Changer la forme sans changer le fond, c’est littéralement ce qu’on voulait avec le nouvel éditeur SiteW. Le design de notre éditeur historique change, mais les fonctionnalités restent les mêmes.
À noter
Il s'agit pour l'instant d'une
première refonte de notre éditeur. D'autres phases du projet sont à prévoir pour un éditeur toujours plus ergonomique. 🪄
Nos objectifs, rendre l’interface :
Le tout, sans toucher à ses fonctionnalités.
Alors, pari réussi ? On vous montre les changements les plus impactants pour la gestion de votre site. C’est parti ! 👇
La barre du haut
La première étape de la refonte de notre éditeur a été de repenser sa barre du haut et sa praticité.
Globalement, la nouvelle barre possède moins d’éléments directement visibles. Il est plus épuré et surtout, plus logique que celui que vous avez pu connaître.
La barre du haut de l’éditeur est désormais fractionné en 2 parties distinctes :
-
En haut à droite : les actions “futures” où vous retrouverez les boutons de publication, de prévisualisation et de mise à niveau de votre site.
-
En haut à gauche : les actions “présentes” ou “passées”, vous retrouverez la gestion du responsive design, une boite à outils et le bouton pour revenir en arrière.
-
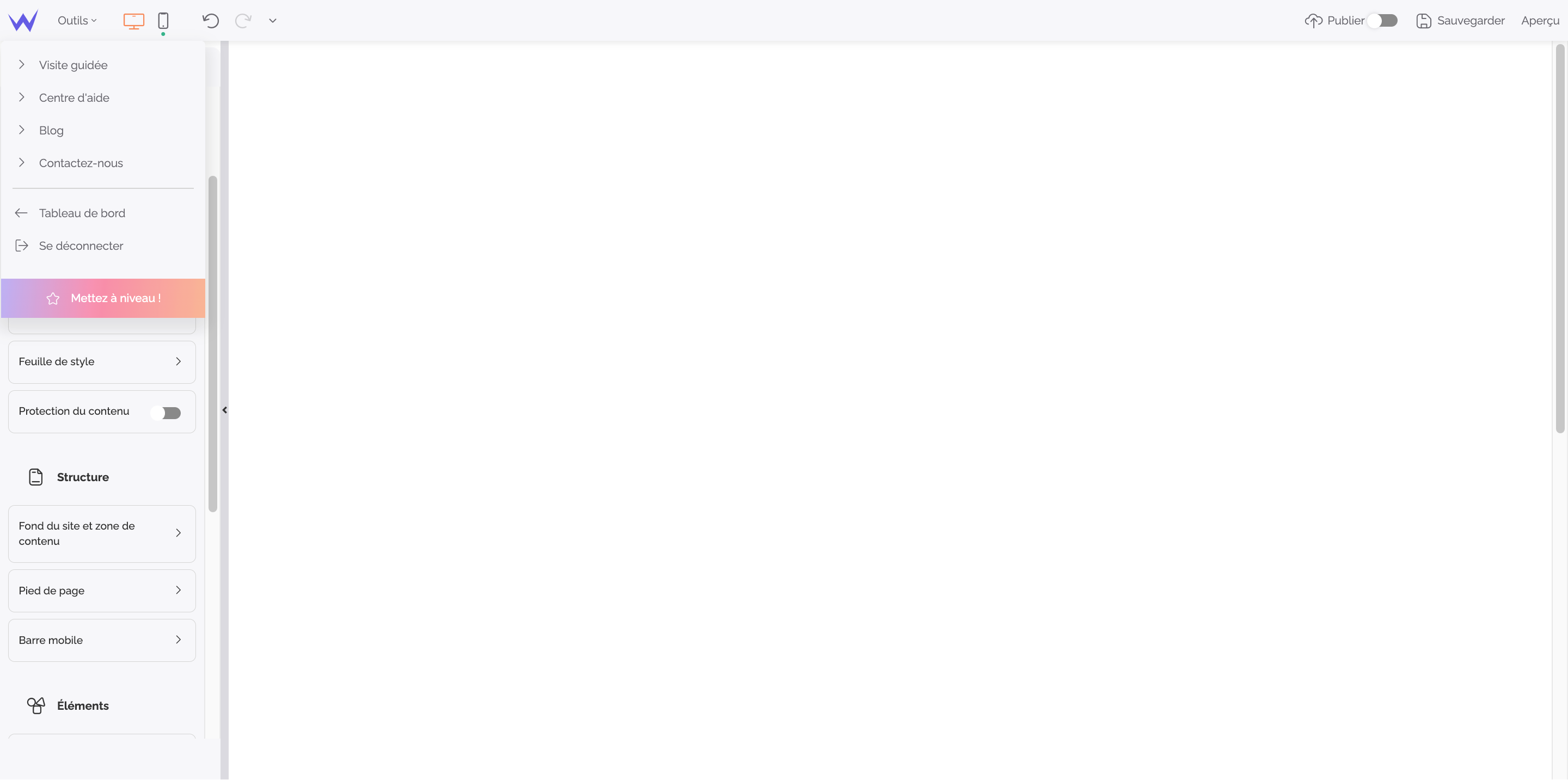
Le menu SiteW (icône W) vous permet d’accéder à nos ressources complémentaires, de nous contacter, de revenir à votre tableau de bord ou simplement, de quitter l’éditeur. La visite guidée a été insérée directement dans cette barre pour davantage de cohérence.
-
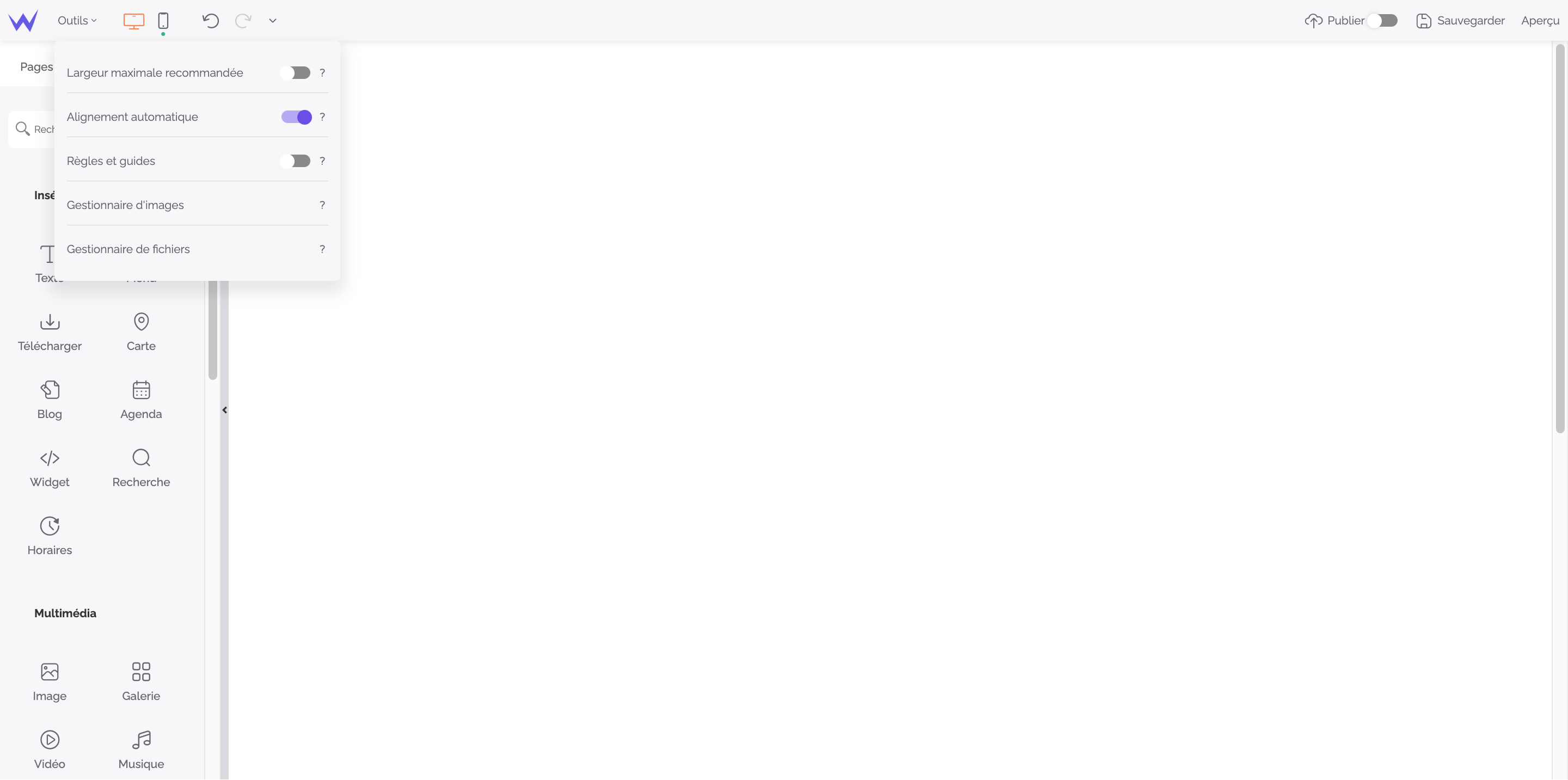
La boîte à outils dit adieu à ses icônes et bonjour à de jolis boutons violet bien plus épurés, compréhensibles et intuitifs. Savoir qu’une fonctionnalité est activée n’aura jamais été aussi simple. En un coup d’œil, vous savez si la fonctionnalité est activée ou non et pouvez l’activer.
Bon à savoir 💡
Le petit point vert situé en dessous de l'icône mobile indique simplement qu'une version mobile de votre site est disponible. Cette pastille remplace l'ancienne qui se trouvait sur l'angle de l'ancienne icône.
Les différents onglets
Maintenant que nous avons passé au peigne fin notre nouvelle barre, attaquons-nous maintenant à la refonte des différents onglets.
Historiquement, les onglets étaient positionnés à la verticale. Après rétrospective, cela ne nous semblait plus, ni ergonomique ni compréhensible.
Désormais, les onglets sont placés horizontalement, juste en haut des panneaux Pages, Contenu et Design.
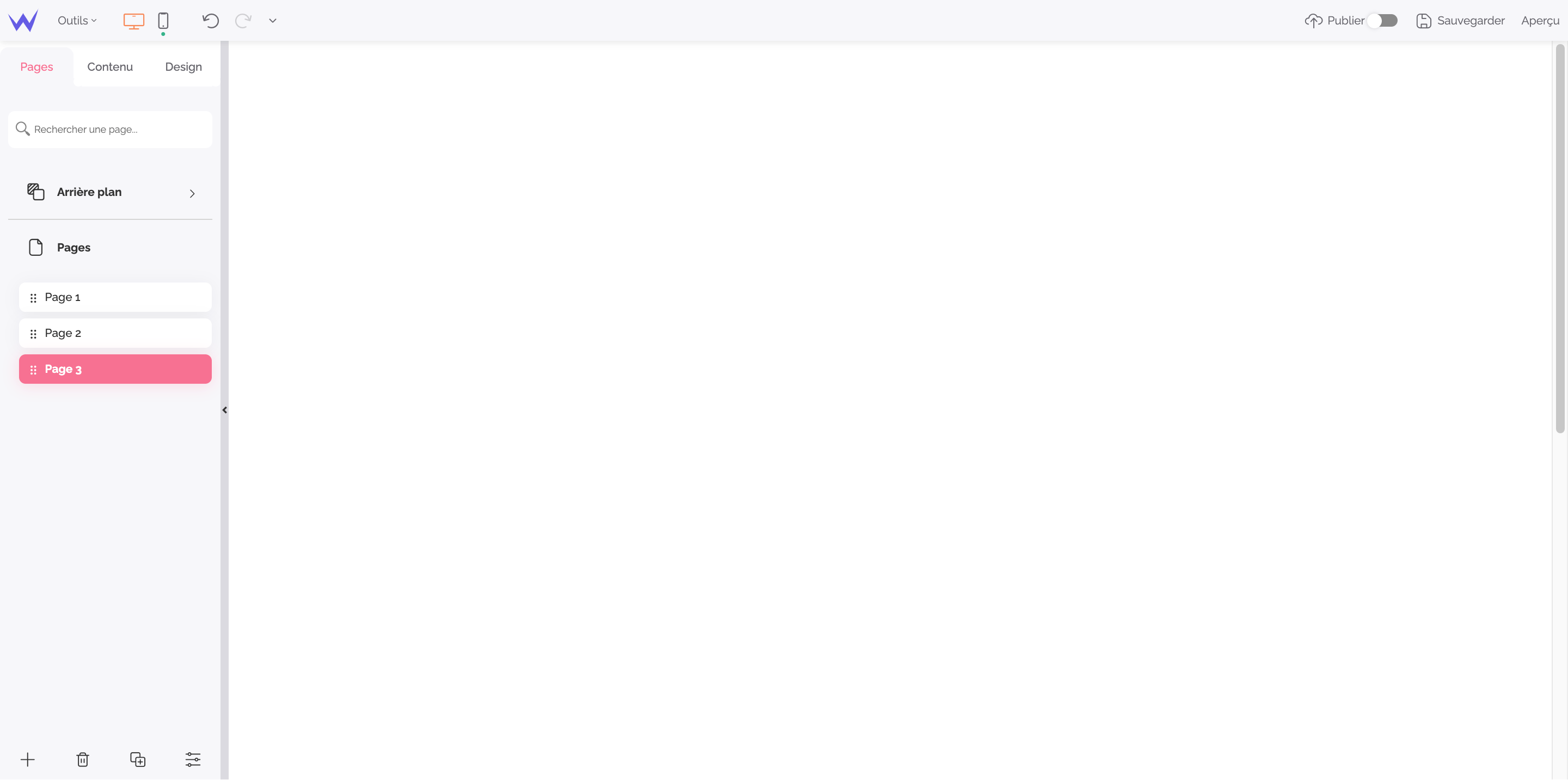
Le panneau Pages
Passons à nos différents panneaux de gestion. On commence par le panneau Pages qui vous permet, comme son nom l’indique de gérer vos pages.
Ici, un onglet toujours plus lisible et pratique.
-
La petite nouveauté : le moteur de recherche des pages est désormais toujours présent, que vous ayez 2 pages ou 70 pages.
-
L’identification de page d’arrière-plan et pages a été revu. L’arrière-plan est clairement séparé et identifié. Les pages quant-à elles se dotent d’une en-tête “Pages”.
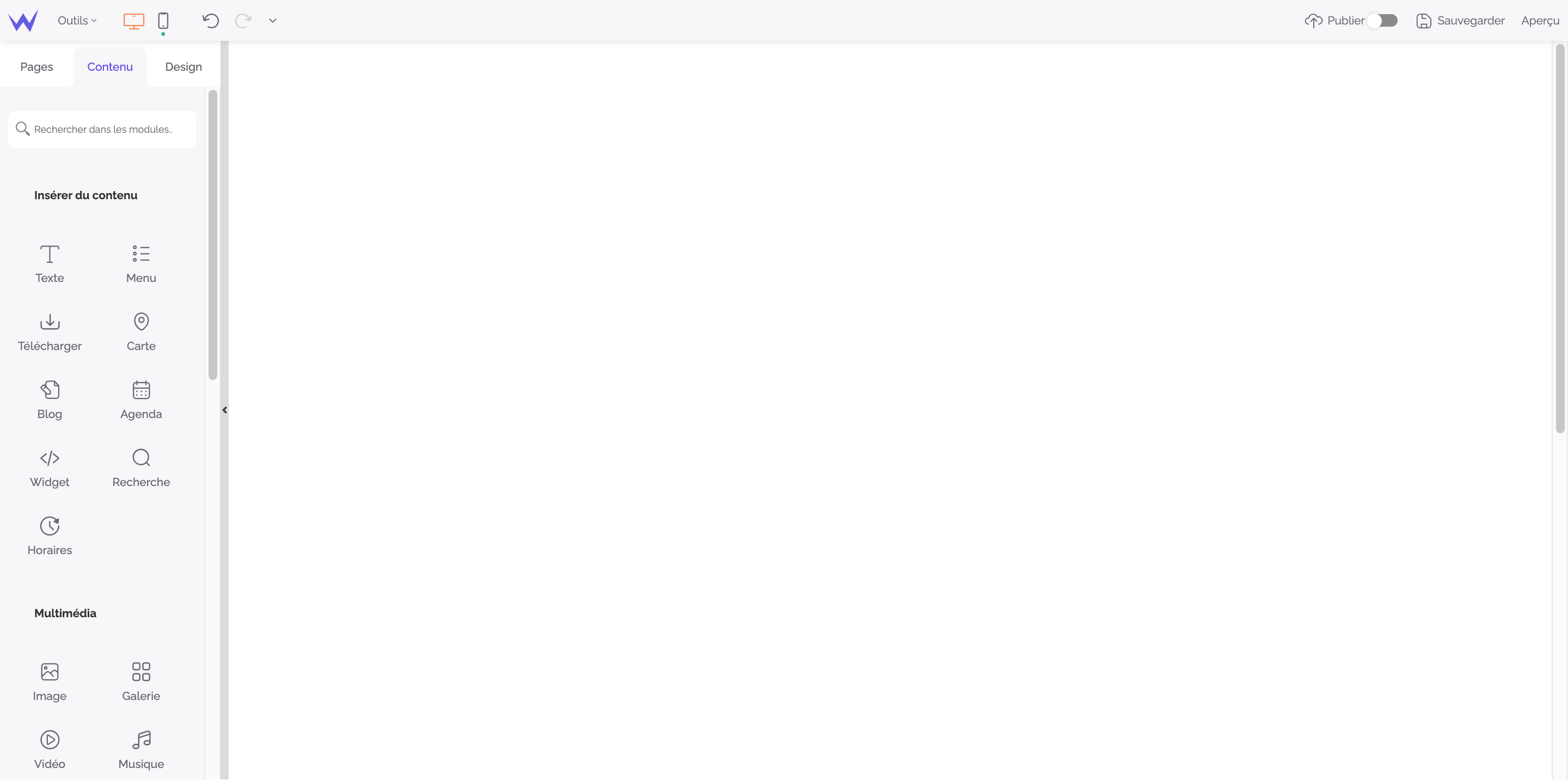
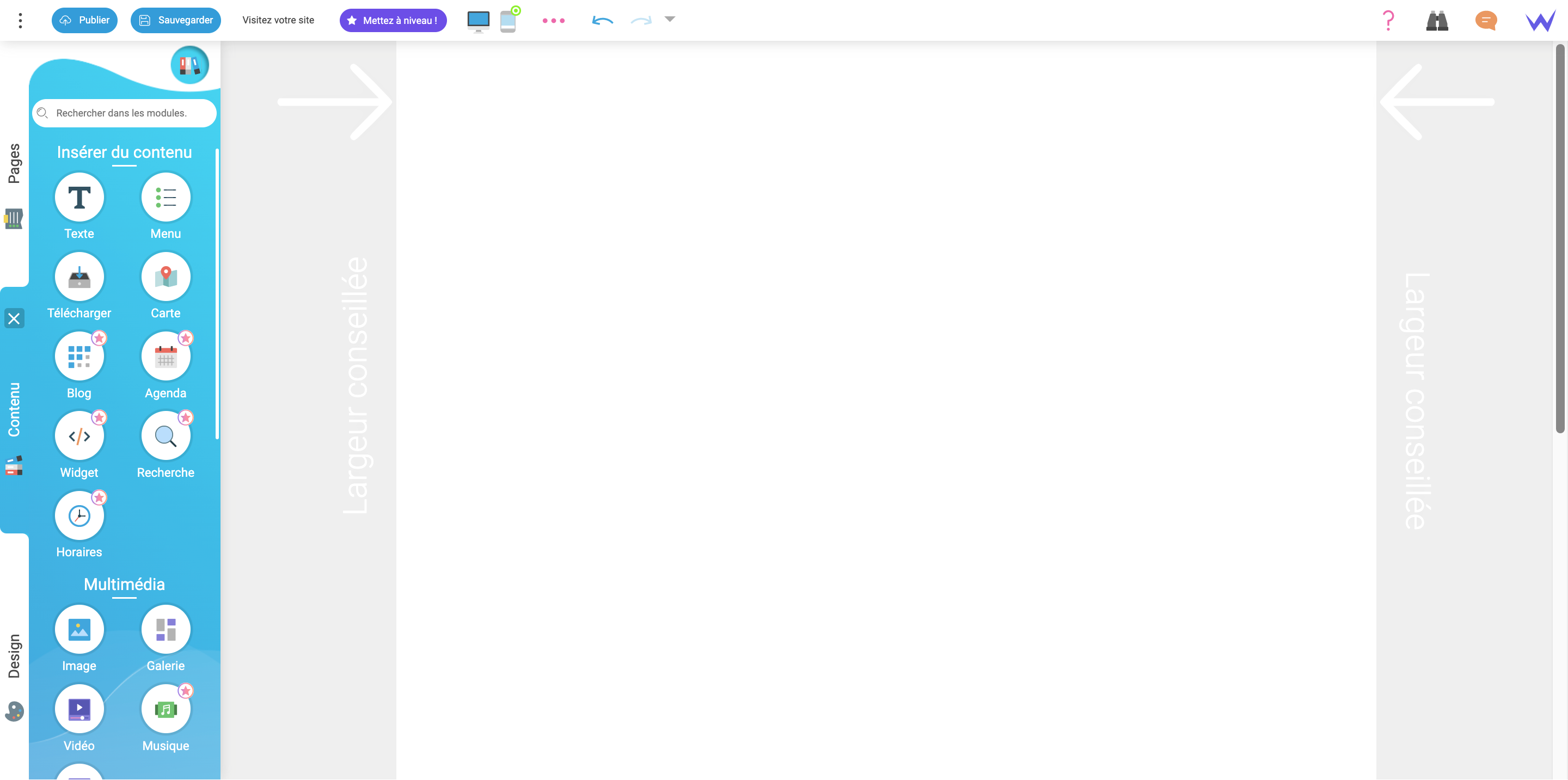
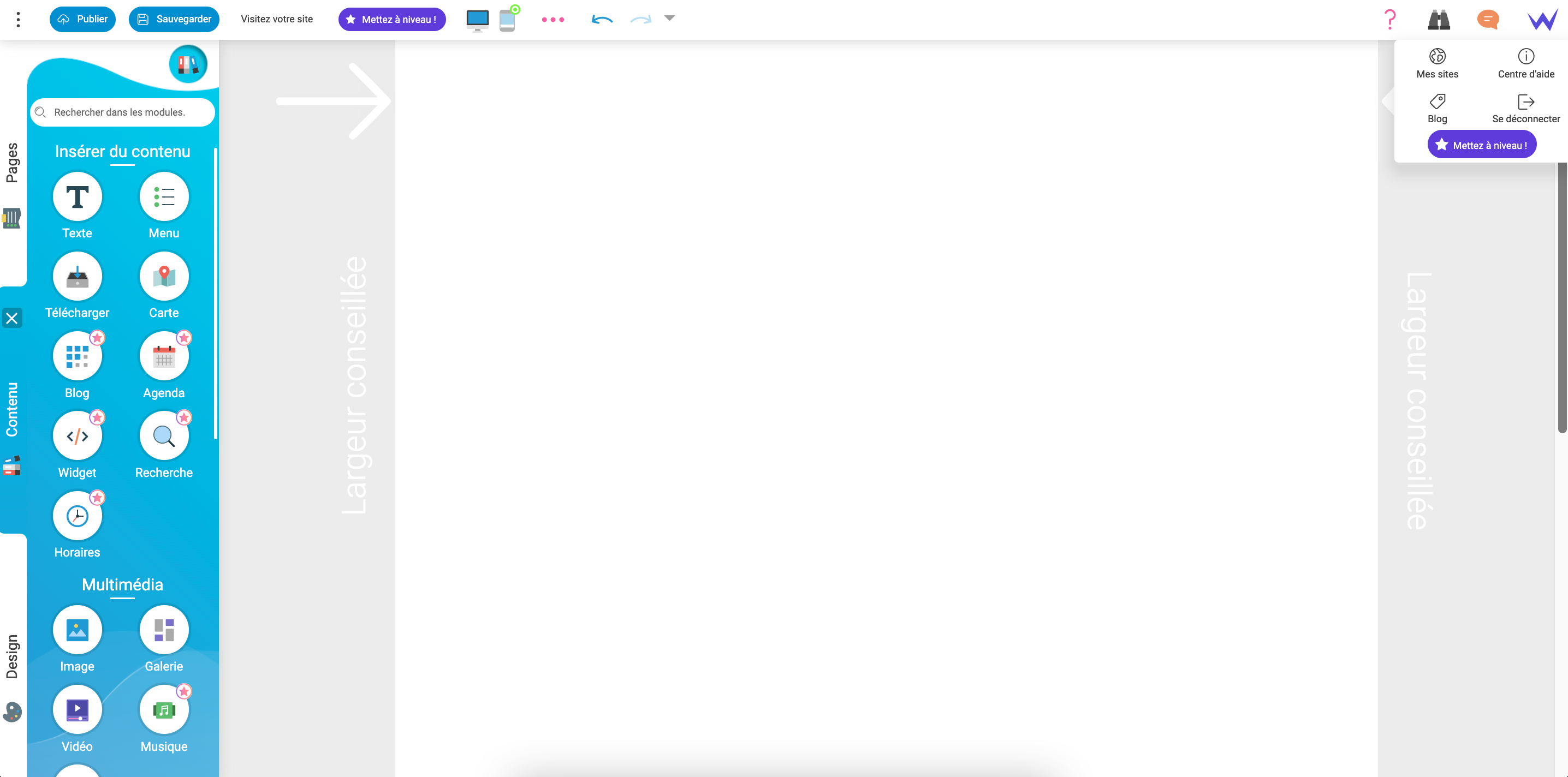
Le panneau Contenu
Ici, un gros travail de design pour pimper nos icônes ! Les icônes sont à présent plus claires, plus lisibles, plus compréhensibles. Sur le fond, on n’a rien touché.
💡 La barre de recherche est toujours disponible pour trouver votre module en un clic.
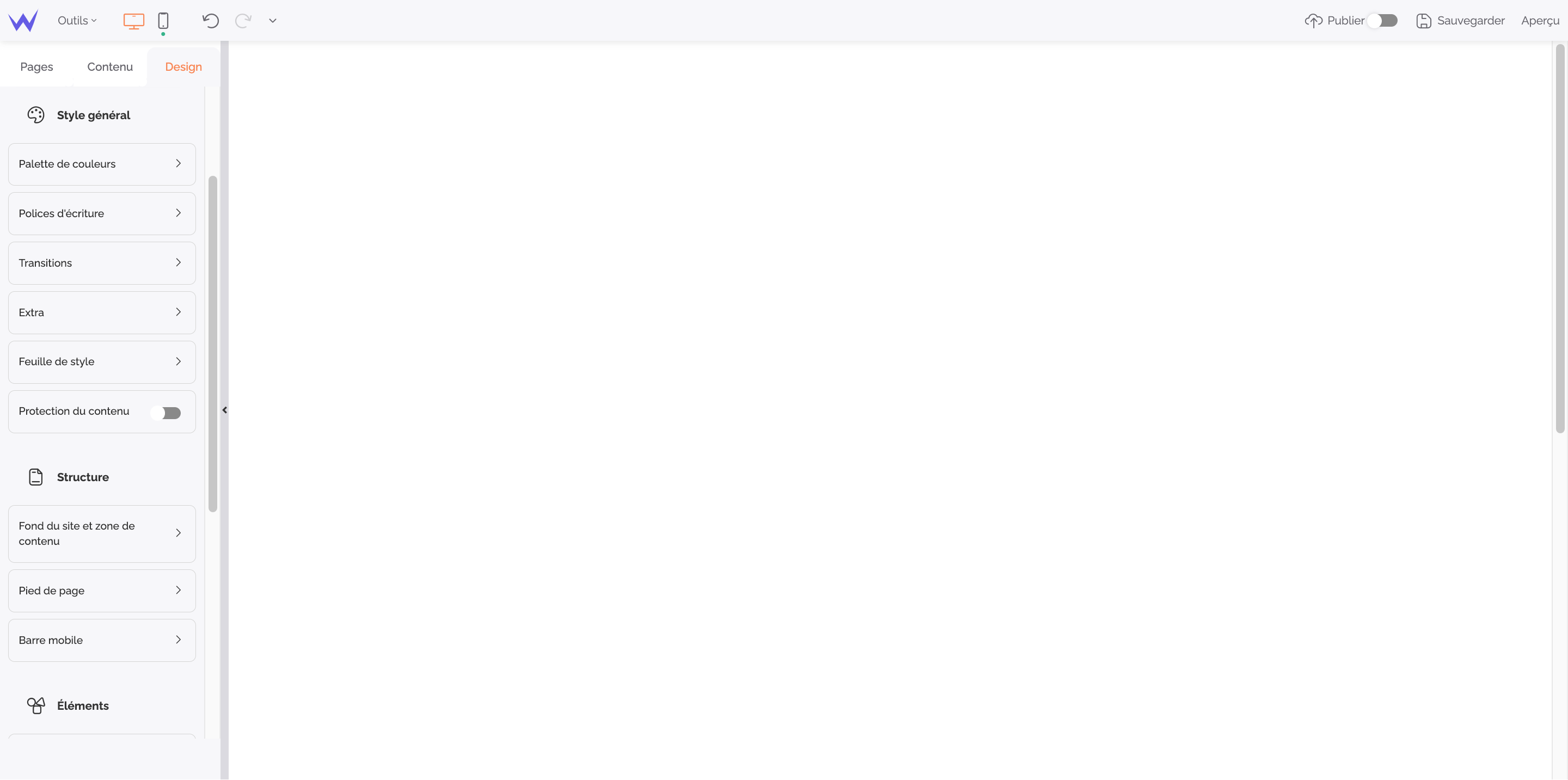
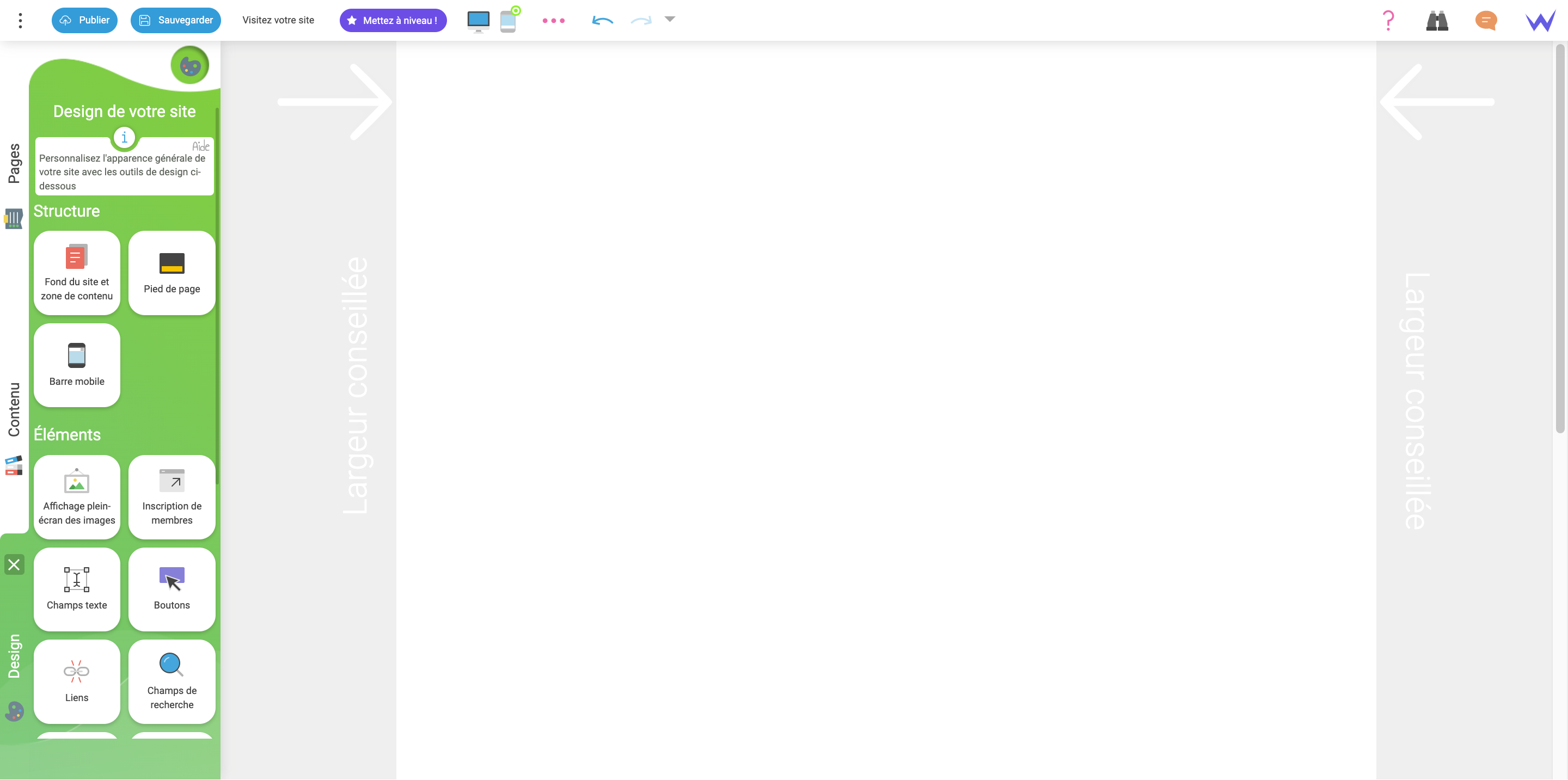
Le panneau Design
Zoom à présent sur notre dernier panneau, celui qui vous permet de gérer et d’optimiser le Design de votre site d’une main de maître.
Tadam ! On a désormais fait le tour du propriétaire… on avait hâte de vous présenter cette refonte et on espère qu’elle vous plaît et vous simplifiera la création de site.
L’éditeur est maintenant plus moderne, plus sobre et les informations plus lisibles.
N’hésitez pas à nous donner votre avis. 🪄