Score’n’co propose depuis 2014 un service gratuit permettant de suivre et d’automatiser l’affichage des résultats de compétitions sportives.
Affichez directement sur votre site internet les classements, les matchs du week-end, les matchs passés, les effectifs… toutes ces informations sont mises à jour automatiquement à l’aide des données des fédérations.
Configurez facilement et efficacement vos widgets. Quelques minutes suffisent ! On vous montre ça. 👀
Attention
Pour gérer un compte et des widgets Score'n'co, vous devez être admin de votre club. Découvrez comment faire avec l’
article dédié. 👈
Fonctionnement et configuration de Score’n’co
Avant toute chose, il faudra vous inscrire sur Score’n’co. Une fois l’inscription faite et votre profil complété, les choses sérieuses peuvent commencer. Il est temps de créer vos premiers widgets !
Rendez-vous sur Compte > Espace d’administration > Widgets.
C’est ici que seront répertoriés l’ensemble des widgets que vous allez créer. Vous pouvez créer différents widgets selon plusieurs thématiques :
-
Match en direct : détail d’un match avec, au choix, les commentaires de votre commentateur officiel ou tous les commentaires de la communauté Score'n'co.
-
Équipe : reprend toutes les informations importantes pour une équipe (calendrier, résultats, classement).
-
Matchs de la semaine : affiche la liste des rencontres d’un club se déroulant dans la semaine. Il est également possible d’accéder aux rencontres de la semaine suivante et aux résultats de la semaine précédente.
-
Liste de matchs : met en avant le prochain match et/ou le dernier résultat pour chaque équipe d’un club que vous avez sélectionné.
-
Matchs de l’équipe : accès à tous les résultats et le calendrier complet d’une équipe.
-
Prochaine rencontre : présente le prochain match et le dernier résultat d’une équipe.
-
Classement : affiche le classement d’une compétition.
-
Journée de championnat : affiche les résultats et le calendrier d’une compétition par journée.
-
Membres de l’équipe : présente la liste des membres d’une équipe.
💡 Vous pourrez ensuite les implémenter facilement sur votre site associatif et/ou institutionnel SiteW.
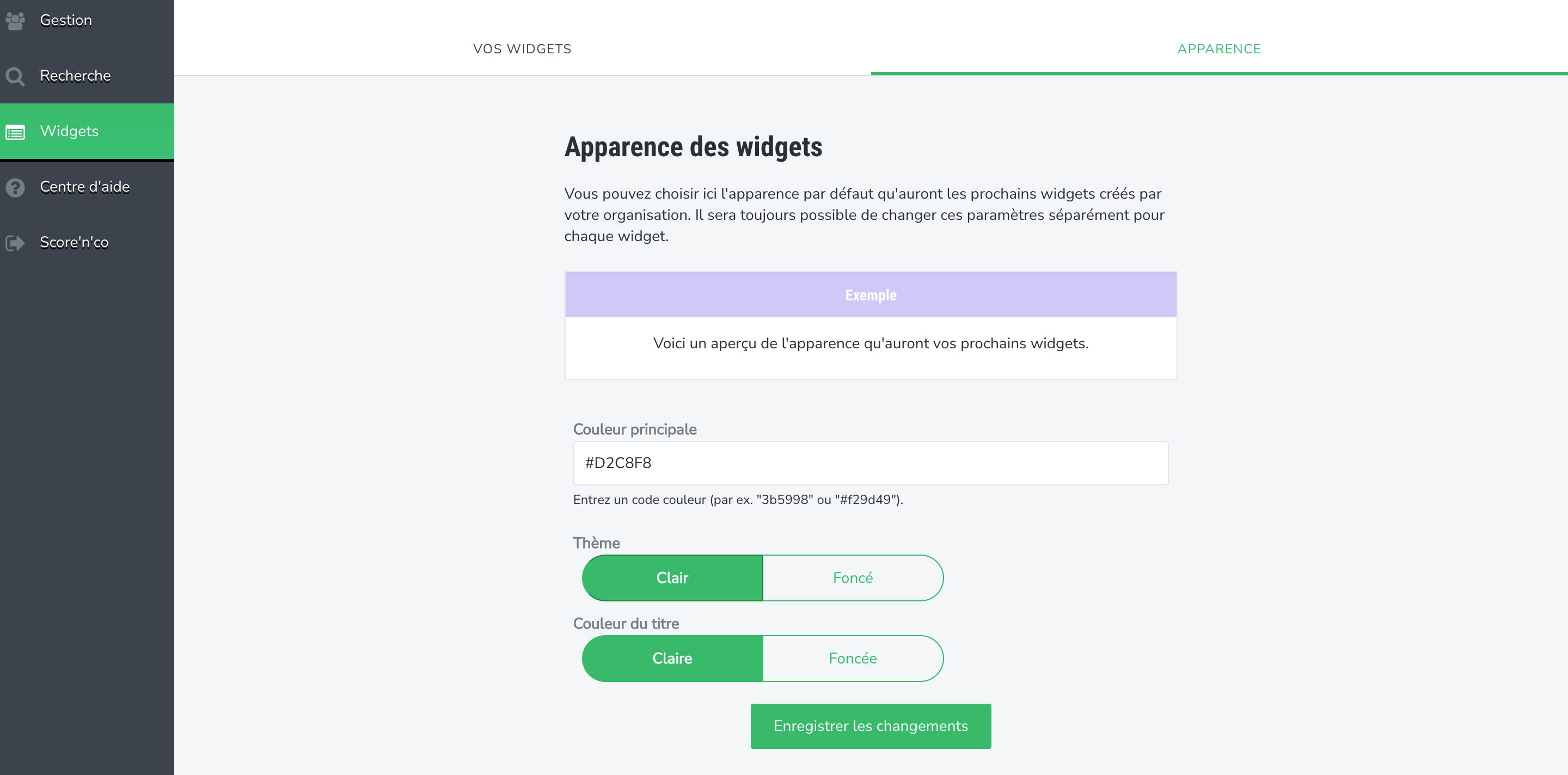
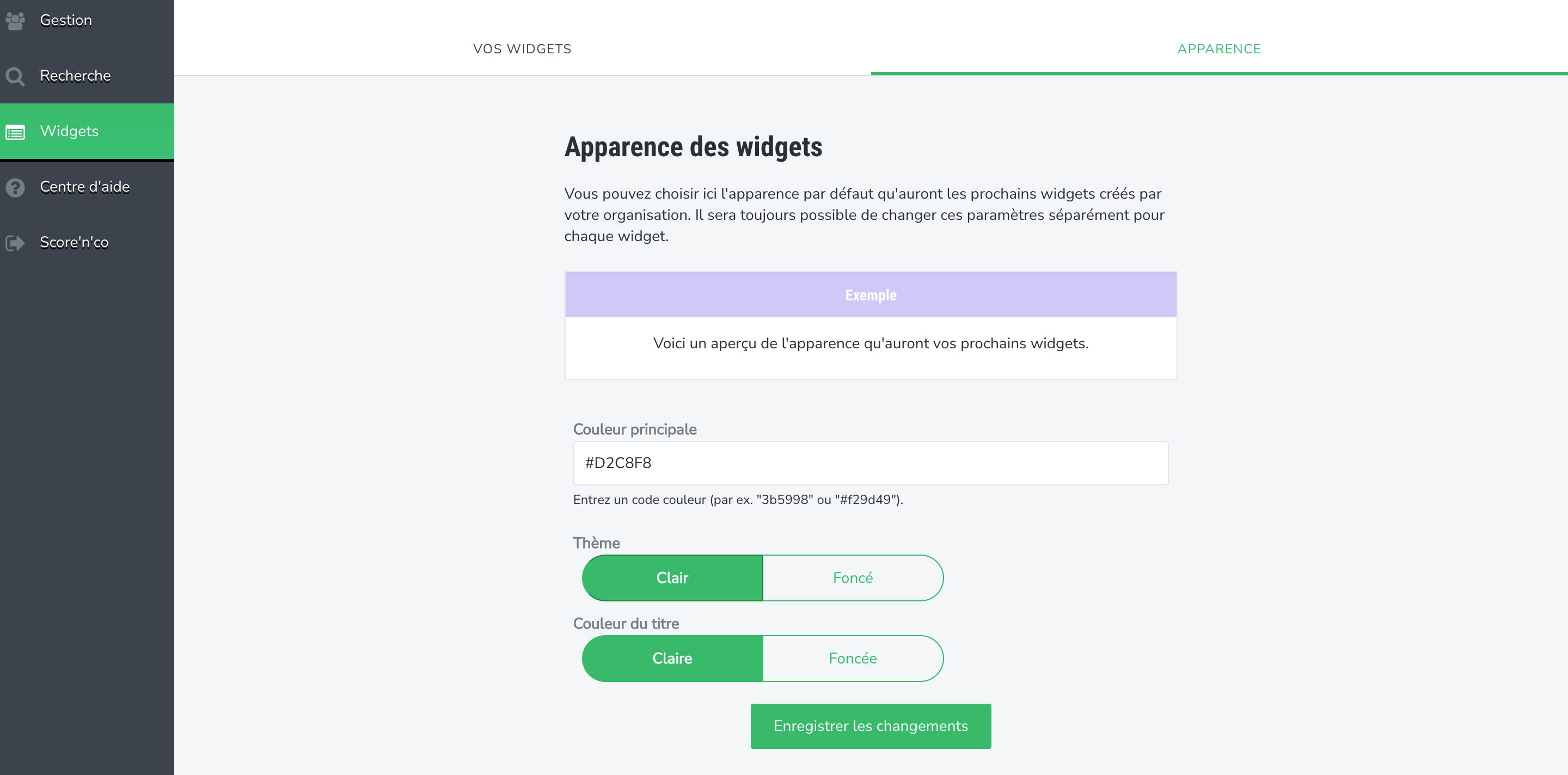
Le petit plus : vous pouvez configurer et personnaliser l’apparence de vos widgets dans l’onglet “Apparence”. Donnez à votre widget l’apparence que vous voulez en choisissant son thème et ses couleurs.

Créer un widget avec Score’n’co
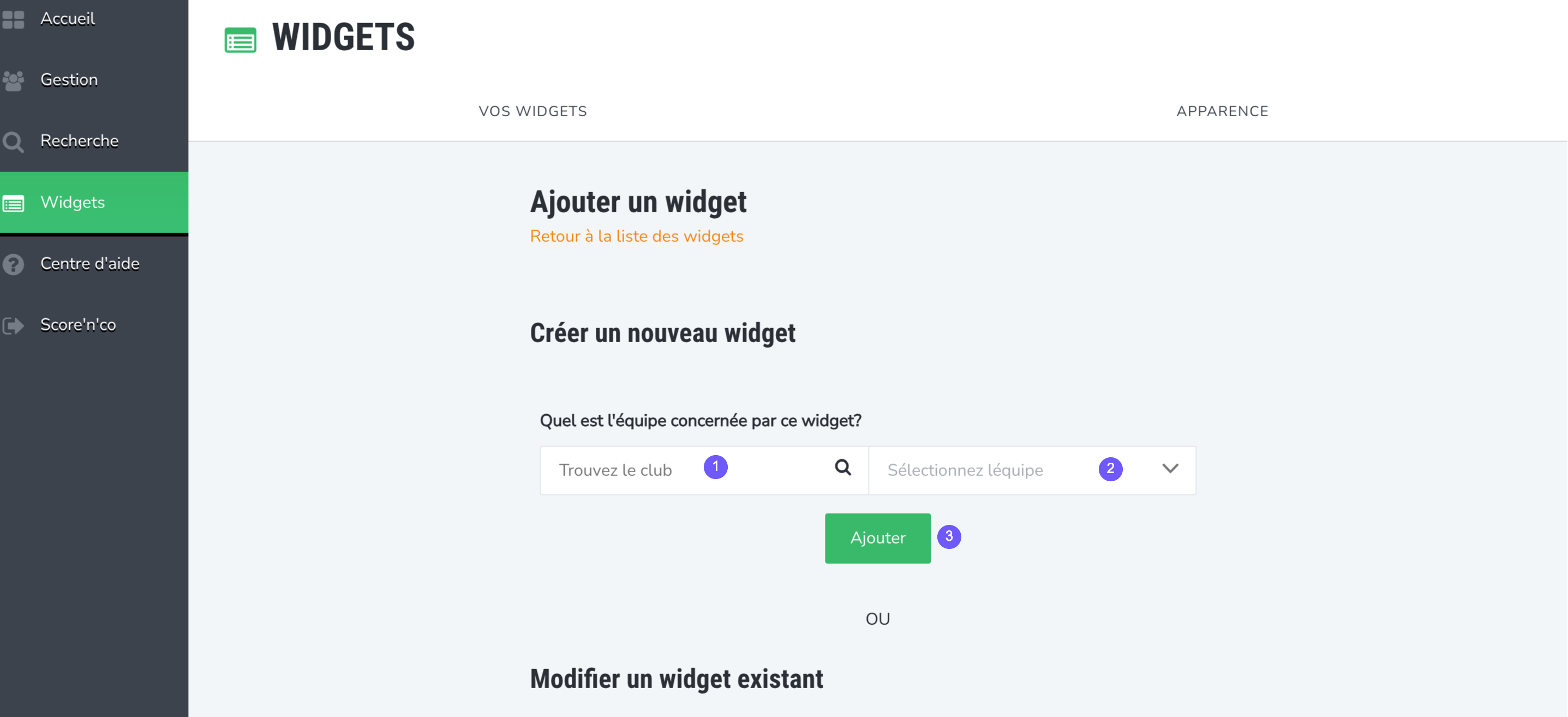
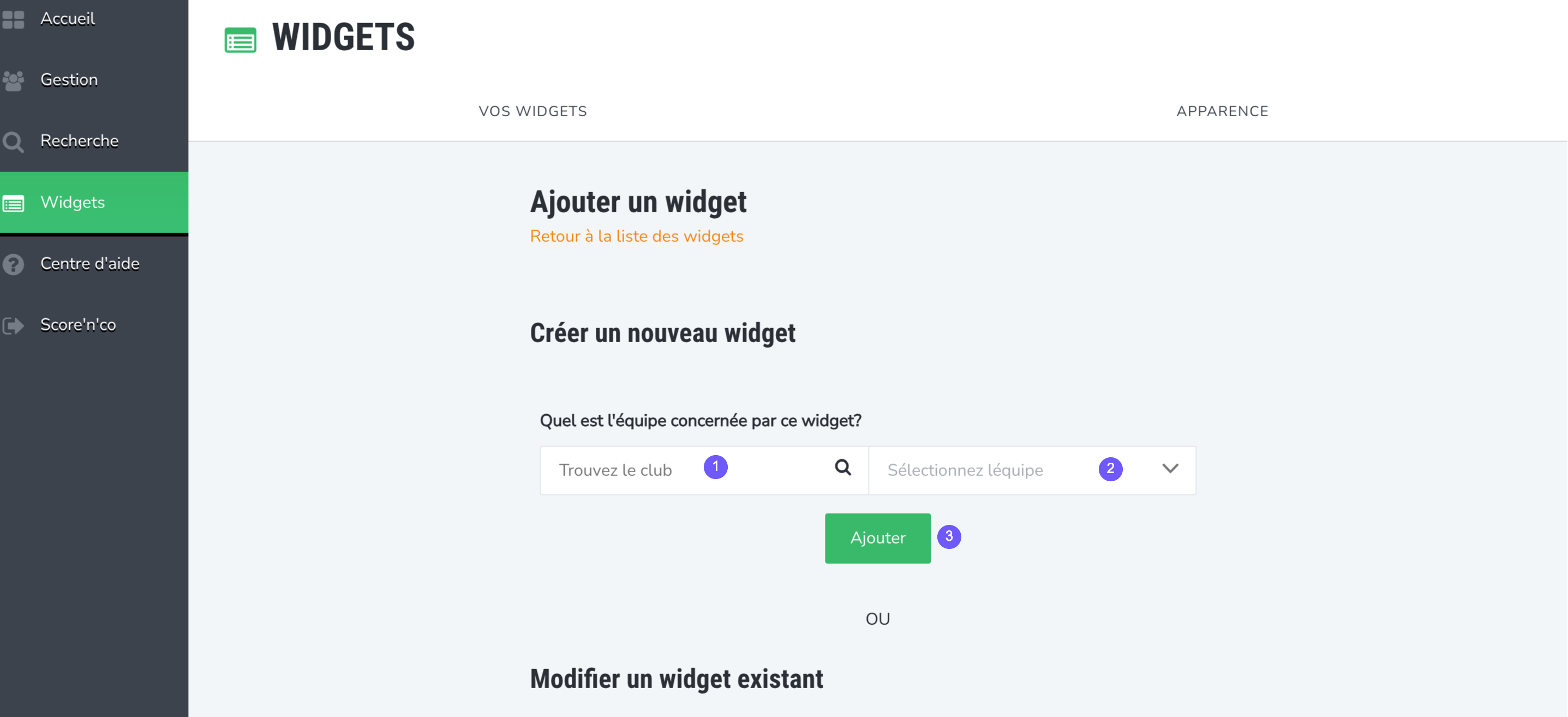
Une fois sur l’onglet Widgets, choisissez celui que vous souhaitez créer. Pour cet exemple, nous allons créer un widget pour présenter les rencontres de la semaine. Rendez-vous donc sur Matchs de la semaine puis Ajouter un widget.
Vous pouvez désormais créer un nouveau widget simplement, en cherchant le club pour lequel vous voulez afficher les rencontres et en sélectionnant l’équipe voulue. Cliquez sur Ajouter et en avant pour la configuration.
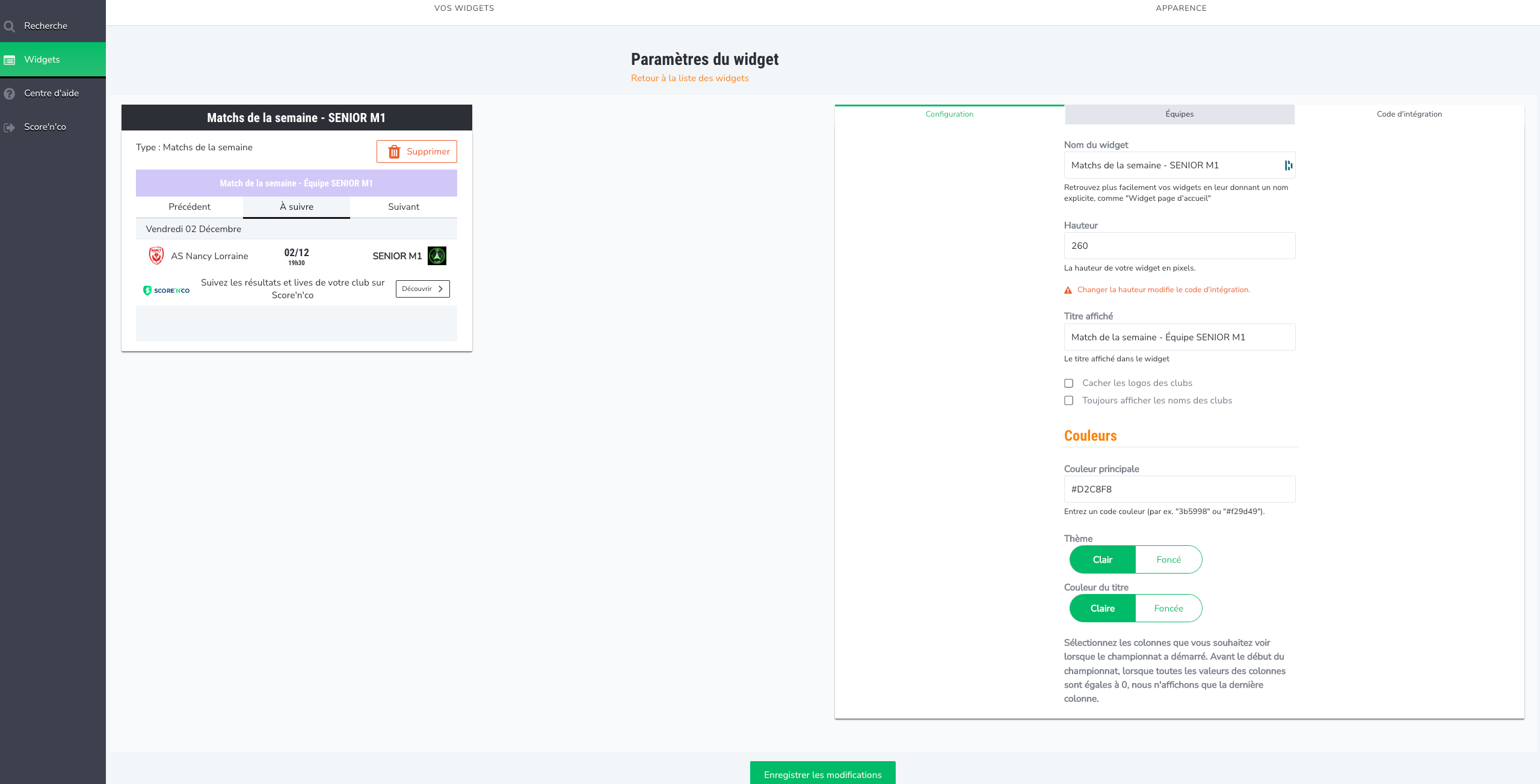
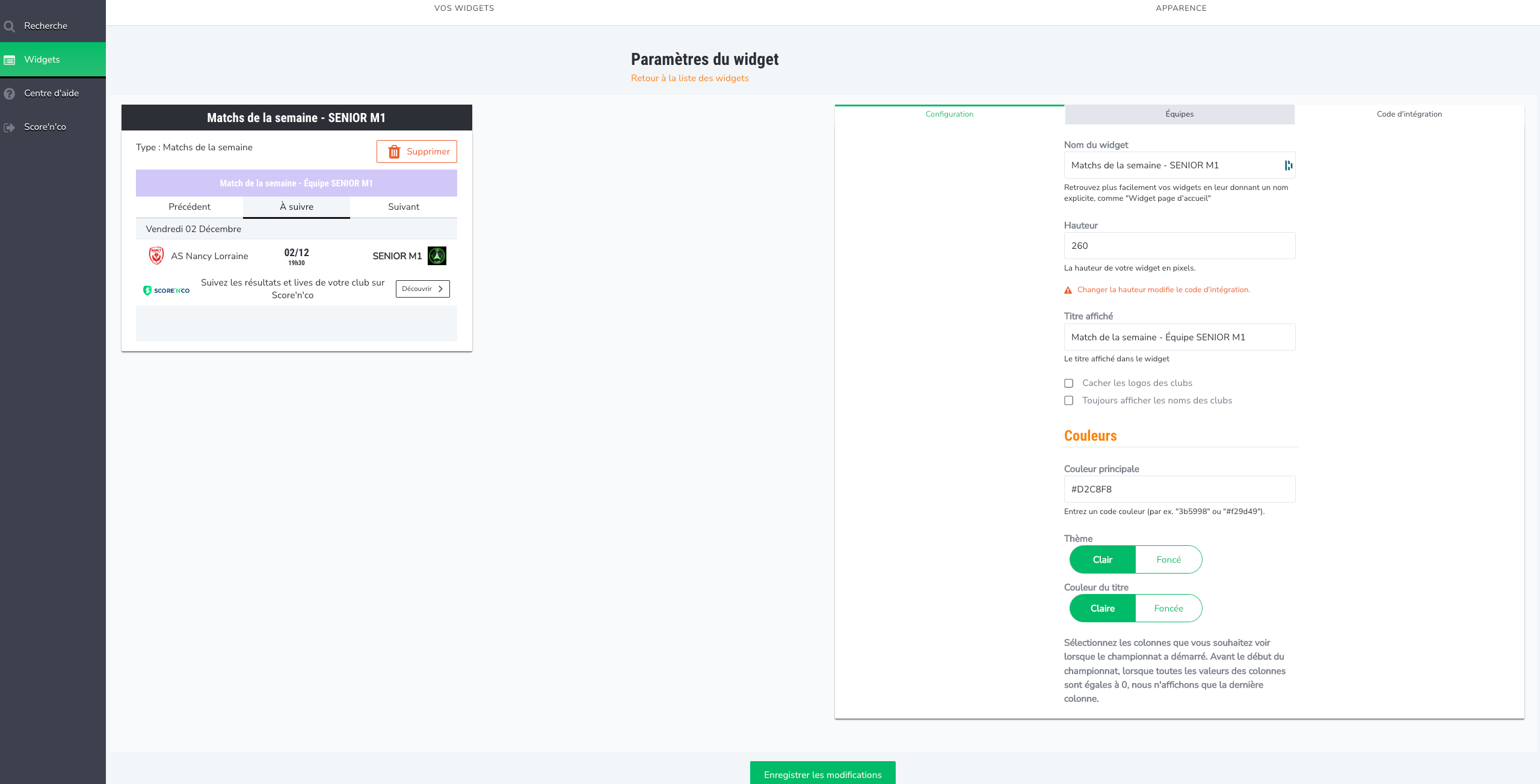
Configurez les différents paramètres de votre widget : nom, hauteur, titre et couleurs.
Les changements que vous faites sont directement visibles en prévisualisation, à gauche de votre écran.

Dans l’onglet Équipes, vous pouvez sélectionner d’autres équipes issues du même club ou désélectionner l’équipe choisie initialement. L’onglet Code d’intégration sera utile pour mettre en place votre widget sur SiteW, mais nous y reviendrons dans quelques lignes.
💡 L’onglet Équipes n’est disponible que pour certains widgets : Match de la semaine, Liste de match, Matchs de l’équipe et Prochaine rencontre.
Pensez bien à cliquer sur Enregistrer les modifications et voilà, votre widget est prêt ! Il ne vous reste plus qu’à le présenter au monde.
Gagnez du temps dans votre communication, installez dès maintenant Score’n’co à SiteW. 👇
Score’n’co sur SiteW : affichez les résultats des matchs de votre équipe, en direct
Pour intégrer vos widgets précédemment configurés avec brio sur SiteW, c’est simple et surtout, très rapide.
Glissez-déposez le module Score’n’co sur votre site, à l’emplacement souhaité. Le module s’affiche vierge. Dans l’onglet Contenu, remplissez l’Identifiant du widget, validez et le tour est joué !
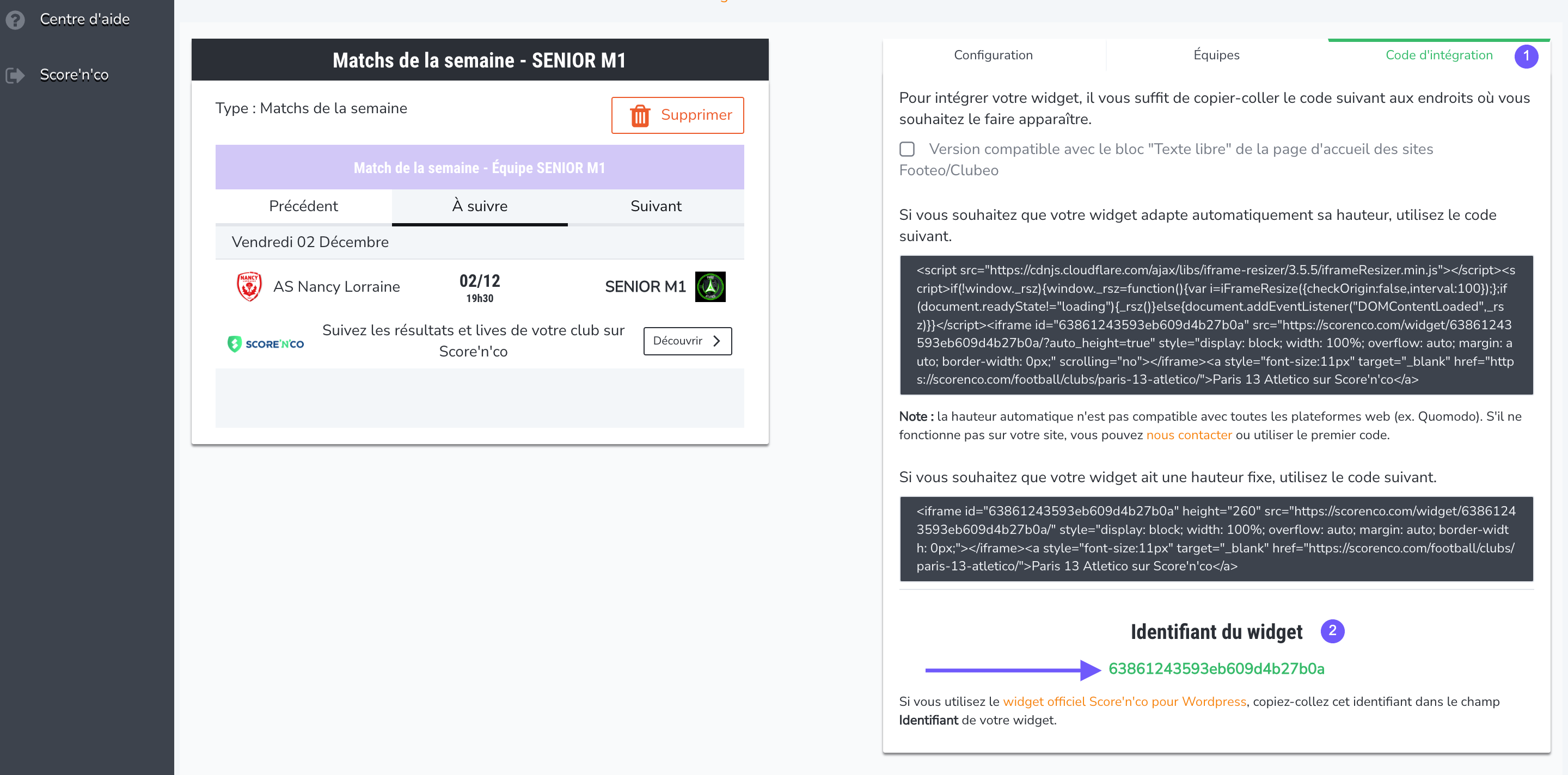
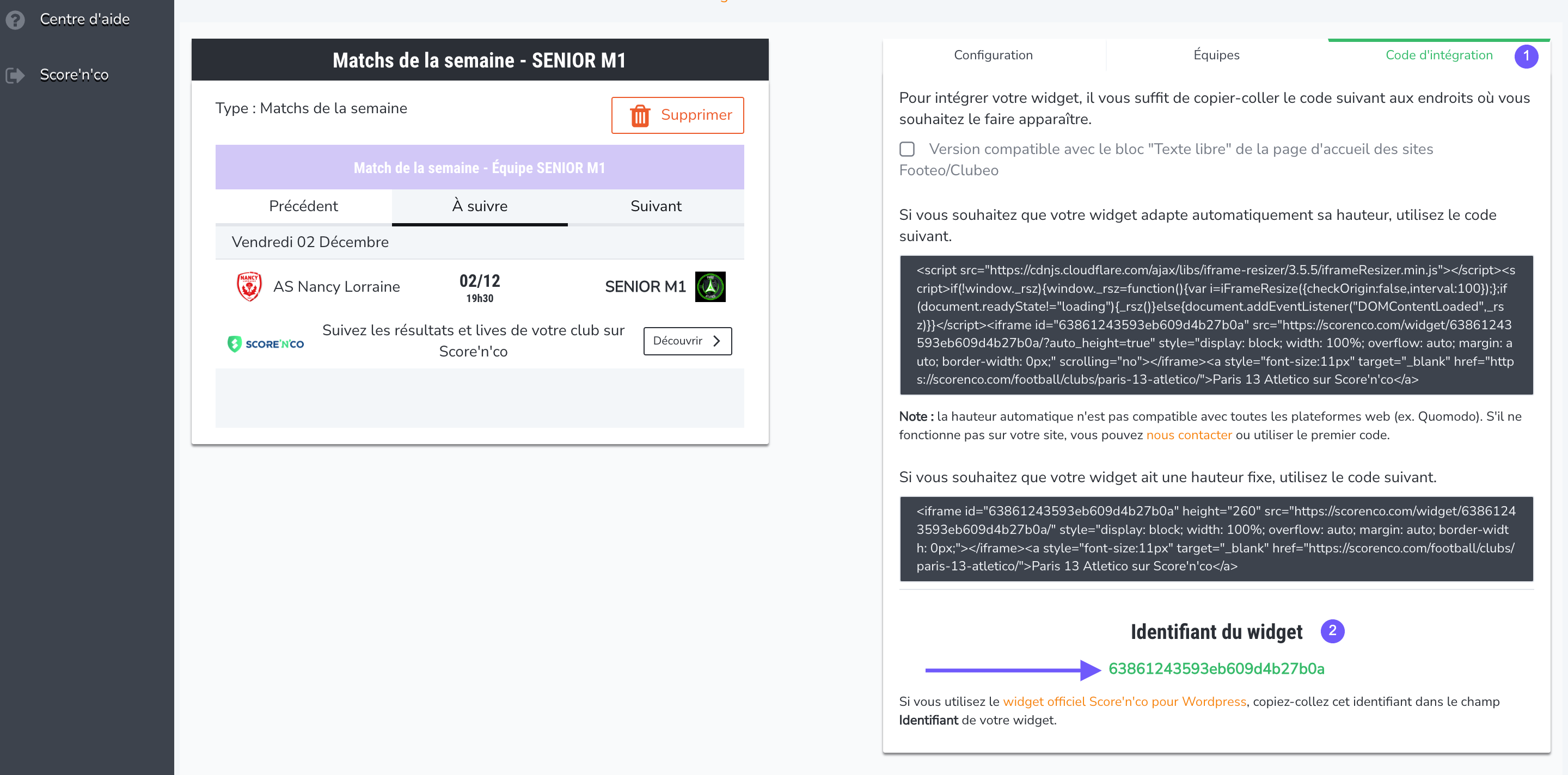
Pour récupérer cet identifiant, c’est directement sur votre interface Score’n’co. Ouvrez le widget concerné et rendez-vous dans l’onglet Code d’intégration. Une fois dessus, copiez l’Identifiant du widget et collez-le sur SiteW.

Tadam ! Votre module s’affiche désormais sur votre site et s’actualisera tout seul, en temps réel.

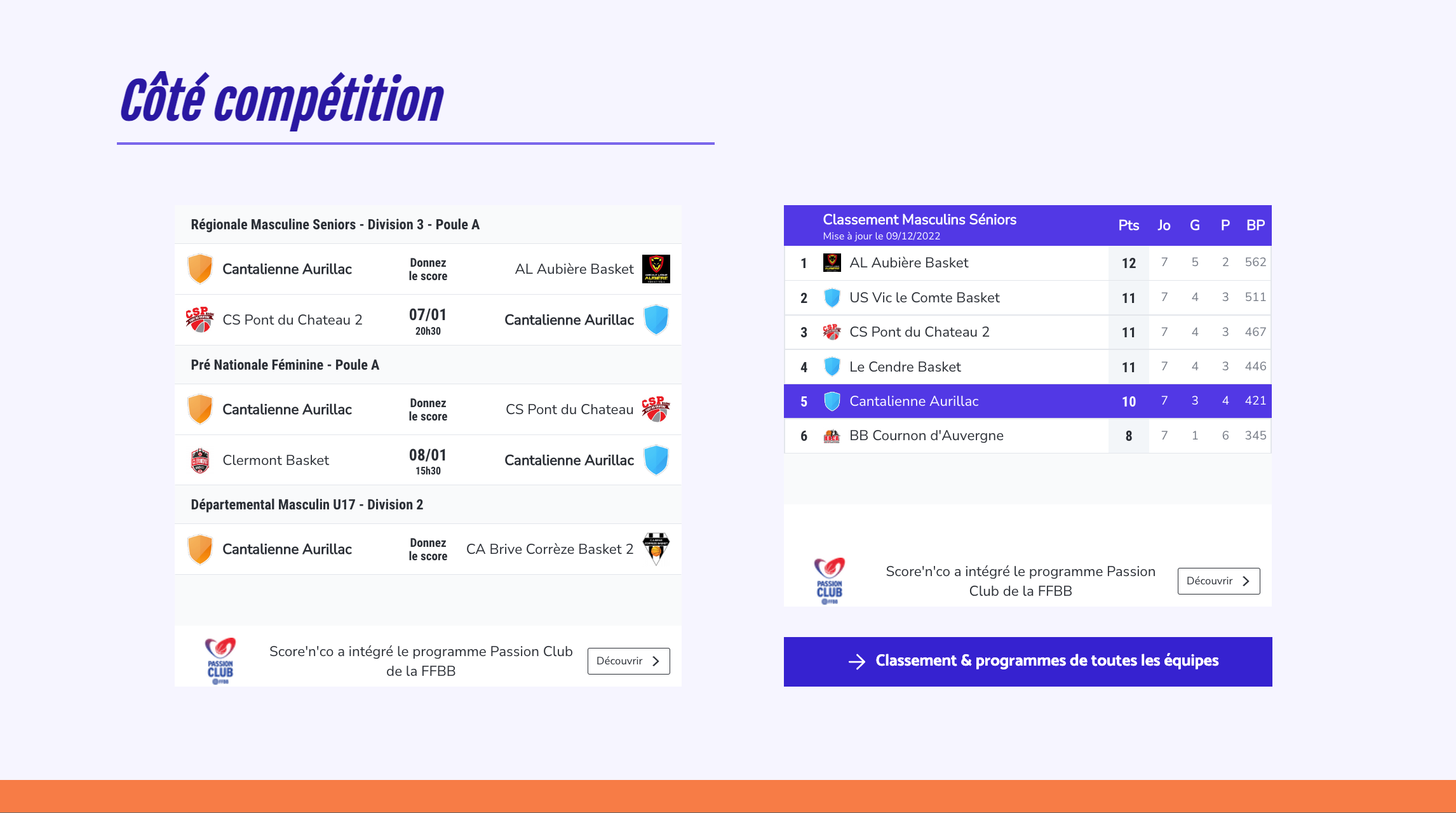
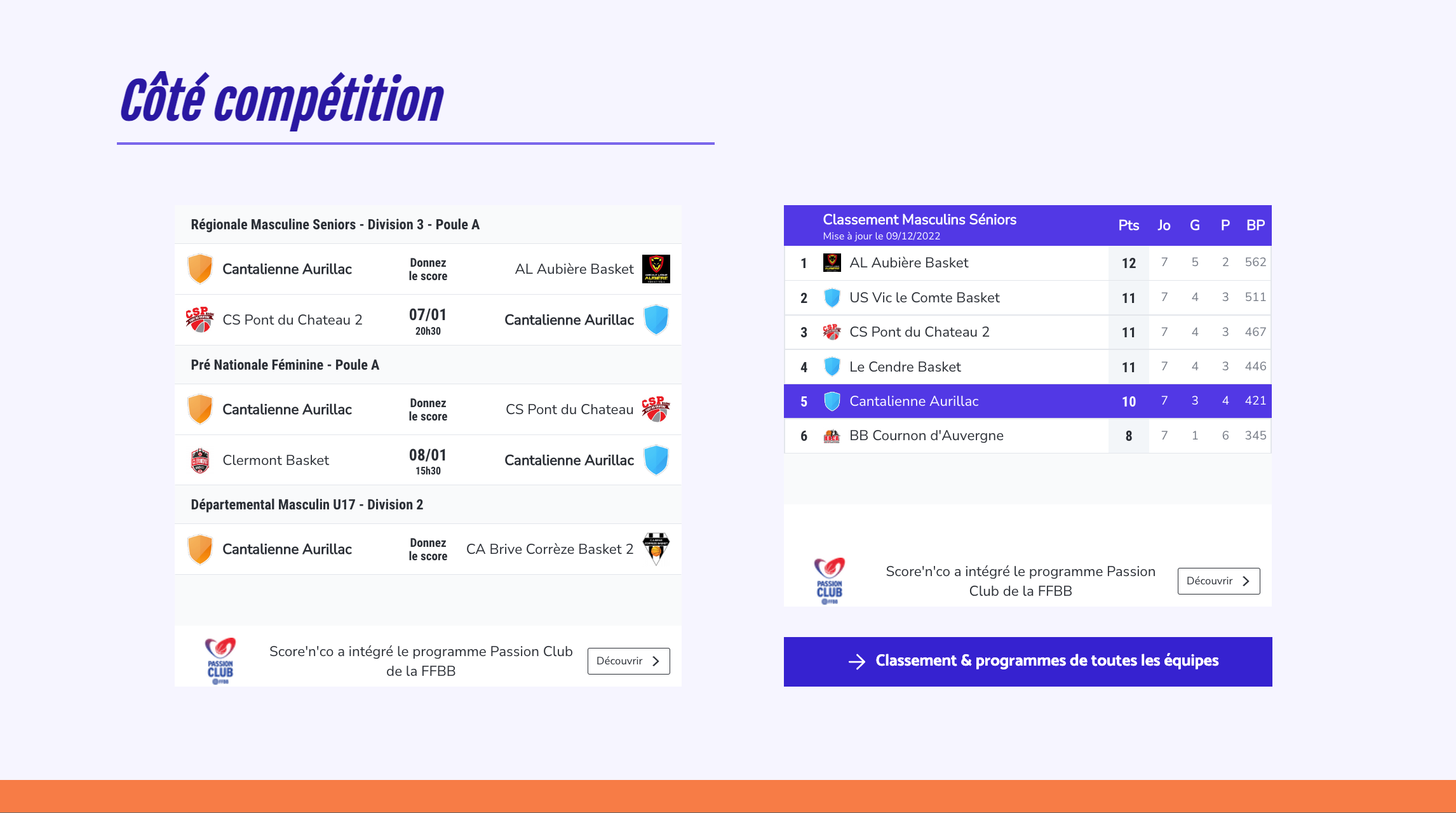
Voilà ce que donne le module une fois intégré à SiteW. 🙌
Vous pouvez configurer plusieurs modules Score’n’co à la fois. Ajoutez simplement un nouveau module Score’n’co sur votre site SiteW, configurez l’Identifiant du Widget de Score’n’co, le tour est joué. 🙌