Designer l’ensemble de son site internet SiteW
Après avoir créé un site, l’éditeur SiteW vous permet de personnaliser votre site de façon globale afin de gagner du temps.
Vous pouvez donc établir certains paramètres selon vos préférences qui seront de nouveaux styles, et qui s’appliqueront par défaut aux nouveaux éléments que vous intégrerez à votre site web.
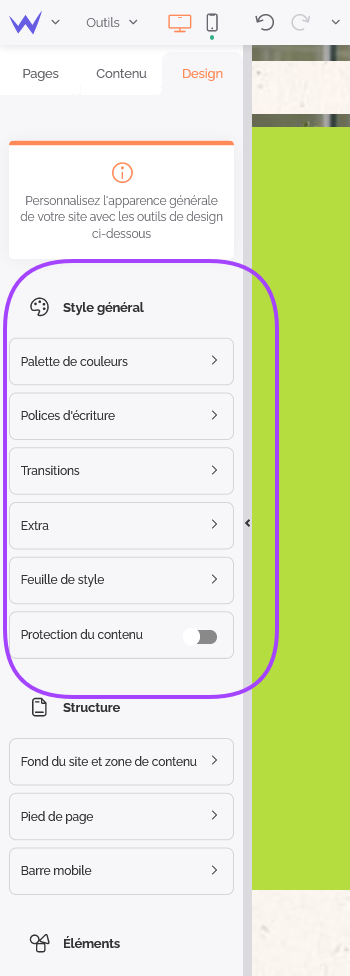
Pour cela, rendez-vous dans la section Design de l’éditeur, disponible en bas à gauche.

Nous allons voir ensemble en détail certaines des possibilités que vous offre l’éditeur pour un site à votre image, et sans effort.
La structure du site
La catégorie Structure du site vous permet de modifier des éléments qui apparaîtront sur chacune de vos pages tels que :
- Le fond derrière vos éléments de contenu,
- Le fond d’une ou plusieurs de vos pages,
- Votre pied de page.
En établissant les paramètres que vous souhaitez pour ces différents éléments, vous pourrez ainsi intégrer du contenu sans avoir à réfléchir à votre cohérence graphique.
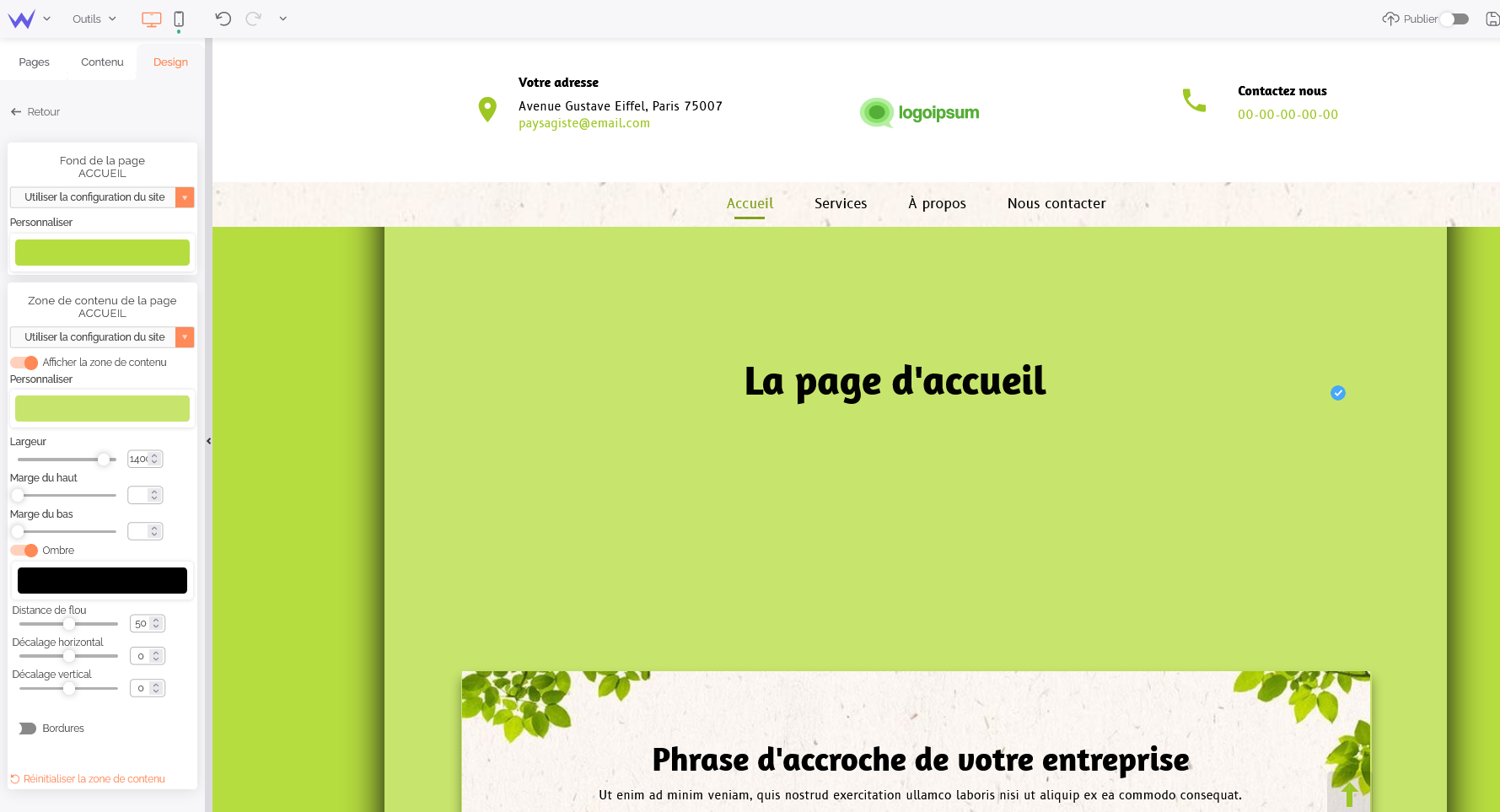
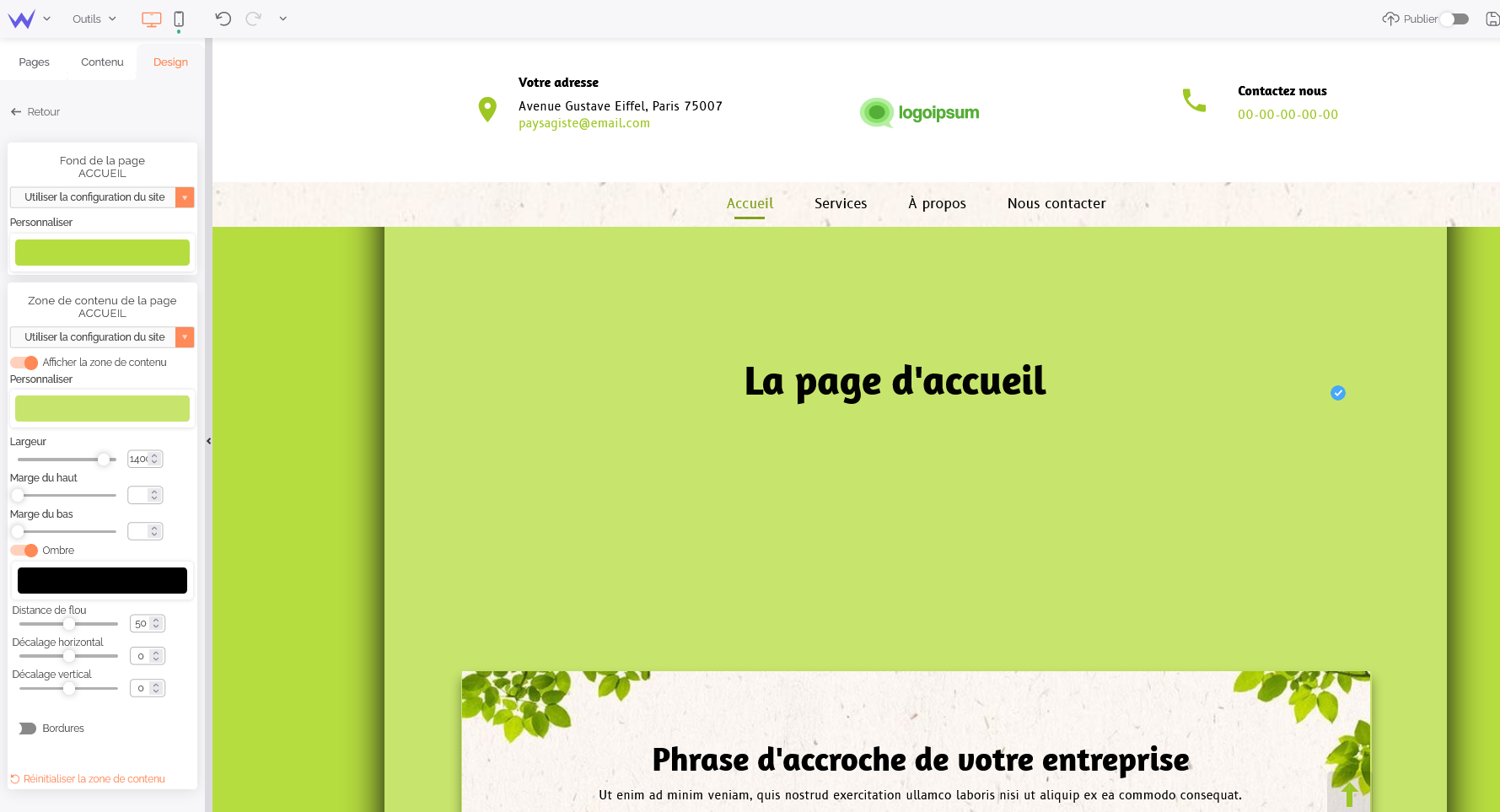
Premièrement, choisissez votre design pour le fond de vos pages en cliquant sur Fond du site et zone de contenu. Vous verrez alors deux fenêtres apparaître sur la gauche :

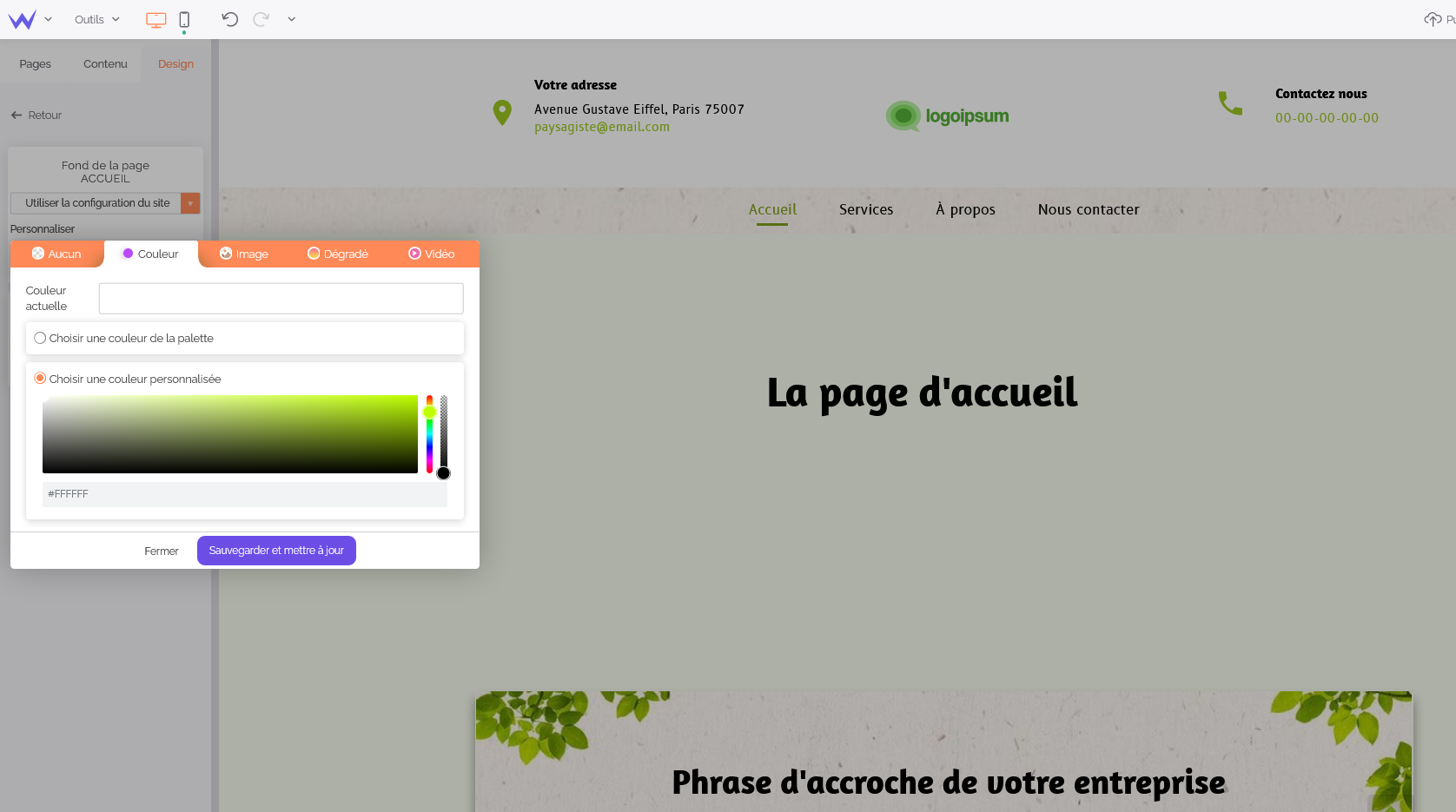
La première vous permet de modifier le fond des pages. Vous n’avez plus qu’à cliquer sur Personnaliser pour pouvoir ajouter :
- Une couleur de fond,
- Une image,
- Un dégradé,
- Une vidéo.

En quelques clics, toutes vos pages seront modifiées !
Cependant, si vous décidez d’avoir une couleur unique sur toutes vos pages, il se peut que certaines zones de contenus soient rendues moins lisibles.
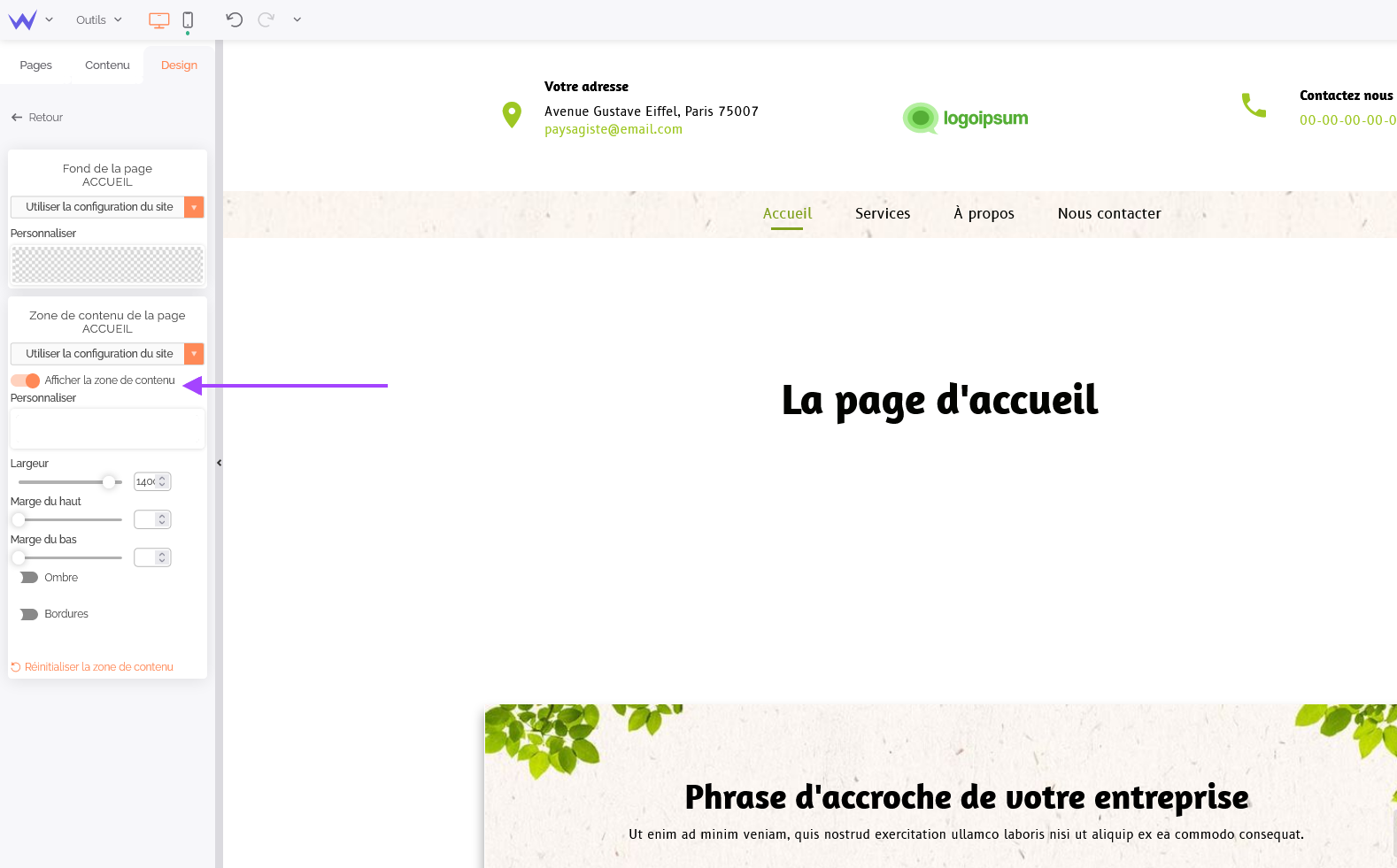
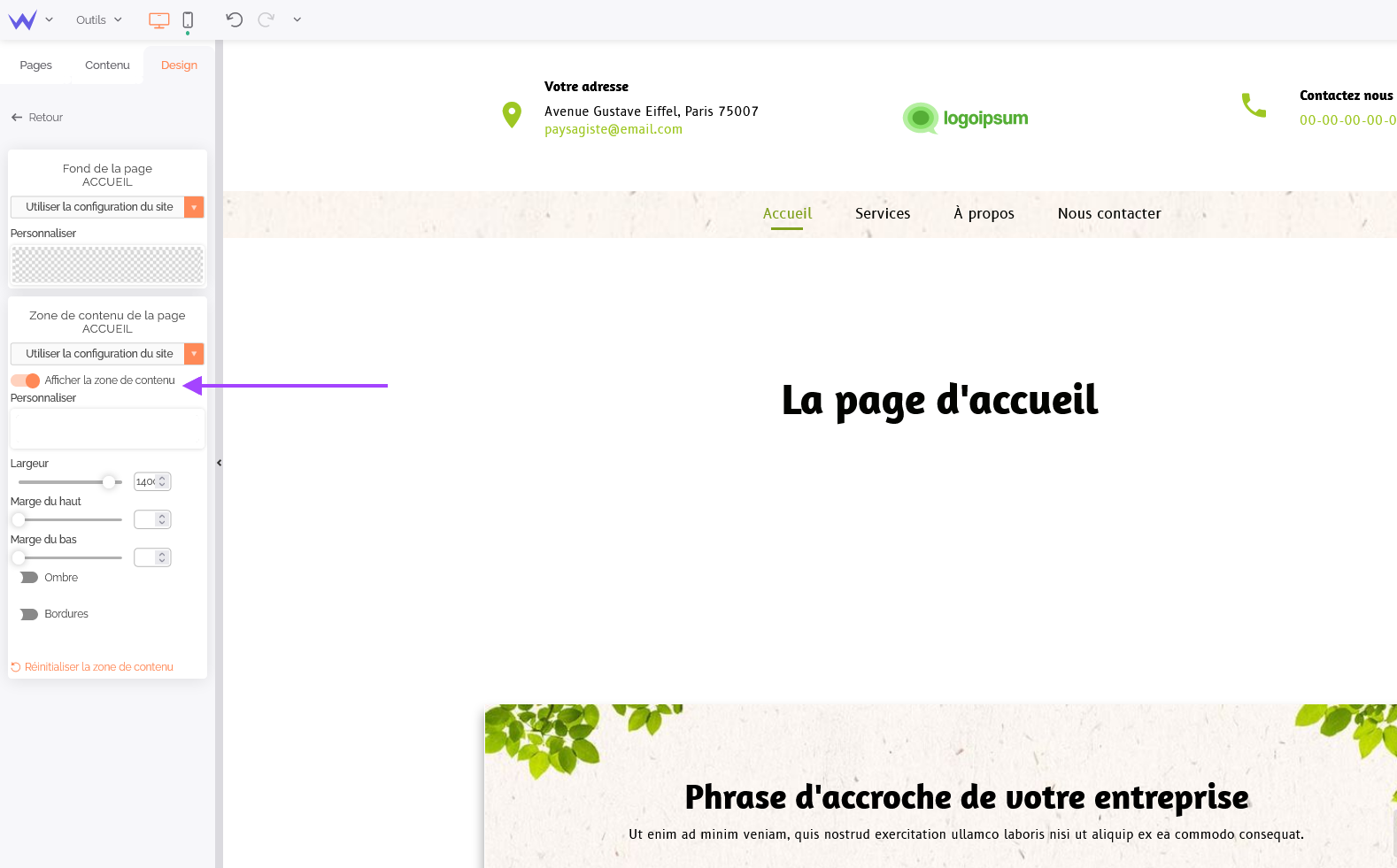
Pas de panique, consultez la seconde fenêtre sur la gauche nommée Zone de contenu et activez le bouton permettant d’afficher cette zone. Vous verrez ainsi tout un menu déroulant apparaître :

Ici, la zone de contenu dispose d’ombres afin de la rendre plus visible pour ce tutoriel. Vous pouvez alors en modifier les marges, la couleur, l’opacité ou l’apparence à votre guise.
Pour la couleur, vous pouvez faire le choix de :
- Laisser le fond de contenu transparent,
- Utiliser une couleur de votre palette,
- Créer un dégradé.
Vous n’avez plus qu’à déplacer les paramètres pour trouver le fond qui vous plaît et…
...Ta-da !

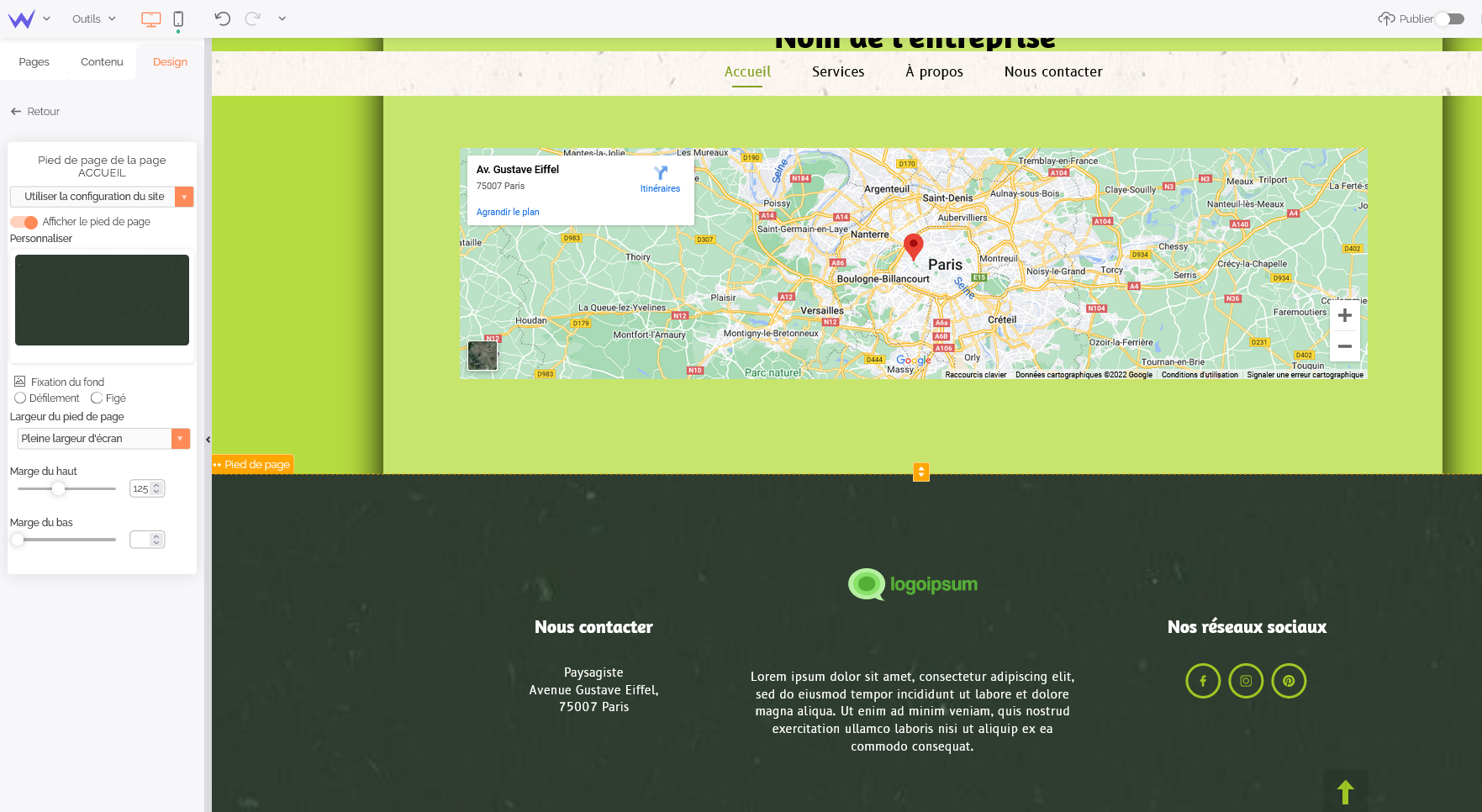
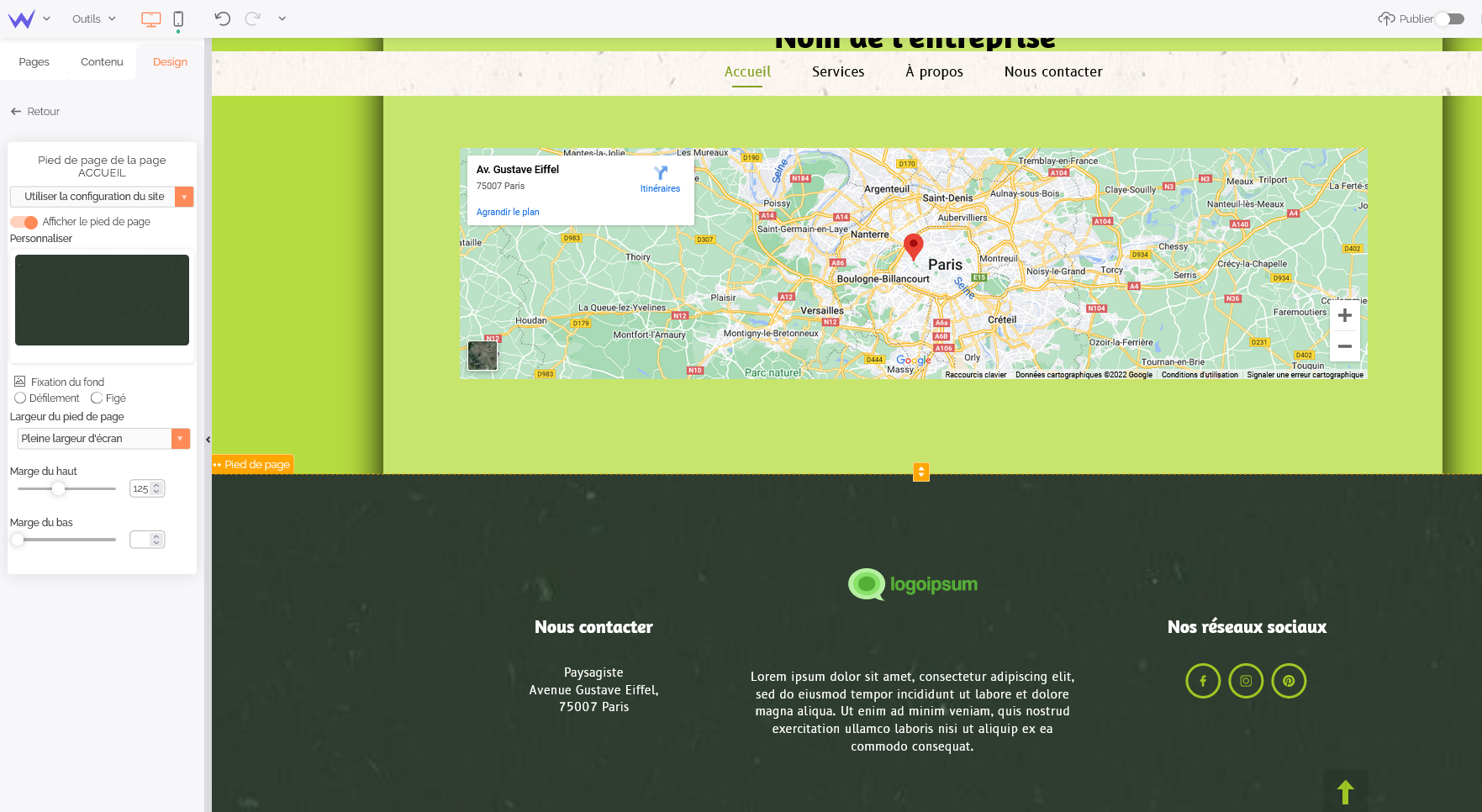
Dernière étape : votre pied de page.
Le footer est une partie non négligeable de votre design, car elle contient des informations importantes comme vos mentions légales, des boutons cliquables, ou parfois un formulaire de contact.
Il se trouve en bas de chacune de vos pages, et peut être modifié en cliquant sur Pied de page, à côté de Fond de site et zone de contenu.

De la marge à la couleur, vous pouvez créer le bas de page le plus cohérent avec le reste de votre site afin de pouvoir y insérer des informations facilement.
Les éléments de votre site web
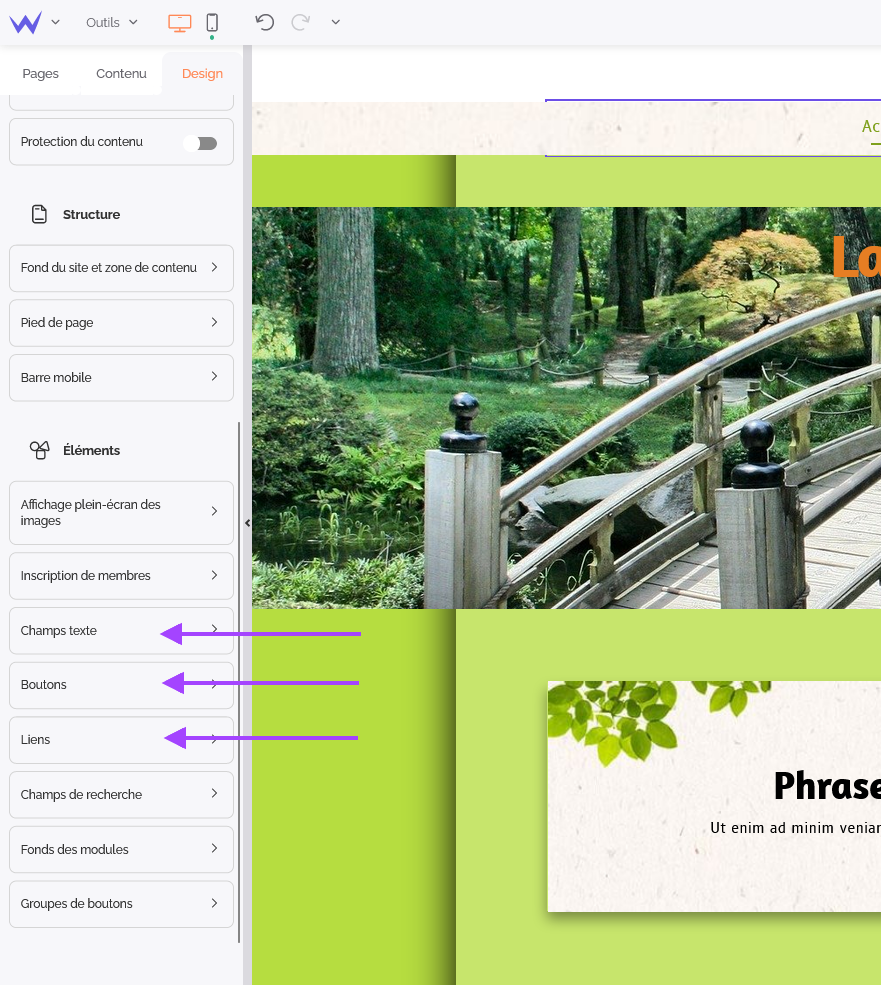
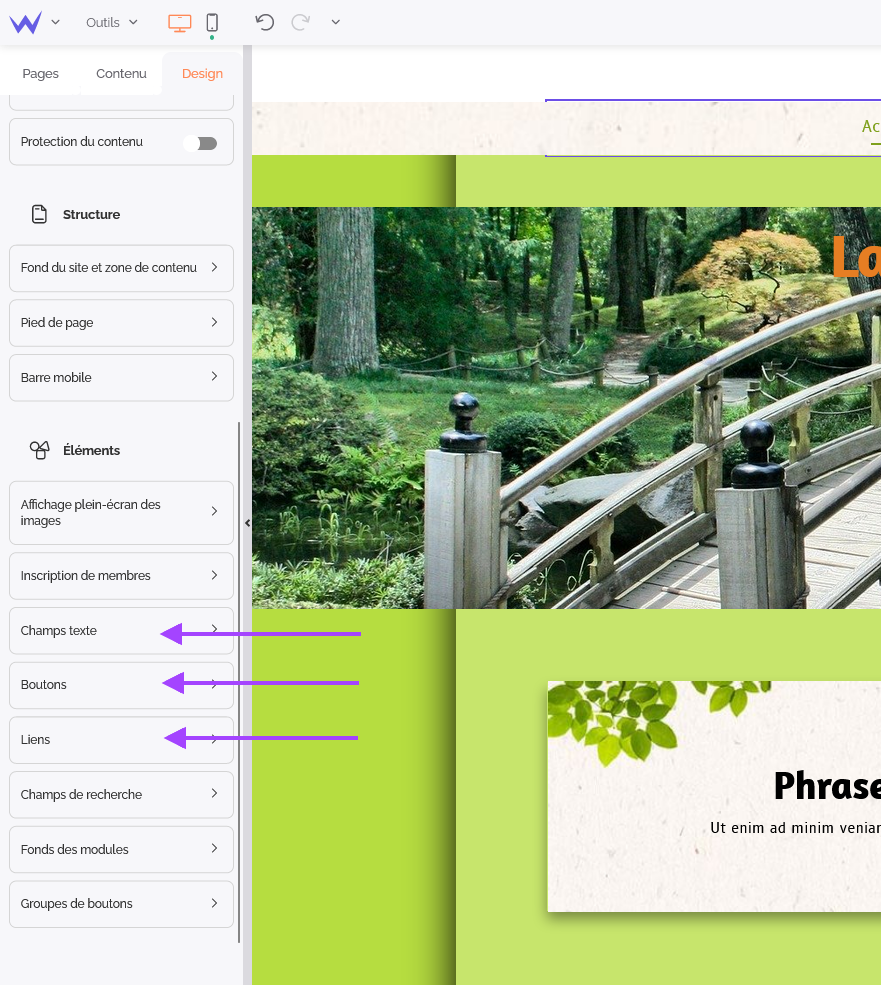
En dessous de la catégorie Structure, vous trouvez la catégorie Éléments. Celle-ci regorge de possibilités pour designer votre site au gré de vos envies tout en gagnant du temps.
Commençons d’abord par une composante graphique importante de votre site internet : les images.
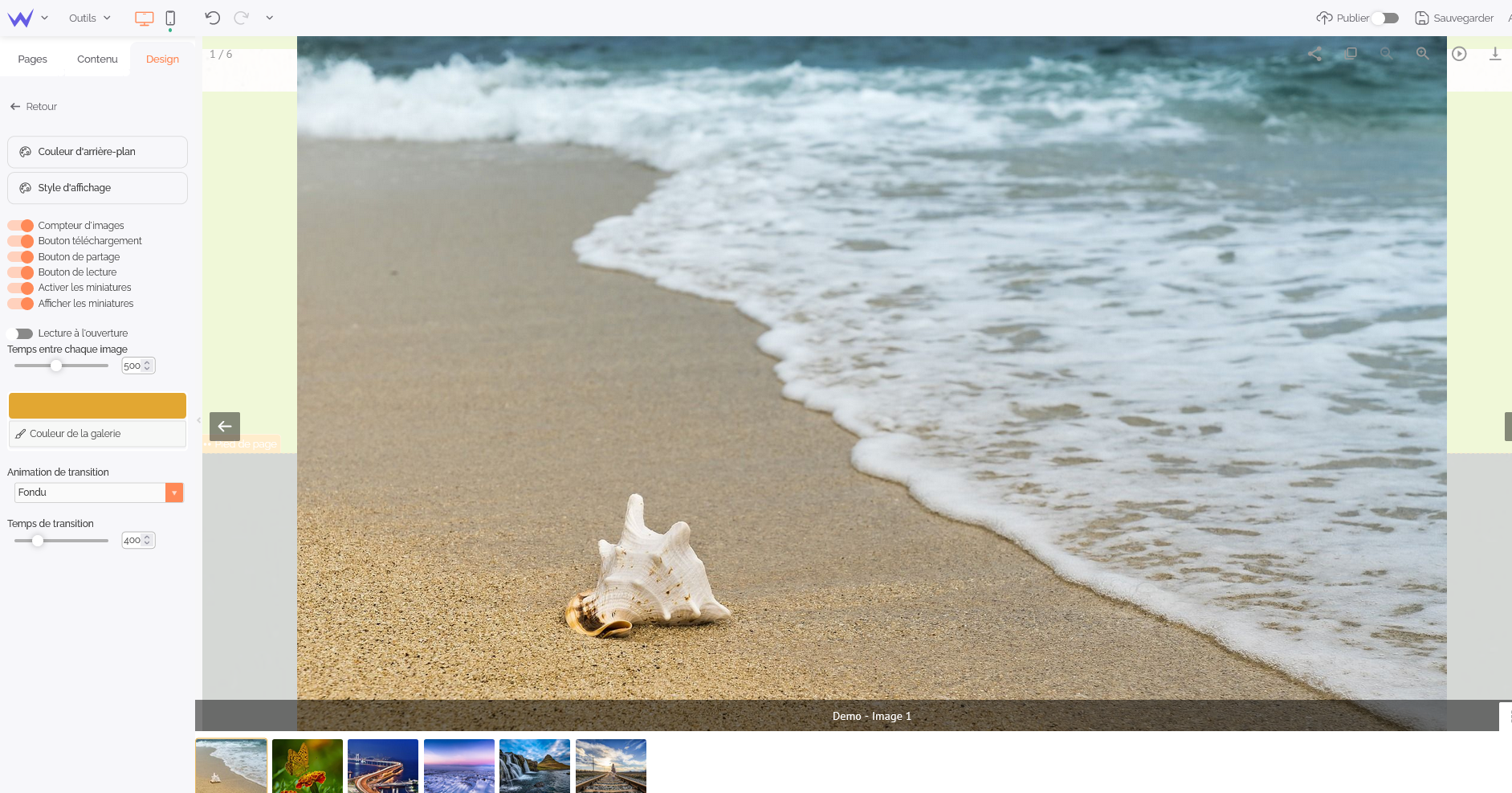
- L’affichage des images en plein-écran.
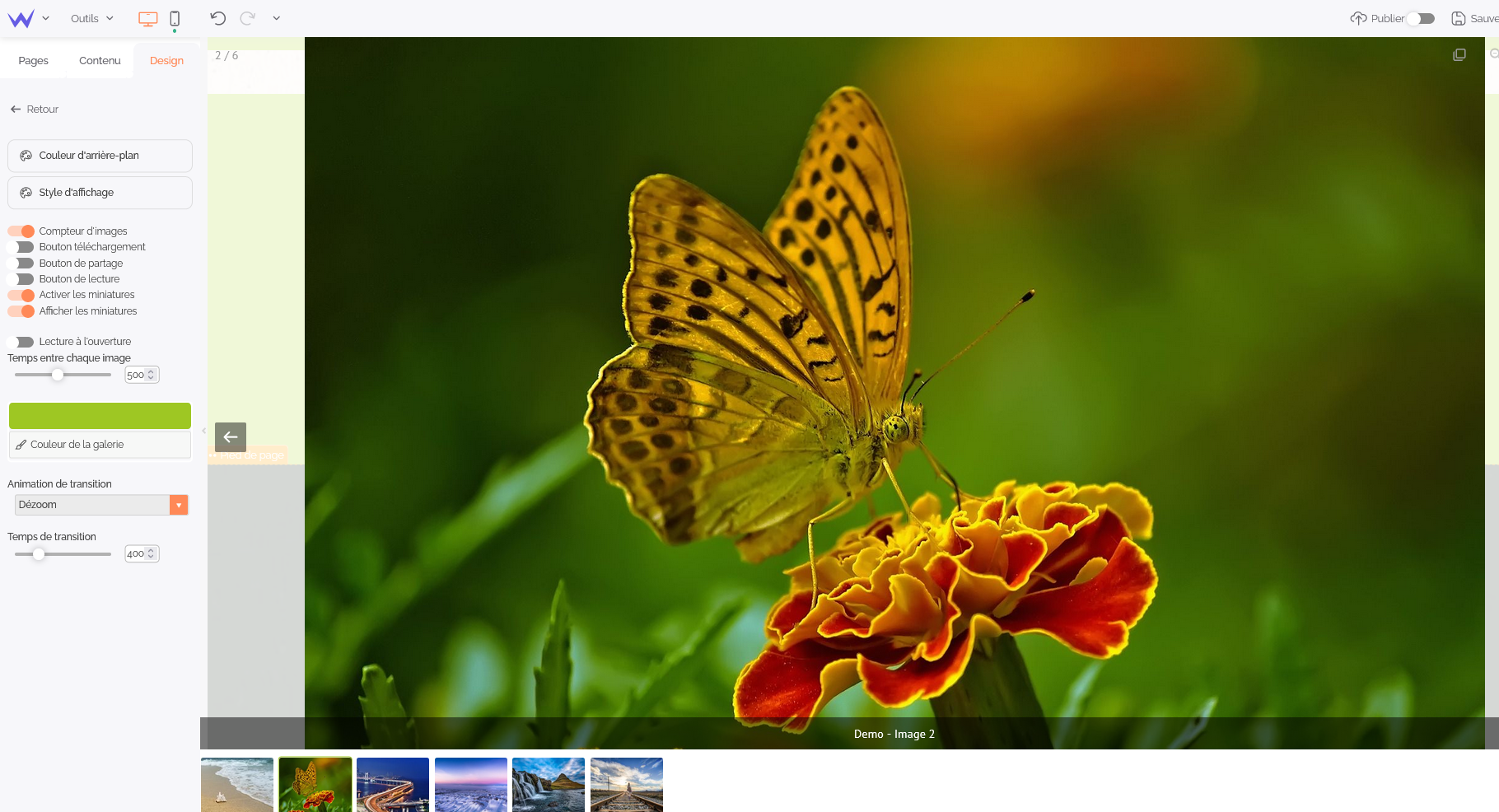
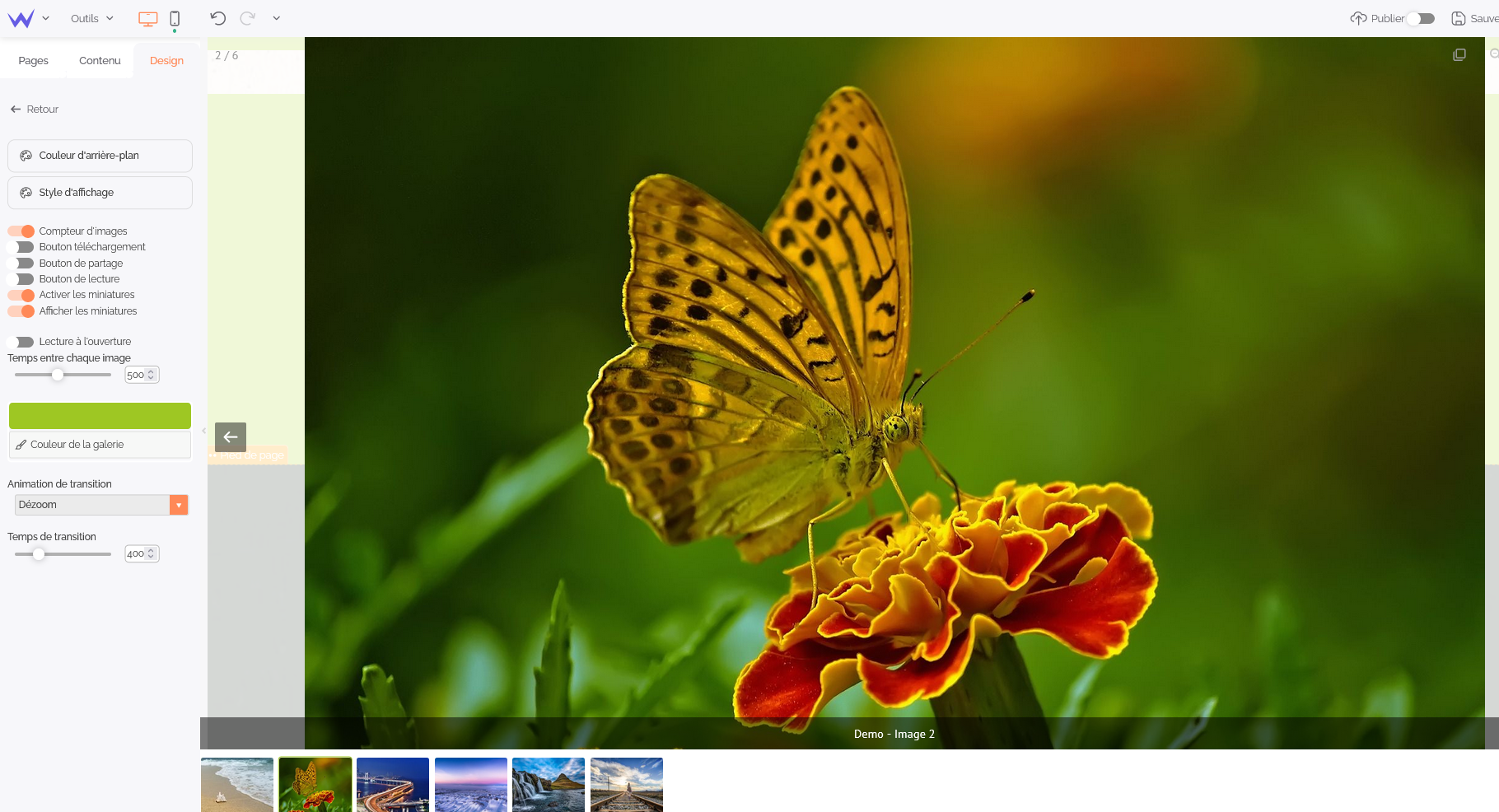
Lorsque les utilisateurs vont cliquer sur vos images, celles-ci apparaîtront automatiquement en plein écran. Vous pouvez choisir les paramètres de ce type d’affichage afin qu’il soit le même sur n’importe quelle page, dans n’importe quelle galerie.

De la couleur de l’arrière-plan à la durée entre les images, en passant par la transition entre les deux ou la possibilité de téléchargement : toutes les possibilités sont prêtes à l’emploi.

En voilà une proposition modifiée !
- L’inscription des membres
Si vous pouvez modifier le contenu des fenêtres d’inscription et de connexion des membres, vous pouvez également en modifier le design.

En effet, un formulaire dispose d’un fond, d’un bouton, de champs à compléter et de liens. Ces éléments sont paramétrables séparément du formulaire dans cette section Éléments.

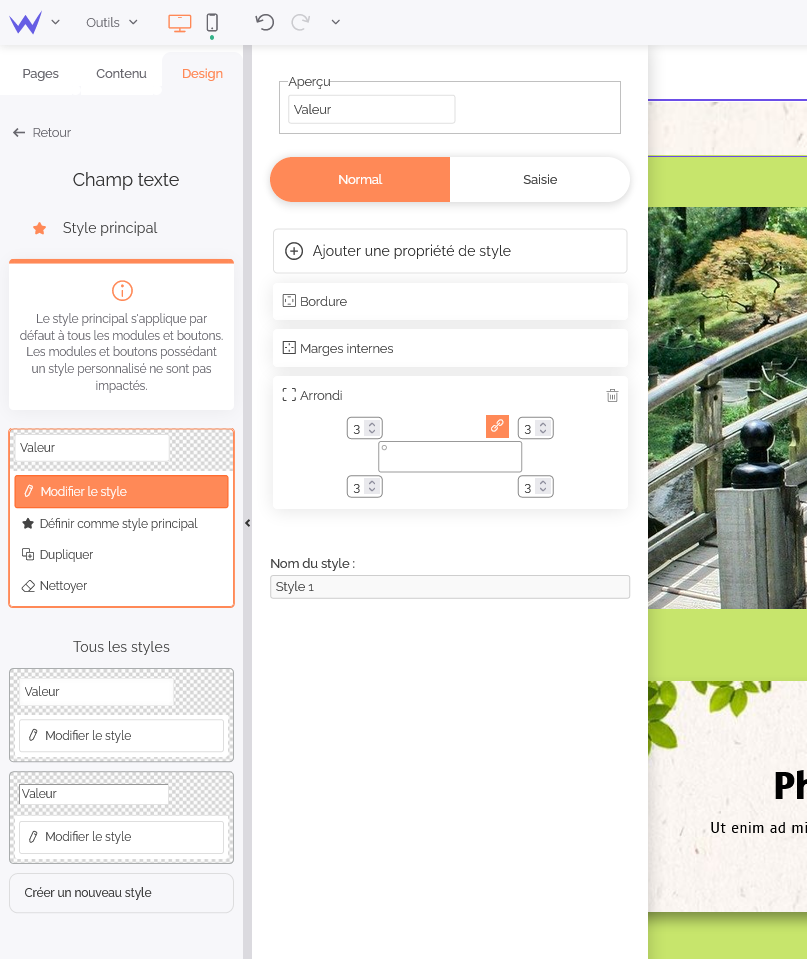
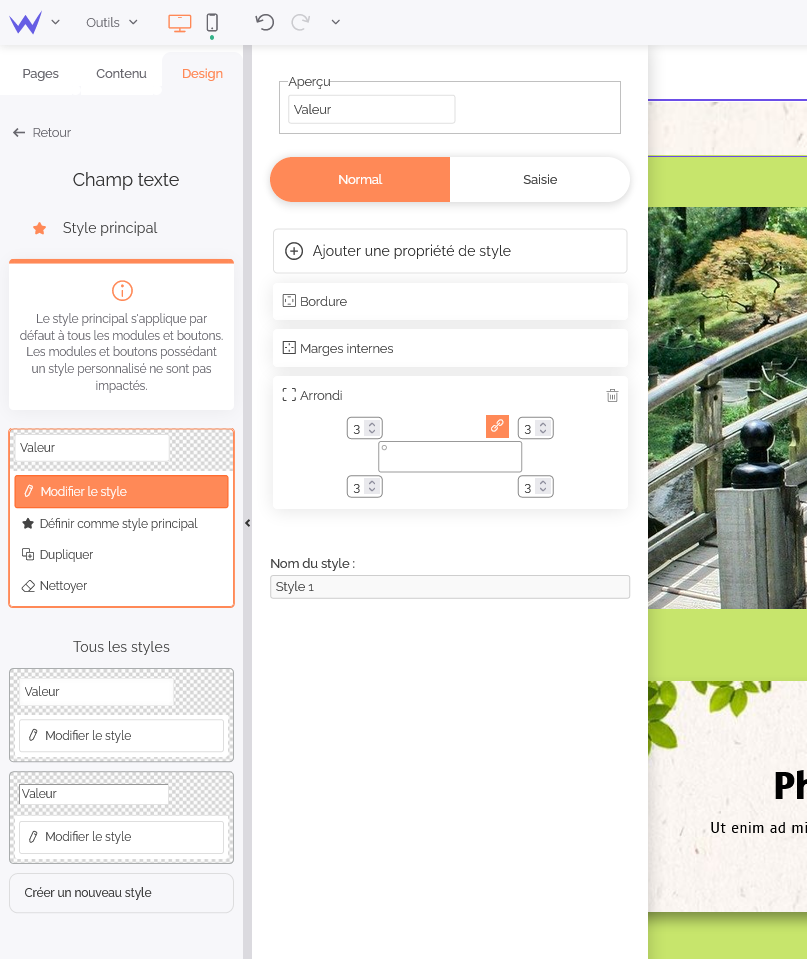
Par exemple, lorsque vous modifiez le champ texte du formulaire, vous êtes renvoyé à la personnalisation des champs textes en général, comme ici :

Il vous suffit de cliquer sur Modifier le style principal pour arriver à cette configuration.
💡 N’oubliez pas de donner un nom à votre style, ainsi, vous le retrouverez plus facilement si vous décidez d’en créer plusieurs.
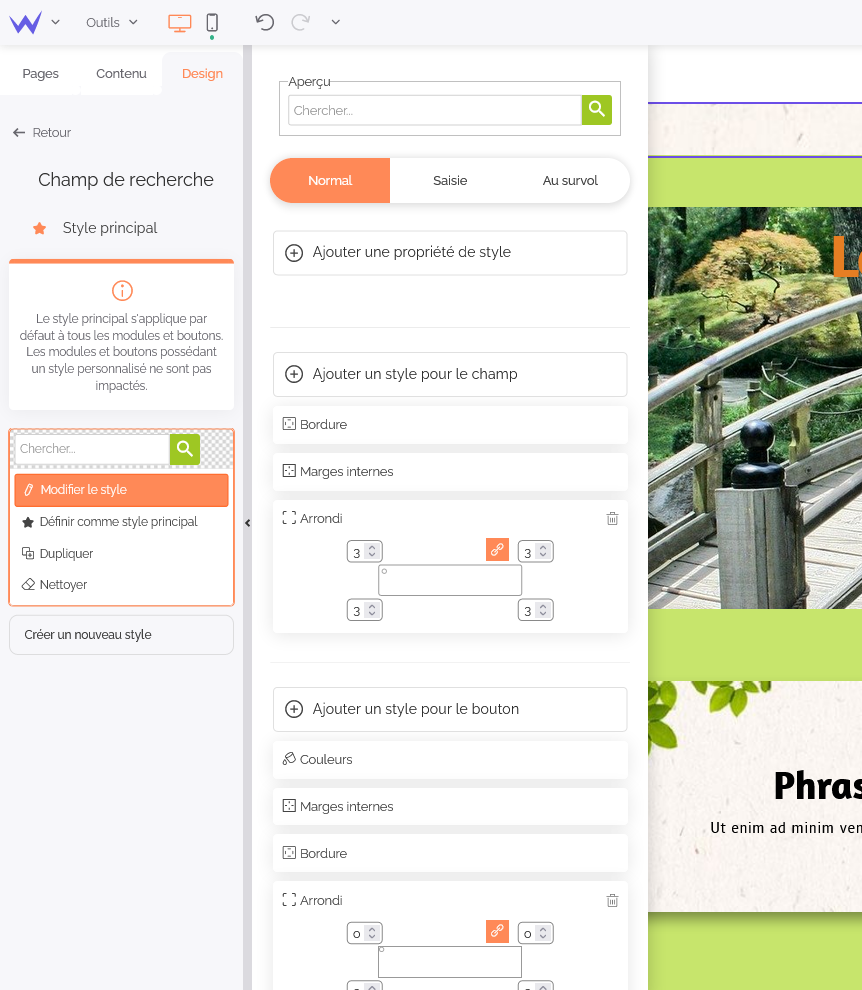
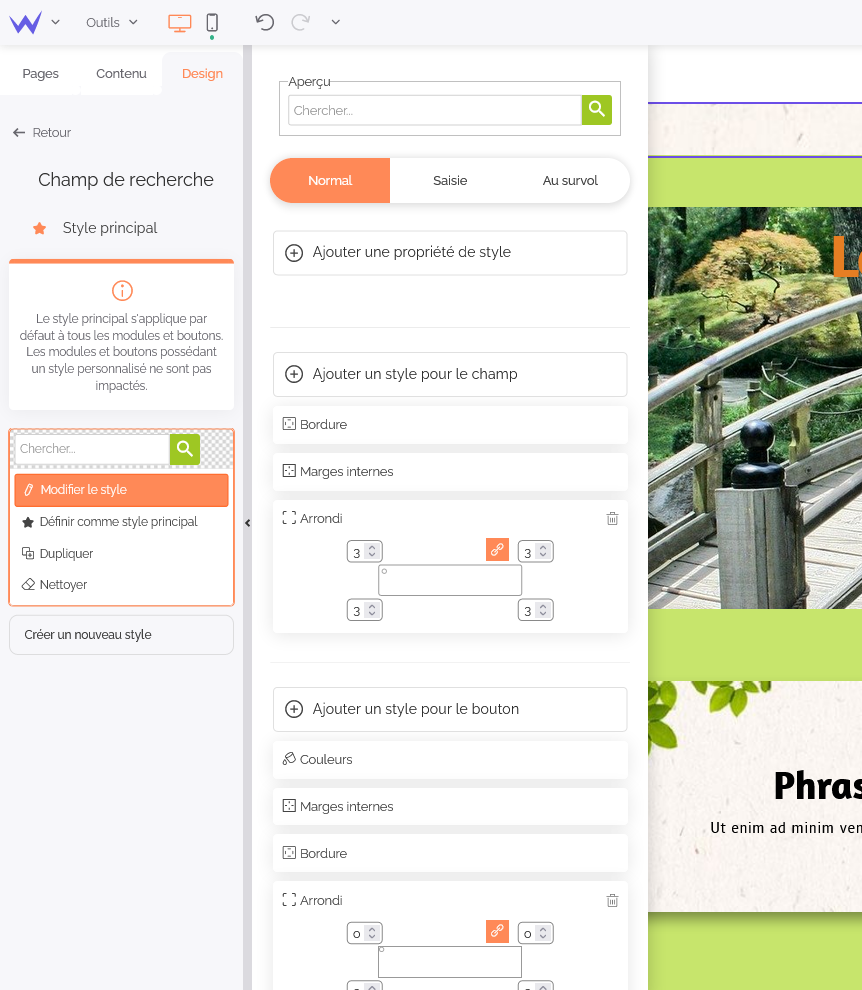
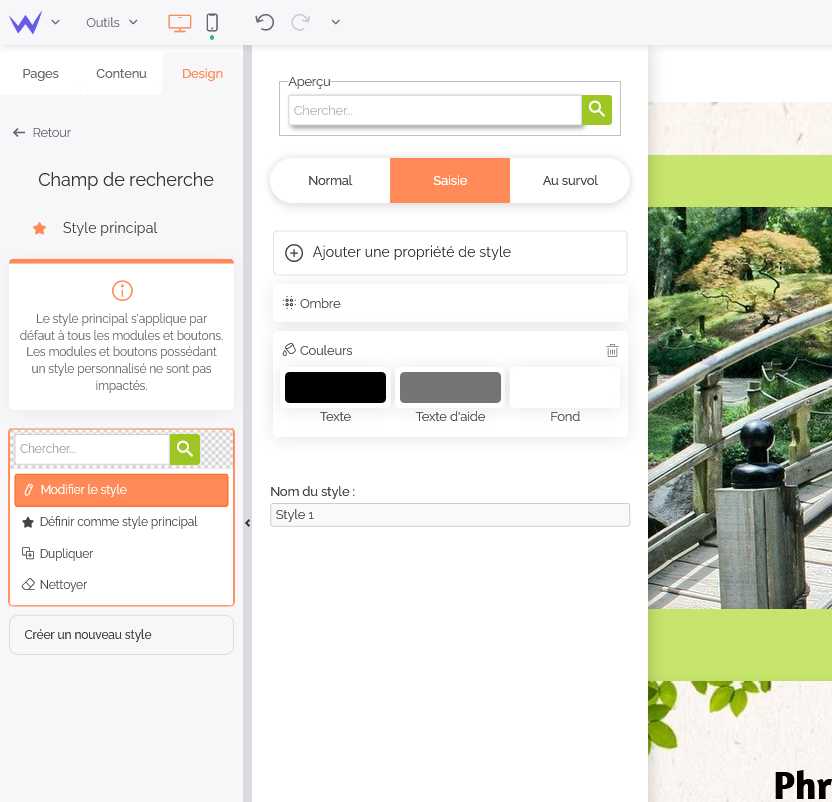
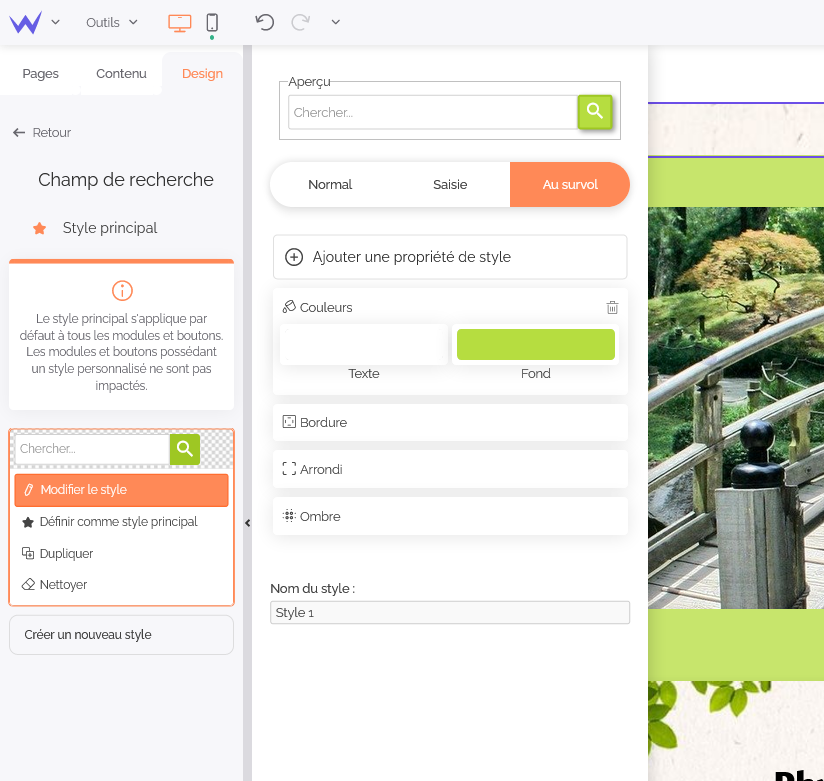
Les champs de recherche concernent tous les éléments de votre site internet tels que les barres de recherche ou de navigation. Vous pouvez leur paramétrer un style défini dans trois situations : normal, à la saisie, et au survol.

Le mode Normal signifie lorsque votre barre de recherche n’a aucune interaction avec l’utilisateur. Vous pouvez en modifier chaque aspect : la couleur du bouton et du fond, la typographie, la taille, l’arrondi, les marges…
… Et même rajouter du code CSS si vous souhaitez le personnaliser encore davantage.
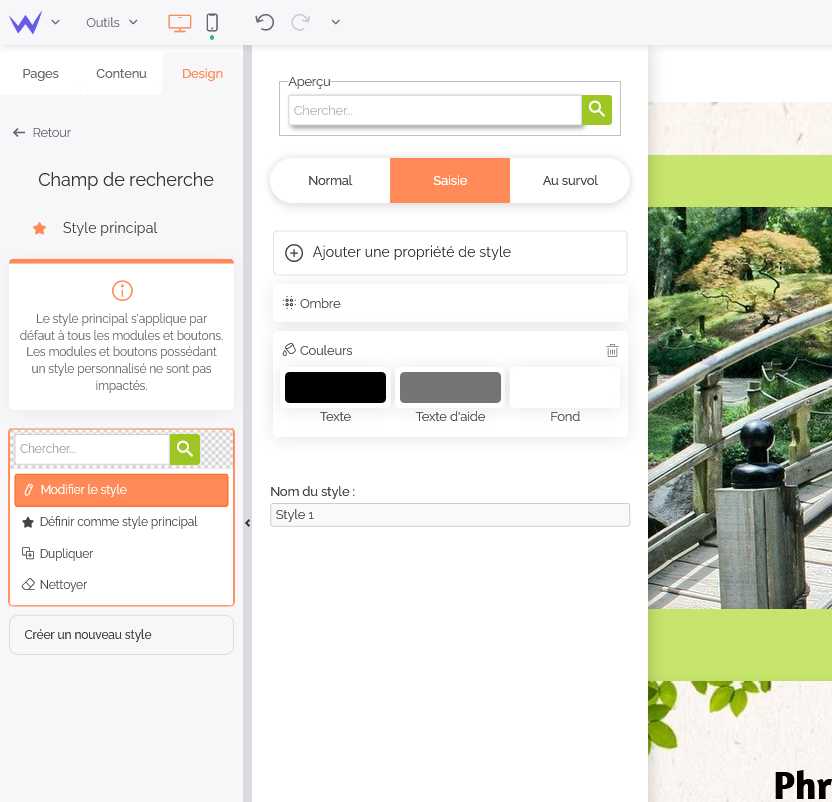
Ensuite, vous pouvez établir le style de votre barre de recherche au moment de la saisie, lorsque l’utilisateur renseigne des mots-clés.

La couleur du texte saisi par l’utilisateur peut être modifiée, ainsi que le fond ou l’ombre derrière votre champ de recherche.
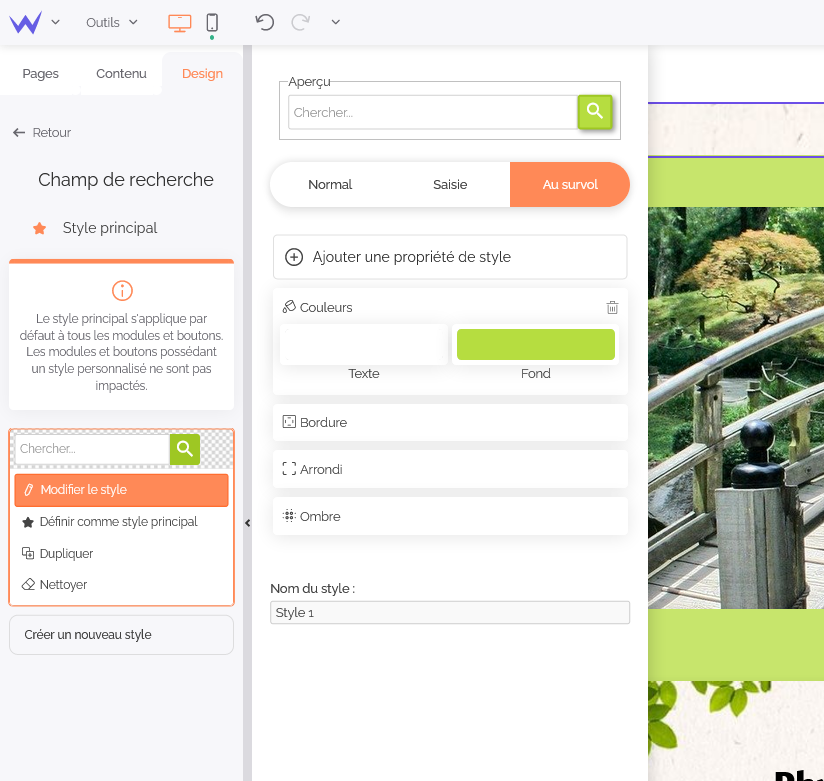
Enfin, vous pouvez modifier l’apparence de votre barre de navigation lorsqu’elle est survolée par la souris de l’utilisateur en cliquant sur Au survol.

De quoi avoir une personnalisation poussée dans le détail sans perdre de temps.
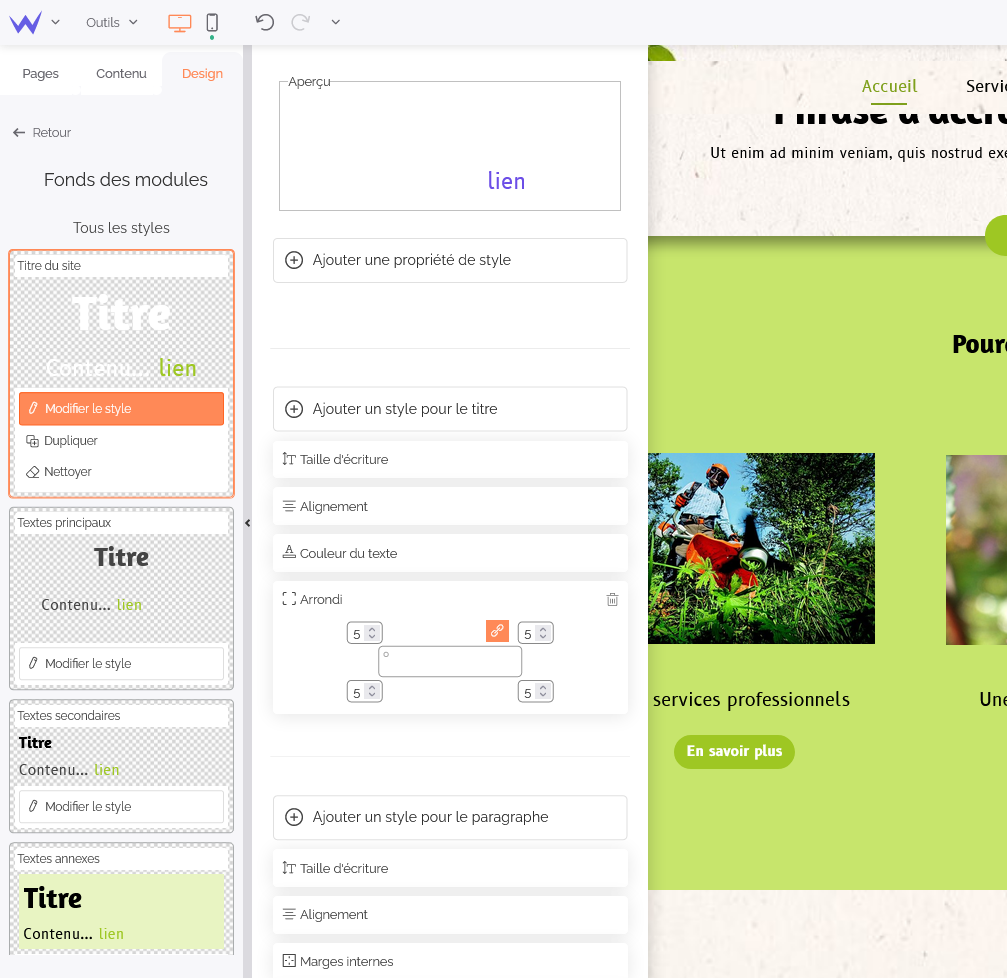
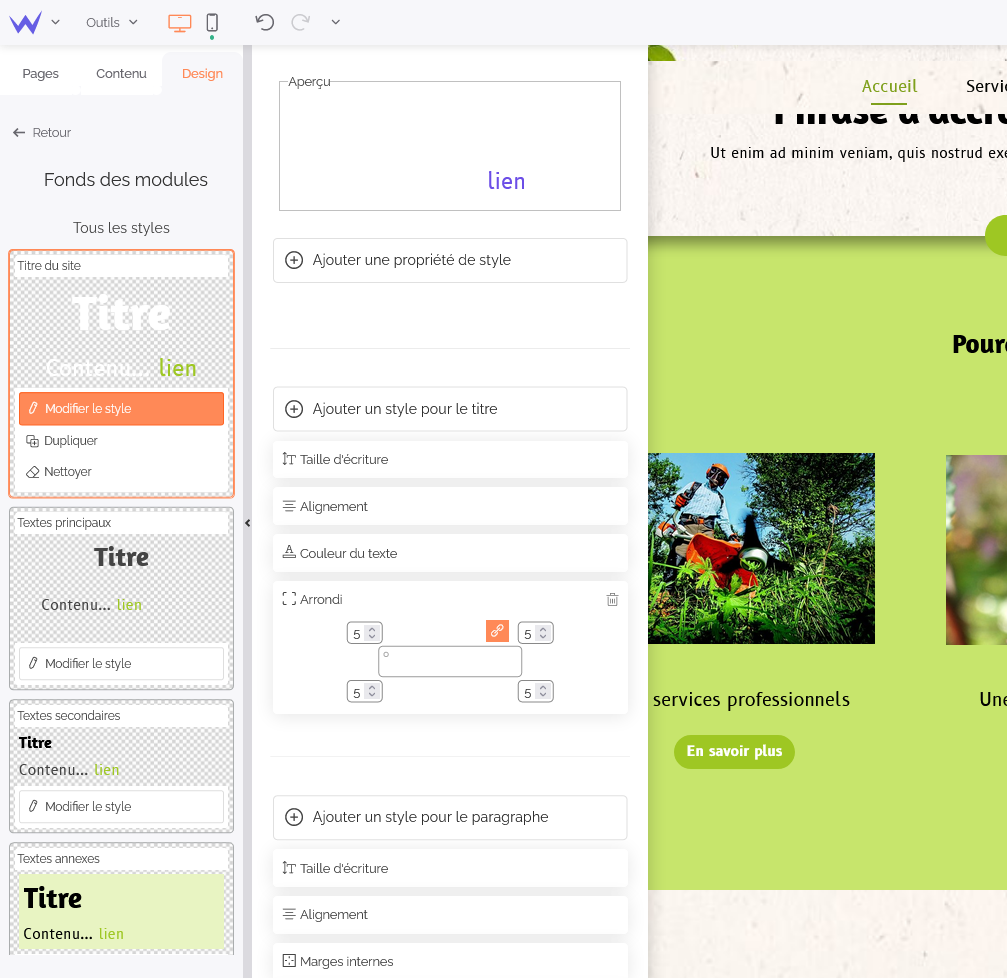
Les fonds des modules peuvent également avoir un style propre qui sera réitéré sur chaque page du site web.

Cette section vous permet de modifier vos blocs de modules textuels, comme les titres et les paragraphes. Vous disposez d’un aperçu directement dans l’éditeur afin de vous projeter plus facilement.
De la police à la couleur, en passant par la taille ou les marges, vous pouvez définir le style qui vous plaît.
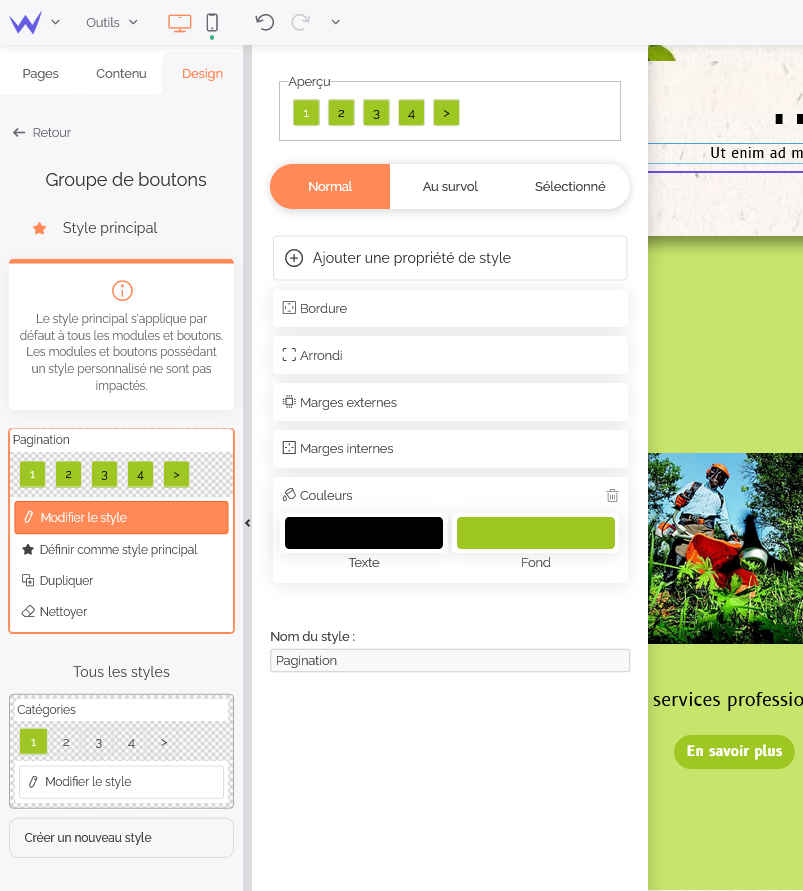
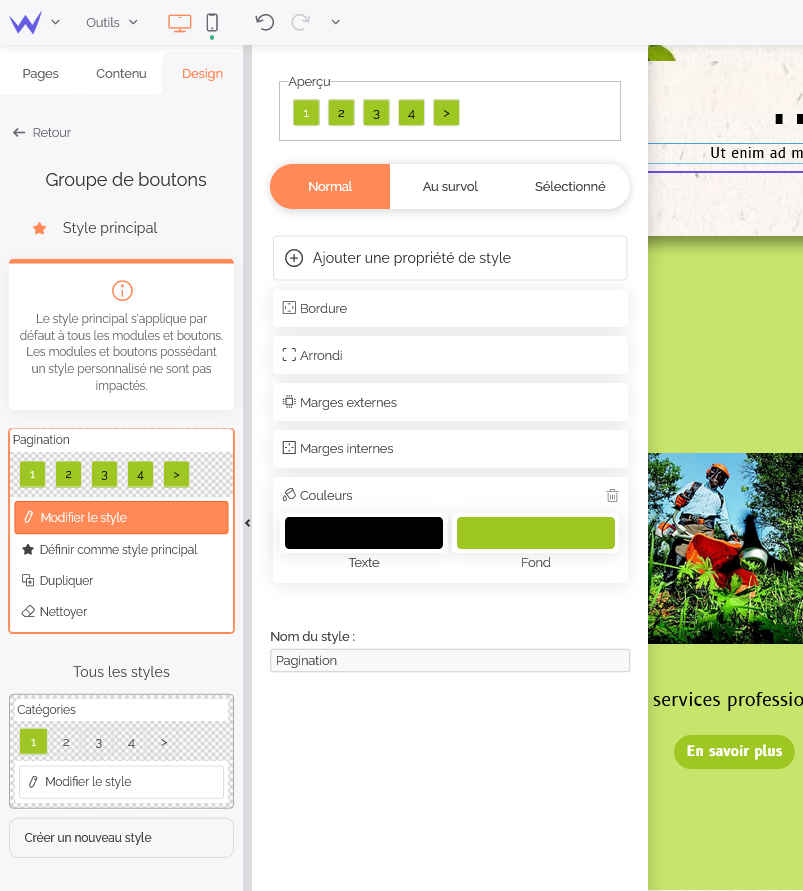
Enfin, après avoir modifié l’apparence des boutons, vous pouvez modifier les ensembles de boutons afin d’obtenir une homogénéité de design parfaite.

Vous disposez également de trois menus de personnalisation pour vos groupes de boutons lorsqu’ils sont normaux, au survol ou sélectionnés par l’utilisateur.
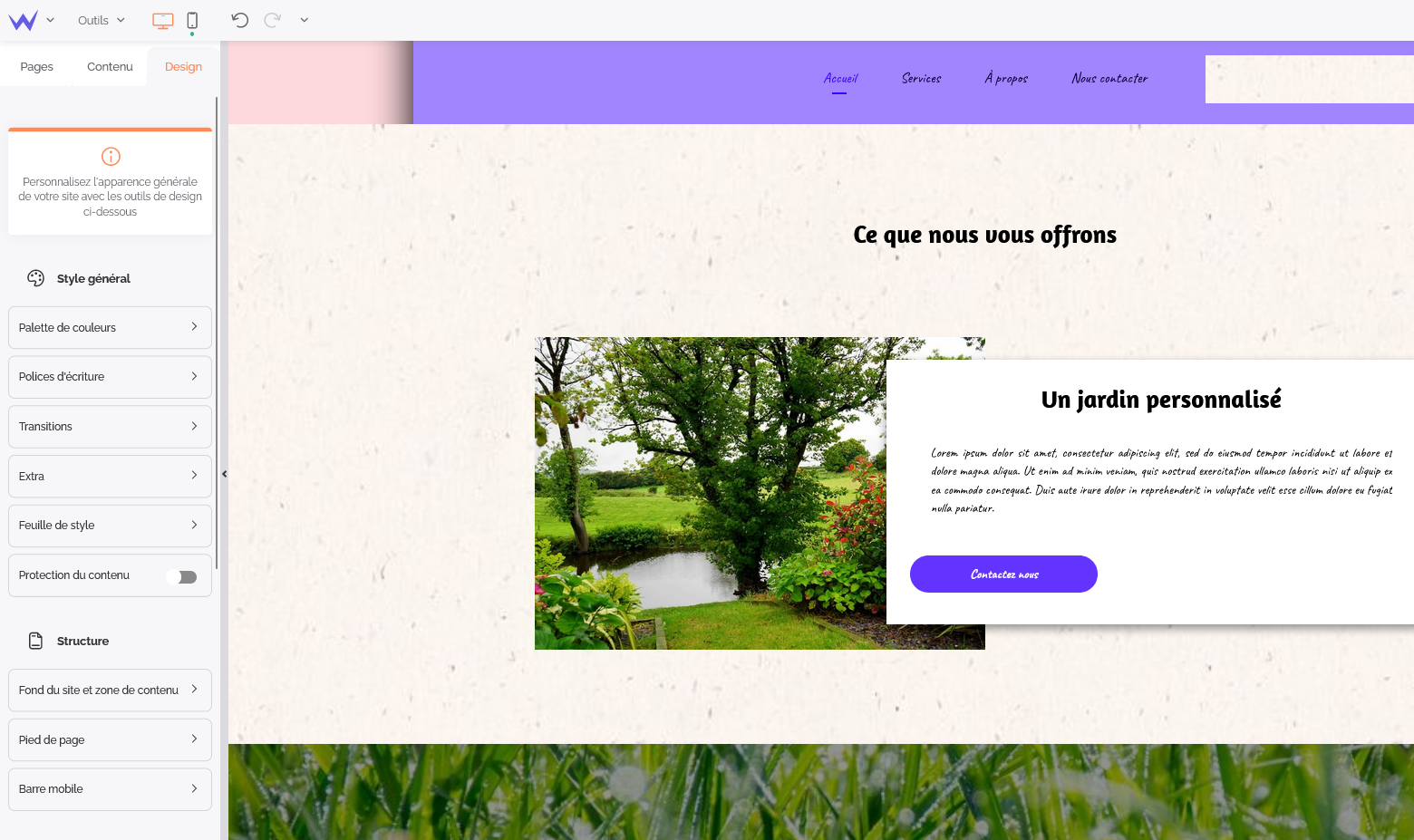
Le style général
Maintenant, place au style général de votre site internet. Tout peut être modifié de façon transversale pour assurer votre cohérence graphique dans les moindres détails.

Fondamental dans votre charte graphique, l’harmonie colorée doit être cohérente de la première à la dernière page de votre site.
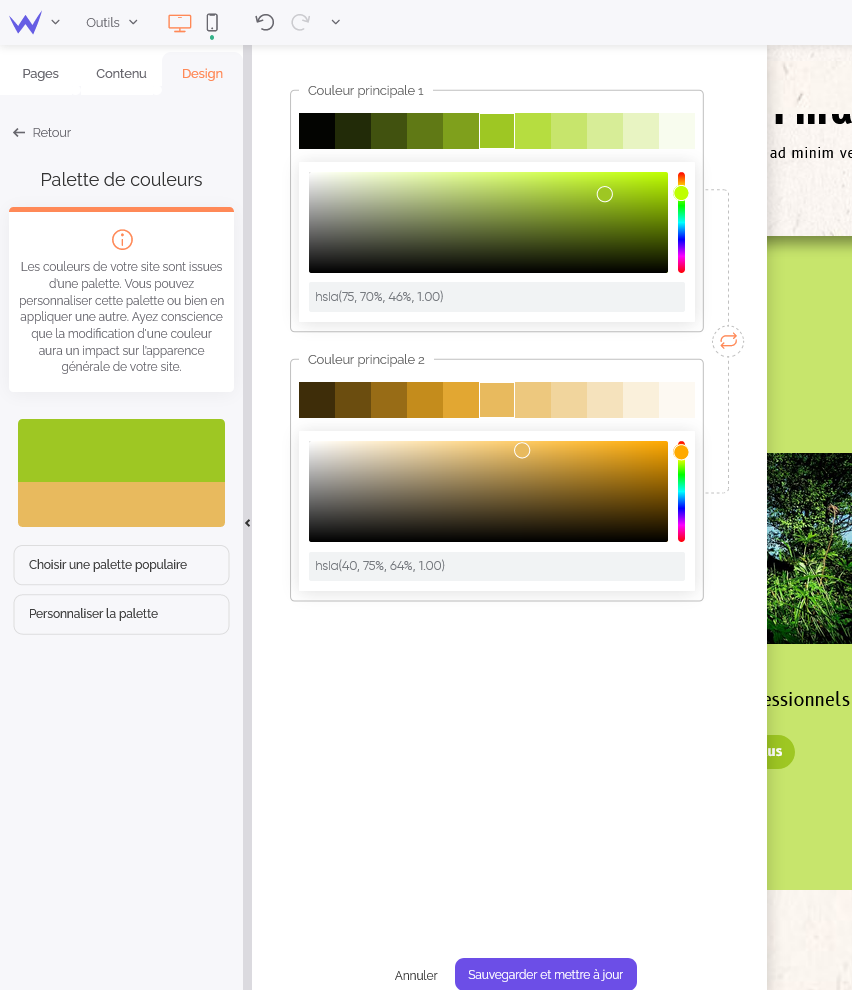
Pour cela, le module Palette de couleurs vous permet d’établir en amont toutes les couleurs de votre site pour les retrouver plus facilement lorsque vous souhaitez modifier le design d’un élément.
(Oui, on a rechangé de couleur puisqu’on peut en changer à l’infini !)

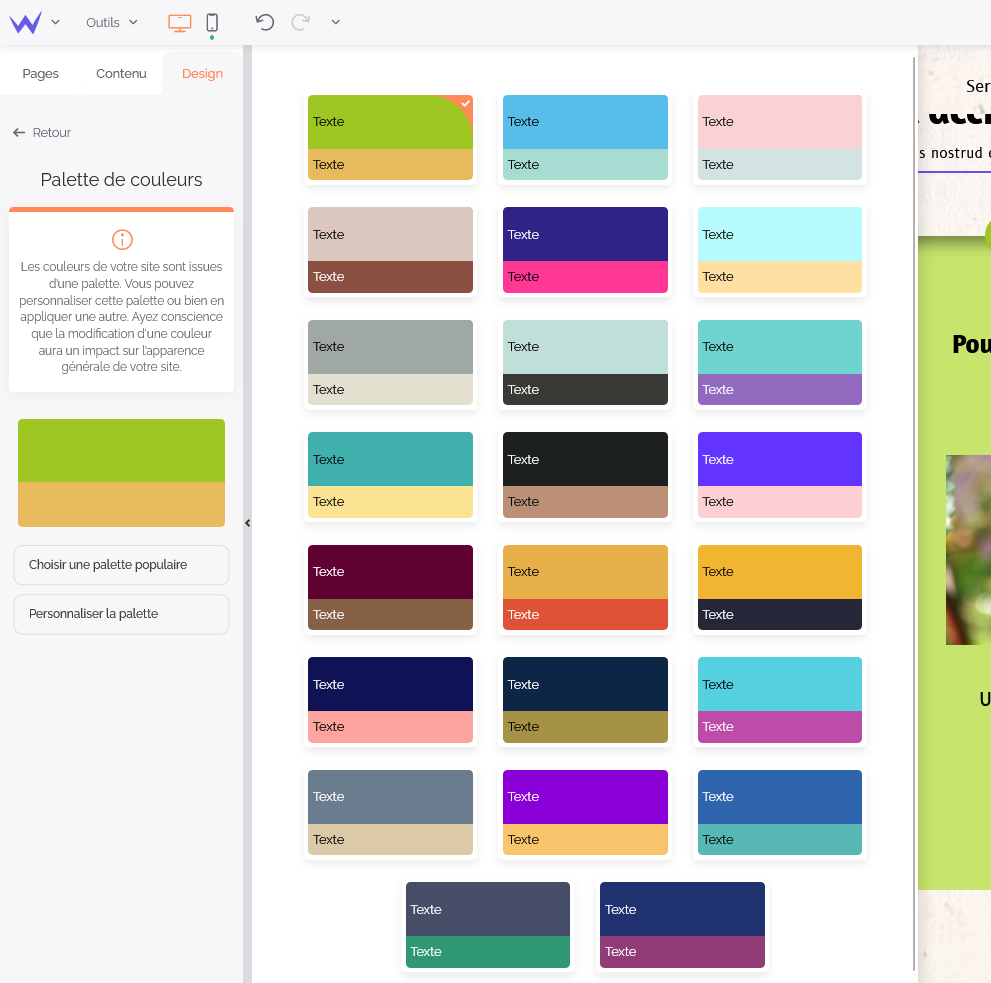
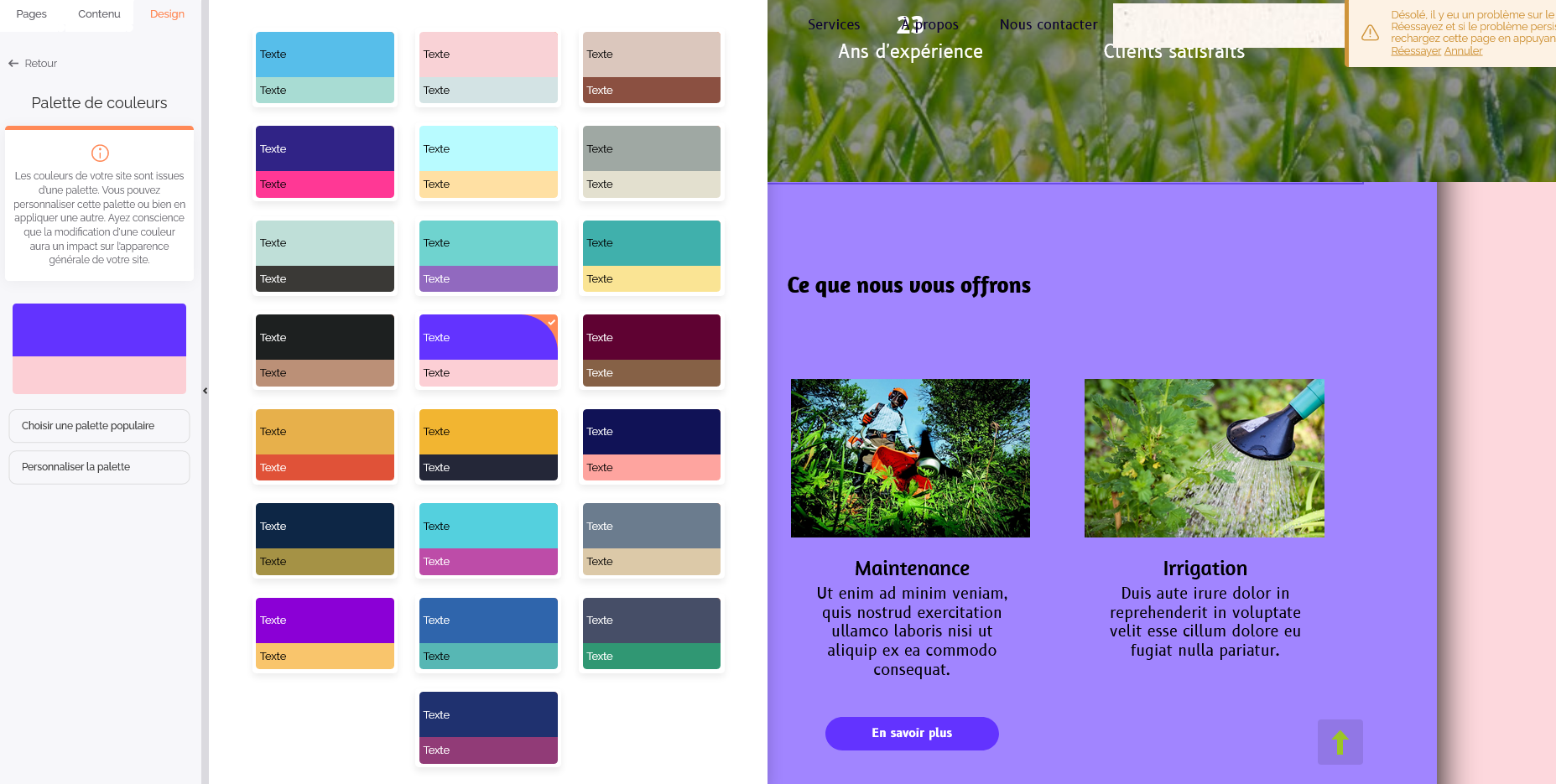
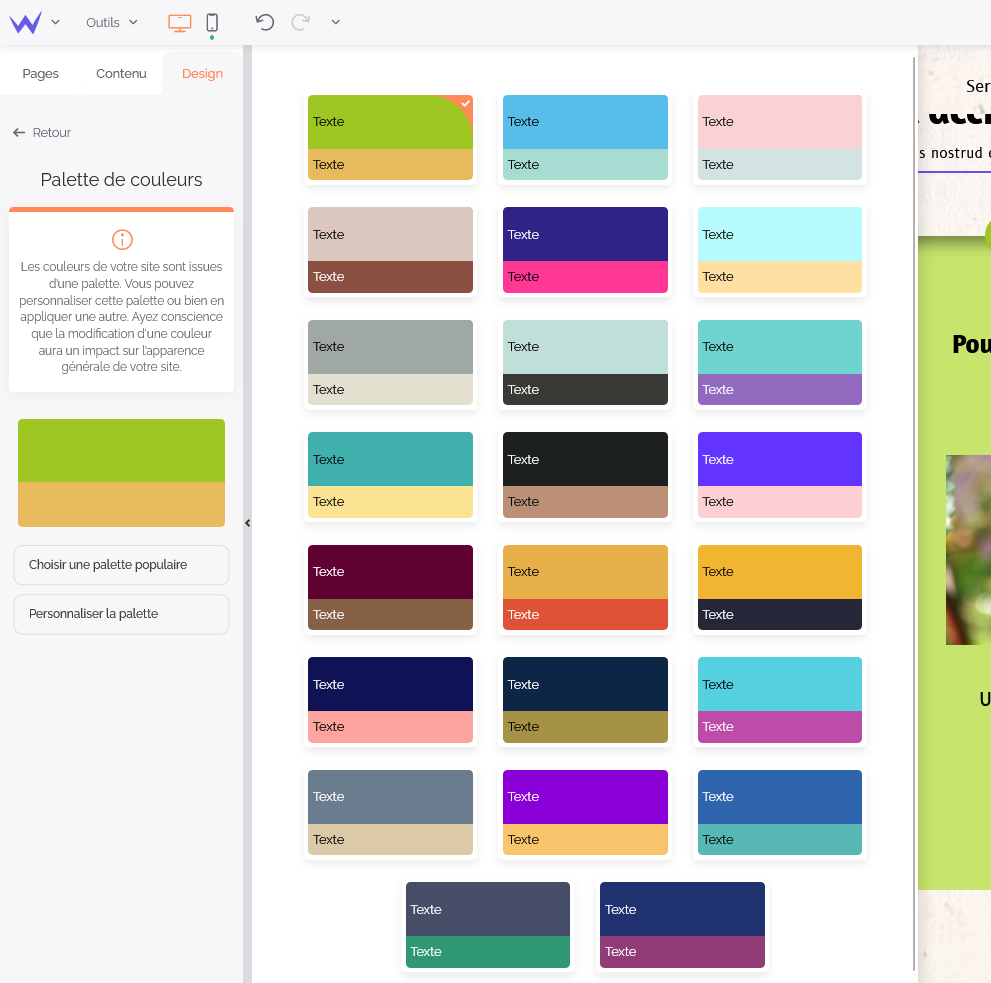
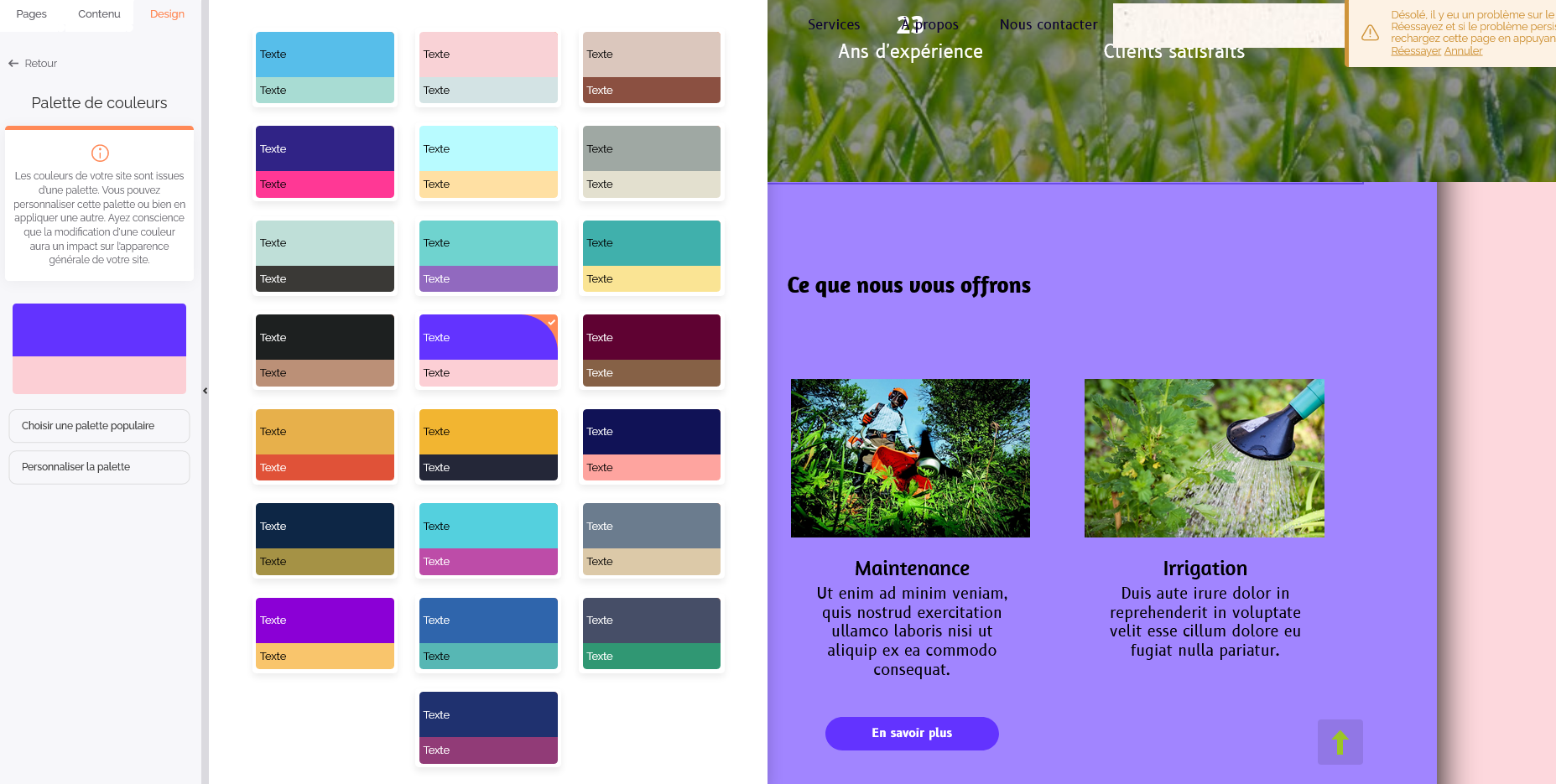
Vous avez également la possibilité de consulter certaines palettes populaires afin de vous inspirer et d’envisager de nouvelles harmonies colorées.

Votre site change instantanément en choisissant votre nouvelle palette :

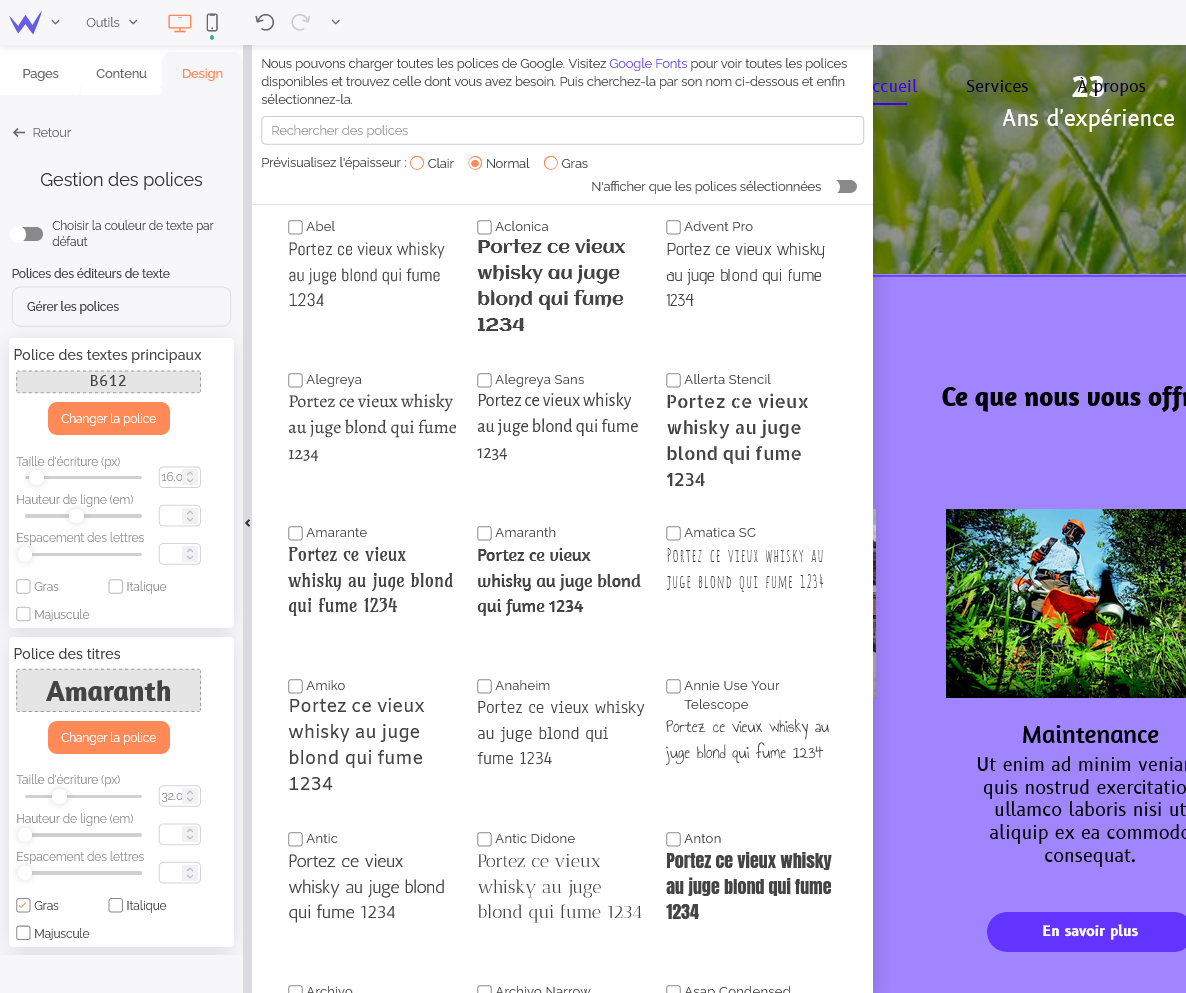
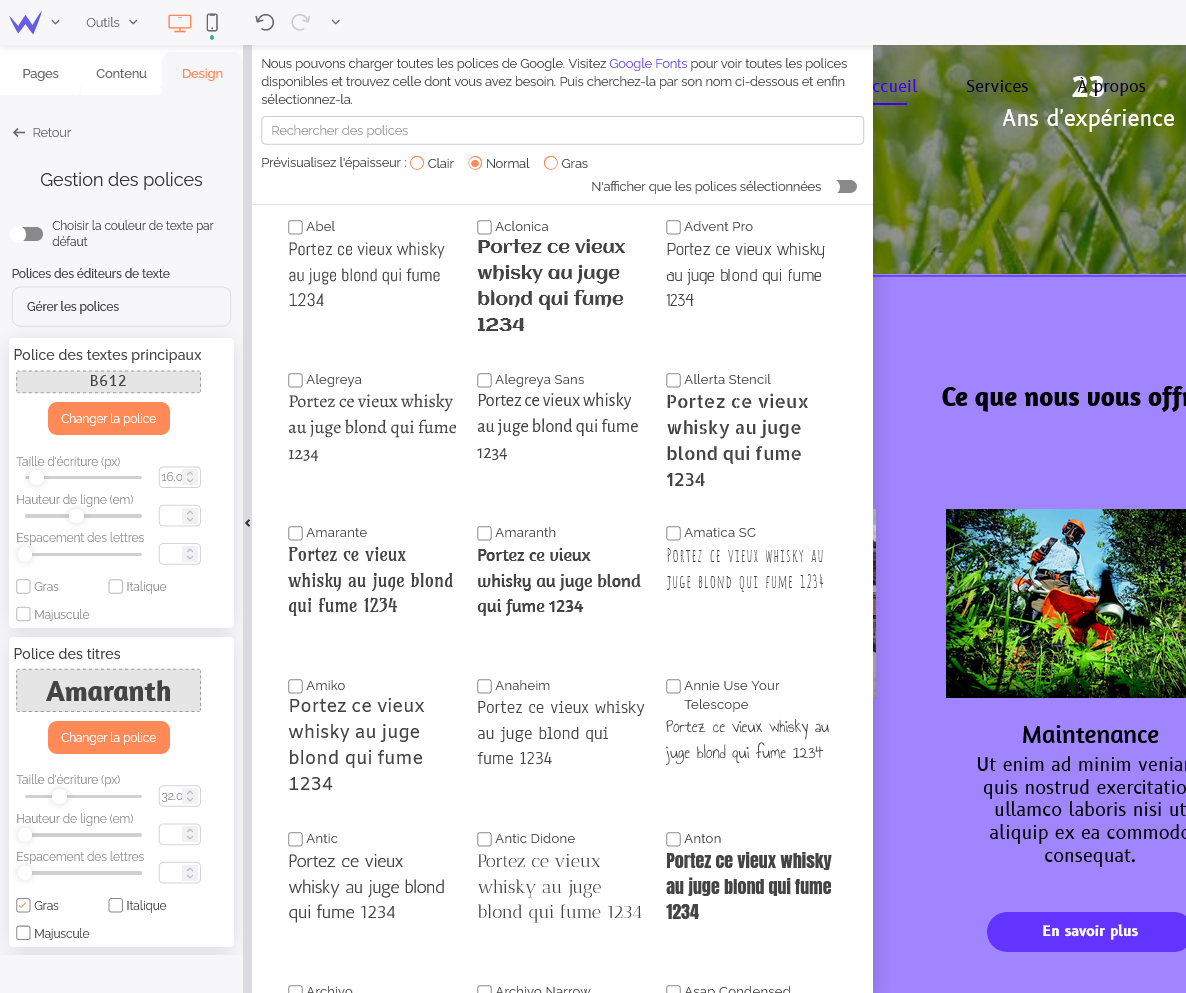
De même, vous pouvez définir les polices de l’ensemble de votre site pour gagner du temps lorsque vous rédigerez un contenu.

Consultez les différentes polices mises à disposition, ou bien cherchez celle qui vous plaît directement grâce à la barre de recherche.
En quelques clics, tout est modifié !

- Les transitions et les extras
Pour apporter une touche d’originalité à votre site web, vous pouvez lui intégrer des transitions et des animations.
Les transitions concernent les mouvements entre les pages. Vous en avez de plusieurs sortes, telles que les transitions fondues ou par glissement.
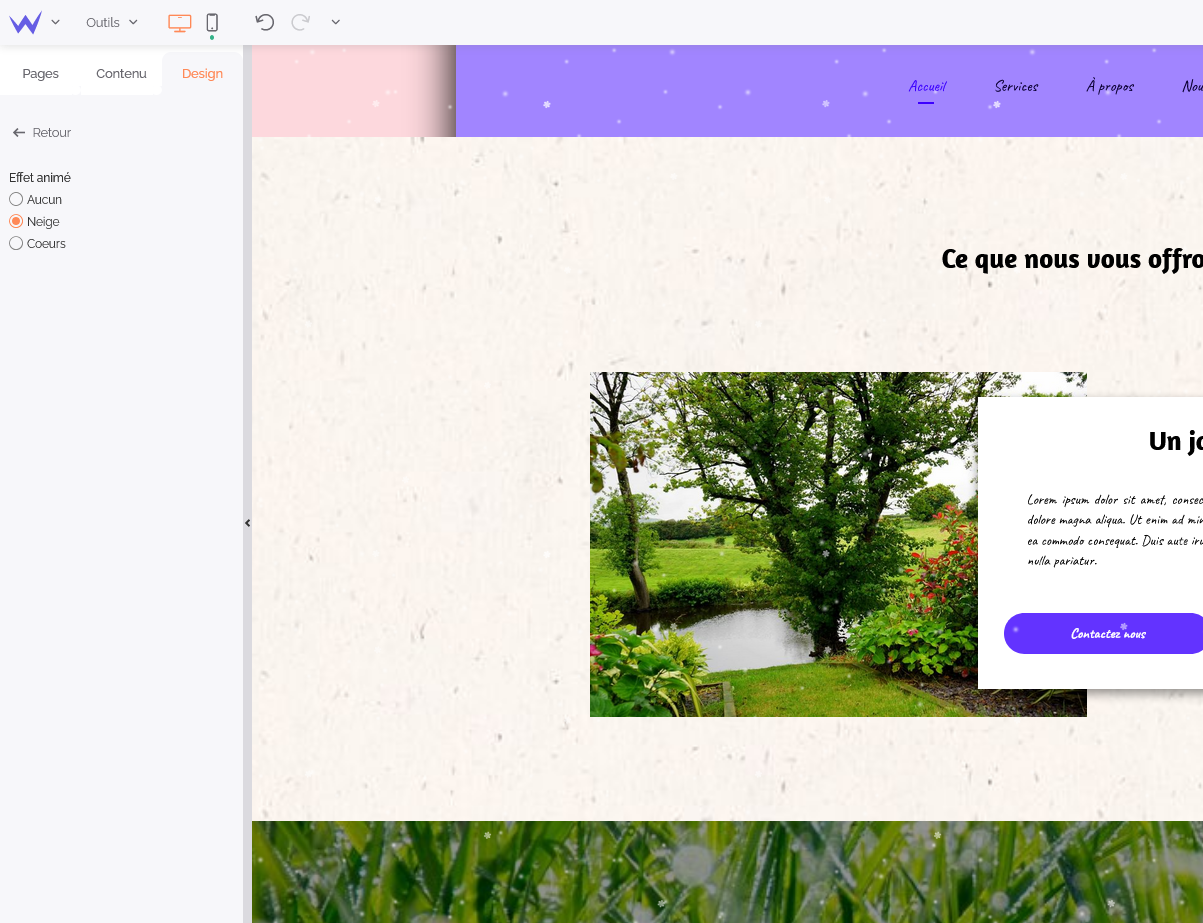
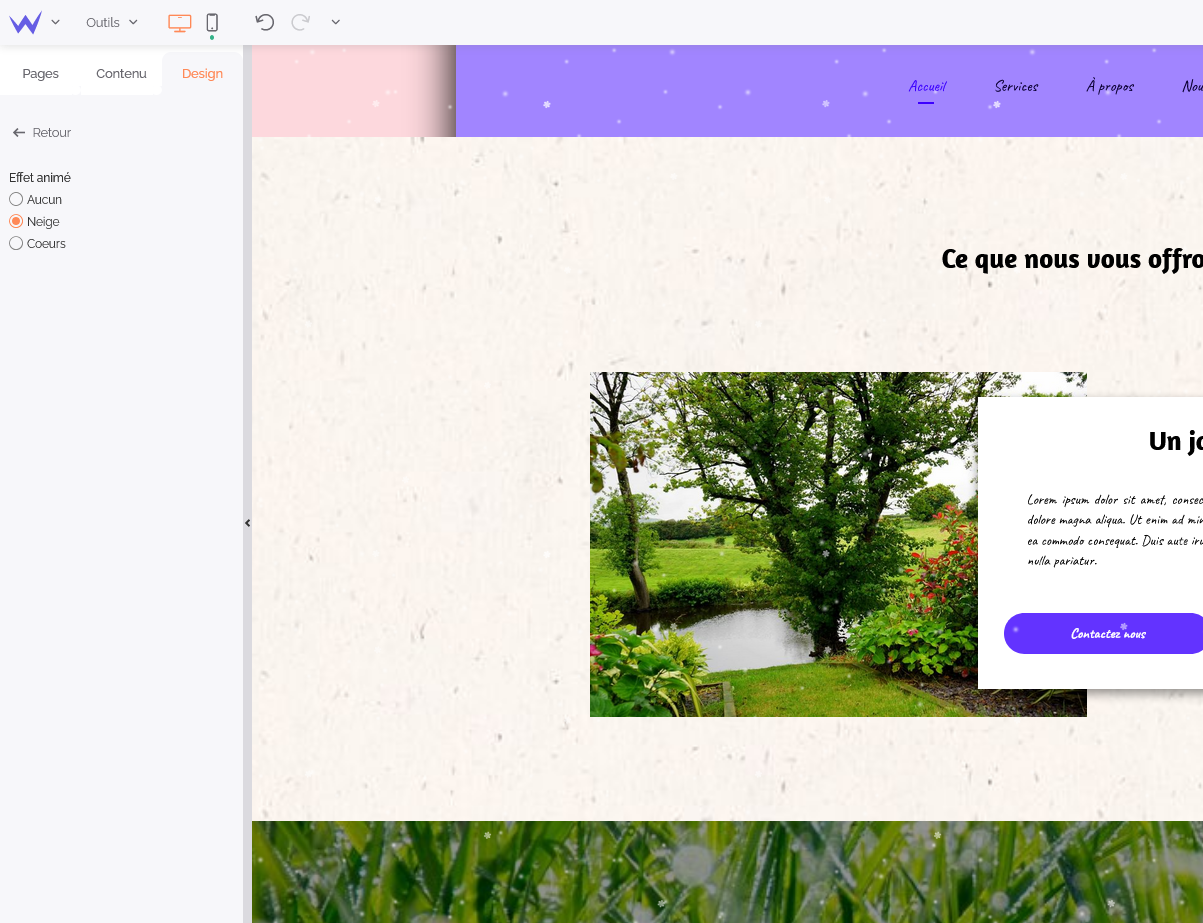
Ensuite, le module Extra vous permet d’ajouter des animations à thèmes sur votre site, comme de la neige ou des cœurs.

Ces animations sont valables sur l’ensemble de votre site et peuvent être désactivées facilement par l’utilisateur s’il le souhaite.
Pour aller plus loin
💡 Envie d’aller encore plus loin ? Cliquez sur le module Feuille de style permettant d’intégrer du code CSS, qui vous sera donné par l’équipe SiteW selon votre demande !

Vous savez désormais personnaliser l’ensemble de votre site et créer une structure graphique cohérente.
Cependant, ne serait-il pas judicieux, parfois, d’avoir un élément qui se dénote par rapport aux autres, comme un bouton cliquable par exemple ?
N’en dites pas plus : voici comment personnaliser certains éléments de votre site internet pour un design professionnel jusque dans les moindres détails.
Personnaliser son site web dans le détail
Envie d’un bouton orange sur un fond bleu ? D’une image à la place d’une icône, ou d’un titre dans une police radicalement différente du reste ?
Modifiez au cas par cas les éléments que vous souhaitez faire ressortir de votre cohérence graphique afin d’attirer l'œil du visiteur et augmenter leur visibilité.
Changer la couleur d’une illustration
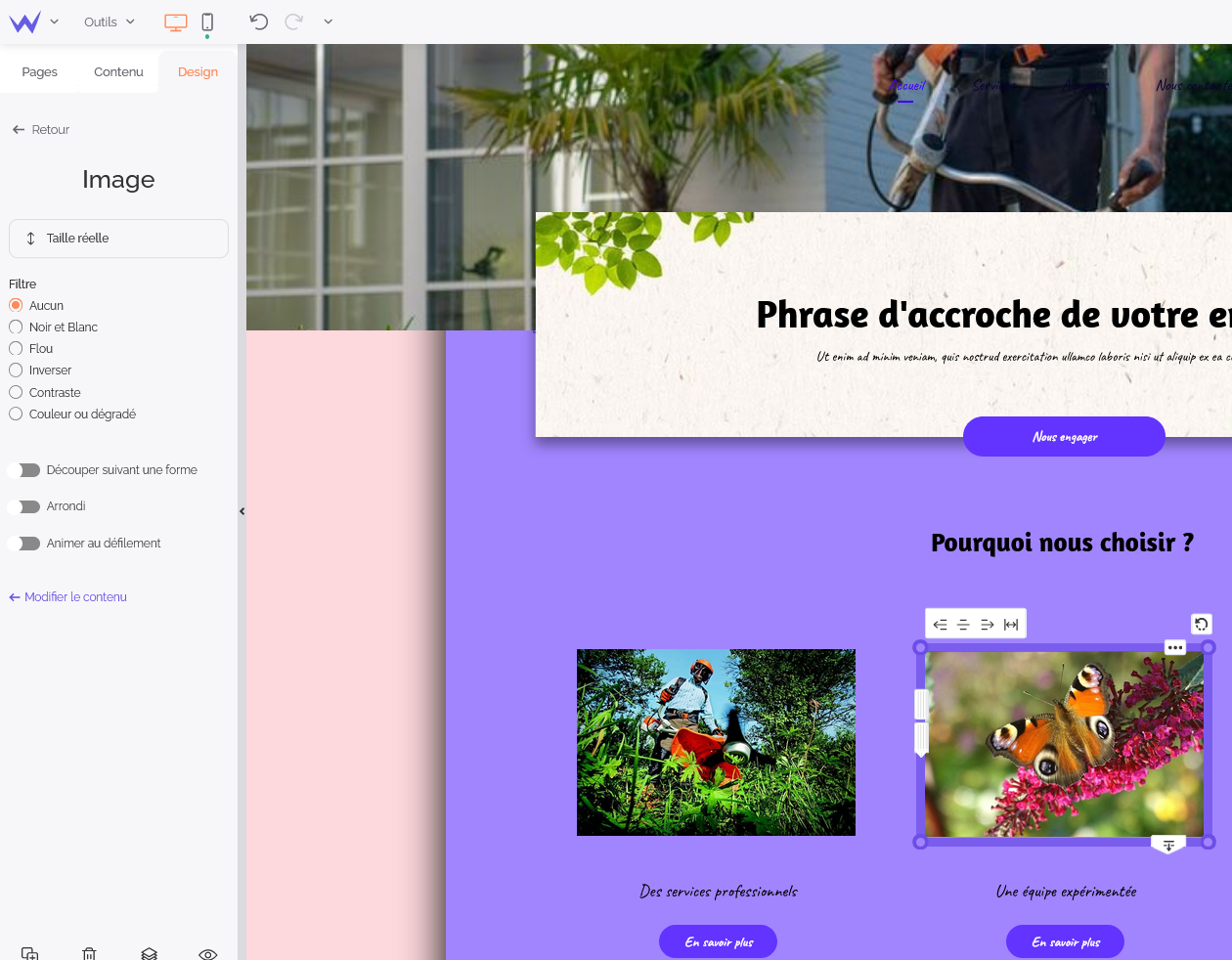
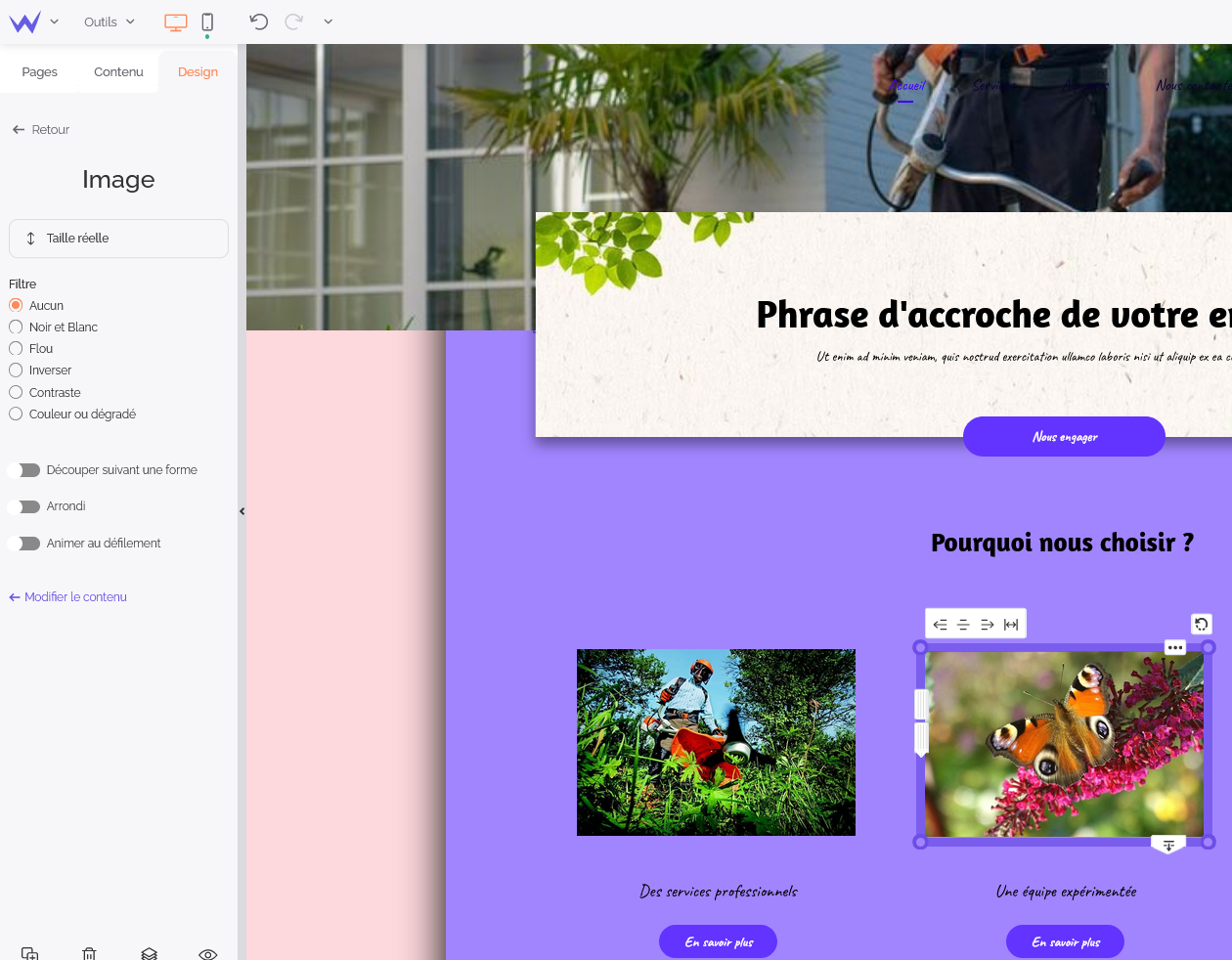
Pour cela, vous devez sélectionner vos modules dans la section Contenu. Ici, prenons l’exemple de notre petit papillon qui nous suit depuis le début.

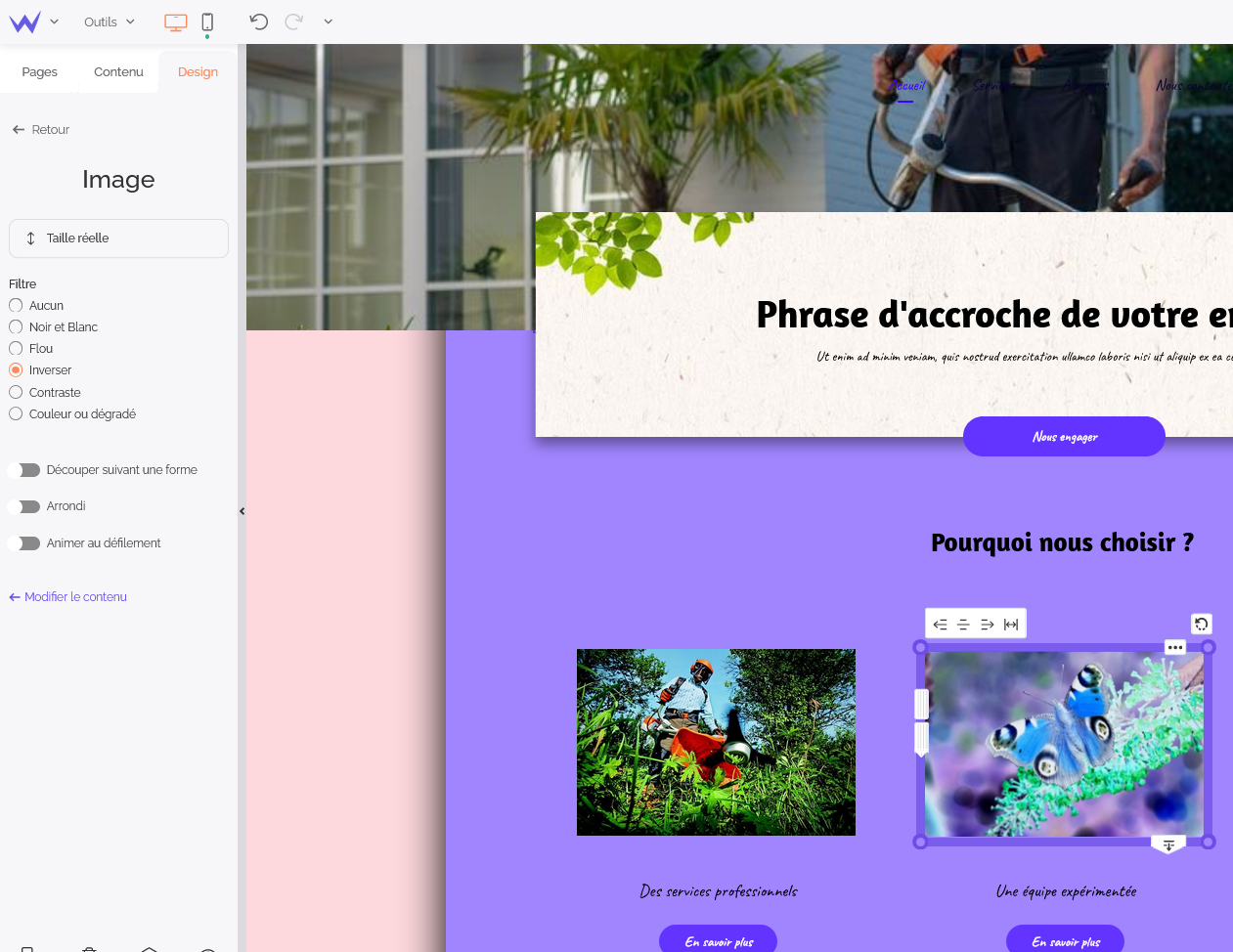
Vous verrez apparaître, en bas du menu latéral, un bouton Design. Cliquez dessus pour pouvoir personnaliser uniquement ce papillon, et ne pas toucher aux autres illustrations.

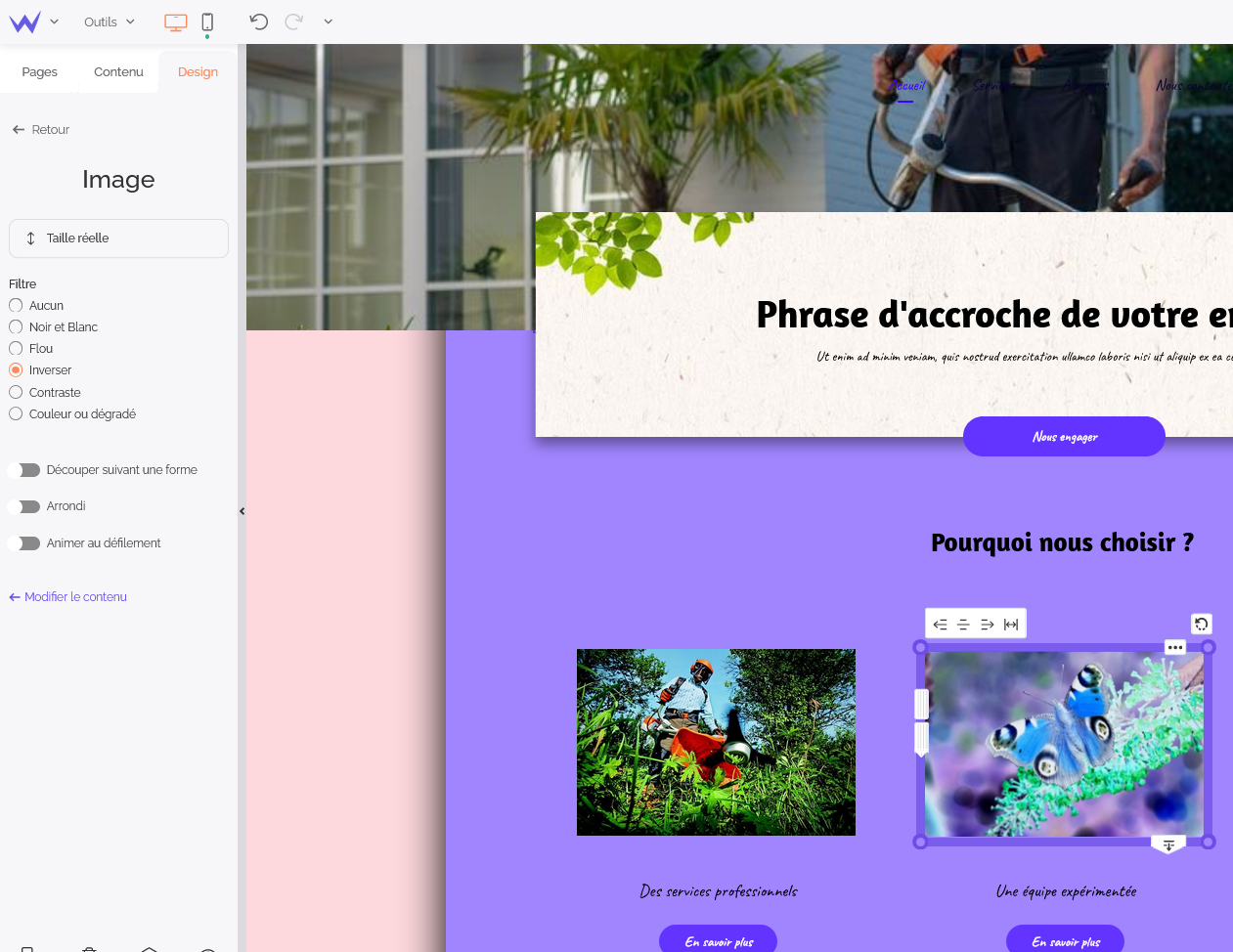
Ta-da ! Le papillon a adopté des couleurs inversées par rapport au reste de votre charte graphique, ce qui le met en valeur.
Changer une police sur son site
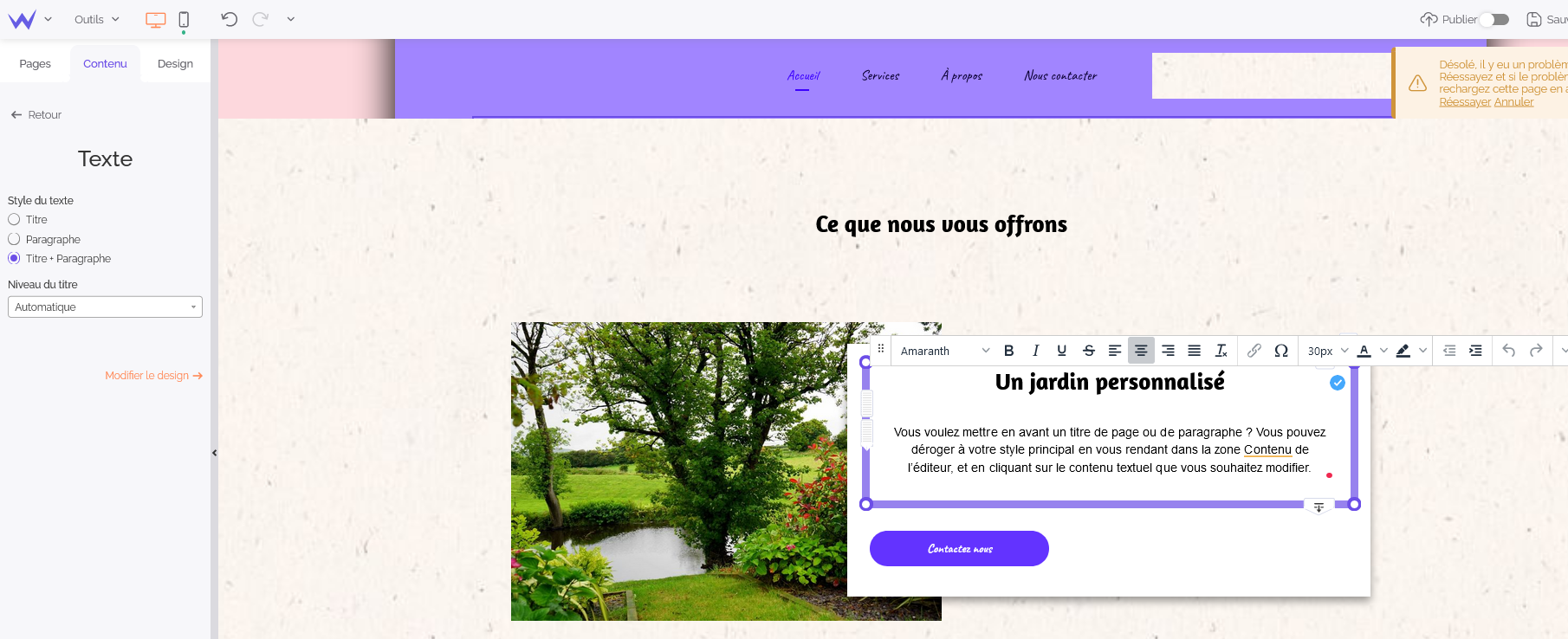
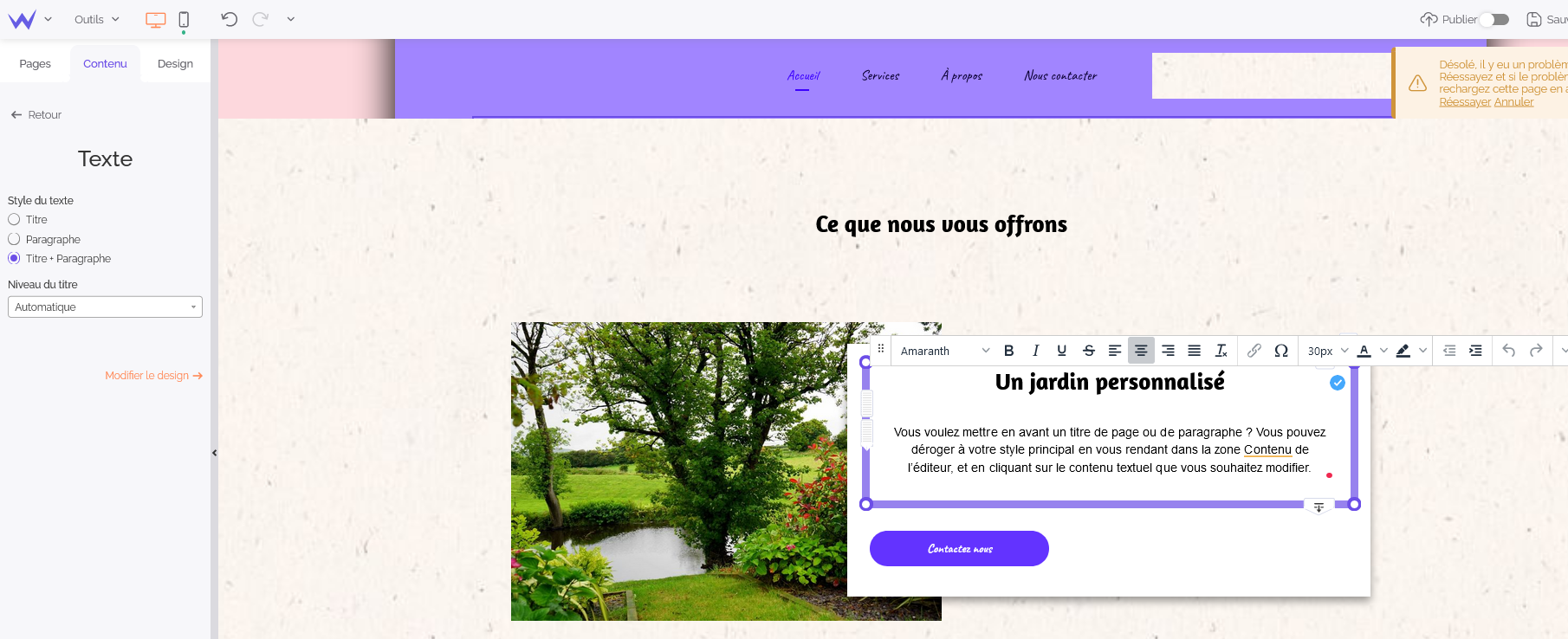
Vous voulez mettre en avant un titre de page ou de paragraphe ? Vous pouvez déroger à votre style principal en vous rendant dans la zone Contenu de l’éditeur, et en cliquant sur le contenu textuel que vous souhaitez modifier.

Vous voyez apparaître une barre blanche au-dessus de votre module Texte : celle-ci vous permet de changer les paramètres de votre titre, de votre paragraphe ou des deux à la fois.
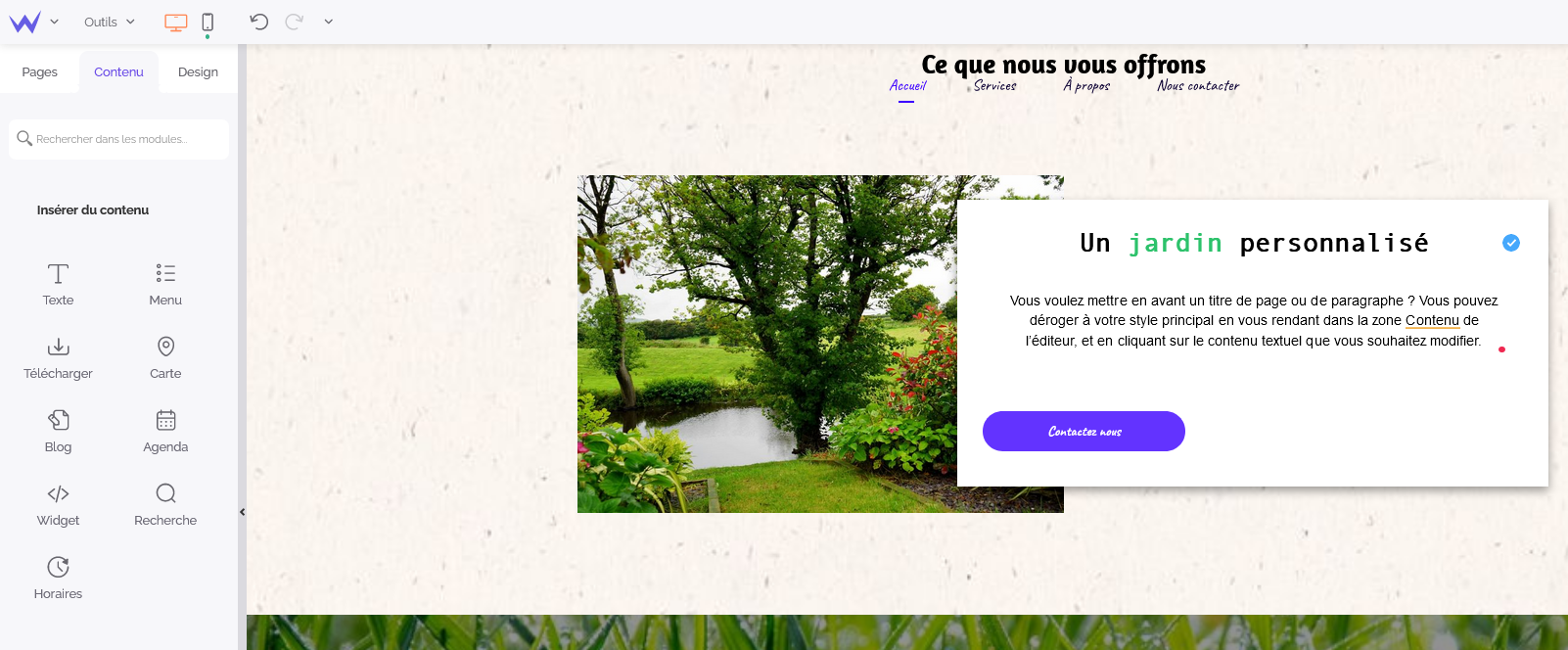
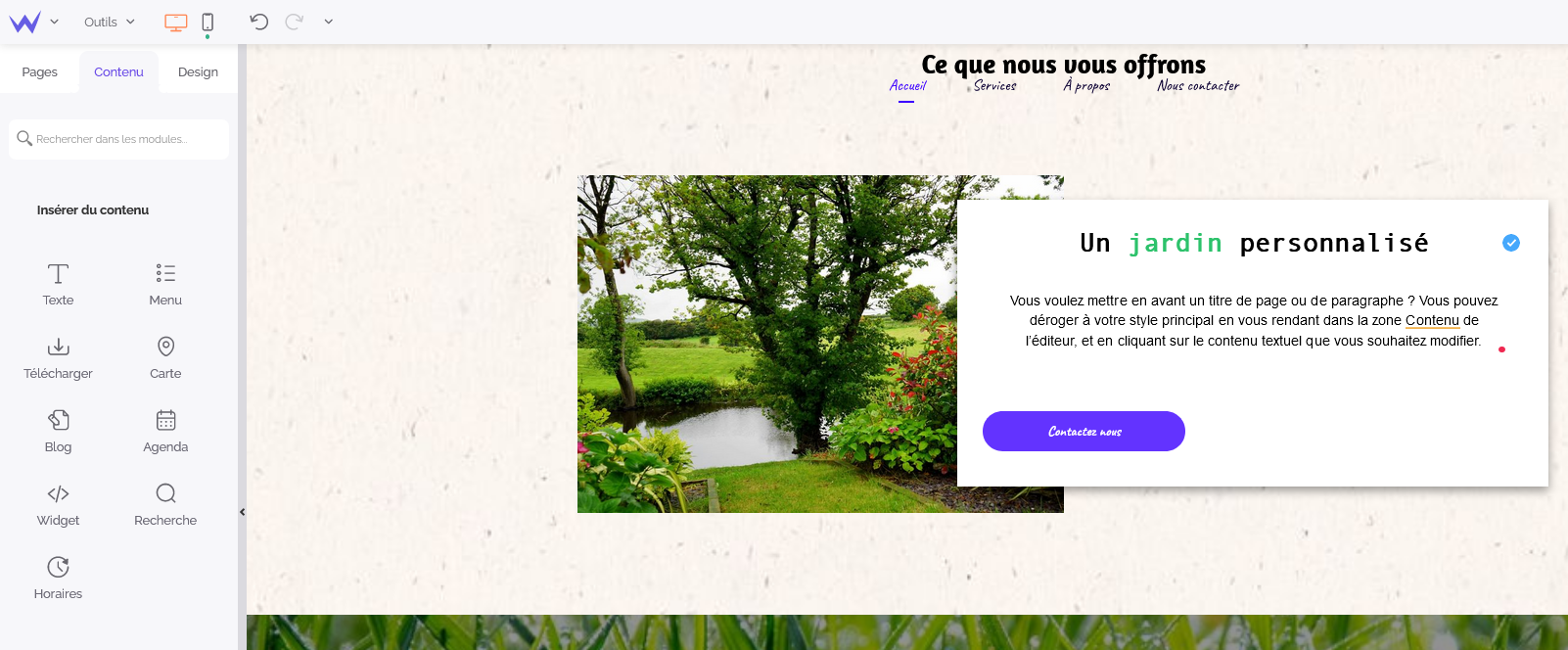
Par exemple, ici, nous avons modifié le formatage du titre, mais n’avons pas touché aux sous-titres.

Comme vous le voyez, vous pouvez également ne modifier que certains mots au sein d’un même titre pour un effet encore plus original et mémorisable pour le visiteur.
Ajouter une image ou une vidéo de fond à une page web
Vous avez déjà probablement vu ces sites, notamment les boutiques en ligne, proposer une vidéo en fond de leur page d’accueil pour mettre leurs produits en avant.
Avec l’éditeur SiteW, vous pouvez ajouter une vidéo ou une photo en guise de fond sur l’une de vos pages web en quelques instants, sans que celle-ci ne devienne votre style principal.

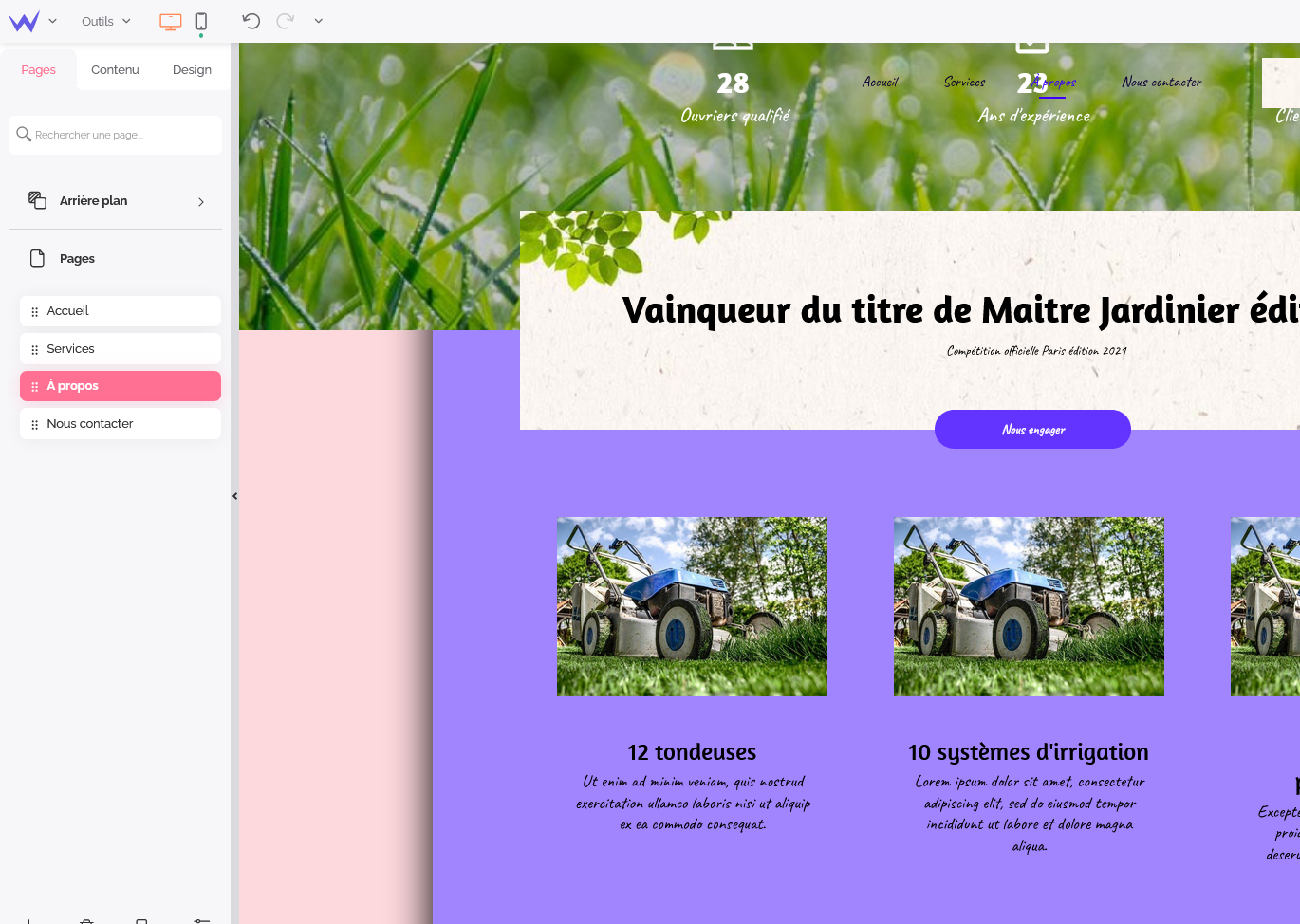
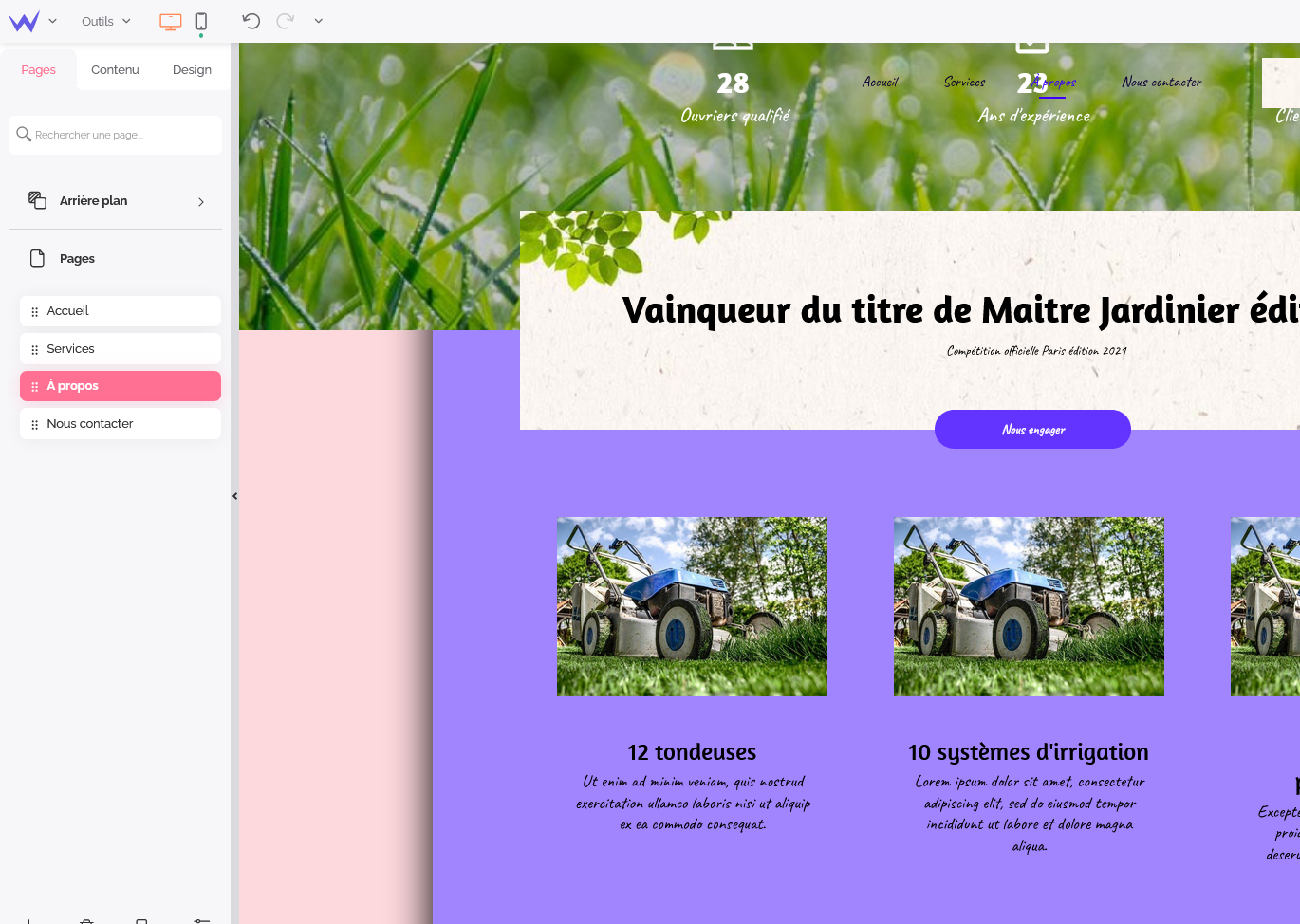
Commencer par vous rendre dans l’onglet Page de l’éditeur afin de sélectionner la page que vous souhaitez modifier.
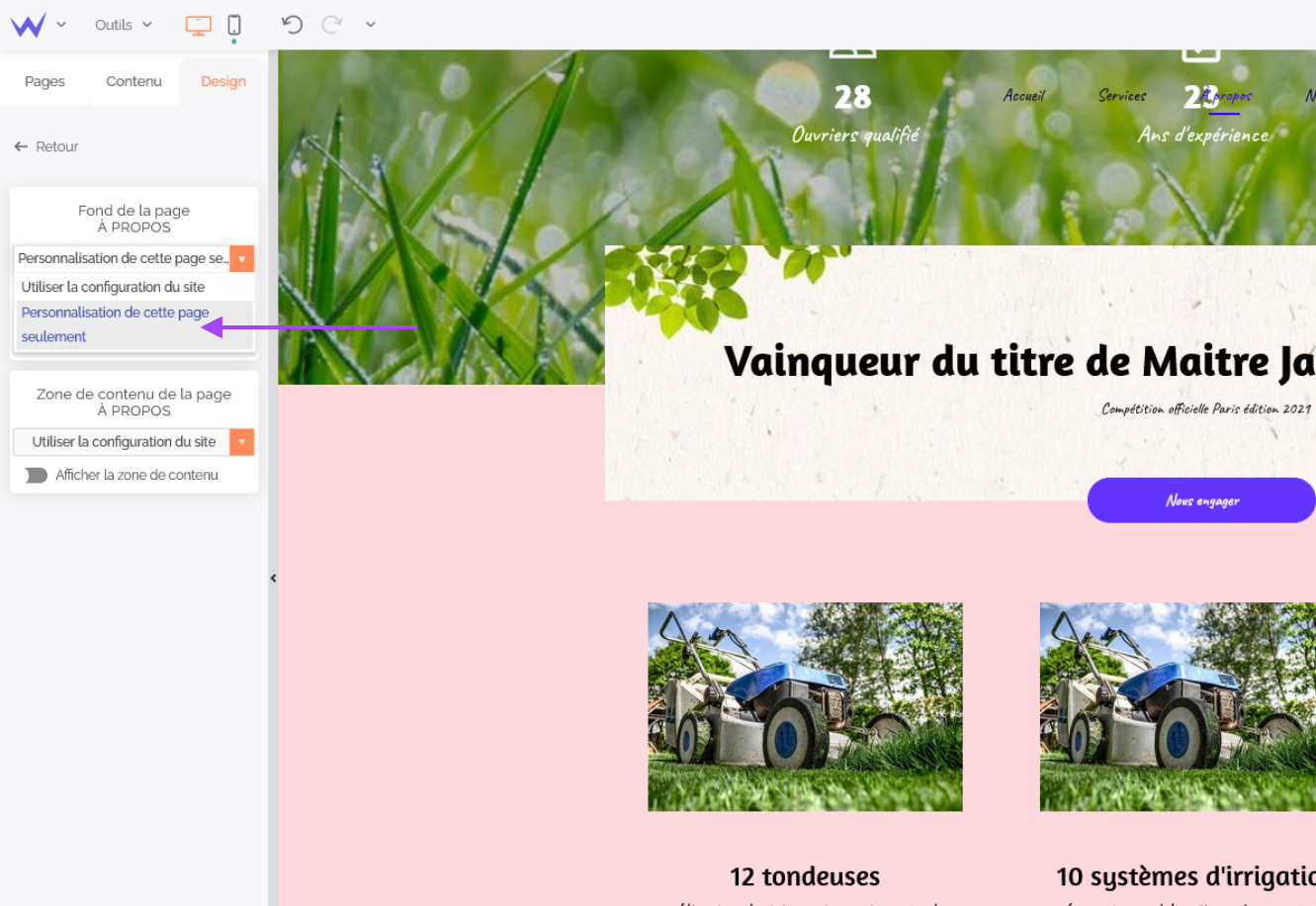
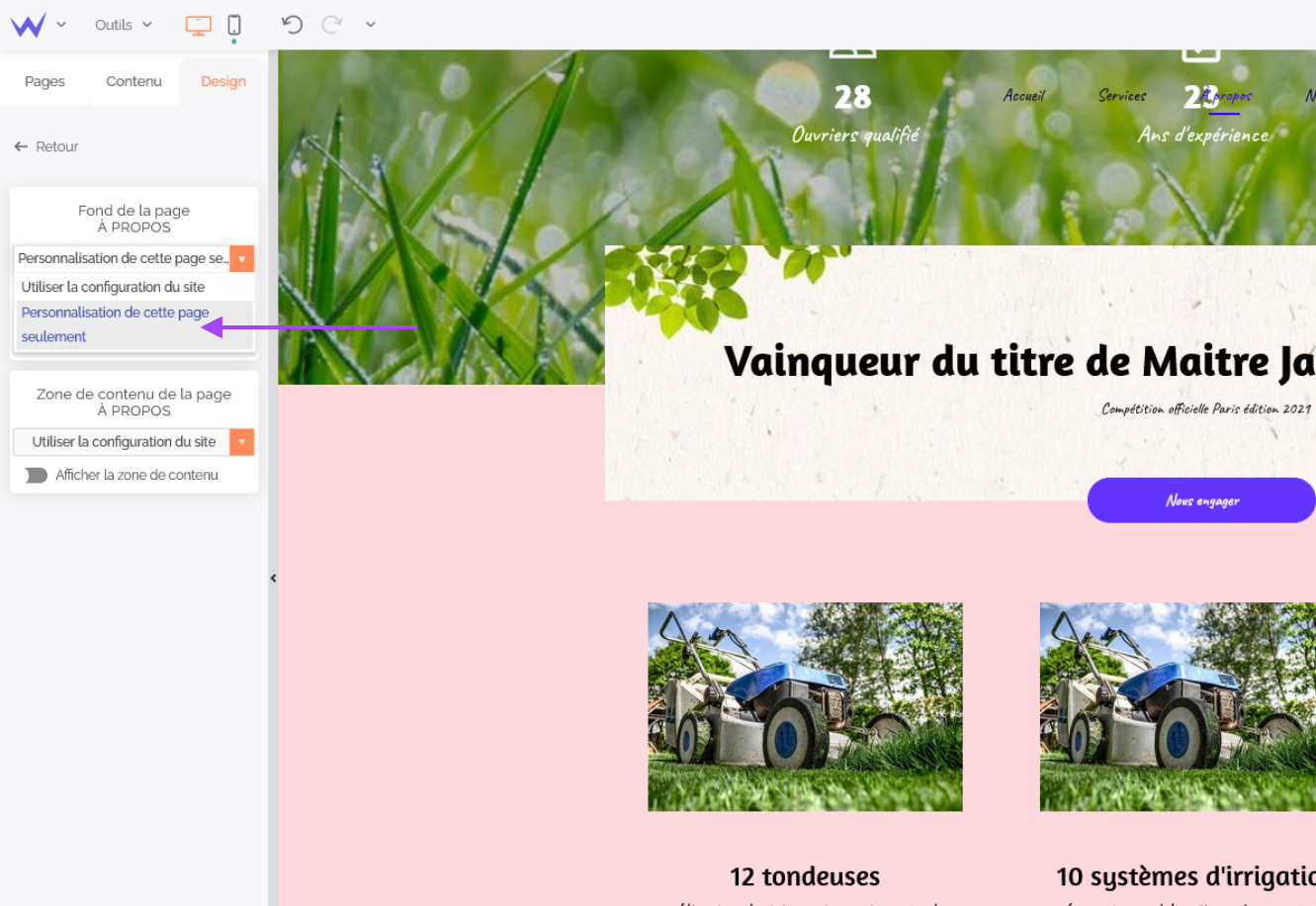
Ensuite, retournez dans l’onglet Design, puis sur la section Fond de site et zone de contenu.
En cliquant sur la flèche, vous verrez apparaître un petit menu déroulant :

Cela vous permettra de modifier le fond de la page sur laquelle vous vous trouvez sans toucher à l’apparence des autres.
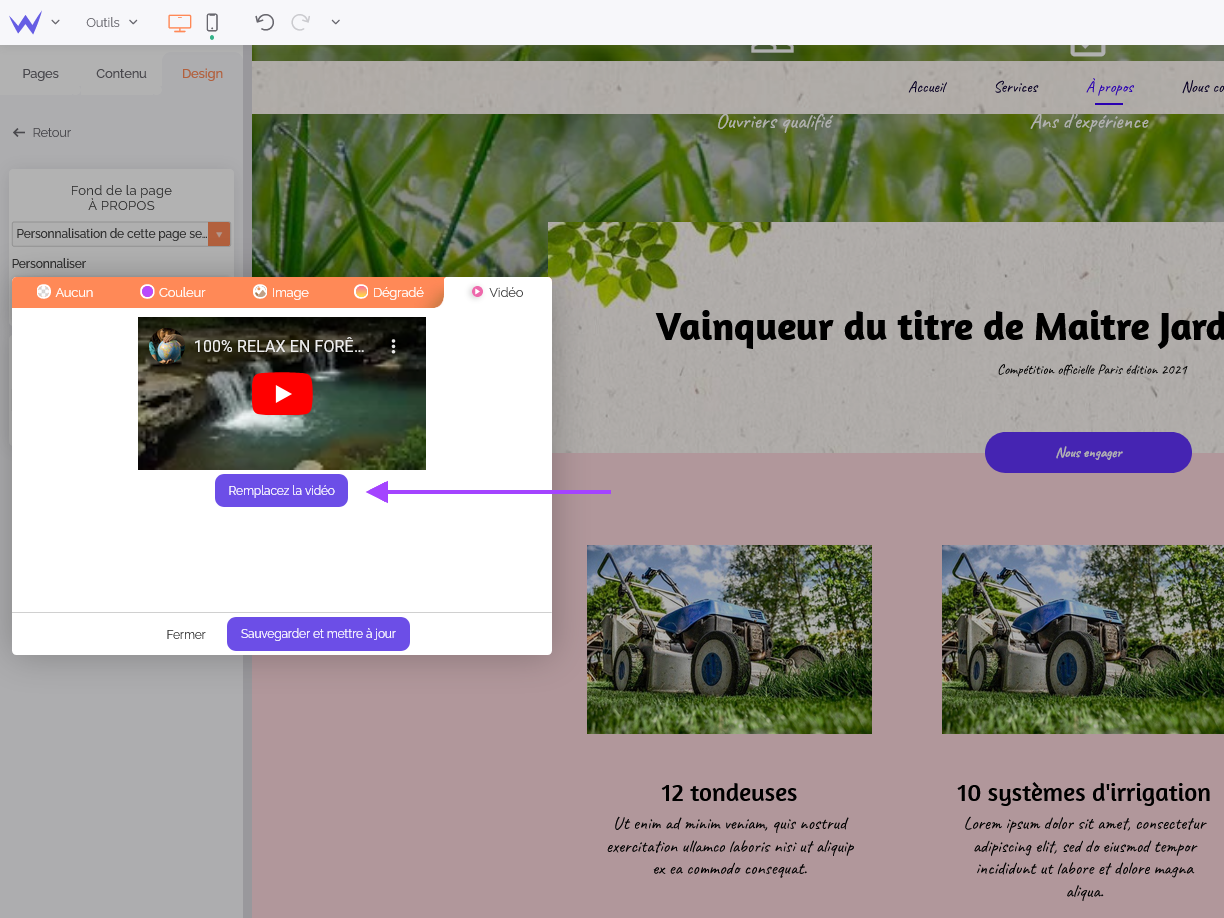
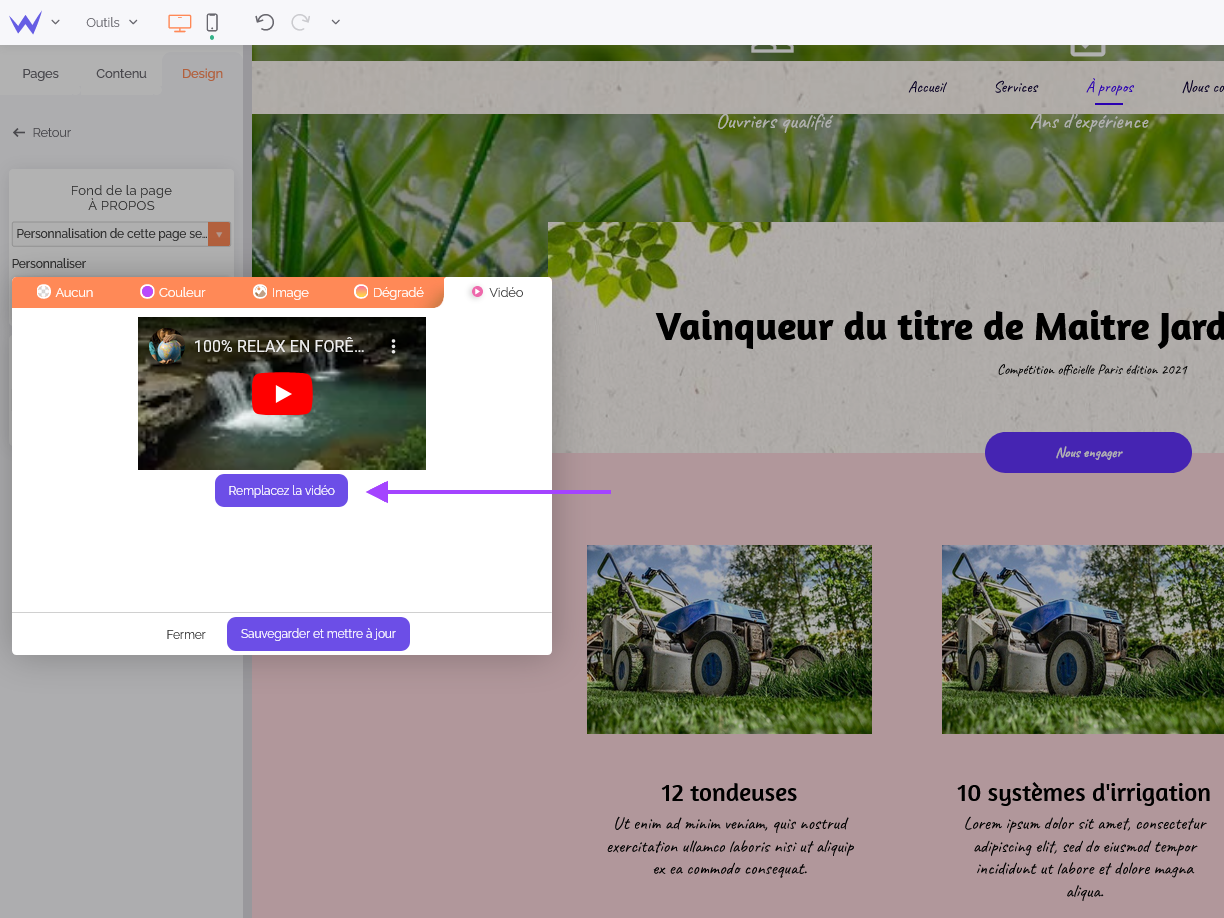
En cliquant sur Personnaliser, vous avez le choix entre :
- Aucun fond
- Une couleur
- Un dégradé
- Une image
- Une vidéo

Ici, nous allons ajouter une vidéo (ou remplacez l'actuelle). Vous avez deux options :
- Utiliser vos propres vidéos et les charger dans votre bibliothèque personnelle
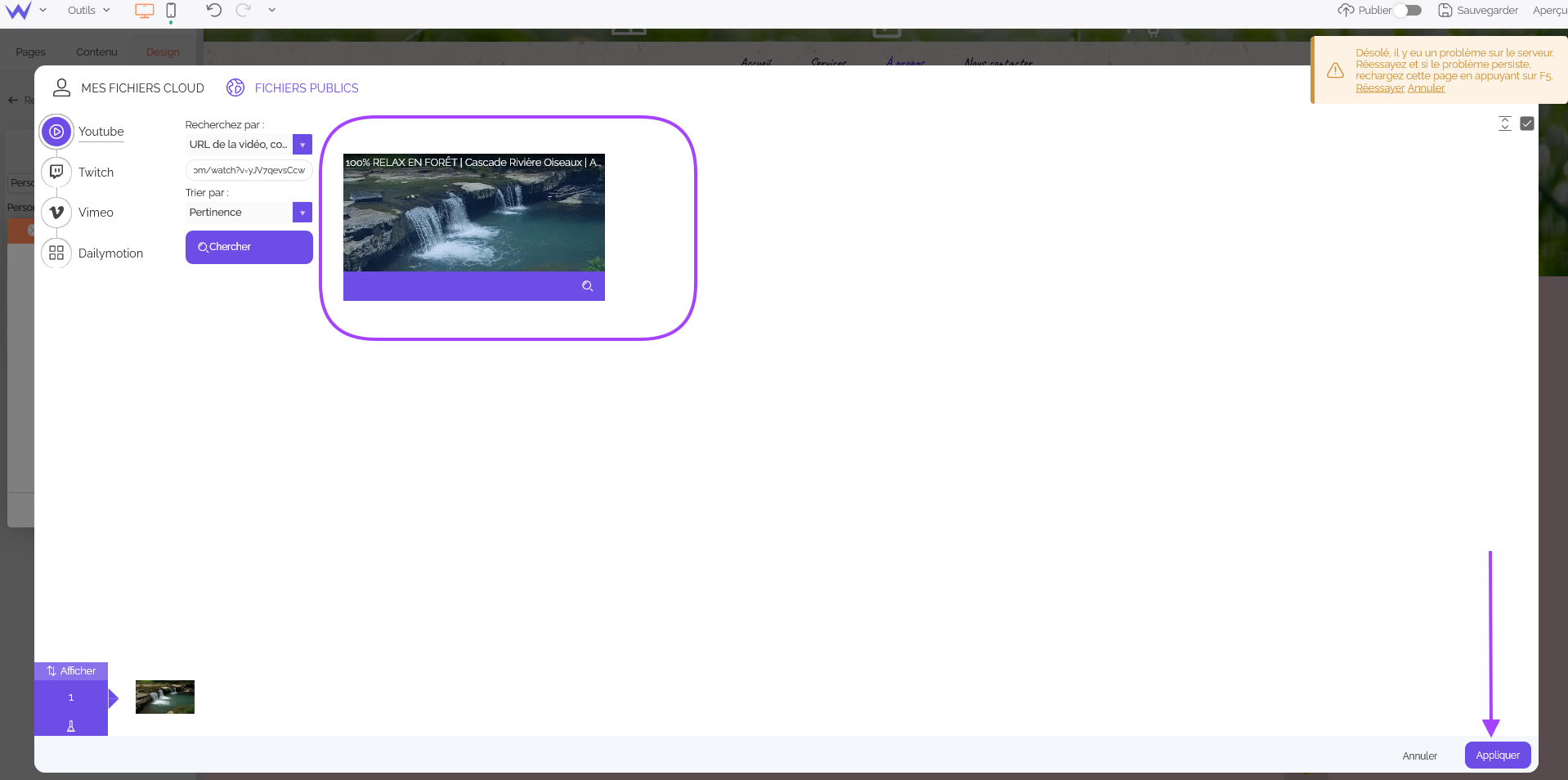
- Ou bien en chercher sur Youtube, Twitch, Vimeo ou Dailymotion

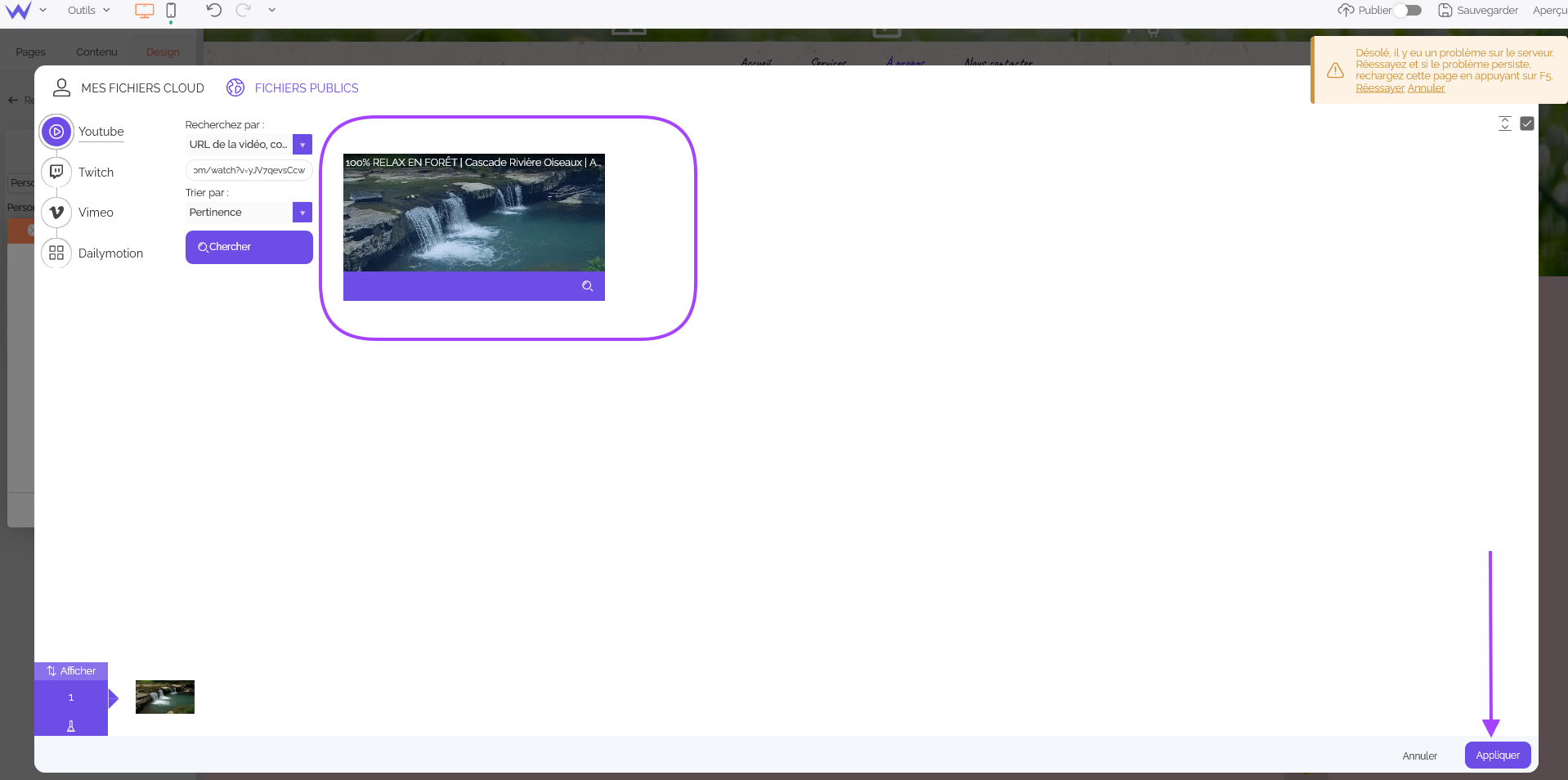
Avec une recherche par URL ou par mots-clés, vous trouverez rapidement votre bonheur parmi toutes les plateformes de partage de vidéo proposées.
Vous n’avez plus qu’à sélectionner votre vidéo, valider votre choix et le tour est joué.

Dépaysant, non ?
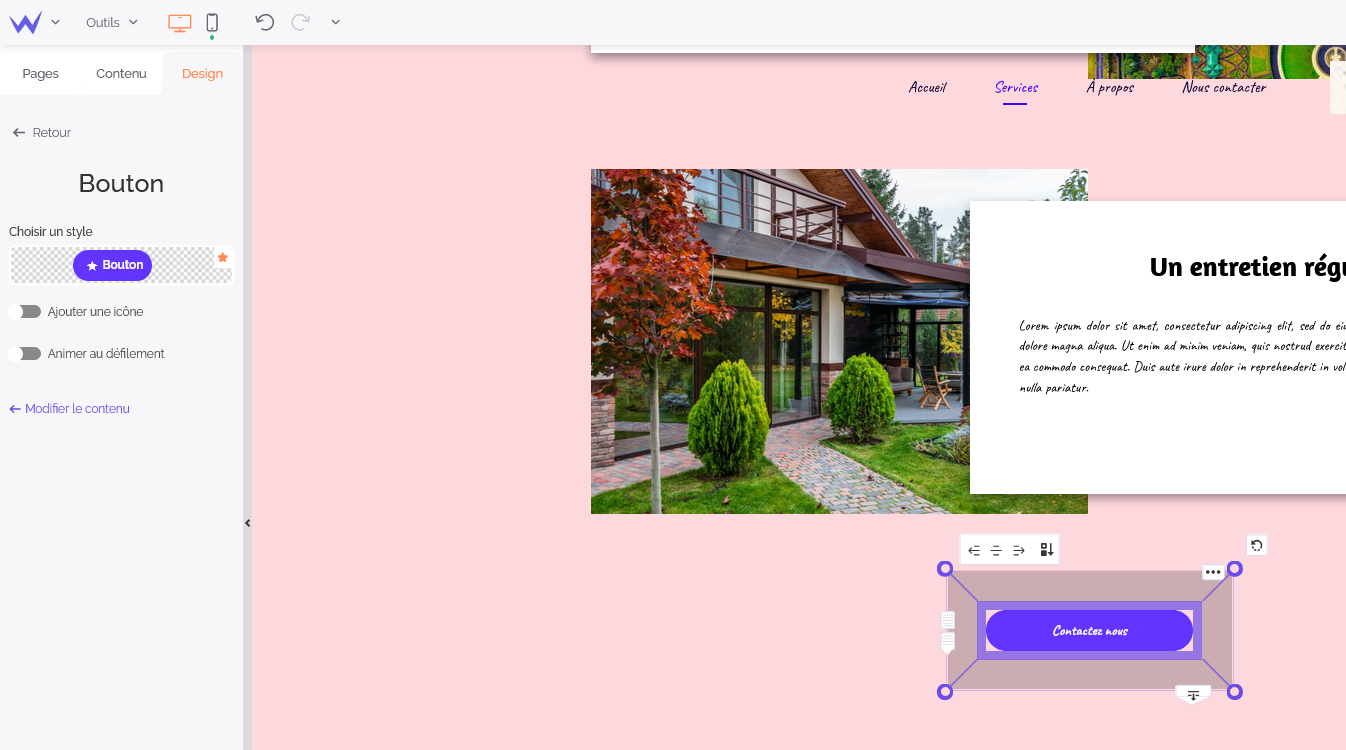
Modifier l’apparence d’un bouton cliquable
Généralement, les boutons d’appel-à-l’action sont au cœur des stratégies de marketing digital et sont des éléments centraux pour assurer votre réussite.
Ainsi, sur une landing page ou une page d’accueil, ils doivent ressortir par rapport à votre charte graphique principale.
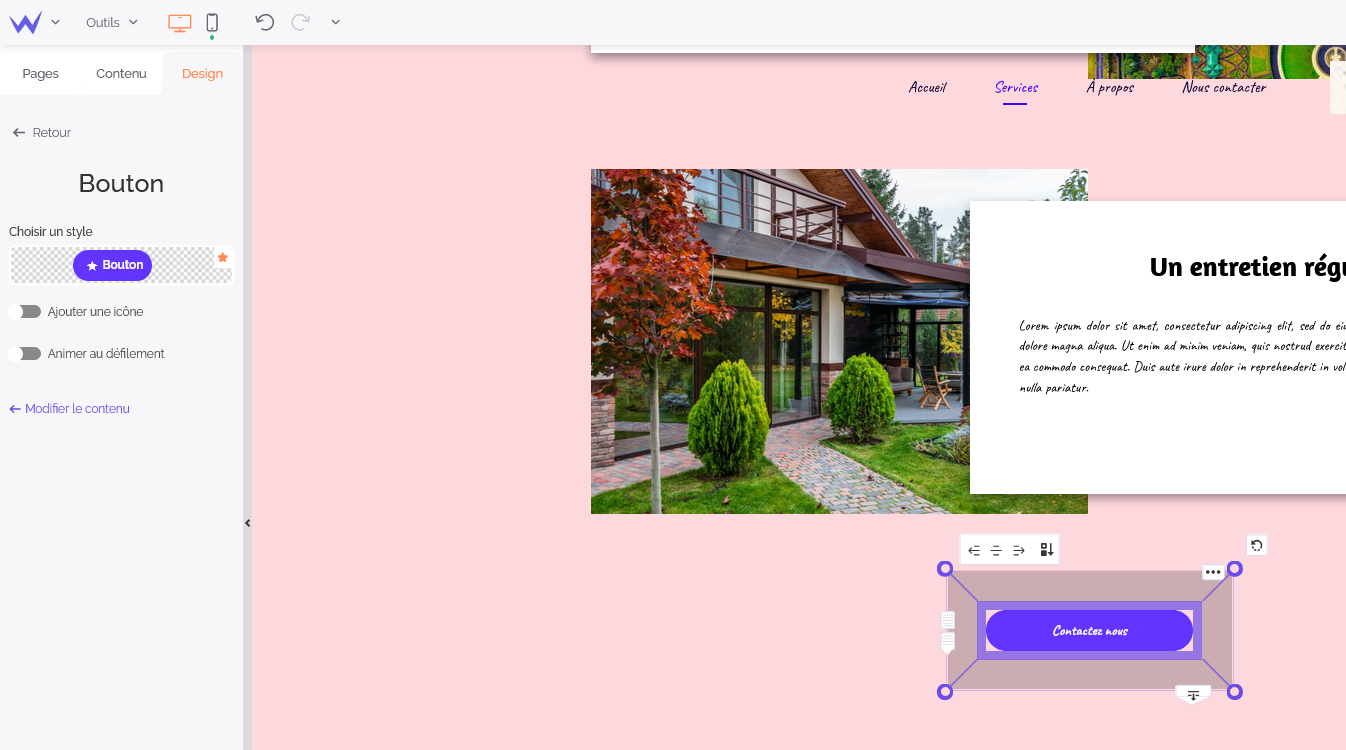
Pour cela, sélectionnez le bouton que vous voulez modifier.

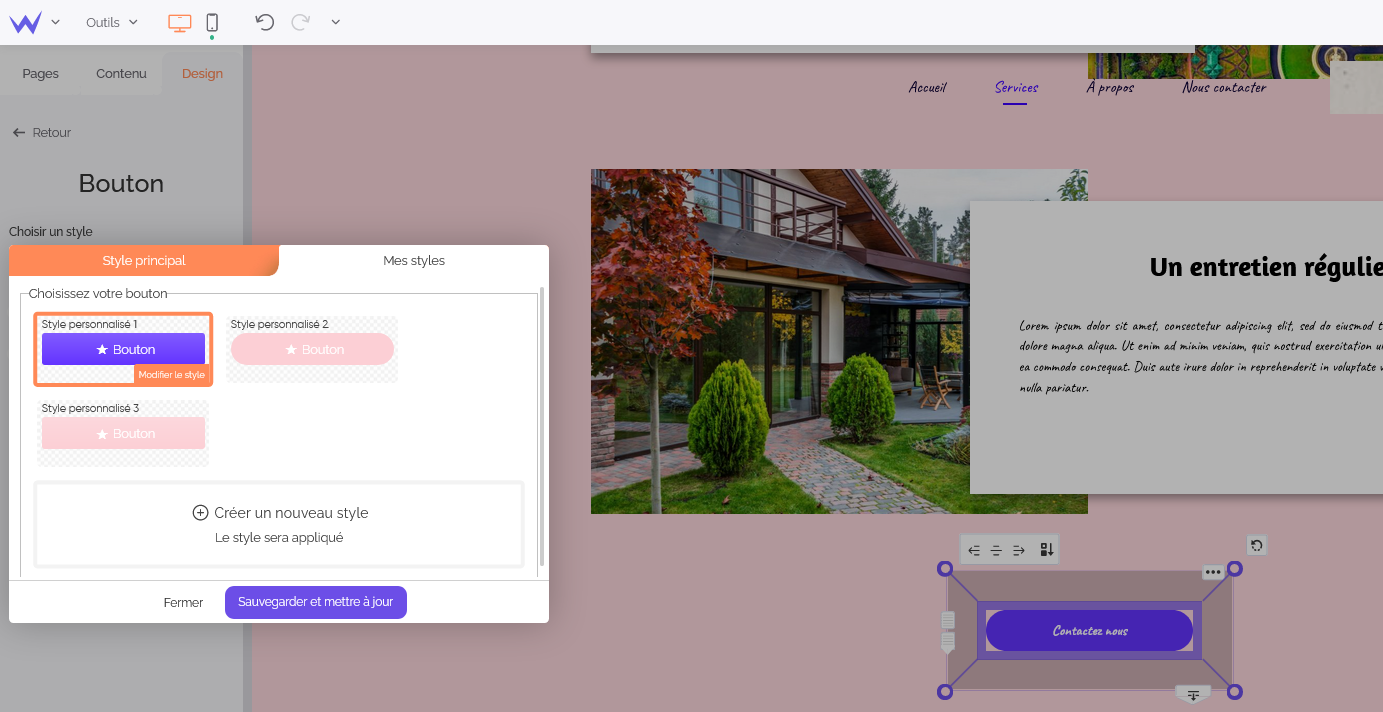
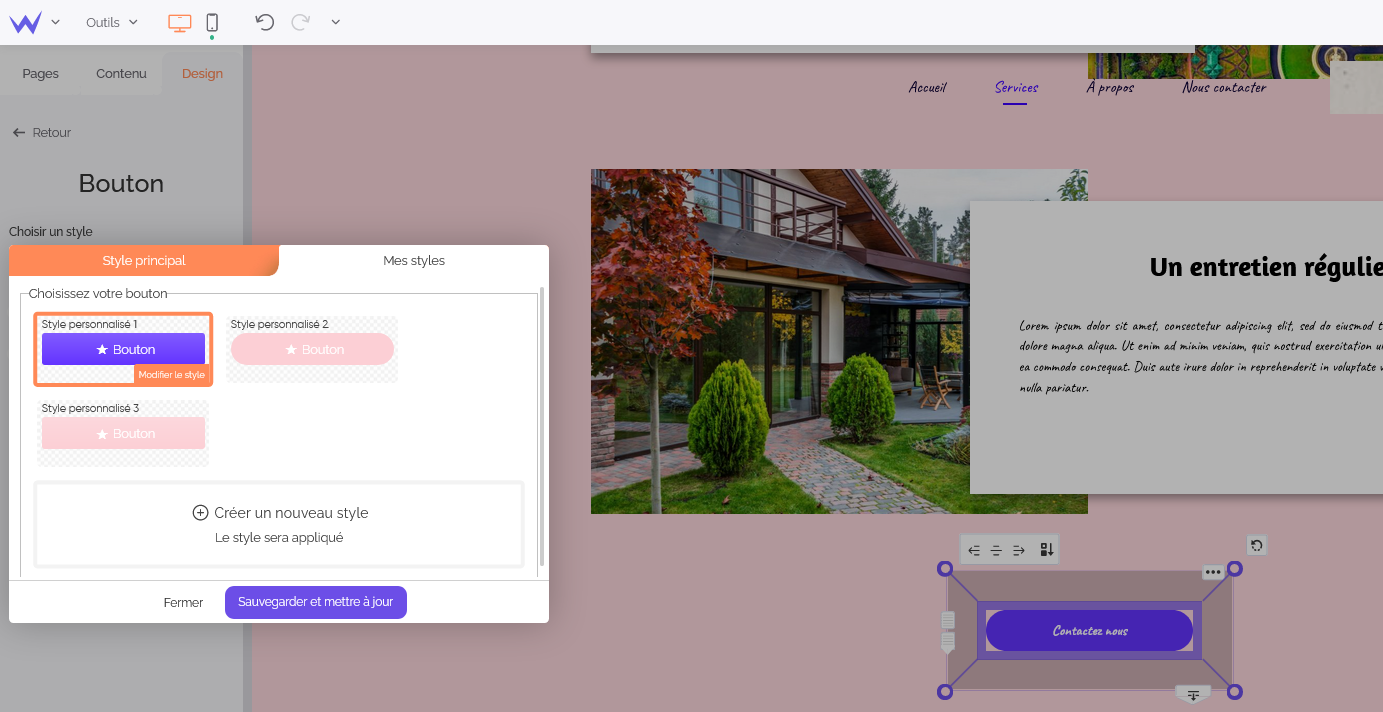
Sur la gauche, vous pouvez cliquer sur Choisir un style pour pouvoir lui appliquer un style préalablement défini…
… Mais aussi pour lui en créer un qui lui sera propre.

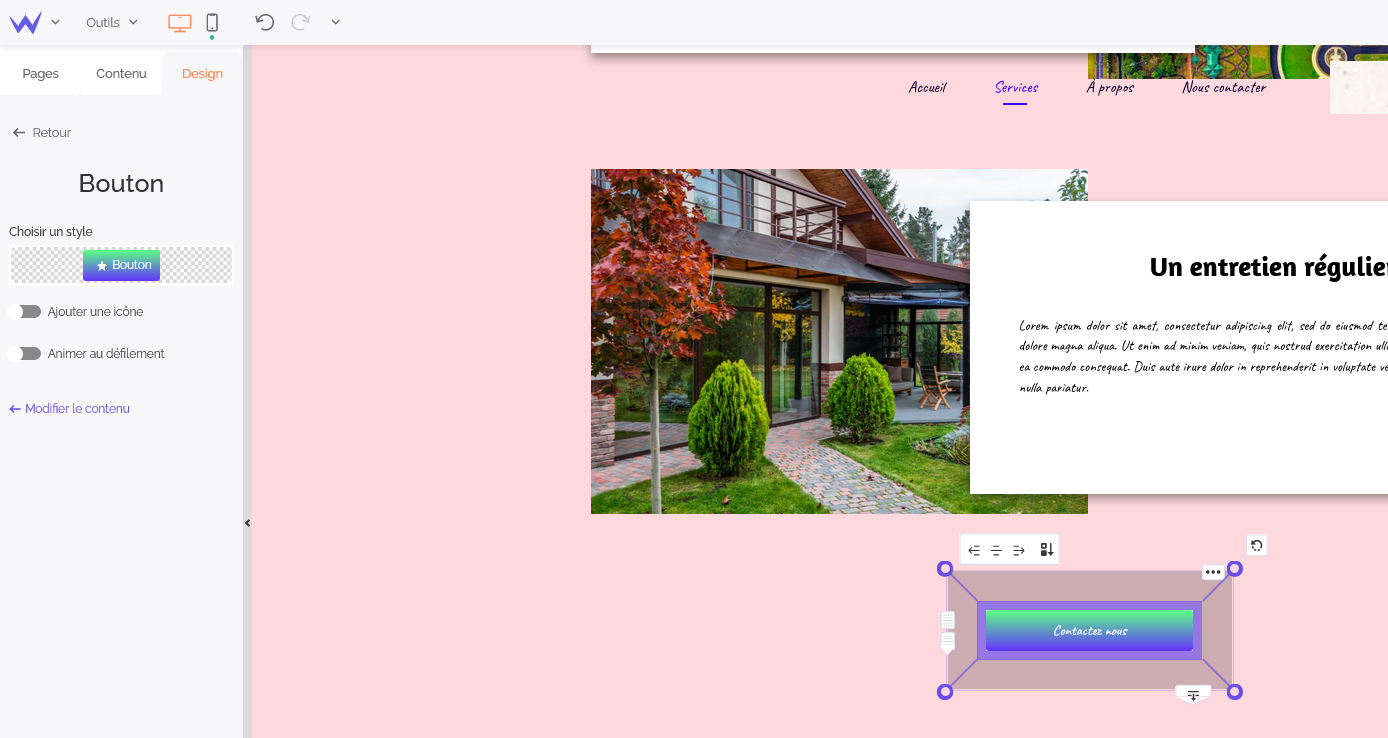
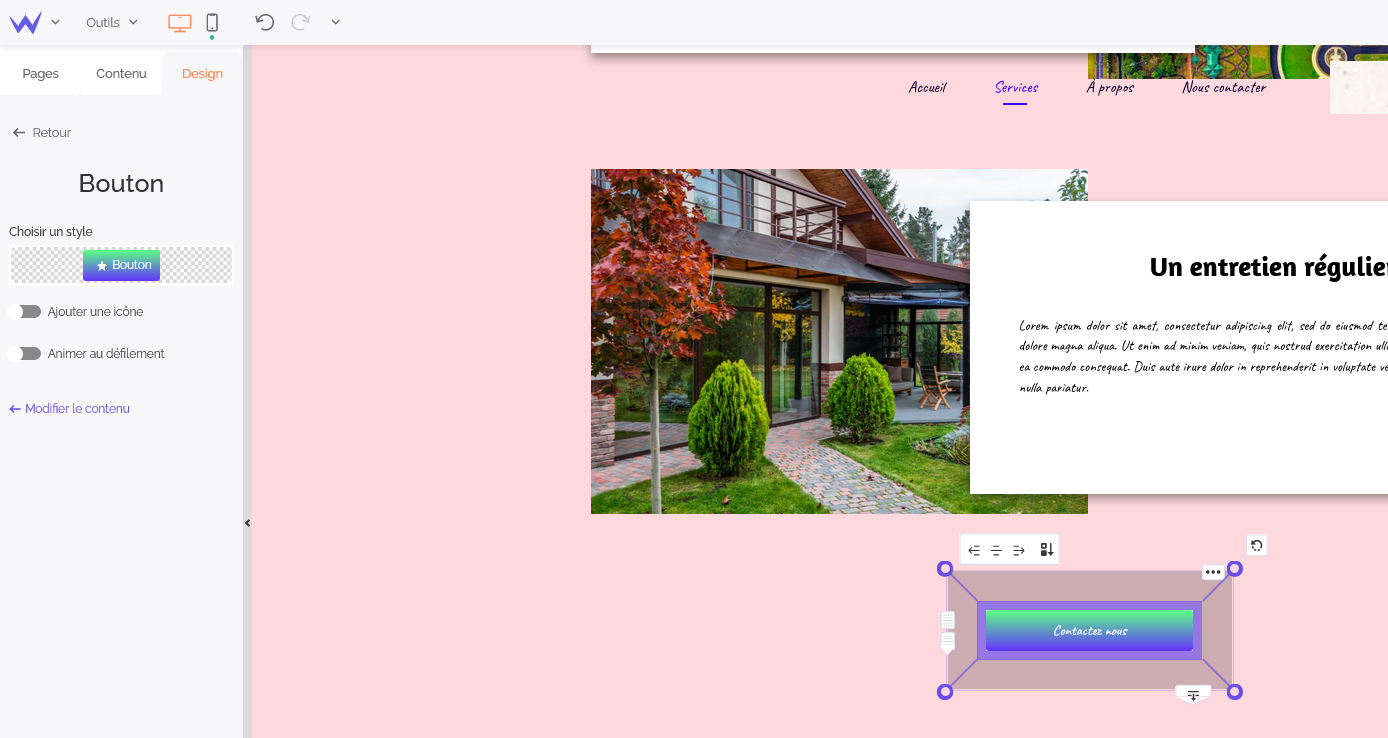
Par exemple, sur cette charte graphique rose, vous pouvez opter pour une couleur qui ressort comme un dégradé de bleu. De cette manière, votre bouton sera mis en avant tout en n’étant pas désagréable à la vue du visiteur.

En quelques instants, le tour est joué. Vous pouvez conserver ce style afin de l’appliquer à d’autres boutons que vous souhaitez mettre en avant sur les autres pages de votre site web.
Ce principe de modification au cas par cas fonctionne pour plusieurs modules :
- Votre blog,
- Vos titres,
- Vos boutons d’appel-à-l’action,
- Vos formes et icônes,
- Et tout le reste.
Ainsi, vous pouvez jouer avec les styles généraux et les détails de ça de là pour un site qui vous ressemble à chaque pixel.
Finalement, designer et personnaliser son site au gré de ses envies, ce n’est pas si compliqué.
Devenez des artistes du web avec SiteW !