Comme vous pouvez le constater sur cette vidéo interactive, la fenêtre de l’éditeur se divise en trois grandes zones.
-
La zone de création, dans laquelle vous construisez directement les pages de votre site
-
Le panneau, où se situent tous les éléments de construction pour votre site
-
La barre d’outils… avec plein d’outils !
Visite guidée
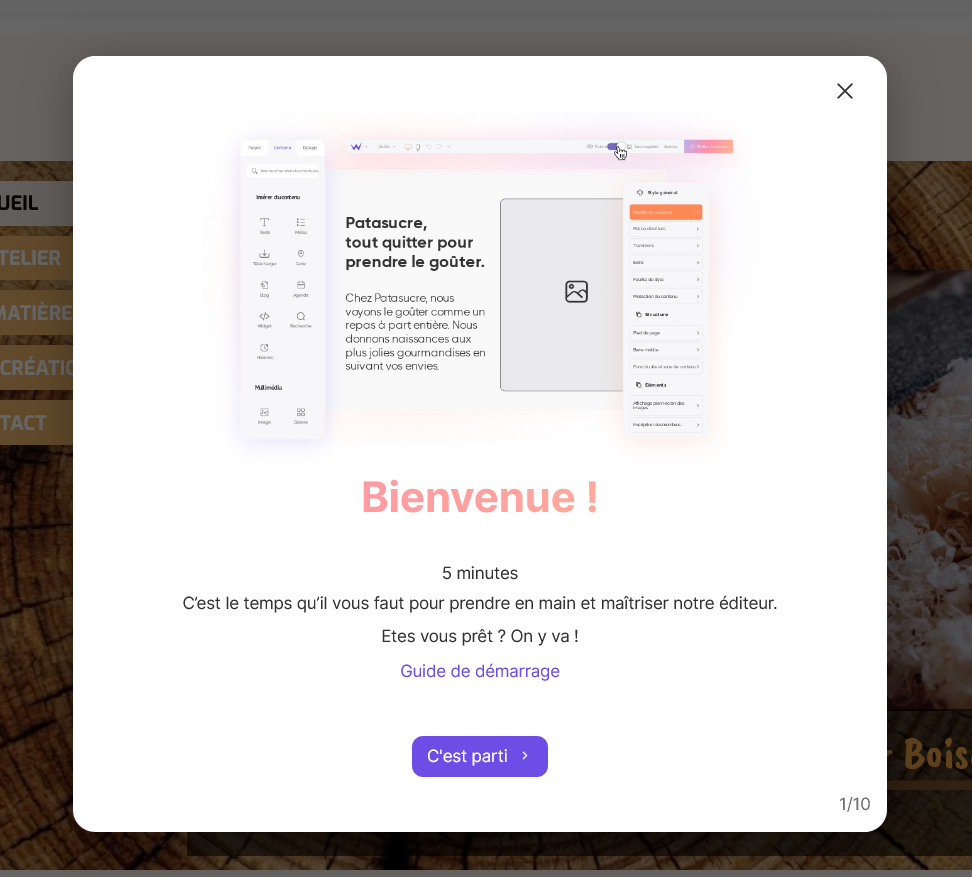
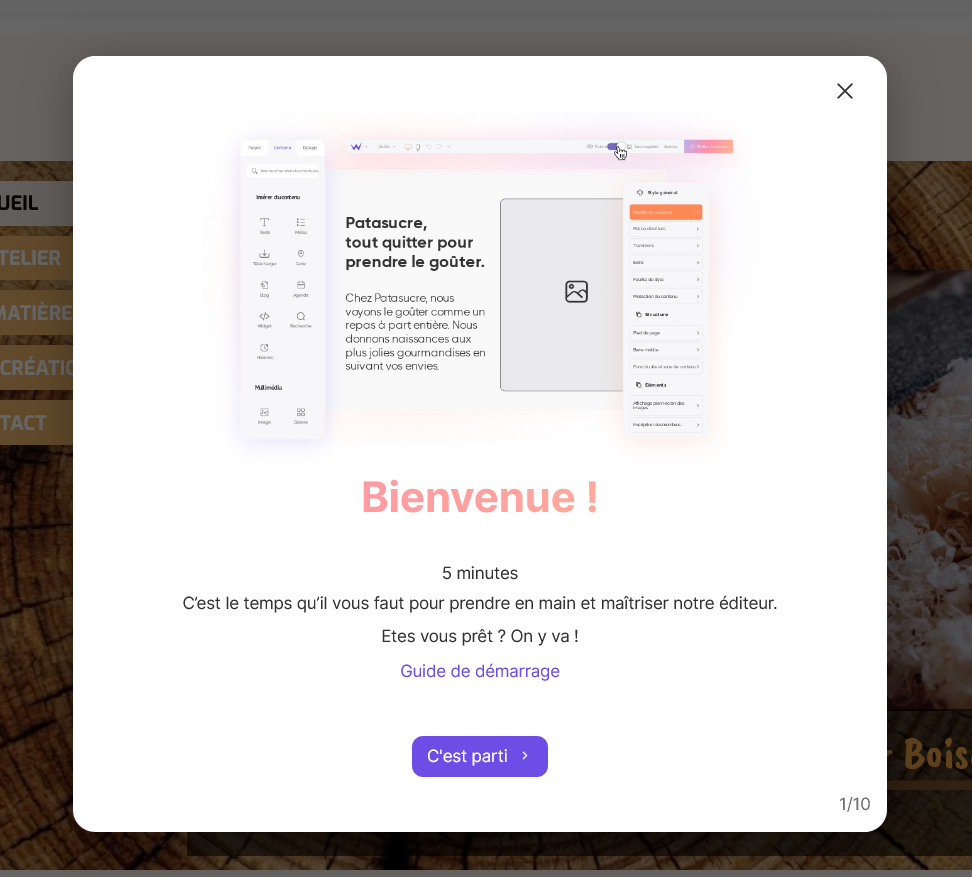
Si vous ouvrez l’éditeur pour la première fois, vous serez accueilli par une petite visite guidée :

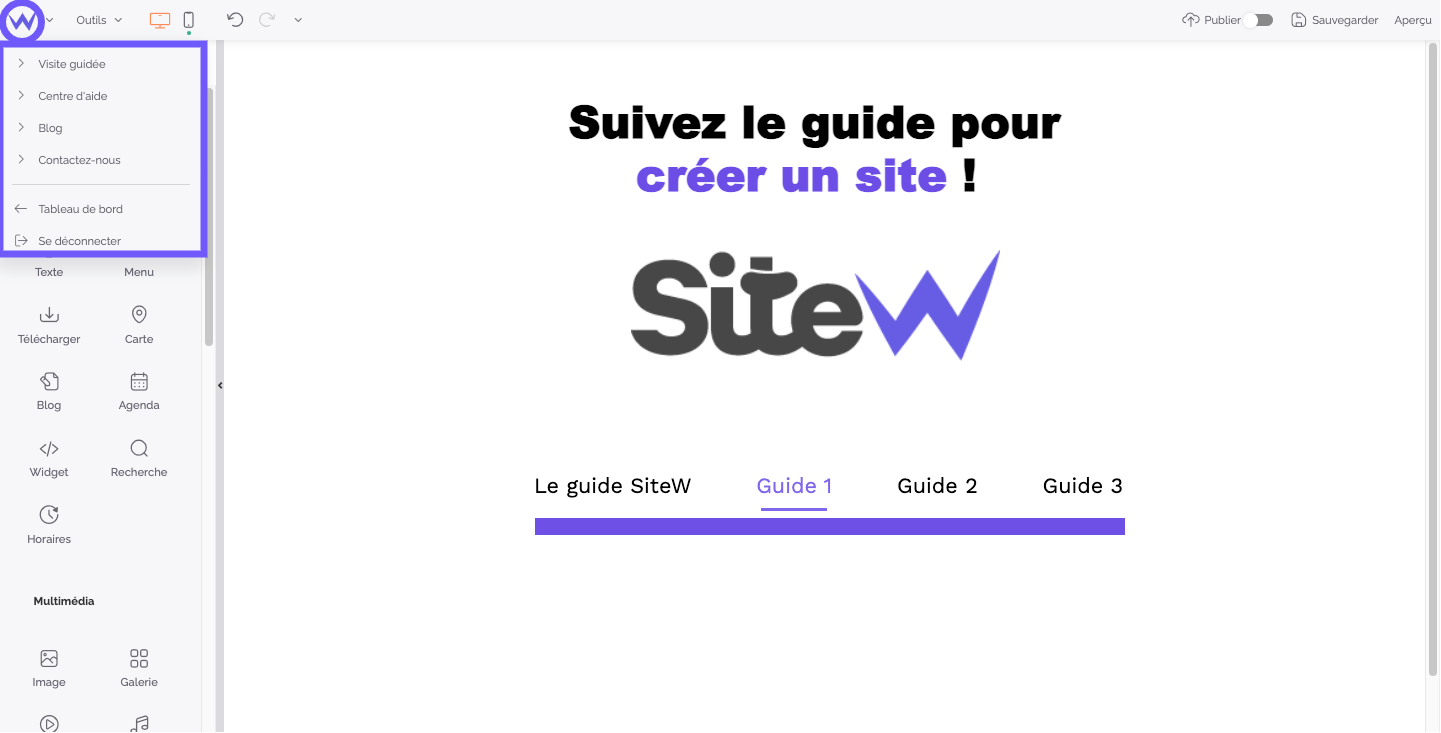
👉 La visite guidée vous a plu ou vous l'avez fermée trop vite ? Via la barre d’outils, vous pouvez y retourner aussi souvent que vous le souhaitez en cliquant simplement sur W, puis sur Visite Guidée.
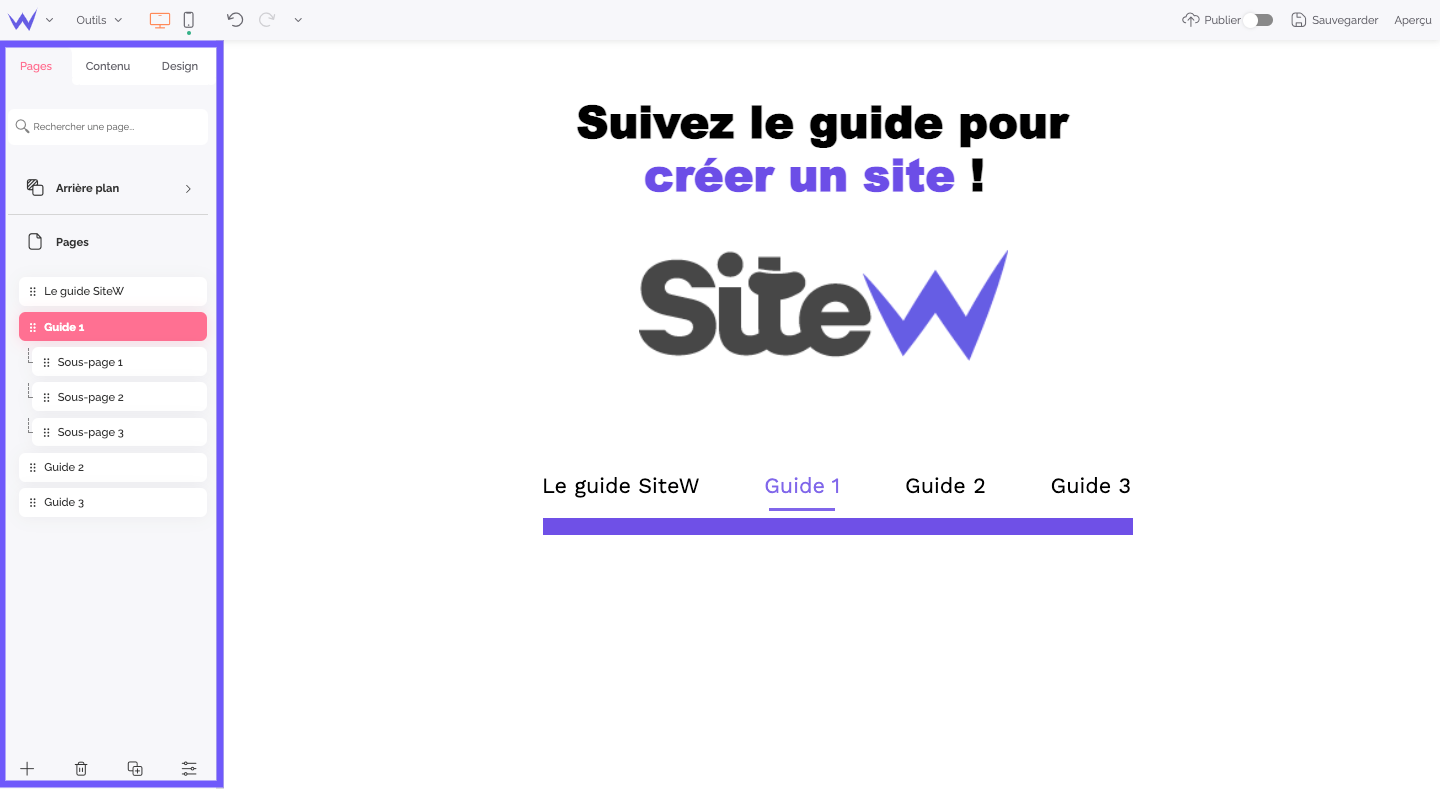
Le panneau
Le panneau se compose de trois onglets distincts.
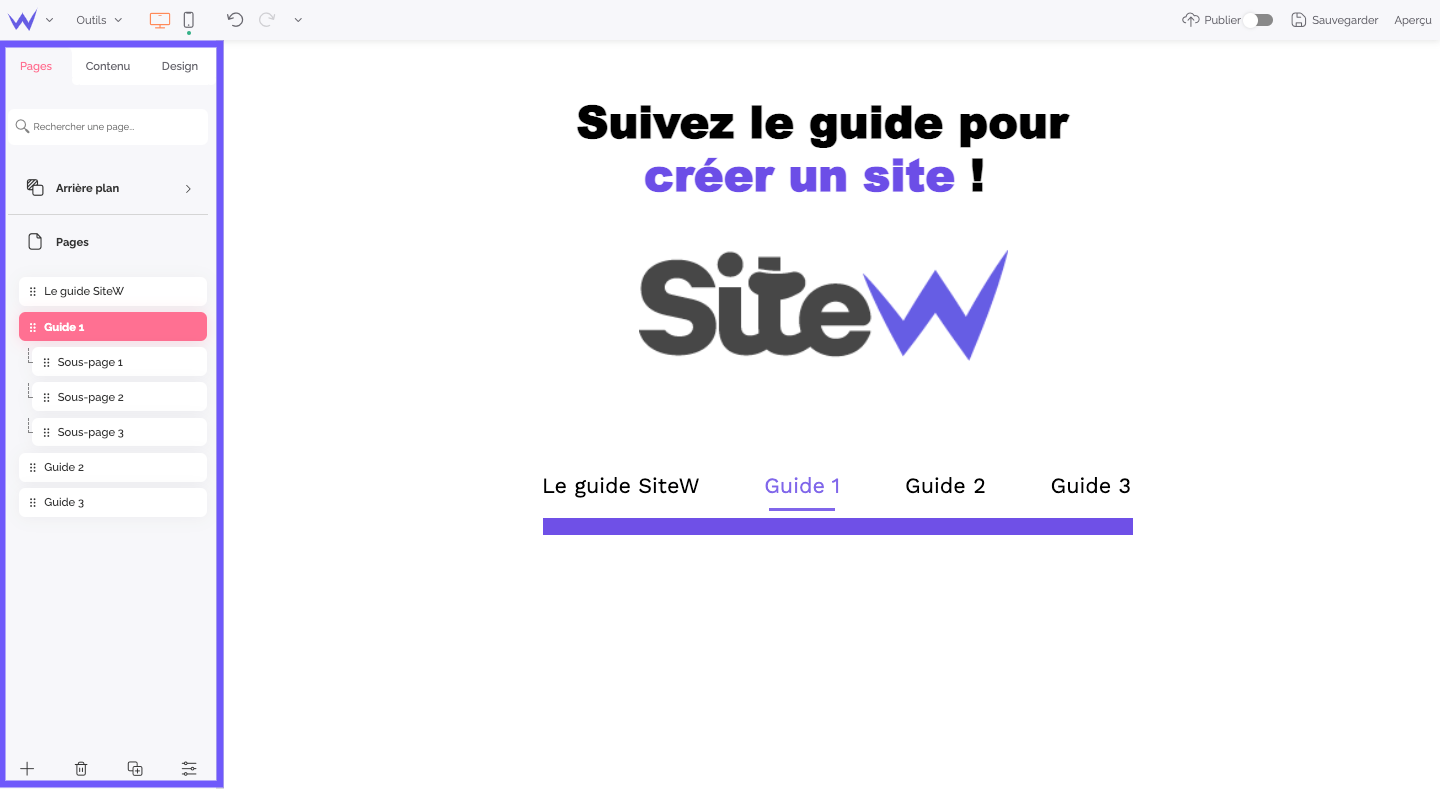
Onglet Pages

Comme son nom l’indique, cet onglet est destiné à la gestion des pages de votre site. Vous pouvez par exemple ajouter de nouvelles pages, modifier leur hiérarchie, les renommer… Notez qu'à partir de la formule Illimité, le nombre de pages est illimité !
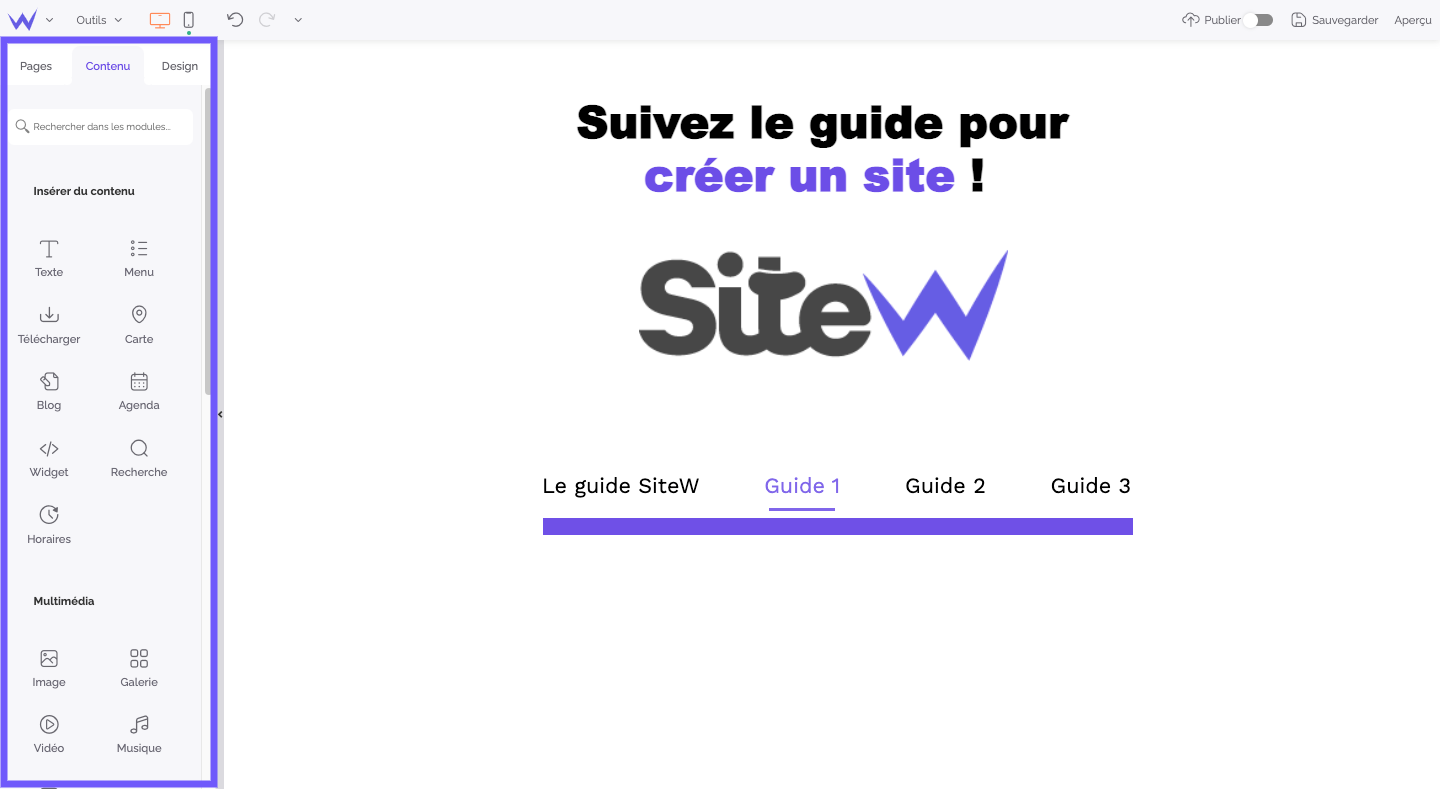
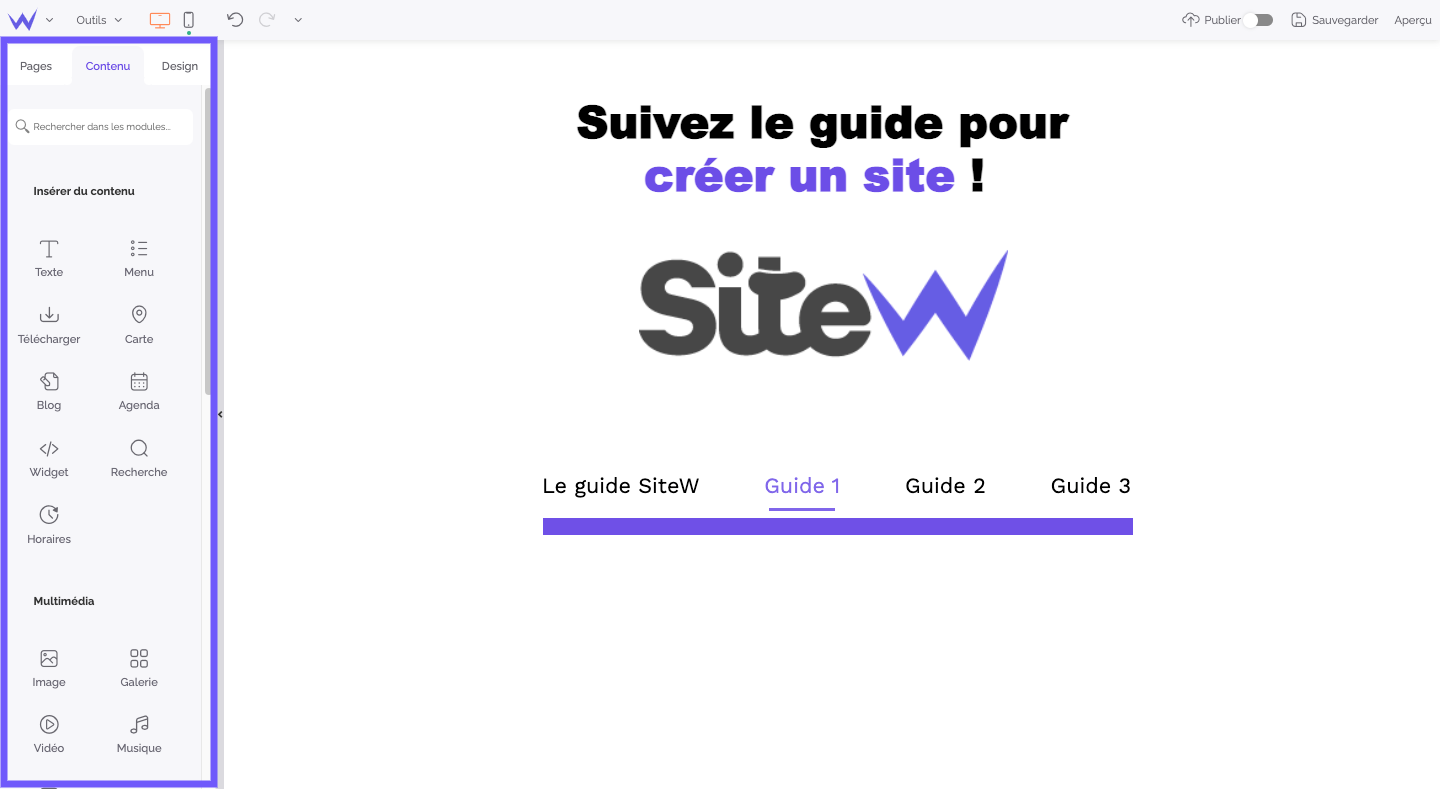
Onglet Contenu

Créer son site, c’est insérer du texte, positionner des images, configurer le menu, ajouter une carte, etc. Pour toutes ces actions, et bien d’autres, vous trouverez le module adéquat dans l’onglet Contenu.
N’hésitez pas à faire défiler la liste des modules à l’intérieur du panneau, vous découvrirez que tout (ou presque) est possible avec SiteW !
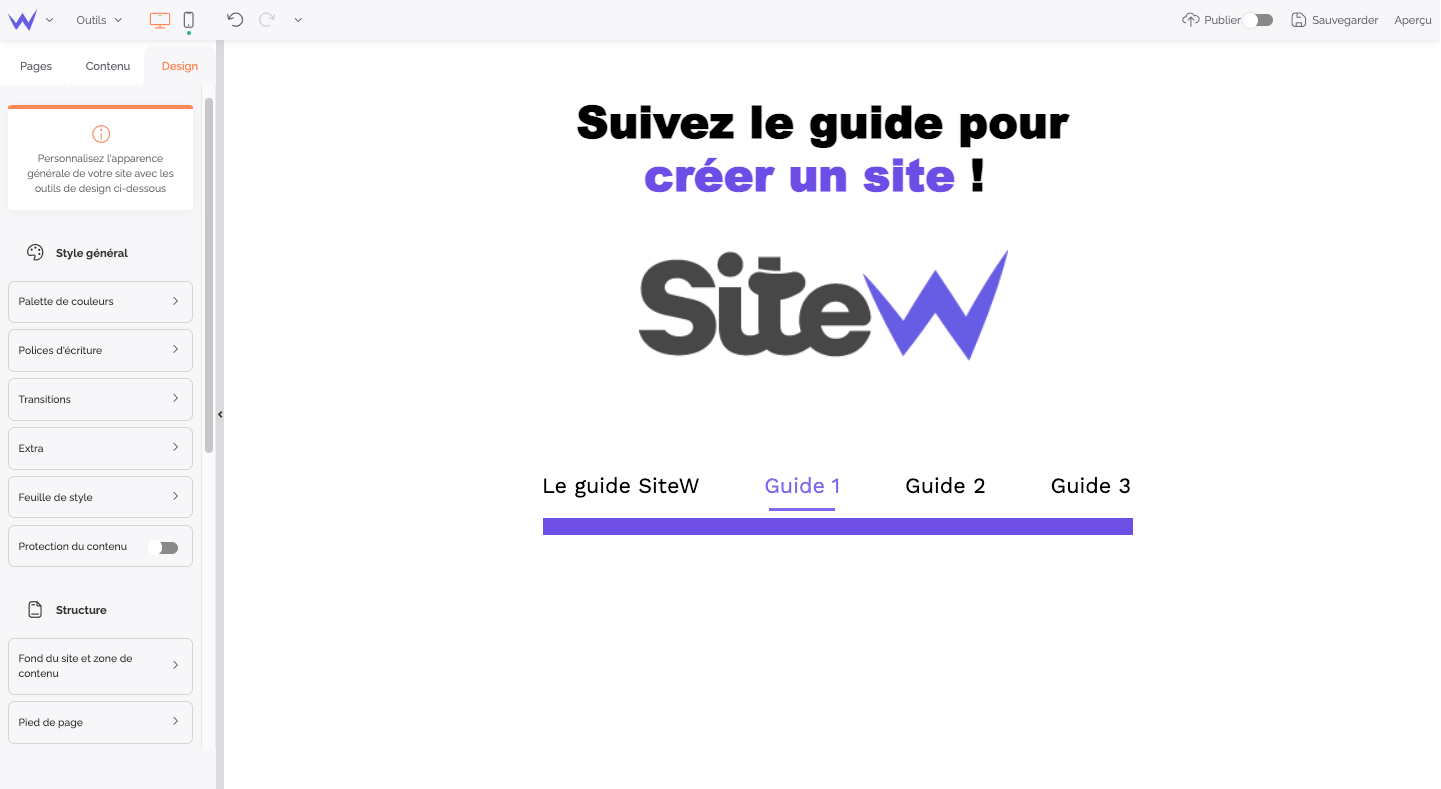
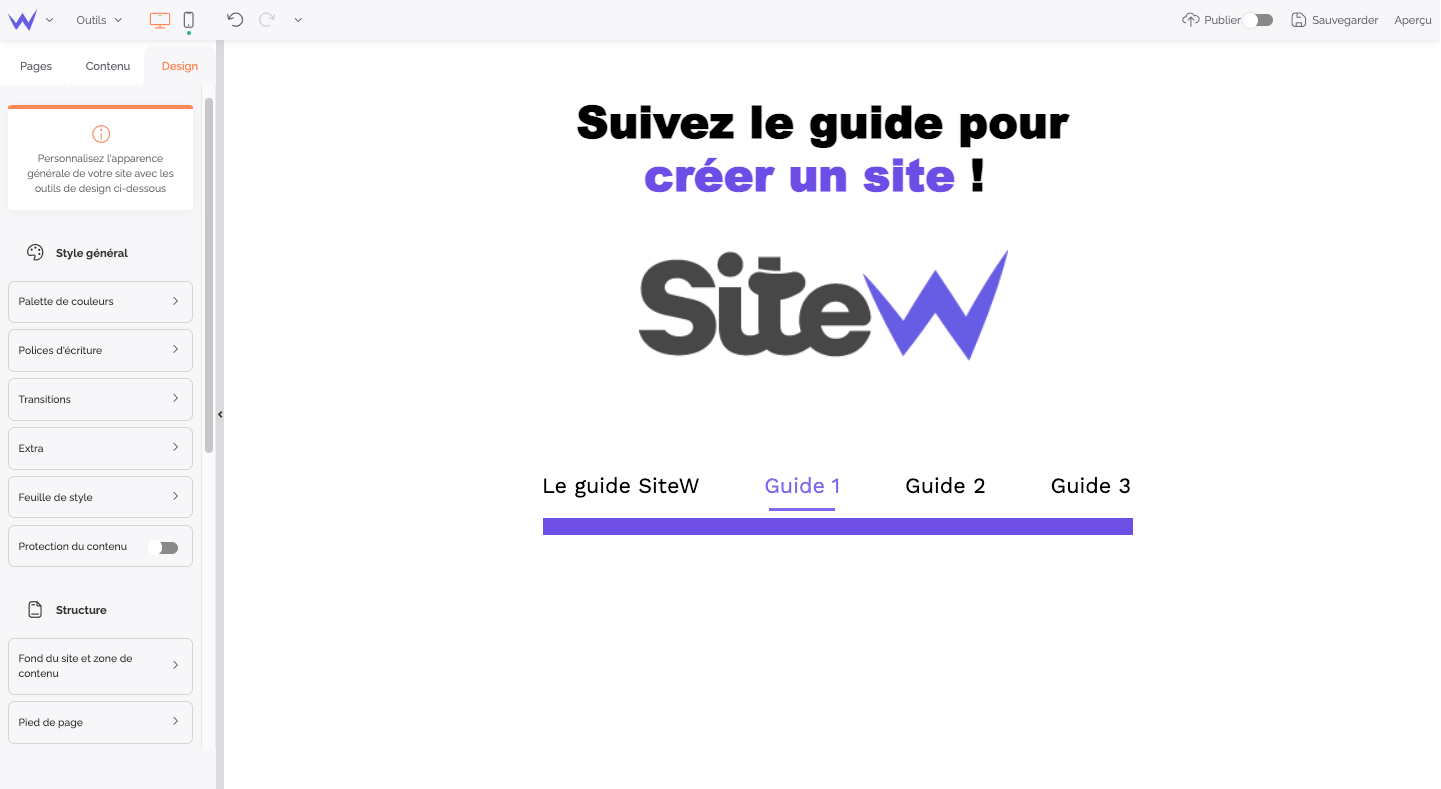
Onglet Design

Vous rêvez d’un bouton mauve avec des coins arrondis et une ombre en dessous, et vous rêvez d’une police “Indie Flower” pour vos titres ? Alors vous allez adorer l’onglet Design ! Dans l’éditeur SiteW, tout est entièrement personnalisable. Oui, vous avez bien lu : tout, et entièrement. Et c’est dans l’onglet Design que cela se passe…
La barre d’outils
Partie de gauche
Dans la partie gauche de la barre d’outils vous retrouverez les actions “présentes” ou “passées”, avec entre autres, la gestion du responsive design, une boite à outils et le bouton pour revenir en arrière. Vous pourrez :
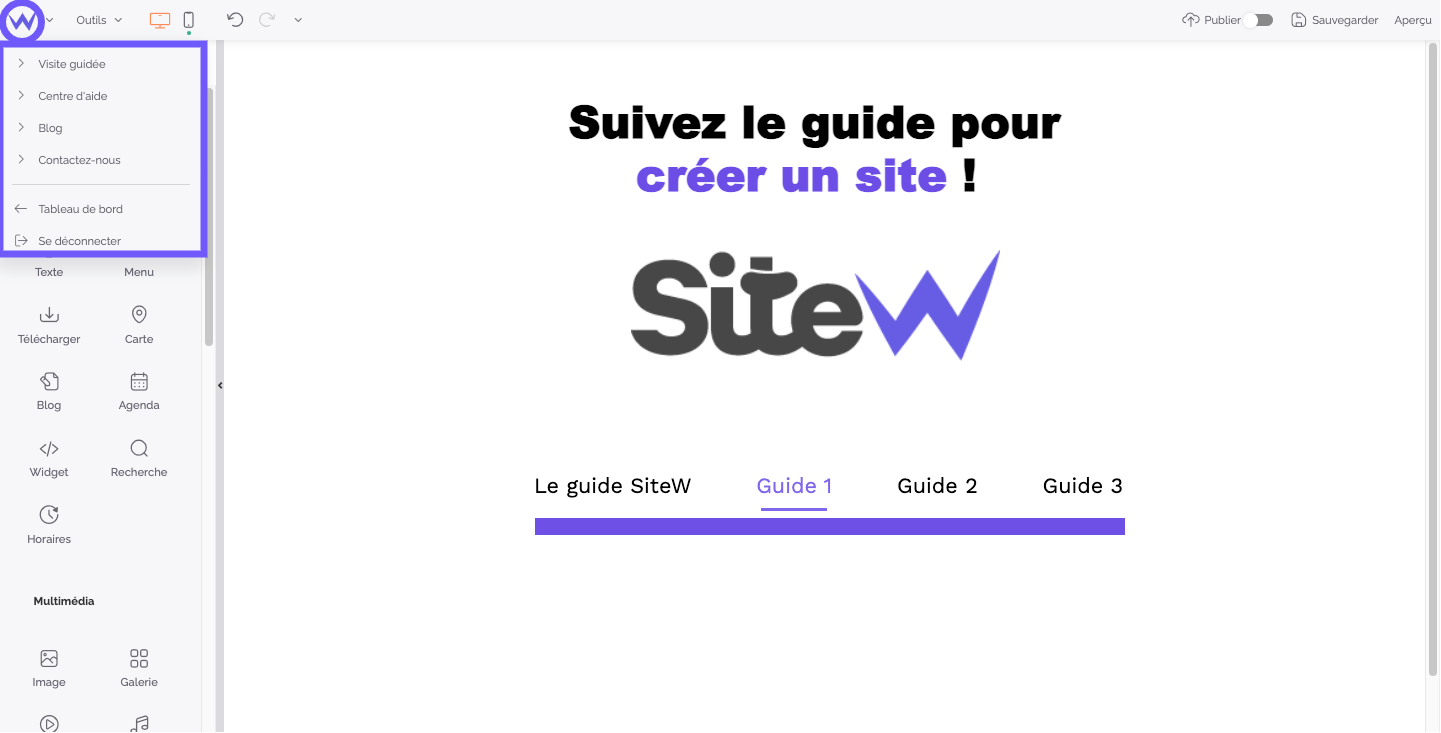
- Accéder au menu SiteW (icône W) dans lequel vous pourrez avoir accès à des ressources complémentaires, nous contacter, rejouer la visite guidée, revenir à votre tableau de bord ou simplement, quitter l’éditeur.
- Accéder à la boîte à outils dans laquelle vous retrouverez différents réglages : l'activation de la largeur maximale recommandée, l'alignement automatique, les règles et guides ou encore, le gestionnaire d'images et de fichiers.
- Alterner entre la vue ordinateur et la vue mobile pour votre site
- Activer ou désactiver des outils d’aide à la construction
- Annuler / rétablir vos actions dans l’éditeur
Dans les prochaines étapes de ce tutoriel, vous découvrirez une partie de ces outils.
Astuces des développeurs ;)
Passez la souris au dessus des icônes pour découvrir leur fonction
Partie de droite
Dans la partie droite de la barre d’outils, vous trouverez les actions “futures” avec les boutons de publication, de prévisualisation et de mise à niveau de votre site.
- Les boutons de Sauvegarde et de Publication de votre site.
- Le bouton Aperçu, vous permettant de voir ce que votre dernière sauvegarde donne en ligne, sans publier le site.
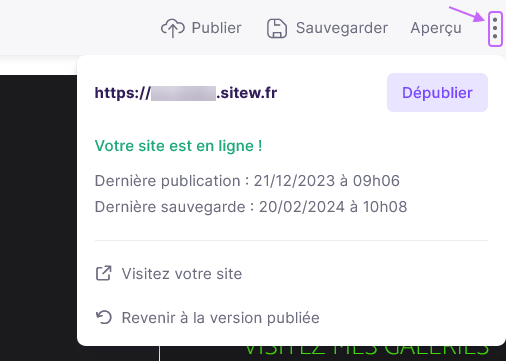
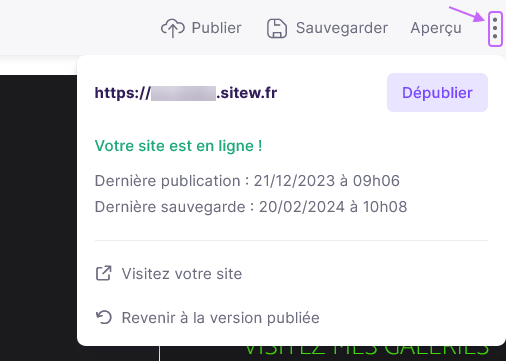
- Les trois points "..." vous permettant également d'accéder à des informations et fonctions supplémentaires :
- L'adresse actuelle de votre site.
- La date de sa dernière sauvegarde et de sa dernière publication.
- Un bouton permettant de Dépublier votre site.
- Un lien direct vers la version en ligne de votre site.
- Et bien sûr, une fonction vous permettant de faire revenir la version de votre site dans l'éditeur identique à sa version en ligne. Très utile dans les cas où la version en ligne est correct mais qu'une sauvegarde malencontreuse à eu lieu dans l'éditeur.
Fonctionnalité reservée aux formules Vitrine Avancé et supérieures
Attention, certaines des fonctionnalités décrite dans cette derniere partie ne sont pas disponible en formule gratuite
Découverte ou en formule
Vitrine Essentiel.

Au milieu
Le centre de l'éditeur présente bien évidemment votre site et vous permet de le modifier à votre guise.
Celui-ci est composé des modules déjà proposés par notre intelligence artificielle, mais vous pouvez bien sûr à votre guise les modifier, en ajouter ou en supprimer.
Les modules sont répartis dans les différentes parties de votre site, qui sont ici appelées sections.
Vous pouvez choisir de n'avoir qu'une seule grande section contenant plusieurs modules, mais pour plus de clarté sur votre site, nous vous conseillons d'avoir plusieurs sections par page.
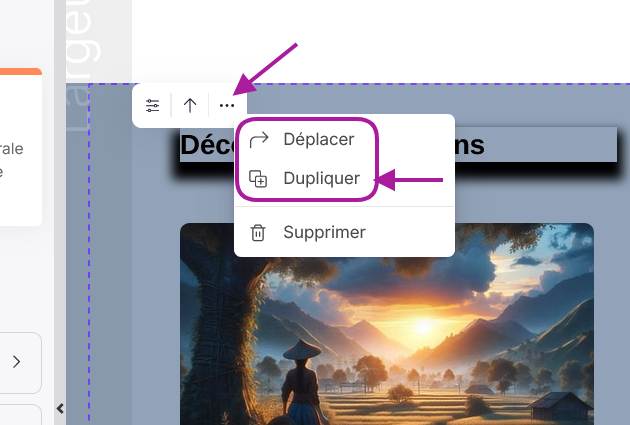
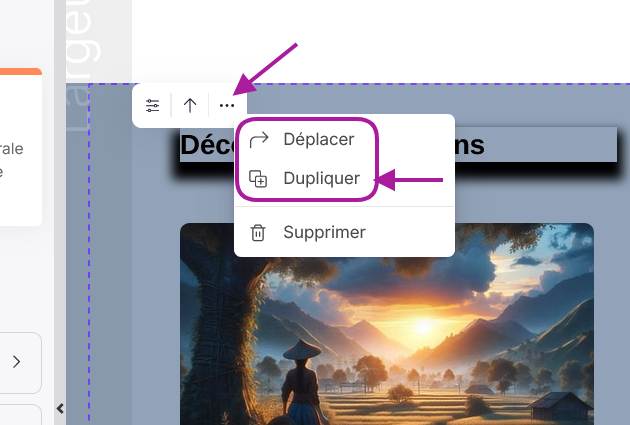
Vous pouvez bien sûr personnaliser et déplacer ces sections à tout moment.

À noter que le haut de votre site, aussi appelé header, ainsi que le pied de votre site, aussi appelé footer sont des sections automatiques qui ne sont pas déplaçable.
Pour aller plus loin
Pour en savoir plus sur les possibilités des sections, nous vous conseillons la lecture de ce guide :
Découvrez les sections.