Bien que ses productions soient loin d'être parfaites, Midjourney (MJ) est un outil fantastique pour générer rapidement et facilement des idées pour votre webdesign. ✨💡
De plus, vous pouvez vous référer à des styles et des techniques spécifiques, et même demander à l'IA d'imiter vos designs préférés.
Midjourney est un générateur de visuels basé sur l’IA, permettant de créer toutes sortes d’images à partir de commandes textuelles.
.png)
Voici comment procéder pour l’utiliser…
1. Se connecter à Discord
Accédez au bot Midjourney via Discord, par le biais d'un navigateur web, d'une application mobile ou d'une application de bureau.
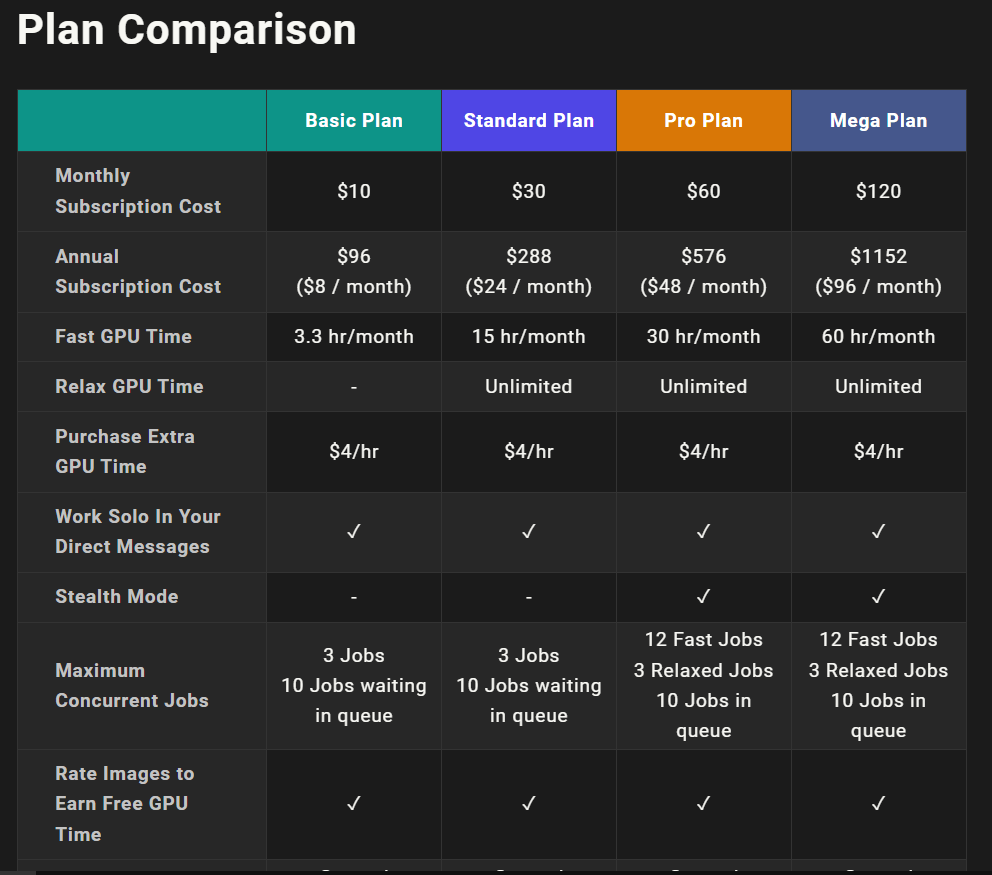
2. Souscrire à un abonnement
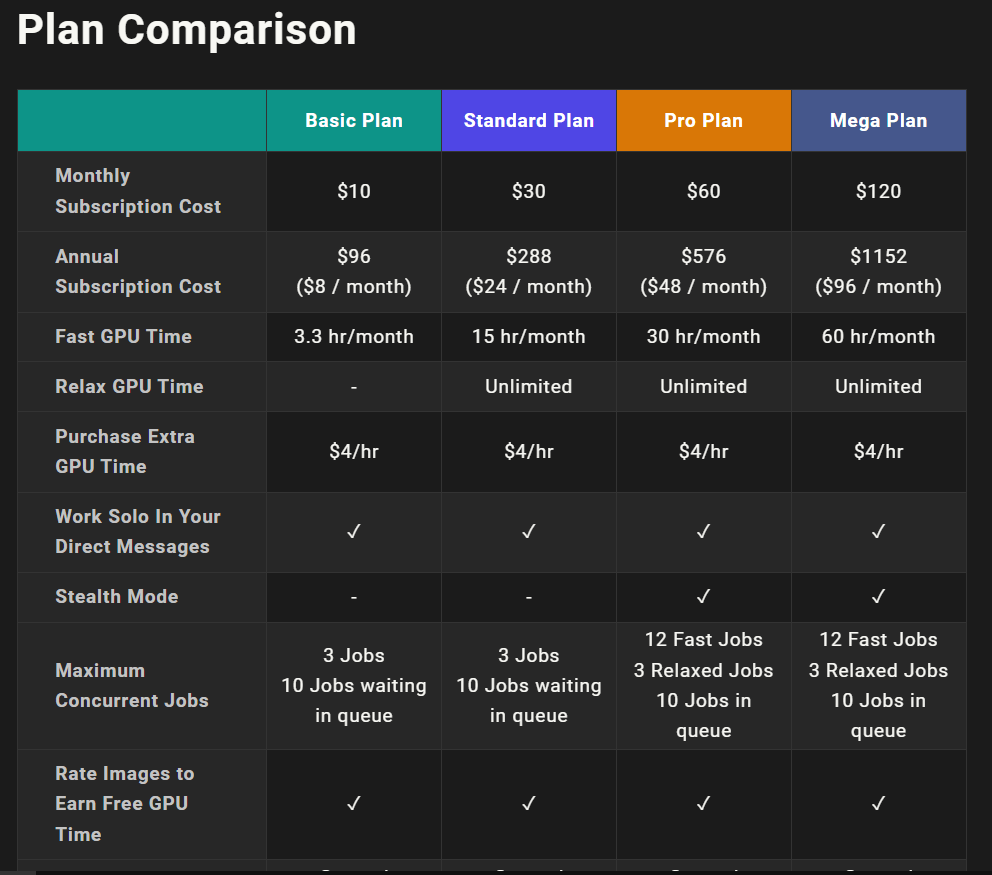
Pour commencer à générer des images avec Midjourney, vous devez souscrire à un forfait. Vous pourrez choisir entre la formule Basic, Standard, Pro et Mega.

3. Rejoindre le serveur Midjourney sur Discord
Rejoignez ensuite le serveur Midjourney. Pour cela :
-
Ouvrez Discord
-
Appuyez sur le bouton + en bas de la liste des serveurs, dans la barre latérale de gauche.
-
Dans la fenêtre pop-up, cliquez sur le bouton “Rejoindre un serveur”.
-
Collez l'URL suivante : http://discord.gg/midjourney, et appuyez sur Join.
4. Aller sur un canal #General ou #Newbie
Après avoir rejoint le serveur Midjourney sur Discord, vous verrez plusieurs canaux listés dans la barre latérale.
Localisez et sélectionnez n'importe quel canal intitulé general ou newbie. Ces canaux sont conçus pour que les débutants puissent commencer à utiliser le robot.
Vous pouvez générer des images avec Midjourney sur n'importe quel serveur Discord qui a invité le robot MJ.

5. Utilisez la commande /imagine
Les commandes sont utilisées pour créer des images, changer les paramètres par défaut, surveiller les informations de l'utilisateur, et effectuer d'autres tâches utiles.
La commande /imagine génère une image unique, à partir d'une courte description textuelle (généralement appelée prompt).
👉 Comment utiliser /imagine ?
-
Sélectionnez /imagine dans la liste des commandes qui s'affichent lorsque vous tapez '/'.
-
Saisissez une description de l'image que vous souhaitez créer dans le champ de saisie.
-
Envoyez votre message. Le robot interprétera votre texte et commencera à générer les visuels.
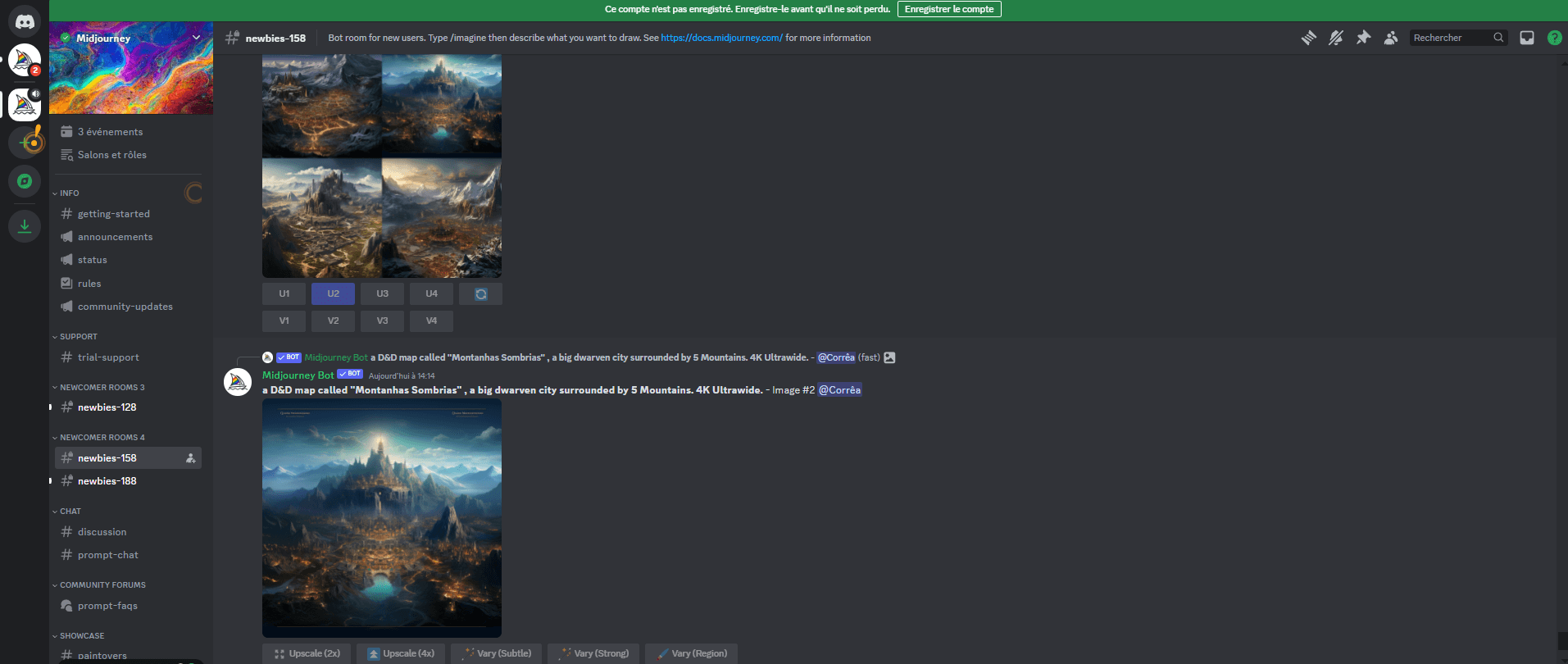
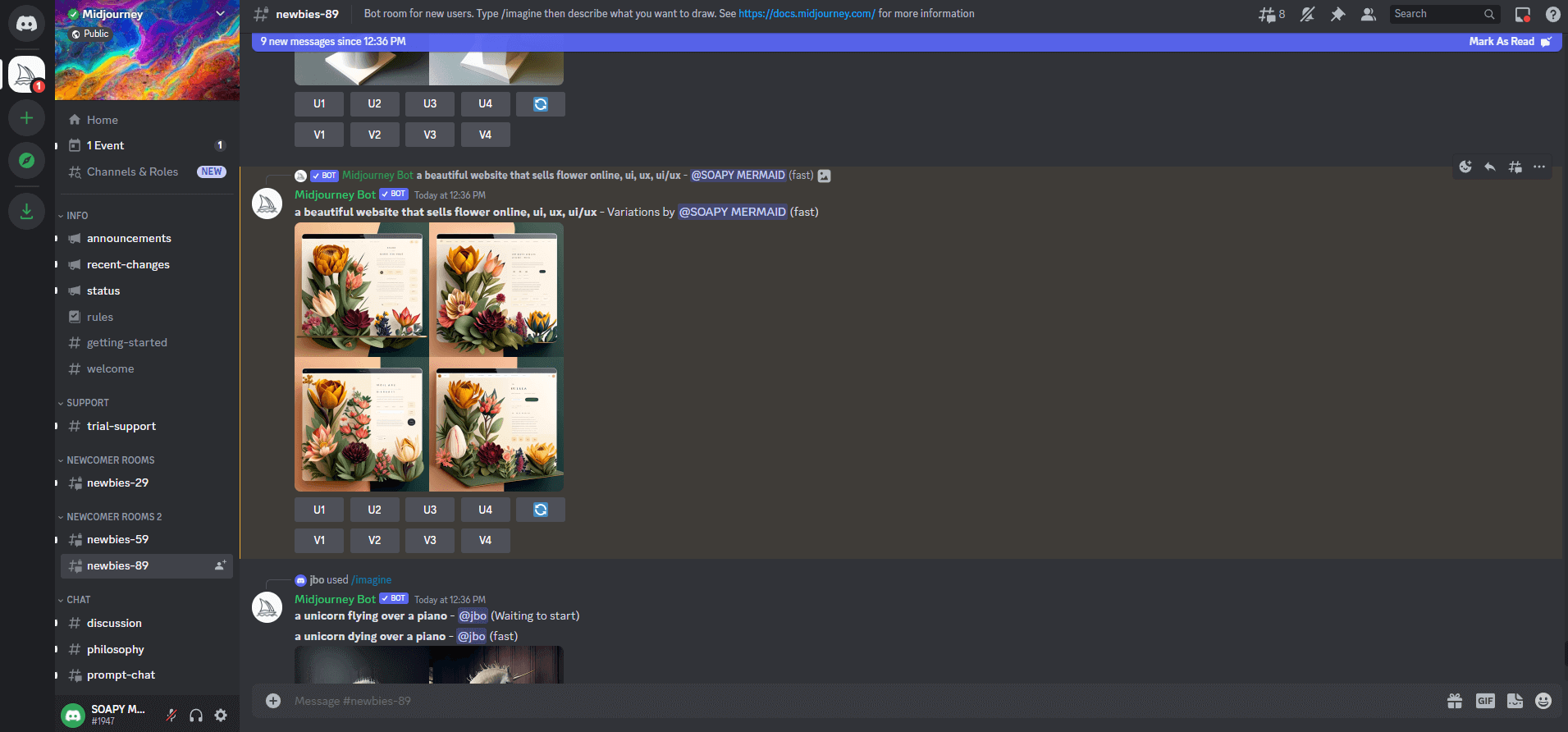
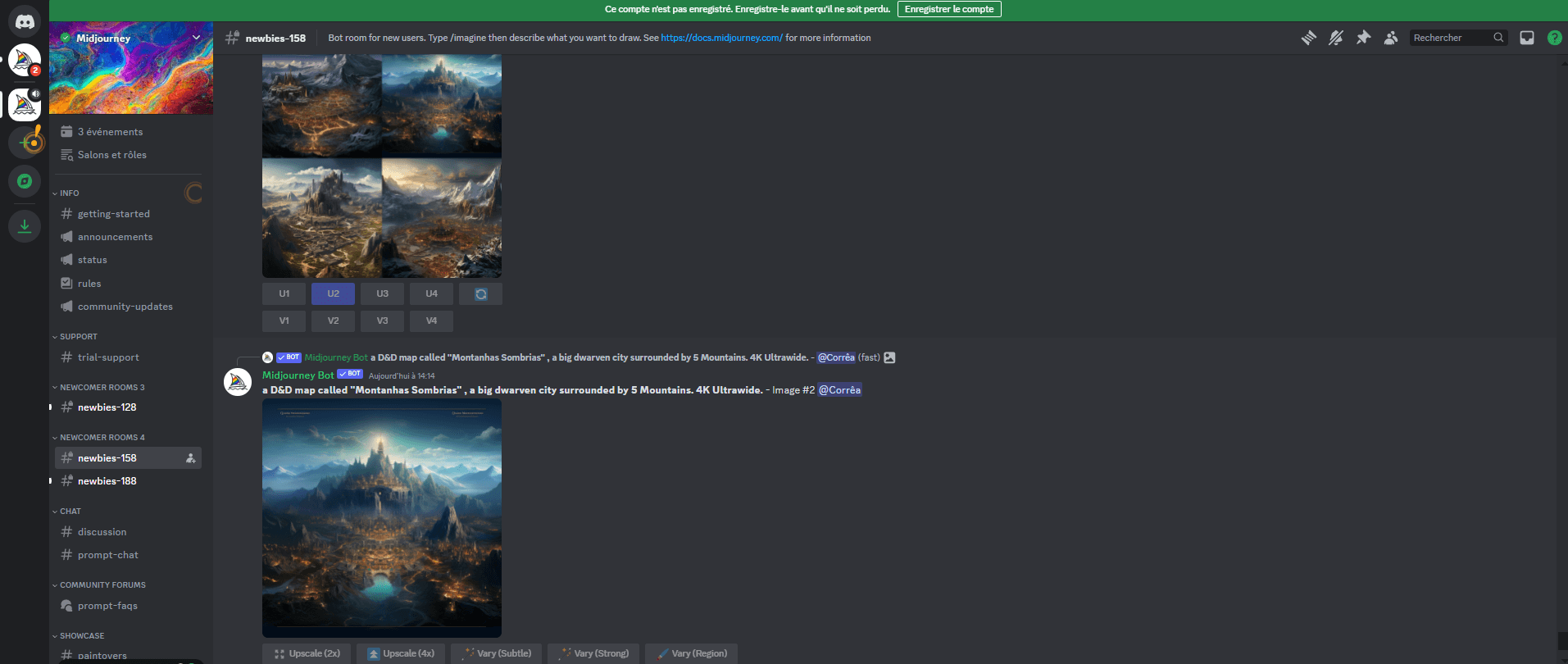
6. Processus de génération d'images
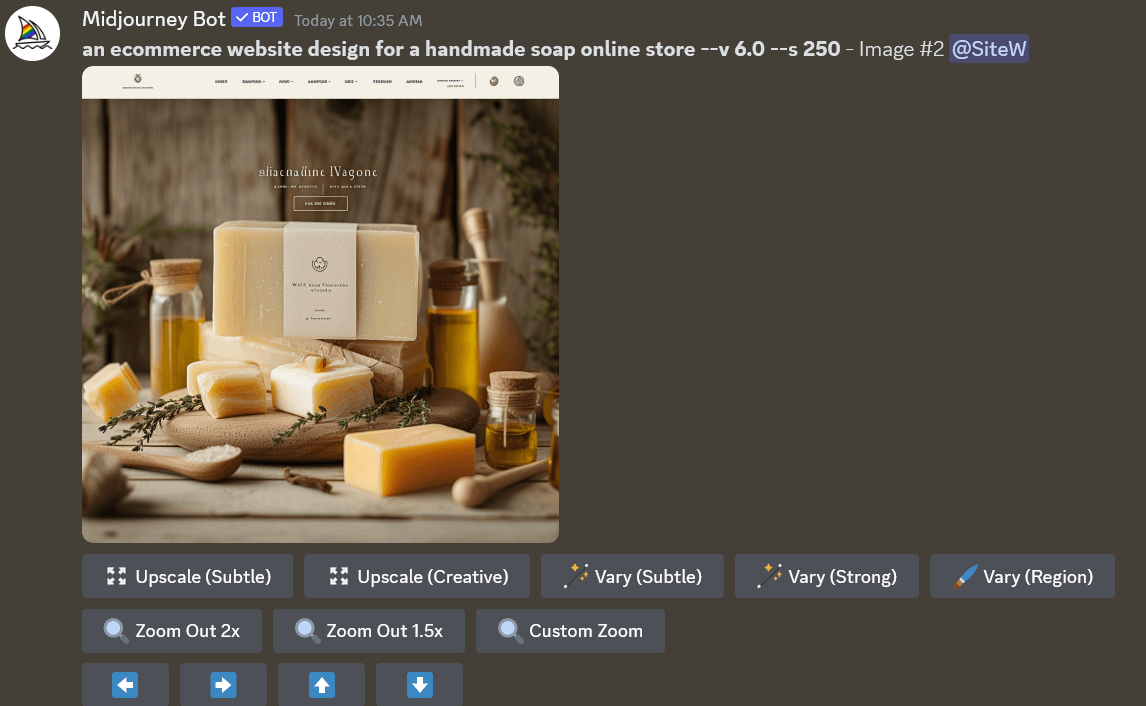
Après avoir validé votre requête, Midjourney traite votre demande, créant 4 options d'images uniques, en un clin d'œil.
7. Sélectionner une image ou créer des variations
Une fois que votre collection d'images initiale a été générée, vous verrez 2 rangées de boutons en dessous.
-
Les boutons 'U' vous aident à sélectionner une seule image à partir de la collection produite, ce qui facilite son téléchargement et vous donne accès à des outils d'édition et de génération supplémentaires.
-
Le bouton 🔄 permet de relancer la demande. Dans ce cas, il réexécute la requête d'origine, en générant une nouvelle production d'images.
-
Les boutons V permettent de créer des variations de l'image sélectionnée. Chaque bouton engendre une nouvelle collection d'images, qui conservent le style général et la composition de l'image sélectionnée.

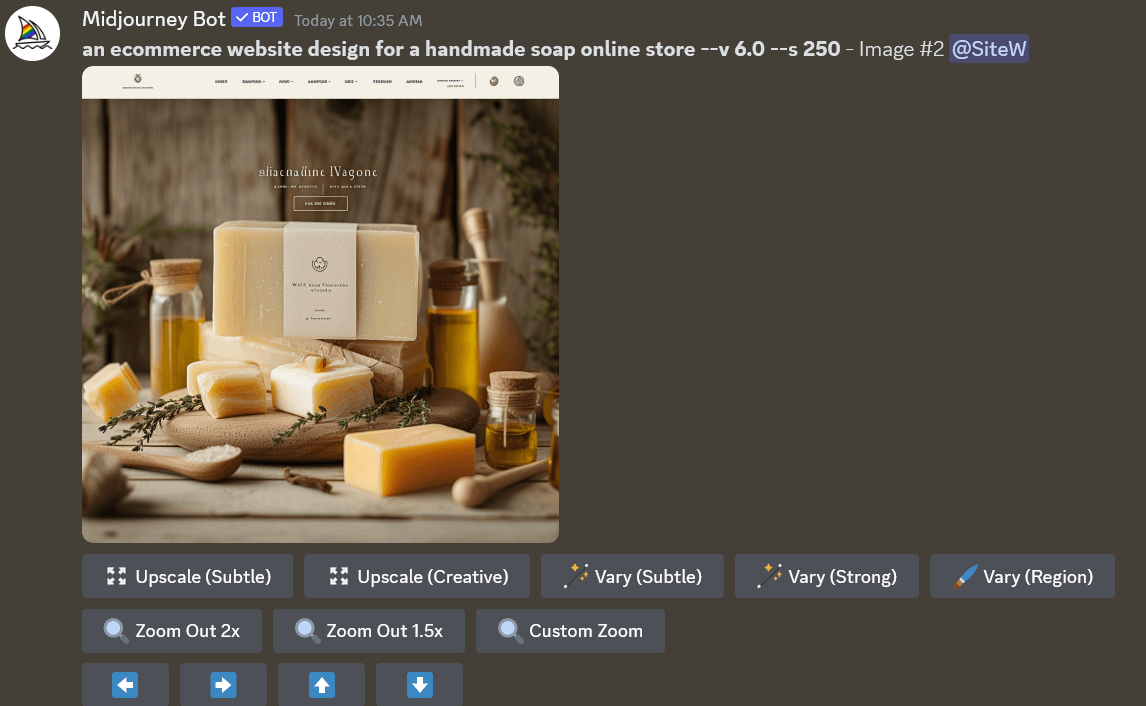
8. Améliorer ou modifier votre image
Après avoir sélectionné une image, une série d'options supplémentaires est disponible.
-
Les boutons “Vary” vous permettent de créer une variation plus forte ou plus subtile de l'image sélectionnée, en générant une nouvelle production de quatre options.
-
Les boutons de zoom permettent d’étendre l’image, sans modifier le contenu de l'image originale. La nouvelle image sera générée à l'aide des indications du message-guide et de l'image originale.
-
Les boutons de flèches vous permettent d'étendre le canevas d'une image dans une direction choisie, sans modifier le contenu de l'image originale. La nouvelle image étendue sera produite, en utilisant les indications du prompt d'origine.
9. Enregistrez votre image
Cliquez sur l'image pour l'ouvrir en pleine taille, puis faites un clic droit et enregistrez. Sur mobile, appuyez longuement sur l'image, puis sur l'icône de téléchargement dans le coin supérieur droit.
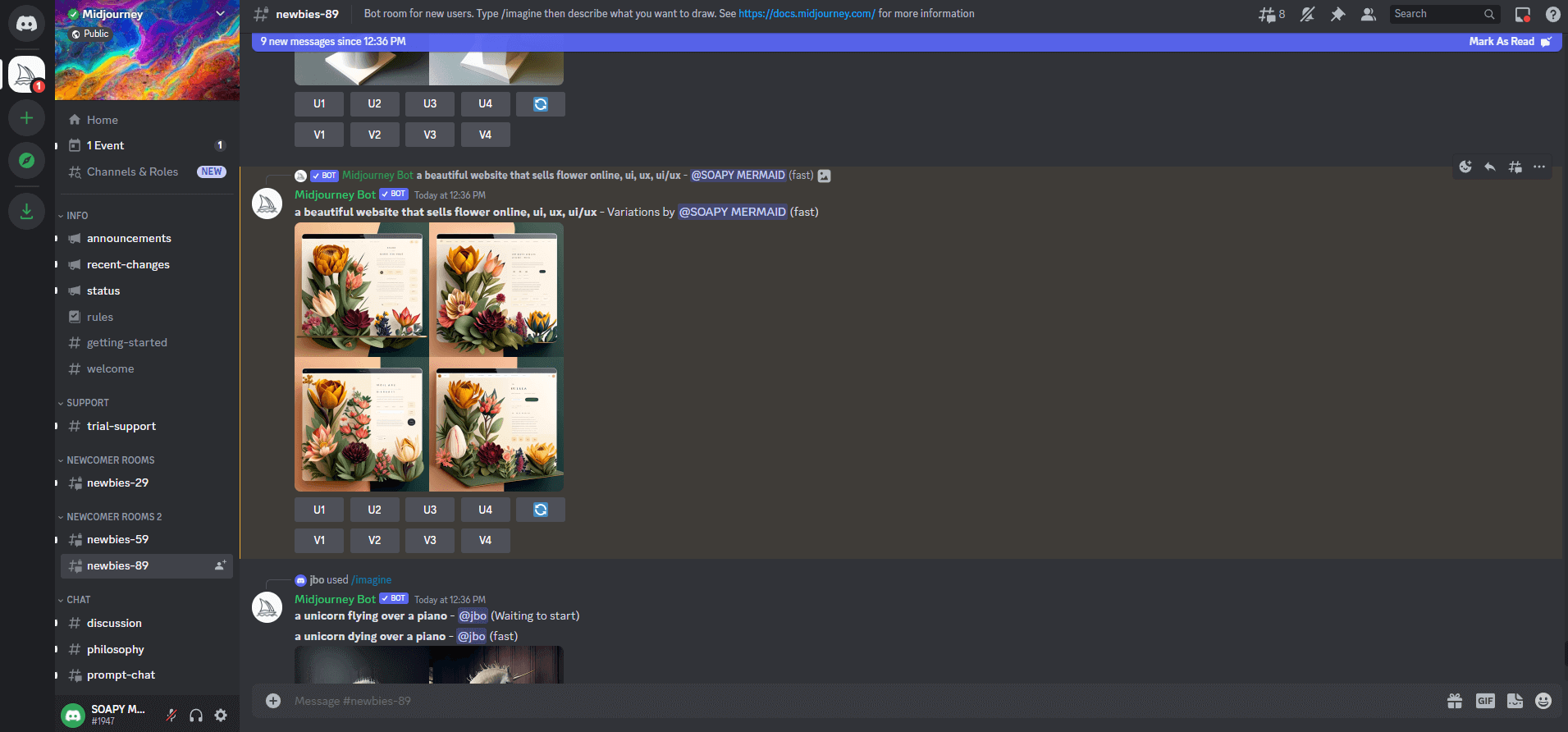
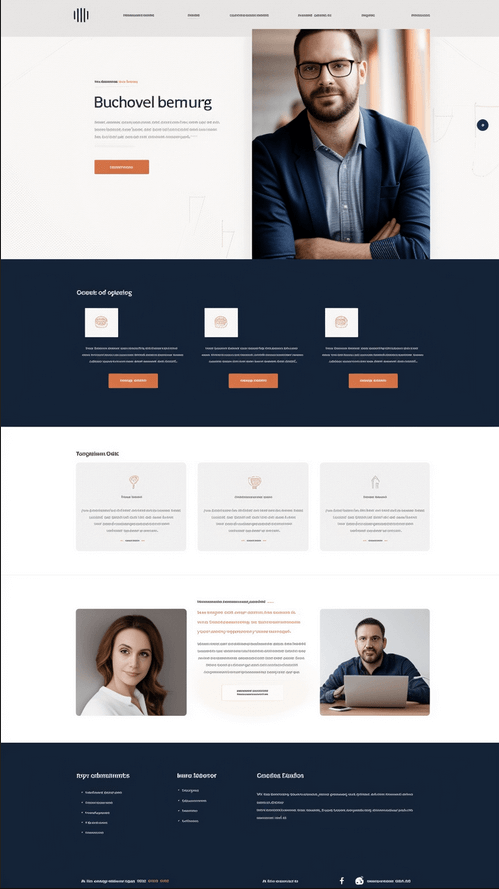
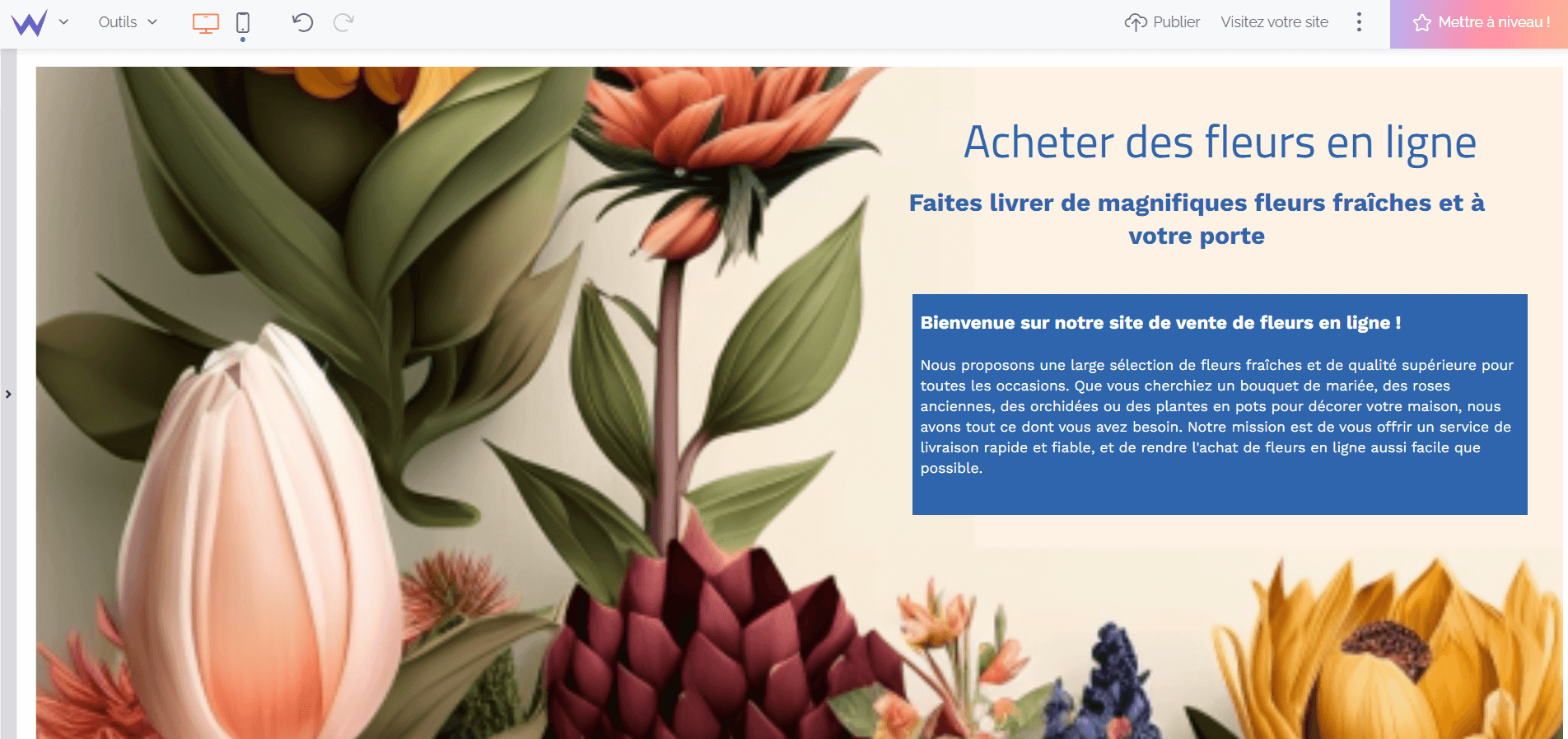
Utiliser Midjourney pour le design général d’un site, d’une landing page ou d’une page d’accueil
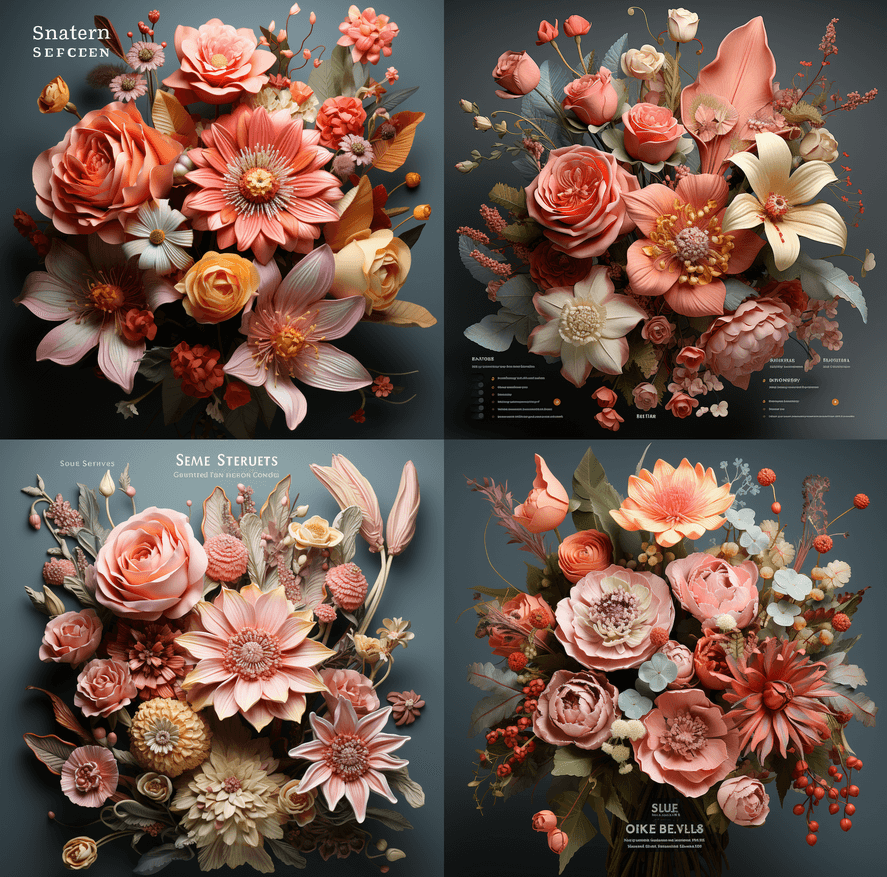
Sur Midjourney, le résultat dépendra grandement de votre contribution, mais vous pouvez commencer avec un simple message comme celui-ci : /imagine a landing page for an online store selling fresh flowers.

Cependant, plus vous donnez de précisions à l'I.A., plus les résultats seront satisfaisants.
Voici comment écrire un prompt pour le webdesign, dans Midjourney :
-
Utiliser le format vertical (-- ar 9:16) qui vous donnera de meilleurs résultats (images plus longues avec plus de sections).
-
Utiliser des mots-clés comme : web design, ux/ui design, website design etc.
-
Décrivez le style, la couleur, la technique (photo, illustration, abstrait) etc., afin d’obtenir quelque chose de plus personnalisé.
-
Attention, Midjourney ne rend pas bien les textes, vous devrez donc utiliser un éditeur d’images pour affiner vos conceptions.
Pour aller plus loin
Le créateur de visuels de synthèse
Ideogram a pour particularité d’être capable d’intégrer des écrits aux illustrations produites.
Détaillons le procédé étape par étape, pour générer un design de site grâce à Midjourney…
1. Choisir votre type de site
Tout d'abord, vous devez décider du type de site web que vous souhaitez créer.
Vous avez le choix entre un site d’une seule page ou multipages, un blog, un site institutionnel, une vitrine digitale, une boutique en ligne, un portfolio, etc.
Quelques exemples en détails…
Voici un exemple de prompt rapide pour créer un site e-commerce : /imagine an ecommerce website design for a handmade soap online store --ar 9:16

Il s’agit d’un site permettant de vendre en ligne : il présente et met en valeur les produits.
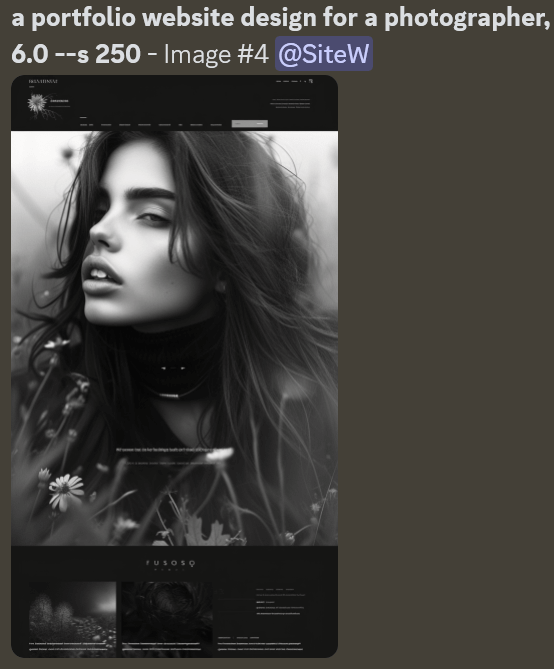
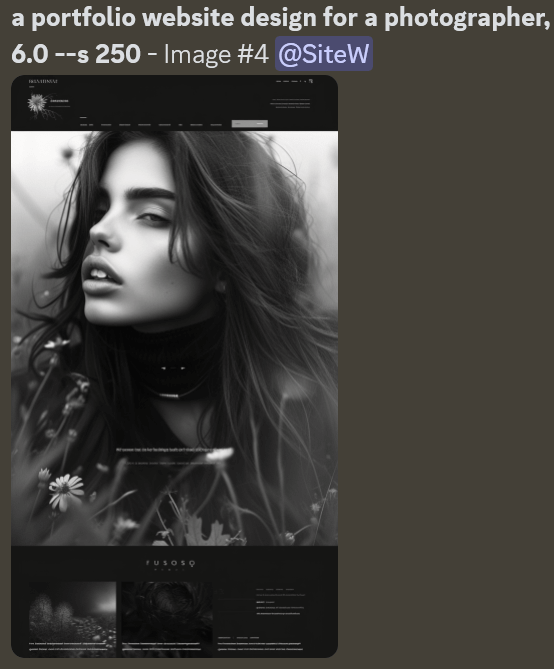
Voici maintenant un exemple de prompt succinct pour un portfolio numérique : /imagine a portfolio website design for a photographer, ux ui, black and white --ar 9:16

Il s'agit d'un site qui présente votre travail visuellement, vos réalisations passées, vos techniques et votre savoir-faire…
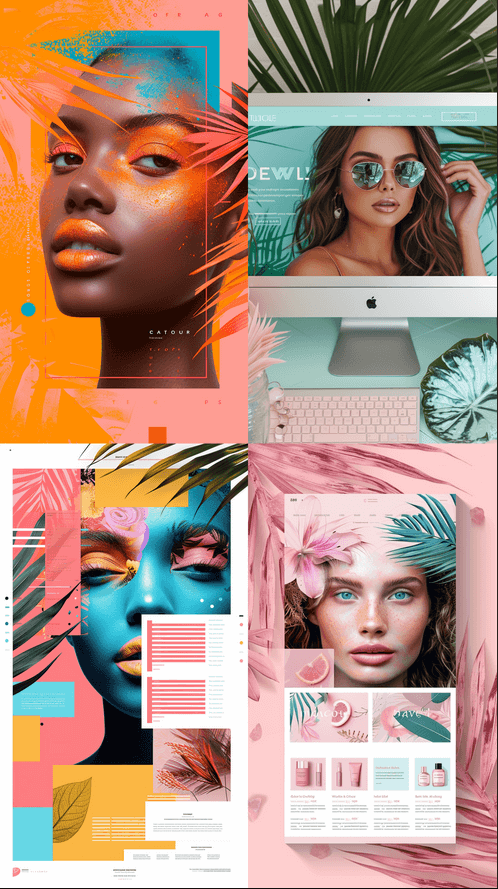
Un autre exemple de type de site web populaire est le blog, ou le site d’informations ou de presse : /imagine a website design for a beauty blog, ux ui, modern, vibrant --ar 9:16

Ce format de site est souvent utilisé par des entreprises dans des secteurs tels que le journalisme, l'éducation et le divertissement. Il présente des contenus comme des articles de blog, des news, des podcasts, etc.
👉 D’autres types de sites web :
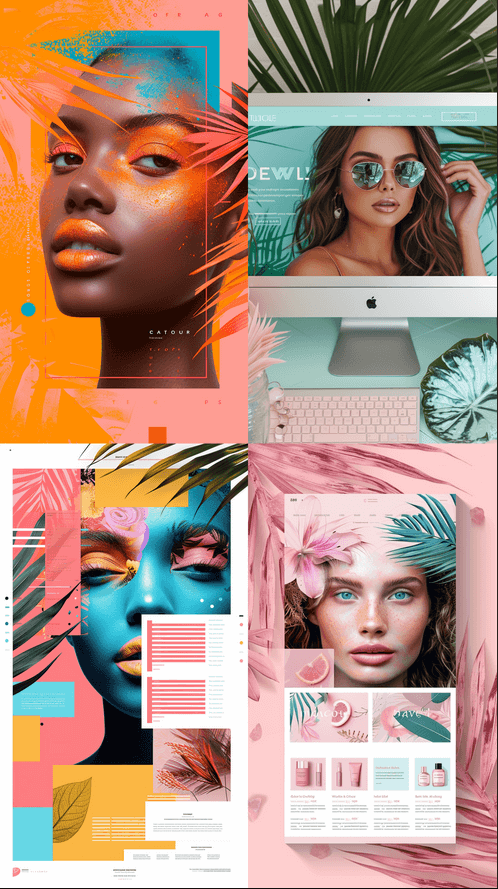
2. Décrire le style de votre design
En plus de préciser le type de site web que vous souhaitez, il est également important d'indiquer le style que vous recherchez. 🎨
En changeant simplement quelques mots-clés, on se retrouve avec des designs totalement différents.
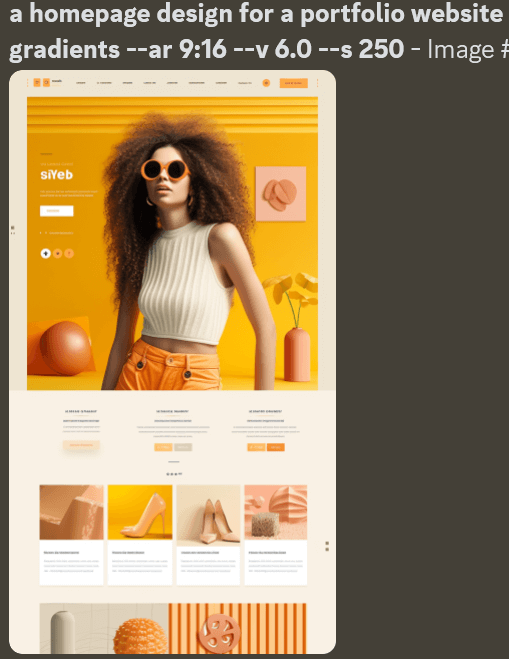
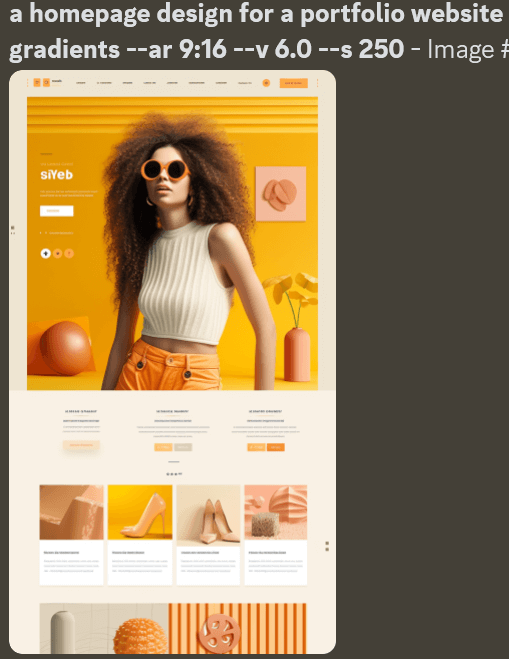
Par exemple, pour un portfolio de mannequin dans un style moderne et dynamique : /imagine a homepage design for a portfolio website for a female model, ux ui, modern, elegant, 3d objects, gradients --ar 9:16

En décrivant le style dans vos messages-guides, vous pouvez faire en sorte que votre site web soit conçu selon une certaine ambiance.
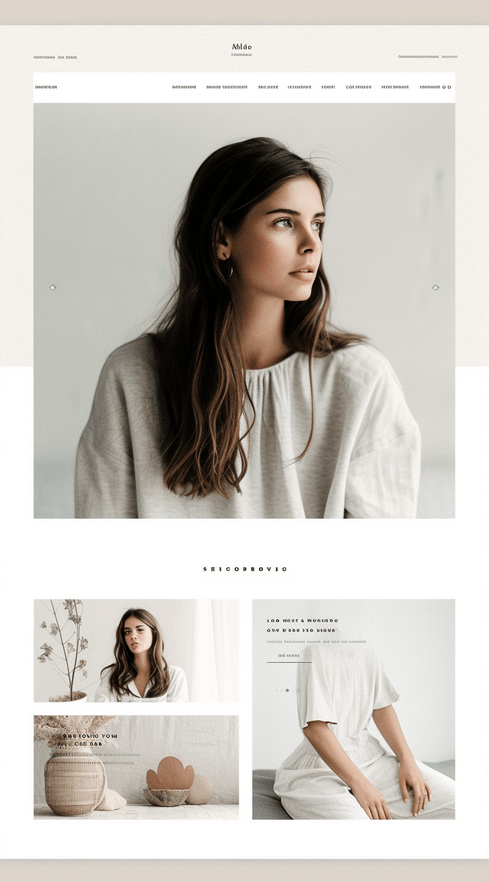
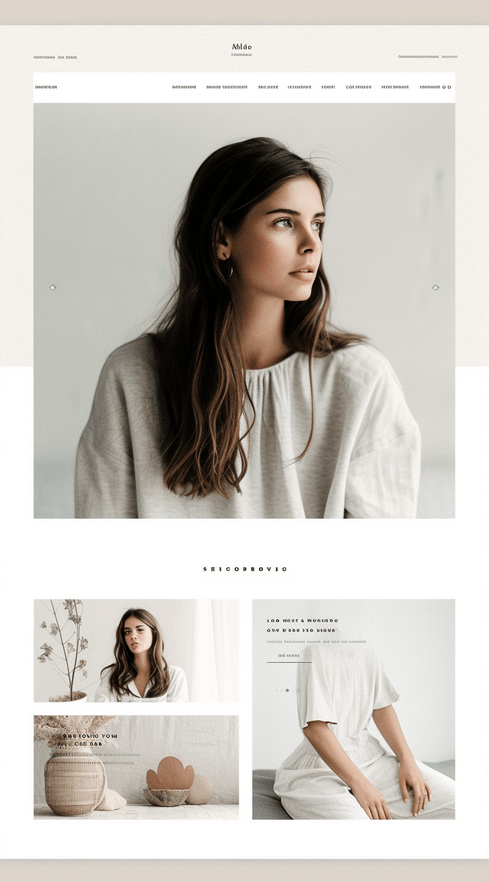
Le style minimaliste se caractérise par la simplicité et l'accent mis sur la fonctionnalité : /imagine a portfolio website design for a designer, minimalist, clean --ar 9:16

Ce style est souvent associé à un aspect propre et épuré, ce qui en fait un excellent choix pour les entreprises qui souhaitent véhiculer un sentiment de professionnalisme et de sophistication.
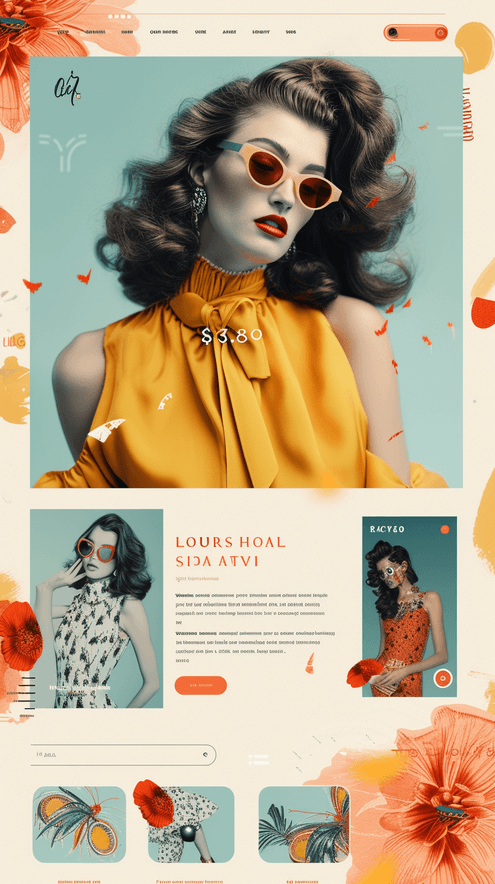
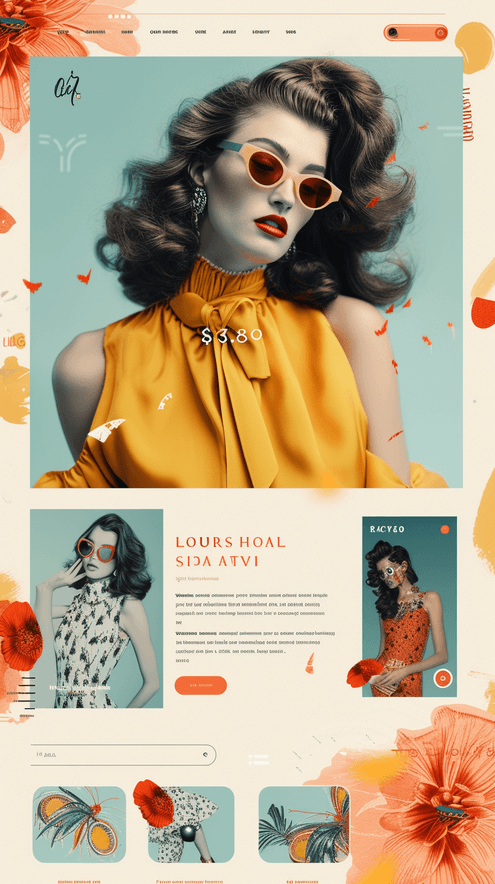
Le style rétro se caractérise par l'utilisation de styles ou de tendances d’un autre temps : /imagine a website design for a blog for a vintage fashion store, ux ui, retro, vibrant --ar 9:16

Ce style donne à votre site web une impression de nostalgie, ce qui peut plaire à certains publics.
👉 Quelques mots-clés pour le style :
-
Minimalist / Clean
-
Vintage / Retro
-
Elegant / Classy
-
Luxury / High end
-
Cartoonish / Cute
-
Sci-fi / Futuristic
-
Vibrant / Pastel
-
Bright / Dark
3. Utiliser une image comme base d’inspiration
Une autre façon d'obtenir de bons résultats avec vos invites / prompts est d'utiliser une image existante.
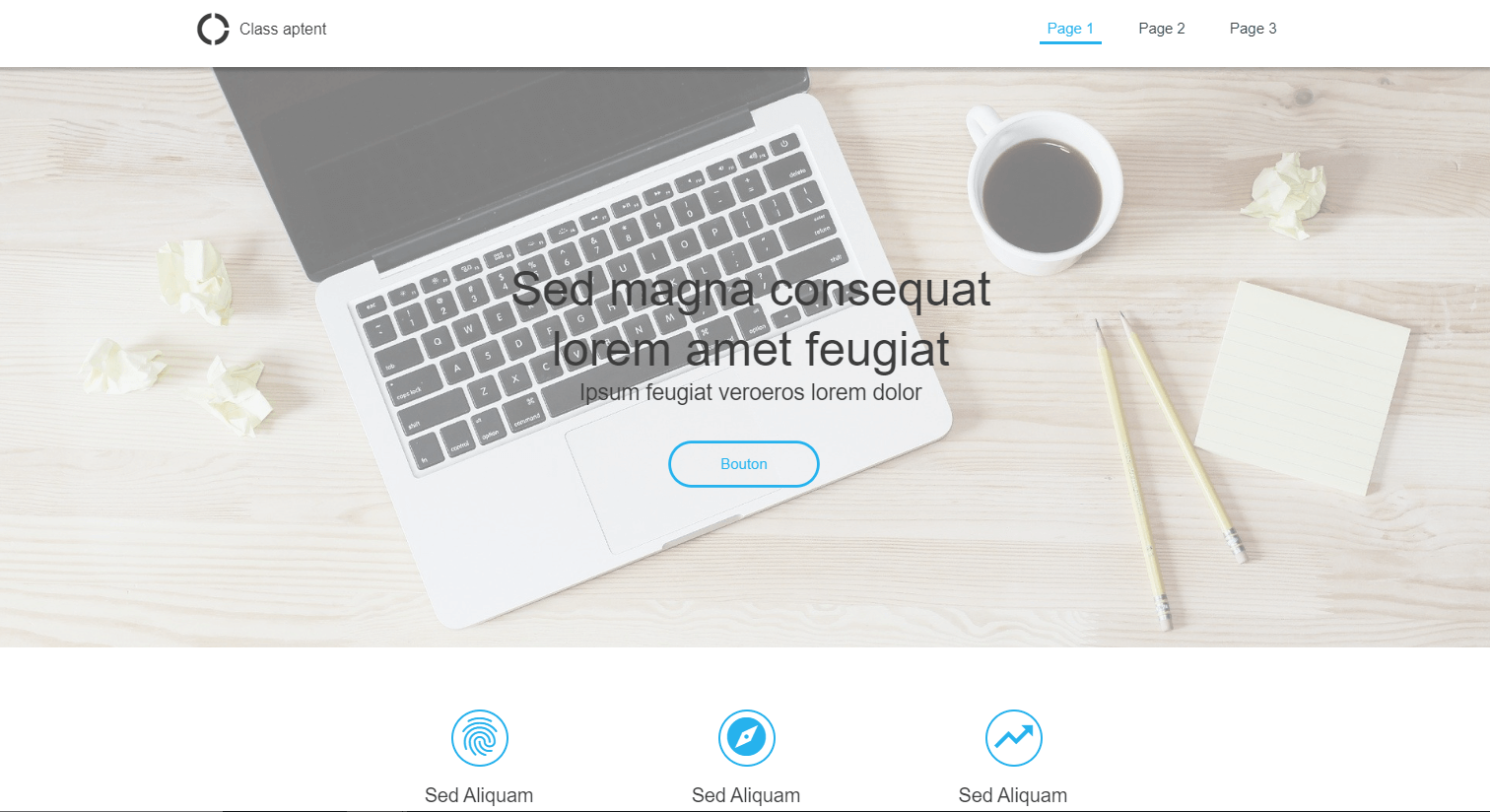
Voici un exemple de formule-type : /imagine [URL de l’image] web design for a copywriter website, homepage, ux ui, illustrations, minimalist --ar 9:16

Cela vous permet de donner à l'IA une référence visuelle, à partir de laquelle travailler.
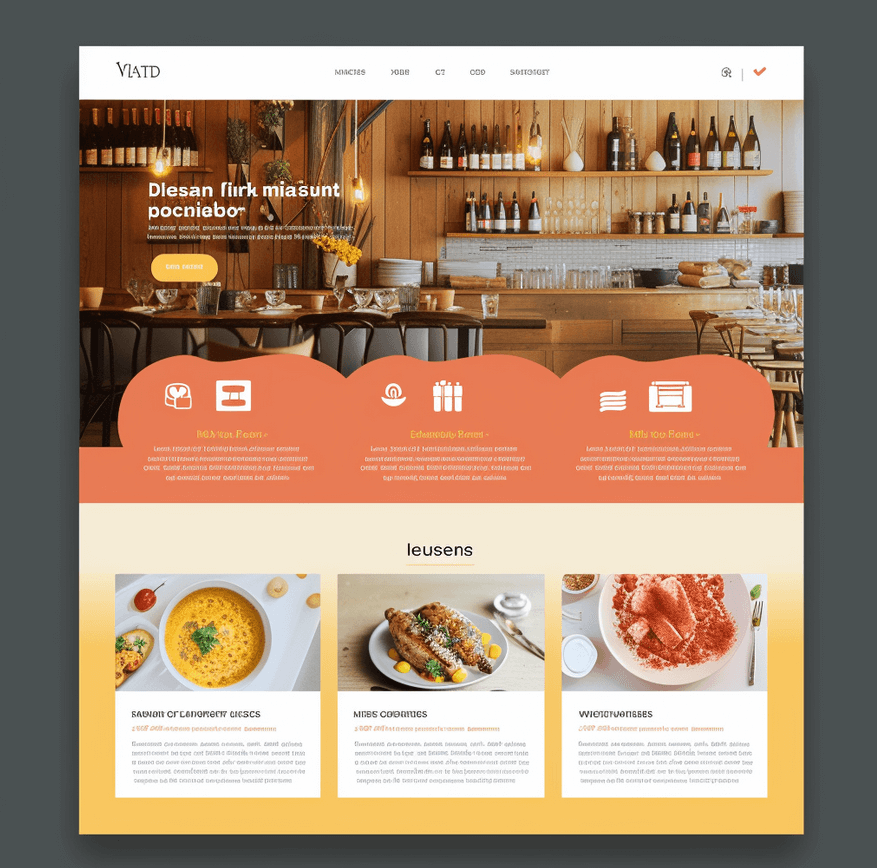
Dans ce cas, nous avons demandé à Midjourney de créer un site web qui corresponde au style et à l'ambiance de l'image ci-dessous. 👇

Nous avons simplement parcouru quelques templates SiteW, et utilisé un aperçu de ce modèle comme référence.
👉 Quelques sites pour s’inspirer :
Il est important de se rappeler que la clé pour obtenir de beaux résultats est de rédiger le bon message-guide. Voici quelques conseils :
- Soyez créatif et utilisez de nombreux adjectifs pour décrire ce que vous voulez obtenir, soyez aussi précis que possible
- N'hésitez pas à demander de l'aide à ChatGPT pour rédiger vos prompts
- N'oubliez pas d'ajouter les spécifications de l'image à la fin de l'invite comme --ar 16:9 pour le ratio, par exemple.
4. Utiliser un zoom
Une autre fonctionnalité intéressante est le mode "zoom personnalisé".
Voici comment l’utiliser :

-
Cliquez sur “custom zoom”
-
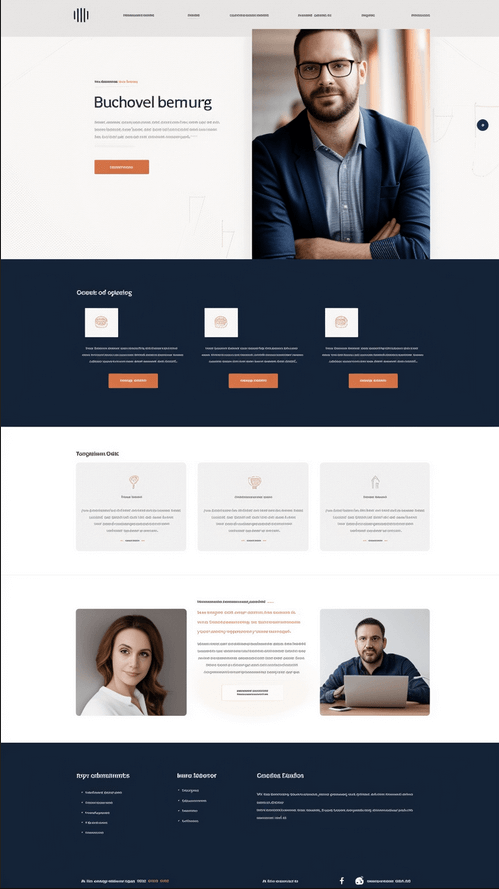
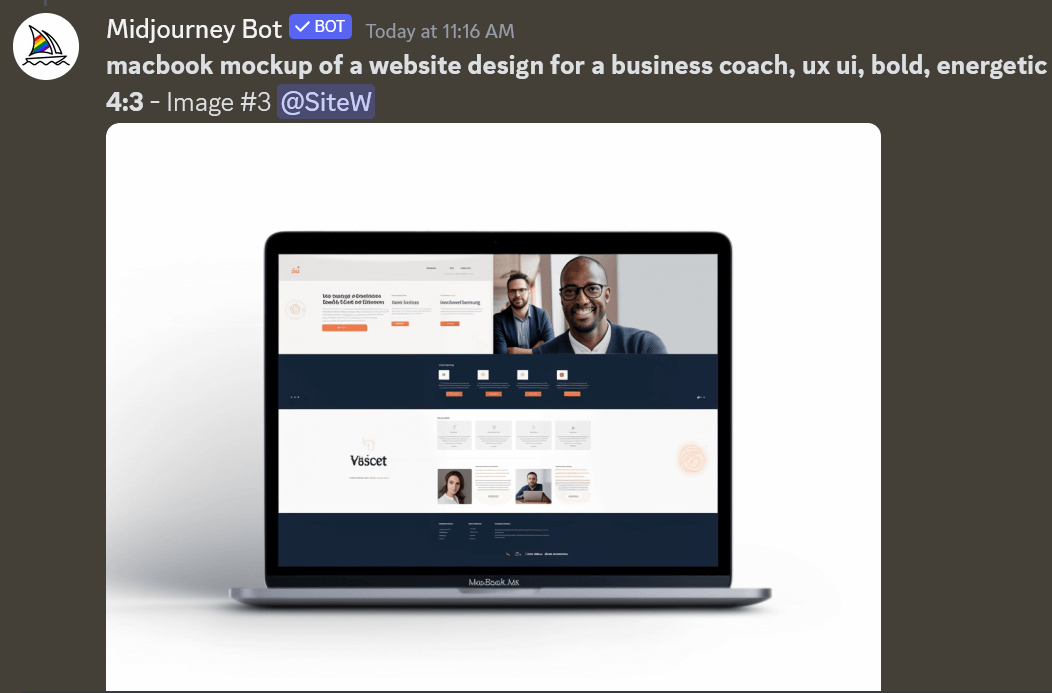
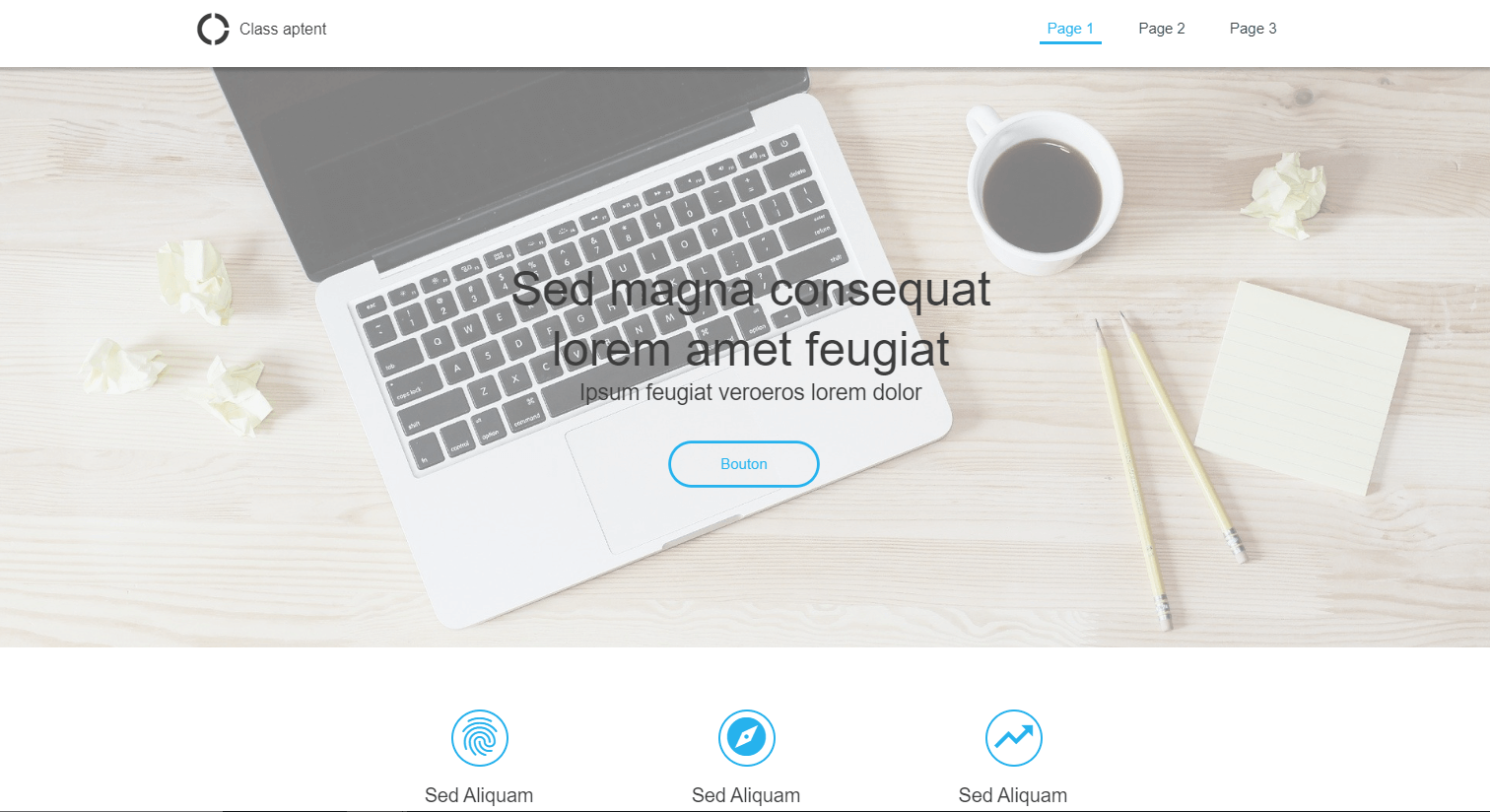
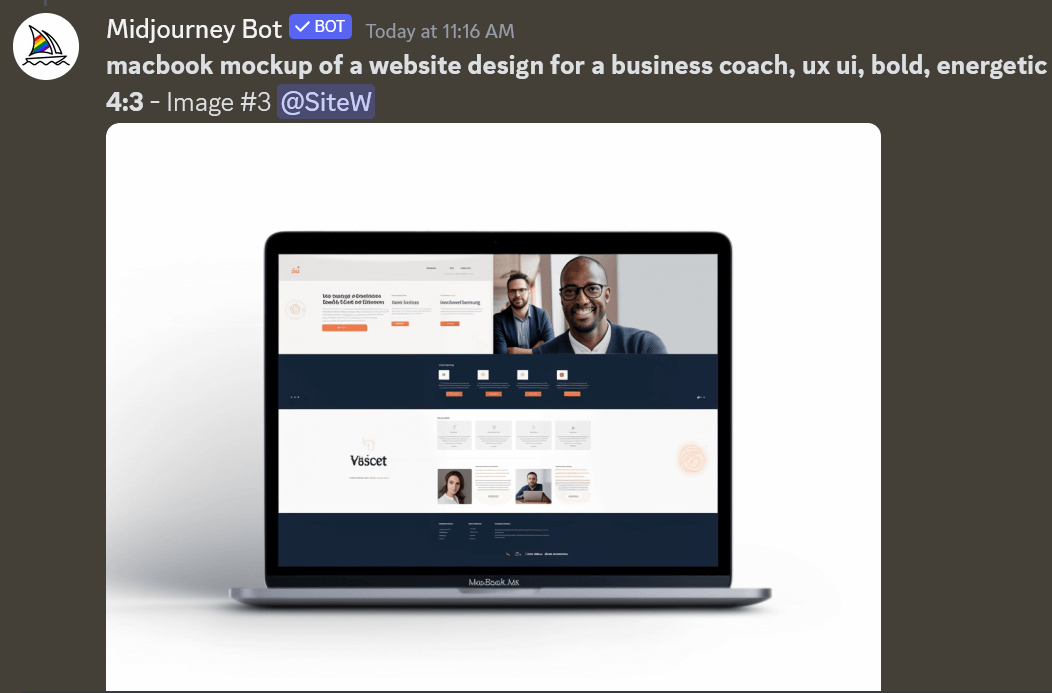
Et tapez par exemple, /imagine macbook mockup of a website design for a business coach, ux ui, bold, energetic --ar 4:3

Cela vous permettra de créer rapidement des maquettes de votre site web (pour un macbook ou un iphone par exemple).
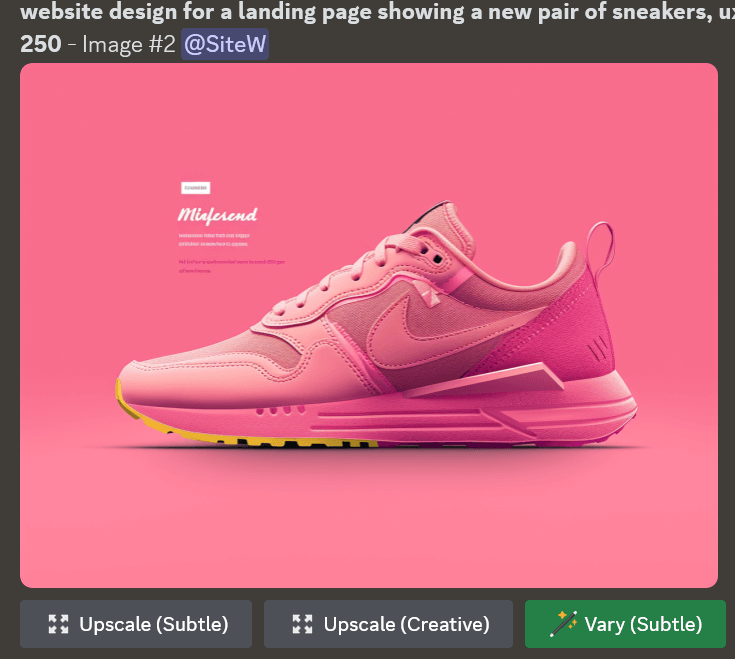
5. Utiliser le mode Vary
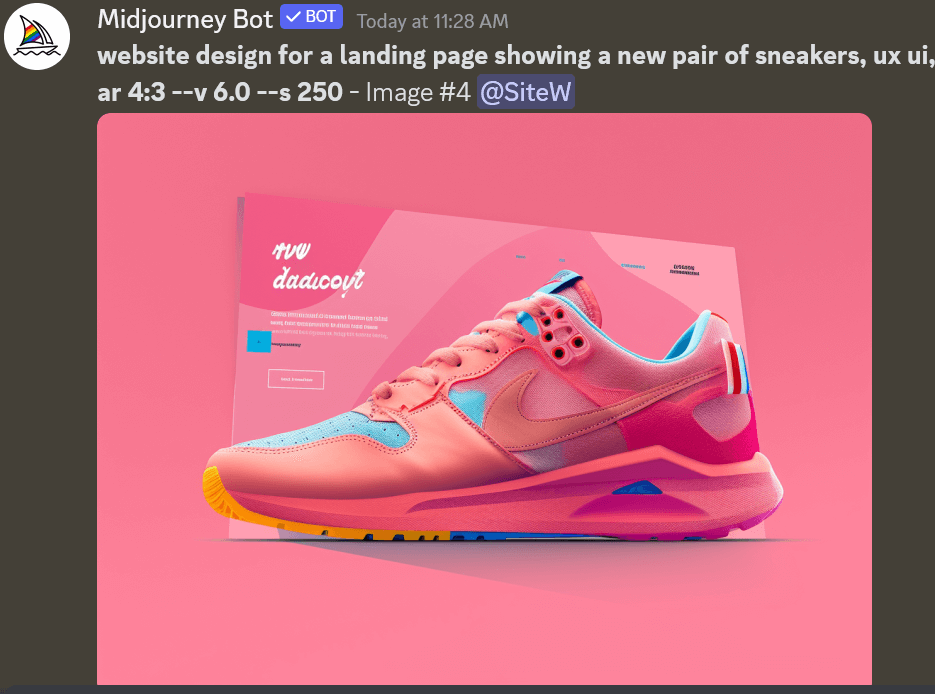
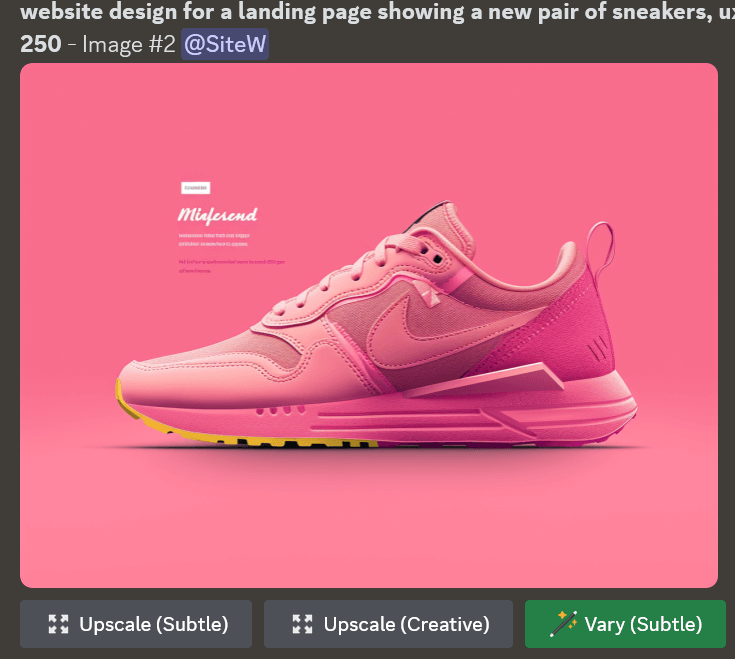
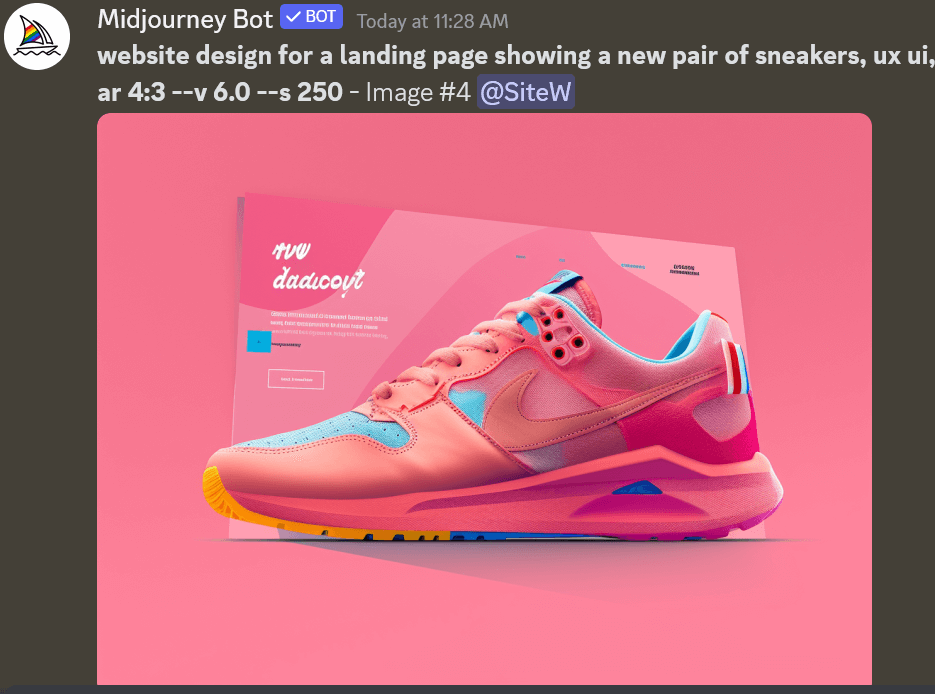
Le mode “Vary subtle” est une autre fonctionnalité réccente de Midjourney qui mérite d'être testée : /imagine website design for a landing page showing a new pair of sneakers, ux ui, modern, vibrant, pink::2 --ar 4:3

📝 En ajoutant ::2 après le nom de la couleur, on s'assure que Midjourney prête une attention 2x supérieure à la couleur rose. 🎀
En cliquant sur le bouton “Vary subtle”, il est alors possible d’indiquer une autre variation de couleur (mais cela peut tout aussi bien se jouer sur d’autres paramètres comme le style).
Vous pouvez ainsi expérimenter différentes options à partir de la même base : /imagine web design for a new pair of sneakers, blue::2 --ar 4:3

👉 Pour conclure, l'utilisation d'outils d'IA comme Midjourney peut être un moyen efficace de rationaliser votre processus de production et de vous aider à explorer un grand nombre d'idées, et ce très rapidement.
Attention
Cependant, en fin de compte, vous aurez toujours besoin d'une intervention humaine pour peaufiner vos créations.
…Et une fois que MJ a généré le design parfait, pour le matérialiser, il y a SiteW ! 👋
Créez le webdesign de vos rêves avec notre éditeur web
Chez SiteW, depuis plus de 15 ans, nous avons à cœur de vous aider à concevoir les web designs qui vous font rêver...
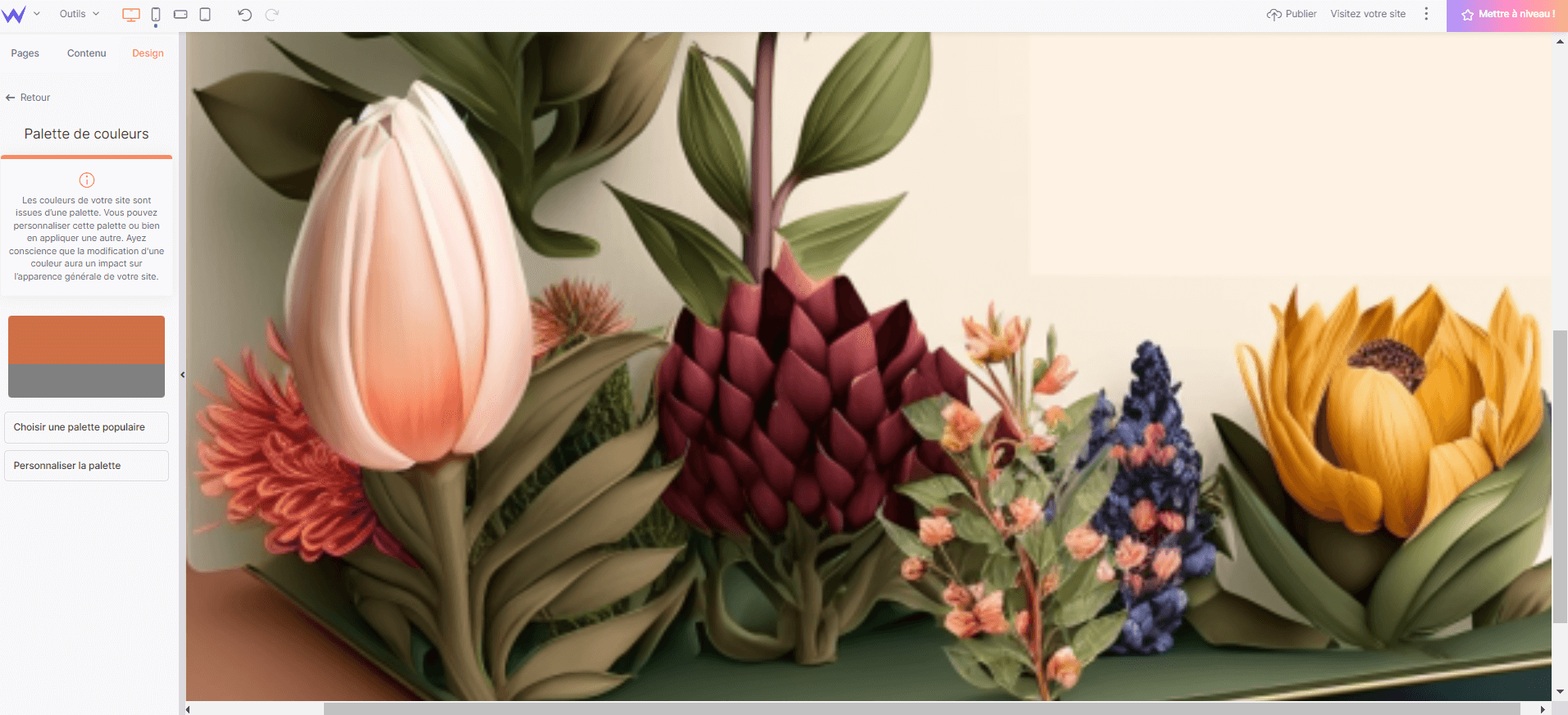
Midjourney comme inspiration pour votre design de site
Après ce petit travail d'inspiration réalisé sur la plateforme Midjourney, il ne vous reste plus qu’à recréer entièrement ou partiellement le site design idéal que vous a proposé le bot.

Pour cela, inscrivez-vous sur notre plateforme de construction de site, et utilisez l’ensemble de nos outils graphiques pour mettre au point votre création web.
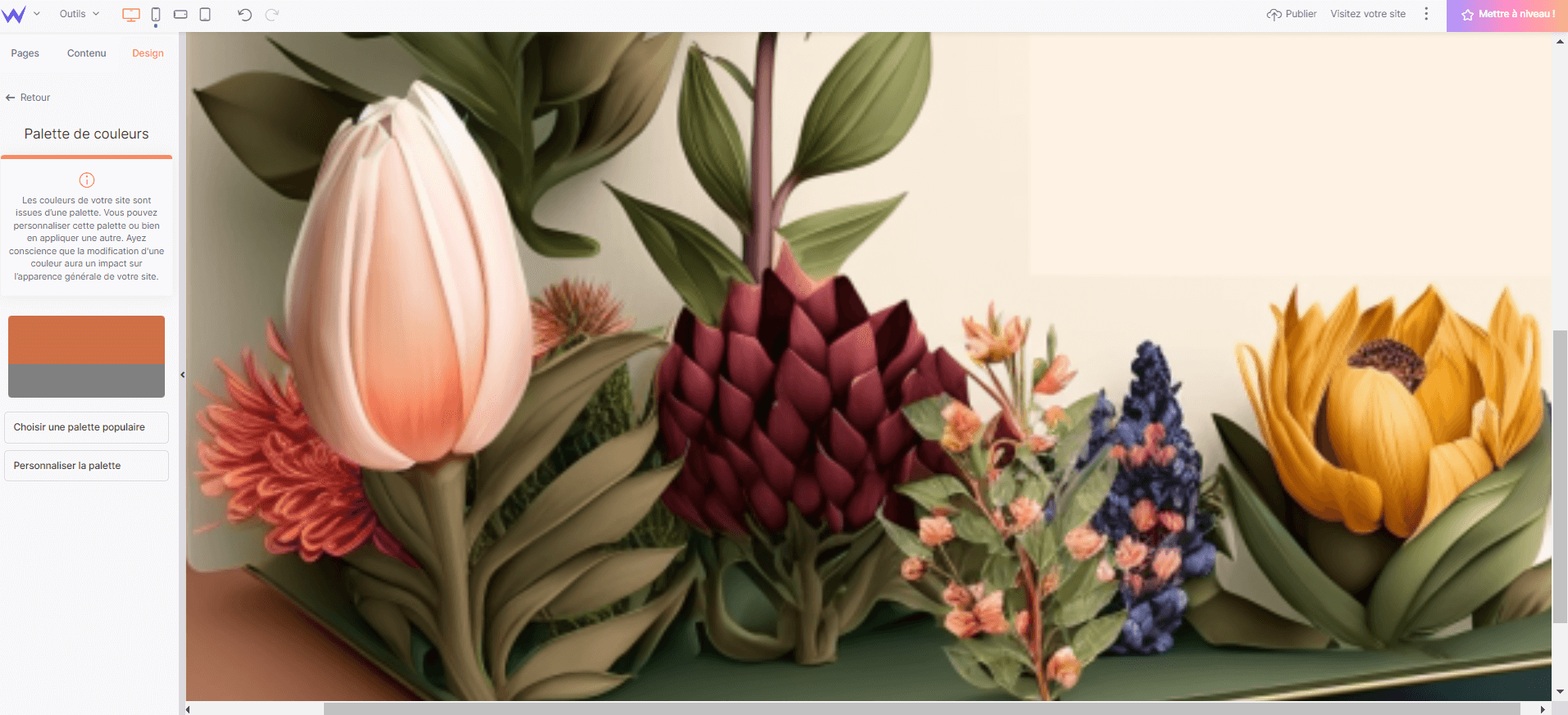
Choix des couleurs, des polices de caractères, ajout de formes, d’icônes, de lignes, d’animations… Tout est possible en matière de personnalisation de l’apparence.

Et surtout, c'est rapide et facile : tout se fait en direct devant vos yeux, à la pointe de votre souris d’ordinateur ! 👀🖱️
Créer un site design
Utilisez notre assistante virtuelle pour créer le design de votre site
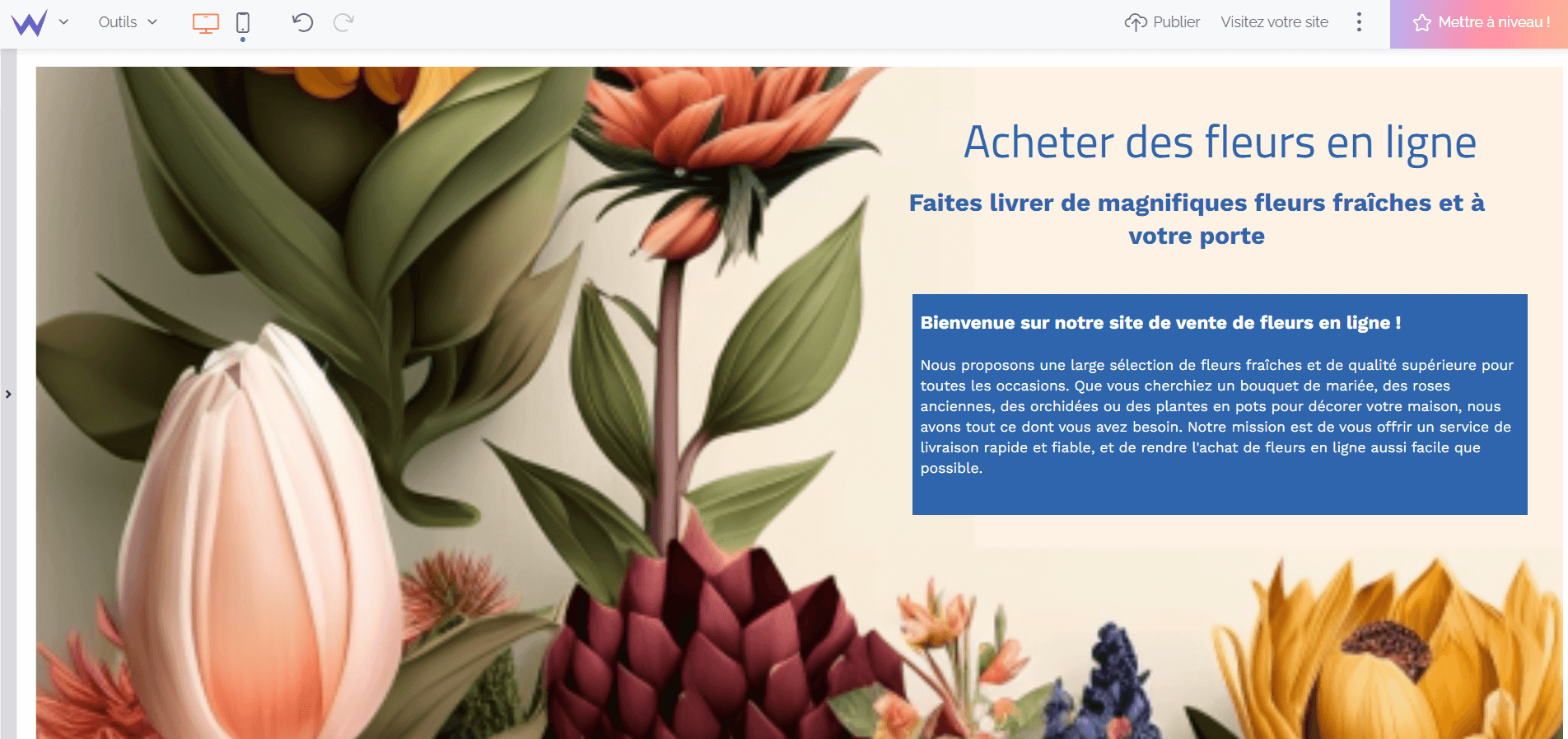
Envie d'un résultat encore plus facile et rapide ? Recourez aux services de notre assistante virtuelle, Waia ! Toute nouvelle chez SiteW, elle vous accompagne dès votre inscription, et vous guide tout au long de votre création de site.
Comment procède-t-elle ? En vous posant les bonnes questions et en dialoguant avec vous pour bien comprendre vos intentions et votre projet numérique. Le résultat : un modèle de site parfaitement adapté à vos besoins (plan détaillé, images et textes personnalisés, sections ad hoc...) pour démarrer votre présence en ligne du bon pied ! ✨
.png)
Améliorer un design de site existant avec Midjourney
Si vous avez déjà un site internet et que vous désirez l’améliorer, Midjourney peut aussi vous y aider !
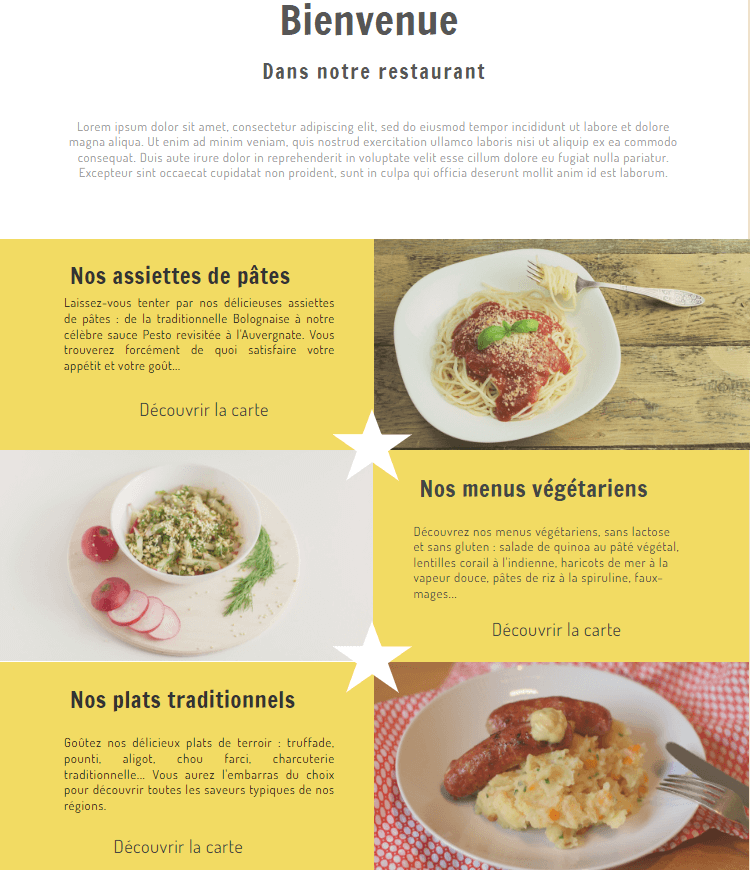
1. Prenez une capture d’écran de votre site et sauvegardez-la

2. Chargez l’image sur votre canal Midjourney
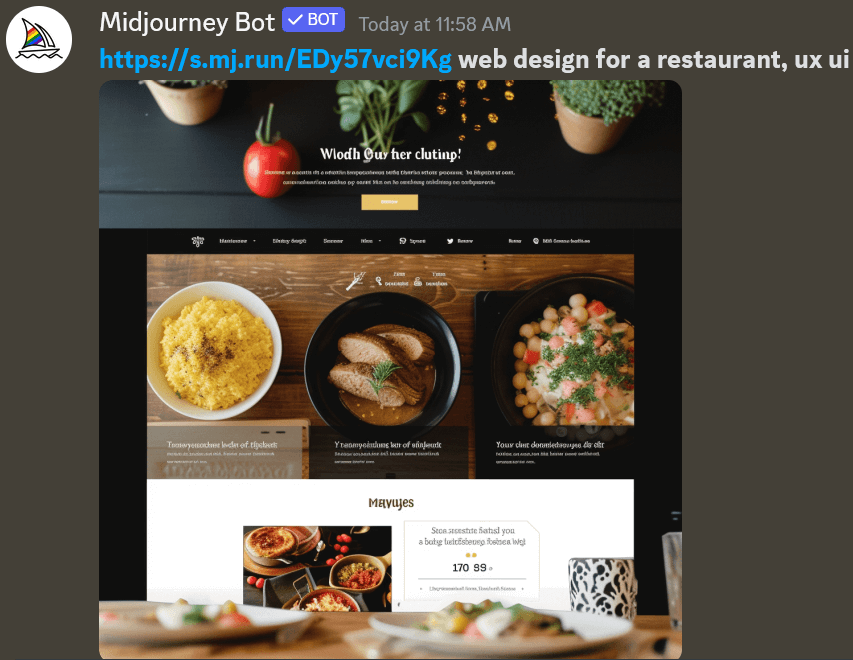
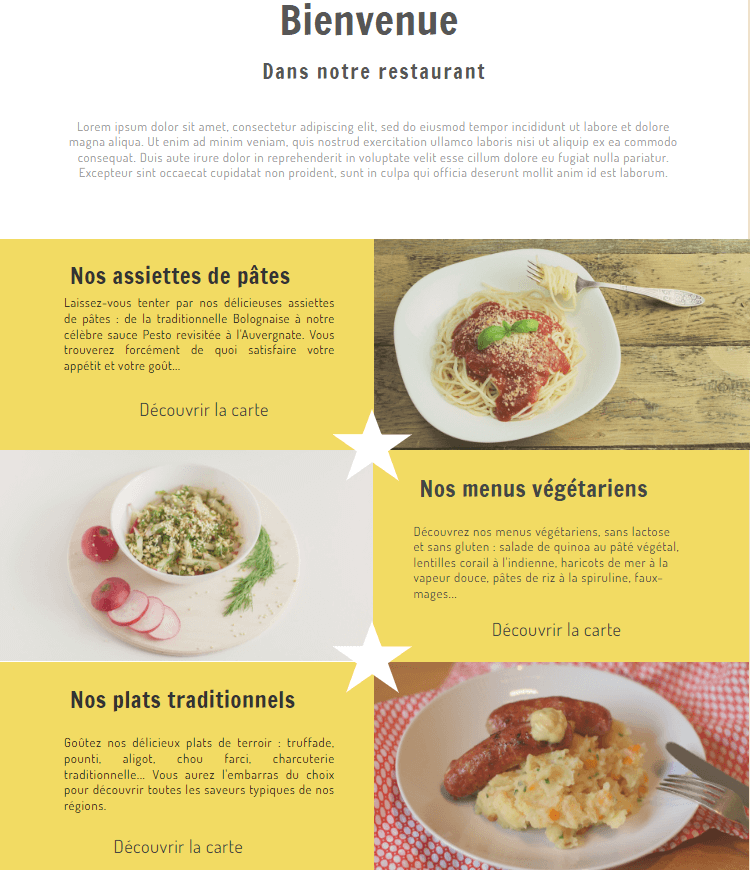
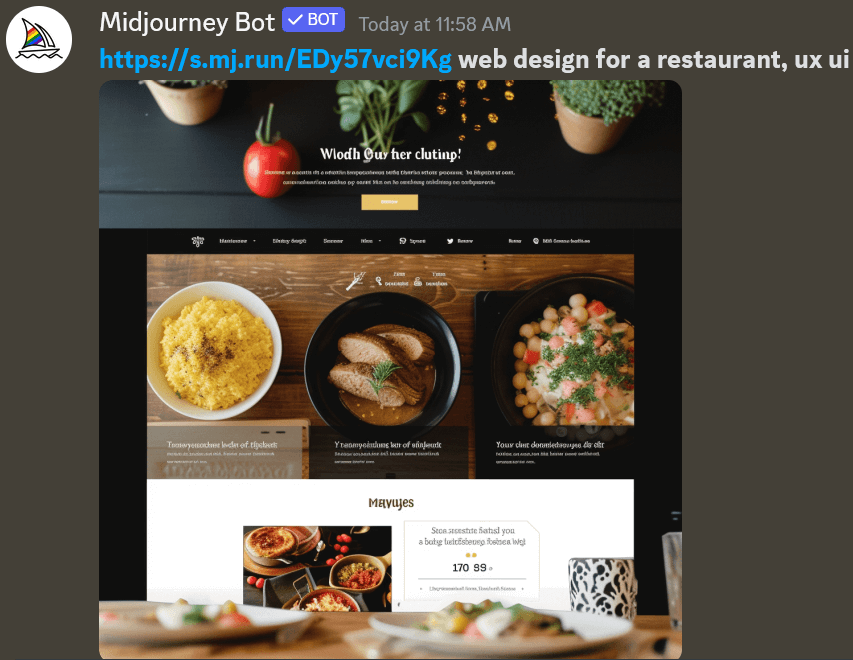
3. Entrez votre prompt /imagine avec l’URL de votre image + web design for [a restaurant], ux ui
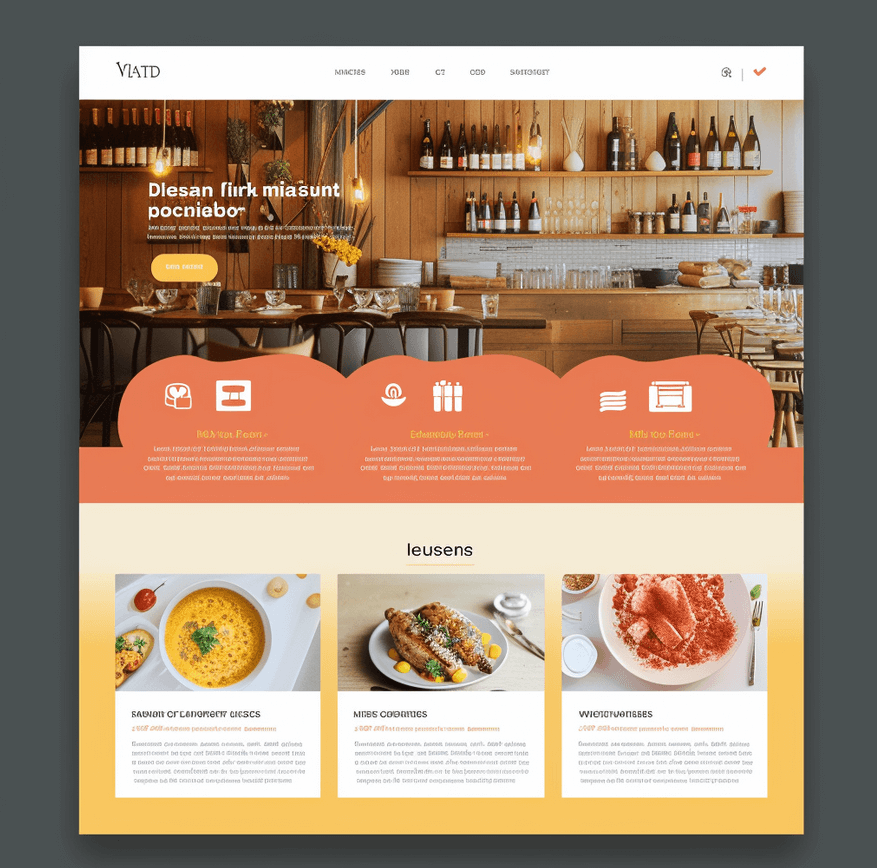
4. Le robot vous proposera plusieurs options avec de légères variations

Pour aller encore plus loin :
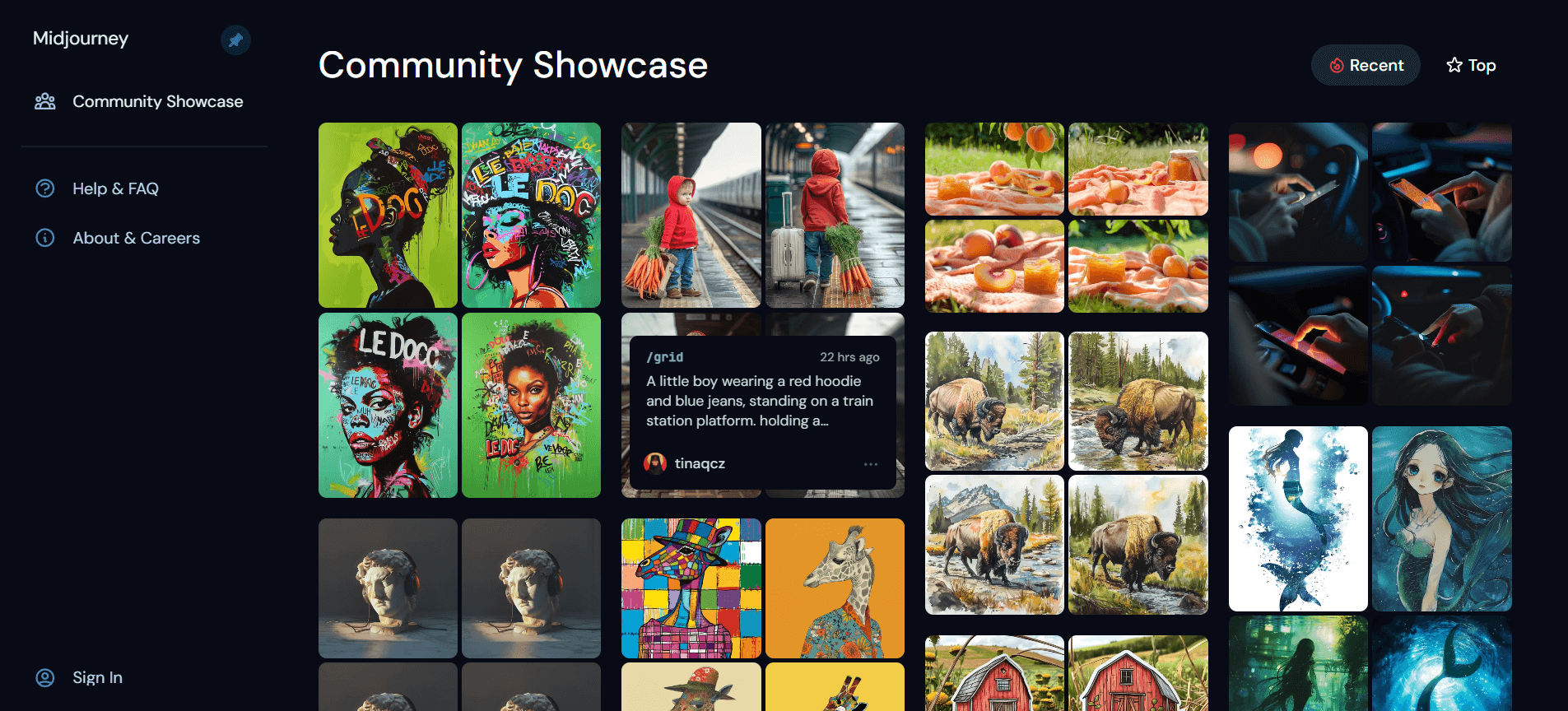
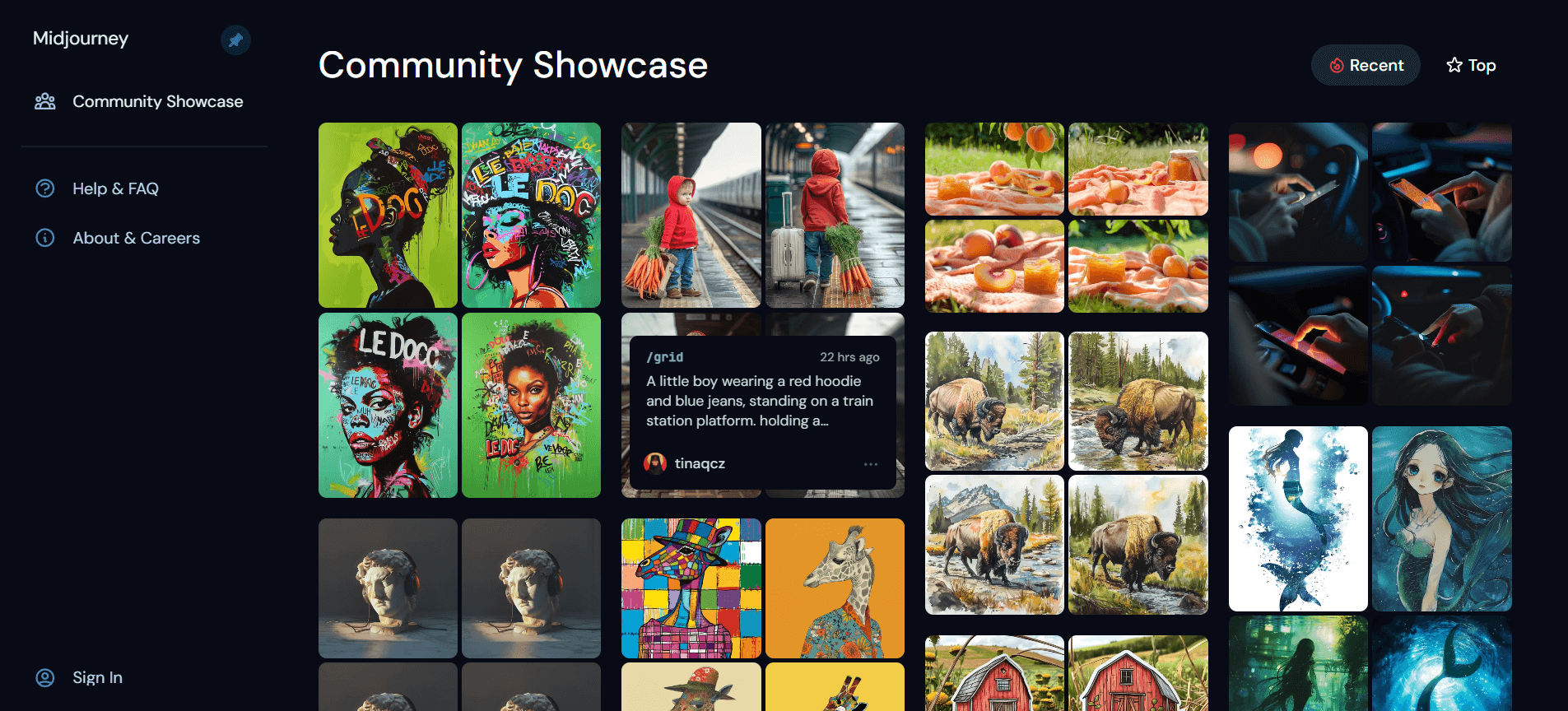
5. Allez ensuite dans la communauté de Midjourney pour trouver des inspirations

6. Choisissez un template qui vous plait et regardez les prompts utilisés : beautiful website, design awards, CSS design awards, usability, flat colors, helvetica, Figma, Dribbble
7. Intégrez ces indications à votre propre prompt, après avoir cliqué sur l'icône de remix

8. Ajoutez éventuellement du contexte pour préciser votre demande
Utilisez Midjourney pour illustrer un site web en créant des images d’archives
En tant que créateur de site ou web designer, on utilise souvent des photos d'archives pour rendre nos pages web attrayantes.
Cependant, nous sommes toujours confrontés à un problème éternel :
-
Les visuels de qualité supérieure coûtent très cher.
-
Quant aux images gratuites, elles sont souvent surutilisées et on les trouve partout sur internet, ce qui entraîne un manque d’originalité !
Heureusement, il existe une solution : recréer des photos d'archives à l'aide de Midjourney…
Pour générer des images nouvelles, uniques et personnalisées, semblables aux photos originales, il faut apprendre à rédiger d'excellents messages-guides.
Tapez /imagine suivi de l'URL de l'image que vous souhaitez reproduire et d'une description du visuel en question.
Dans cette optique, il y a 3 façons de rédiger des messages-guides efficaces :
-
Premièrement, vous pouvez sélectionner la commande "describe" de Midjourney.
-
Deuxièmement, vous pouvez retranscrire la description originale de la photo à partir du site de photos d'archives.
-
Enfin, vous pouvez utiliser ChatGPT pour générer vos propres requêtes.

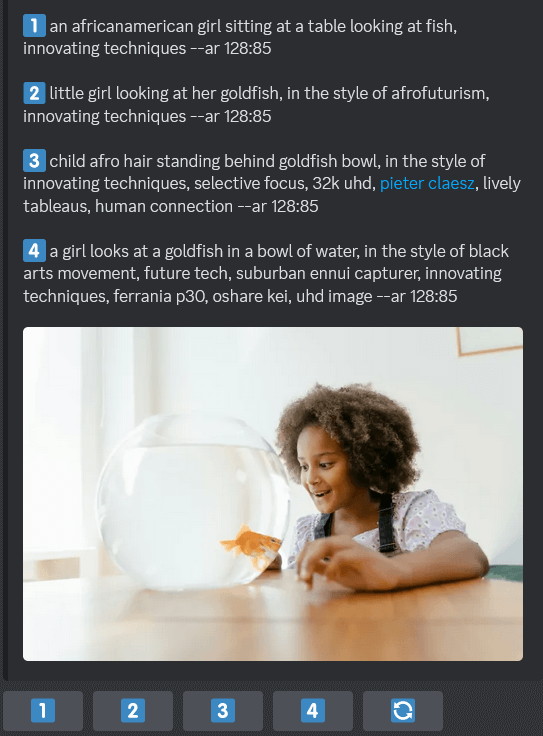
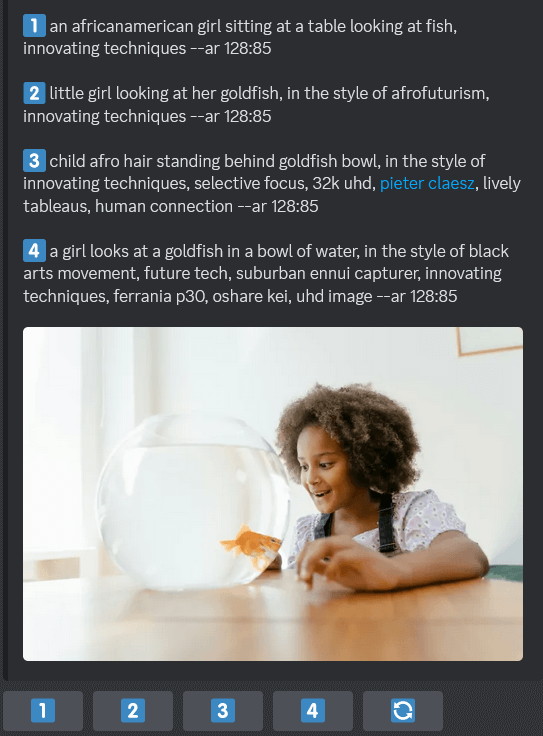
👉 Voici un guide étape par étape sur l'utilisation de la nouvelle commande "describe" de Midjourney :
-
Tapez /describe et appuyez sur la touche Entrée.
-
Téléchargez la photo originale que vous souhaitez reproduire et validez à nouveau.
-
Après une courte attente, Midjourney génère 4 idées de prompts différentes.

- Lancez ces commandes, en cliquant sur les boutons numérotés.

Création d'une image personnalisée avec Midjourney
Lorsque vous générez une photo personnalisée, prêtez attention à votre description : une bonne description doit capturer l'essence de l’image souhaitée et guider l'IA.
Une phrase comme : "black man smiling in front of his desk with a laptop and a coffee cup on it" est un exemple succinct.

Vous pouvez également créer des variantes de cette photo en modifiant l'invite.
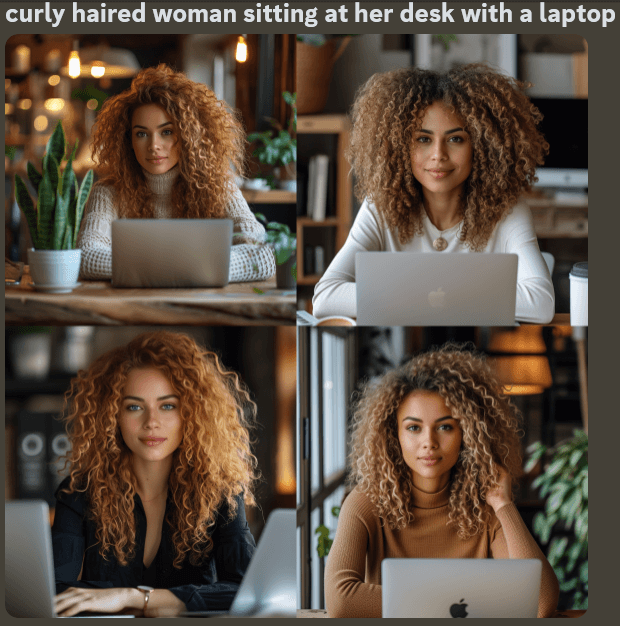
Par exemple, en remplaçant la requête par "curly haired woman sitting at her desk with a laptop on it", vous obtiendrez des résultats différents.

Pour conclure, Midjourney est un excellent programme IA pour vous inspirer et vous aider à créer un site design.
Essayez et découvrez par vous-même si vous souhaitez inclure un tel outil dans votre processus créatif ! 🦾
Créez votre site web
Prêt à booster votre présence en ligne avec SiteW et l'IA ?
Lancez-vous dès aujourd'hui !
.png)




















.png)