Vous venez de créer votre site internet avec notre éditeur et vous voulez dynamiser vos modules alors, vous êtes au bon endroit !
La fonctionnalité d'animation de vos modules est disponible.
On vous explique tout, suivez le guide. 👀
L’animation de vos modules : c’est possible !
Notre fonctionnalité d'animation permet de faire avancer vos modules au fur et à mesure que vos utilisateurs scroll sur votre page. Cela donne du dynamisme à votre site internet.
Avec cette nouvelle fonctionnalité, vous pouvez animer les modules suivants :
Pour permettre l’animation de vos modules, vous devez d’abord insérer l'un des modules cités précédemment sur votre page.
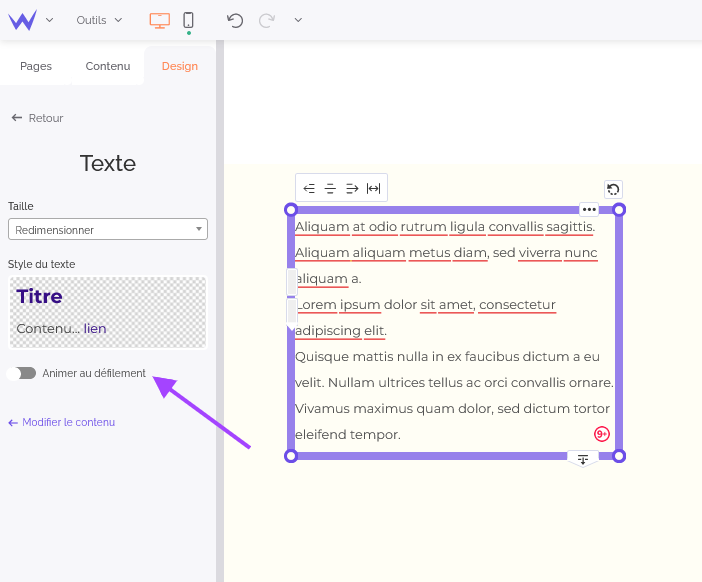
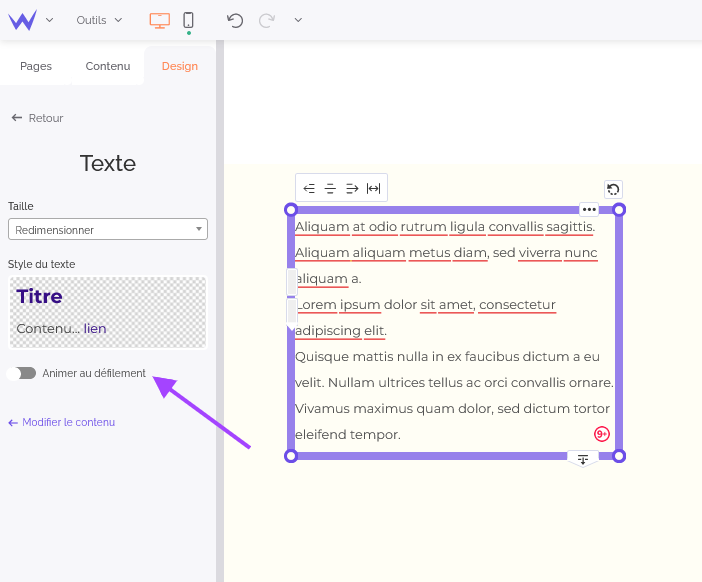
Une fois le module sélectionné, cliquez sur Design puis cochez “Animer au défilement”.

En cochant cette case, vous verrez apparaître diverses options pour animer le module.
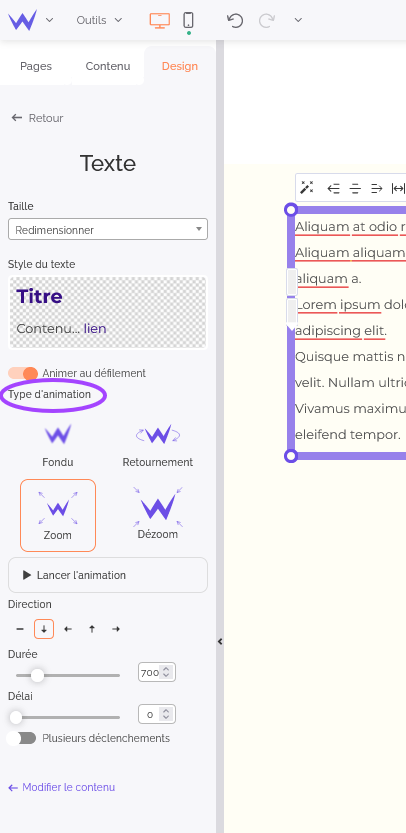
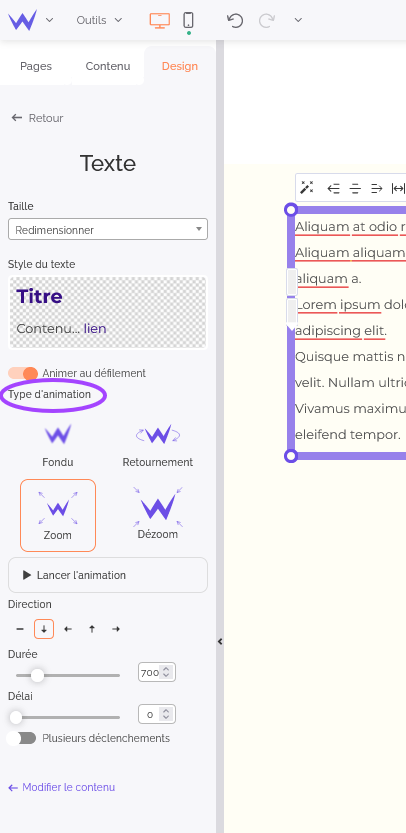
👉 Le type d’animation
Il y a 4 types d’animation possible : Fondu, Retournement, Zoom, Dézoom que vous retrouvez dans le panneau de gestion à gauche.

Afin de voir le résultat de l’animation cochée, cliquez sur “Lancer l’animation” et laissez la magie opérer. 🪄
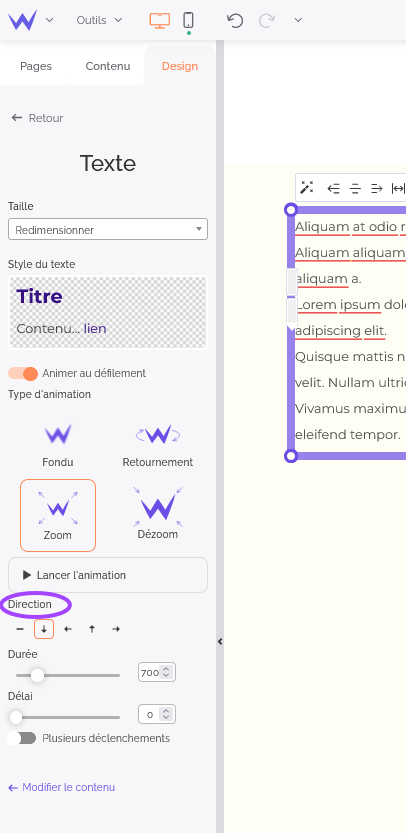
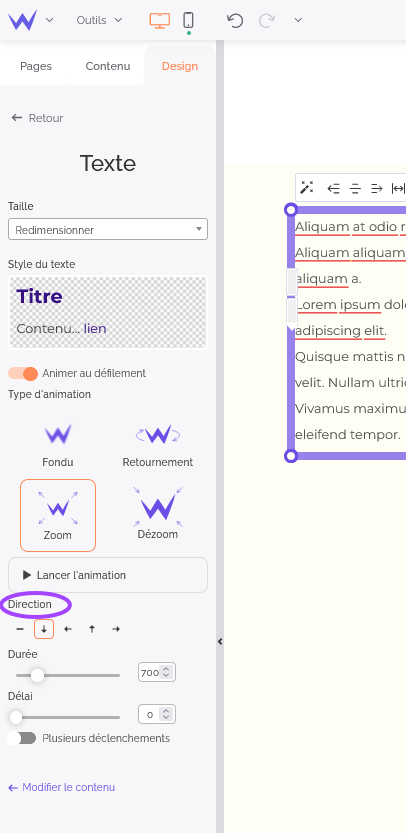
👉 La direction
Ensuite, vous pouvez définir la direction de vos modules. Il s’agit de la façon dont votre module va apparaître sur la page (du bas, du haut, de gauche, de droite…). Selon le type d’animation que vous choisirez, les directions sont différentes.
Par exemple
Pour les animations Fondu, Zoom et Dézoom aucune direction n'est mise par défaut, seulement pour Retournement qui a pour direction par défaut “Bas”.

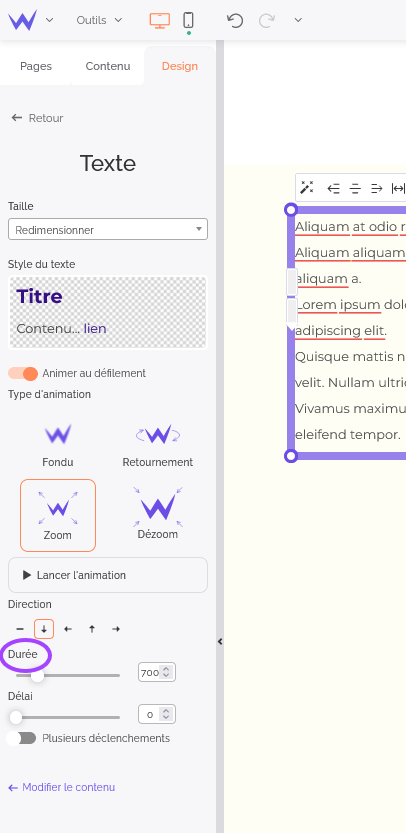
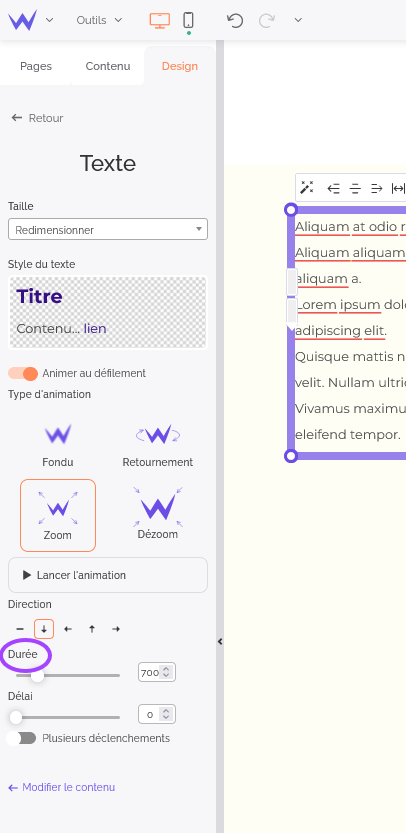
👉 La durée
La durée, c'est le temps que l’animation dure, soit le temps qu’elle va mettre avant d’arriver aux yeux des internautes.

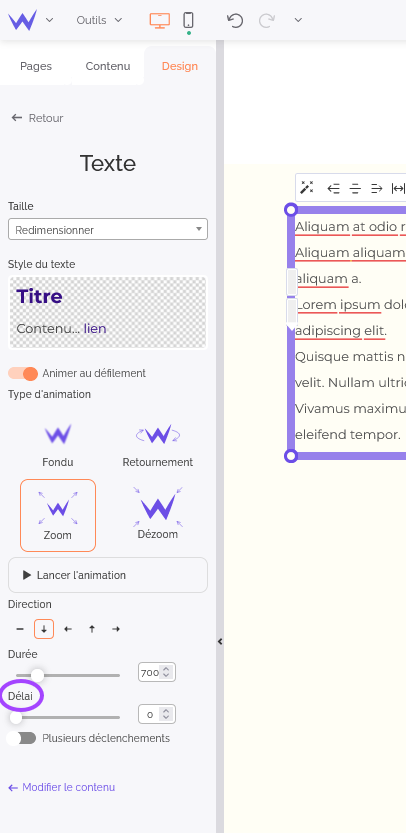
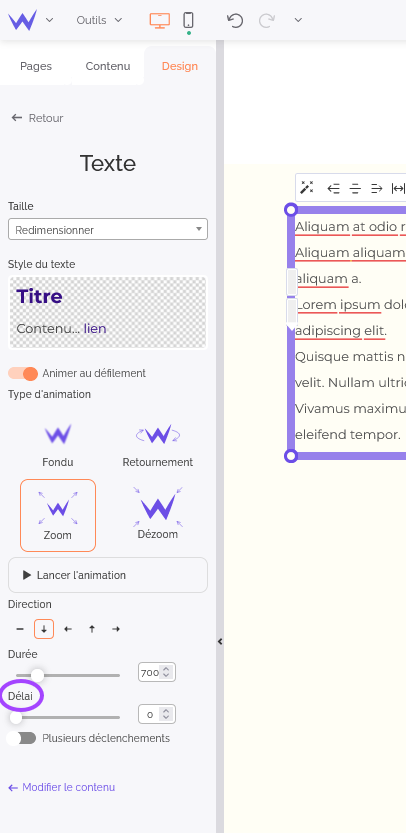
👉 Le délai
Ce critère correspond au temps que l’animation met pour se lancer au défilement.

Pour les deux dernières options : Durée et Délai, il est judicieux de jouer sur le temps de lancement des animations, mais ne pas mettre trop longtemps ou rapidement au risque que vos visiteurs n’aperçoivent pas l’animation.
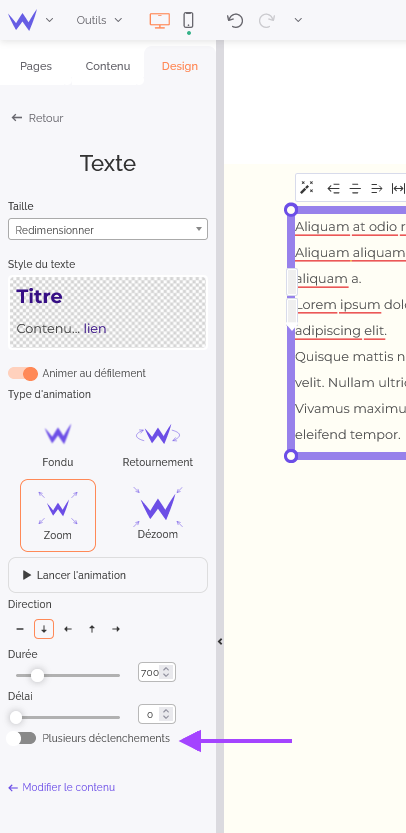
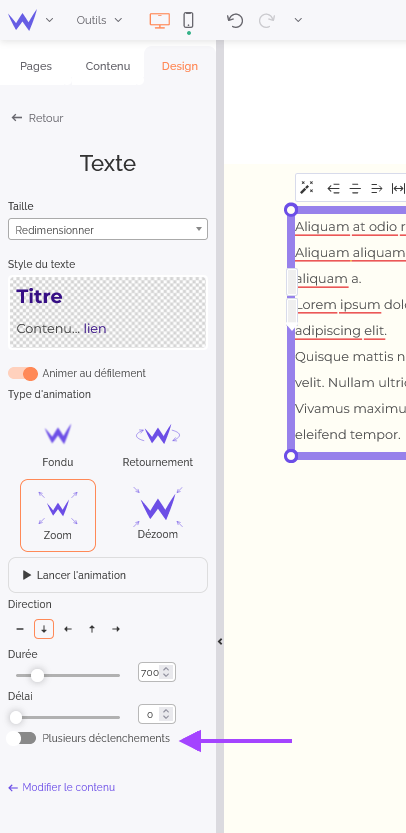
Si vous cochez la case “Plusieurs déclenchements” votre module s’animera plusieurs fois, c'est-à-dire lorsque votre internaute descend puis remonte la page l’animation se déclenche.

Vous pouvez visualiser votre animation :
- En cliquant sur le Type d’animation
- En cliquant sur Lancer l’animation
- En modifiant la Direction
- En cliquant sur la baguette magique quand vous cliquez sur votre module
Quelques exceptions
Nous venons de vous donner les possibilités pour animer vos modules, il existe tout de même quelques exceptions.
Lesquelles ?
Vous ne pouvez pas animer le module :
- Lorsqu'il est figé
- Lorsqu’il est en pleine largeur d’écran (concerne les illustrations, les images et les formes)
- Lorsqu’il se situe en pied de page
- Ou qu’il est positionné en arrière-plan
Vous pouvez désormais dynamiser votre site en insérant quelques animations !