Un tout nouveau fonctionnement est désormais disponible sur l’éditeur de SiteW : votre site est désormais découpé en sections, afin de faciliter votre création et vos futures modifications.
Vous constatez qu’un nouveau bouton Ajouter une section est disponible sur chacune de vos pages

Rassurez-vous, l’éditeur reste très simple à utiliser et son fonctionnement reste en glisser-déposer, et les modules sont identiques.
La mise en place de sections rend seulement la création encore plus fluide !
Créer une section
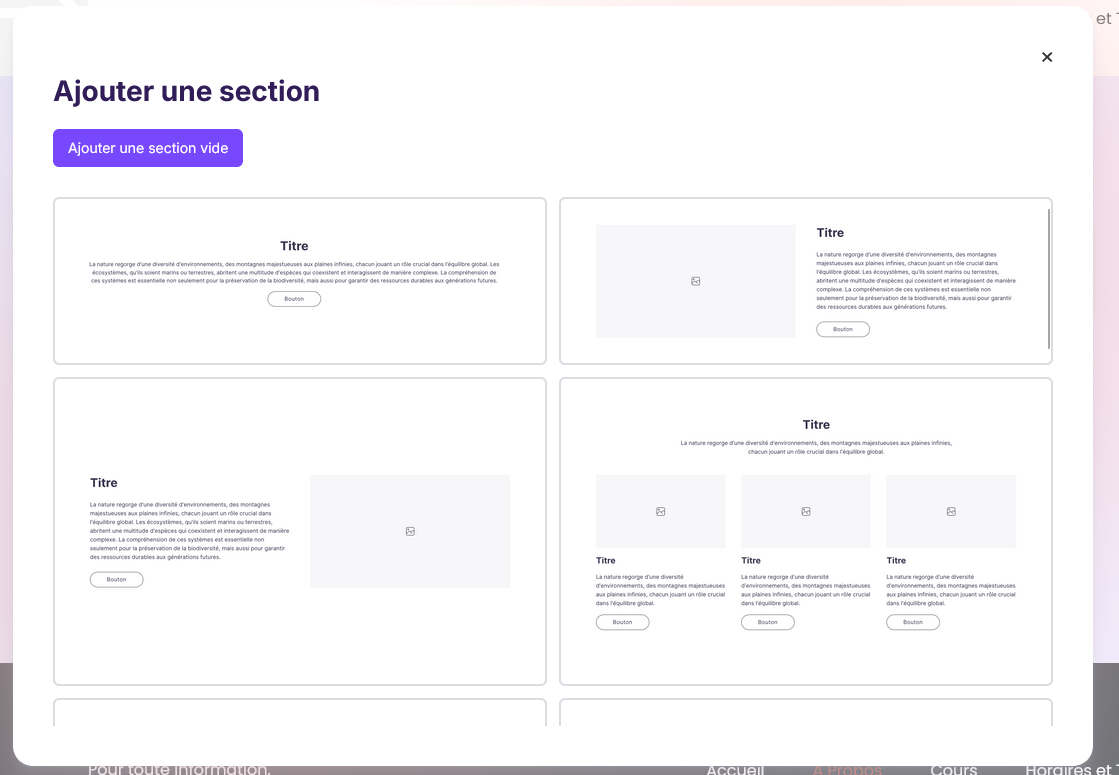
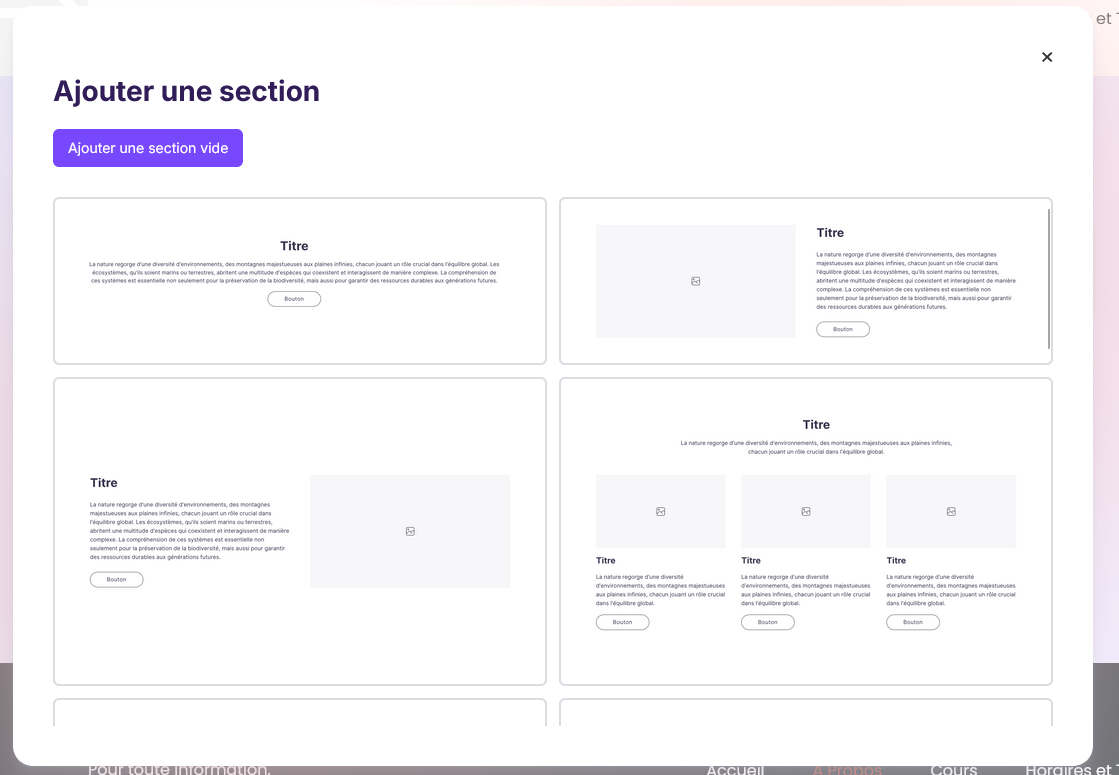
Après avoir cliqué sur ce le bouton Ajouter une section, plusieurs présentations vous seront proposées.
Cela vous permettra d’obtenir directement la structure souhaitée et il vous suffira alors de personnaliser les modules textes et images.

À noter que vous pouvez aussi directement choisir de créer une section vierge en cliquant Ajouter une section vide.

Modifier les marges
Par défaut, une marge de 100px est présente en haut et en bas de chaque section. Cela vous permet d’avoir un site aéré et structuré en quelques clics.
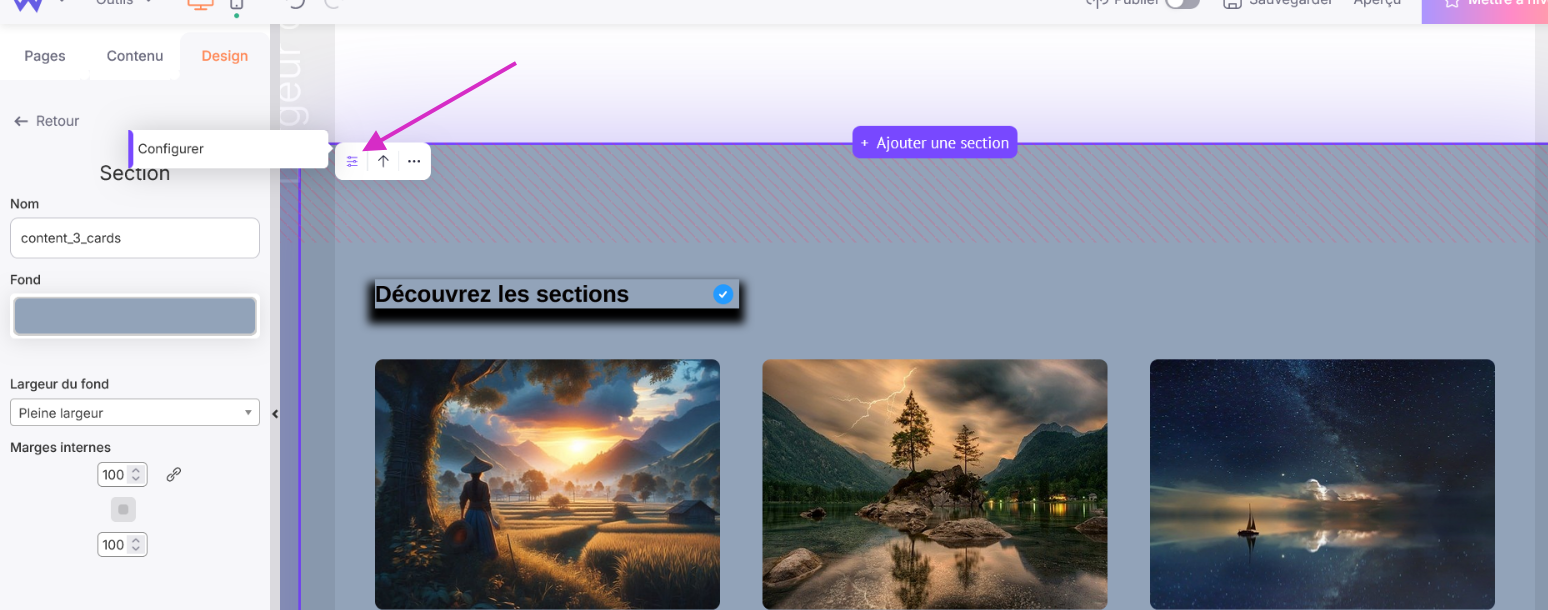
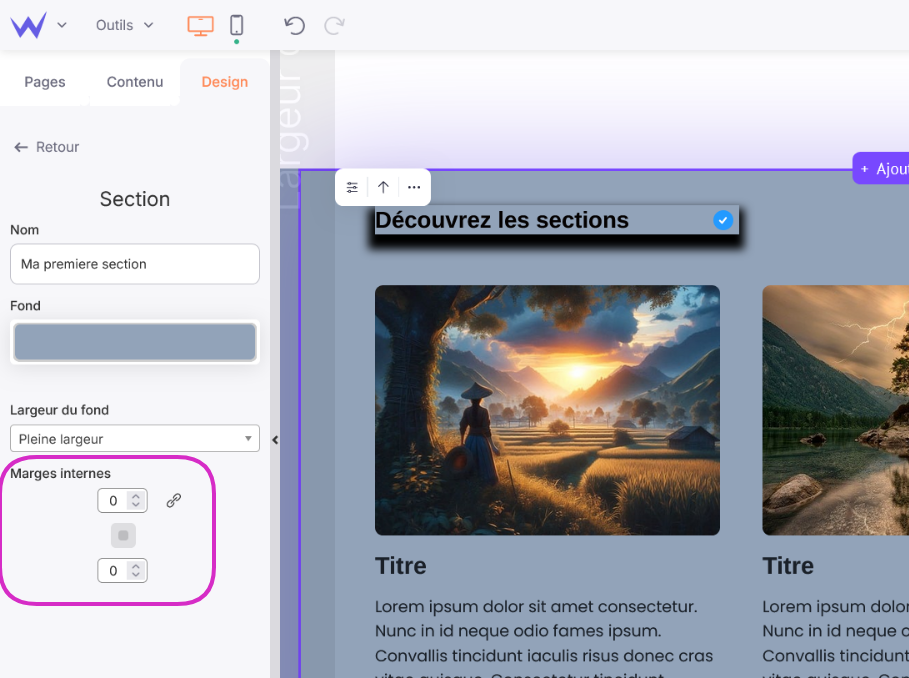
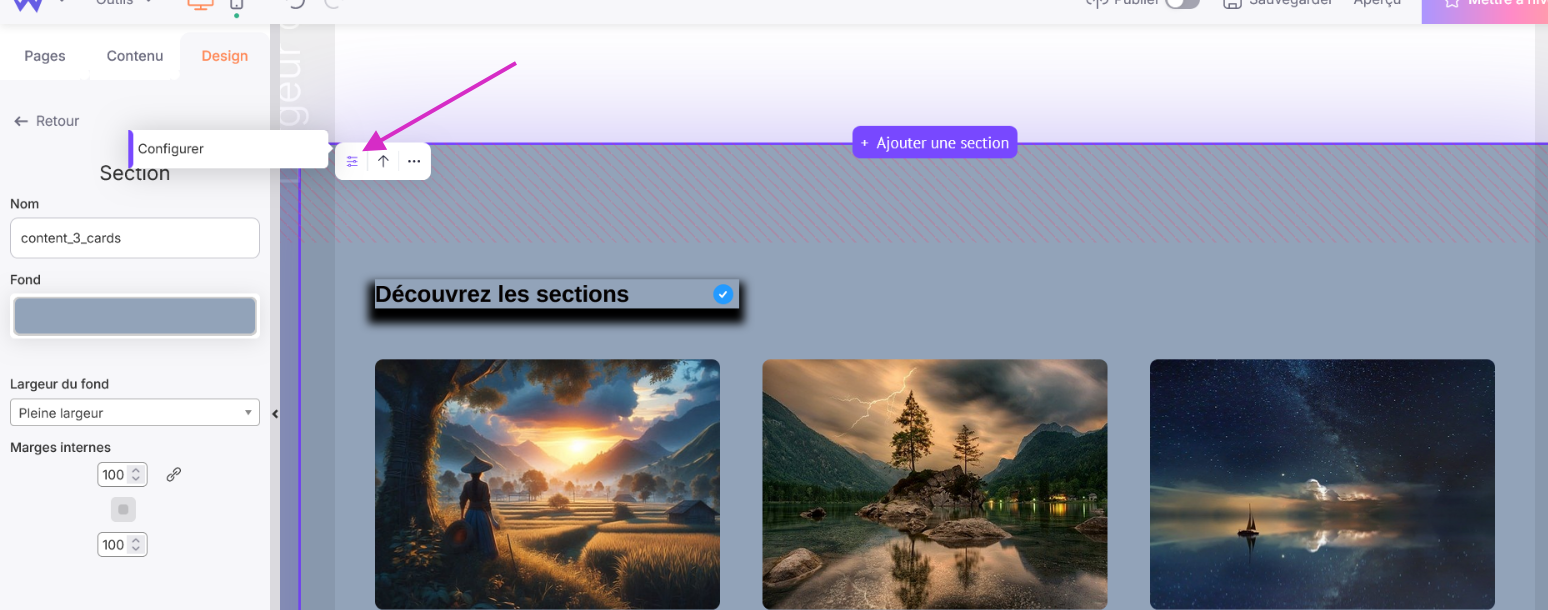
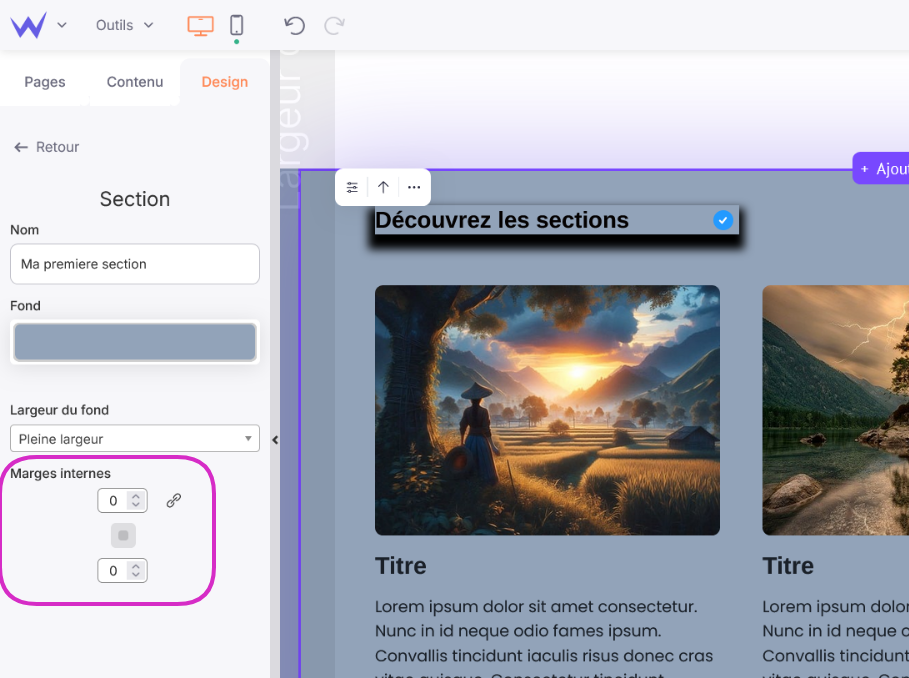
Néanmoins, si vous ne souhaitez pas avoir de marge, vous pouvez les modifier simplement en cliquant sur le bouton Configurer en haut à gauche de chaque section.

Ensuite, dans le panneau de gauche, vous pourrez constater que plusieurs réglages sont désormais disponibles.
Cliquez simplement sur les valeurs indiquées pour les mettre à 0 ou à la taille de votre choix.

Personnaliser le fond de sa section
C’est aussi dans cette partie Configuration que vous pourrez définir plusieurs aspects du fond de votre section :
Rendre une section visible sur toutes les pages
Vous pouvez avoir besoin qu’un module soit présent sur chaque page.
C’est par exemple le cas de l’entête de votre site (aussi appelé header) et le bas de votre site, aussi appelé pied de page.
Dans ces deux cas, ceux-ci sont automatiquement présents sur toutes vos pages, vous n’avez donc pas à vous en soucier. ☺️
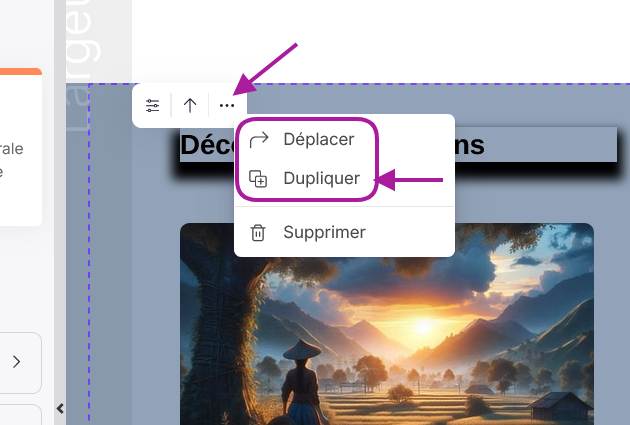
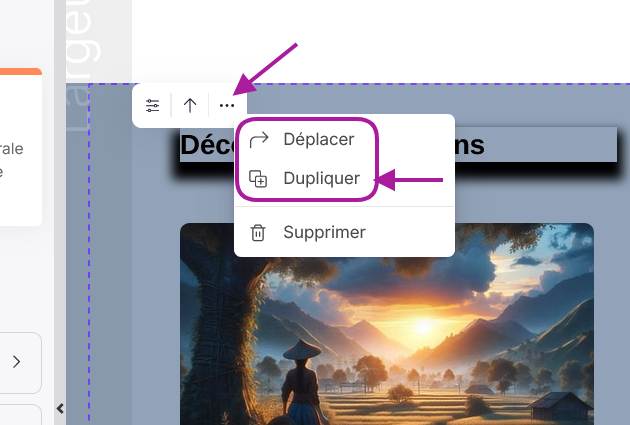
Pour les autres, il vous suffira de cliquer sur les trois points dans la barre d’action de la section, puis sur Dupliquer.
Les pages de votre site seront alors proposées dans le panneau de gauche, vous permettant d'y dupliquer la section d'un simple clic.

Déplacer une section
Pour déplacer une section sur une page, rien de plus simple.
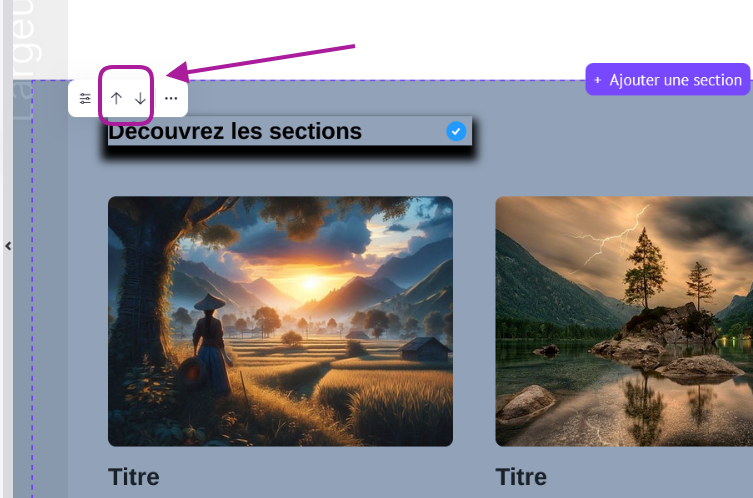
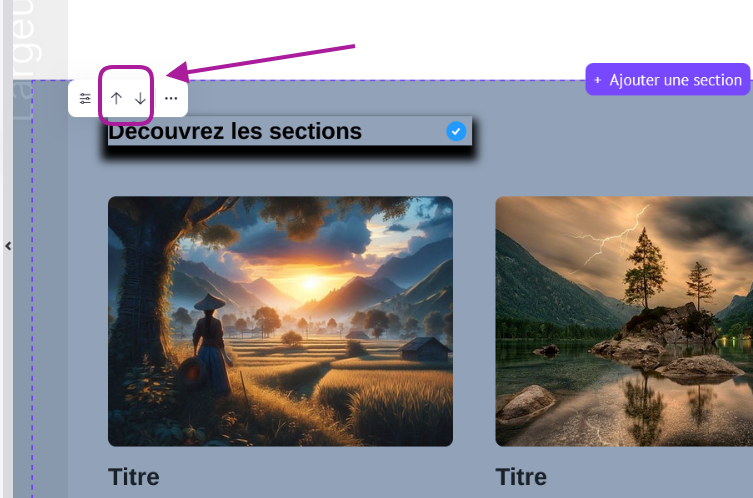
Des petites flèches pour monter ou descendre une section sont disponibles dans le haut à gauche d'une section.

À noter que si aucune section ne se trouve en dessous ou au-dessus, la flèche correspondante ne sera pas disponible.
Mettre un module verticalement
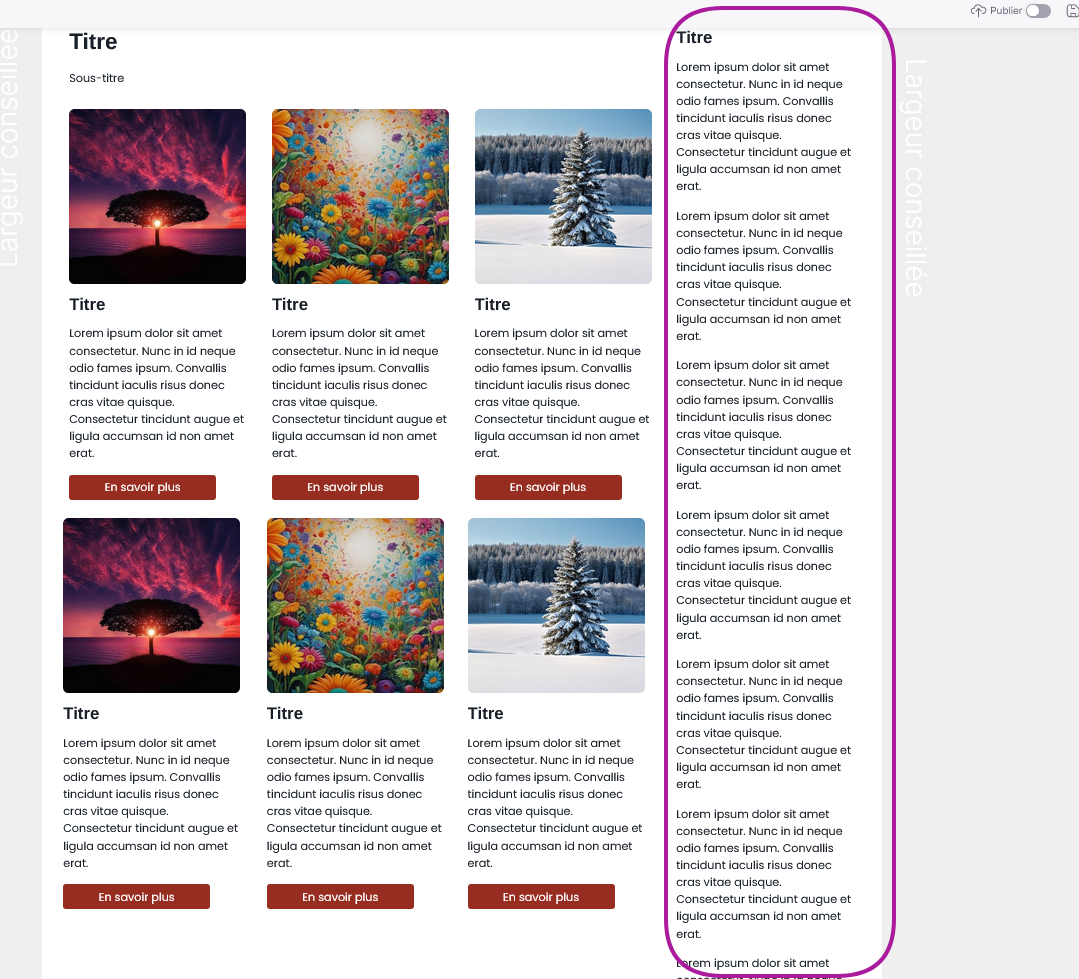
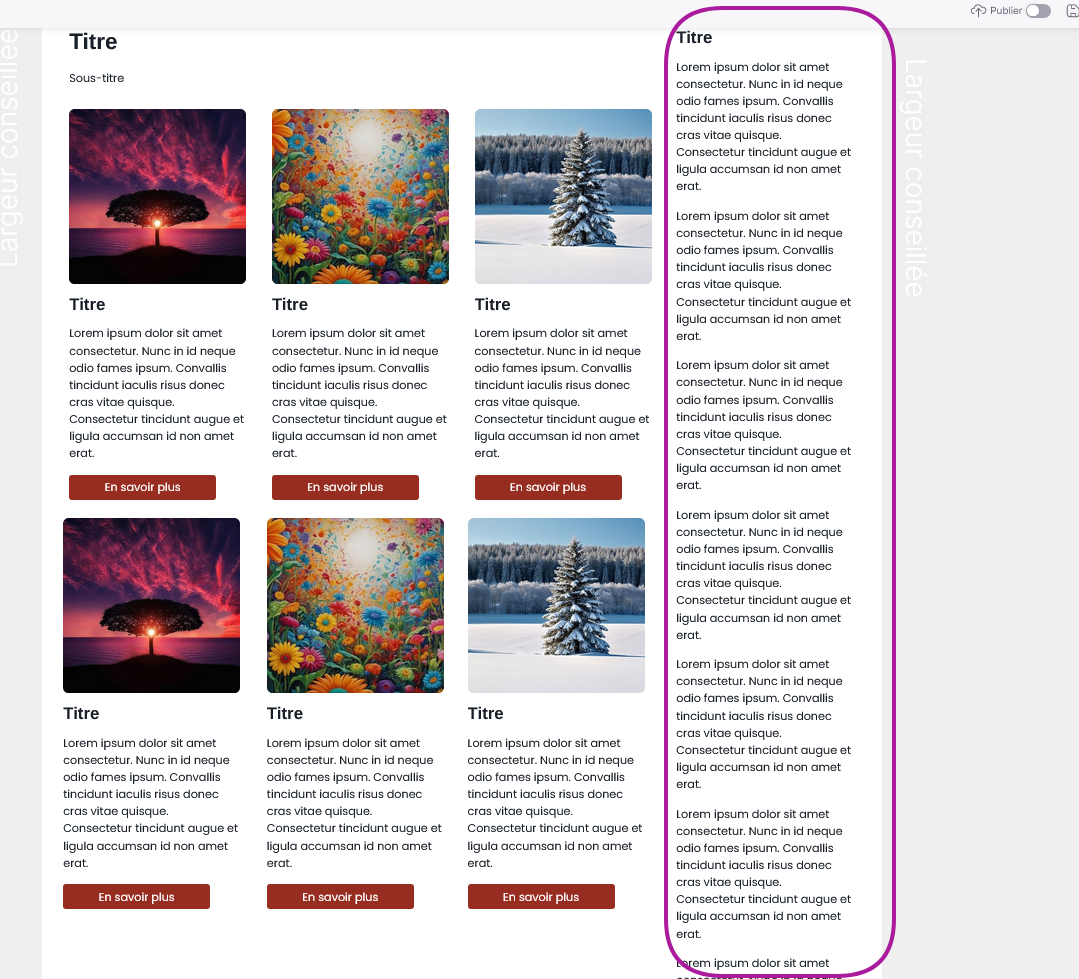
Vous pouvez avoir besoin de mettre un module présent sur toute la hauteur de votre site.
Il n'est pas possible qu'un module déborde sur deux sections différentes, néanmoins, vous pouvez tout à fait étirer votre module dans toute sa hauteur, ce qui étirera également sa section.

Vous savez désormais comment maitriser la fonctionnalité Sections ! 🥳