Alignez vos modules n’aura jamais été aussi simple. Suivez le guide et maniez vos modules d’une main de maître.
La fonctionnalité d’alignement des modules permet de faciliter l’ajustement et l’espacement de vos modules. Vous pourrez ainsi aligner plus facilement les modules directement dans la page, mais aussi, entre eux.
Alignement dans la page
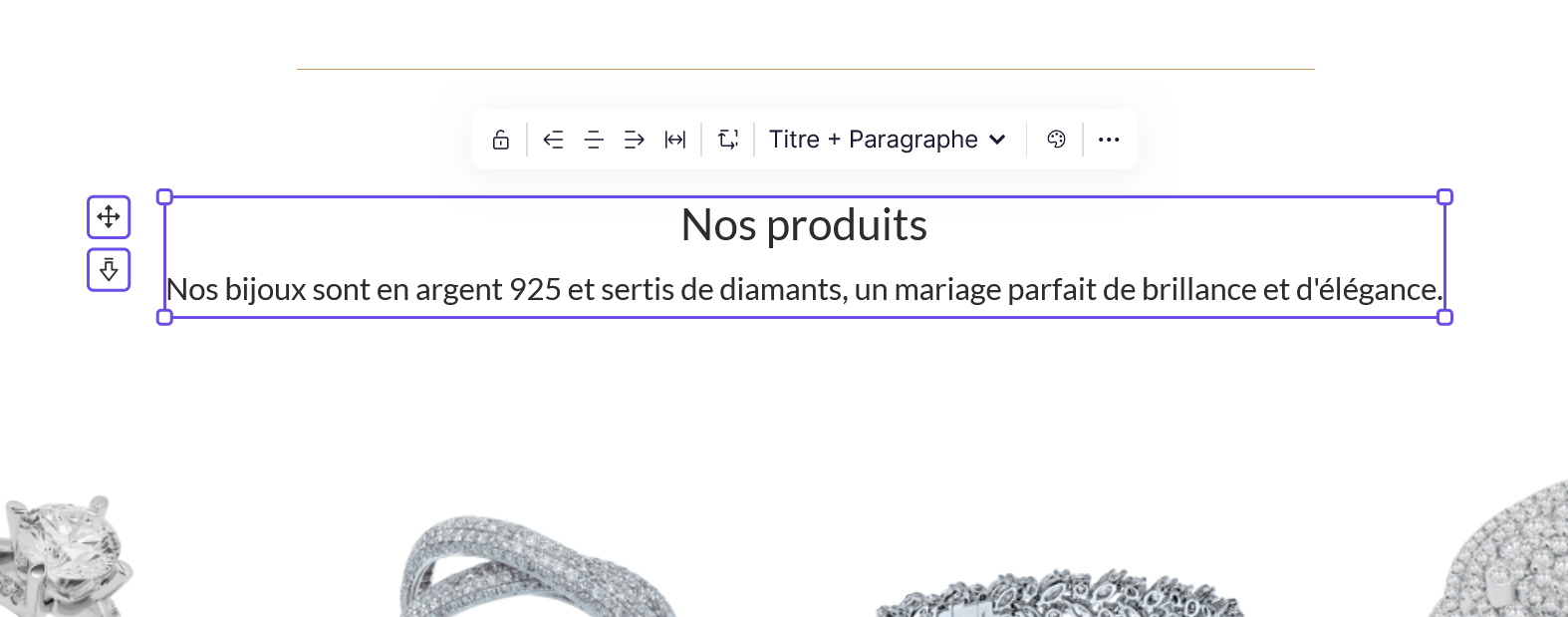
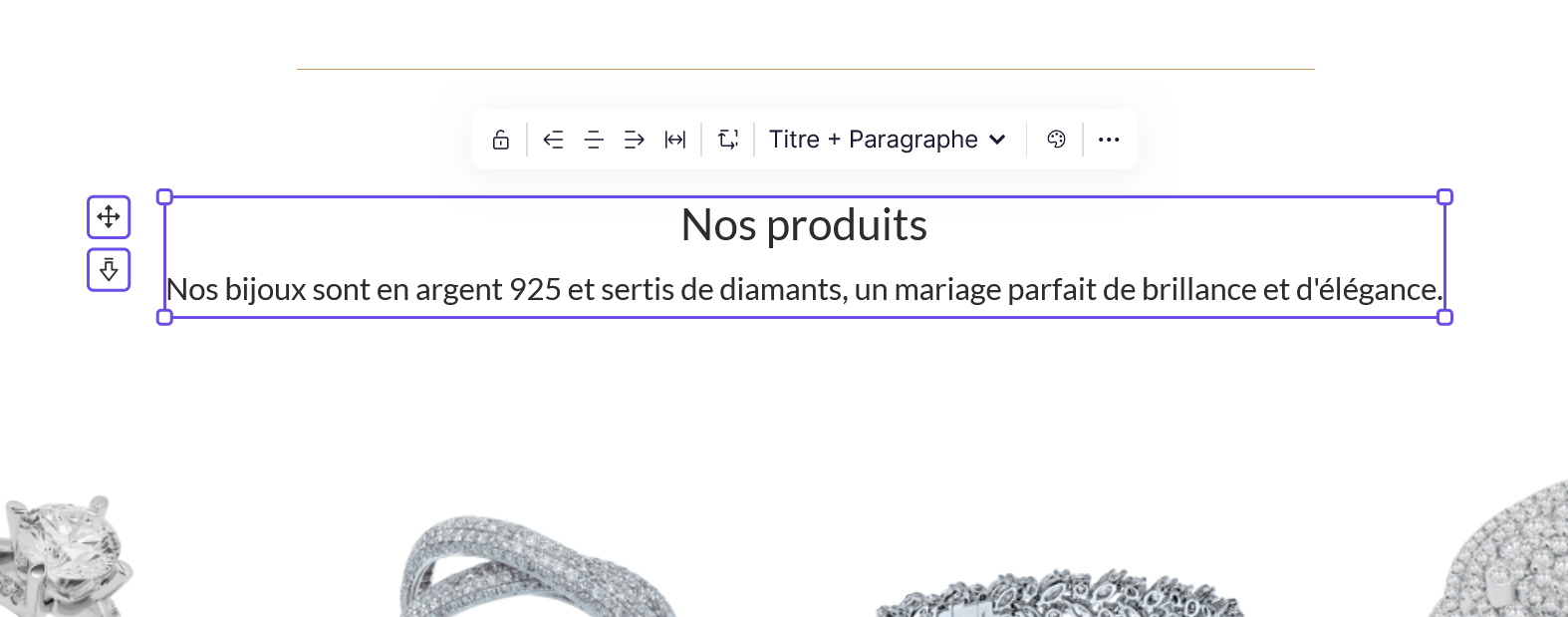
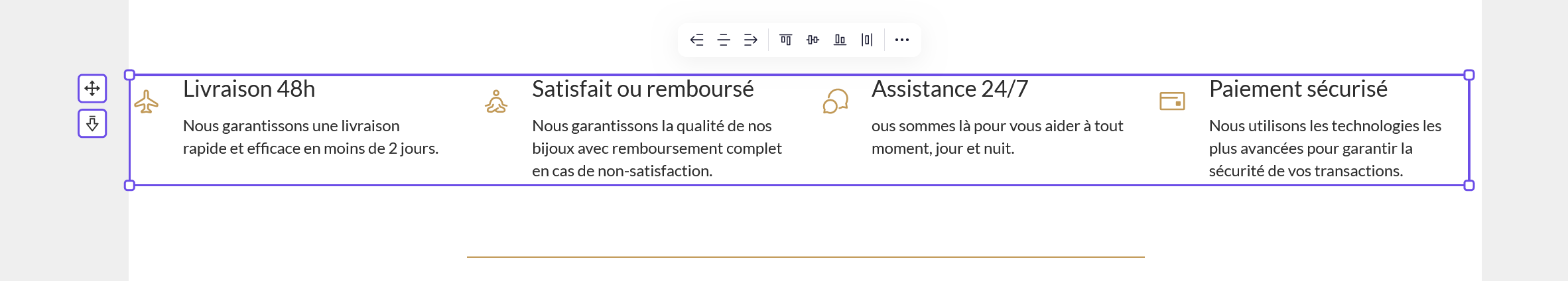
À la sélection d’un seul et unique module, trois ou quatre pictogrammes s’affichent.
Les trois premiers permettent :
👉 D’aligner le module à gauche
👉 D’aligner le module au centre
👉 D’aligner le module à droite
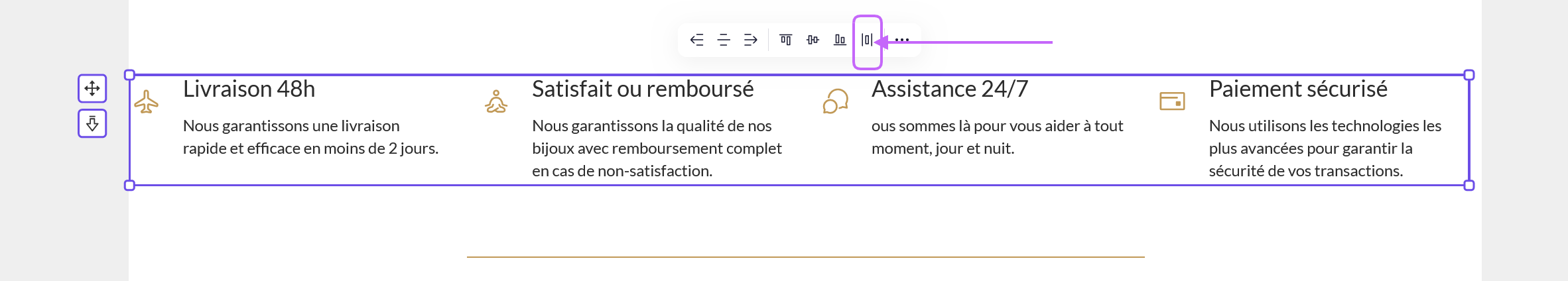
Le quatrième permet :
👉 D’étendre le module sur toute la longueur de la zone de contenu (disponible uniquement pour certains modules).
S'il s’agit d’un module Image ou Video, les proportions sont gardées, donc la hauteur est également modifiée.
Modules pouvant être étendus sur toute la largeur : Texte, Menu, Carte,
Blog, Agenda, Image, Galerie, Vidéo, Forme, Bande, FAQ, Formulaire, Commentaire, Forum, Boutique

Sur la version mobile
Vous avez la possibilité sur votre version responsive, d’aligner au centre uniquement ou d’étendre sur la longueur de l’écran.
Cas particuliers
1 - Vous pouvez aligner les modules s’ils sont en position figée ou collante
2 - Vous pouvez aligner un module seulement s’il est pivoté de 90° (et -90°) ou de 180°.
Alignement des modules entre eux
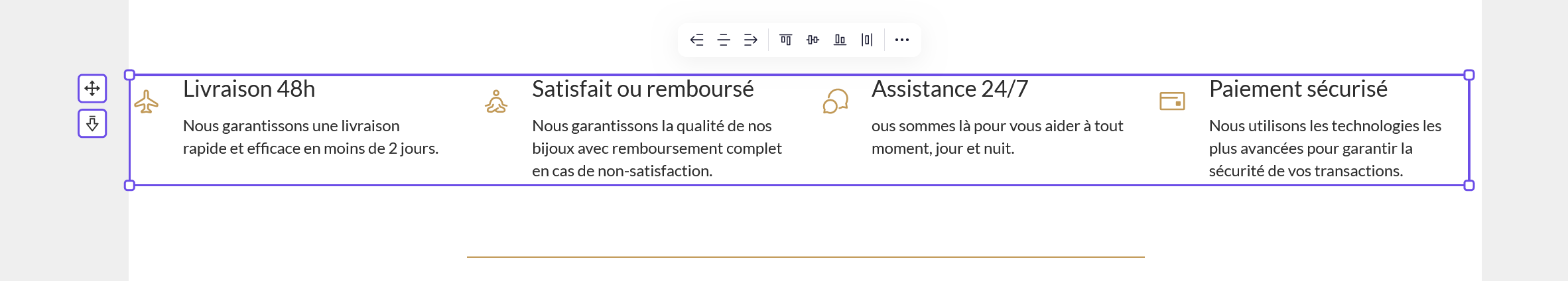
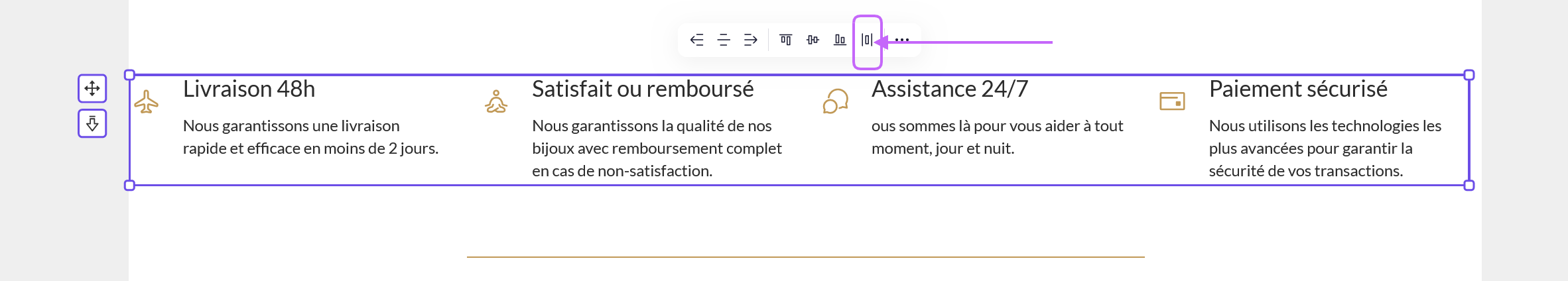
Lorsque plusieurs modules sont sélectionnés, de nouveaux pictogrammes s’affichent permettant d’aligner les modules entre eux.
👉 Si les modules forment une ligne (pas de modules les uns sur les autres) ou une colonne (pas de modules les uns à côté autres), on donne la possibilité de les aligner verticalement ou horizontalement.

👉 Si les modules forment à la fois une ligne et une colonne, vous pouvez choisir de les aligner verticalement ou horizontalement.
Cas particuliers
1 - Vous pouvez aligner les modules si au moins l’un des modules est figé, mais pas si celui-ci a la fonctionnalité collante
2 - Il n’est pas possible d’aligner les modules si l’un des modules sélectionnés est pivoté.
Espacement automatique
Le pictogramme d’espacement automatique vous permet de mettre le même espace entre chaque module sélectionné, si ces modules sont à côtés (ou en dessous les uns des autres pour la verticale).

Une fois que les modules ont le même espacement, une aide s’affiche. Au survol, sur l’un des petits traits affichés entre chaque module, une zone hachurée permet de mettre en évidence l'espacement. Le nombre de pixels de celle-ci est également affiché.
Il est ensuite possible de le modifier, soit avec un glisser/déposer sur l’un petit trait, soit avec un double clic permettant d’afficher une zone de texte pour pouvoir modifier le nombre de pixels d’espacement à la main.
💡 Il est possible de mettre un espacement entre 0 et 1000 pixels.
Pour aller plus loin
L'appuie sur la touche Shift pendant le drag & drop permet de changer l'espacement automatiquement par pas de 10px.
Cas particuliers
1 - L’espacement automatique est possible si au moins l’un des modules est figé, mais pas si celui-ci est en position collante.
2 - L’espacement automatique n’est pas possible si au moins l’un des modules sélectionnés est pivoté.
Pour aller plus loin
Jetez un coup d’œil à notre tutoriel sur les
outils d’alignement pour vos pages. 👀