En plus du module Image, nous proposons le module Illustration (une vraie mine d’or) qui vous permet d’insérer simplement des illustrations pour illustrer vos propos.
Les illustrations proposées sont de qualités et diverses, vous soignerez grâce à ces illustrations le design de votre site. 👀
Le module Illustration
Ce module se trouve dans le panneau de gestion à gauche, dans la partie Contenu > Design, il vous suffit de glisser-déposer le module à l’endroit que vous souhaitez.

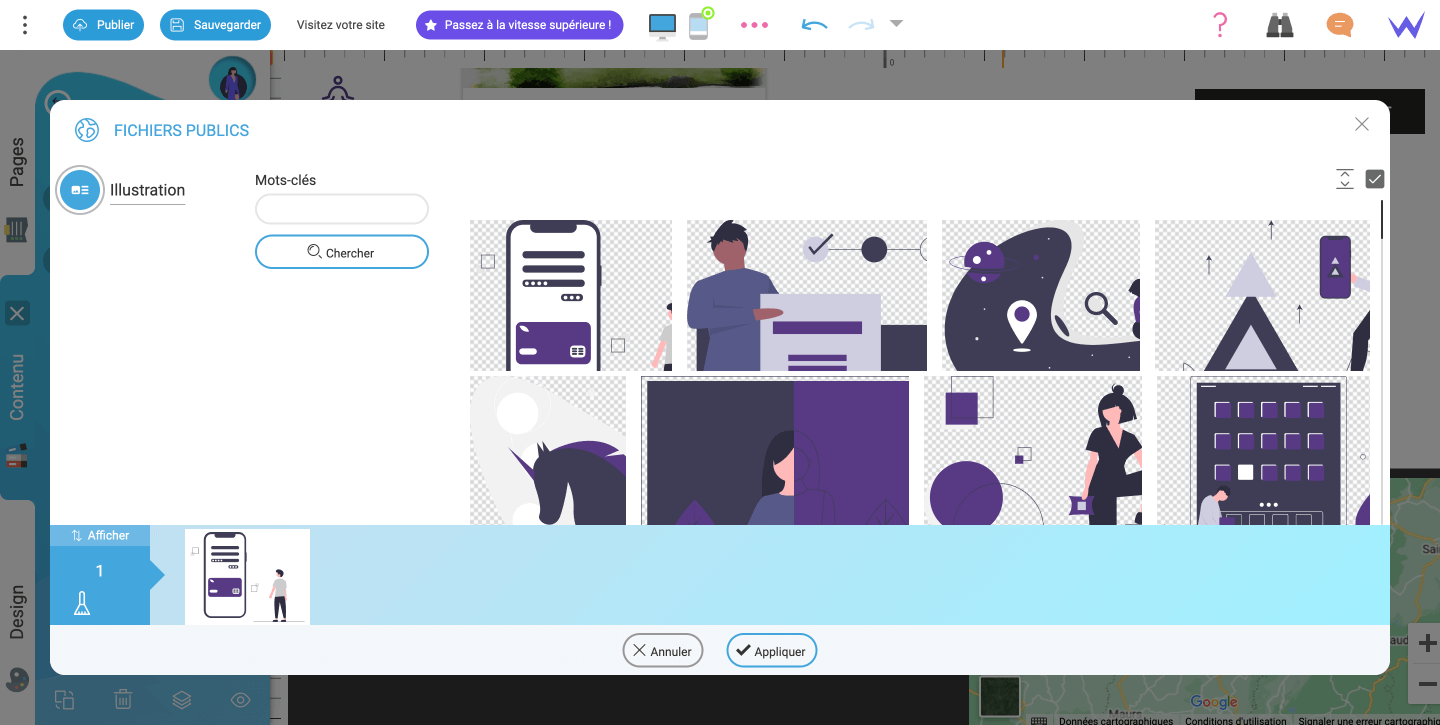
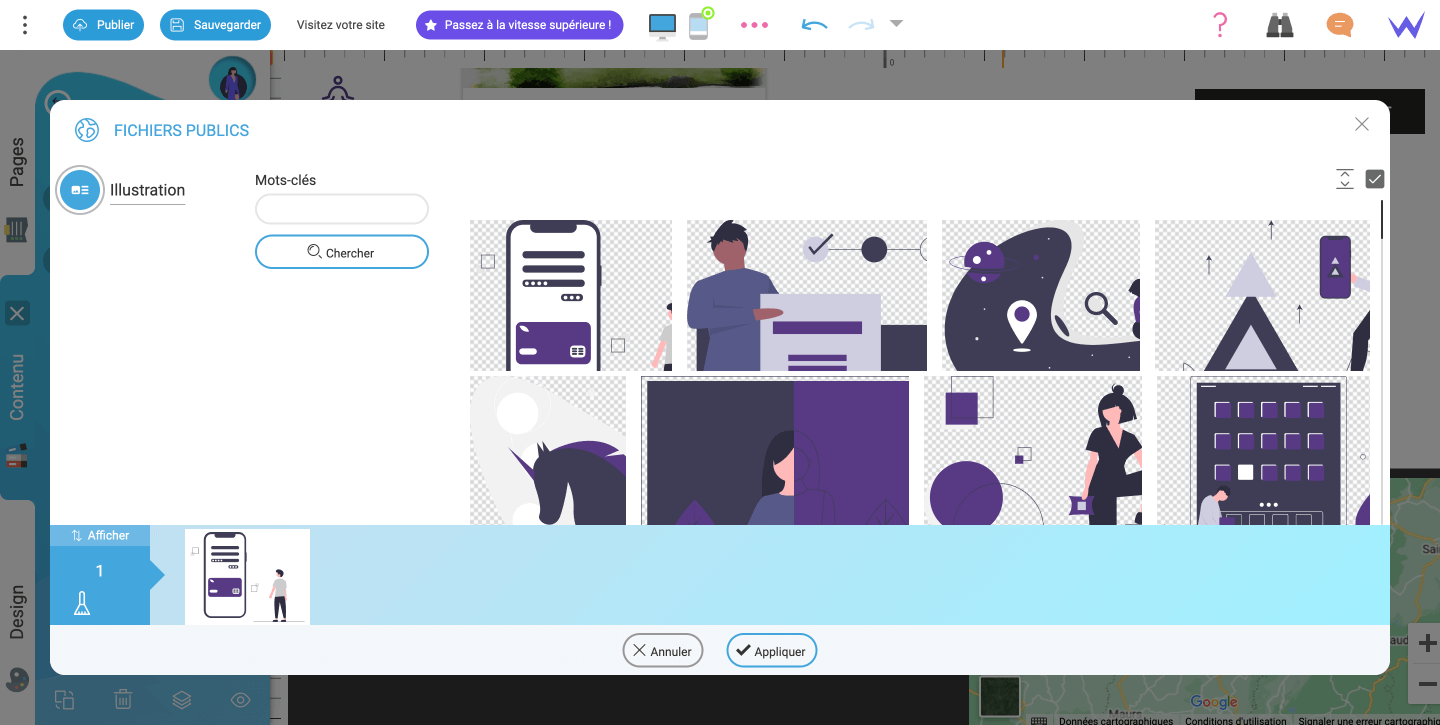
Après avoir inséré le module sur votre page, les illustrations apparaissent, vous allez ainsi pouvoir choisir l’illustration qui correspond à votre besoin. Pour être précis, vous pouvez taper un mot-clé pour trouver une illustration qui répondra à vos attentes.

Enfin, cliquez sur “Chercher” puis laissez l’algorithme trouver une illustration correspondant à votre mot-clé.
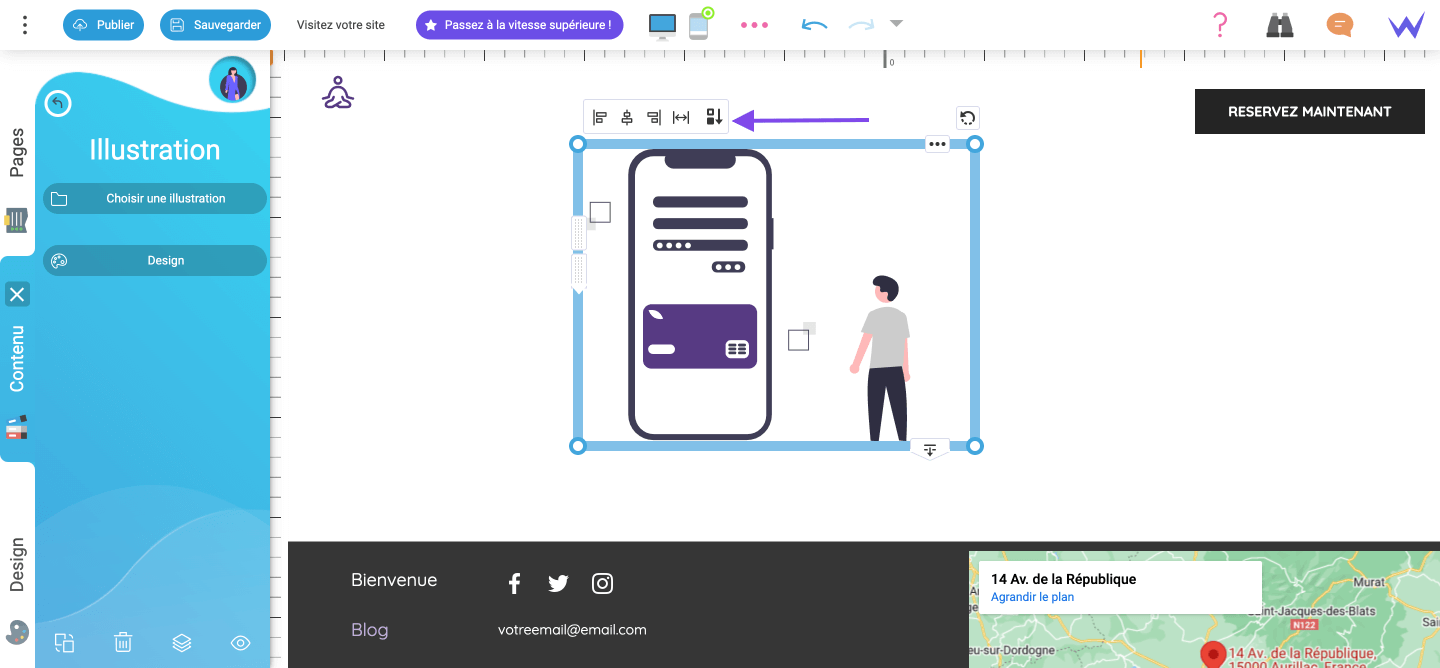
Aligner son illustration
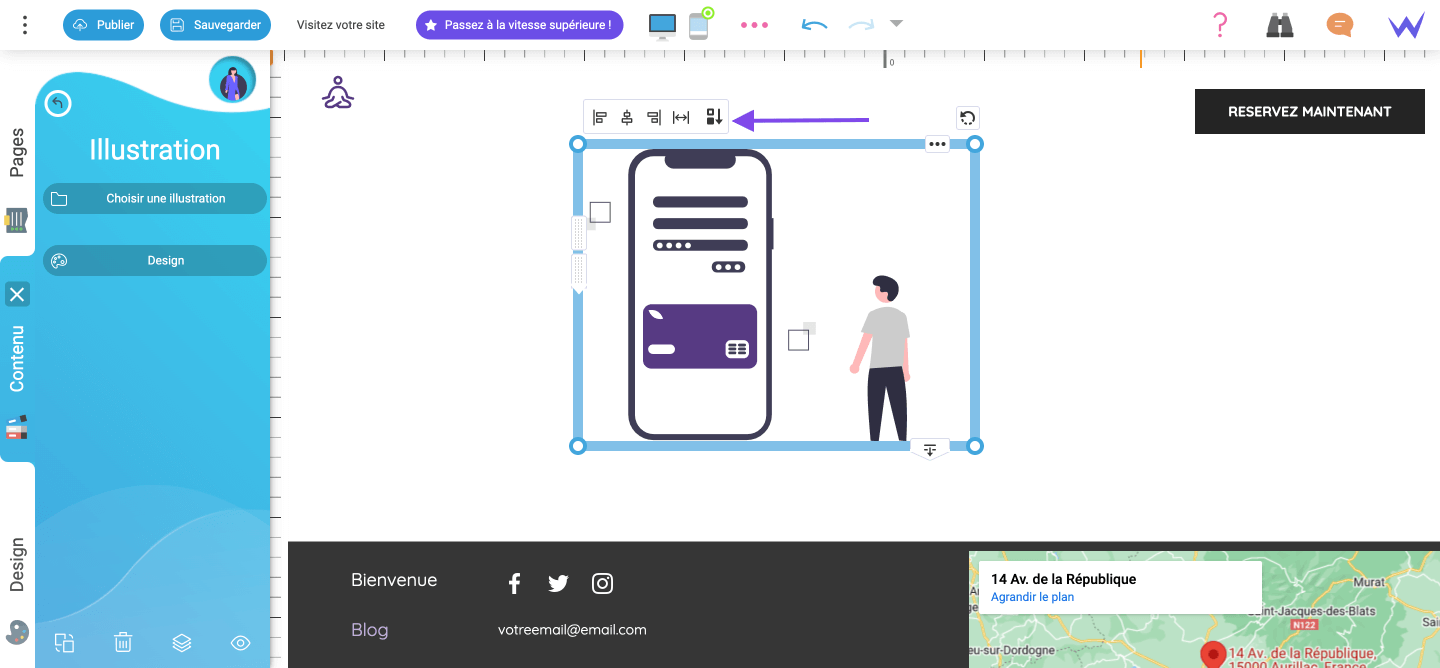
Vous pouvez librement placer votre illustration ou l’aligner automatiquement en cliquant dessus, vous pouvez l’aligner :
- À gauche de la page
- À droite de la page
- Au centre de la page
- Remplir la largeur de la page

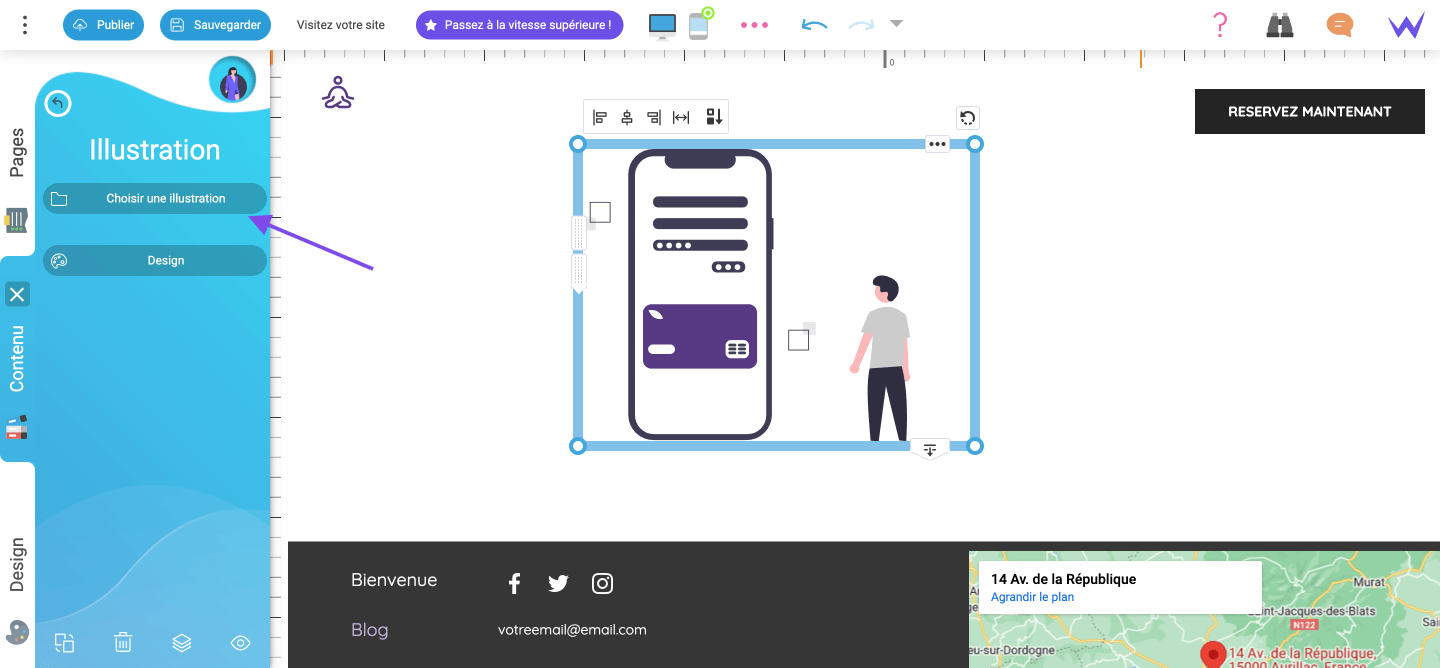
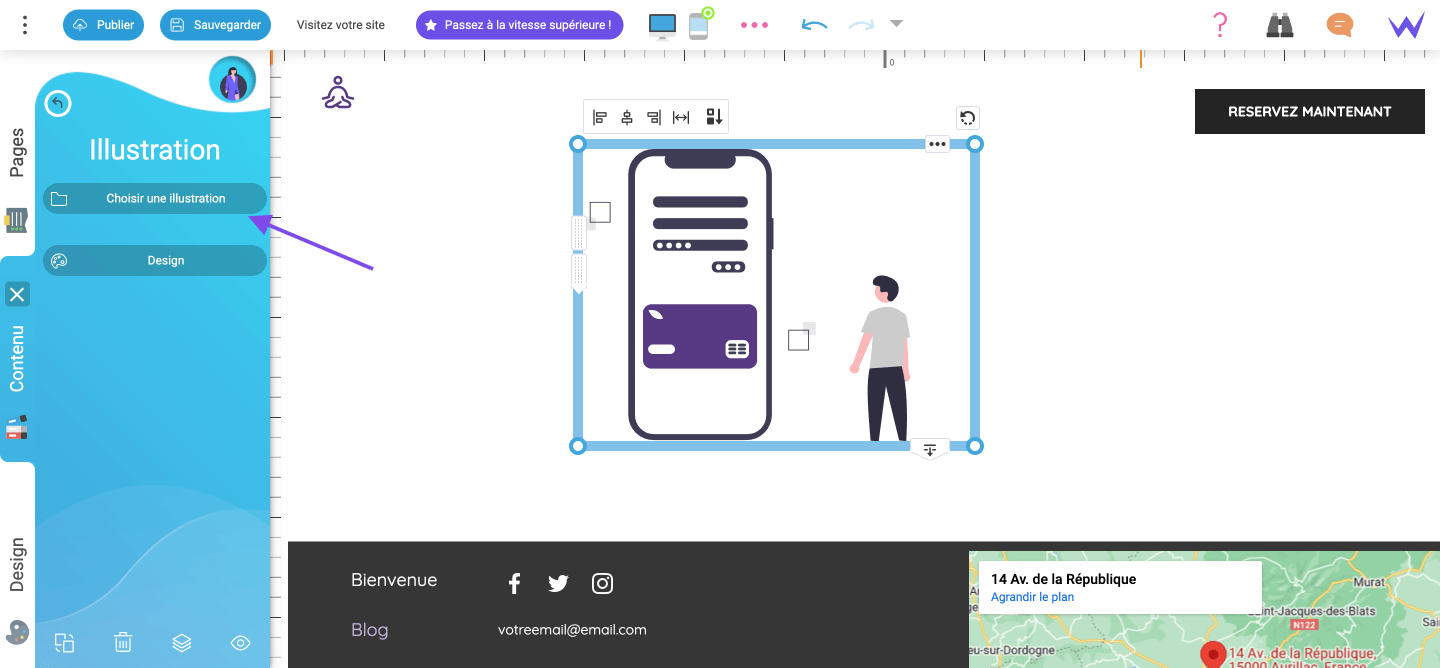
Changer d’illustration
Si vous optez pour une autre illustration que celle choisie à la base, vous pouvez en cliquant sur “Choisir une illustration”. Il vous faudra faire le même procédé en tapant vos mots-clés dans la barre de recherche comme vu précédemment. Vous avez accès à un large choix d’illustrations.

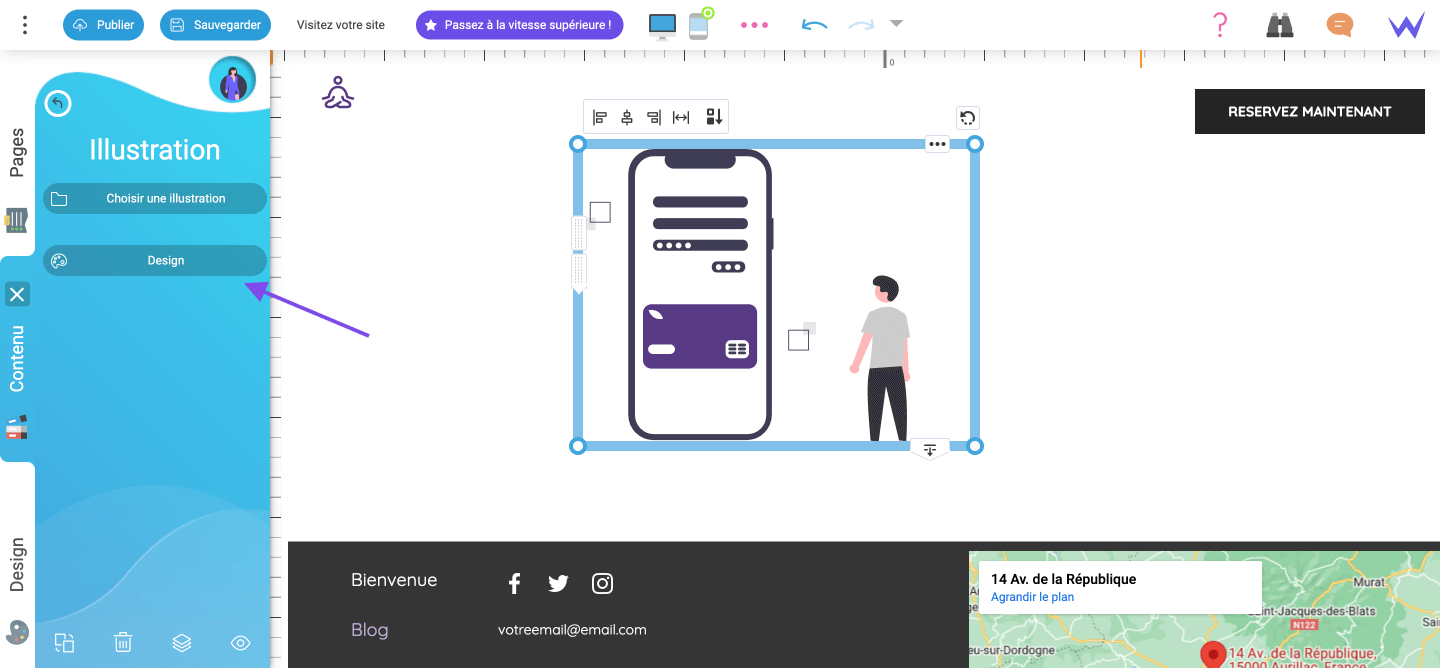
Le design
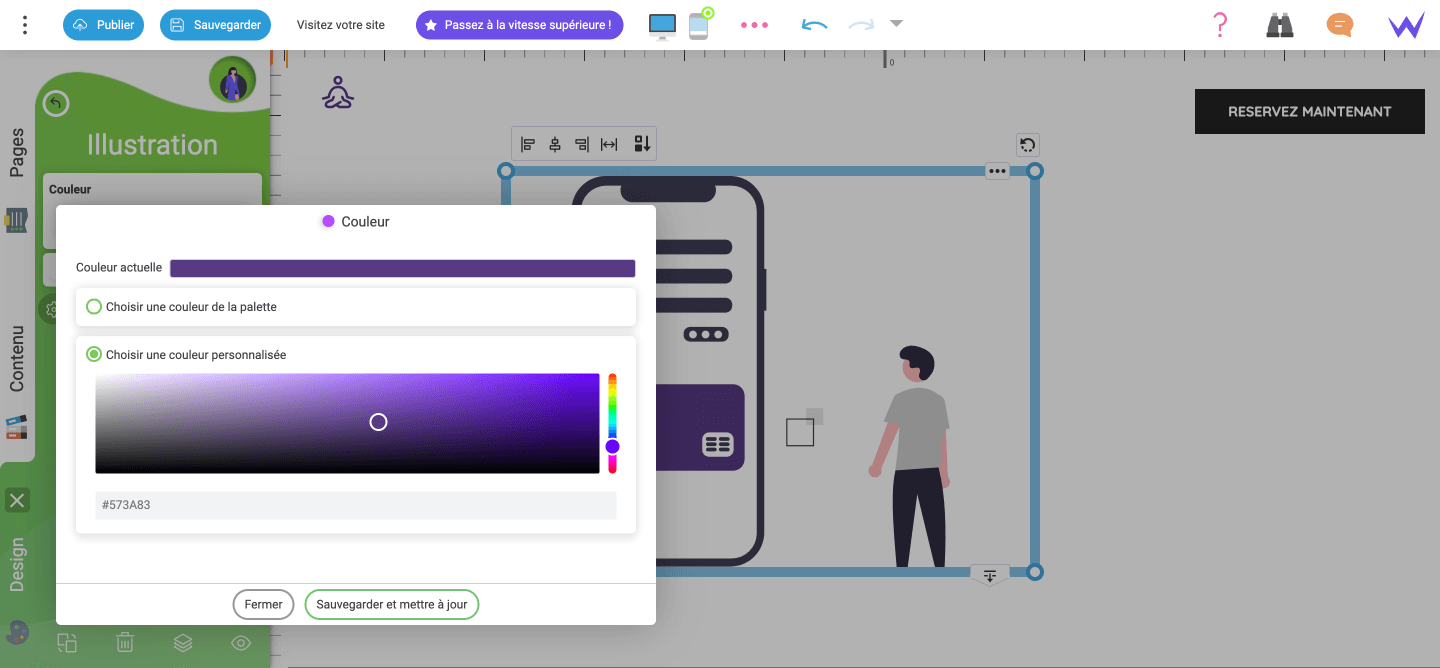
La couleur de l’illustration ne correspond pas à votre charte graphique.
Pas de panique !
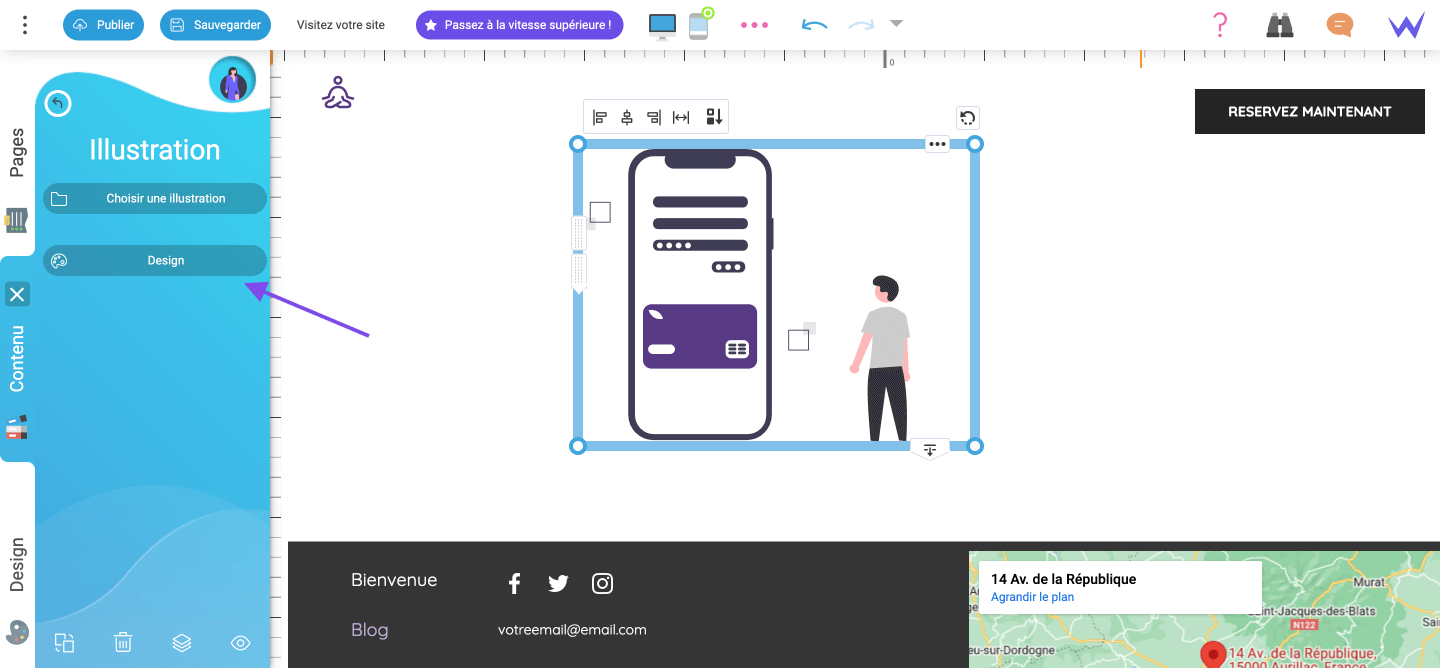
Vous avez la possibilité de changer la couleur de l’illustration en cliquant sur “Design”. Les illustrations proposées sont efficaces, à travers ces dernières vous pouvez transmettre un message et aérez votre mise en page en glissant une ou deux illustrations dans vos pages.

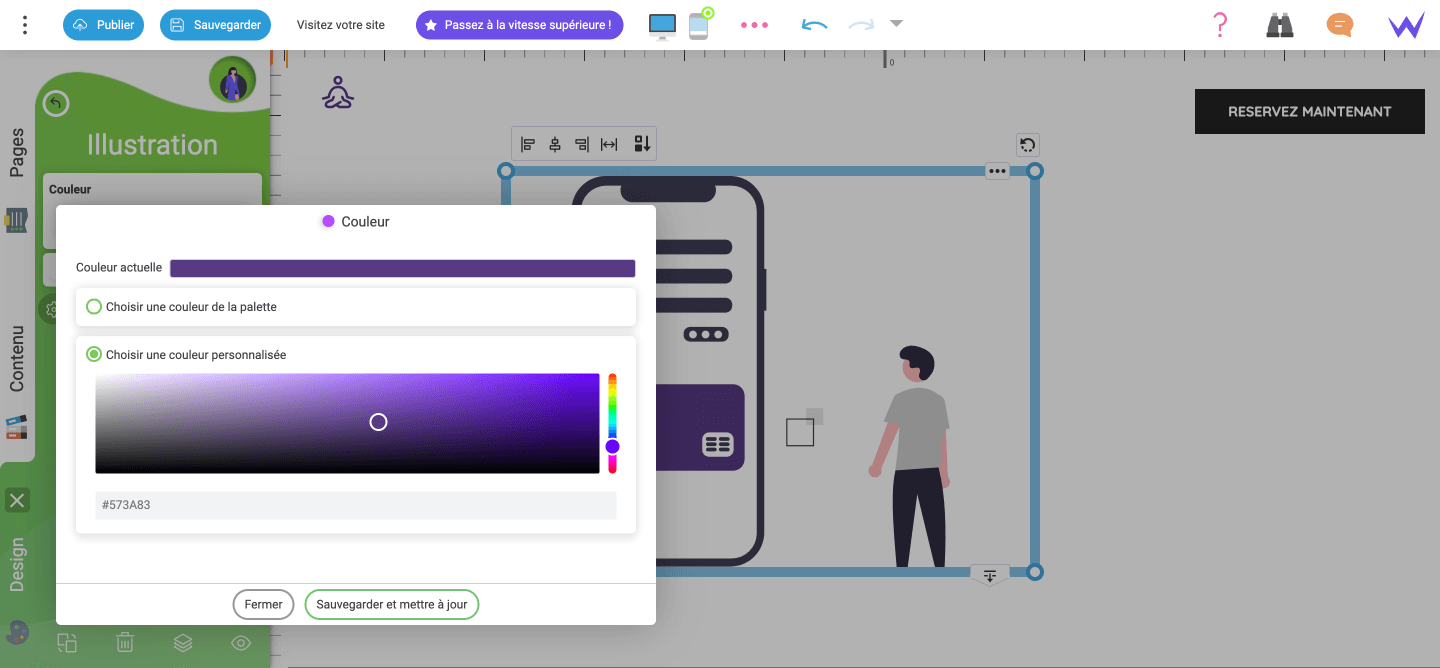
Cliquez sur “Couleur” vous pouvez choisir entre une couleur existante sur votre site internet, ou bien taper simplement votre code couleur qui correspond à votre charte.

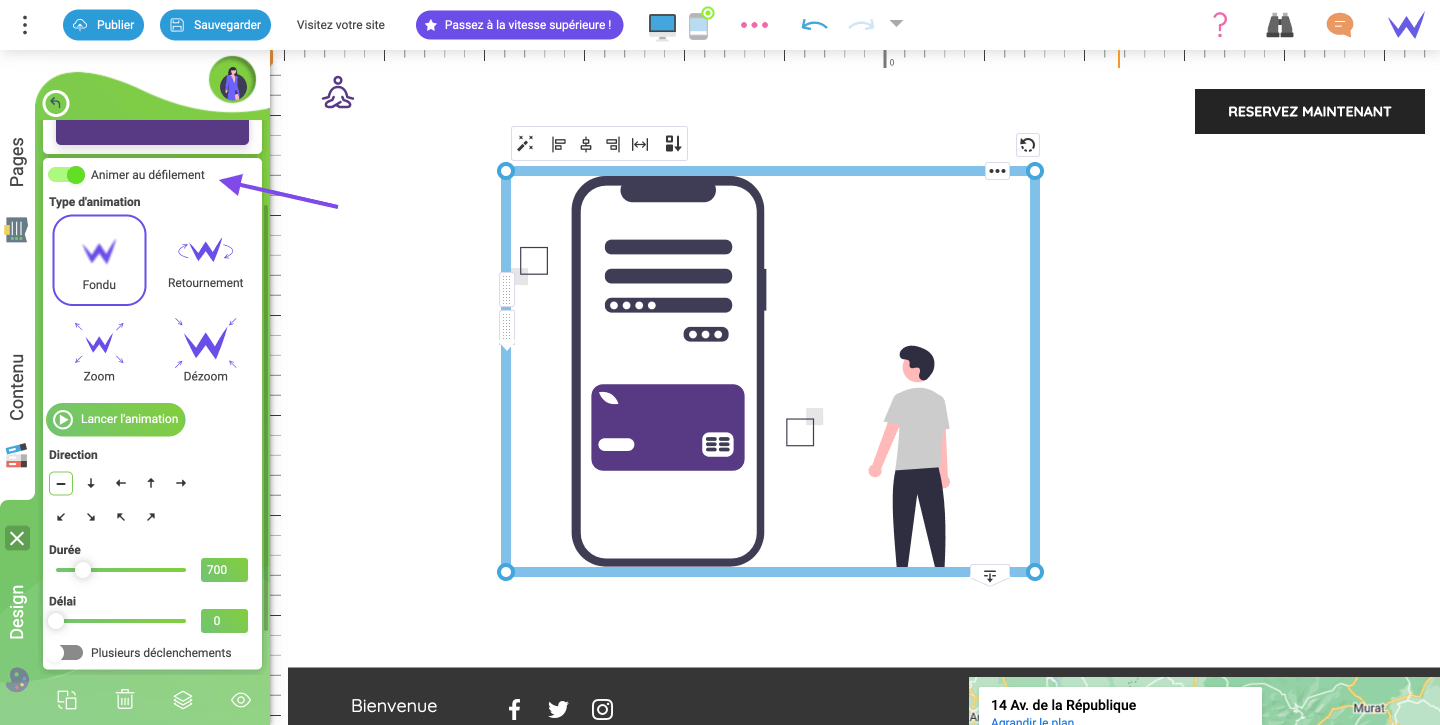
Animer le module
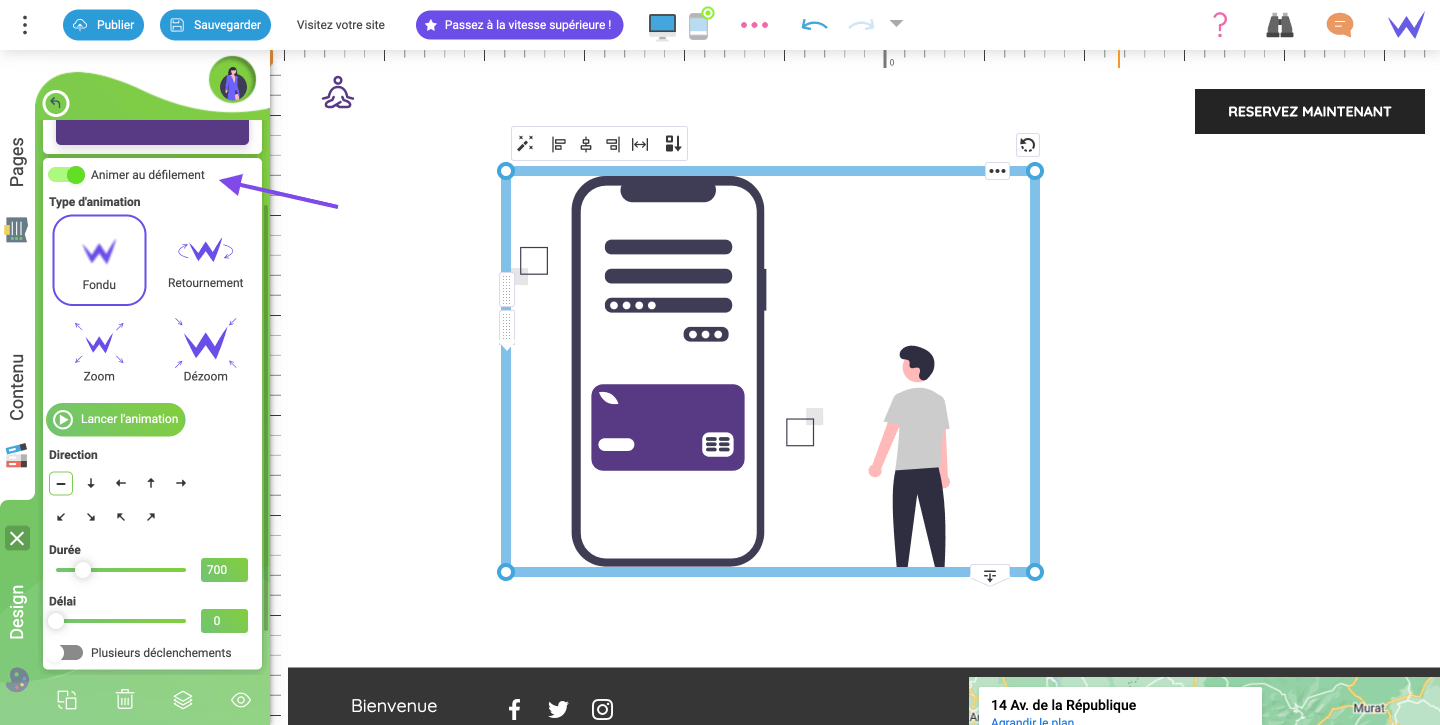
Toujours dans cette partie design, vous pouvez cocher une case intitulée “Animer au défilement” cela vous permet d’animer votre module lorsque l’utilisateur fera défiler votre page.

En cochant cette case, plusieurs options s’offrent à vous :
- Le Type d’animation : Fondu, Retournement, Zoom, Dézoom, pour tester l’animation il vous suffit de cliquer sur “Lancer l’animation”,
- La Direction : il s’agit de la direction que prendra votre module Illustration lors du défilement de votre page (en haut, à droite, sur les côtés, à gauche…),
- La Durée : corresponds au temps que l’animation met pour apparaître,
- Le Délai : il s’agit ici du temps de lancement de l’animation au défilement,
- Une checkbox “Plusieurs déclenchements” : ici si vous cochez la case, l’animation se produira à chaque défilement fait par votre visiteur.
Vous voilà prêt à faire rayonner votre site avec un large choix d'illustration ! ✨