Vous connaissez l’importance des boutons d’appel à l’action pour votre site. Ce sont eux qui vous permettront d’inciter vos visiteurs à visiter votre boutique, acheter vos produits, lire certaines informations, participer à une discussion, vous envoyer un message etc. Ces boutons vous permettent également de clarifier la navigation de votre site et d’en améliorer l’expérience-utilisateur. Le module Bouton vous permet de créer et de personnaliser vos appels à l’action en quelques clics seulement.
Créer un bouton d’appel à l’action
Une fois sur la page de création de site, commencez par insérer un module Bouton en glissant-déposant l’icône vers votre page.
Dans le panneau bleu de gestion à gauche, vous pourrez :
- Déterminer le lien du bouton soit en entrant une adresse mail ou une adresse web externe, soit en sélectionnant l’une de vos pages de site dans le menu déroulant
- Définir le texte de votre bouton
- Cliquer sur le bouton Design pour personnaliser l’apparence de votre bouton
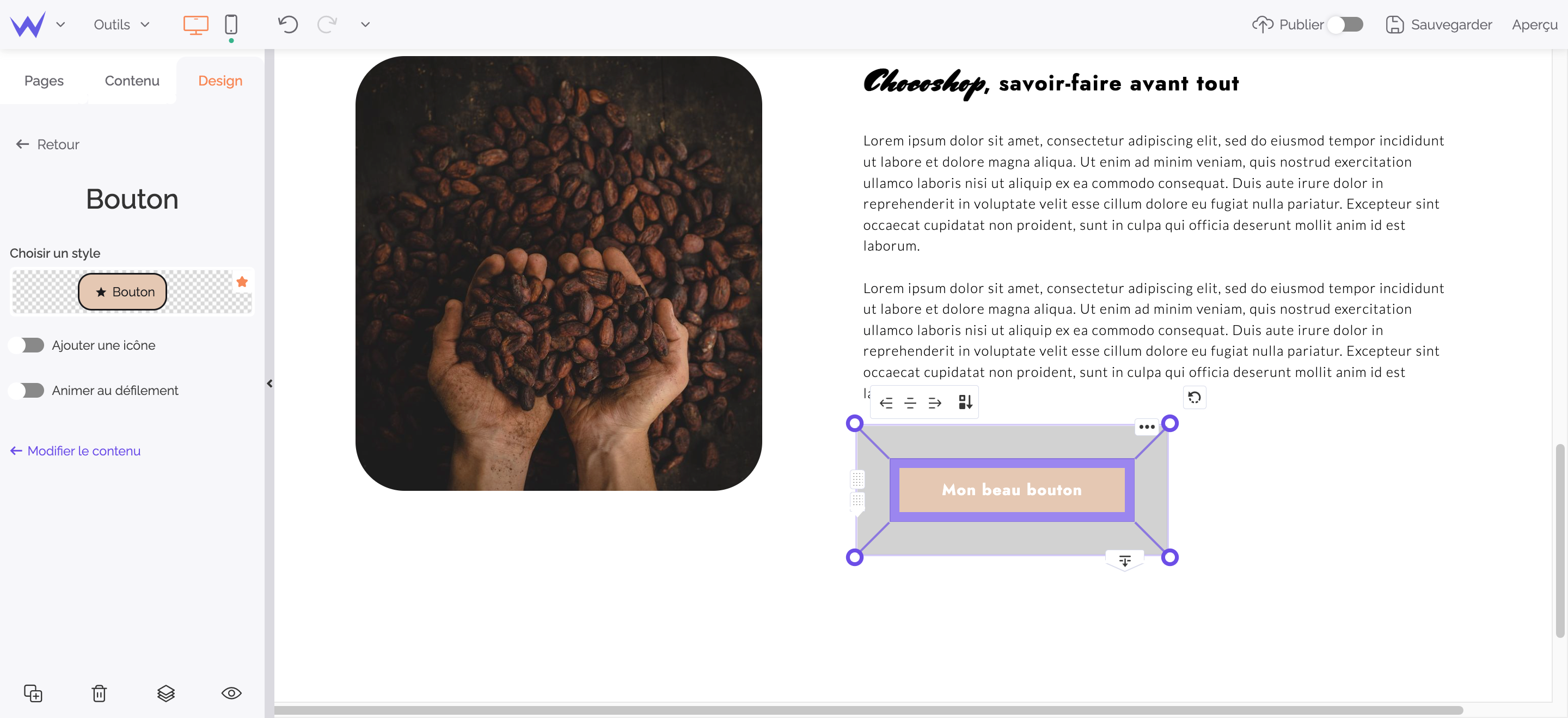
Personnaliser l’apparence de votre bouton
Dans le panneau vert Design, une fois votre bouton sélectionné :
- Sélectionnez le type de bouton souhaité ou bien créez votre propre style de bouton en allant dans Choisir un style> Mes styles> Créer un nouveau style
Pour personnaliser votre bouton, cliquez sur Choisir un style> Modifier le style, puis vous pouvez réaliser les actions suivantes :
- Choisissez la taille du texte
- Sélectionnez la couleur de votre texte en utilisant l’outil de sélection des couleurs ou en insérant directement votre code couleur dans le champ
- Sélectionnez la couleur de votre bouton de la même façon
- Choisissez l’angle des coins de votre bouton grâce à la réglette ou au champ de saisie
- Choisissez l’espacement entre le texte et la bordure, ainsi que l'épaisseur de la bordure de la même façon
- Cochez la case Ajouter une icône pour ajouter une icône à votre bouton