Lorsque l'on crée un site internet, les contenus textuels et visuels sont essentiels. Mais, la présentation de ce contenu l’est tout autant. Vous devez notamment, veillez à choisir des polices d’écriture adaptées.
Une police avec serif, fine, classique et élégante n’aura, en effet, pas du tout le même impact qu’une police fantaisie, large et imposante. Il convient donc de choisir les styles d’écriture avec soin. SiteW a décidé de vous y aider en vous proposant un choix de polices plus vaste et en vous facilitant la sélection et la personnalisation des fontes de votre site. Avec SiteW, designer et personnaliser son site n'a jamais été aussi simple. 🎨
Comment personnaliser les polices d’écriture de mon site internet ?
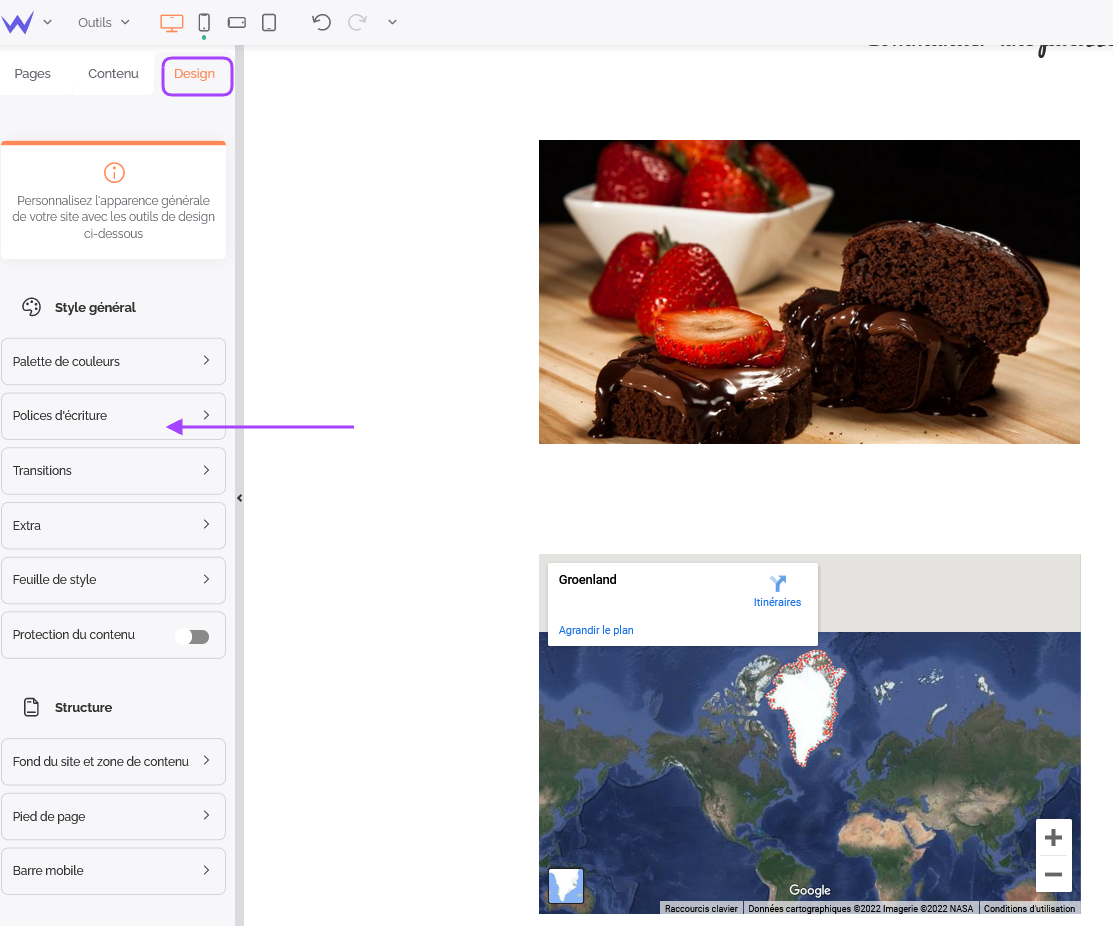
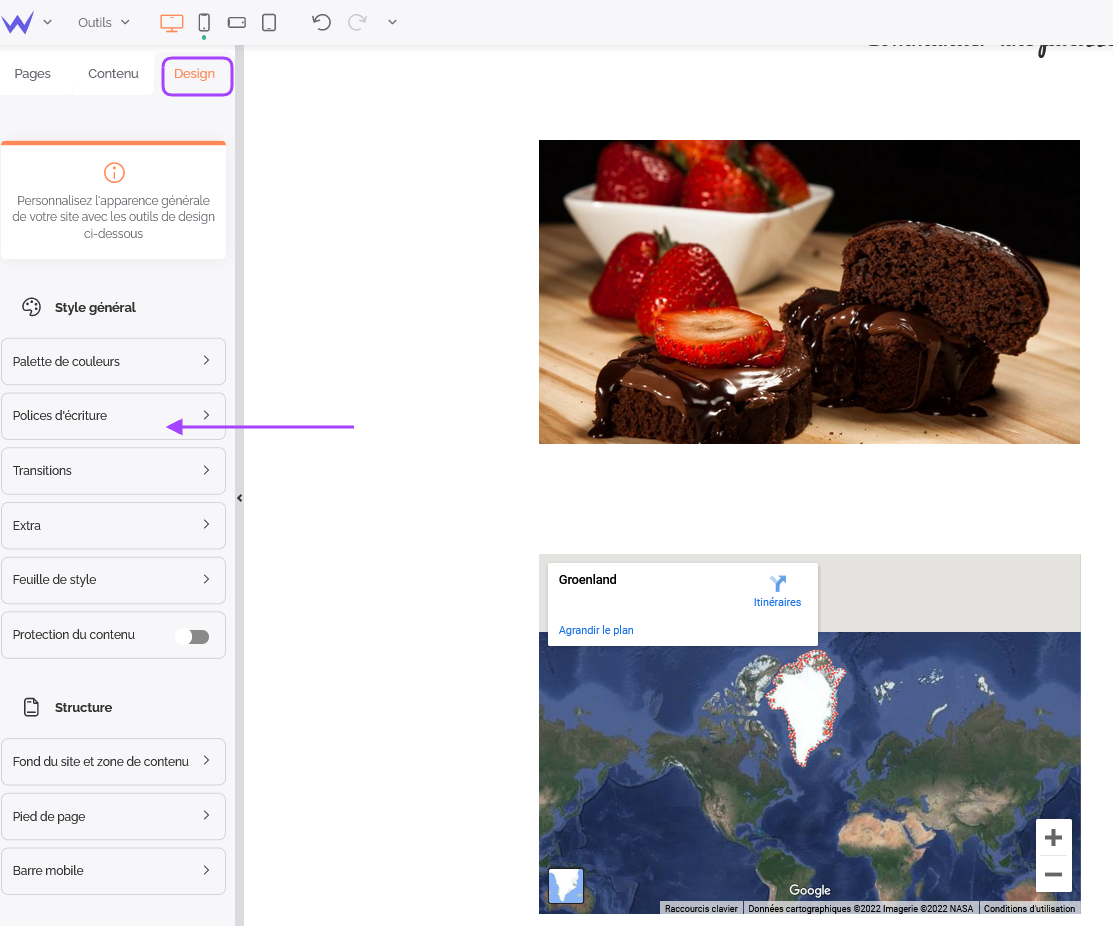
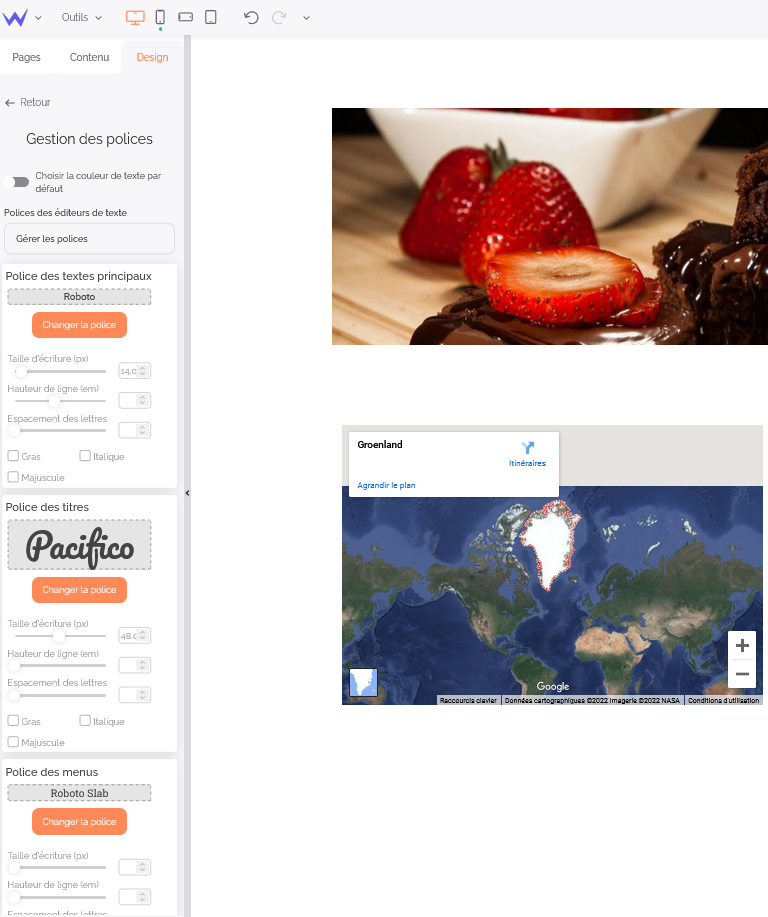
Pour choisir et modifier les polices de votre site, commencez par cliquer sur l’onglet Design et cliquez ensuite sur le bouton Polices d’écriture.

Attention
Il n’est pas conseillé, pour des raisons d’homogénéité visuelle et de cohérence graphique, de choisir plus de 2 ou 3 familles de police différentes pour un même site web.
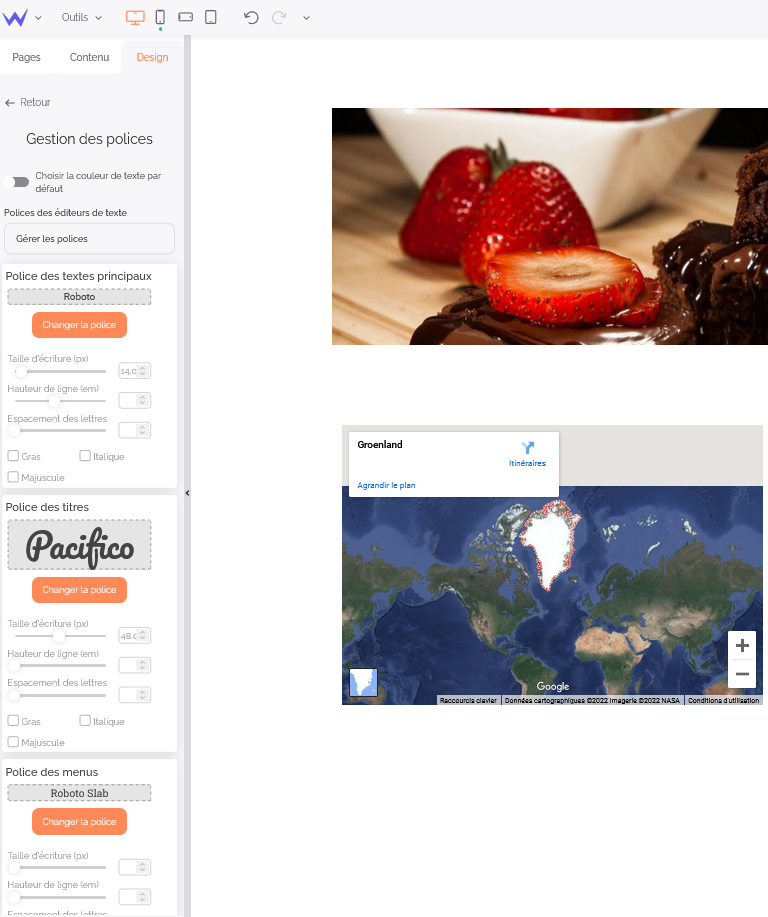
Vos contenus textuels sont donc séparés en 4 groupes :
- Police des textes principaux
Les Textes principaux correspondent à l’ensemble des textes simples : paragraphes, contenus des articles de blog, descriptions des produits de la boutique etc.
Cette catégorie regroupe tous les titres : titres des modules Texte, des articles de blog, des produits de boutique, des sujets de forum etc.
Cette catégorie concerne les liens du menu, mais également la pagination du blog, les catégories et les pages de votre boutique en ligne.
Ce groupe concerne tous les liens et boutons “d’action” de type : accès à l’espace Membres, publication d’un commentaire, d’un message ou d’un avis sur les modules Commentaire, Contact ou Forum, boutons d’appel à l’action de la boutique en ligne etc.
Quelles sont les possibilités de personnalisation des polices ?

Pour chaque groupe, il vous sera possible de choisir :
Cliquez sur le bouton Police : la fenêtre qui s’ouvre vous permet de visualiser l’apparence de la police et de faire votre choix. Tous les changements appliqués à la police en termes d’espacement des mots, de casse ou d’attributs de caractère seront répercutés dans la fenêtre d’exemples. Mais aussi, dans l’encadré de sélection. Vous avez ainsi une visualisation efficace et rapide du rendu de votre choix.
Faites glisser le curseur le long de la réglette afin de définir l’espacement des lettres et la densité de votre texte.
Cochez parmi les différentes options disponibles : Gras, Italique, Majuscules ou Petites majuscules.

Encore plus de polices !
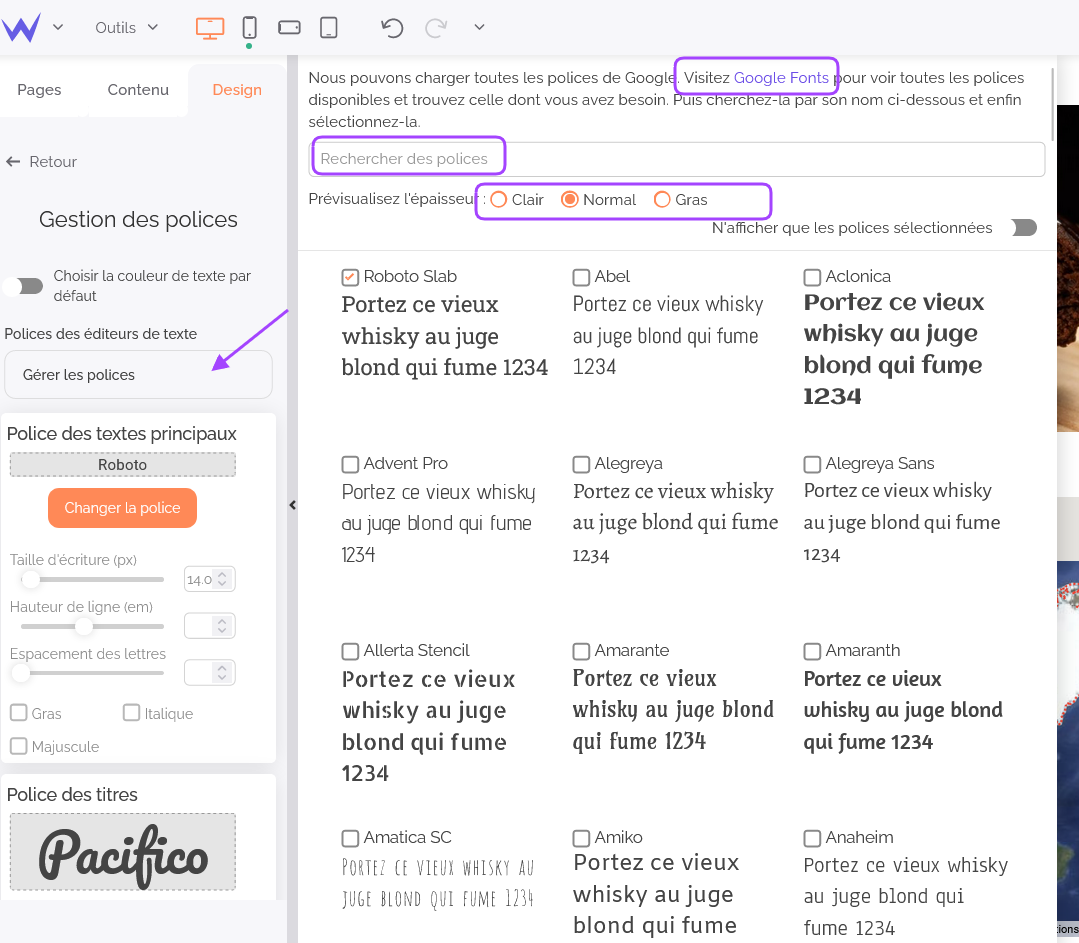
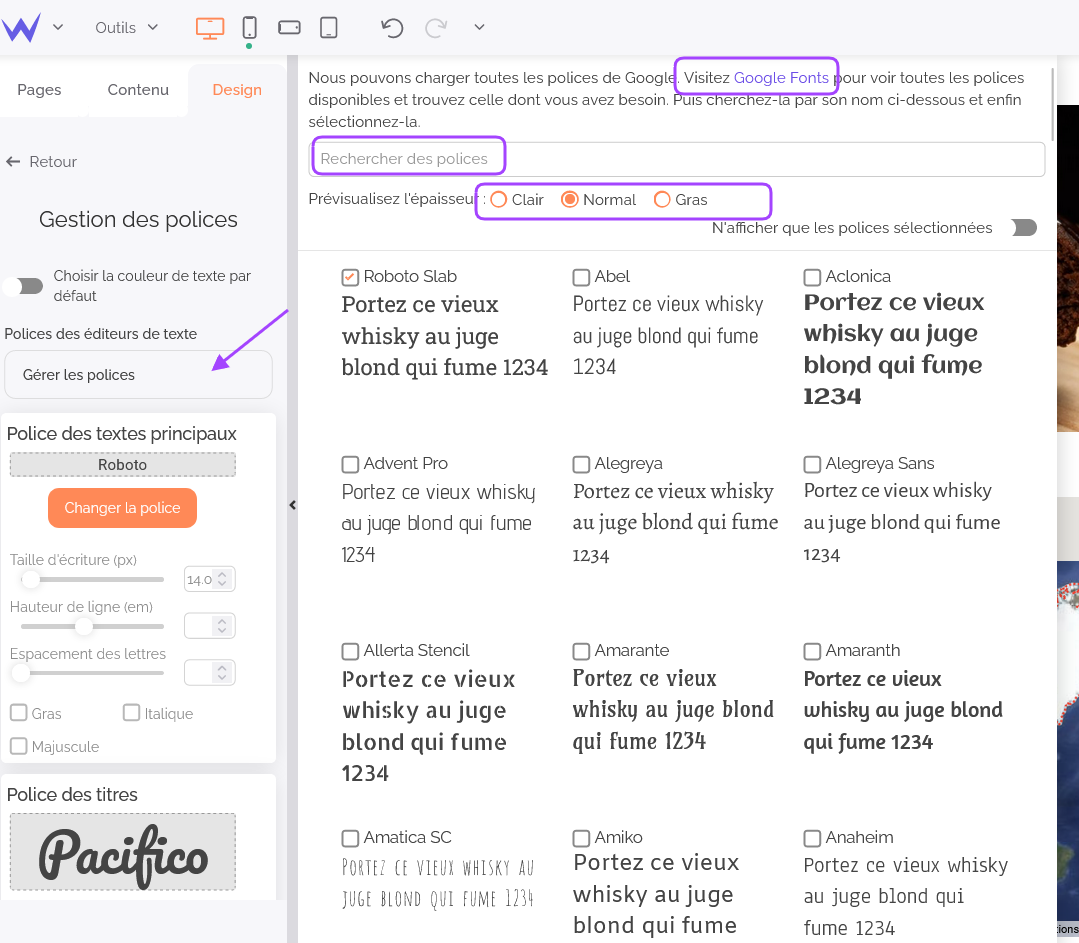
Vous l’avez vu dans la fenêtre et la capture précédente, il est possible de voir en détail et d’ajouter n'importe quelle police présente sur Google Fonts.
💡 Soit, environ 1500 polices.
Pour cela, depuis votre panneau de Gestion des polices, cliquez sur Gérer les Polices puis sur Visitez Google Fonts.
L’astuce de SiteW
Le bouton Réinitialiser les polices vous permettra de revenir aux polices originelles du thème.
Vous voilà en possession d’outils simples pour personnaliser les polices de votre site en adéquation avec le contenu de celui-ci.