Vous êtes plombier mais vous avez choisi un template qui montre un électricien ? Vous louez un gîte à la campagne mais c’est la tour Eiffel qui apparaît sur votre page d’accueil ? Pas de panique, nous allons arranger ça ! Dans ce guide, apprenez à
insérer votre logo, modifier le fond, personnaliser la bannière de votre page d’accueil, et créez un “effet waouh” en quelques clics.
Le module Image
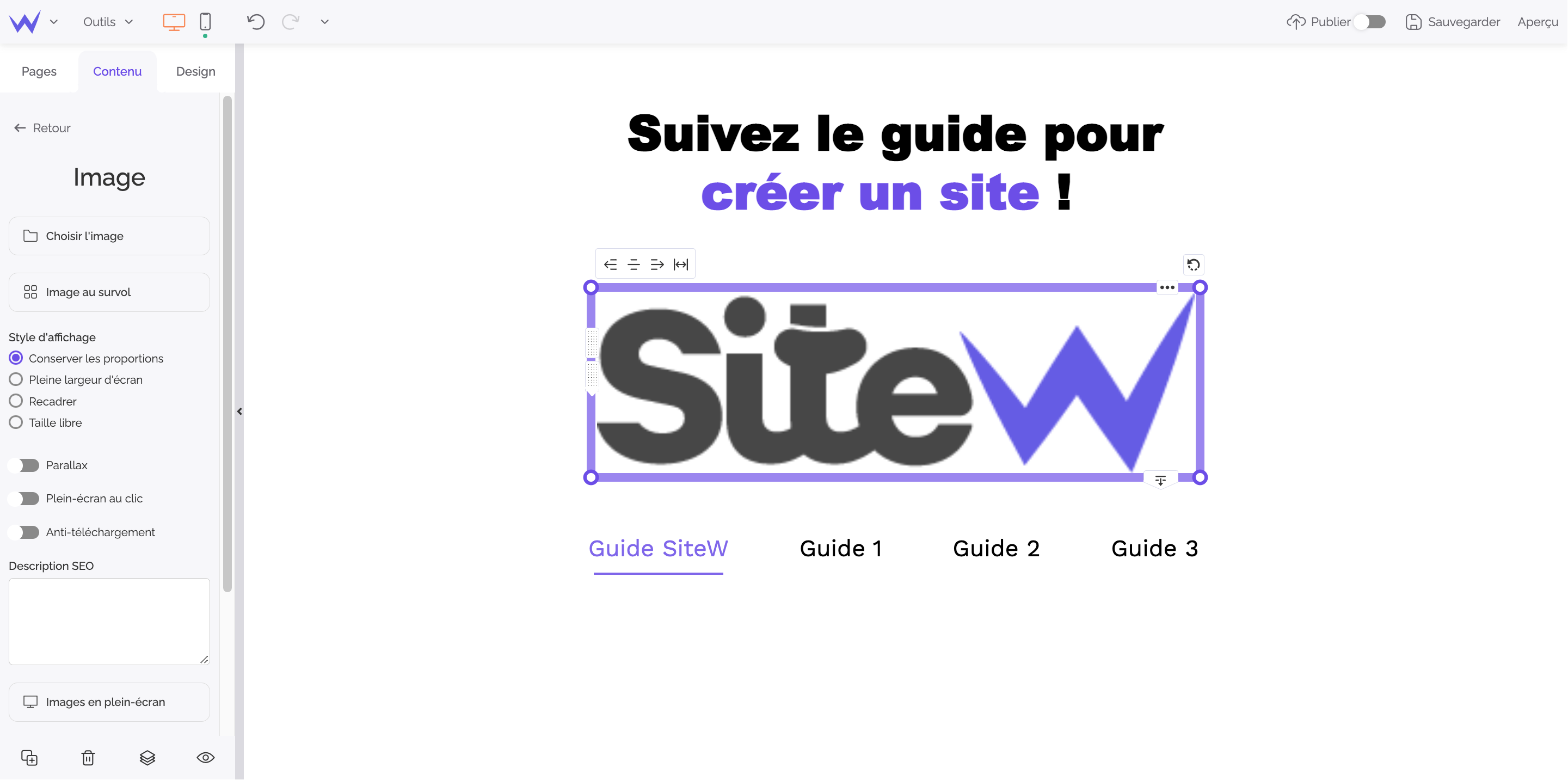
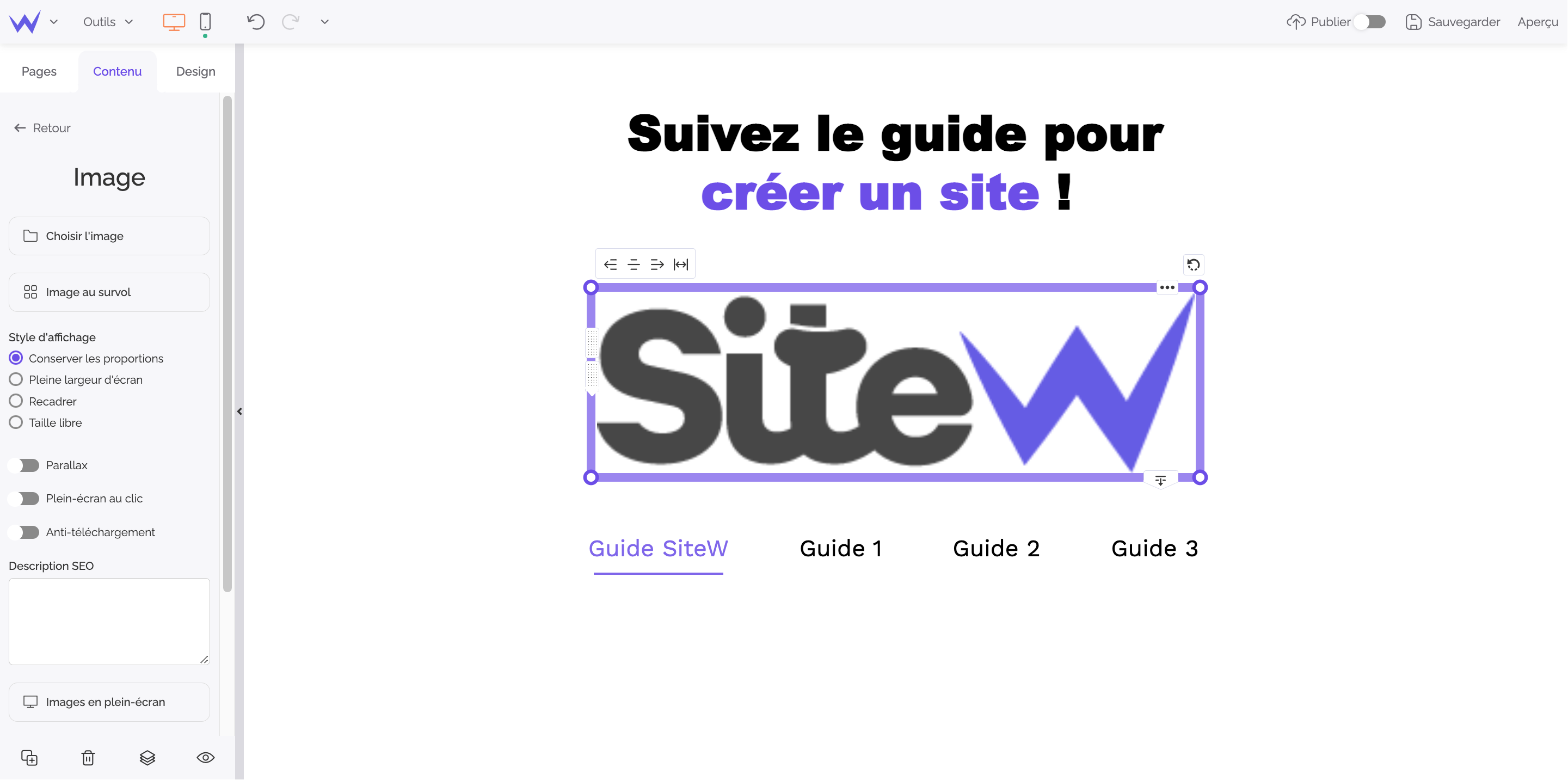
Dans la plupart des cas, c’est dans un module Image que vous placerez vos images (logique…).

Le module Image étant sélectionné (il suffit de cliquer dessus), l’onglet Contenu présente un bouton Choisir l’image qui a pour effet d’ouvrir le gestionnaire de fichiers.

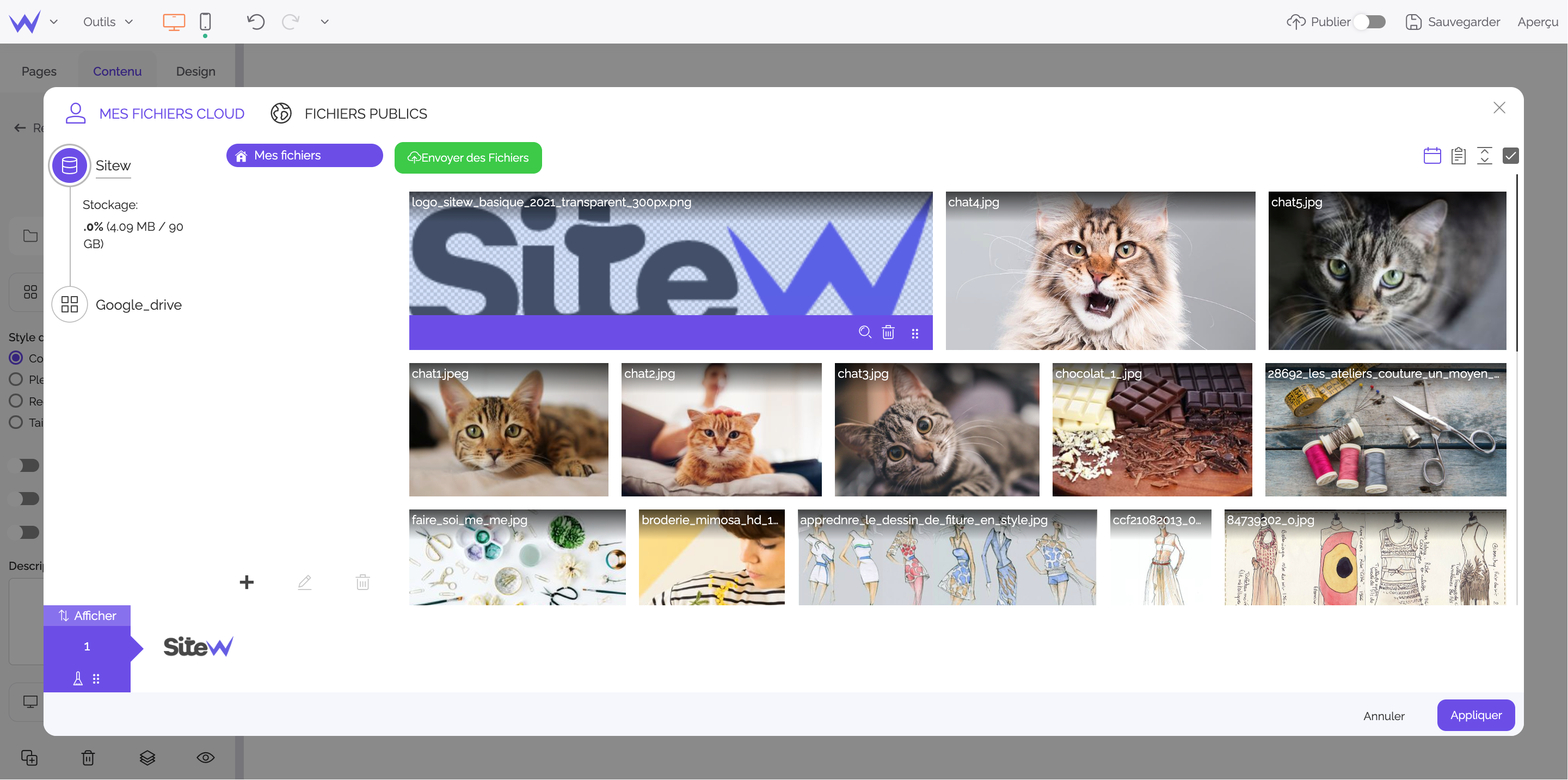
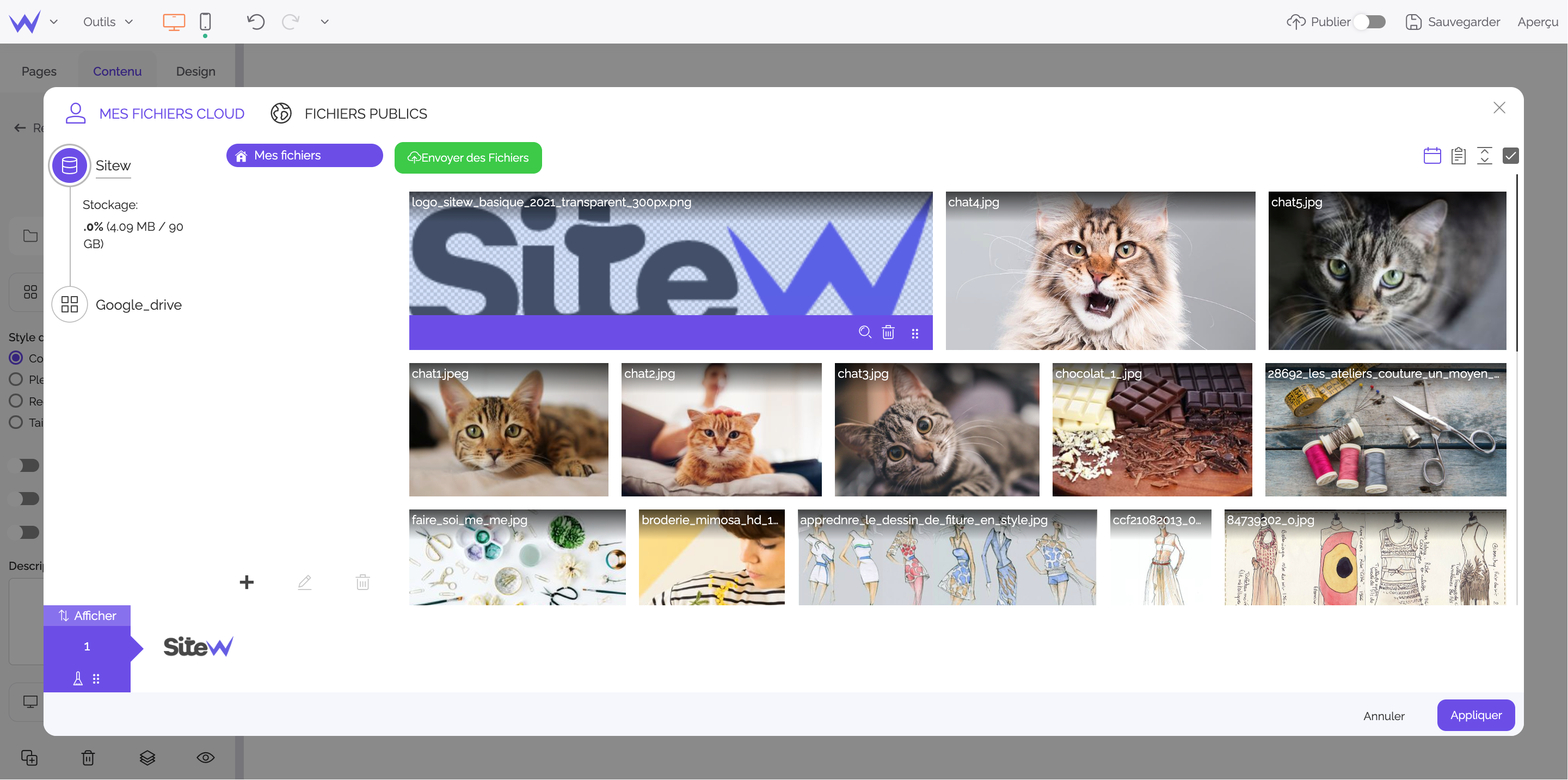
Le plus souvent, vous souhaiterez insérer vos propres photos, et pour cela, vous devrez les ajouter à votre espace de stockage SiteW. Il s’agit d’un espace cloud personnel dans lequel vous pouvez envoyer vos images afin de les utiliser sur votre site.
A vous de jouer maintenant
Cliquez sur le bouton
Envoyer des fichiers pour ajouter vos photos sur l’espace de stockage SiteW. Il reste ensuite à cliquer sur la photo de votre choix puis sur le
bouton Appliquer pour que celle-ci s’insère dans le module Image.
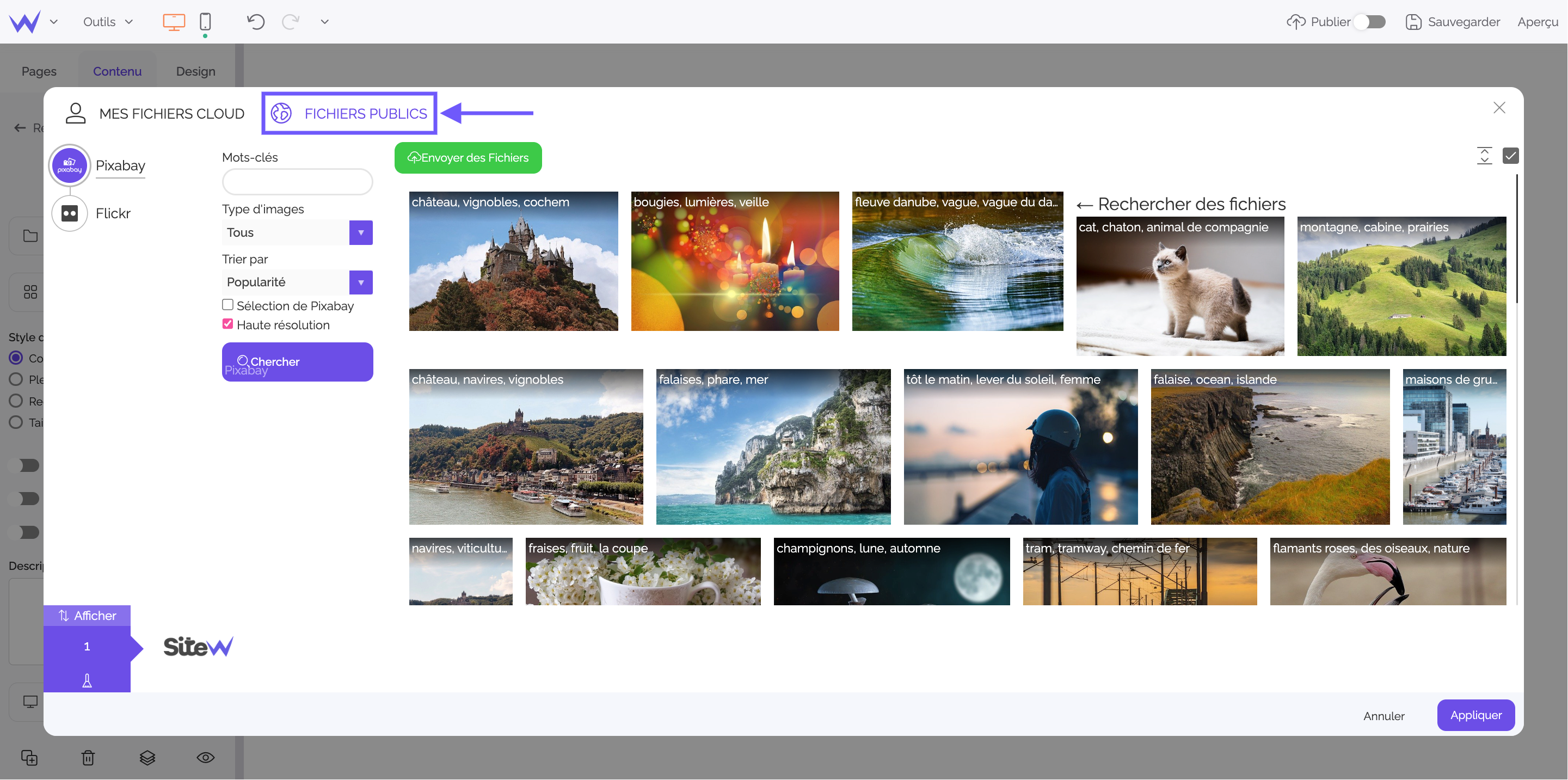
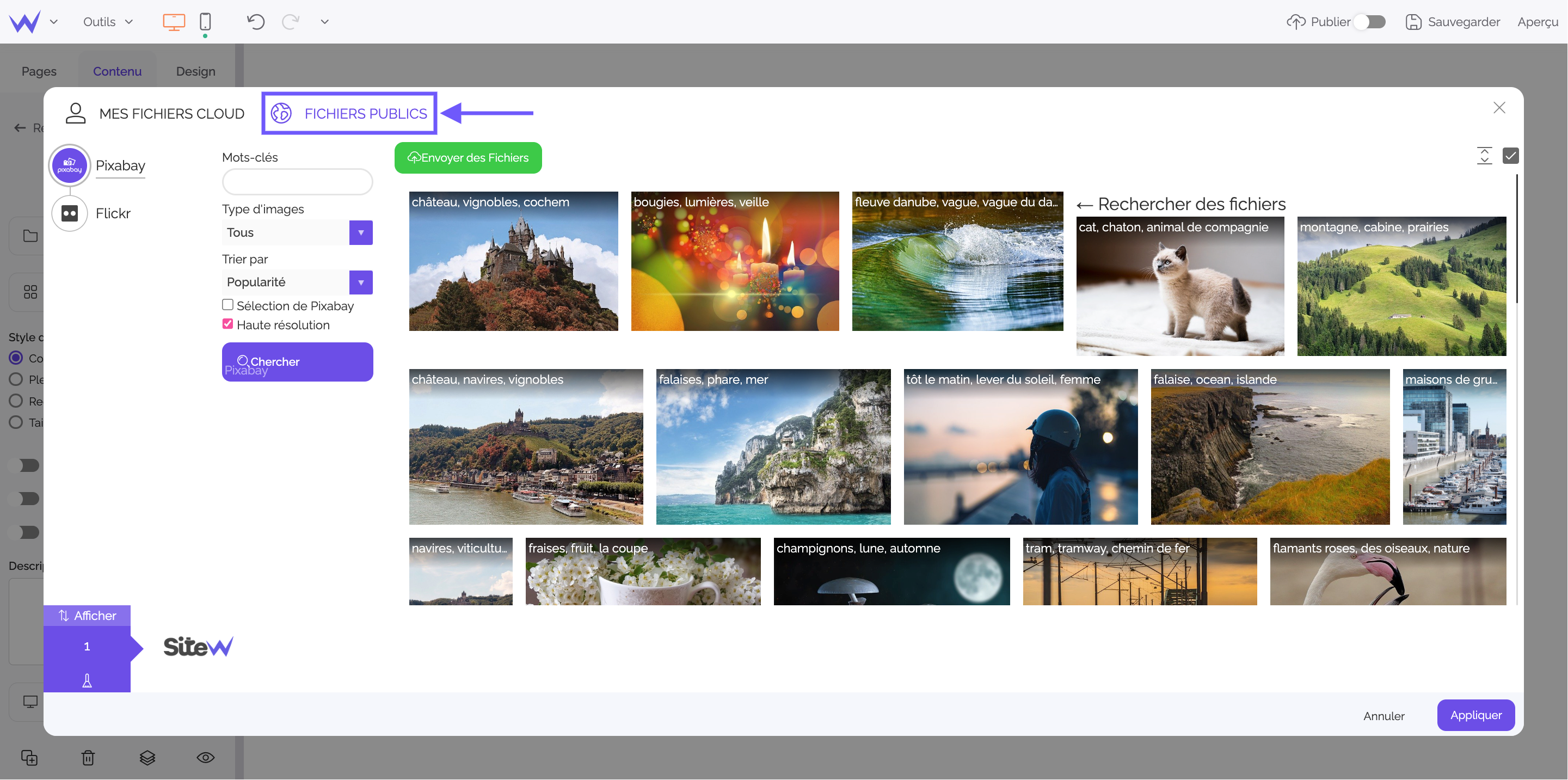
Si vous doutez de vos talents de photographe, vous pouvez aussi accéder directement à des millions d’images gratuites et libres de droit en cliquant sur l’onglet Fichiers publics du gestionnaire de fichiers.

Un moteur de recherche permet d’explorer les services gratuits de Pixabay et Flickr afin de dénicher la photo de vos rêves.
Le module Galerie
Question : quoi de mieux qu’une belle photo pour accueillir agréablement le visiteur et lui donner envie de découvrir votre site ?
Réponse : plusieurs belles photos !
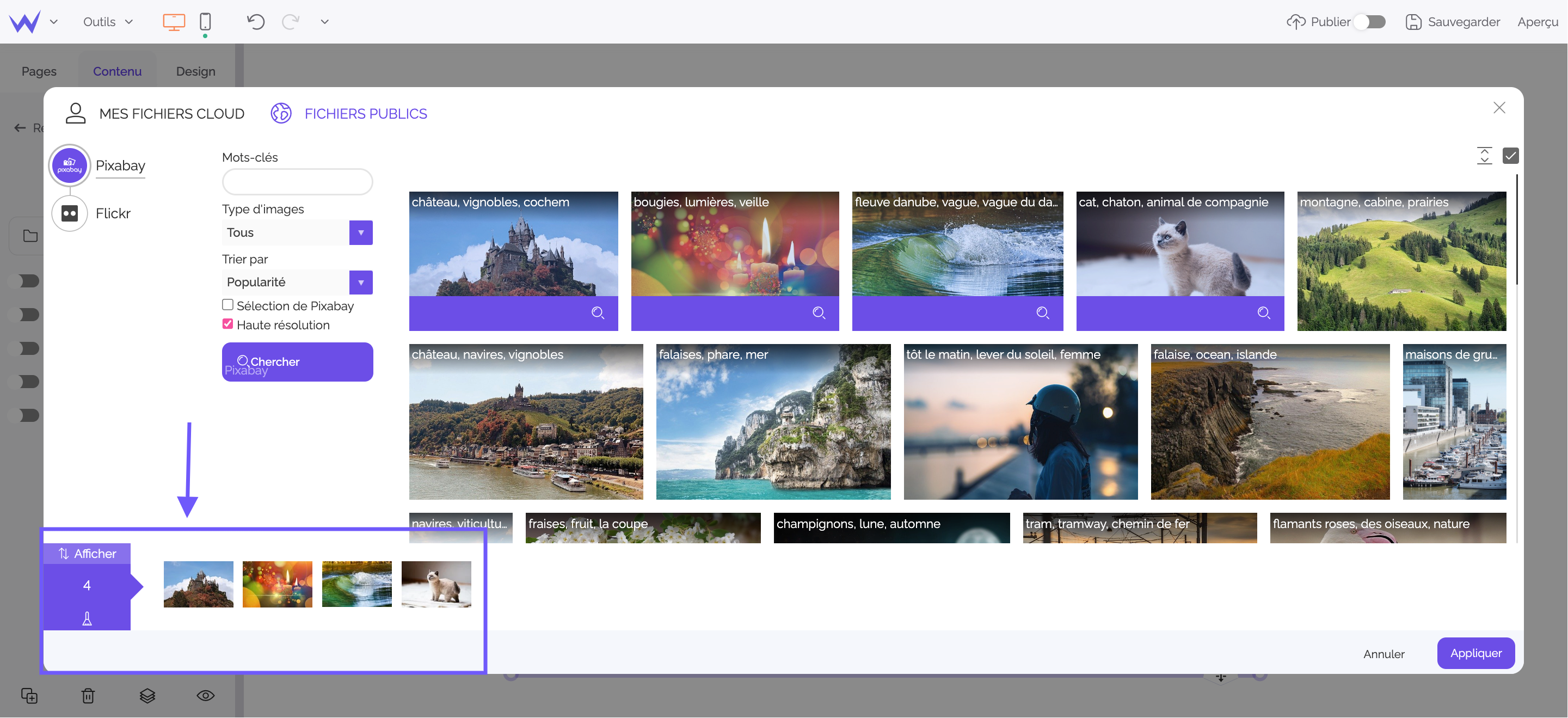
Si vous avez opté pour un template muni d’un module Galerie, le choix des images se fait aussi dans le gestionnaire de fichiers.

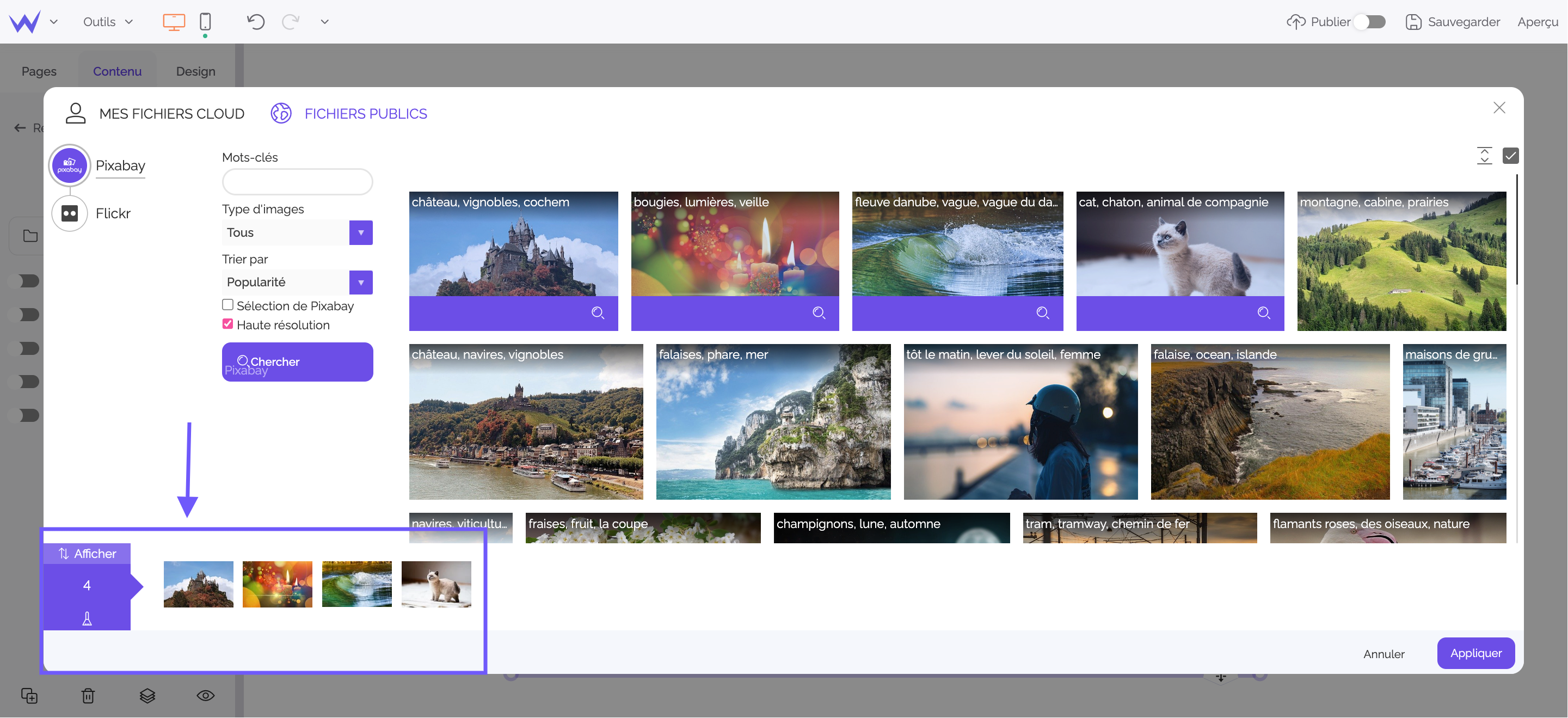
La liste des images sélectionnées pour la galerie apparaît dans le bandeau en bas du gestionnaire de fichiers. Lorsque le pointeur de souris survole une miniature dans ce bandeau, deux outils apparaissent :
-
une poignée (zone pointillée) pour déplacer l’image dans la sélection et changer l’ordre des images dans la galerie
-
une balayette pour retirer l’image de la sélection
Le fond de page
Certains templates sont livrés avec une image en fond de page. Cette image ne se situe pas dans un module, mais dans les paramètres de design du site.

A vous de jouer maintenant
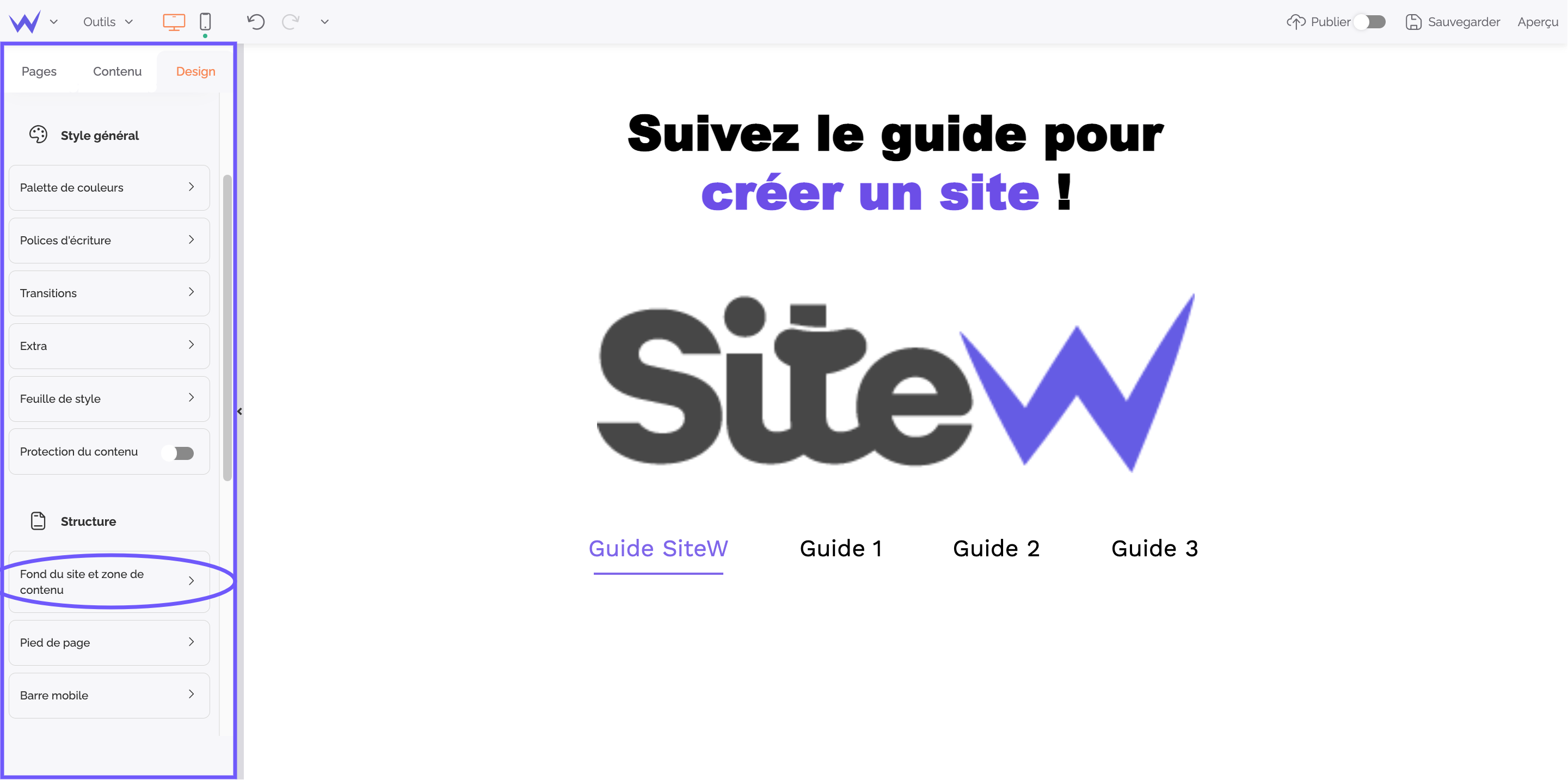
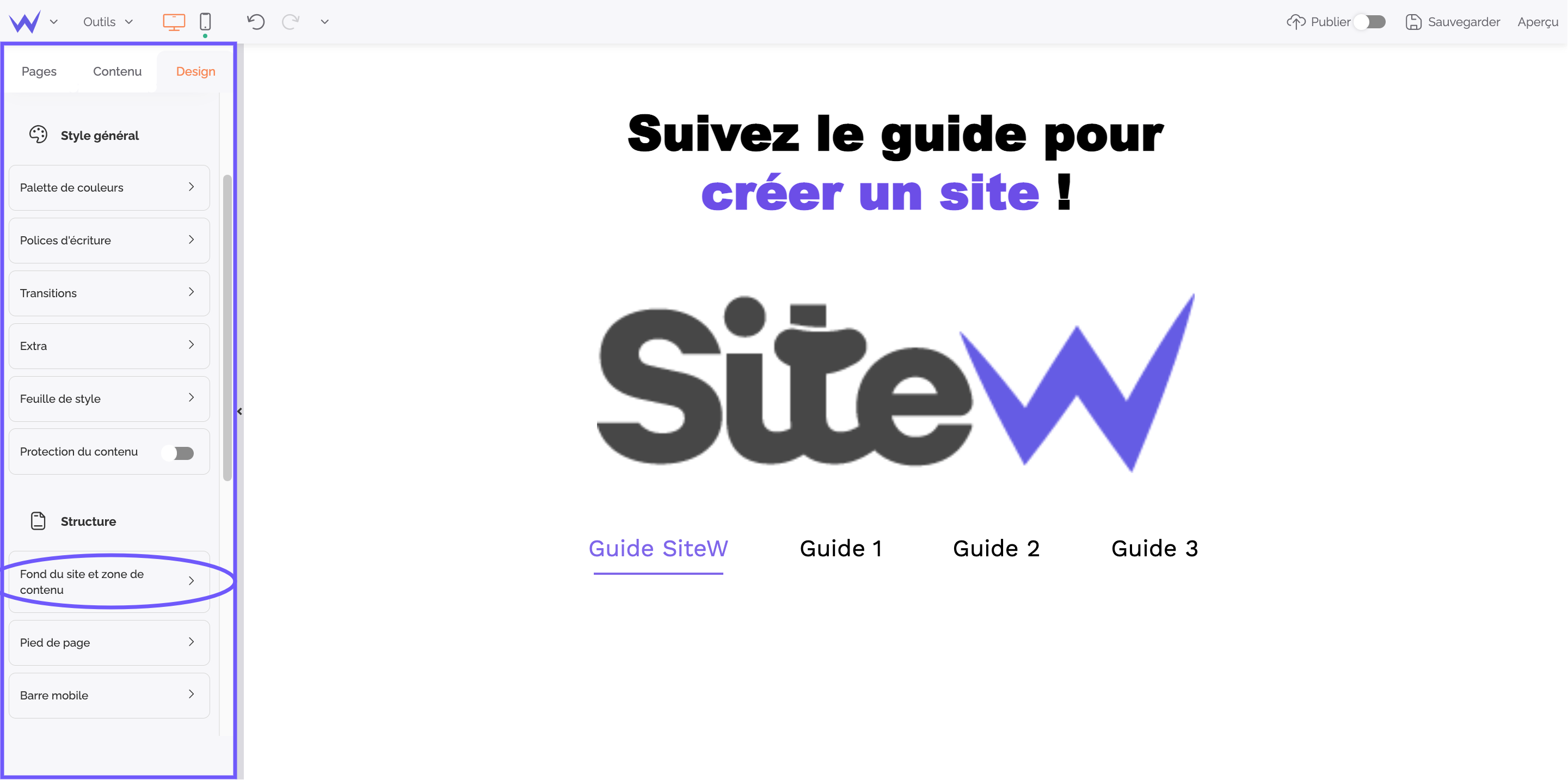
Sélectionnez donc l’
onglet Design de votre site puis choisissez
Fond du site et zone de contenu.
Un onglet Design peut en cacher un autre
Le contenu de l’onglet Design dépend de la sélection en cours dans la zone de création :
-
Aucun module sélectionné : paramètres de design du site
-
Un module sélectionné : paramètres de design du module
-
Plusieurs modules sélectionnés : liste des modules

A vous de jouer maintenant
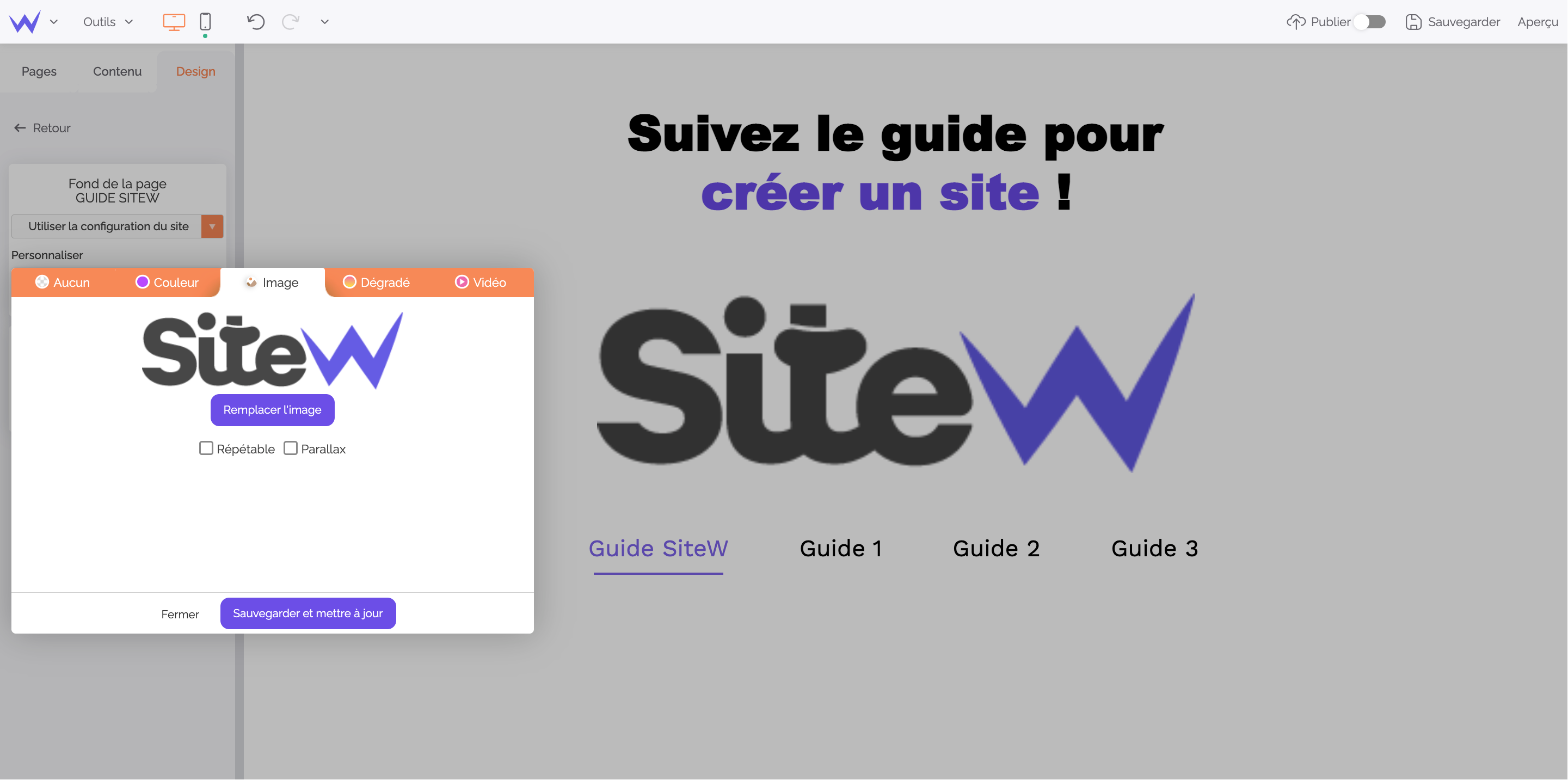
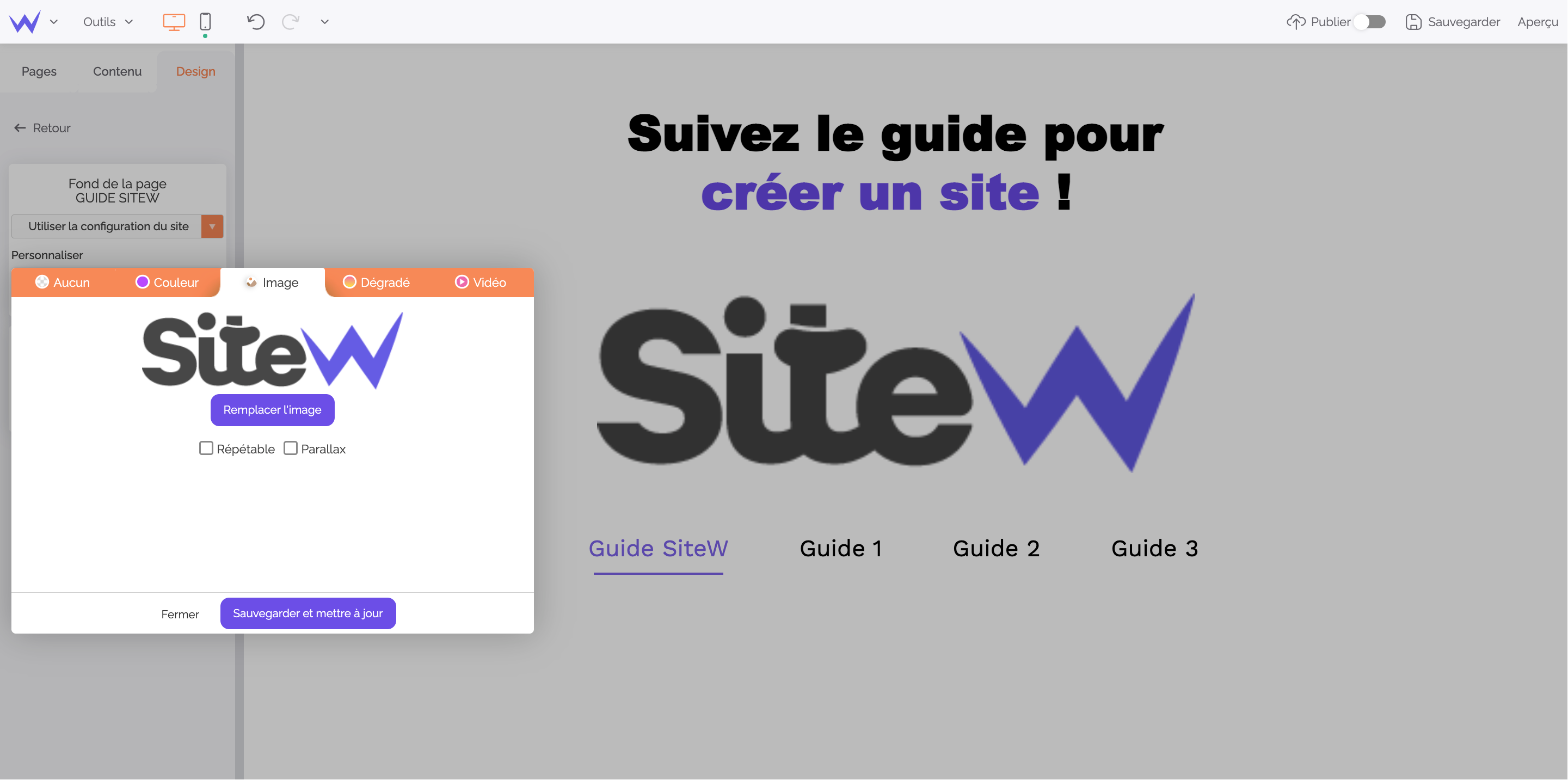
Pour changer l’image, cliquez sur la rubrique Personnaliser dans la section Fond de la page. Le bouton Remplacer l’image ouvre le gestionnaire de fichiers comme pour le module Image.
Le gestionnaire de fichiers de SiteW accepte les formats d’images suivants :
| Format |
Usage |
| JPG |
Photographies |
| PNG |
Logos et éléments graphiques utilisant la transparence |
| GIF |
Vignettes graphiques animées |
| BMP |
Icônes |
| SVG |
Illustrations et dessins vectoriels |
SiteW gère automatiquement l’affichage de vos images dans une taille et qualité optimum. Ainsi, envoyez directement vos photos dans leur format d’origine.
Attention
La
taille maximale des fichiers pouvant être chargé dépend de la formule choisi. En cas de fichiers lourd ou de message indiquant une "erreur 500" pensez à véfifier la taille possible dans votre formule sur la page :
Nos formules.