Le menu d’un site offre la compréhension requise pour que vos visiteurs bénéficient, sur votre site, d’une expérience de navigation simple.
C’est pourquoi dans ce guide, nous vous montrons comment gérer et personnaliser entièrement le menu de votre site.
C'est parti ! 💪
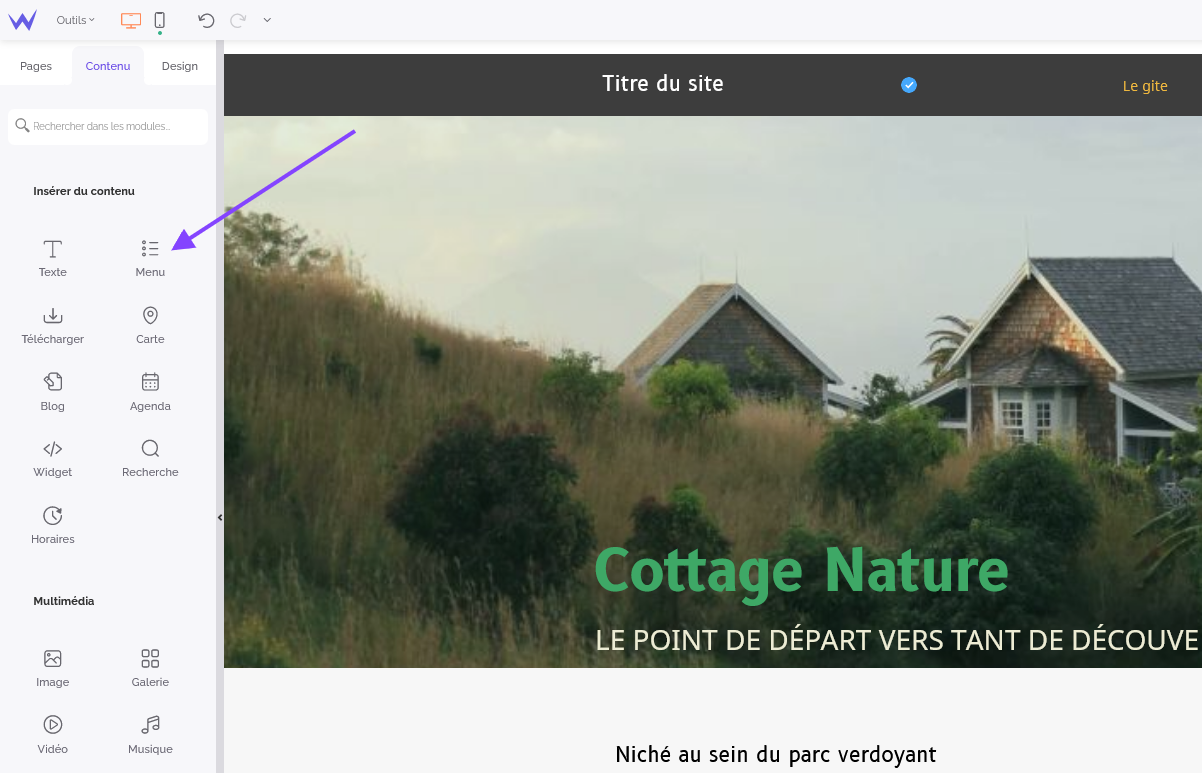
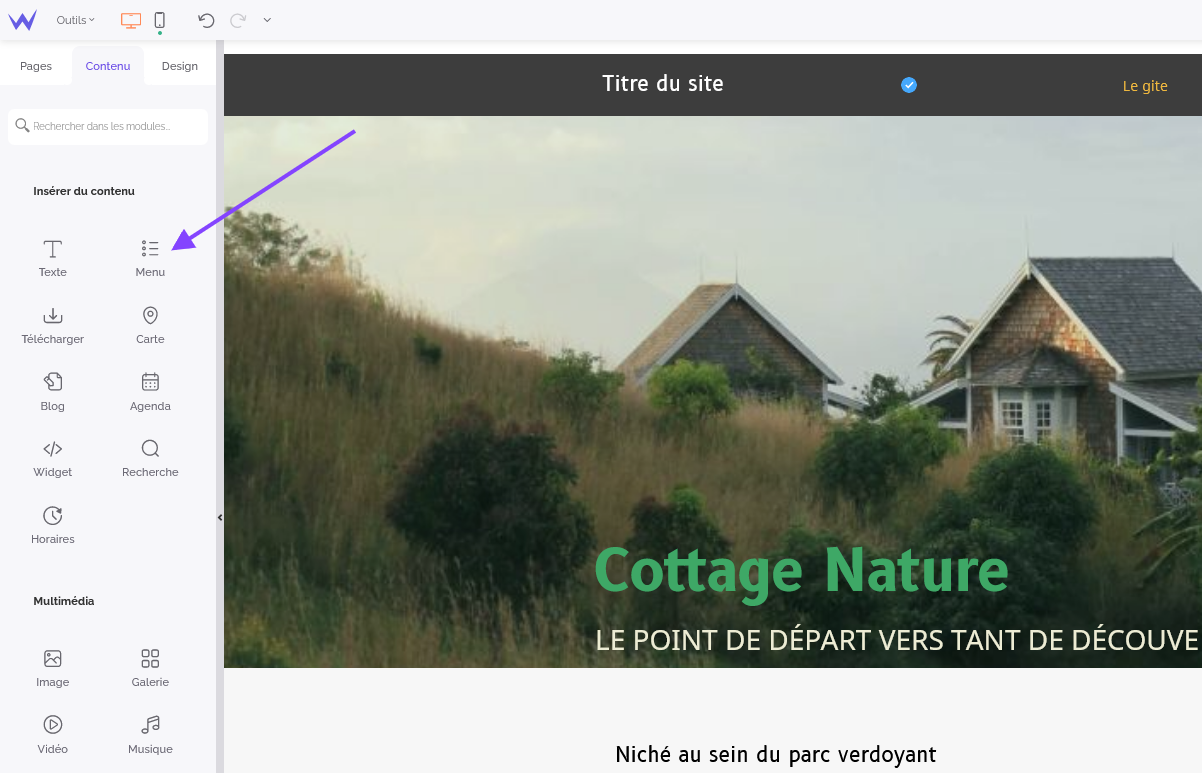
Vous trouverez le module Menu dans le panneau de gestion Contenu, dans la rubrique Insérer du contenu.

Ce module vous permet la création d’un menu qui listera vos pages, vous pouvez choisir les pages à afficher sur votre menu et sur quelles pages votre menu doit s’afficher. Vous disposez de deux styles de menus : Horizontal à placer en haut de votre site, et Vertical à insérer sur la gauche ou la droite de votre site.
En cliquant sur votre menu vous pouvez réaliser les actions suivantes :
-
Gérer les pages,
-
Nom du menu,
- Et, le Design du menu.
À savoir
Lorsque vous ajoutez une page sur votre site, elle s’ajoute automatiquement à votre menu.
Dans votre menu, vos sous-pages peuvent être affichés. Par exemple, si vous avez une boutique en ligne de chaussures, vous avez sans doute besoin de créer un menu nommé “Chaussures” et des sous pages nommées Baskets/Bottes/Sandales. On aborde ce sujet plus bas dans ce guide !
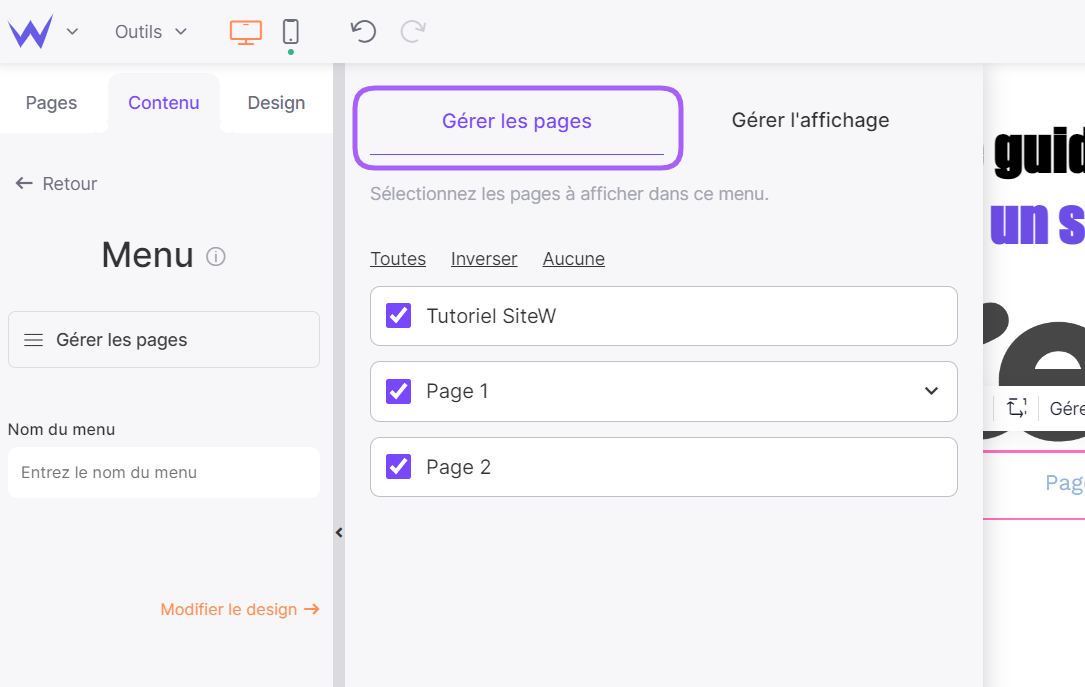
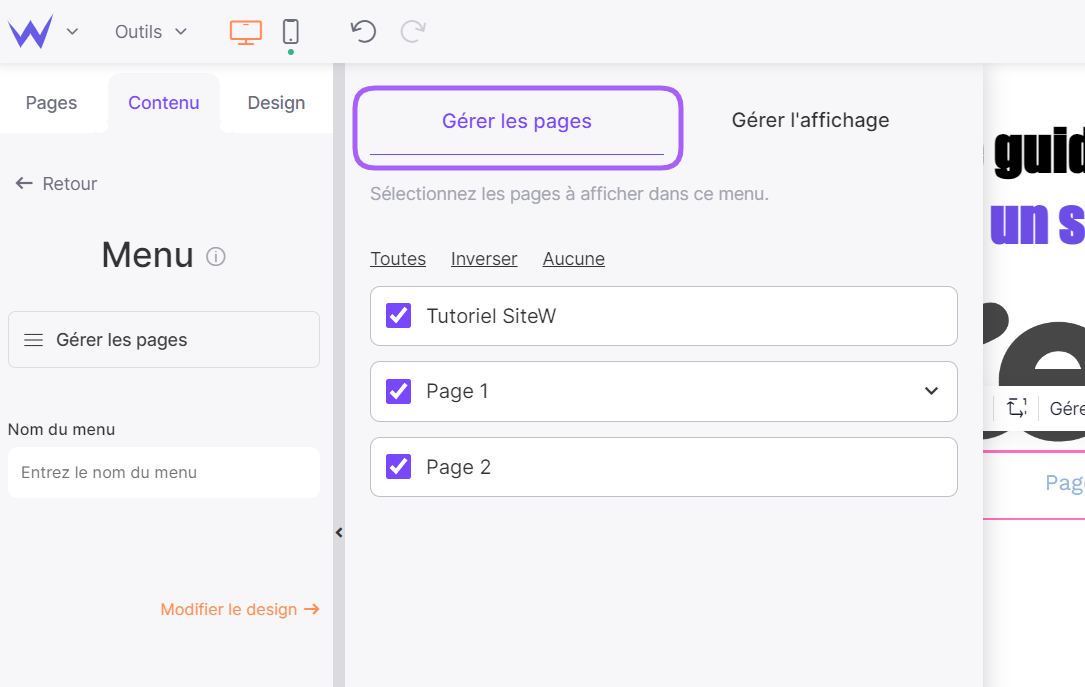
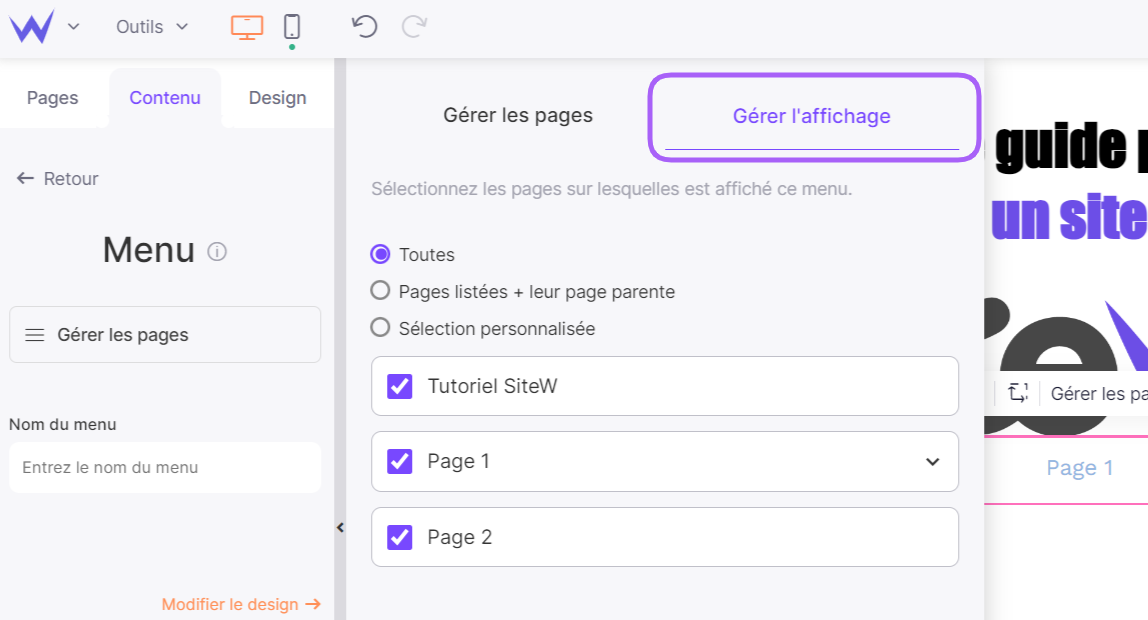
En cliquant sur Gérer les pages, vous accèderez à un panneau qui permet la configuration du menu et son affichage.


Pour chaque page vous pouvez cocher :
-
Dans la rubrique Gérer les pages (Toutes, Inverser, Aucune) : permet de choisir si vous affichez la page sur votre menu.
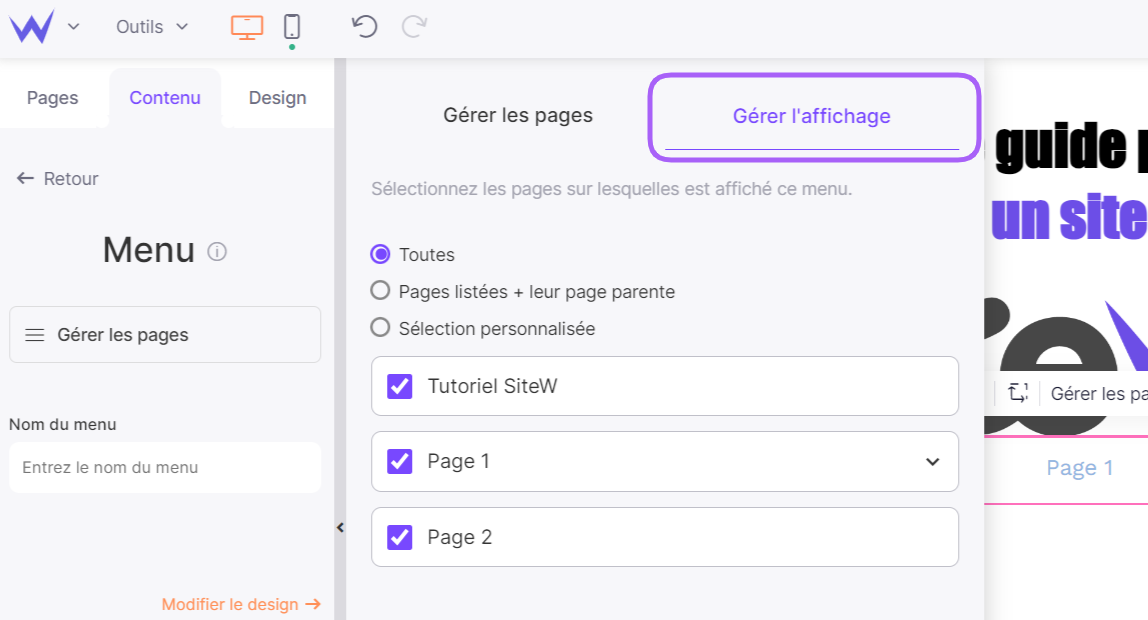
-
Dans la rubrique Gérer l'affichage (Toutes, Pages listées + leur page parente, Séléction personnalisée) : choisissez ici les pages sur lesquelles votre menu s’affiche.
Si vous souhaitez rendre le menu non cliquable pour les pages comptant des sous-menus, cochez la case Pas de lien pour les pages principales avec sous-menu, dans l'onglet Design du module Menu.
Attention
Si vous avez une formule “Découverte”, elle ne permet pas la création de plus de 5 pages, optez pour une formule supérieure si vous voulez bénéficier d’un nombre illimité de pages.
Et, maintenant… Comment créer des menus déroulants ?
Dès lors que vous possédez de nombreuses sous-pages, les menus déroulants donnent du dynamisme à votre site et facilitent la navigation des visiteurs.
Pour créer des menus déroulants, c'est simple comme bonjour !
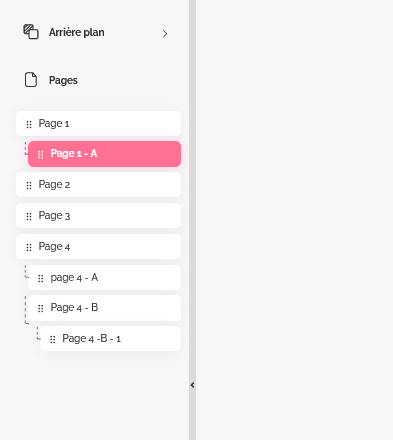
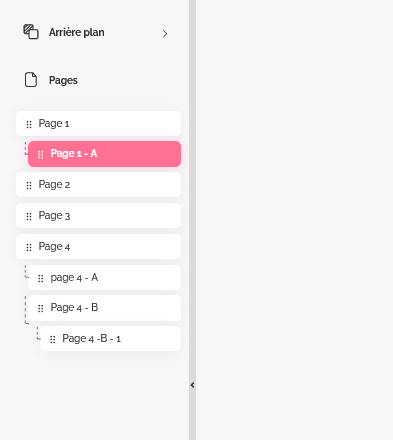
Allez dans Pages, puis sélectionnez avec votre souris la poignée agrippante à gauche du nom d'une de vos pages, enfin décalez la page sélectionnée vers la droite.
Pour aller plus loin
Vous pouvez également suivre notre tutoriel 👉
Configurez la navigation, qui démarre justement par la réalisaton de cette étape.
Veillez à garder une certaine hiérarchie entre vos pages comme ceci :

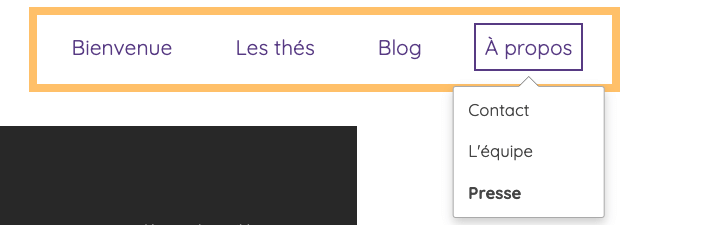
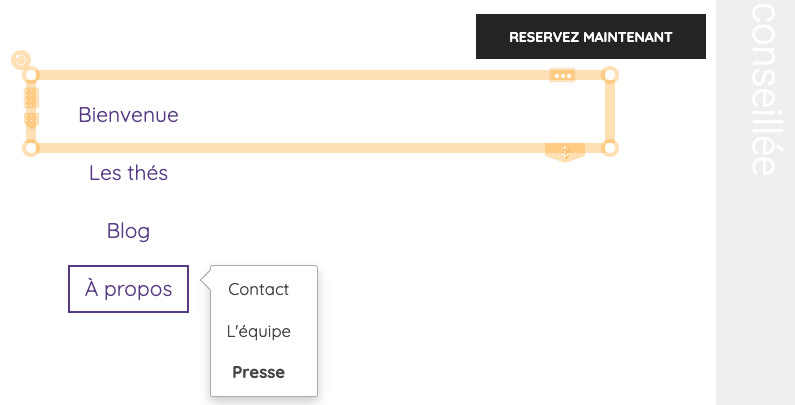
En fonction de la position de votre menu Horizontal ou Vertical, les sous-menus apparaissent différemment :
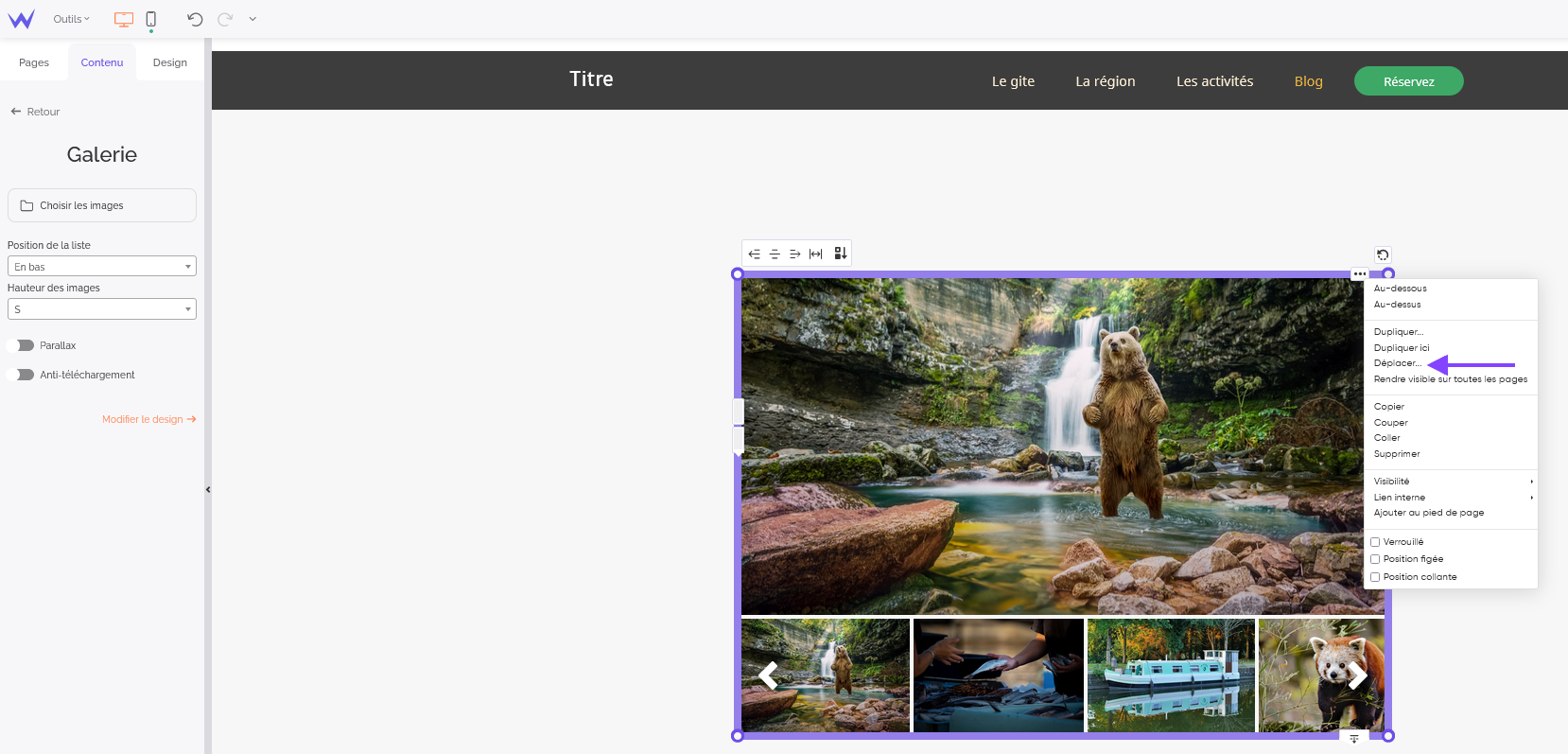
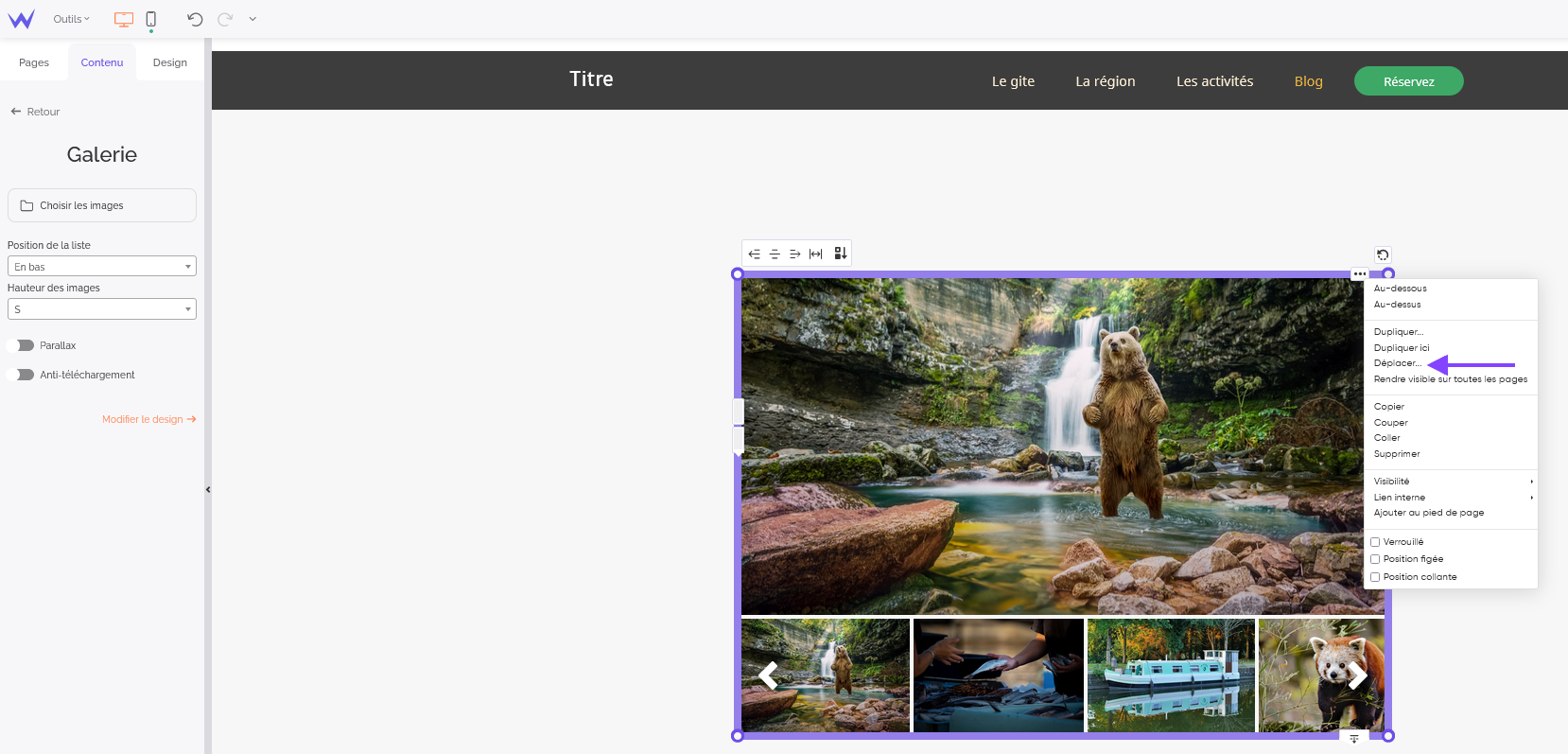
Pour déplacer un module d’une page à une autre simplement, et intuitivement, c’est possible ! Vous pouvez gérer un module Boutique, Newsletter, Image… en positionnant votre curseur de souris sur le module que vous souhaitez puis de faire clic droit cela vous ouvre une liste déroulante.

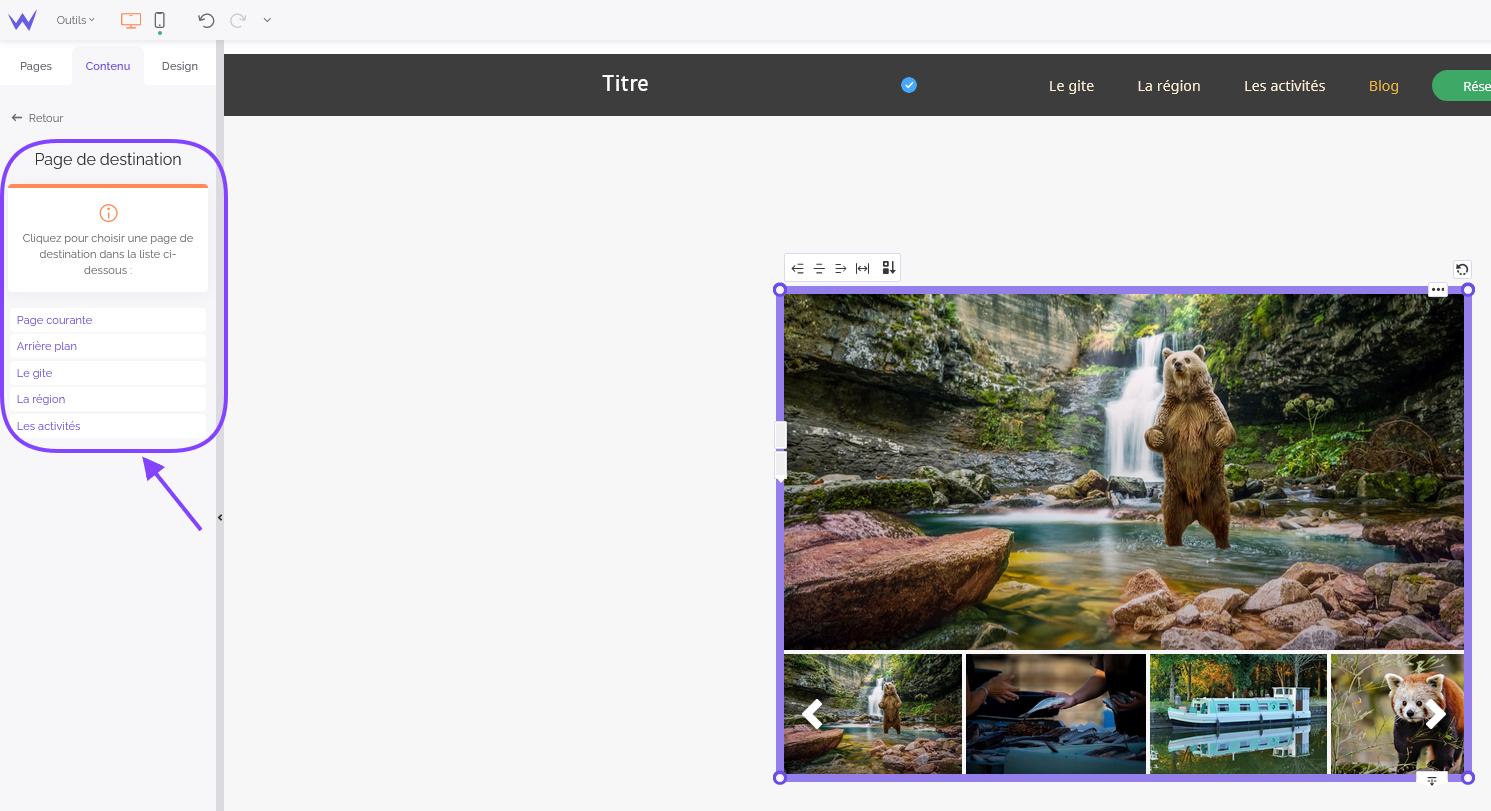
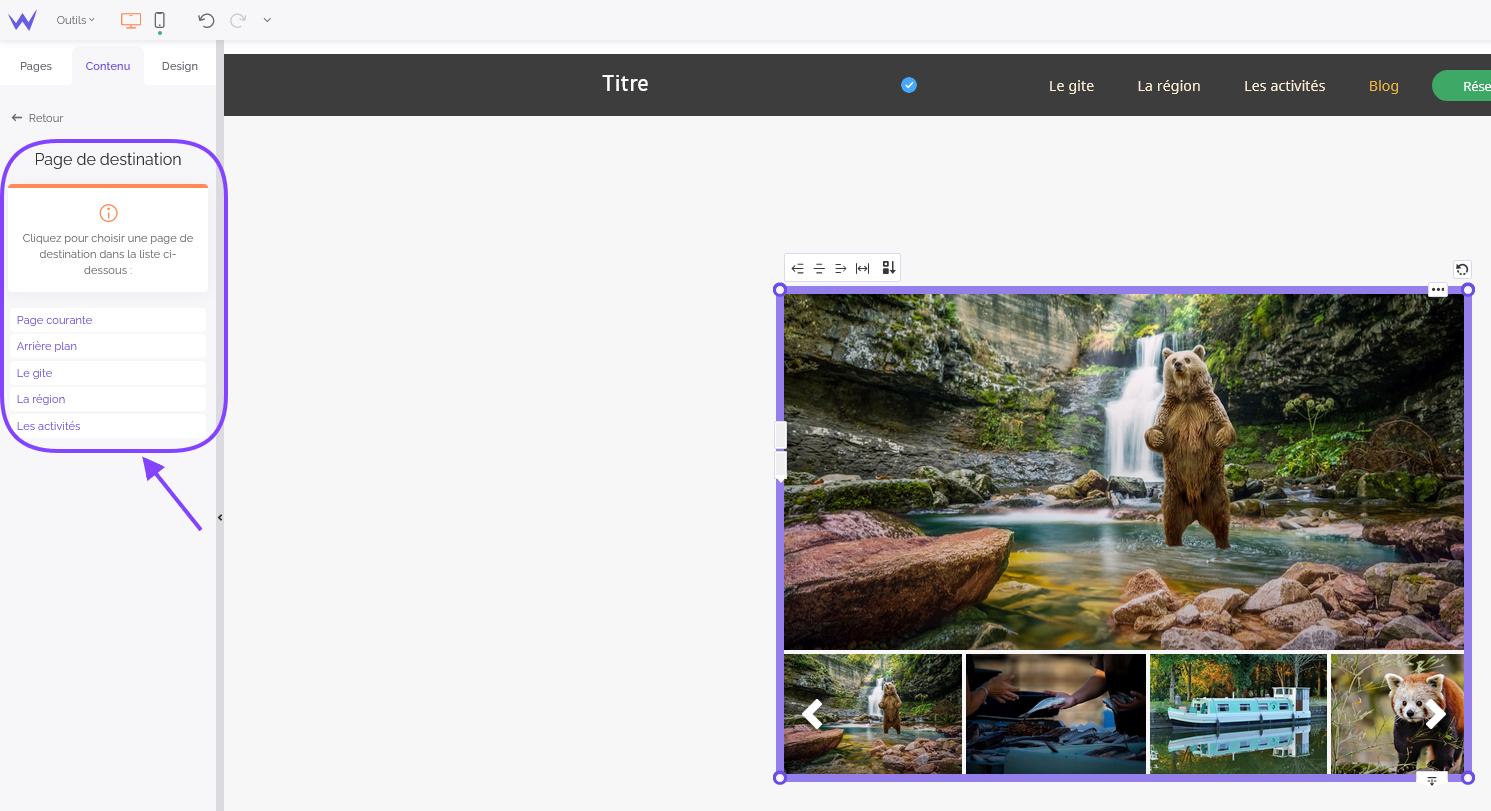
Cliquez sur Déplacer ensuite sur le panneau de gestion, apparaît un onglet Page de destination, vous avez plus qu’à sélectionner la page sur laquelle vous voulez déplacer votre module.

Après vous trouvez le module, que vous aurez déplacé, sur la page de votre choix.
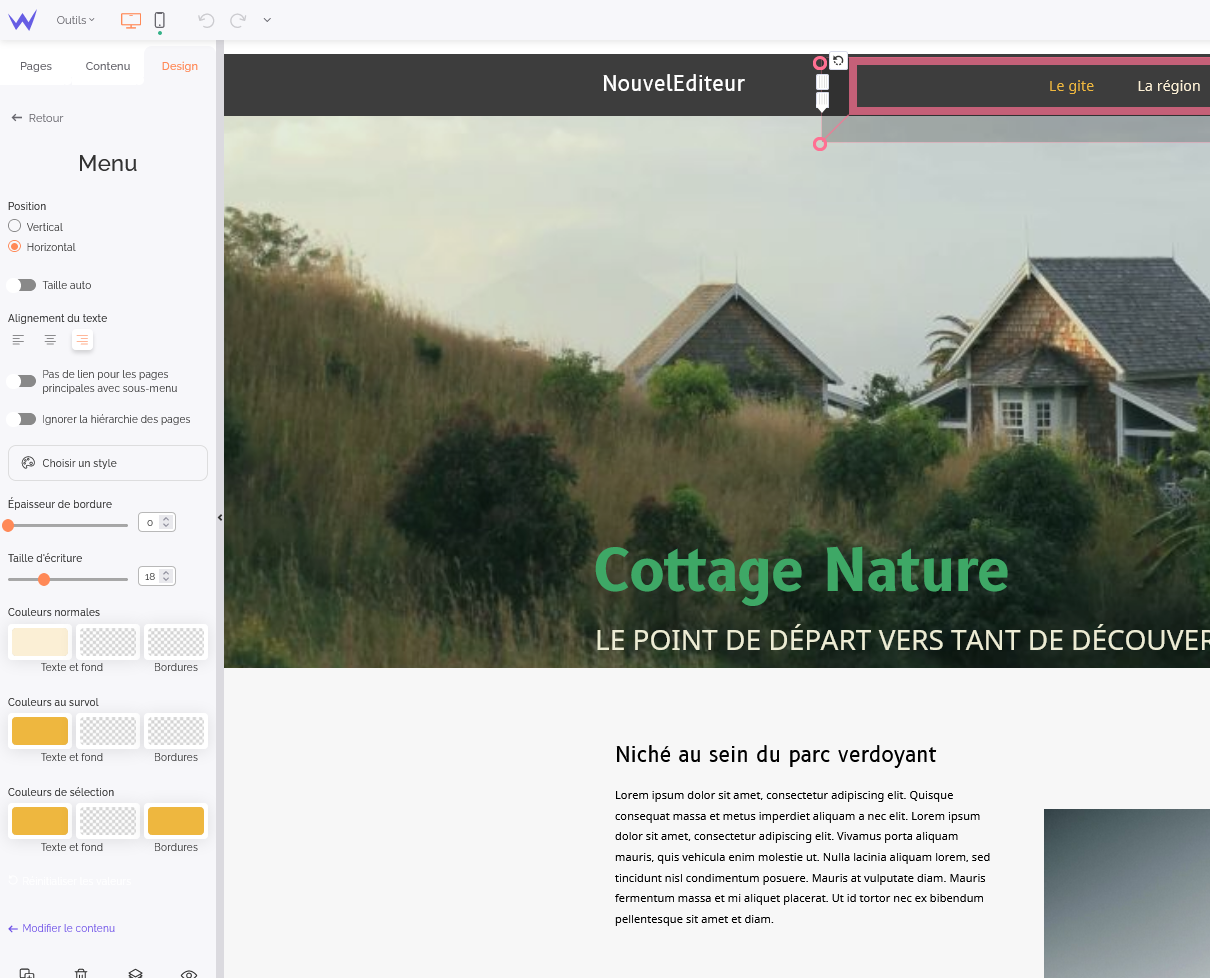
Pour entamer la personnalisation de votre menu, il vous suffit de suivre les étapes suivantes :
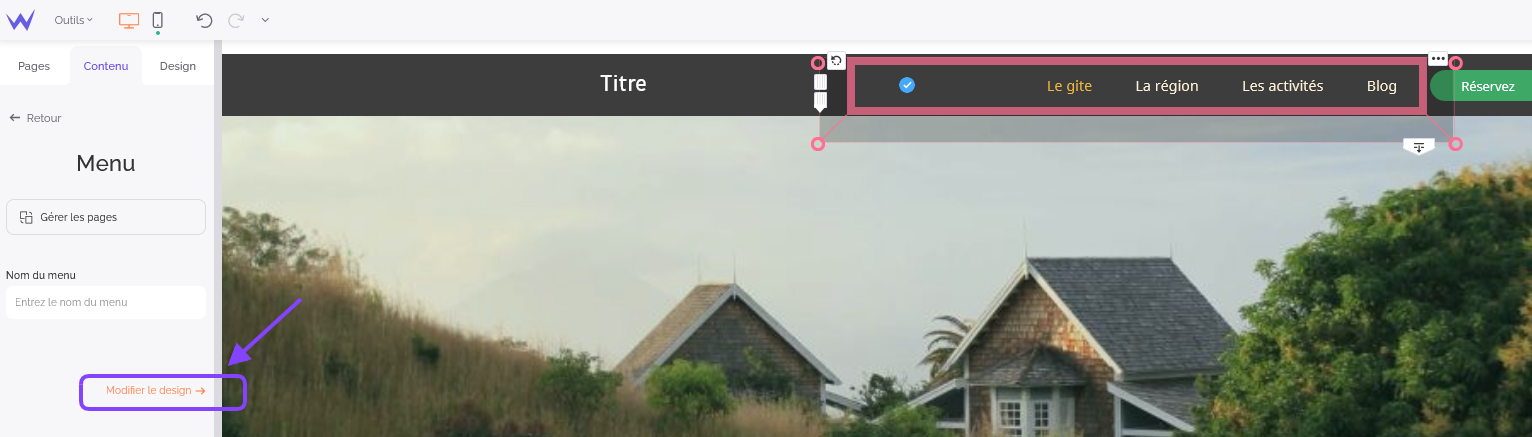
- Cliquez sur votre menu,
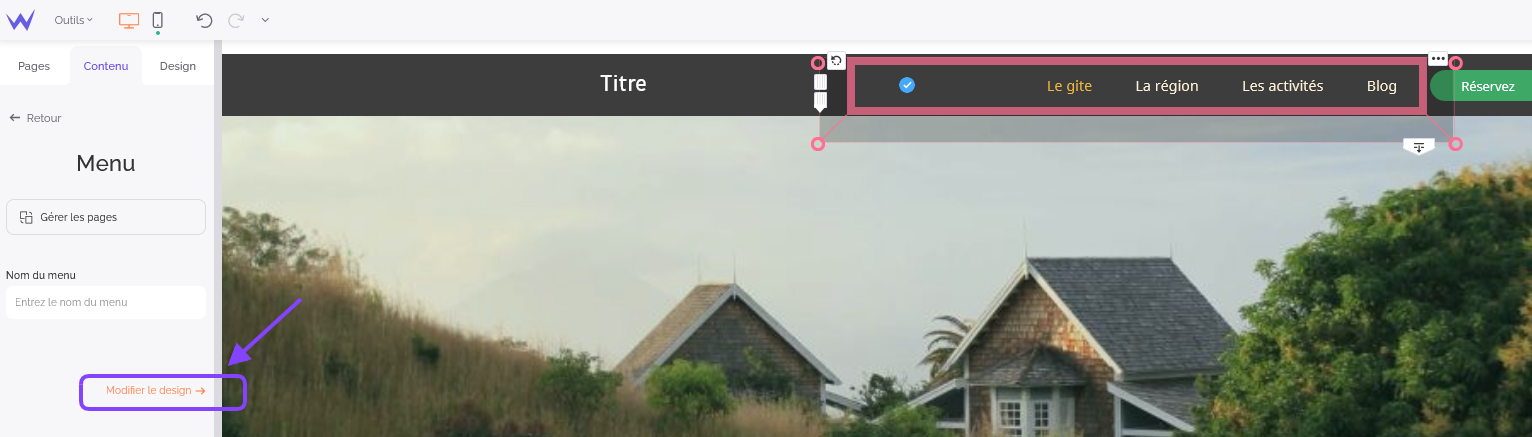
- Allez dans Design qui se trouve sur le panneau de gestion à gauche ou cliquez sur le bouton Modifiez le design qui apparait dans le panneau en dessous de Nom du menu comme ci-dessous.

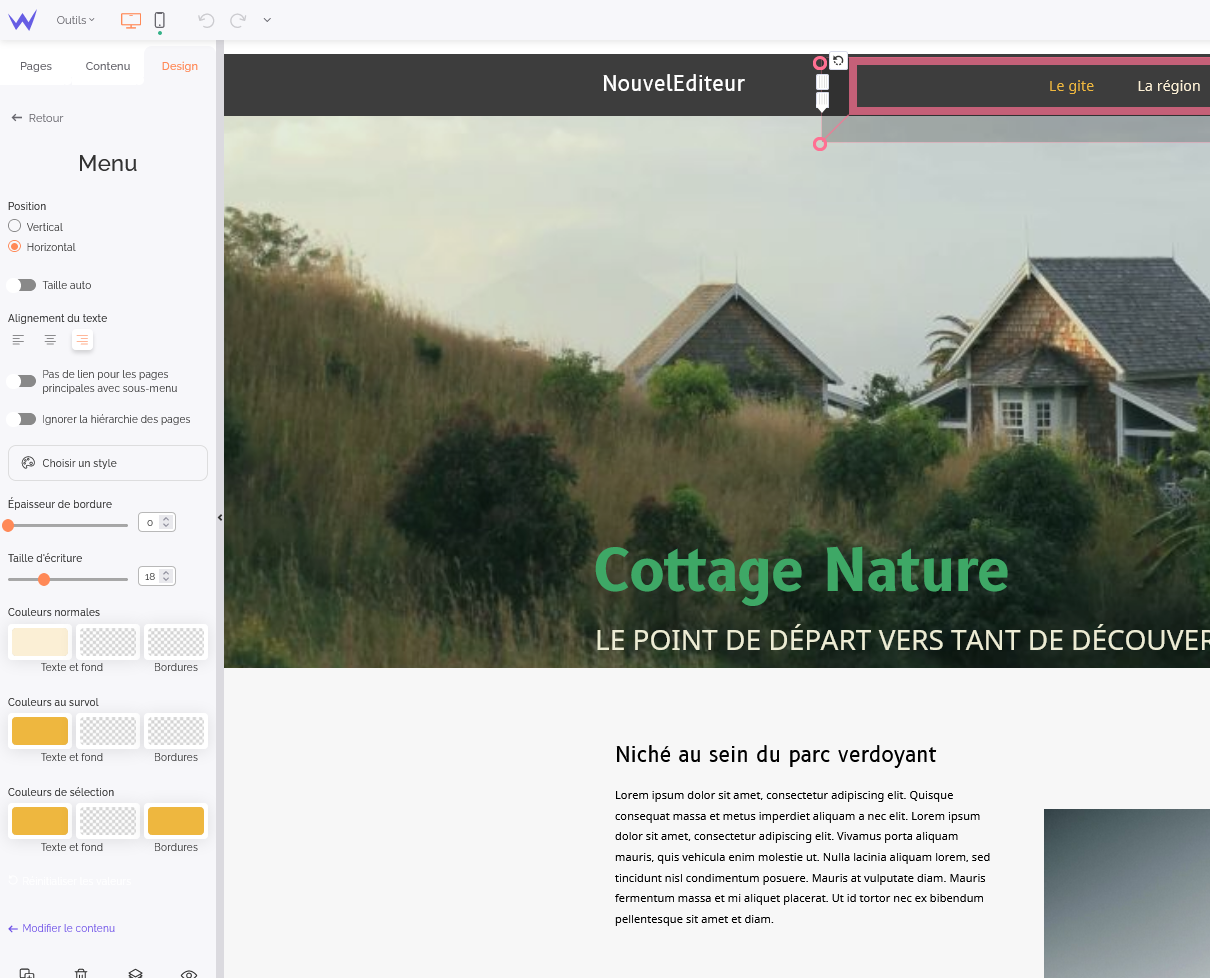
Ainsi, vous arrivez sur le panneau de gestion pour modifier le design de votre menu. 👇

Voici les variables que vous allez pouvoir modifier :
-
Position : vous choisissez entre Horizontal pour un menu affiché horizontalement ou Vertical pour un menu affiché verticalement.
-
Taille auto : Si coché, le menu ajustera sa taille quand de nouvelles pages seront ajoutées.
-
Pas de lien sur les pages principales avec sous-menu : en cochant cette case vous rendez votre menu principal non cliquable, dans le cas où vous avez des sous-menus.
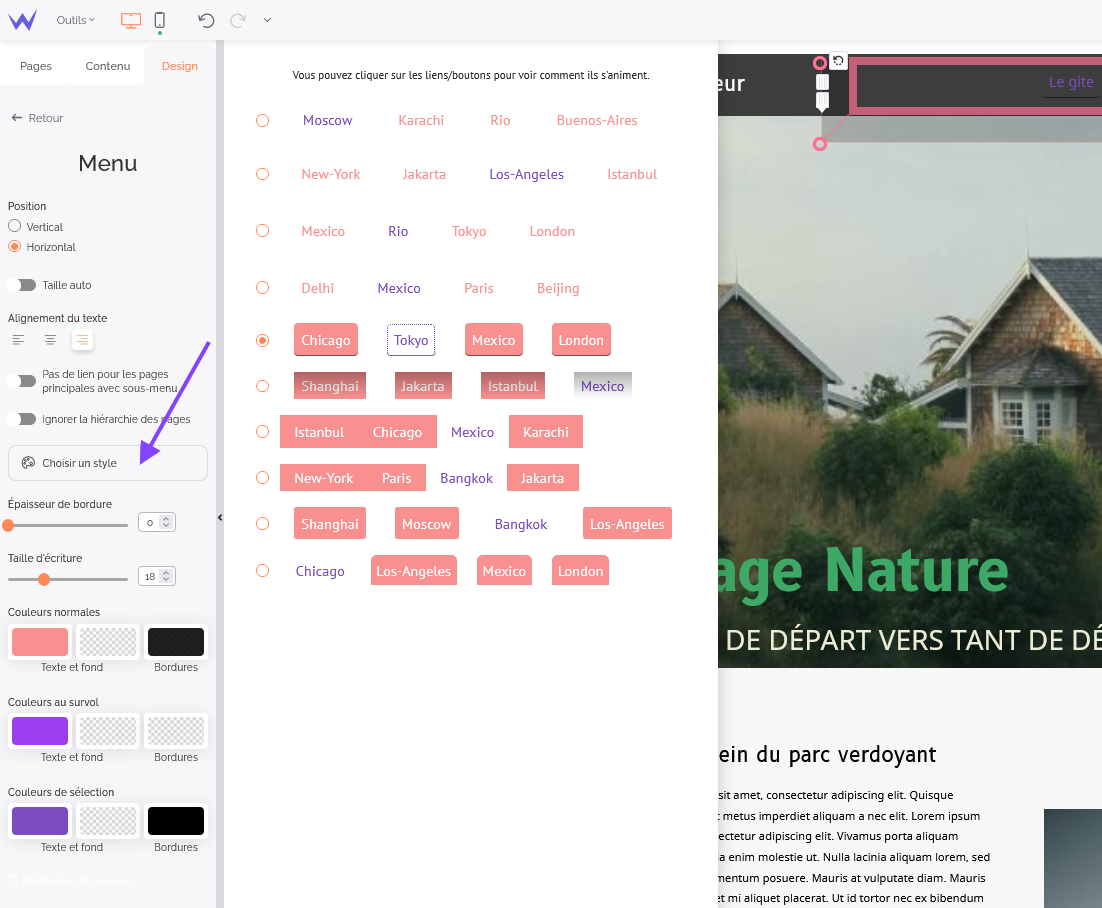
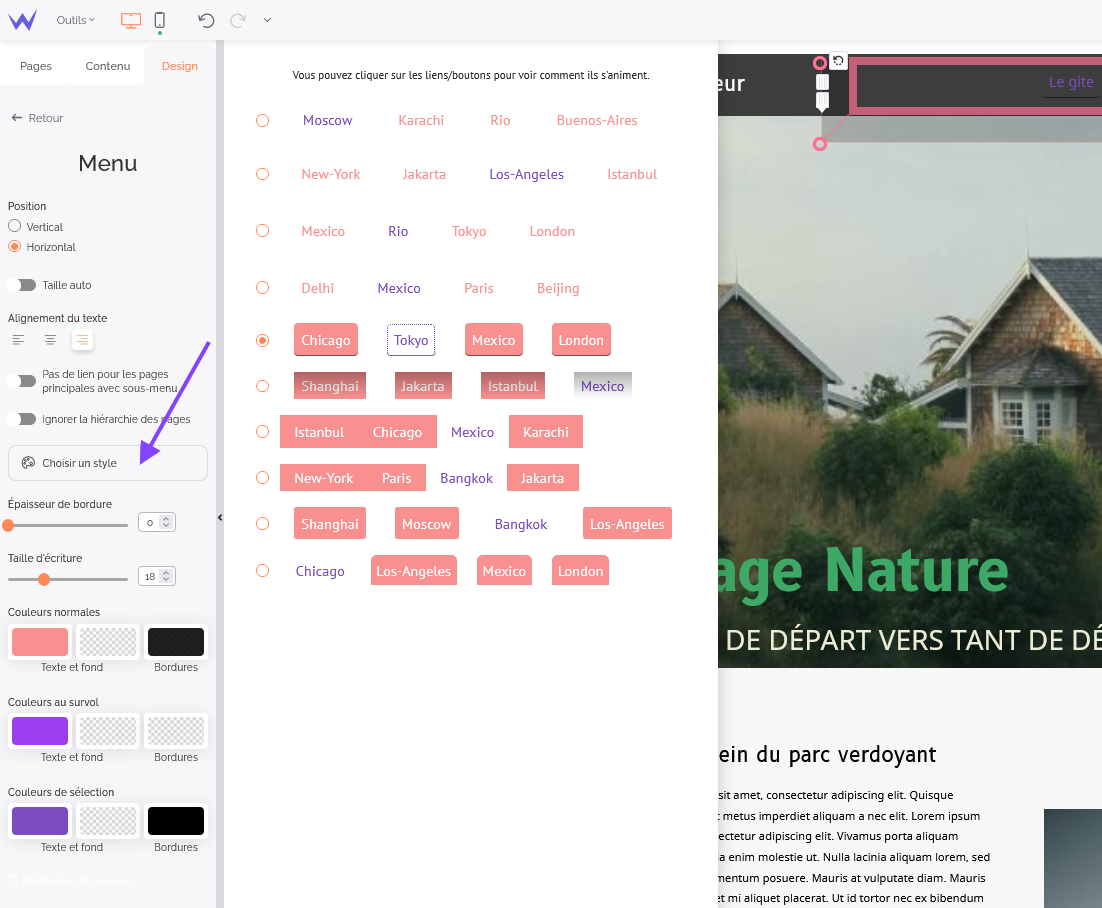
Enfin, pour définir le style de votre menu allez dans Choisir un style, vous aurez accès à différents styles, il vous suffira de cliquer sur le style qui vous plaît grâce au radio devant chaque style.

Une fois votre style de menu choisi vous pouvez régler les paramètres suivants :
-
Épaisseur de bordure : réglez la largeur des bordures de menu
-
Taille d’écriture : vous réglez la taille du menu en déplaçant le curseur sur la réglette ou en entrant directement une valeur dans le champ de saisie.
-
Couleurs : les couleurs sont personnalisables pour trois options (normal, survol et sélectionné). Pour chaque option, vous pouvez choisir les couleurs de : Texte et fond, et Bordure. Cliquez sur l’option que vous souhaitez personnaliser puis sélectionnez une couleur de votre choix.
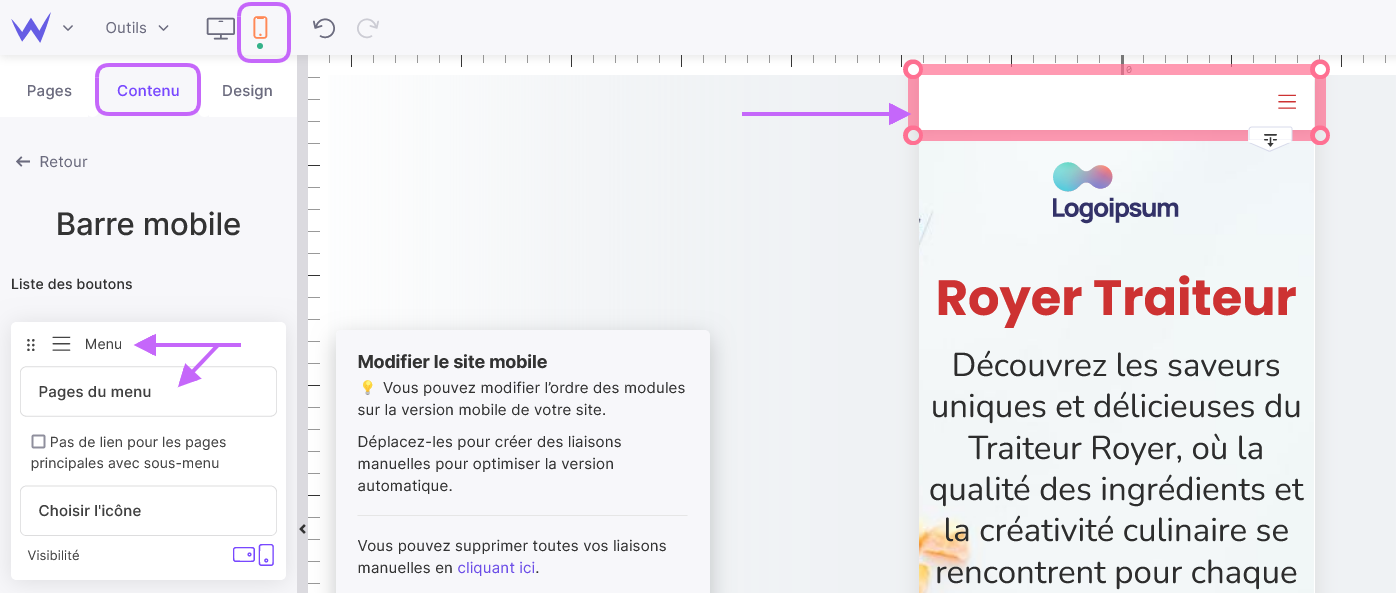
Votre module Menu en version mobile vous permet aussi de personnaliser l'affichage des pages.
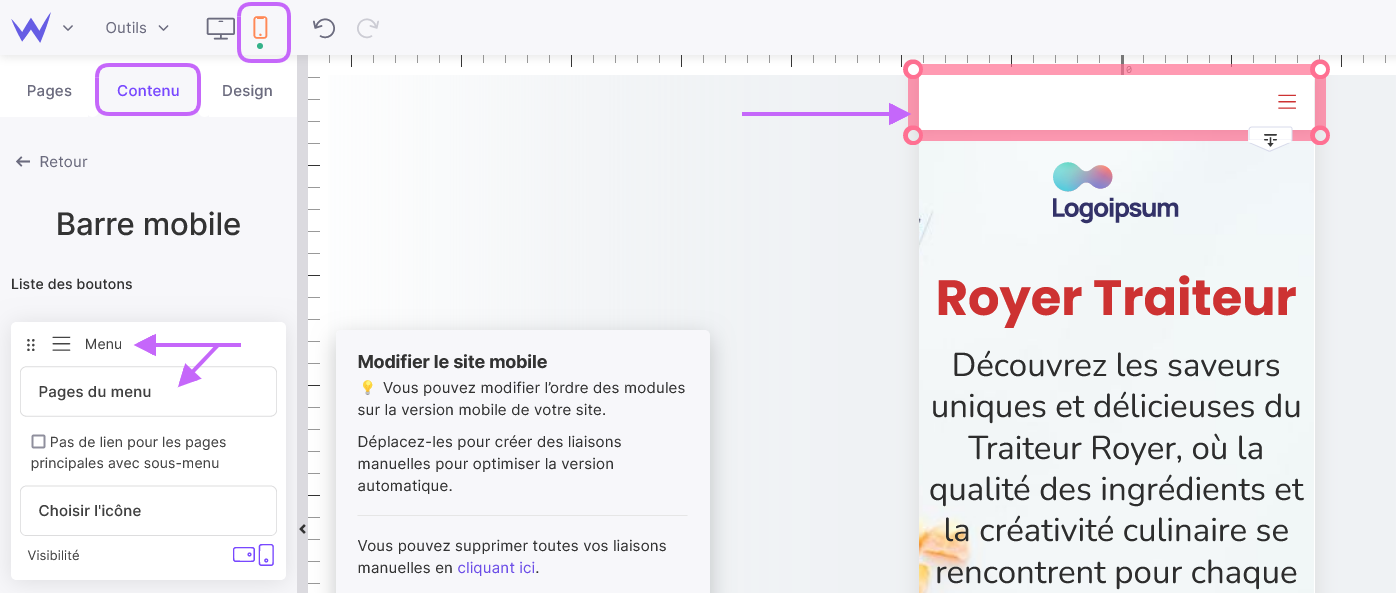
Pour cela, commencez par cliquer sur l'icône de téléphone, dans la barre du haut de votre éditeur.
Ensuite, sélectionnez votre Module Menu et, dans le panneau de gauche, rendez-vous sur l'onglet Contenu.
Sur ce panneau, vous pourrez personnaliser les différents champs visibles dans votre menu mobile et même personnaliser le design de ce menu.
Concernant les pages proposées en mobile, vous pouvez les personnaliser en cliquant sur Menu puis sur Pages du Menu, comme indiqué ci-dessous.
Une nouvelle fenêtre s'ouvrira, vous permettant de sélectionner ou de désélectionner les pages affichées en version mobile.