Configurer son menu mobile
Pour configurer votre menu mobile, deux possibilités :
-
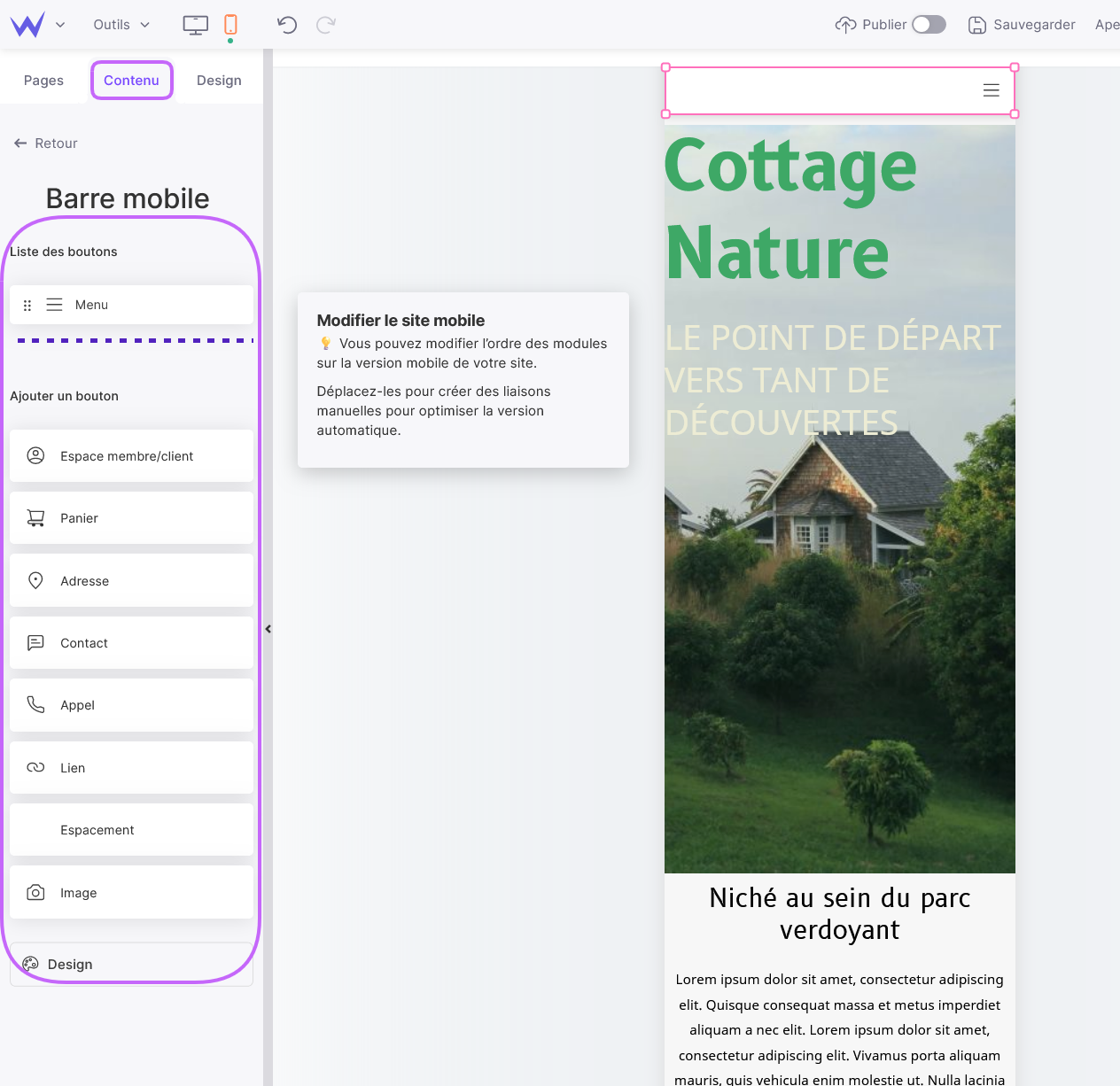
En sélectionnant le menu mobile depuis la version mobile sur l’éditeur
-
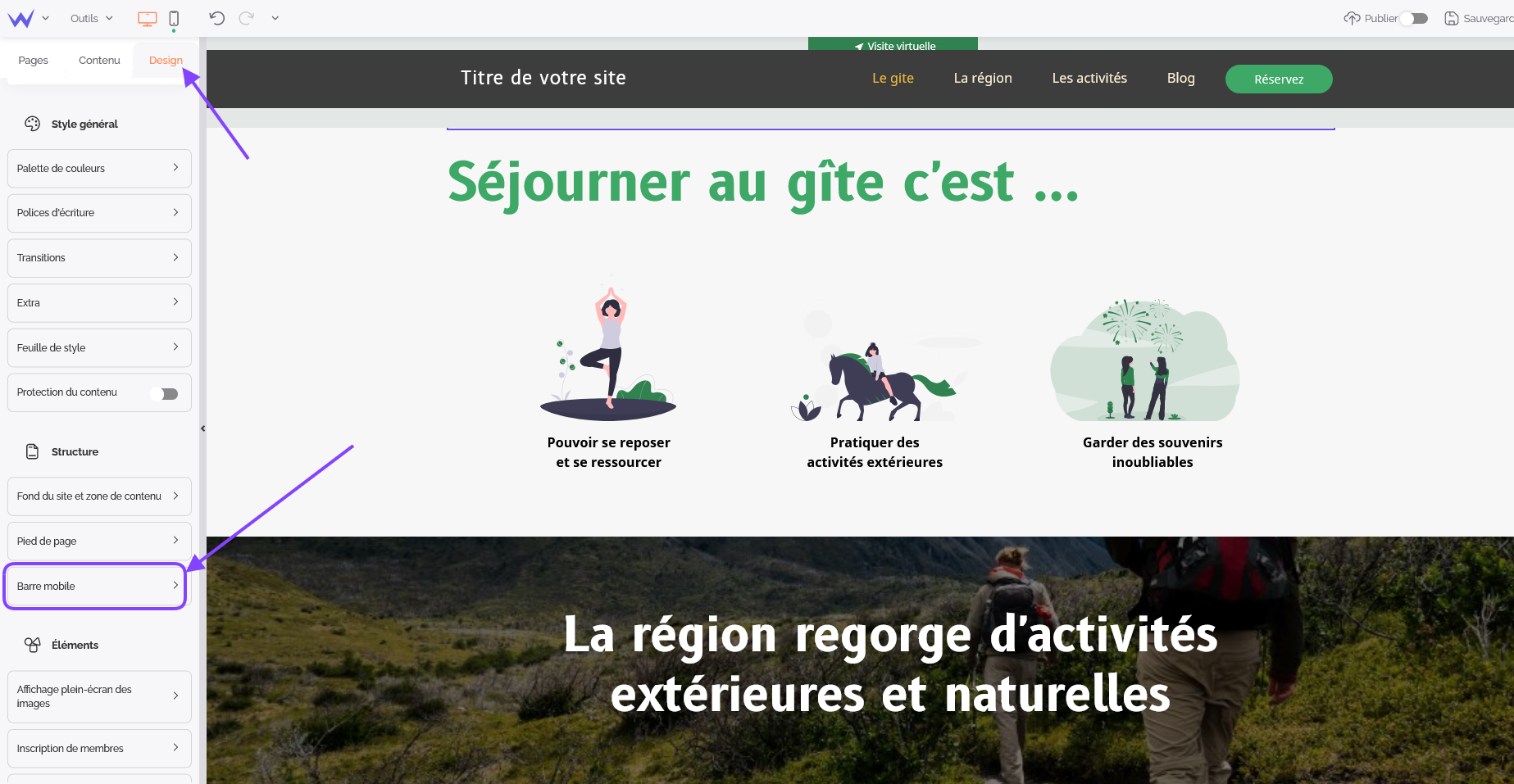
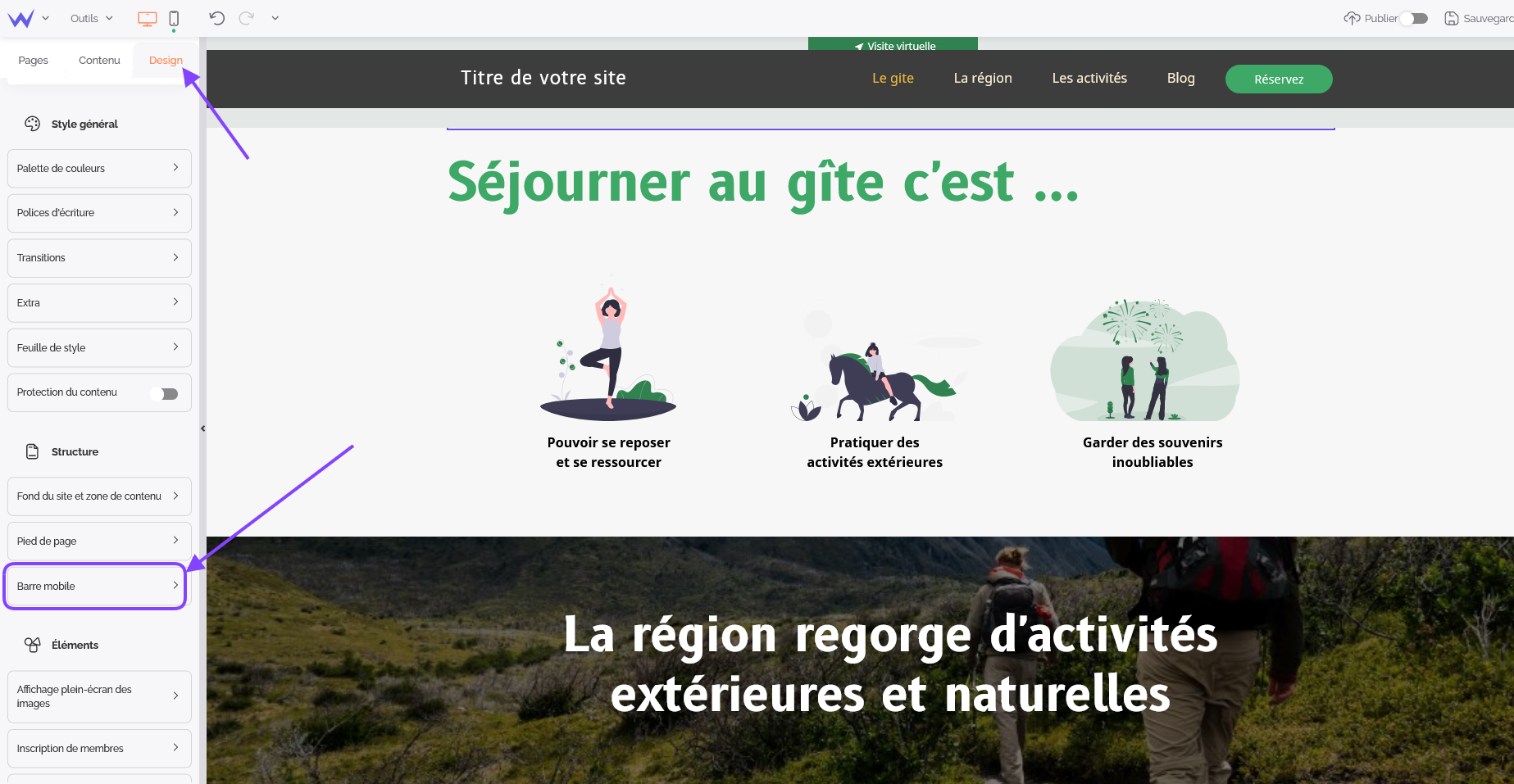
En utilisant le raccourci “Menu mobile” depuis le panneau Design du site.
Pour aller plus loin
Le menu mobile est coché par défaut afin que vous puissiez personnaliser le design de votre menu mobile, si vous souhaitez le désactiver, décochez simplement “Afficher le menu mobile”.

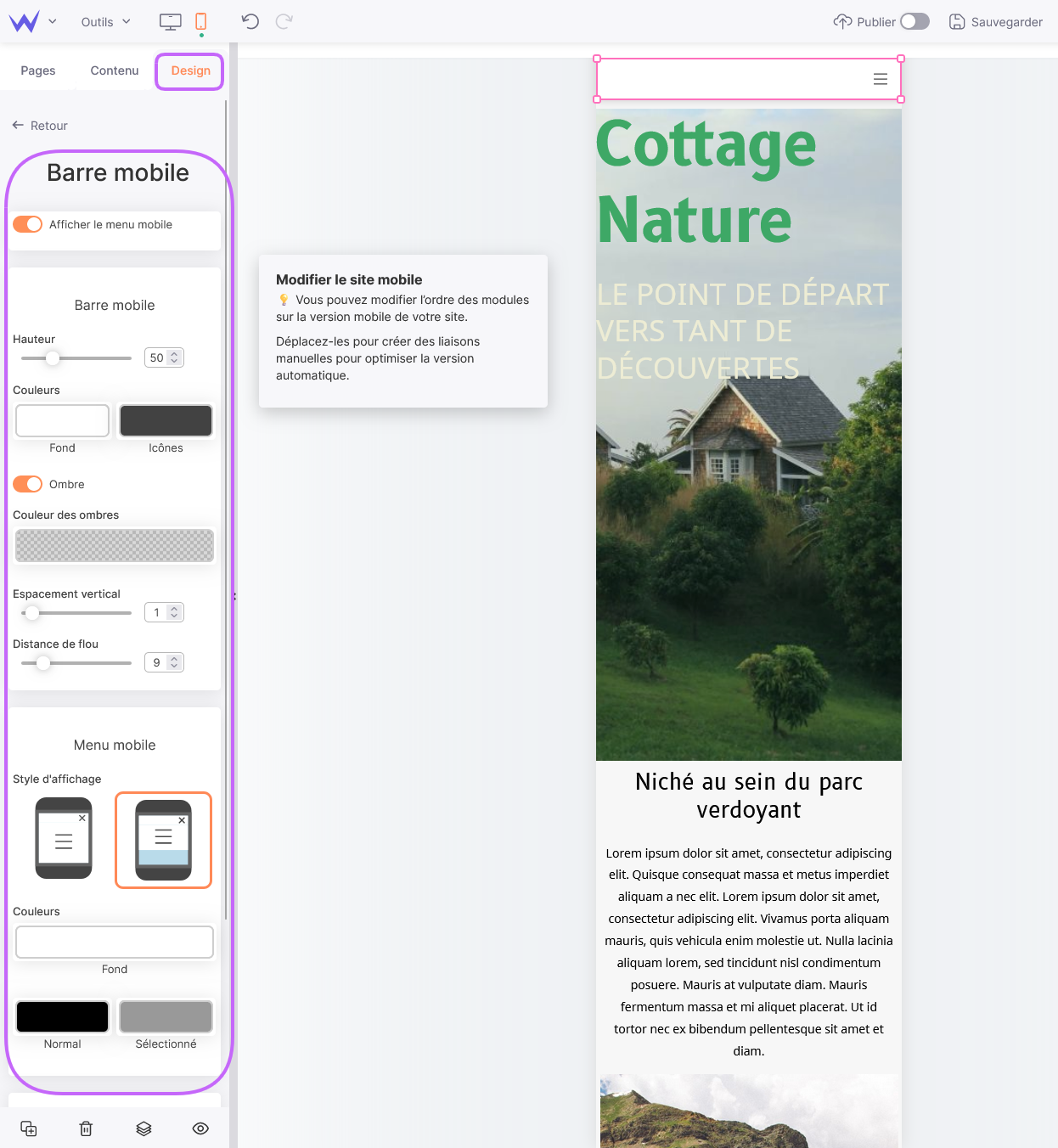
Personnaliser son menu mobile
Tout miser sur le design
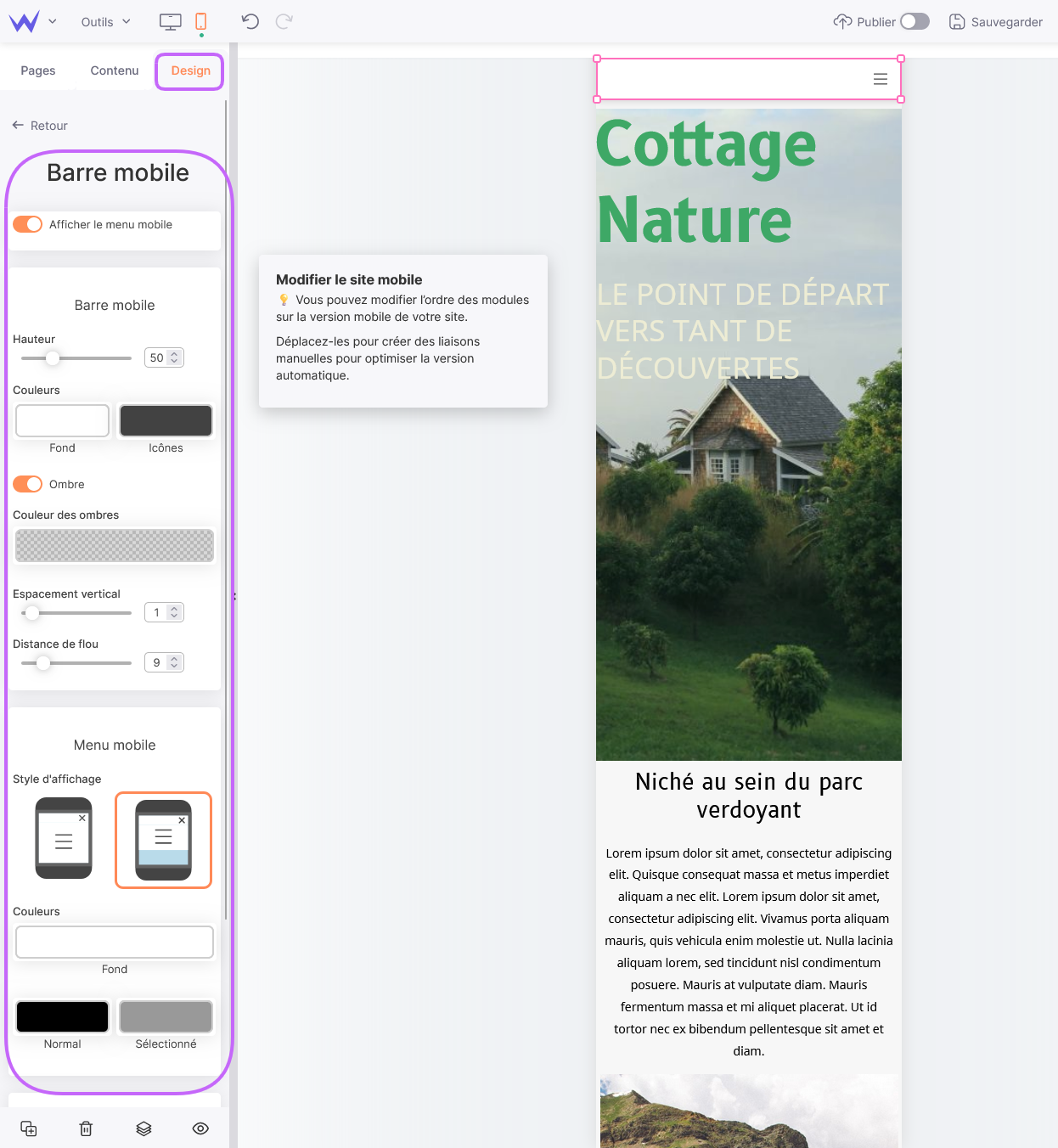
L’ensemble du contenu de votre menu mobile est personnalisable, dans les moindres détails.

Vous pouvez ensuite définir la hauteur de votre menu, la couleur de fond ainsi que la couleur des icônes.
💡 Le réglage de la hauteur du menu peut se faire en utilisant le curseur dans le panneau design ou en redimensionnant directement la barre vers le bas.
Si vous le souhaitez, vous pouvez personnaliser l’ombrage en cliquant sur “Ombre”. Il ne vous reste ensuite plus qu’à régler la couleur, l’espacement et la distance de flou.
Concernant le style d’affichage, vous avez le choix entre deux solutions :
-
Afficher le menu sur toute la hauteur de l’écran (modèle par défaut)
-
Afficher le menu en fonction de la hauteur du contenu.
Du côté des couleurs, vous avez la possibilité de modifier le fond de votre menu, mais aussi la couleur du texte affiché.


Vous savez à présent personnaliser le design de votre menu mobile. Mais, on ne va pas s’arrêter là. Il vous est aussi possible d’ajouter autant d’icônes que vous le souhaitez à votre menu mobile (chouette 🙌).
Ajouter des icônes à votre menu mobile
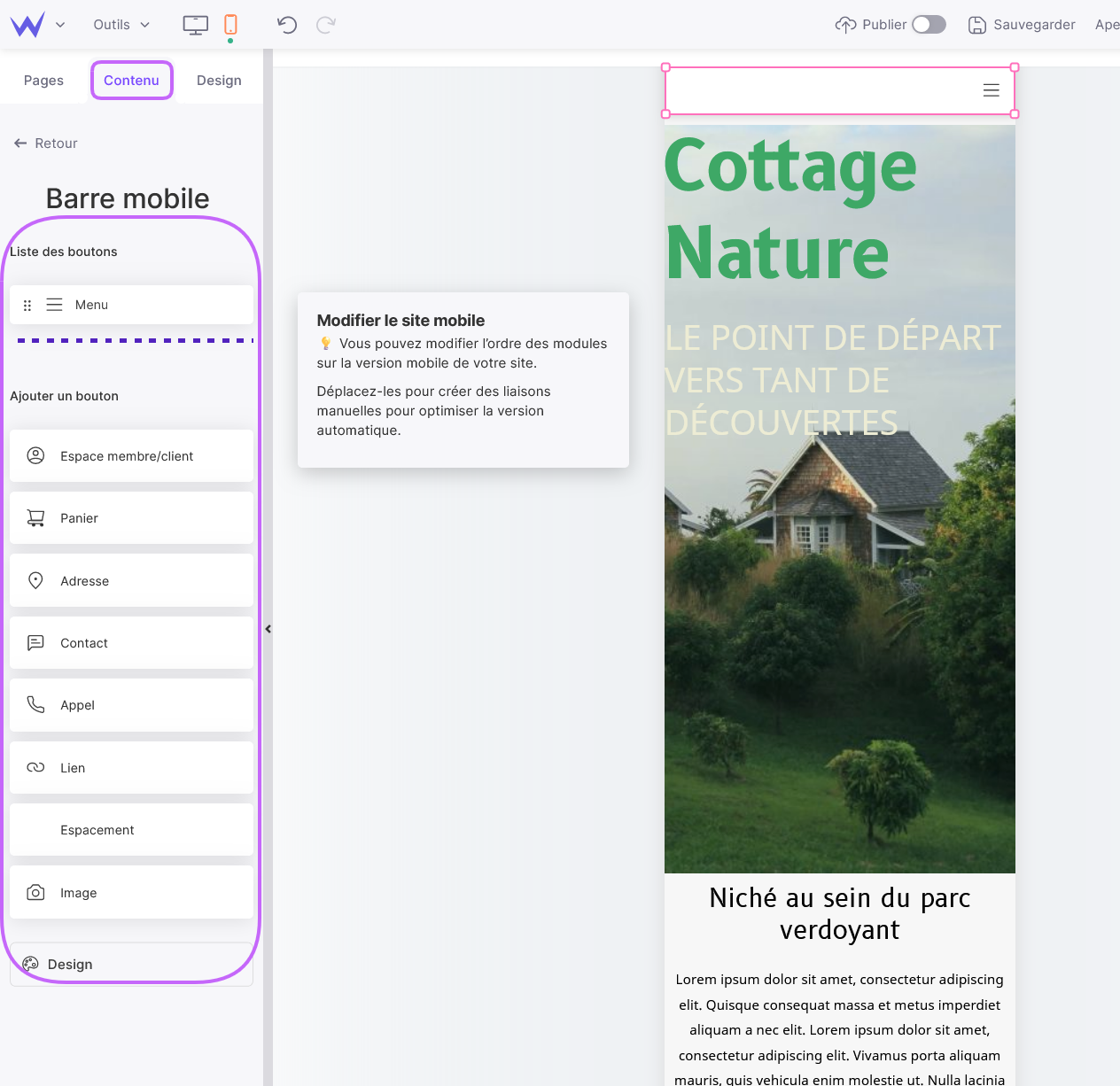
Choisissez les icônes que vous souhaitez faire apparaître sur votre menu mobile et personnalisez-les.
Petit tour d’horizon rapide des boutons disponibles :
-
Panier : permet à vos internautes d’atterrir directement sur leur panier d’achat.
-
Adresse : ouvre l’application carte et vous permet d’ajouter un GPS à votre menu mobile.
-
Contact : redirige le visiteur vers une application mail pour vous contacter.
-
Appel : redirige le visiteur vers une application téléphonique pour vous joindre grâce au numéro de téléphone renseigné.
-
Lien : idéal pour ajouter un lien vers une page spécifique de votre site, d’un site externe, d’un document ou encore vers une image.
-
Espacement : permet de séparer les icônes. La taille de l’espacement est définie automatiquement selon la taille des icônes.
-
Image : ajout d’une image ou encore, d’un logo avec un lien dessus.
💡 Pour chaque icône, vous avez la possibilité d’utiliser l’icône prédéfinie ou d’en choisir une grâce à notre galerie d’icône.
Vous pouvez aussi choisir de rendre l’icône visible sur mobile vertical ou mobile horizontal ou, seulement sur l’un des deux. Pour cela, cliquez sur le bouton (Panier par exemple) et choisissez la visibilité voulue. Si l’icône est bleue, elle est alors visible sur le support en question.

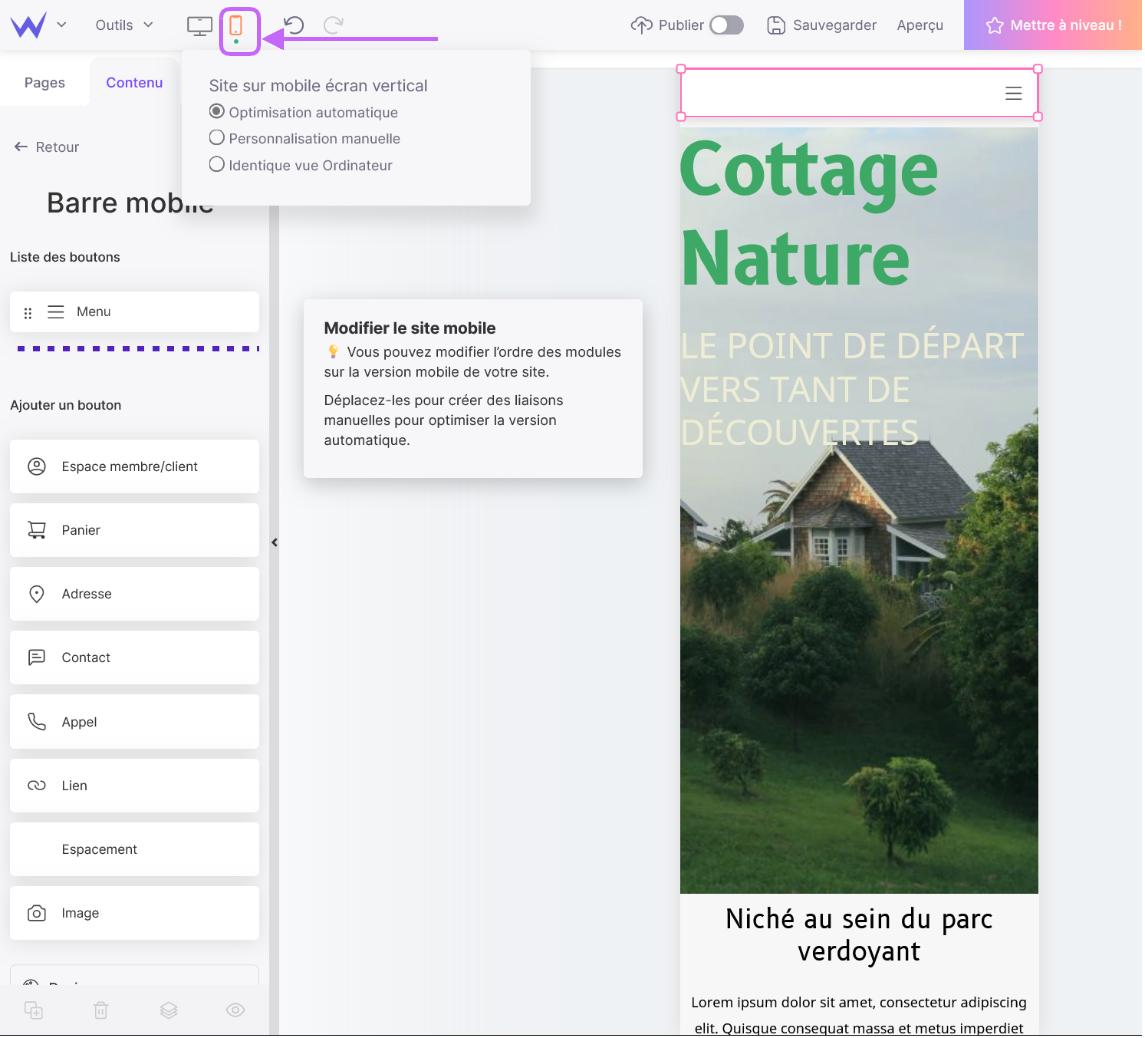
Gérer son site mobile
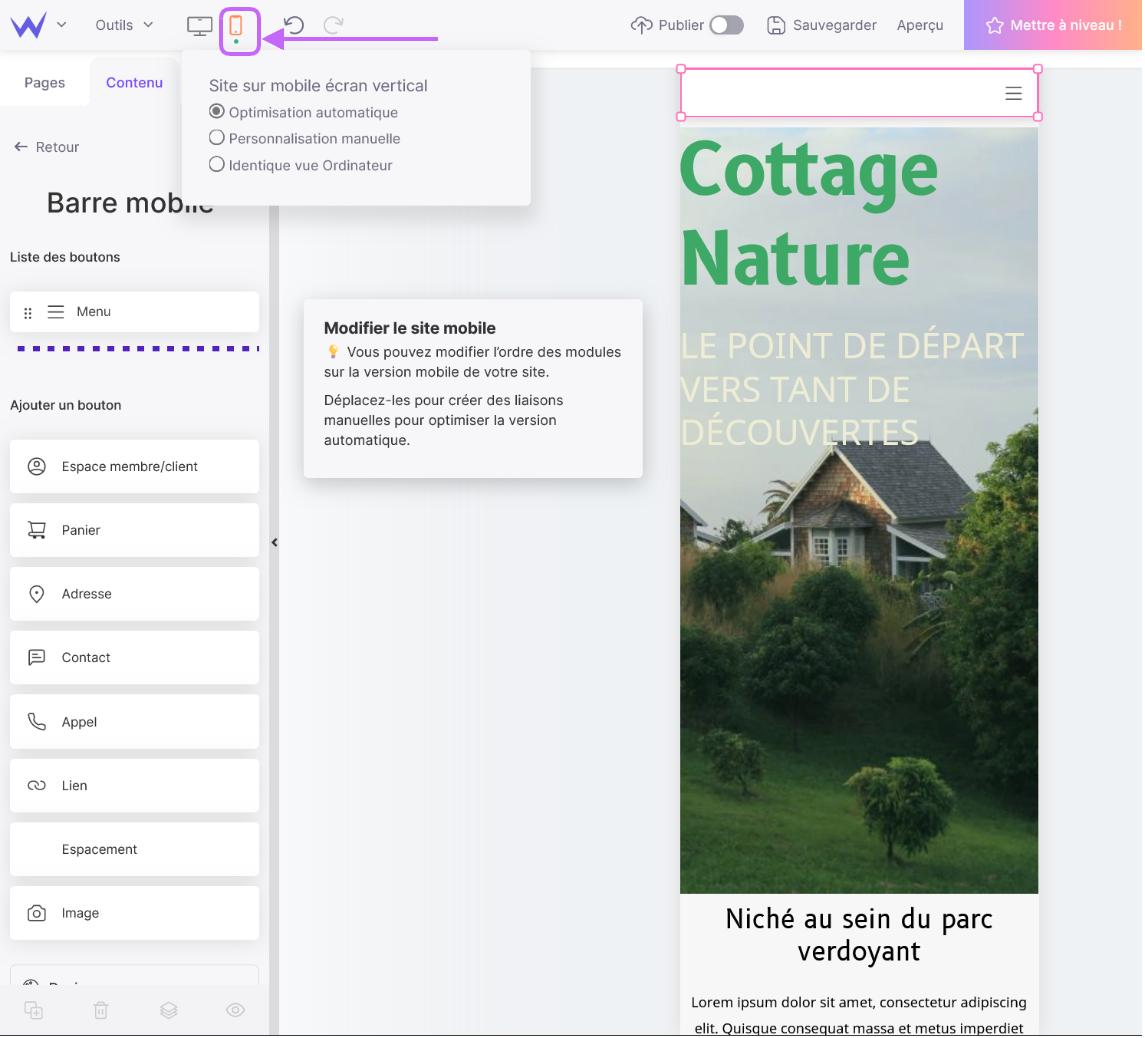
Pour gérer votre site mobile, plusieurs options s’offrent à vous :
-
L’optimisation mobile automatique : c’est le choix que l’on vous recommande pour que votre site entier soit mobile friendly instantanément.
-
La personnalisation manuelle.
-
Identique à la vue Ordinateur.

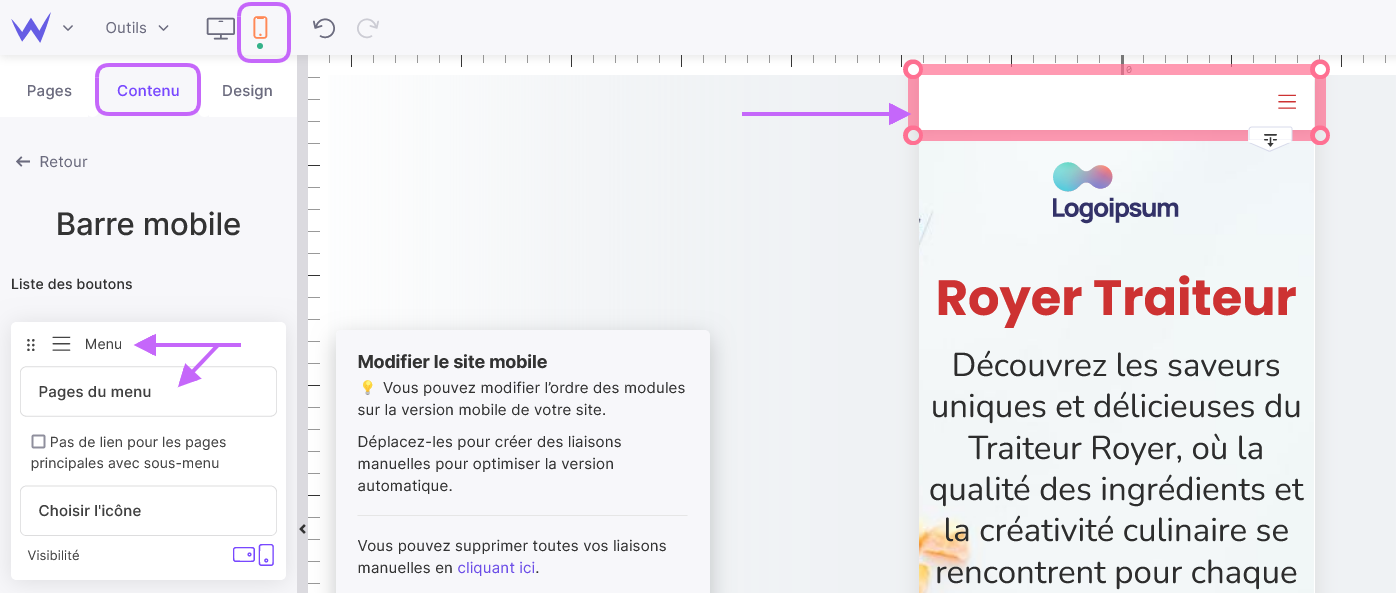
Votre Menu en version mobile
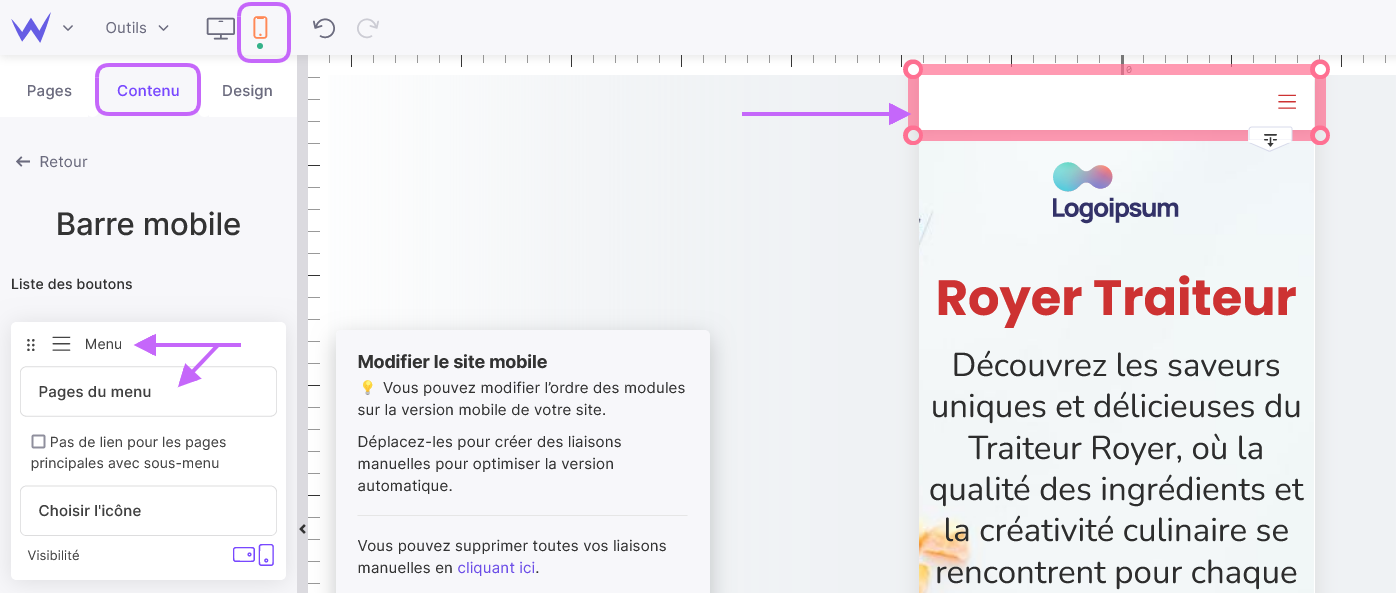
Votre module Menu en version mobile vous permet aussi de personnaliser l'affichage des pages.
Pour cela, commencez par cliquer sur l'icône de téléphone, dans la barre du haut de votre éditeur.
Ensuite, sélectionnez votre Module Menu et, dans le panneau de gauche, rendez-vous sur l'onglet Contenu.
Sur ce panneau, vous pourrez personnaliser les différents champs visibles dans votre menu mobile et même personnaliser le design de ce menu.
Concernant les pages proposées en mobile, vous pouvez les personnaliser en cliquant sur Menu puis sur Pages du Menu, comme indiqué ci-dessous.
Une nouvelle fenêtre s'ouvrira, vous permettant de sélectionner ou de désélectionner les pages affichées en version mobile.