À la création de votre site internet, vous souhaitez très probablement, le rendre à la fois unique et attrayant. Cela passe notamment par l’apparence de votre site web. Pour présenter et personnaliser l’affichage de vos images et photos, le module Galerie a été conçu pour vous.

À l’aide du module Galerie et de son système intuitif de glisser/déposer, vous pourrez en un clic de souris, choisir entre de multiples possibilités d’affichage pour vos visuels.
On vous accompagne pas à pas dans la découverte et la gestion du module galerie pour optimiser l’apparence de votre site internet.
Vous êtes prêts ? On y va ! 🚀
Le choix de l’apparence de votre galerie photos
Rendez-vous directement sur votre éditeur, dans la rubrique Contenu puis, glisser/déposer simplement l'icône galerie à l’endroit ou vous souhaitez que vos photos apparaissent. Vous pourrez par la suite déplacer votre galerie d’images aux gré de vos envies.
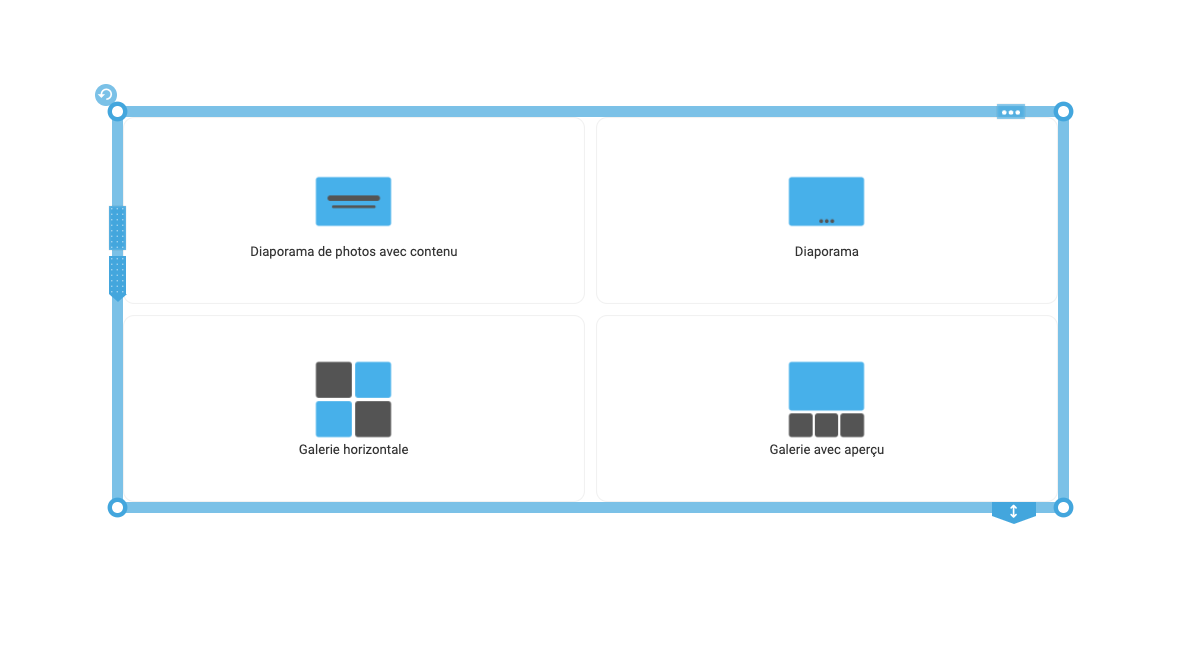
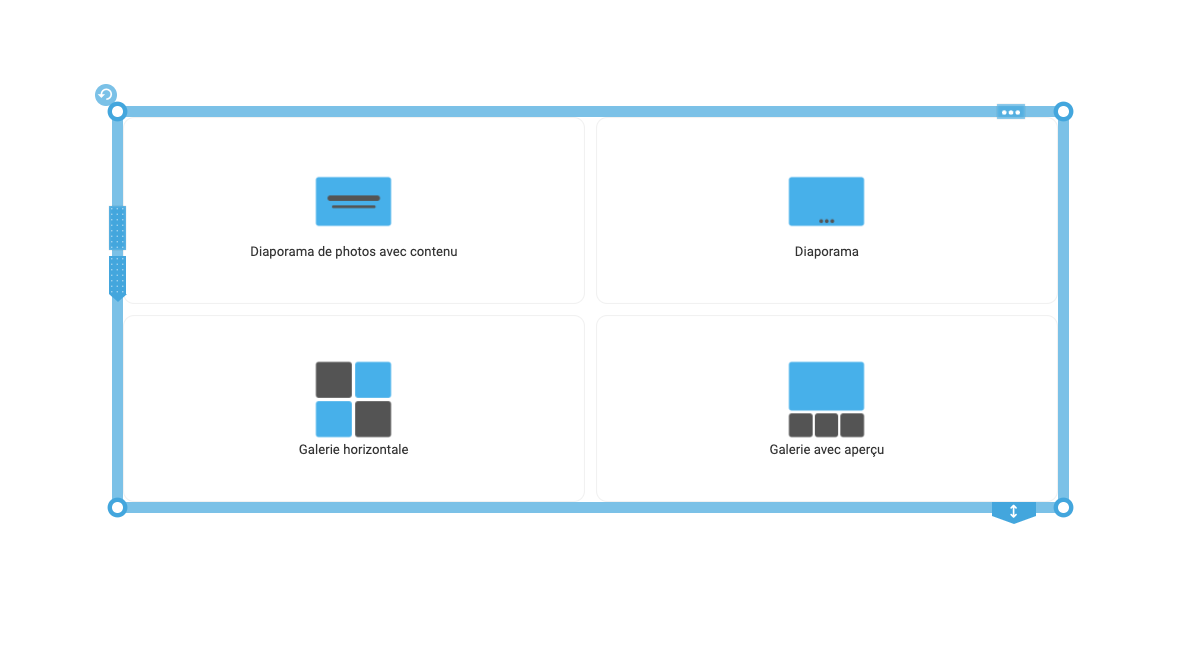
La première étape est la sélection de l’apparence que vous souhaitez donner à votre galerie.
Ici, 4 possibilités s’offrent à vous et nous allons revenir sur leur mode de fonctionnement à chacune.
-
La fonction diaporama de photos avec contenu
-
La fonction diaporama simple
-
La fonction galerie horizontale
-
Et enfin, la galerie avec aperçu

Le diaporama avec contenu
Le diaporama vous offrira un affichage simple et élégant de vos photos.

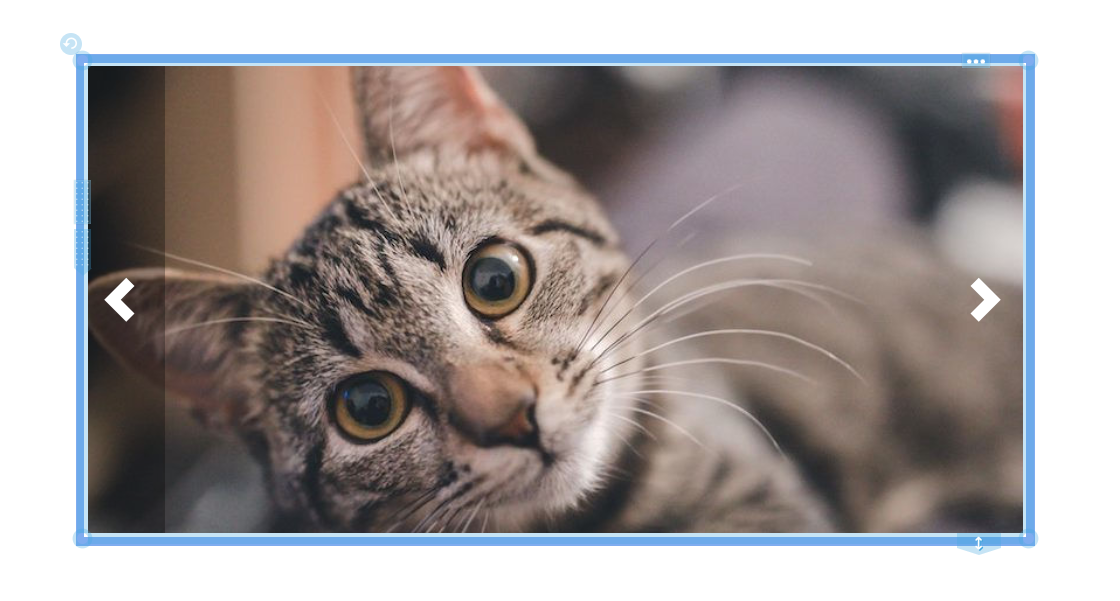
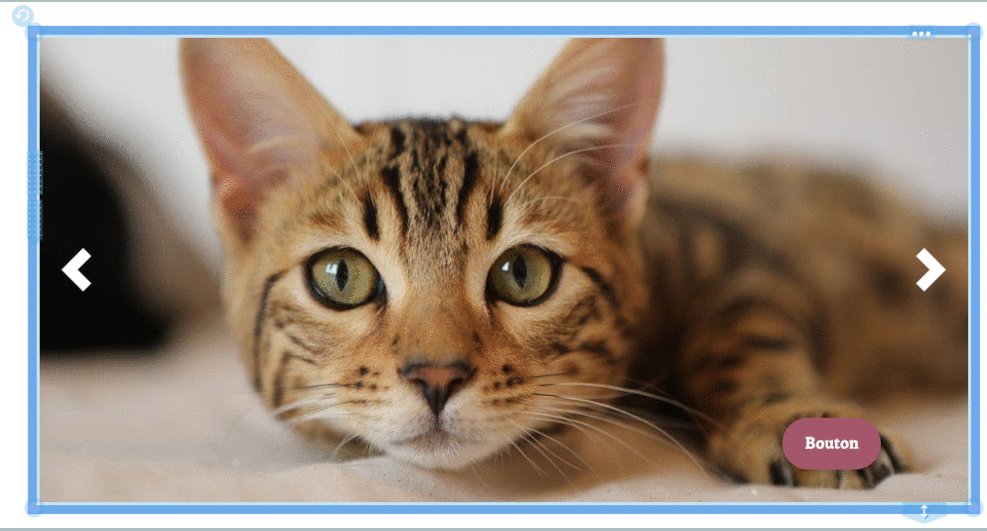
Diaporama - Navigation par flèches
-
La navigation par points (à sélectionner sur l’onglet “design”) permettra de passer d’une image à une autre en cliquant sur les points situés en bas du module.

Diaporama - Navigation par points
Les options du diaporama avec contenu
Afin de personnaliser un maximum vos diaporamas, plusieurs options s’offrent à vous.
-
Afficher le texte : en activant cette case, vous pourrez écrire ce que vous souhaitez sur vos photos.
-
Choisir le fond : possibilité d’activer l’option et d’inclure un fond à votre image.
-
Afficher le bouton : vous offre la possibilité d’ajouter un Call-to-Action, directement sur votre photo et d’en personnaliser son style selon votre charte graphique ou vos envies.
-
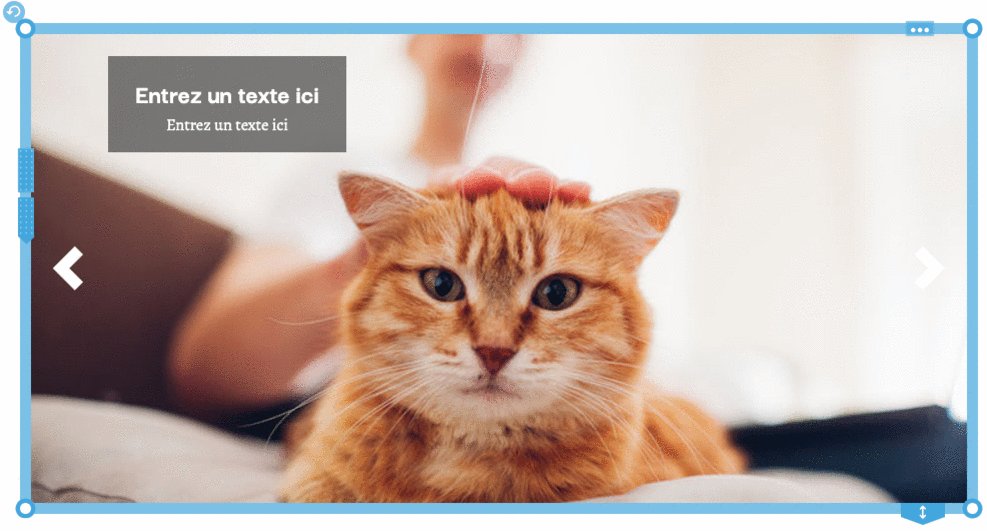
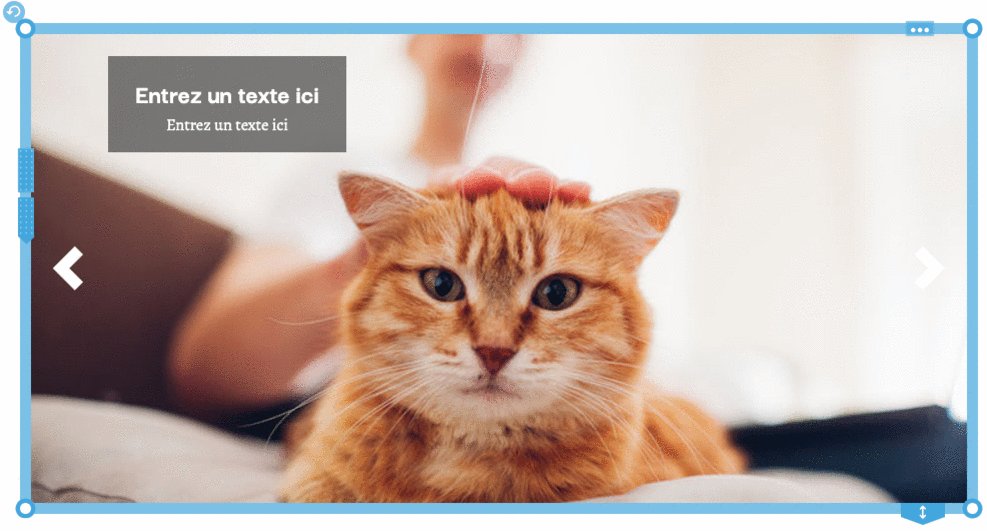
Choisir la position : sélectionnez la zone de l’image sur laquelle apparaîtra vos textes, précédemment écrits. Vous avez le choix, en haut, en bas, à gauche, à droite, centré, aligné… faites ce qui vous plaît !
L’ensemble de ces options sont configurables pour chacune de vos images. Vous pouvez donc varier vos textes en fonction de la photo qui défile !
Pour cela, remplissez chacune des sections (une image = une section, la section 1 est la première image) avec les éléments textuels de votre choix.
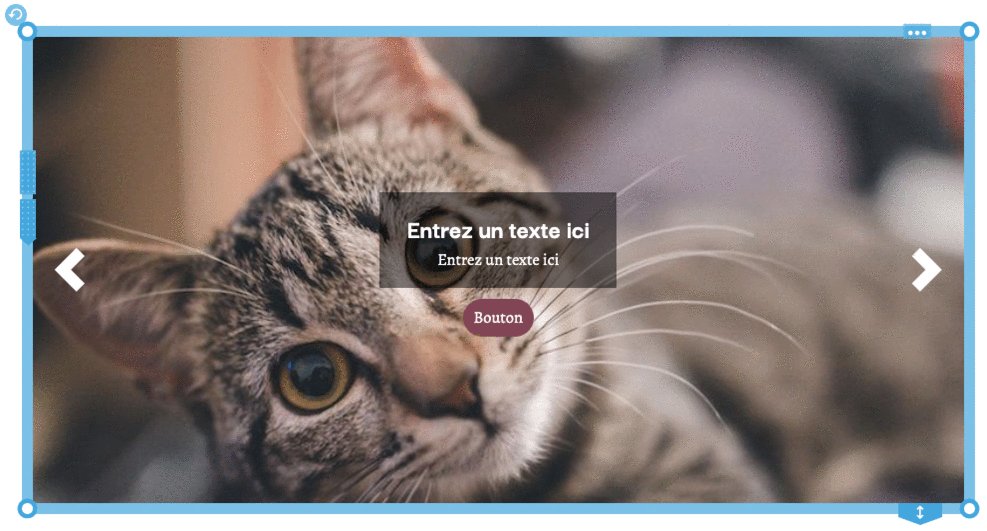
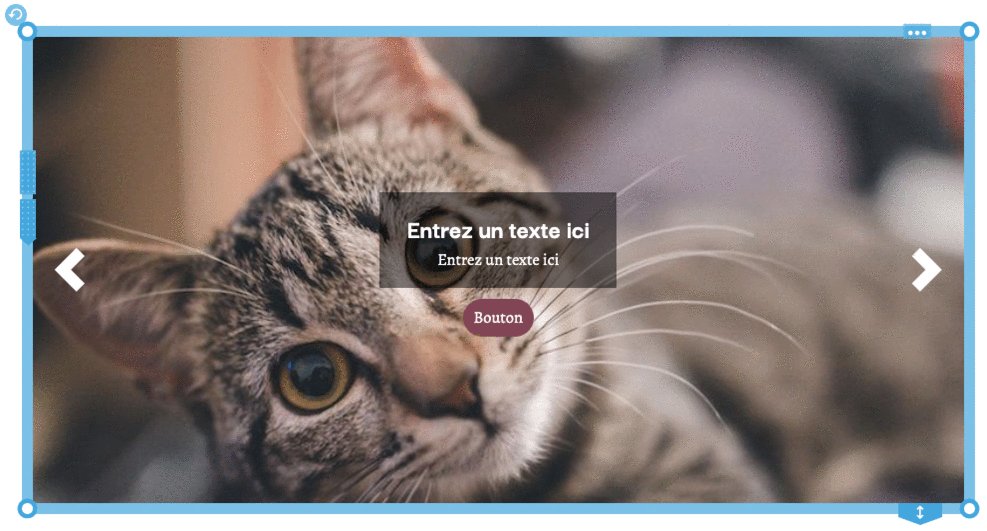
 Diaporama avec contenu
Diaporama avec contenu
Ensuite, vous pouvez choisir entre 2 effets différents pour le passage d’une image à l’autre : soit un glissement de droite à gauche, soit un fondu enchainé (les 2 sont disponibles dans l’onglet “design”).
-
Et pour encore plus de fantaisie, vous pouvez opter pour un parallax pour créer un effet 3D lors du défilement d’images (à sélectionner en bas de votre section”contenu”).
-
L’option "Lecture auto" : vous permet de faire défiler automatiquement les images du diaporama.
-
L’option “Anti-téléchargement” : vous permet de protéger vos images en empêchant les internautes de la télécharger.

Diaporama - photo pleine largeur de l'écran
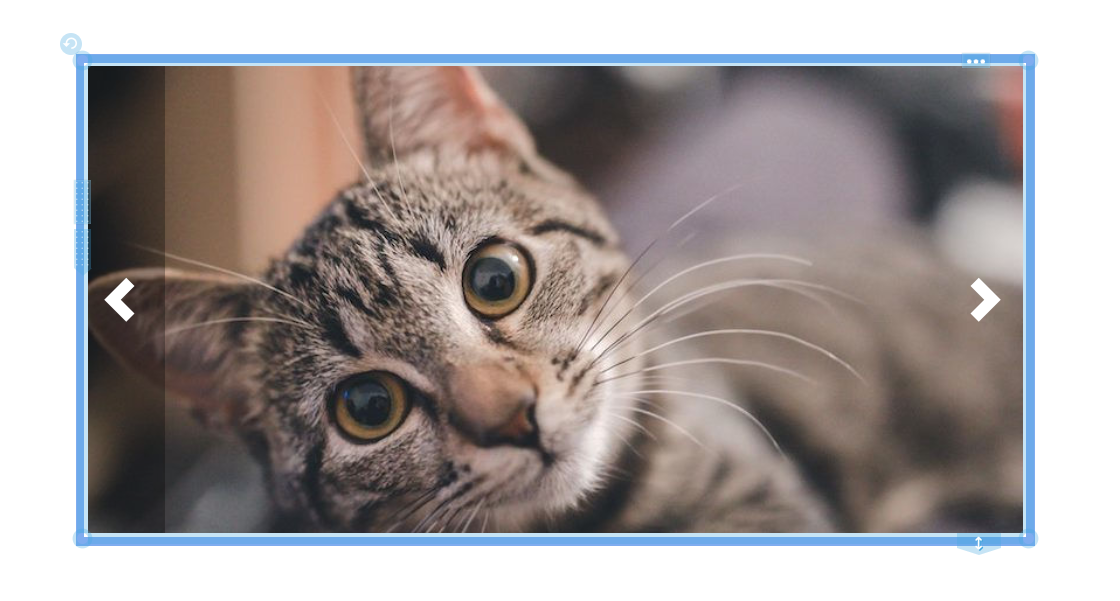
Le diaporama simple
Si vous souhaitez un diaporama simple, sans texte et Call-to-Actions, c’est aussi possible ! Pour cela, choisissez “diaporama” lors du choix de votre galerie d’images.
Le fonctionnement est le même que pour le diaporama avec contenu mais sans les personnalisations de textes.
Concrètement, vous retrouverez donc :
-
La navigation par points ou flèches
-
L’option pleine largeur écran
-
La fonction parallax
-
Les différentes transitions
-
La lecture auto
-
L’anti-téléchargement
-
Mais aussi, l’option “plein écran au clic” : qui permet à vos visiteurs lorsqu’ils cliquent sur votre image, de l’afficher en plein écran.
Vous avez toutes les clés en main pour créer un diaporama avec contenu en suivant vos envies.
Mais d’autres options sont encore à découvrir… ne bougez pas, on passe à la suite !
La galerie horizontale
La galerie horizontale vous permettra de personnaliser davantage l’affichage de vos photos.

Galerie horizontale
Vous pouvez déterminer :
-
La taille des images : XS, S, M, L, XL
-
L’effet au survol de la souris : aucun, flash, filtre de couleur, fondu ou dégradé
-
L'espacement entre les images (de 0 à 20) en utilisant la petite réglette

Galerie d'images - espacement des images
Plus qu’une fonctionnalité à explorer avant que vous maitrisiez à la perfection notre module Image.
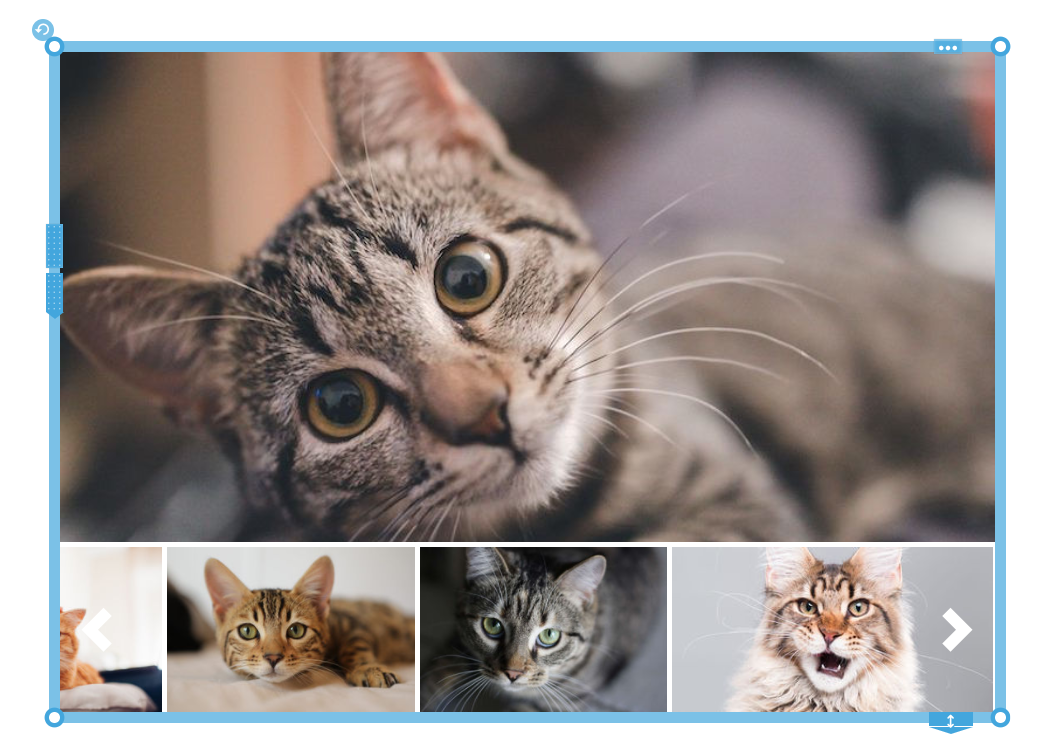
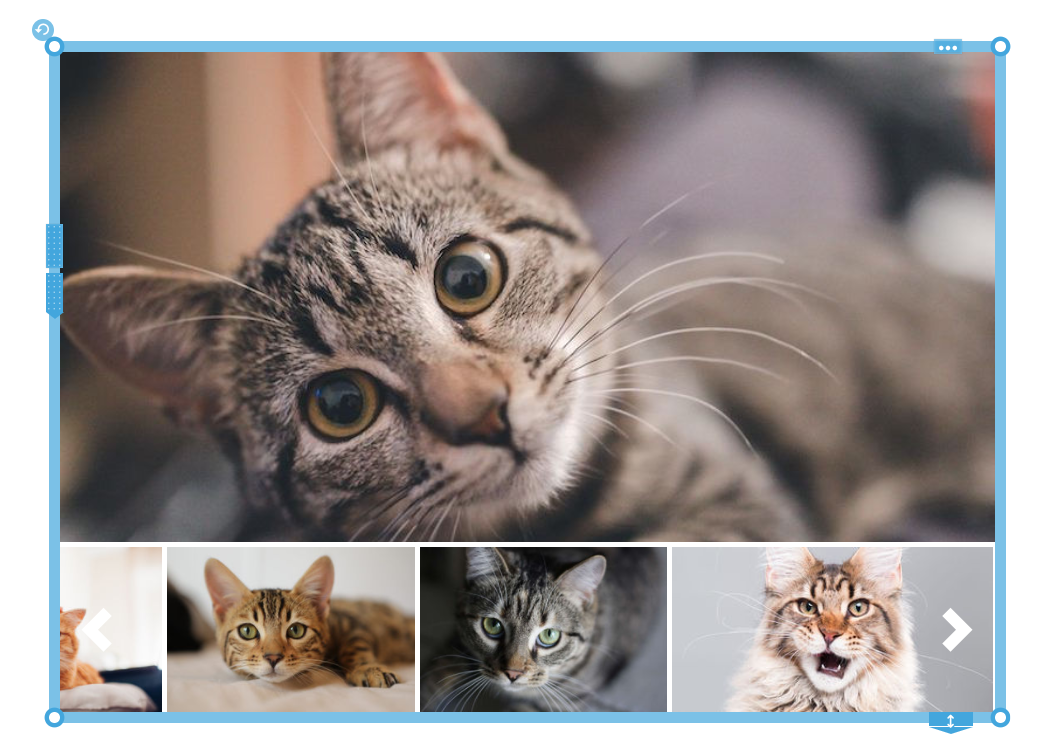
La galerie avec aperçu
Ce type de galerie vous permet de prévisualiser la photo sélectionnée tout en ayant un affichage esthétique et original de vos images.

Galerie avec aperçu
Avec ce type de galerie, vous pouvez déterminer :
-
L’effet au survol de la souris pour les miniatures : aucun, flash, filtre de couleur, fondu ou dégradé
-
La taille des miniatures : XS, S, M, L, XL
-
L'espacement entre les miniatures (de 0 à 20 pixels) en utilisant la petite réglette.
C’est déjà fini, vous connaissez maintenant les moindres recoins de notre module Galerie. Exploitez-le à votre goût et embellissez votre site tout en mettant en valeur vos produits ou vos créations photographiques.




 Diaporama avec contenu
Diaporama avec contenu