La landing page est un procédé d’inbound marketing, qui sert deux objectifs principaux :
👉 Faire atterrir vos leads sur une page ciblée,
👉 Puis les transformer en prospects qualifiés.
Nous allons voir ensemble des exemples de contenus de pages d’atterrissages, des astuces pour créer une landing page vraiment efficace et des exemples inspirants de pages qui fonctionnent.
Commençons par les basiques : la structure de notre page d’atterrissage.
Quelques exemples de landing page
Voici quelques illustrations de landing pages efficaces, afin de vous donner une idée bien tangible des éléments que doit rassembler une bonne page d’atterrissage d'un site internet.
Une landing page simple et efficace
Comme souvent sur le web, la meilleure solution est souvent la plus épurée et simple.
Cela se confirme dans le webdesign d’une landing page réellement efficace, comme celle de l’application Evernote.
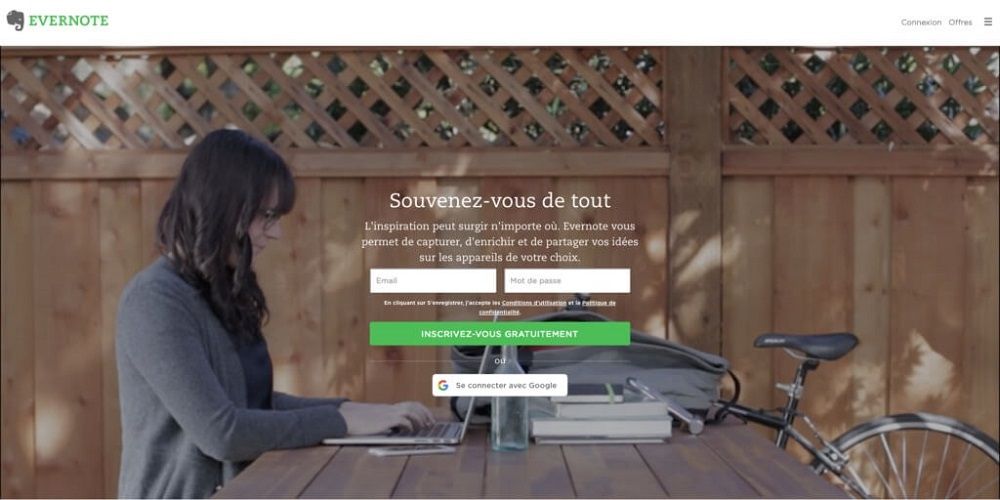
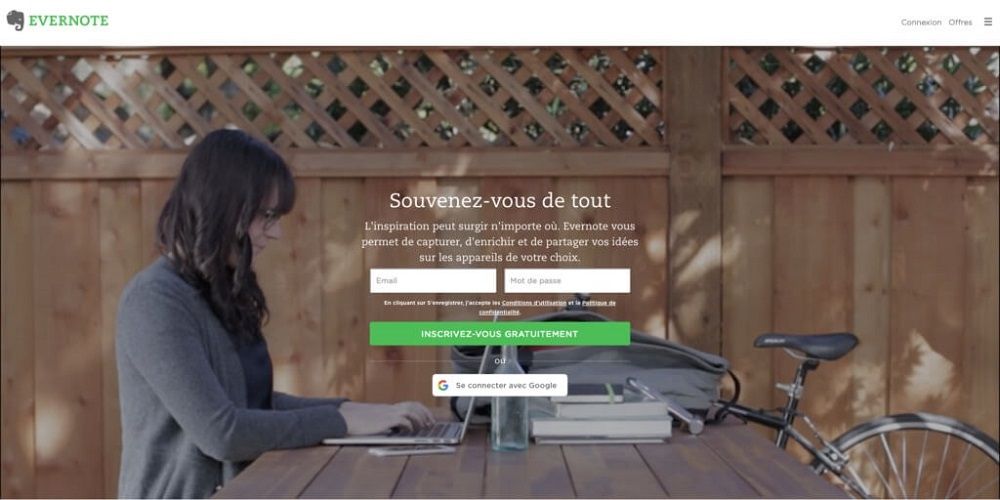
Evernote

Sur cette landing page, Evernote joue la carte de la simplicité au service de l’efficacité.
Les couleurs sont sobres et reprennent exactement la charte graphique d'Evernote avec une teinte de vert significative de cette entreprise.
Par ailleurs, le bouton d’appel-à-l’action principal est mis en valeur par ce vert particulier, ce qui le fait ressortir instantanément de la page malgré un fond qui n’est pas uni.
Pour ce qui est de l’aspect textuel, le H1 est court, simple et concis, il exprime bien le bénéfice client. Le formulaire est facile à remplir, avec deux champs seulement.
Enfin, l’illustration choisie pour le fond est particulièrement significative car elle est universelle sur deux plans :
👉 Nous pouvons nous identifier immédiatement à cette jeune femme studieuse et concentrée, et on on ne distingue pas vraiment les traits de son visage ce qui augmente sans doute l’effet de projection.
👉 Nous pouvons également nous identifier à son activité, car chacun d’entre nous utilise son ordinateur pour du traitement de texte. Et, à ce moment-là, Evernote entre en jeu.
✔️ La sobriété de cette landing page couplée à une illustration efficace transmet, en substance, le message d’Evernote : notre outil est aussi simple et efficace que cette landing page.
❌ Plus de détails sur les produits auraient peut-être été nécessaires, car tout le monde ne connaît pas forcément encore cette marque. En effet, sur une landing page très épurée implique de faire des choix sur les aspects à mettre en avant.
Créer un site
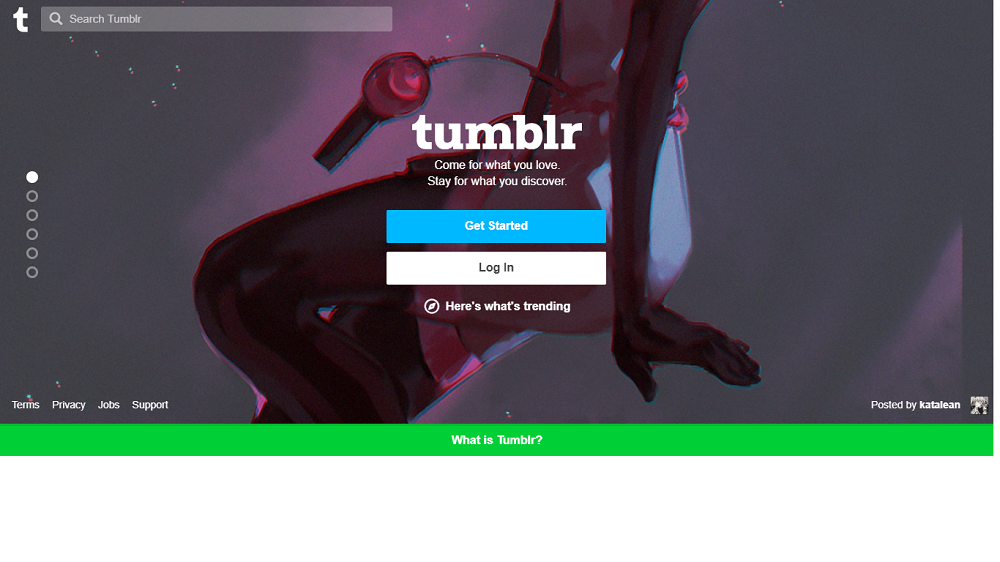
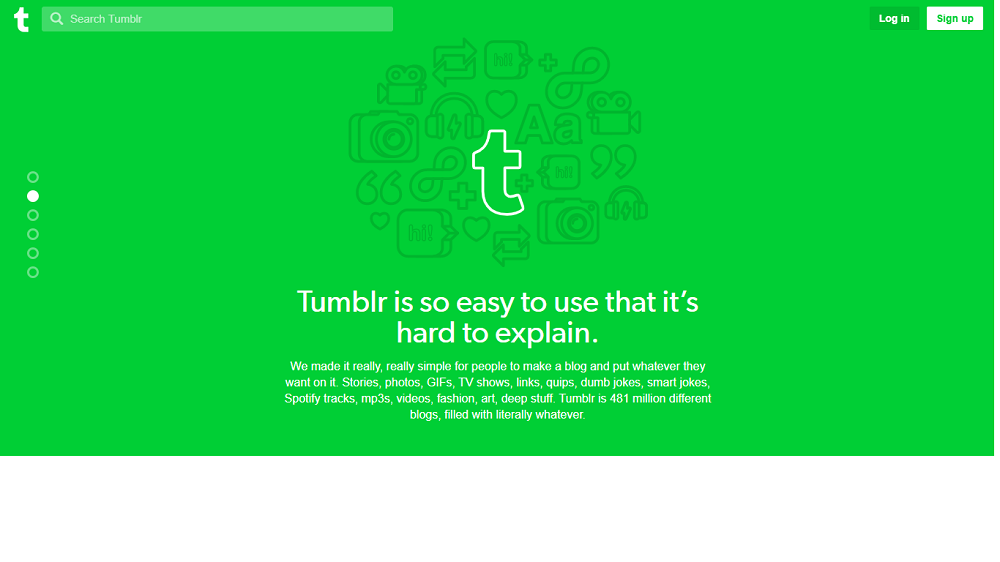
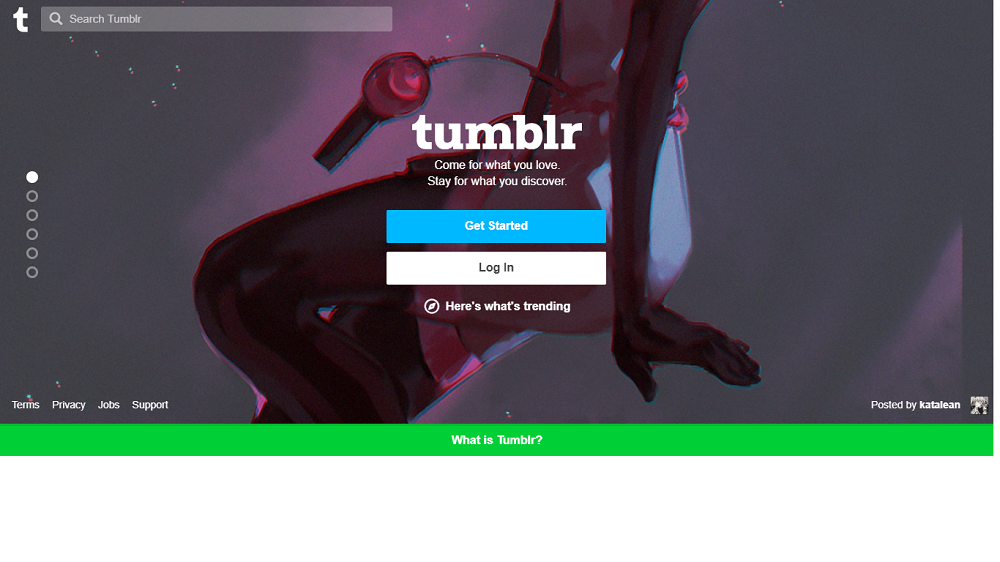
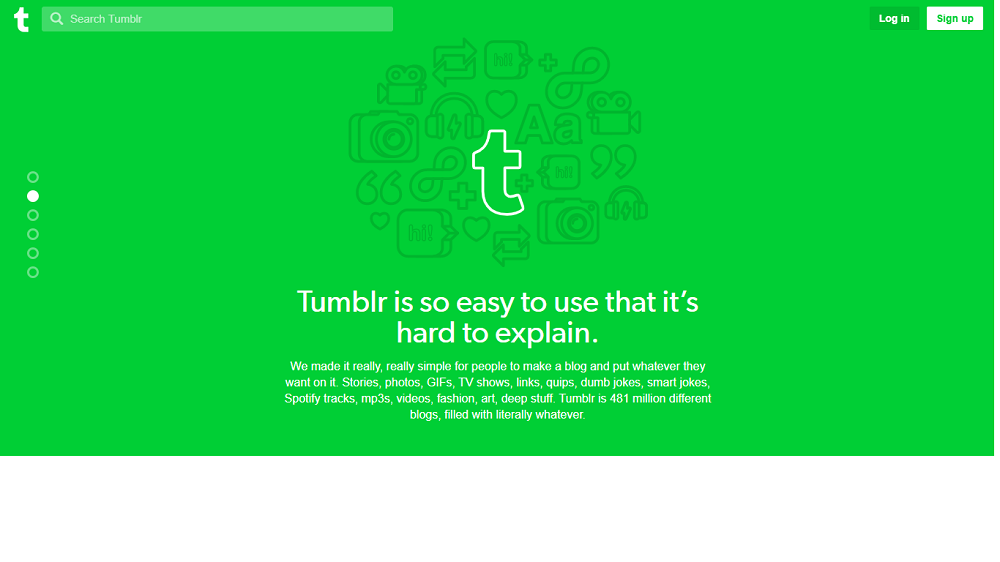
Tumblr
Plus incisif, mais tout aussi efficace que le précédent, Tumblr utilise la même structure que Evernote pour faire passer son message.


Dans ces deux landing pages de chez Tumblr, le design est simple pour laisser vivre toute l’efficacité du texte :
👉 Venez pour ce que vous aimez. Restez pour ce que vous découvrirez.
👉 Tumblr est tellement simple à utiliser que cela en devient difficile à expliquer.
Ces deux landing pages ne prônent pas le même message, mais cela permet de faire jouer la carte de la simplicité tout en mettant en avant la pluralité des avantages de Tumblr.
De même ici, les couleurs sont en petit comité, avec une dominante de vert particulier. Cependant, contrairement à Evernote, les boutons d’appel-à-l’action ne sont pas les seuls éléments colorés, et ne sont pas verts. Tumblr fait le choix du contraste avec une illustration de fond très foncée, en utilisant du bleu pastel et du blanc.
✔️ Utiliser un format carrousel pour une landing page peut permettre de faire passer plusieurs messages tout en conservant une clarté visuelle optimale…
❌ … Cependant, cela peut aussi perdre l’utilisateur qui ne saura pas exactement quelle est l’action qu’il doit réellement réaliser, ou s’arrêtera à la première page sans consulter les autres.
Utiliser l’humour
L’humour est une stratégie très efficace pour attirer l’attention de l’utilisateur, tout en délivrant des arguments pertinents.
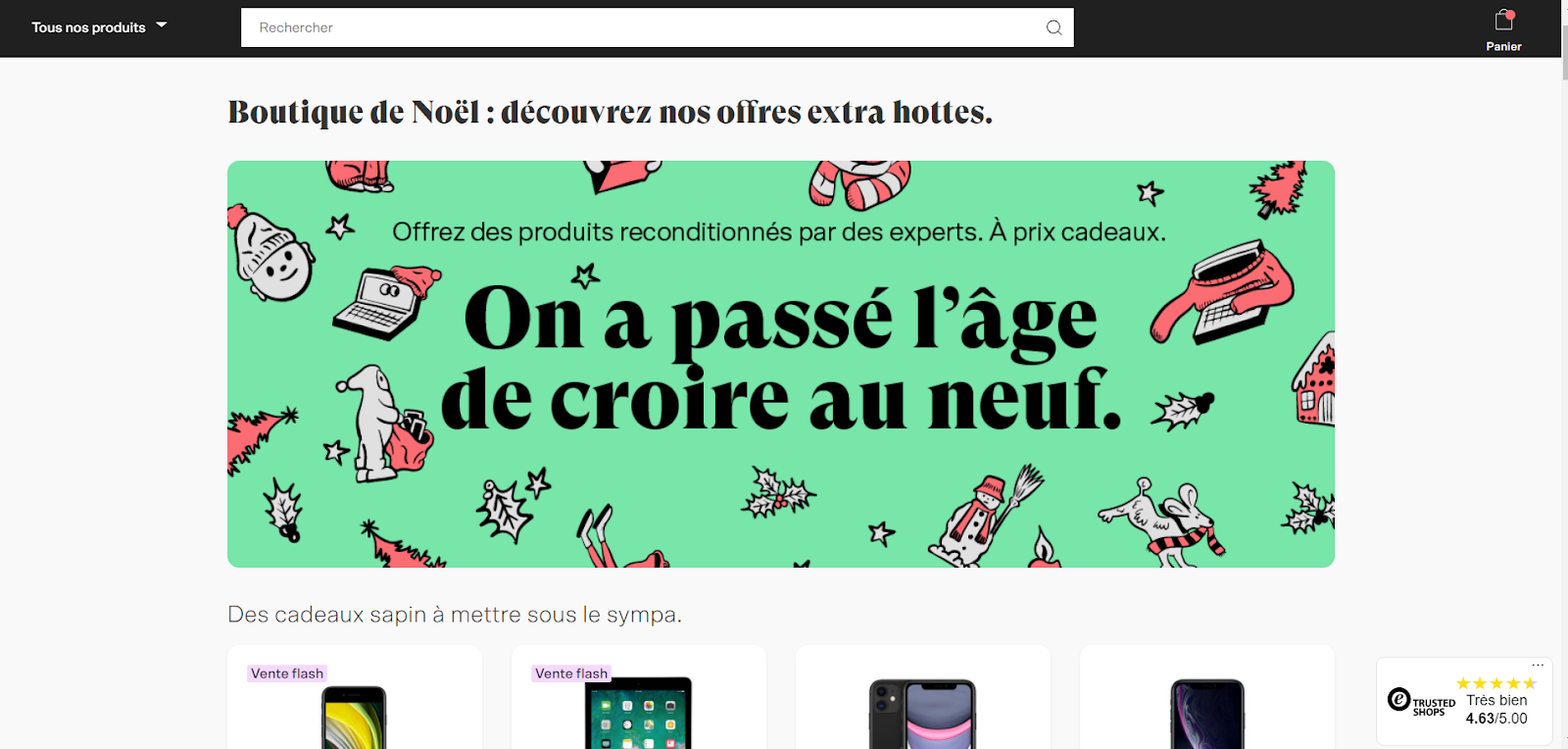
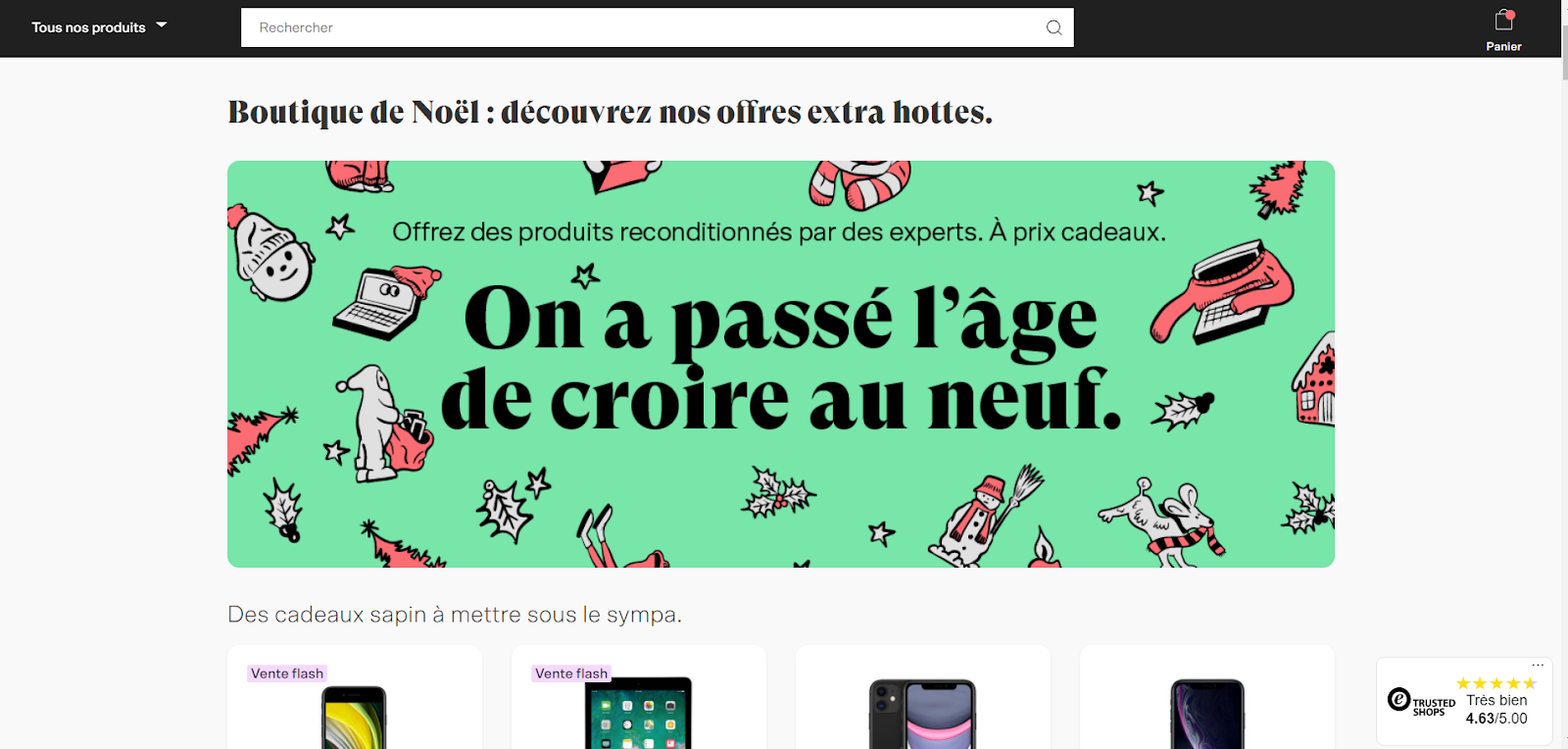
En la matière, Backmarket est passé maître.

Tout d’abord, le design de Backmarket est très reconnaissable dans chacune des pages du site ;
👉 Une police imposante et ronde,
👉 Des illustrations aux couleurs pastels,
👉 Des stickers.
Et, si vous aviez encore un doute, vous n’avez qu’à lire les éléments de la landing page pour ne plus douter de l’identité de Backmarket. En effet, chez Backmarket, aucun élément textuel n’est laissé au hasard.
Avec l’humour de la marque, il est impossible de rester indifférent et de ne pas se rappeler à minima du site internet.
De plus, Backmarket s’adapte aux événements ou aux saisons, comme pour Noël ici, pour être toujours en phase avec ses clients.
Vous trouverez donc des exemples de produits qui peuvent vous intéresser, ainsi que des ventes flash, accessibles très rapidement.
✔️ Utiliser l’humour comme Backmarket est une stratégie marketing redoutable, notamment sur une landing page. Elle attire l’attention et marque l’esprit du visiteur.
❌ L’humour, cependant, reste subjectif et peut ne pas convenir à tout le monde. Il est également important de ne pas en abuser pour conserver la crédibilité de la marque. Cela peut être contrebalancé, comme chez Backmarket, avec l’inclusion de preuves sociales dans sa landing page.
Une landing page plus interactive
En effet, votre landing page peut être directement interactive. Cela se prête notamment très bien aux sites dédiés au voyage, comme Ulysse ou AirBnb.
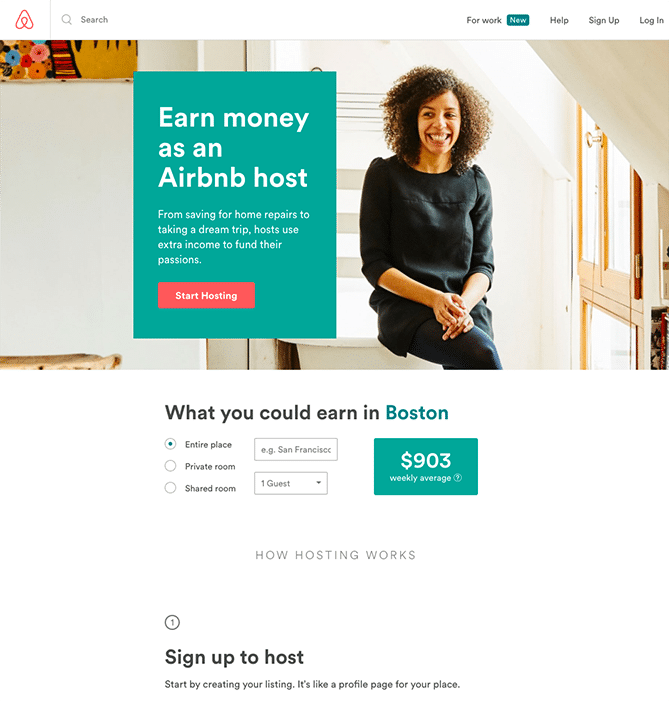
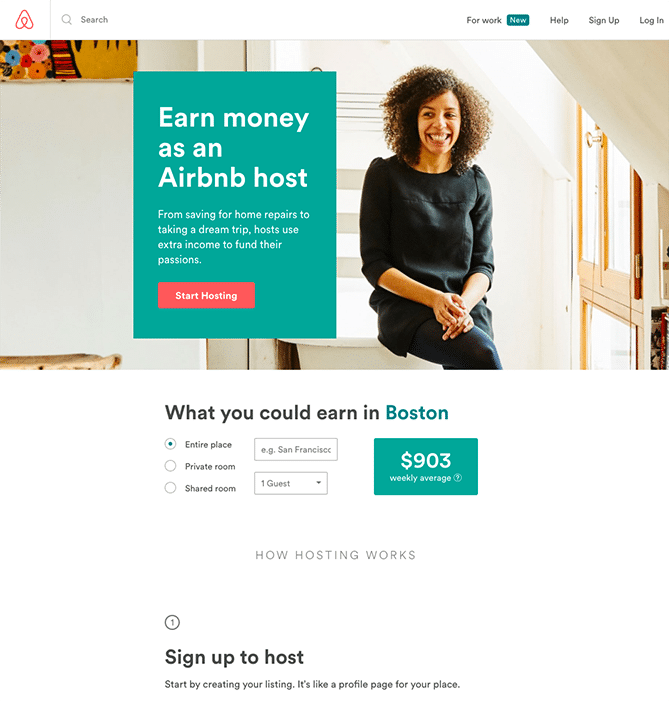
Air Bnb

En effet, sur cette landing page, vous ne trouverez pas le schéma “illustration / bouton d’appel-à-l’action”. Ici, Airbnb fait le choix de proposer une simulation rapide et gratuite en fonction de votre géolocalisation.
Ensuite, Airbnb propose de comprendre “Comment l’hébergement fonctionne”, après avoir pu estimer les tarifs que pourriez appliquer à votre logement.
En clair, Airbnb a conçu sa landing page comme un échantillon de ce que vous pourriez obtenir en utilisant ce service. Très malin !
Pour parler design, les couleurs et illustrations sont également très épurées, et reprennent la charte graphique singulière de Airbnb : le mariage du corail et du bleu-vert, avec une police très lisible et moderne.
✔️ Airbnb utilise une multitude de stratégies visuelles pour mener l'œil de l’utilisateur vers les éléments centraux de sa landing page, notamment le regard du modèle de l’illustration choisie.
❌ Cette page étant plus interactive qu’une landing page classique, elle peut ne pas être vue comme telle par l’utilisateur.
Exemple d'une landing page qui mise sur l’argumentaire
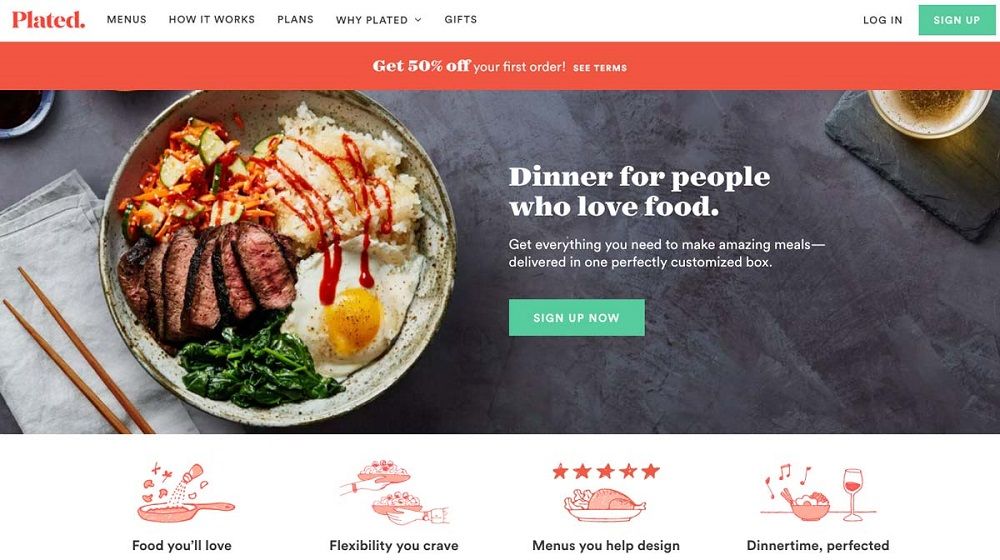
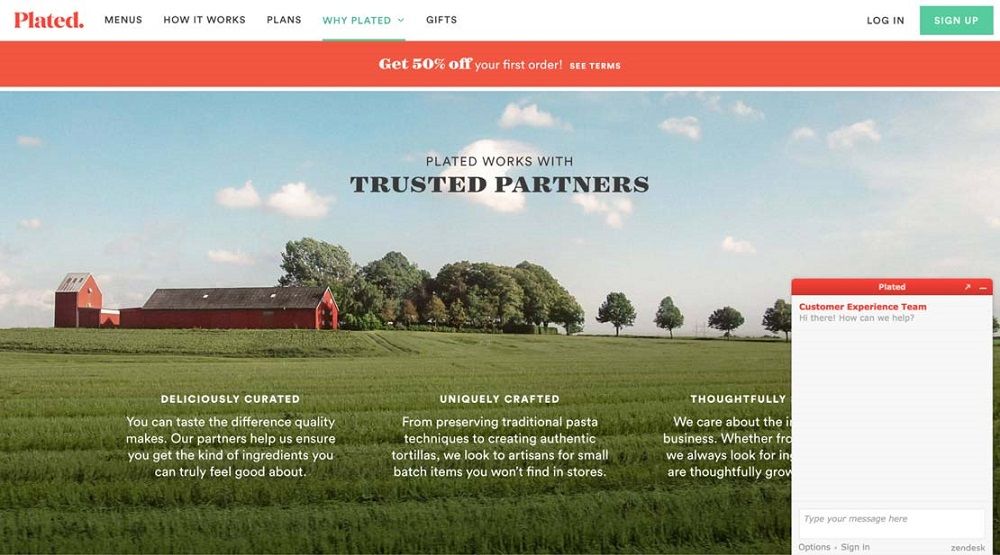
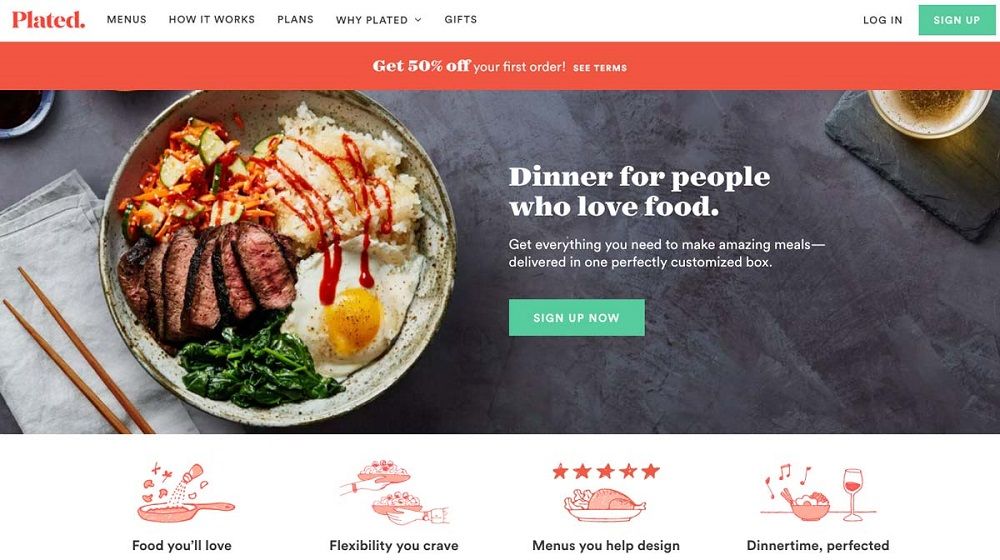
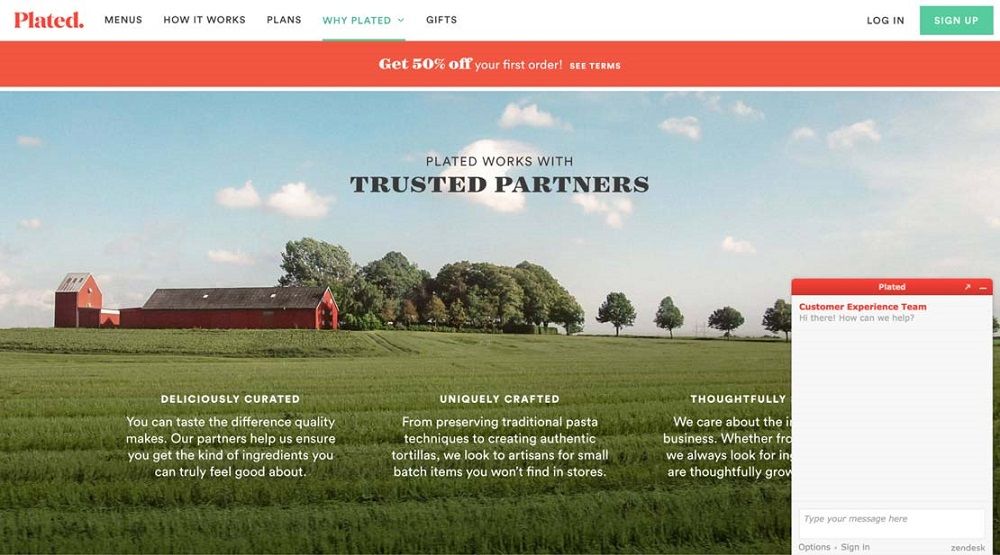
Plated
Plated est une marque qui propose la livraison de “kits-recettes” à préparer à la maison.

Plated adopte ici une stratégie plus argumentative que les landing pages étudiées précédemment, ce qui charge davantage sa composition.
Nous voyons directement que la charte graphique est bien travaillée, tant sur le choix des couleurs, que par l’adjonction de petits dessins sympathiques. Nous pouvons noter que les arguments de vente sont très clairs et explicites :
👉 qualité,
👉 flexibilité,
👉 implication du client,
👉 confort,
👉 gain de temps,
👉 simplicité
✔️ En utilisant une landing page plus chargée comme Plated, vous pouvez mettre en avant plusieurs arguments de conversion très forts qui finiront de convaincre le visiteur.
❌ Ce type de landing page peut être trop chargé pour l’utilisateur, ce qui implique une grande attention de votre part sur la composition de cette page d'atterrissage.

💡 Le petit plus sur la landing page de Plated : Un bandeau offrant une réduction est mis en valeur, et nous pouvons aussi remarquer la possibilité de se renseigner, via un chat en ligne.
Vous l’avez compris, il existe plusieurs écoles en termes de landing page. Plutôt très épuré, incisif et humoristique, jusqu’à la landing page plus chargée ou interactive, tous les styles sont permis.
Cependant, ils comportent tous des désavantages s’ils ne sont pas exploités dans le but de finaliser la conversion de l’utilisateur.
Vous avez fait le plein d’idées, mais comment les organiser ?
Les fondements d’une landing page efficace
En fait, le principe d’une bonne landing page, c’est un peu de parler de votre visiteur, mais sans oublier de parler de vous. Discrètement. L’air de rien. En filigrane…
Et, pour être omniprésent sans être pesant, rien de tel que l’identité visuelle et les bons éléments.
Que mettre dans une page d'atterrissage ?
Pour une page d’atterrissage à faire pâlir Roissy Charles-de-Gaulle, vous devez allier éléments visuels et éléments textuels.
Le mariage des deux vous permettra, comme dans les exemples vus précédemment, d’optimiser votre landing page.
Tout d’abord, les éléments visuels :
👉 Le premier élément à ajouter à votre landing page, est votre idéogramme, à savoir, votre logo. Placez-le à un endroit bien visible : en haut à gauche.
👉 Deuxième composant à placer discrètement, mais de façon facilement accessible dans les hauteurs de votre landing page : un menu. Le menu est essentiel afin que votre visiteur se repère immédiatement, par rapport aux autres pages du site.
👉 Le dernier élément visuel à ne pas oublier : une possibilité de contact, la plus simple possible. Un chatbot, par exemple. Ce système permet de compenser un peu l’absence de la dimension humaine sur le web.
Vous ajouterez ensuite bien évidemment les éléments textuels pour enrichir votre landing page, comme votre proposition de valeur et votre argumentaire.
Mettre votre interlocuteur au centre de la conversation, c’est augmenter vos chances de le séduire.
Votre landing page ne fera pas exception : pour rédiger l’argumentaire, vous vous placerez du côté du consommateur, pas de l’entreprise.
Enfin, votre page d’atterrissage présentera une proposition de valeur : l’expérience du produit, plus que ses caractéristiques. Ainsi , votre visiteur pourra se projeter et se visualiser, tout à son aise, en situation de consommation.
Créer un site
Intégrer son identité dans sa landing page
Votre landing page, il faut qu’elle soit belle, mais pas que.
Elle doit vous ressembler dans l’identité visuelle, mais aussi être impactante tout en restant lisible.
En clair : créer une landing page est un travail d’équilibriste.
Pour cela, il existe plusieurs leviers :
👉 Choix des couleurs
Vives, profondes, saturées, sobres, pastel… Vous avez l’embarras du choix.
Votre préférence dépendra de votre image de marque, des valeurs que vous souhaitez véhiculer, des émotions que vous désirez susciter, de l’ambiance que vous voulez créer.
Bien sûr, en termes de choix de couleurs, les règles sont toujours les mêmes. Il s’agit de respecter les principes universels du bon goût : pas trop de teintes, et des teintes qui se marient bien entre elles…
Vous connaissez sûrement la chanson 😉
Dans tous les cas, mettez un point d’honneur à vous accorder avec votre charte graphique pour conserver votre cohérence.
👉 Sélection de la police d’écriture
Avec ou sans serif, éventuellement fantaisie, ou manuscrite, par touches.
L’important, vous le savez très certainement, est de maintenir la lisibilité avant toute chose.
👉 Intégration des éléments visuels
Là encore, vous avez toute latitude. Votre maître mot : la pertinence ; tout ajout doit servir, d’une façon ou d’une autre, votre propos.

👉 Utilisation de formes géométriques ou organiques
Les formes géométriques donnent une impression de dynamisme, d’énergie, une ambiance un peu graphique. Tandis que les formes organiques, tout en rondeurs, évoquent plus de douceur, de familiarité, voire un côté douillet... Comme toujours, vous ferez vos choix en connaissance de cause.
👉 Ajout d’animations et vidéos
Une page web dynamique est souvent plus plébiscitée qu’une page statique. Attention cependant, vous vous en doutez, les effets d’animation sont comme toutes les bonnes choses : point trop n’en faut.
Votre page d’atterrissage est quasiment prête. Il est temps de procéder aux dernières vérifications avant la mise en ligne
Psst… Ne partez pas tout de suite !
Pour les plus perfectionnistes, voici nos petites astuces pour faire une landing page qui convertit un max.

Nos astuces pour la réalisation d’une landing page efficace
La création d’une landing page est un élément important de votre stratégie digitale. Elle jouera favorablement pour votre notoriété, et vous permettra d’augmenter vos ventes. Il faut donc la bichonner, pour en faire un atout imparable.
La landing page est une composante centrale de votre site internet, et de sa réussite.
Pour être certains que votre landing page vous produira les résultats que vous espérez, vous pouvez utiliser cette grille de vérification en trois points :
👉 Séduire,
👉 Convaincre,
👉 Être visible.
Séduire
Tout d’abord, il faut bien avoir en tête qu’une landing page doit être focalisée sur un seul et unique objectif. Elle ne doit donc transmettre qu’un seul message bien spécifique à vos visiteurs : ce peut être le téléchargement d’un document, l’inscription à une newsletter, ou l’achat d’un produit.
Dans cette optique, le principe d’une landing page est un peu celui de la toile d’araignée : elle est belle, attractive et hypnotique, et elle vous enferme dans ses filets ! 😉
En conséquence, vous serez donc discret sur les liens de sortie de page, et utiliserez tous les moyens imaginables, pour amener votre visiteur à remplir votre formulaire, ou à cliquer sur votre bouton d’appel à l’action. Pour cela, vous pouvez utiliser plusieurs stratégies :
-
des images,
-
des formes,
-
des dessins,
-
des vidéos…
… Tout ce qui vous permettra d’attirer l'œil volage de l’internaute.
De la même façon, en plus de capter le regard de votre visiteur, il vous faudra canaliser ce dernier, et le conduire, tout doucement, là où vous le souhaitez : bouton, formulaire…
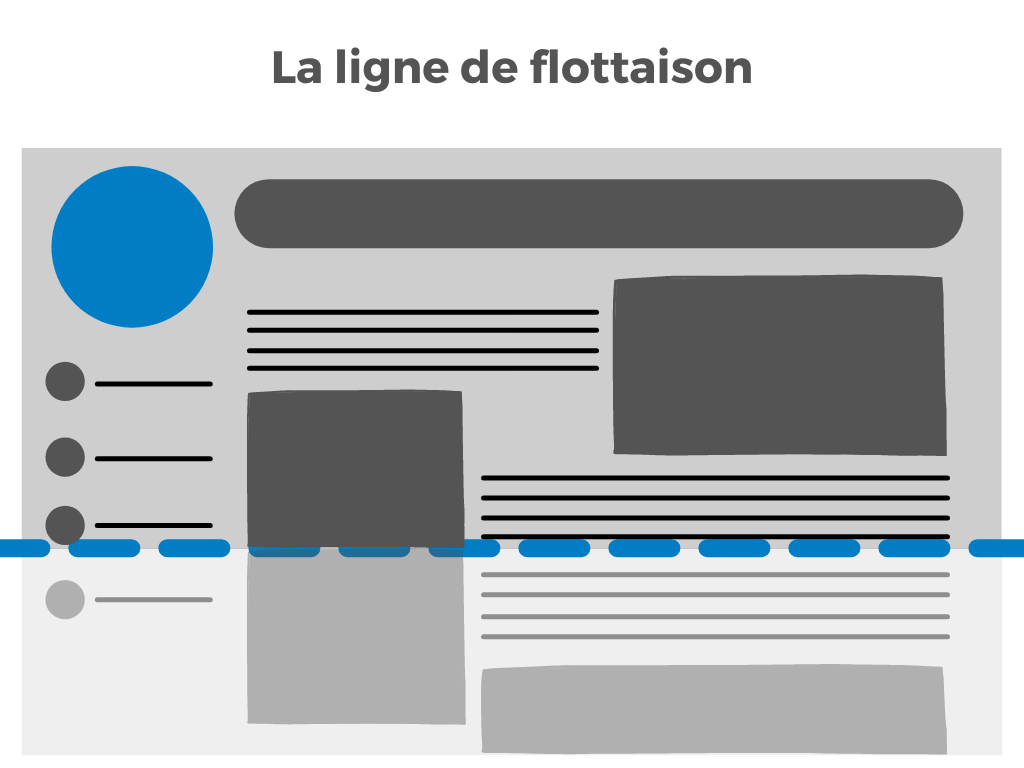
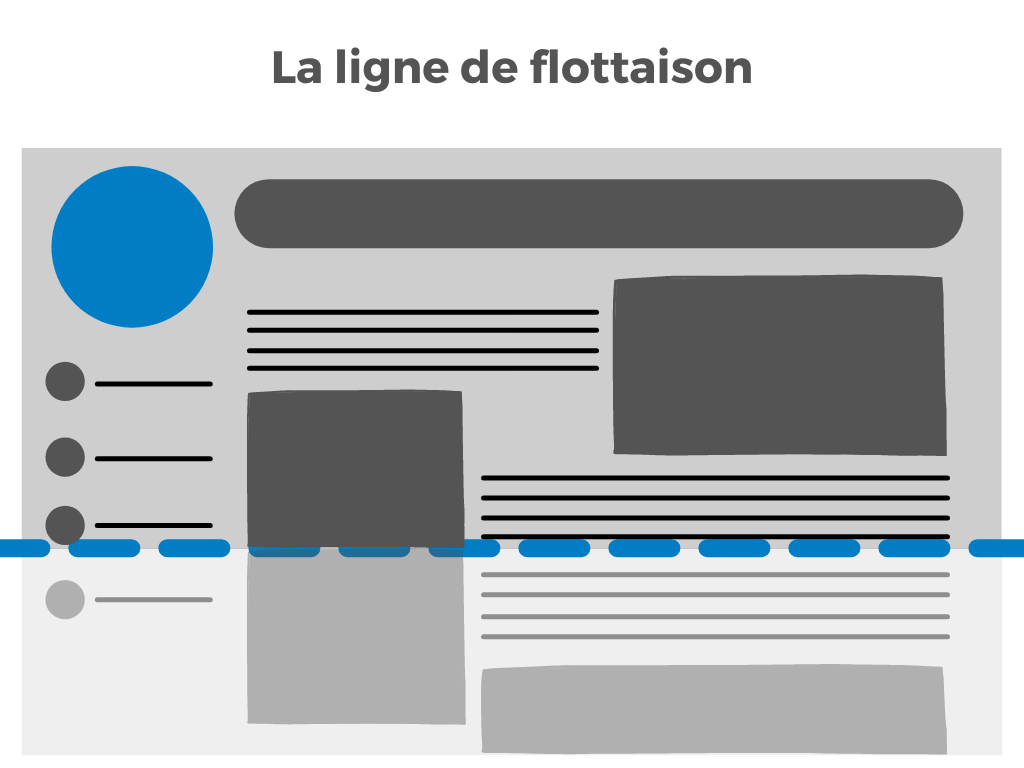
Vous placerez également toutes les informations les plus importantes, en haut de page, au-dessus de ce que l’on appelle la ligne de flottaison.

Convaincre
Bien sûr, il faudra aussi convaincre. Et pour cela, comme nous sommes malins, nous agirons sur deux plans :
Comme toujours, essayez d’être clair et concis. Pour arriver à cela, nous vous conseillons de créer des contenus textuels hiérarchisés, compartimentés, et épurés au maximum.
Montrez, autant que faire se peut, les produits utilisés en contexte. Les fiches produits détaillées et vidéos démonstratives seront vos meilleurs alliés pour mettre les produits en condition et permettre aux futurs clients de se projeter.
Ajoutez des preuves sociales, simples à décoder : si possible, visuelles.
Les preuves sociales sont idéales pour assurer votre crédibilité, et s’intègrent parfaitement au style d’une landing page. Vous pouvez intégrer :
Enfin, vous pouvez proposer éventuellement un avantage à l’utilisateur qui consulte votre landing page. Par exemple, certaines entreprises proposent un essai gratuit, ou un code promotionnel. Cela correspond souvent à l’attente de votre visiteur, et pourra le décider plus facilement à l’achat.
Être visible
Pour finir, n’oubliez pas d’insérer vos mots-clés, et d’actualiser régulièrement votre landing page, pour optimiser votre référencement web.
La visibilité de votre landing page, et de votre site internet de façon plus générale, est un travail de longue haleine.
Veillez donc à toujours optimiser votre référencement et vos stratégies de web marketing afin de donner de la visibilité à vos landing pages, et à favoriser la conversion.
La création d’une landing page est un élément important de votre stratégie digitale. Elle jouera favorablement pour votre notoriété, et vous permettra d’augmenter vos ventes.
Il vous faut donc y porter une grande attention pour en faire un atout imparable.
Créez votre site, et équipez-le d’une redoutable landing page ! 🚀