Pour ajouter du code HTML, vous pouvez utiliser le module Code. Nous allons voir ici une petite partie des nombreuses possibilités que cela offre.
Ce module est disponible pour tous les sites Internet créés à partir de la formule Vitrine Avancé.
Le module Code permet d'intégrer, sur votre site, du code HTML, le plus souvent fourni par un service tiers. Dans ce cas, cela consiste tout simplement à copier (touches CTRL+C) puis coller (touches CTRL+V) un bout de code fourni par le service tiers.
Gérer le gadget HTML
Votre code
Saisissez ou collez ici le code HTML à intégrer sur la page de votre site.
Option intégration directe
Par défaut, le code n’est pas intégré directement. Techniquement, cela signifie que le code est placé dans une iframe HTML. Cette iframe n’est cependant générée que si le code contient du Javascript. Pour un code uniquement HTML, cette option n’a donc pas d’effet.
Logiquement, si le code contient lui-même une balise <iframe>, l’intégration directe doit être activée, car il est inutile de placer une iframe dans une iframe.
Selon les cas, il peut arriver qu’un code contenant du Javascript nécessite une intégration directe. Il faut alors positionner le commutateur à “on”.
Widget HTML et SSL
Ce code utilise une resource non sécurisée (URL http:// dans un attribut src) ce qui n'est pas compatible avec SSL. Merci d’utiliser seulement des URL https:// pour les ressources si vous voulez activer la fonctionnalité HTTPS sur votre site.
Si ce message d’alerte apparaît dans la fenêtre du module Code, c’est que votre code HTML fait référence à des ressources dont l’adresse commence par http:// (protocole non sécurisé) alors que vous avez configuré votre site en https:// (protocole sécurisé).
Or, pour qu’un site soit sécurisé, toutes les ressources qu’il utilise doivent être également sécurisées. Si vous utilisez le module Code pour intégrer un service tiers sur un site sécurisé, vérifiez donc que le fournisseur de ce service est compatible avec le protocole https. À l’heure actuelle, cela devrait être systématiquement le cas.
Exemple : widget Météo France
De très nombreux services sur Internet proposent une forme widget HTML pour être intégrés sur des blogs et autres sites web. C’est, par exemple, le cas de Météo France : http://www.meteofrance.com/meteo-widget
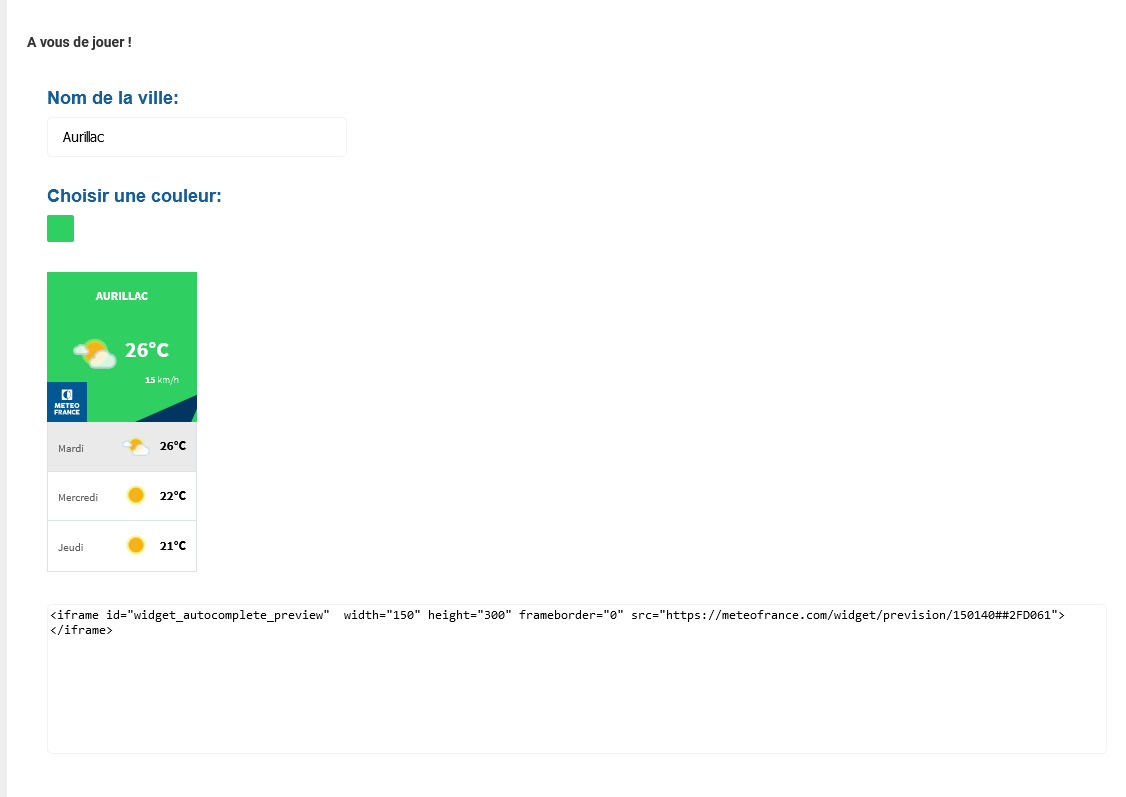
La première étape consiste à configurer le widget.

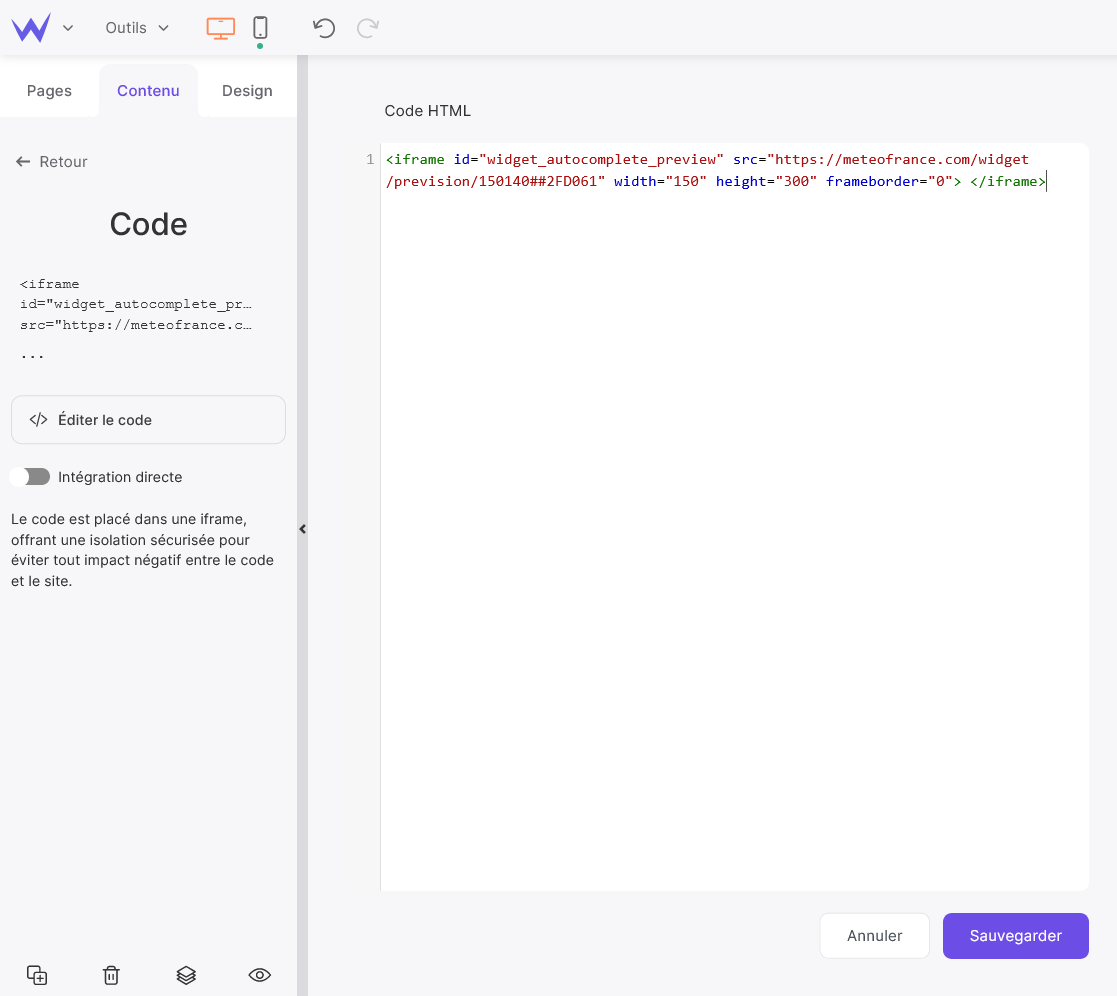
Et la seconde étape fournit le code à intégrer.
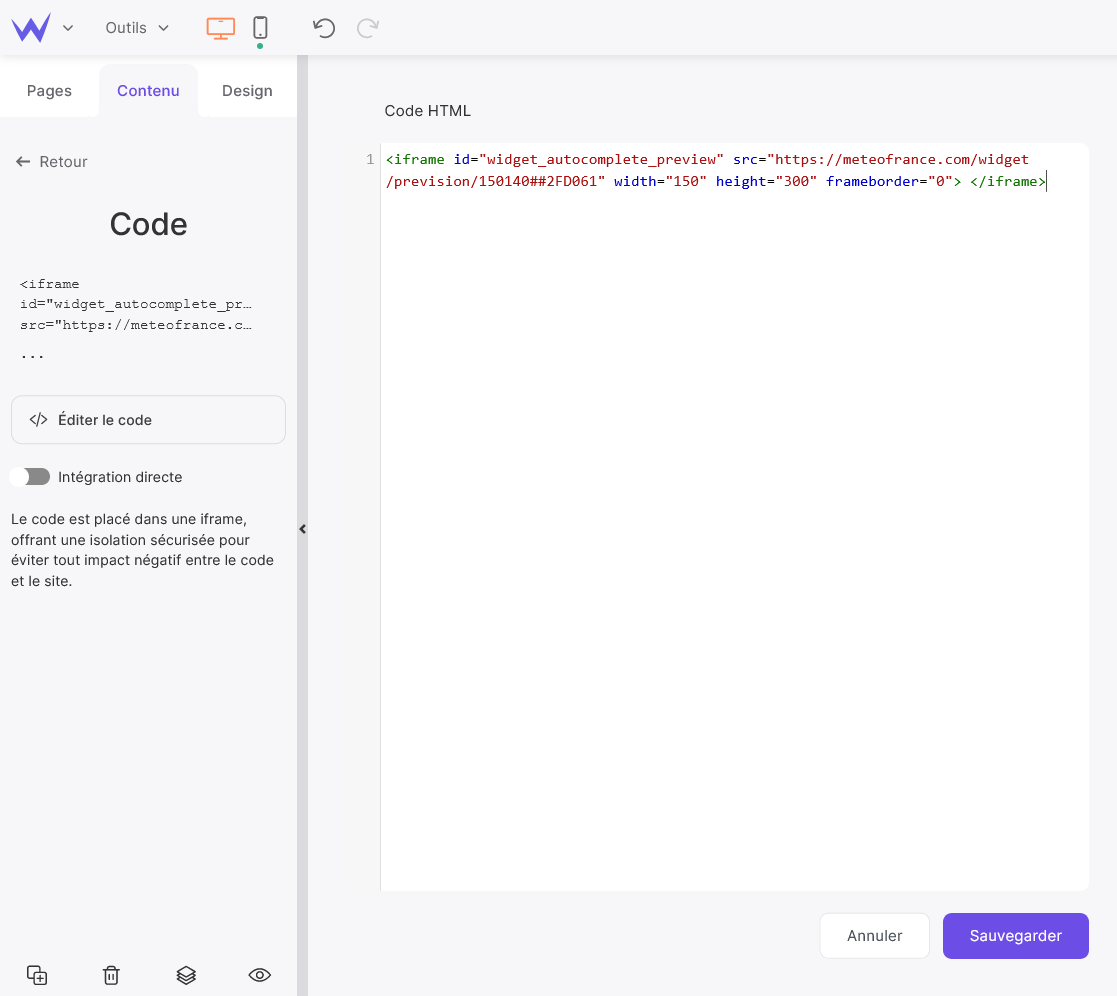
On constate que le lien fourni dans le code HTML commence par http://. Cependant, le site de Météo France ajoute cette précision : "Désormais notre widget est compatible avec les sites en https. Il suffit d'ajouter le "s" dans l'URL du code qui vous sera fourni pour votre ville". Dans l’éditeur de SiteW, le module Code est donc configuré comme suit. L’effet de cette configuration n’est pas visible directement : il faut sauvegarder ou publier le site pour constater le résultat de l’intégration.

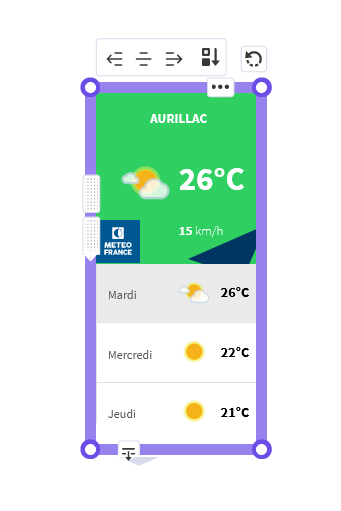
Et voilà ! Votre module Code affiche désormais votre widget Météo.