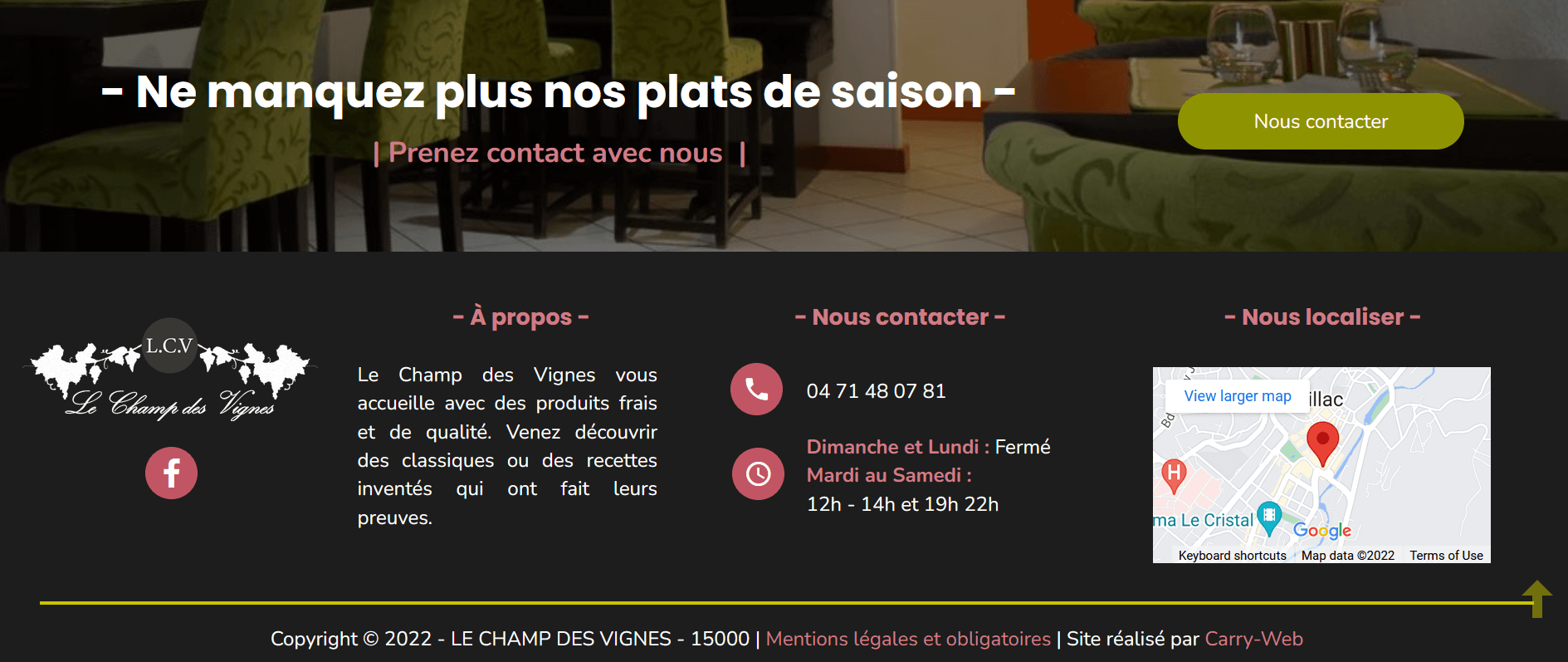
- Le Champ des Vignes, restaurant du terroir auvergnat
En plein cœur d’Aurillac, glorieuse préfecture du Cantal, le restaurant Le Champ des Vignes vous offre des produits frais de saison, sélectionnés et cuisinés avec soin.
Sur demande, le chef vous concoctera même des petits plats végétariens ou sans gluten.
La version mobile du site internet a été travaillée, afin d’offrir une expérience de navigation confortable au futur client de l’établissement.


La page d’accueil présente toutes les informations indispensables en un rien de temps, avec : un bouton-lien direct à la carte du restaurant, un accès immédiat vers l’appel téléphonique et la localisation sur Google Maps.
Autant vous dire que vous ne perdrez pas un instant sur ce site, pour trouver ce que vous cherchez !


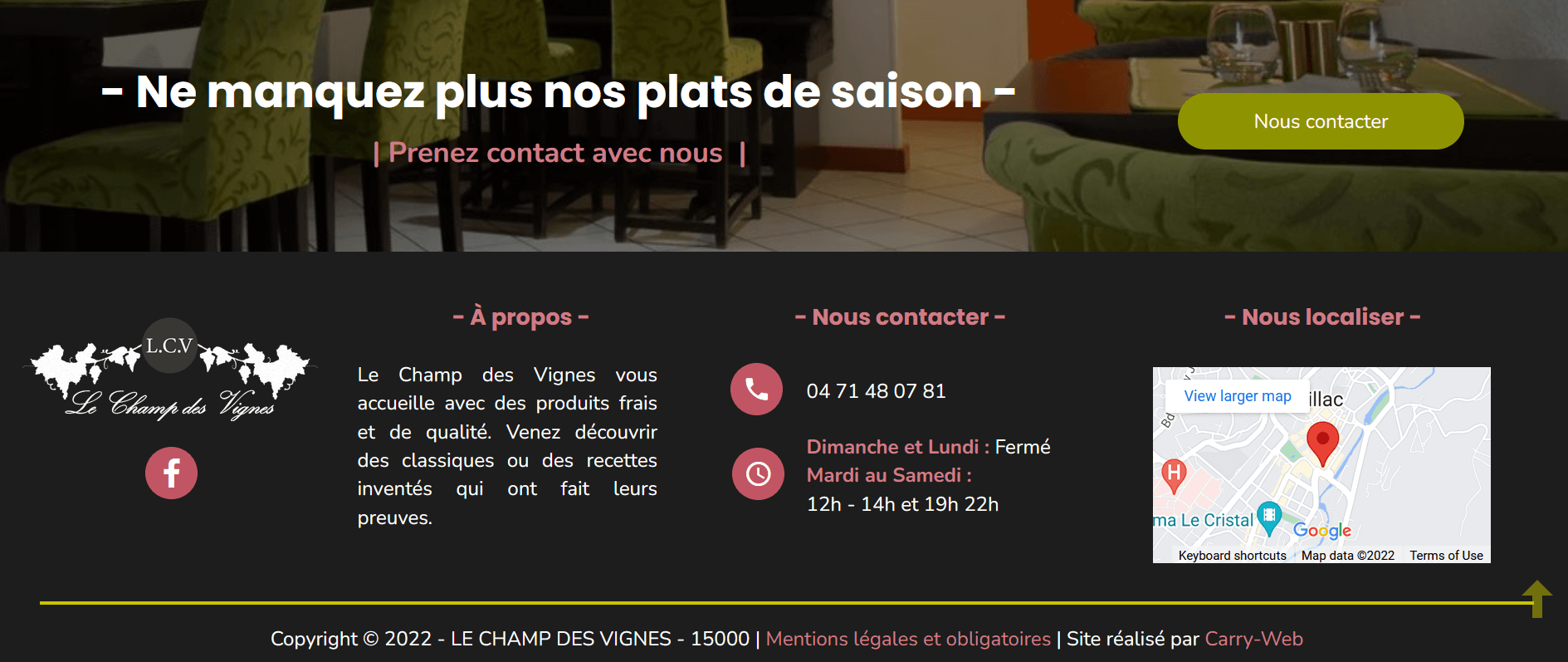
👆 On retrouve encore une fois, un footer impeccablement composé avec un rappel, en peu d’espace, de toutes les données les plus importantes : adresse, horaires, numéro de téléphone pour réserver. On remarque à nouveau que la version mobile a été résumée, afin de ne présenter que l’essentiel.
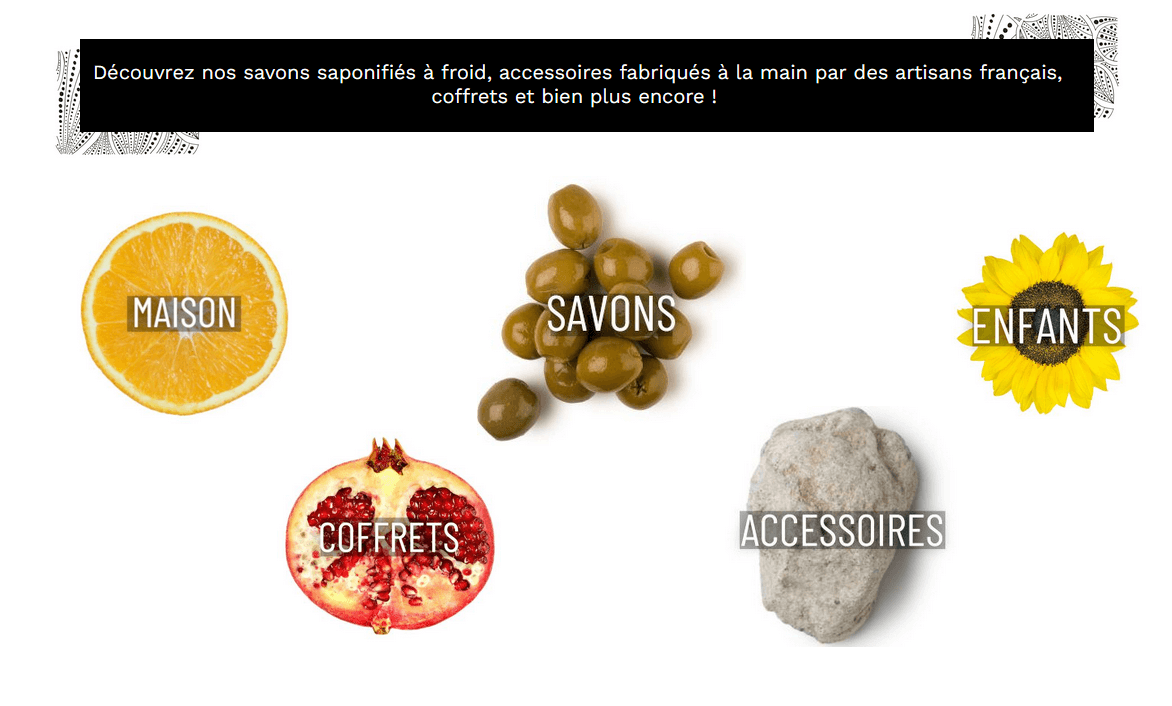
Lisa est originaire du Canada anglophone, et elle a toujours été passionnée par les plantes. En apprenant le français, le mot “coucou” est rapidement devenu l’un de ses préférés (parce que c’est facile et fun 🤪).
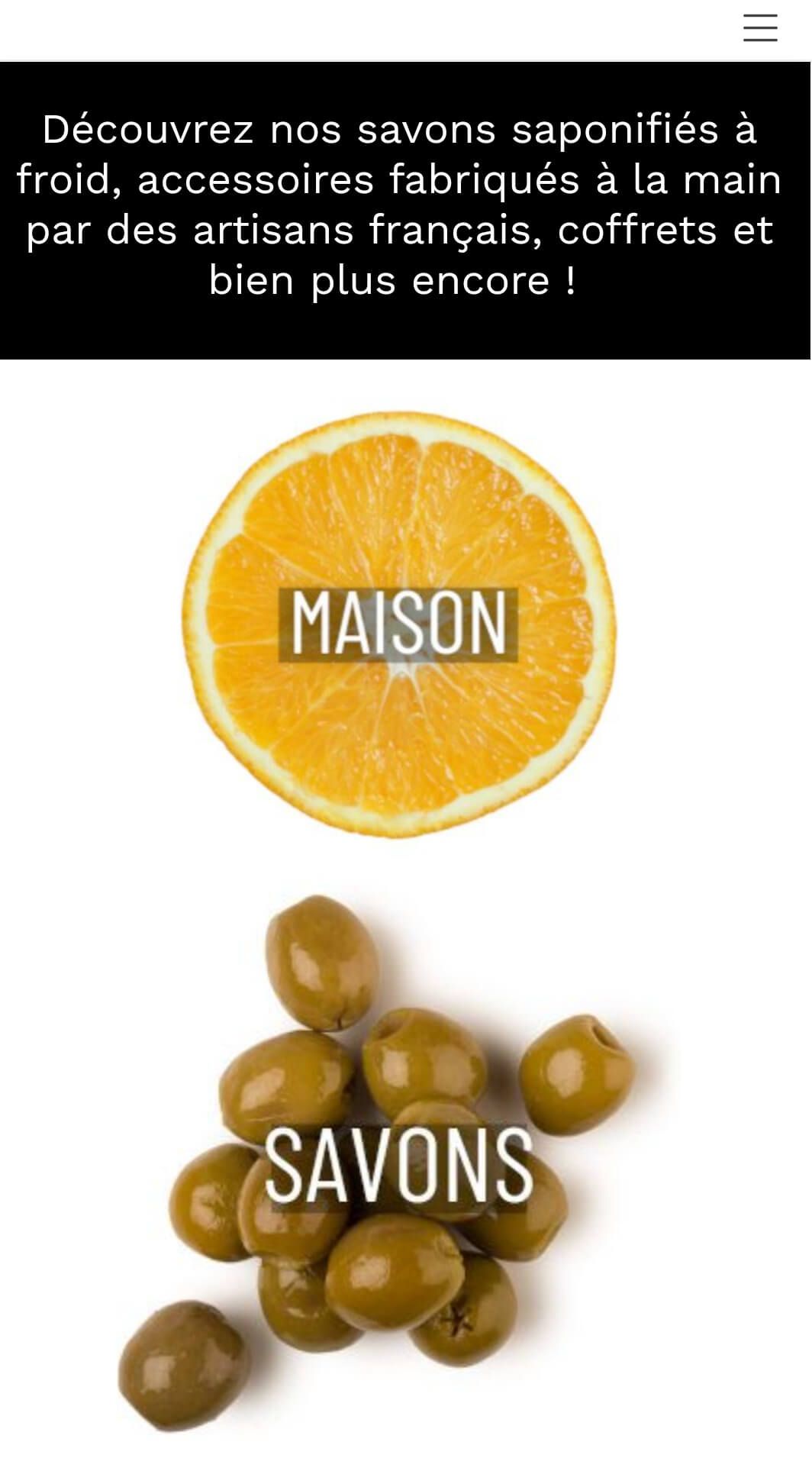
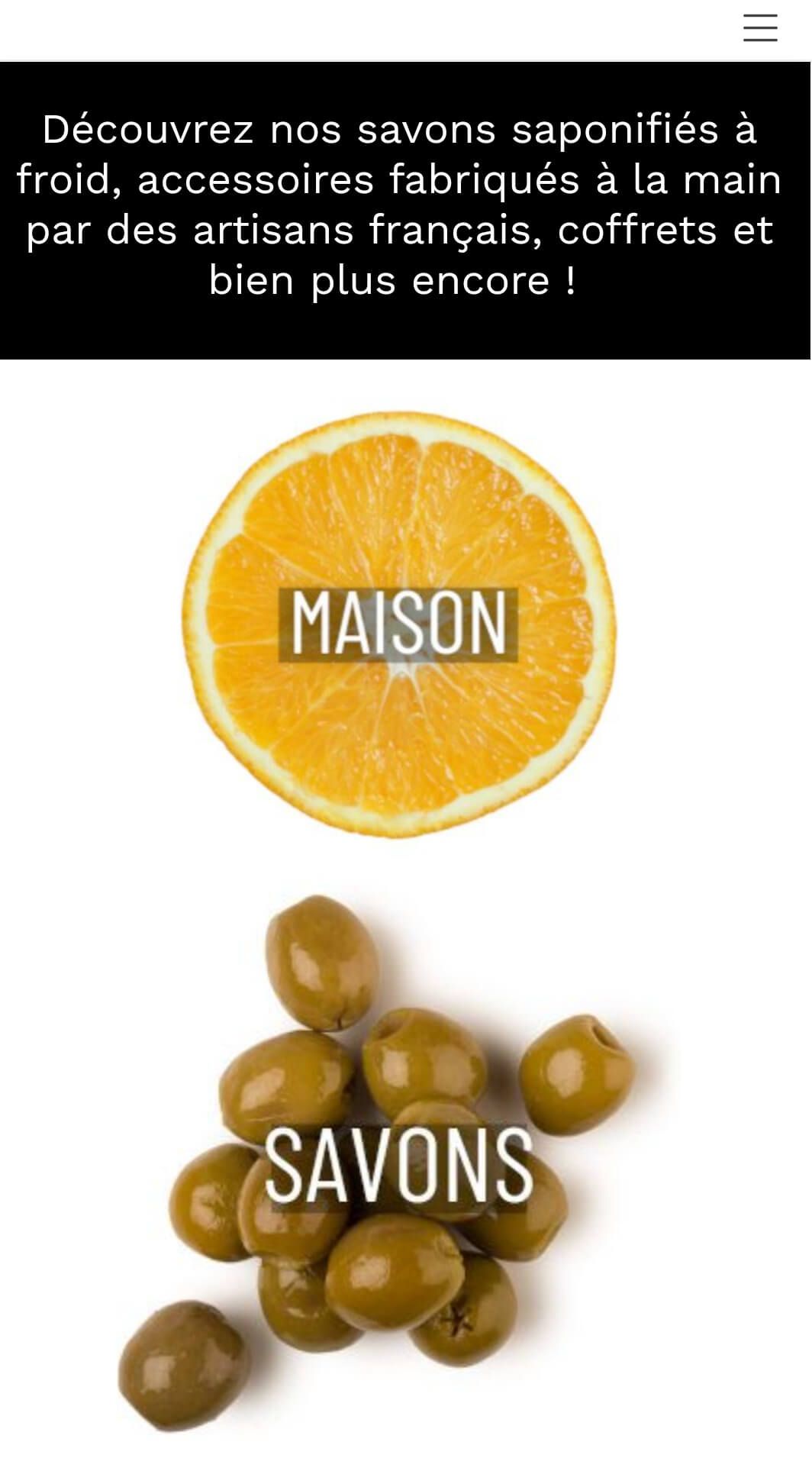
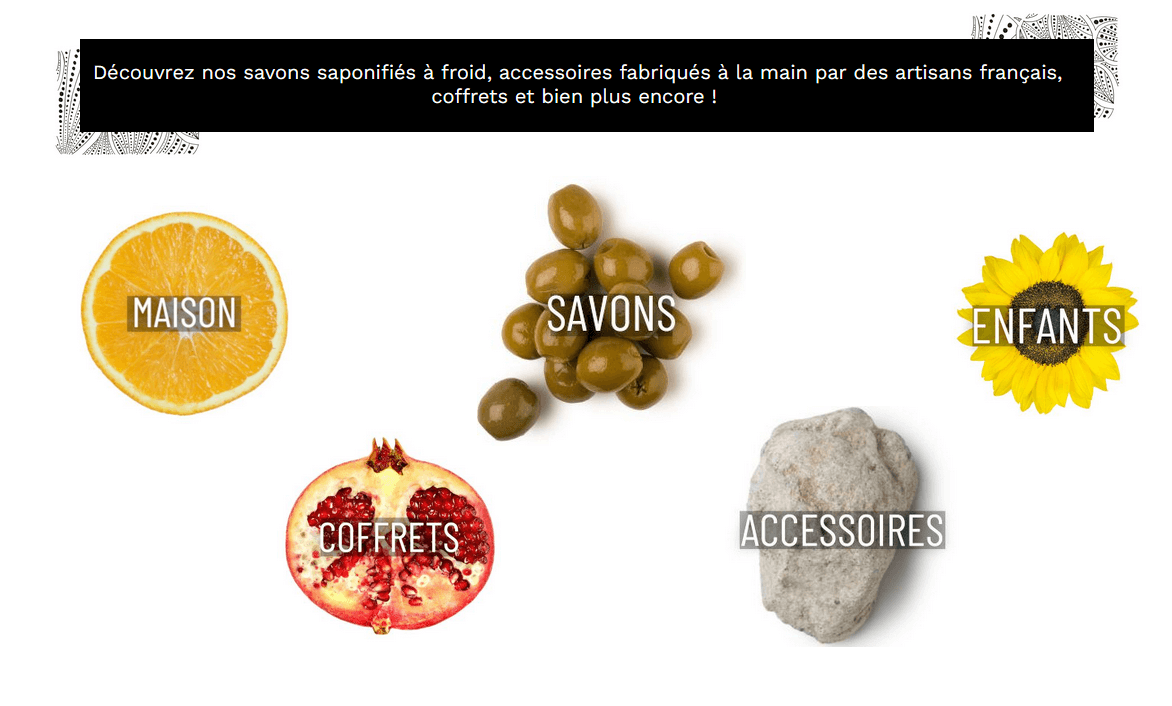
Installée dans le sud-ouest de la France, Lisa a commencé à fabriquer des savons et à les colorer avec des plantes, dans le but de s’aligner avec ses valeurs profondes : le respect de la nature et du vivant.
Regardez son superbe site internet : le design est clair, net et plein de pep’s, avec toutes ces belles teintes, douces et punchy à la fois.
La version PC est très chouette, et la version mobile n’a rien à lui envier ! 👇


On remarque une barre mobile avec un menu hamburger tout simple, et un rappel du menu de la boutique, avec des liens sous forme d’images évocatrices. Pour un maximum de dynamisme et de sobriété à la fois !
- Main Office, agence de services administratifs
Main Office prend en charge toutes vos tâches professionnelles les plus rébarbatives : gestion comptable, commerciale, administrative, des ressources humaines, organisation d’événements, conseil & accompagnement.
En vous remettant entre leurs mains, vous pouvez, en toute sérénité, vous consacrer à votre cœur de métier.
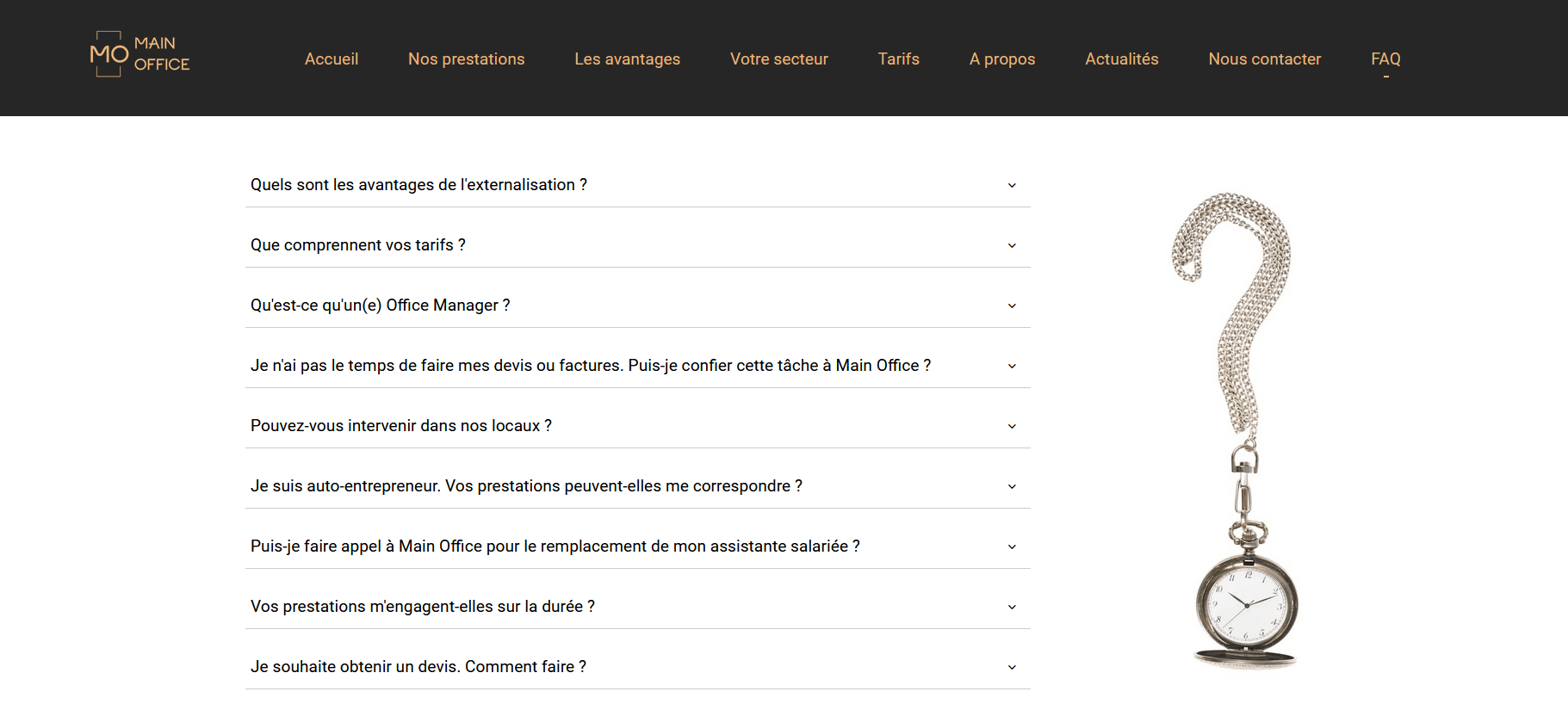
C’est un site internet très pro et très complet que celui de l’agence Main Office !
La page d’accueil annonce d’emblée la couleur : un menu riche et détaillé contenant toutes les informations nécessaires par catégories, et une grande et belle photo, en pleine largeur d’écran, qui évoque le calme, le sérieux et l’organisation. Vous l’avez compris : vous pourrez collaborer avec Main Office en toute confiance.
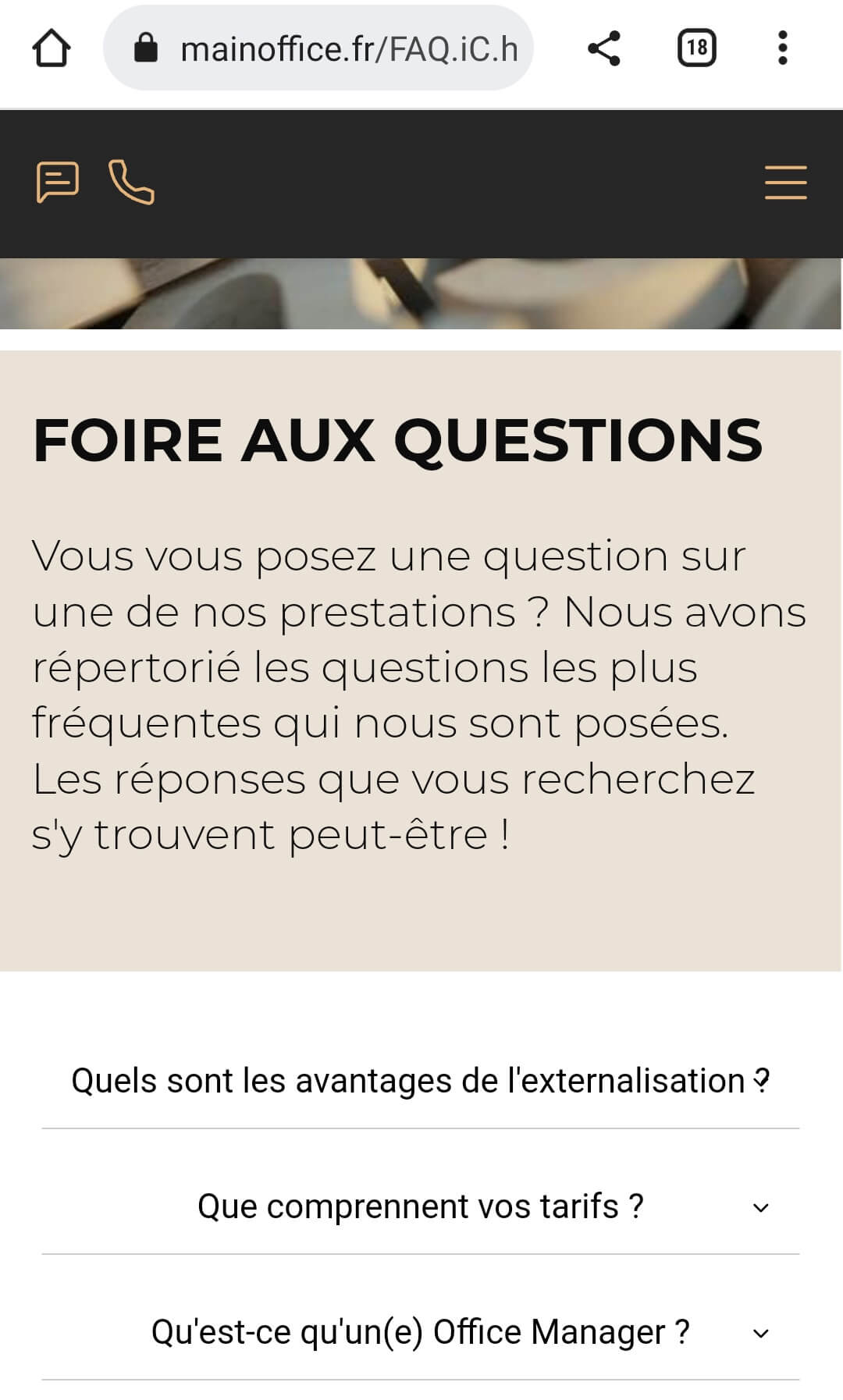
Leur site mobile est tout aussi bien confectionné que la version pour poste fixe. 👇


Avec un lien direct vers la messagerie et l’appel téléphonique, l’agence ne perd pas de temps et va droit au but.
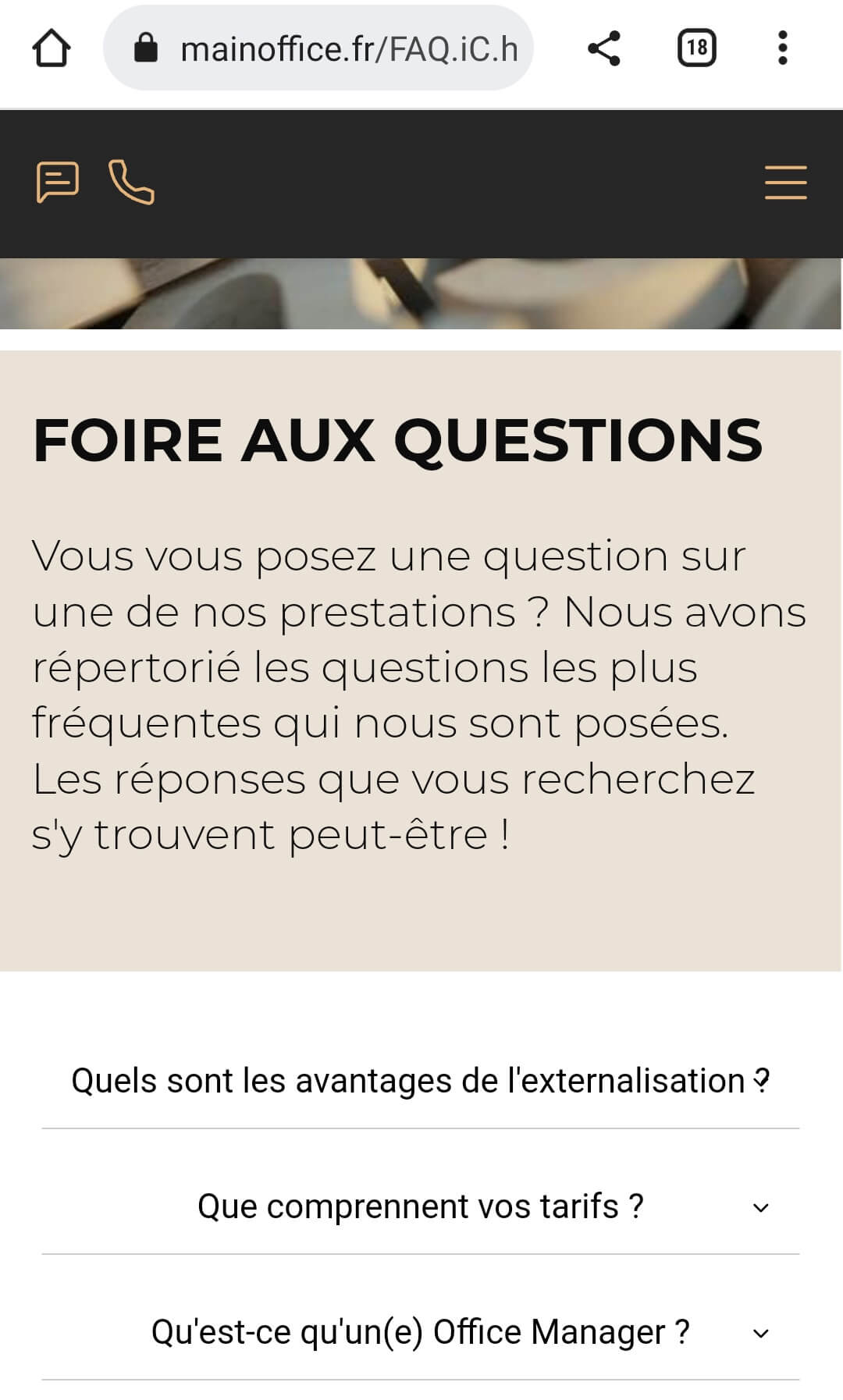
L’ajout d’une section Questions / Réponses est un bon point pour l'expérience utilisateur, car cela permet de fournir des informations efficaces et précises, mais également pour le référencement, car la page fourmille de mots-clés ciblés et spécifiques.
La version smartphone de la FAQ est limpide et sobre, avec une taille de police suffisamment importante, pour faciliter la lecture et le clic (qui permet d’afficher la réponse).
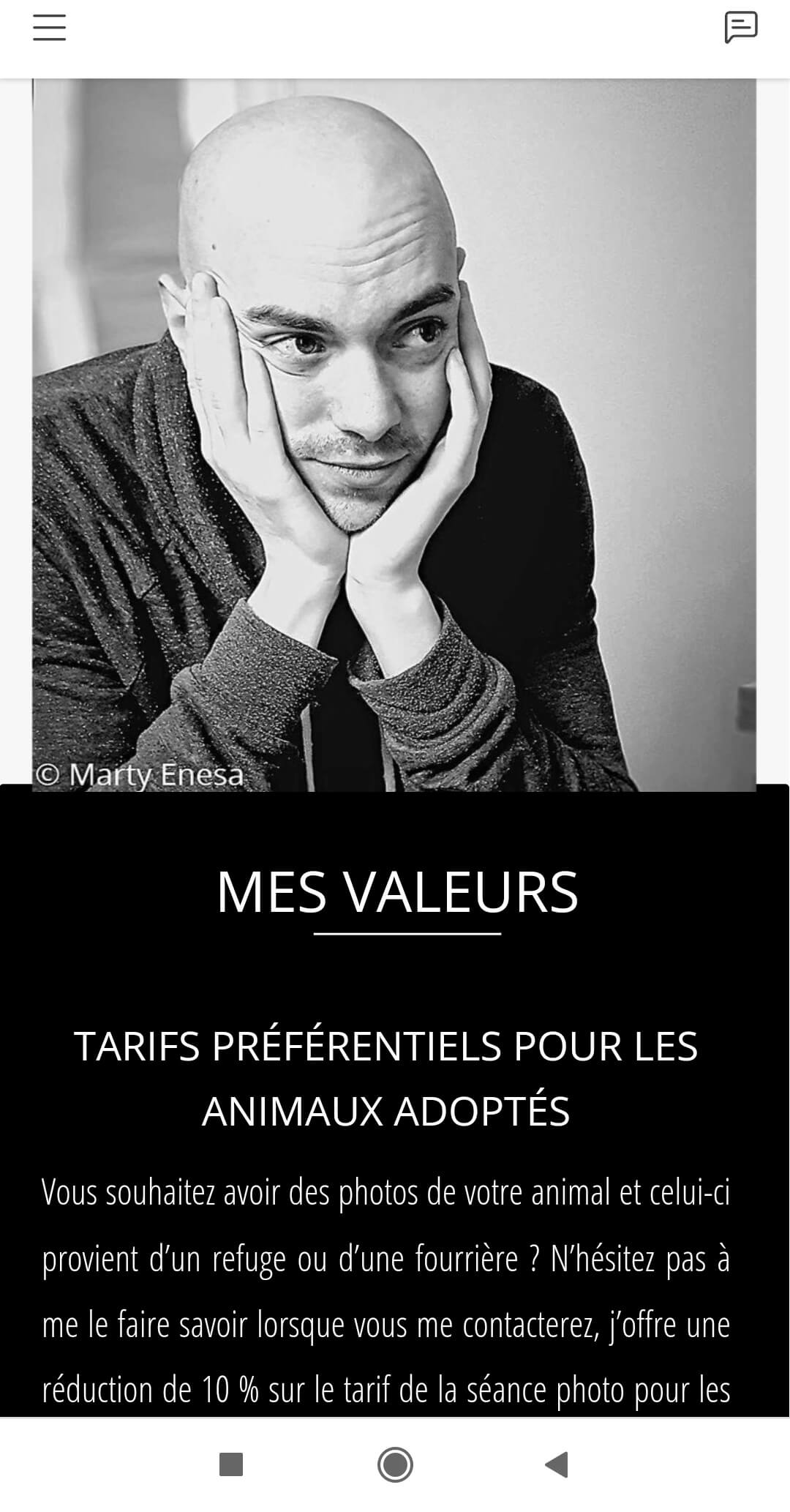
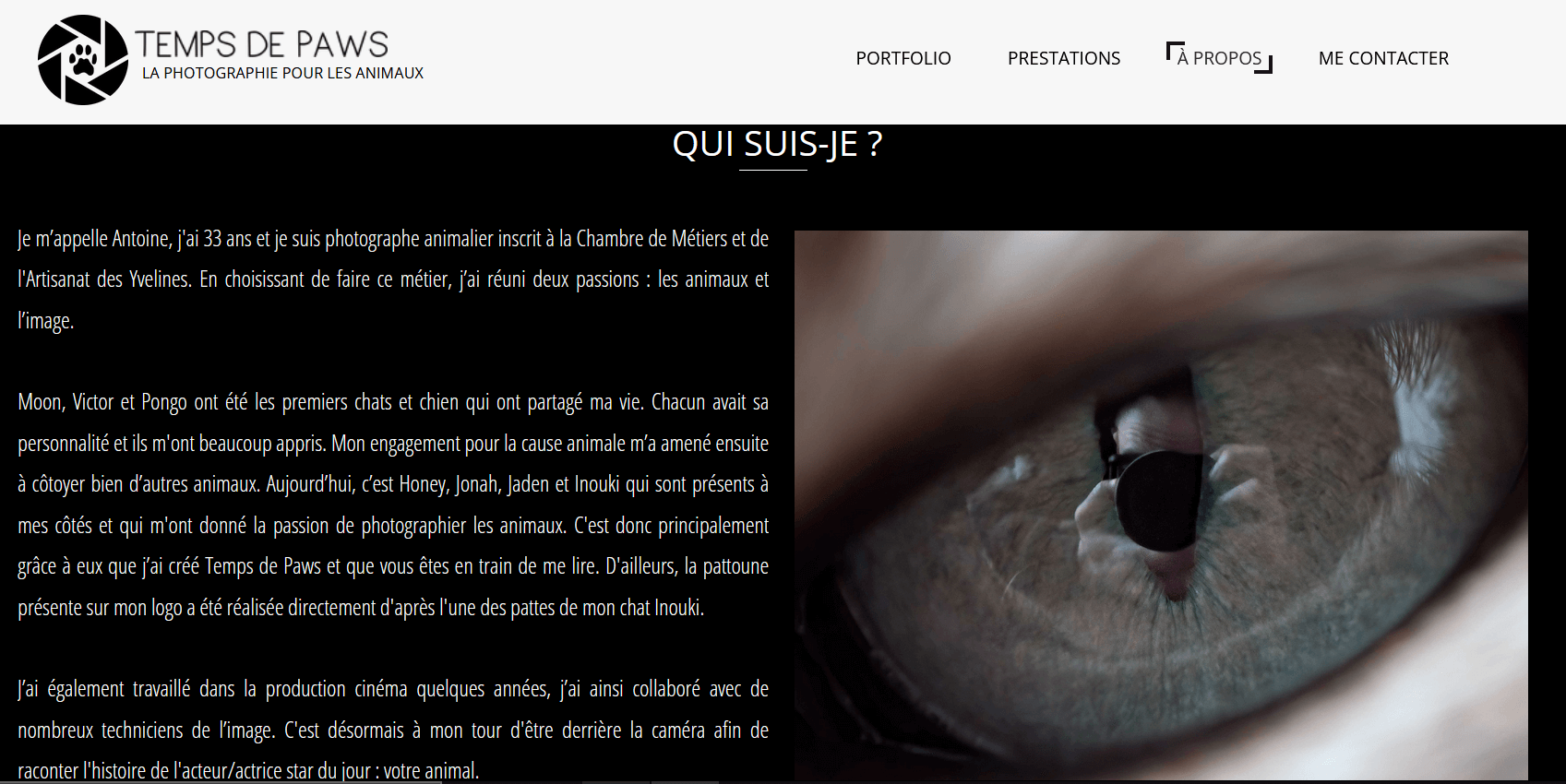
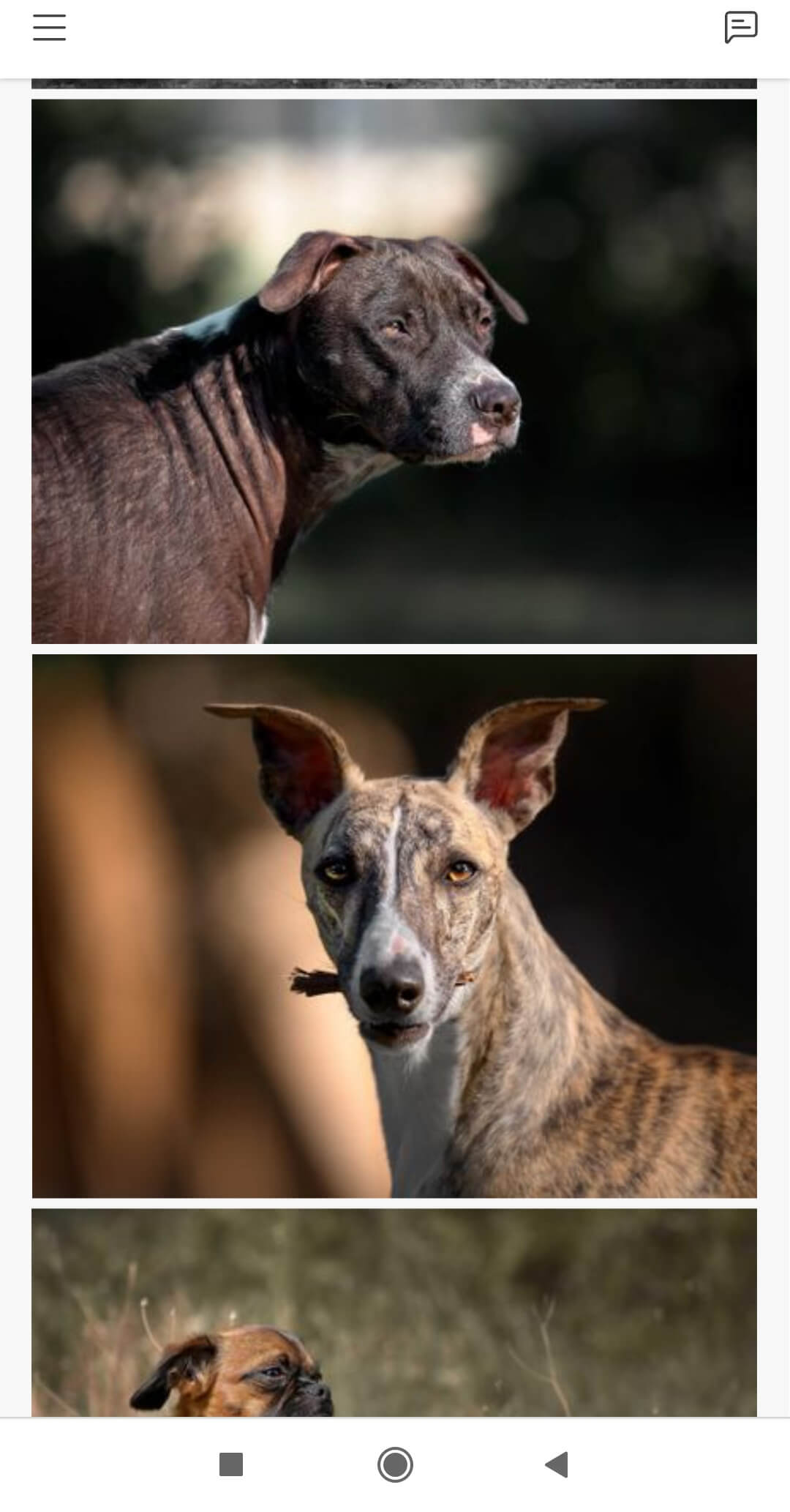
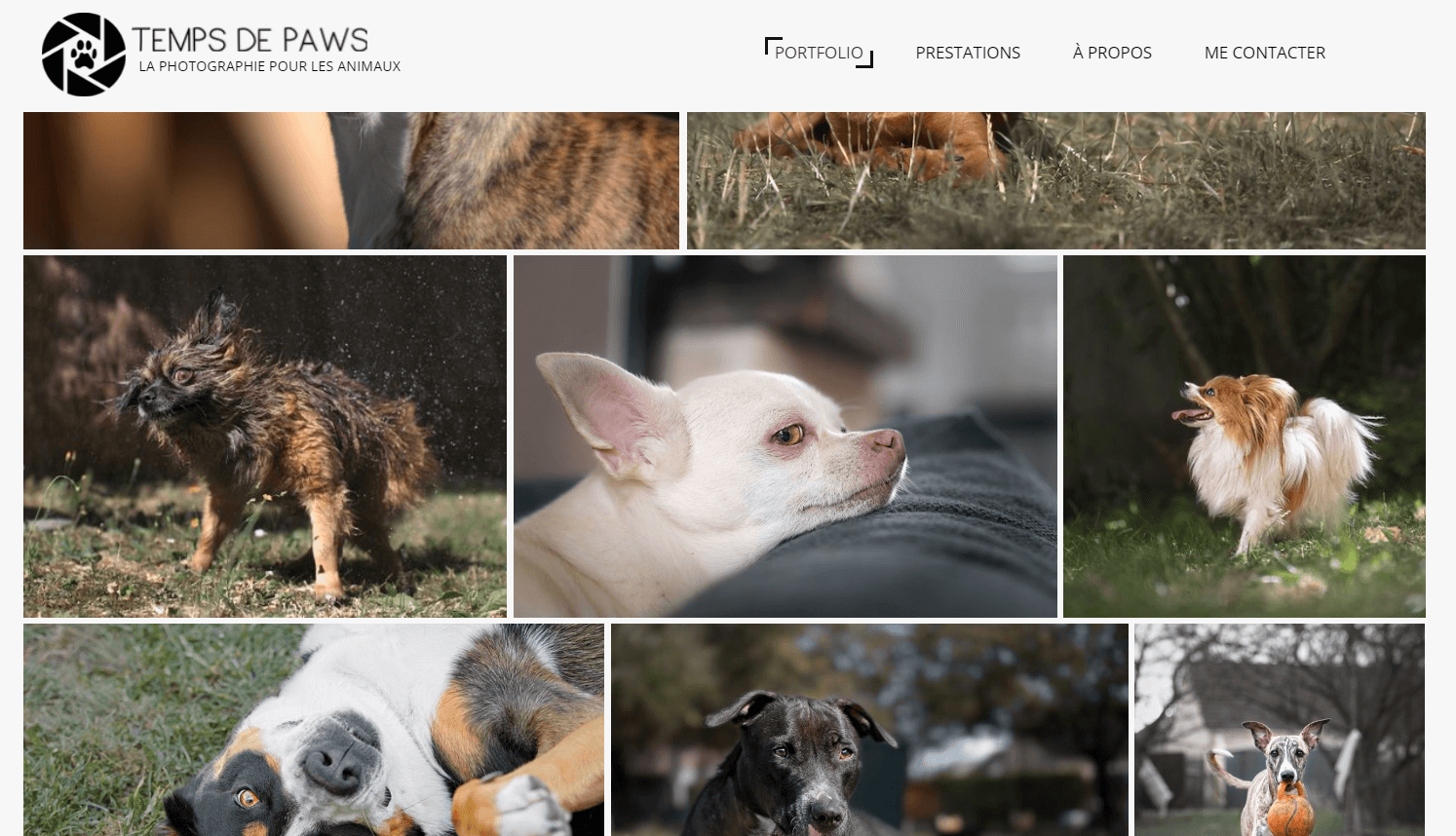
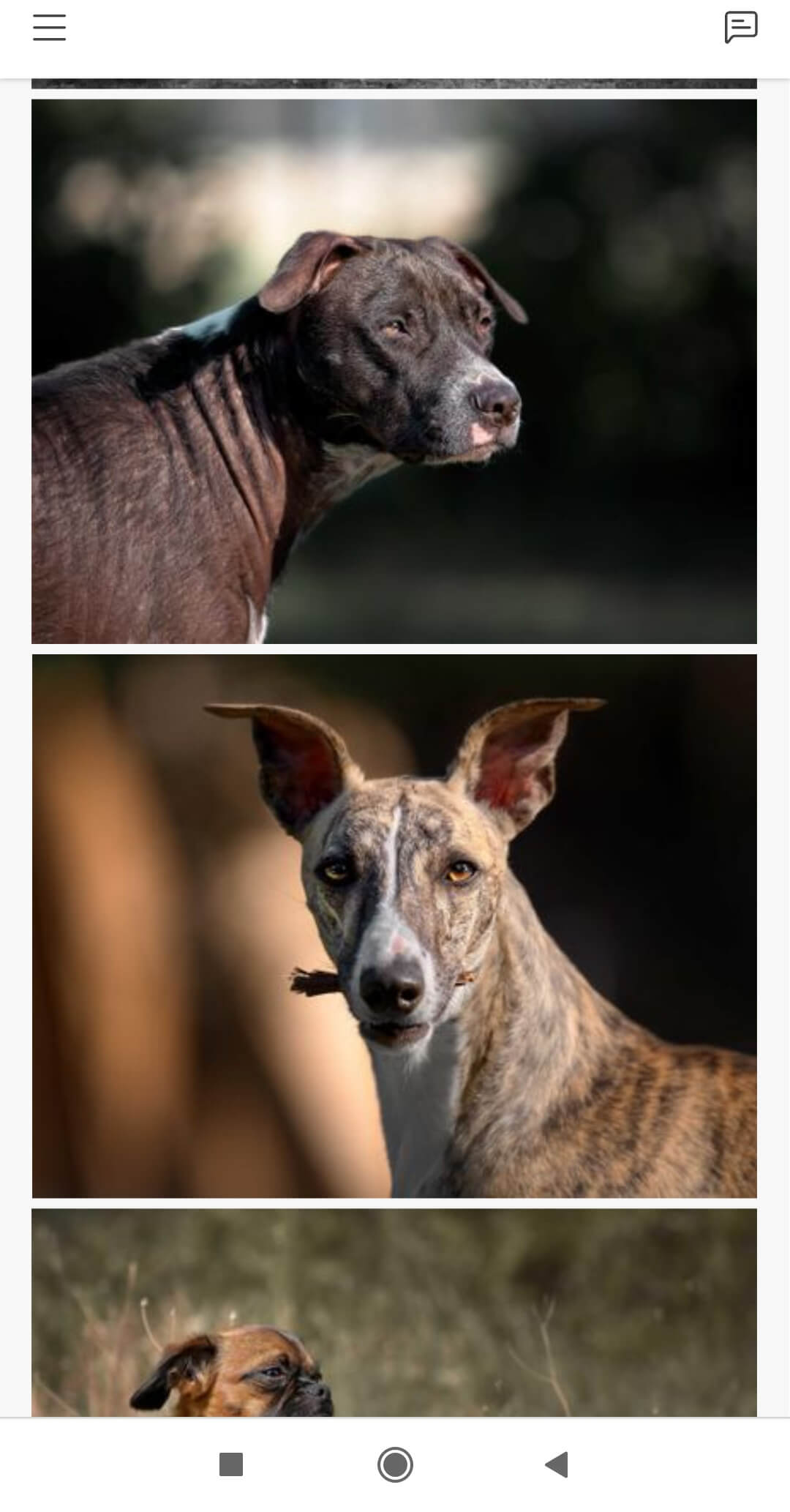
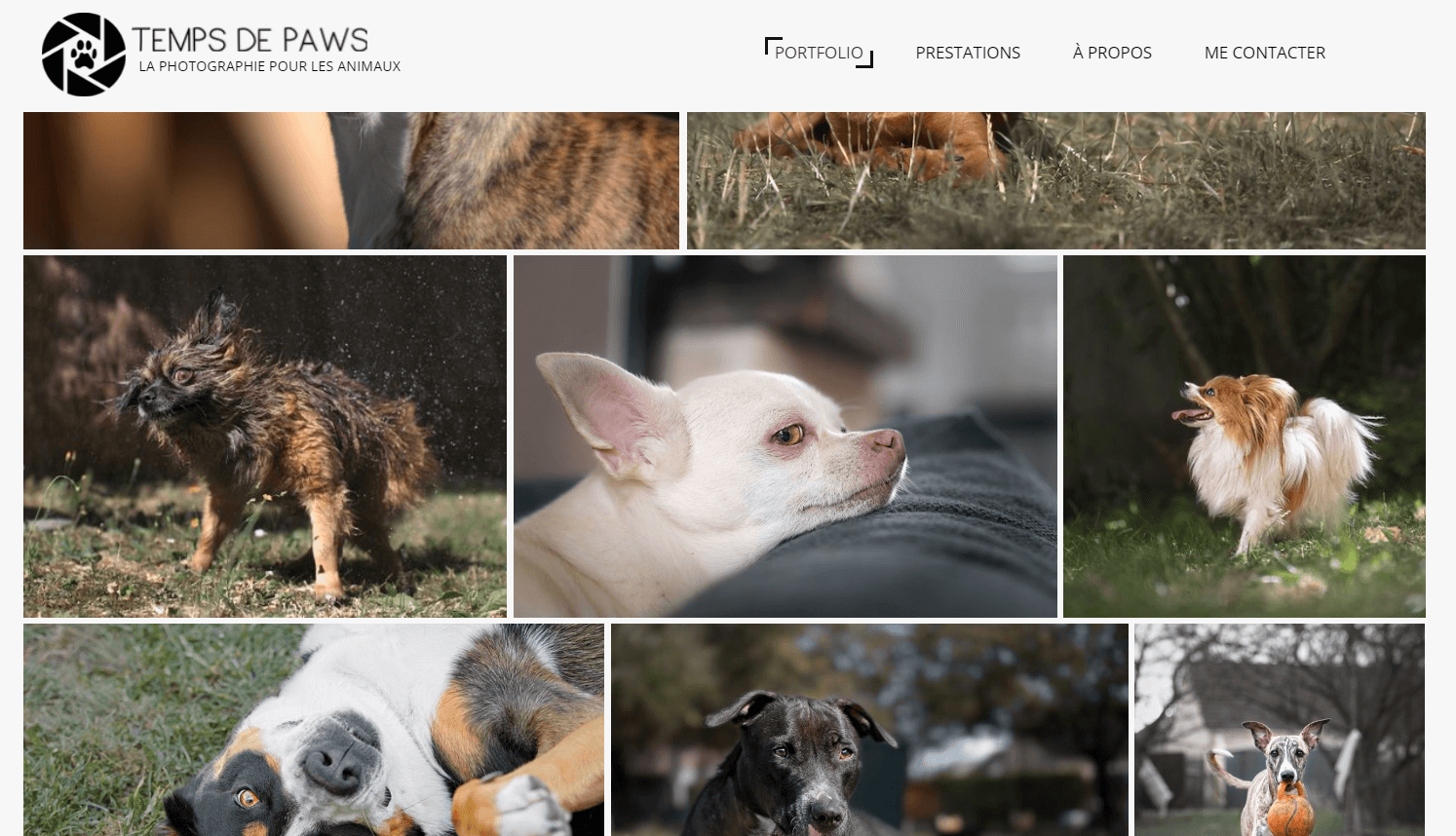
Antoine est un jeune homme d’une trentaine d’années qui a décidé de conjuguer deux de ses passions en une seule : la photo et les animaux.
C’est donc tout naturellement qu’il tire le portrait de nos petits amis à plumes, à poils, à deux ou à quatre pattes…
En plus de cela, Antoine reverse 5% de son chiffre d’affaires à deux refuges partenaires.
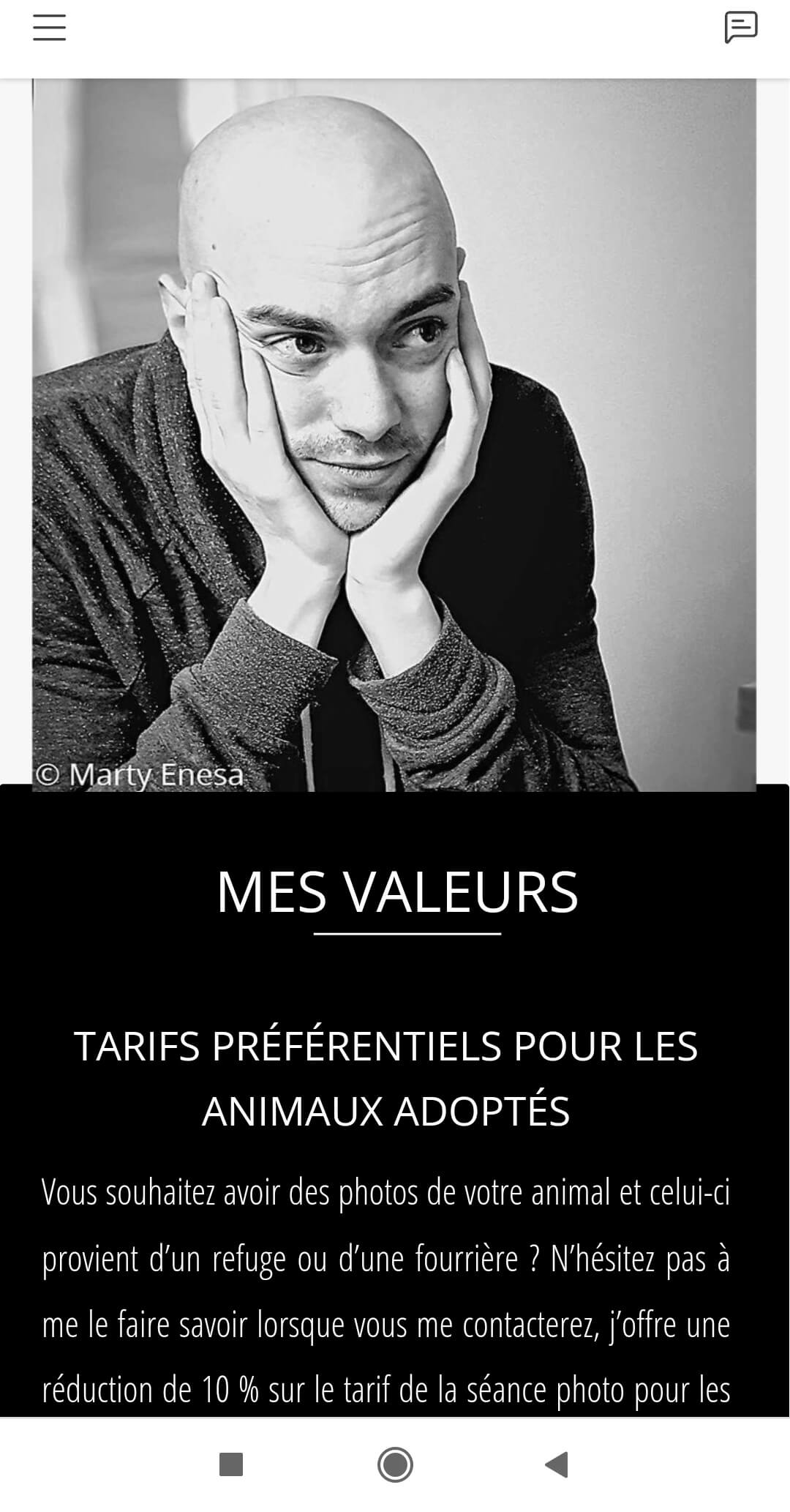
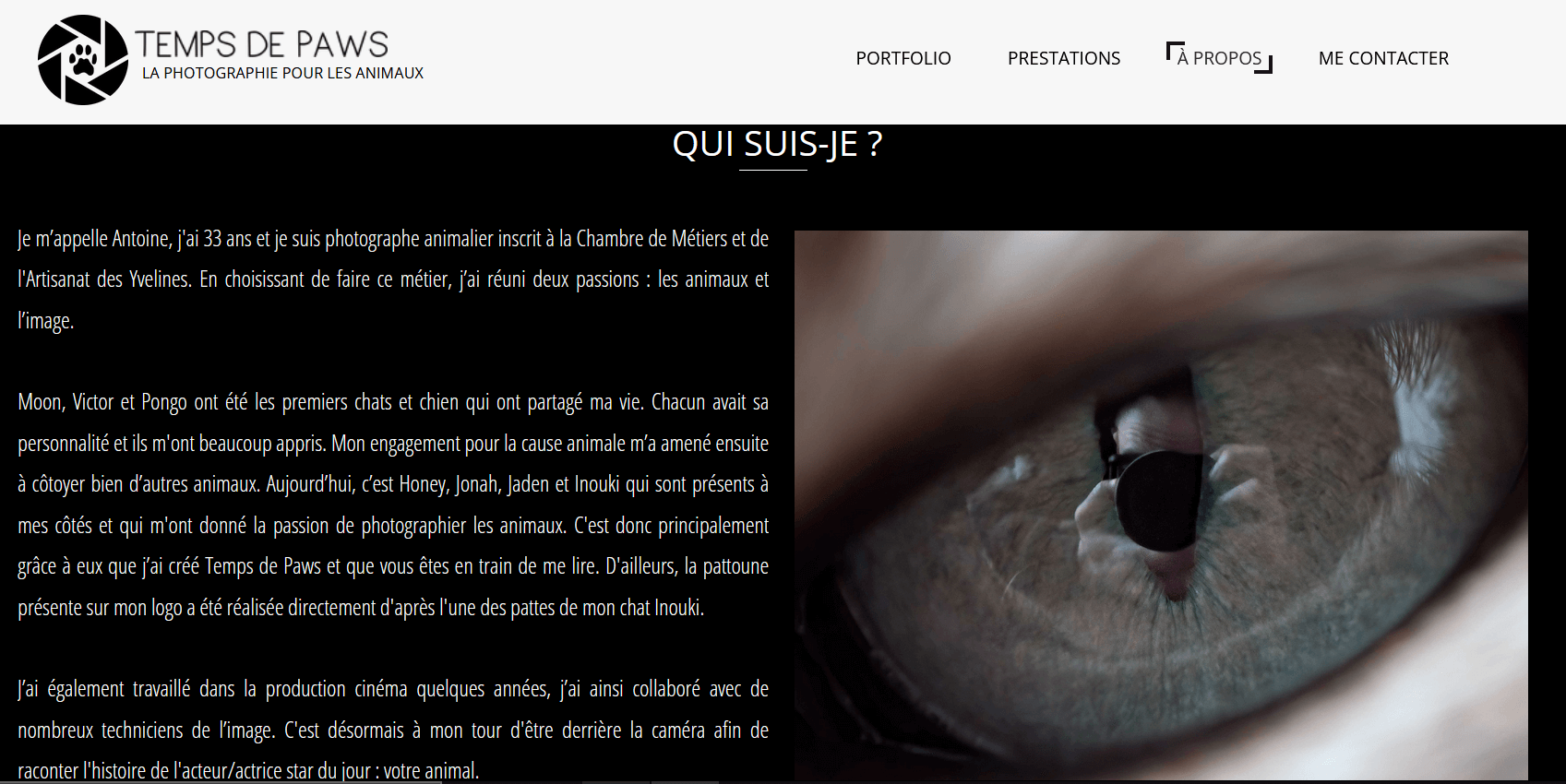
Son portfolio en ligne, réalisé, comme tous les autres sites cités dans cet article, avec notre outil, est tout simplement splendide.
Et la version mobile est également une réussite.


👆 La page “A propos” est particulièrement bien construite, aussi bien dans sa version PC que smartphone. En effet, voyez comme le choix des photos est différent, afin de s’adapter parfaitement au format réduit des appareils portatifs.


Des conseils, des astuces, un tuto, des exemples… Voilà, vous savez tout ! (Hourra ! 🙌)
Ok, peut-être pas tout, mais en tout cas suffisamment pour réaliser un site internet responsive au top niveau !
Avec un peu de dextérité, un brin de créativité et un soupçon de sagacité, c’est sûr : vous allez faire des étincelles et combler tous vos visiteurs, quel que soit leur support de navigation !