Nous allons voir dans ce guide comment créer un preset de texte.
Cela vous permettra par la suite d'activer ce preset sur le texte de votre choix, sans avoir à refaire ça toute sa mise en forme.
Afficher les presets
Pour utiliser les preset pour vos textes, procédez ainsi :
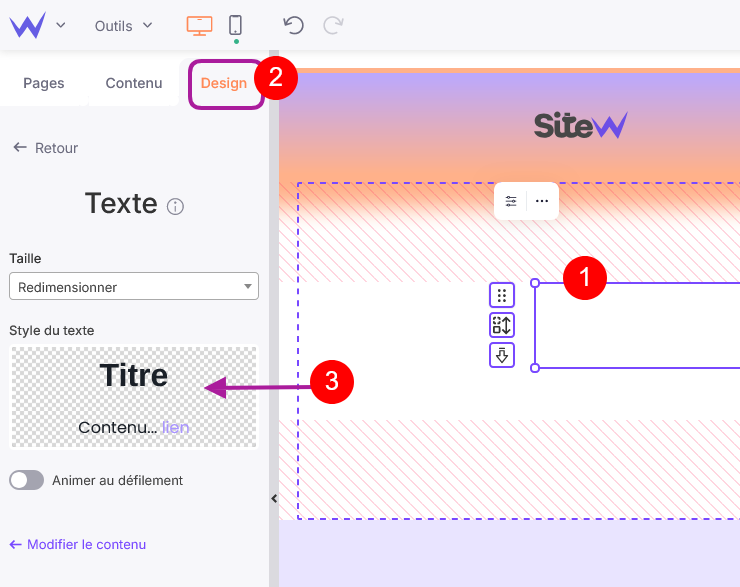
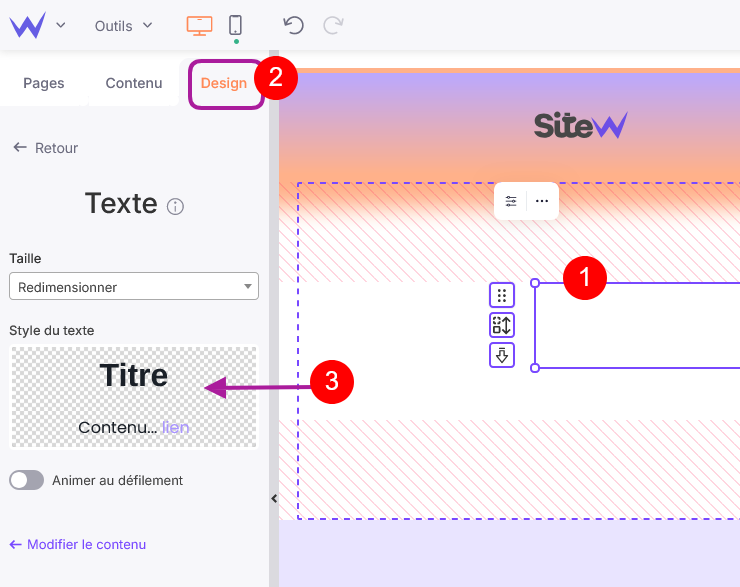
- Tout d'abord, sélectionnez un module texte.
- Dans le panneau de gauche, rendez dans le design du module en cliquant sur Design, si ce n'est pas déjà le cas.
- Dans la rubrique Style de texte, un grand champ donnant un aperçu du style actuel est présent, sur lequel il vous faut cliquer.

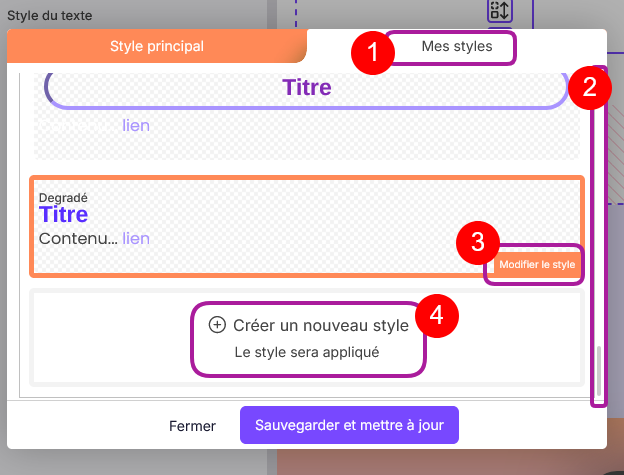
Une fenêtre s'ouvrira permettant de :
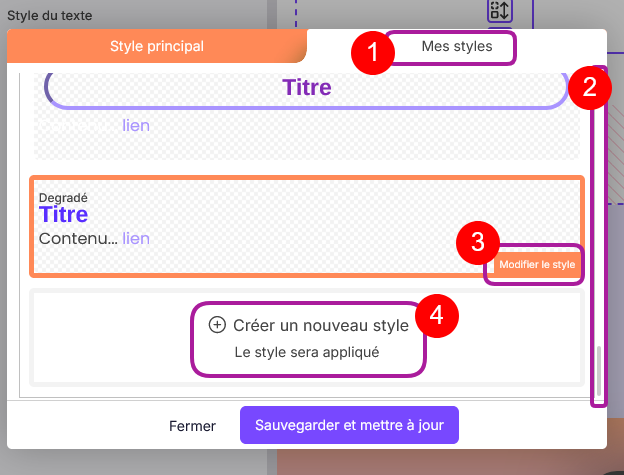
- Vous rendre dans la section Mes styles, afin de voir tous les preset par défaut ainsi que vos styles créés.
- Faire défiler vos styles via la molette de votre souris ou depuis la barre de navigation horizontale.
- Voir votre style actuellement défini pour le module sélectionné sera encadré d'orange. Le style sélectionné affichera toujours un bouton Modifier le style.
- Tout en bas de cette fenêtre, se trouve une fonction permettant de Créer un nouveau style. Dans ce guide, c'est le choix que nous allons faire.

Configurer un style
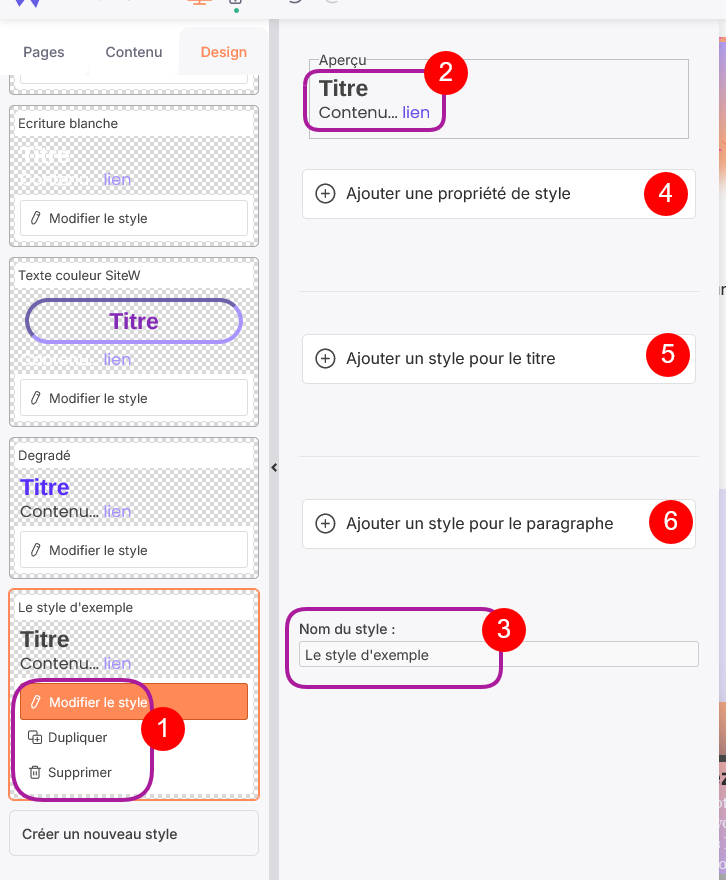
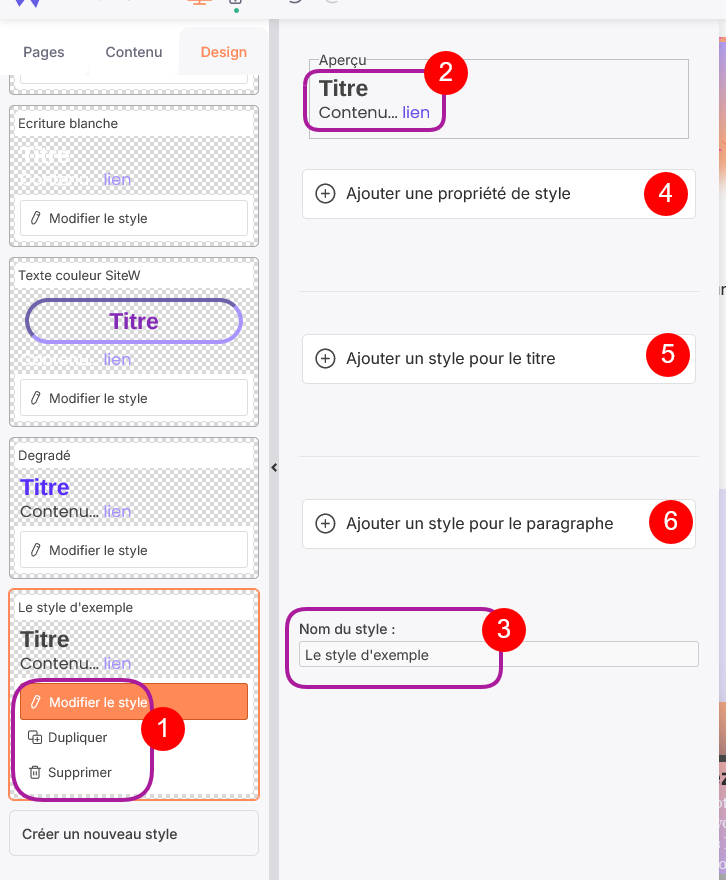
Après avoir cliqué sur Modifier le style ou sur Créer un nouveau style, votre panneau de gauche changera lors et vous pourrez constater qu'il liste désormais tous vos preset de texte.
Deux nouvelles fonctions sont également visibles pour le style sélectionné, à savoir Dupliquer ou supprimer (1).
Vous pourrez voir sur la droite un aperçu détaillé de votre titre, de son paragraphe et de ces liens (2).
Nous vous conseillons de directement nommé ce nouveau style, il sera ainsi plus simple à retrouver par la suite. (3) Vous pouvez ainsi les nommer avec leurs utilisations prévues (exemple : le style pour les textes de haut de page, le style pour le langage plus familier, etc.)
Et enfin, vous trouverez trois boutons permettant d'Ajouter une propriété de style (4) qui servira a appliqué une propriété sur votre titre et votre paragraphe.
Bien sûr, vous pouvez aussi choisir d'ajouter un style uniquement pour le titre (5) ou pour le paragraphe (6).

Personnaliser les propriétés
Vous pouvez ensuite ajouter toutes les propriétés nécessaires dans chaque section si vous le souhaitez. Nous allons voir le détail de chacune ci-dessous.
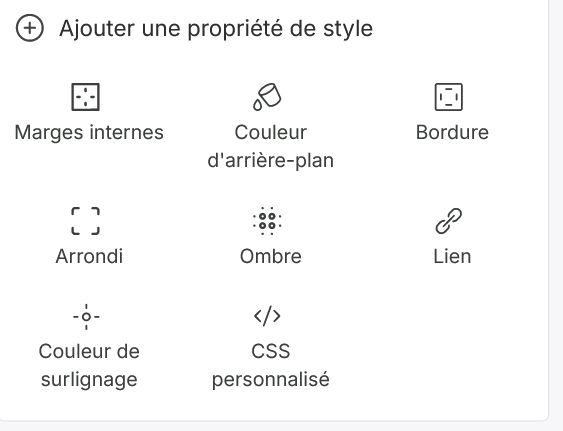
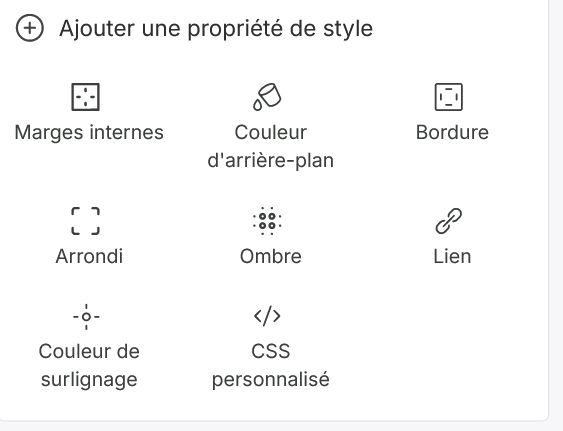
Ajouter une propriété de style
Les propriétés principales de style vous permettre d'ajouter :
- Une ombre sur tout votre module Texte.
- Une bordure à ce module.
- Définir l'arrondi de la bordure de votre module texte.
- La couleur de surlignage, personnalisant l'affichage de votre texte lorsque l'un de vos visiteurs le surlignera ce texte.
- Les marges internes du module, définissant l'espace entre votre texte et ses bords.
- Sa couleur d'arrière-plan.
- L'apparence de ces liens.
- et enfin une propriété réservée aux personnes étant un peu plus à l'aise avec le langage CSS.

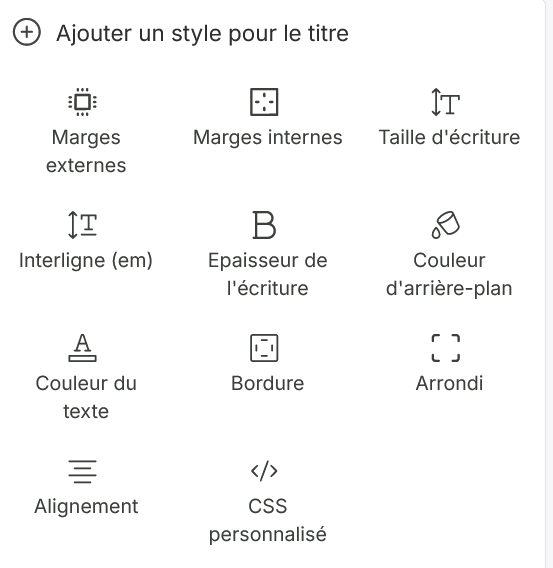
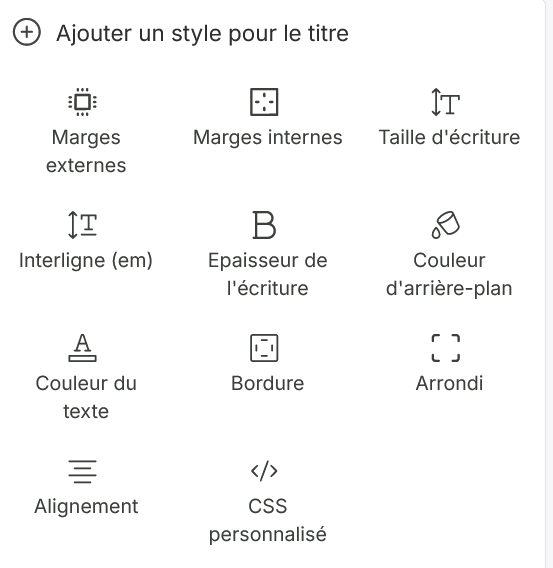
Ajouter un style pour le titre
Les propriétés de style pour le titre vous permet de :
- Définir des marges internes et externes pour votre titre.
- La taille d'écriture et la taille d'interligne.
- La couleur du texte et de son arrière-plan.
- L'épaisseur par défaut de la police (indisponible sur certaines polices)
- L'alignement du titre.
- Retrouvez également la gestion de la bordure et de sa couleur.
- Ainsi que la propriété d'ajout en CSS.

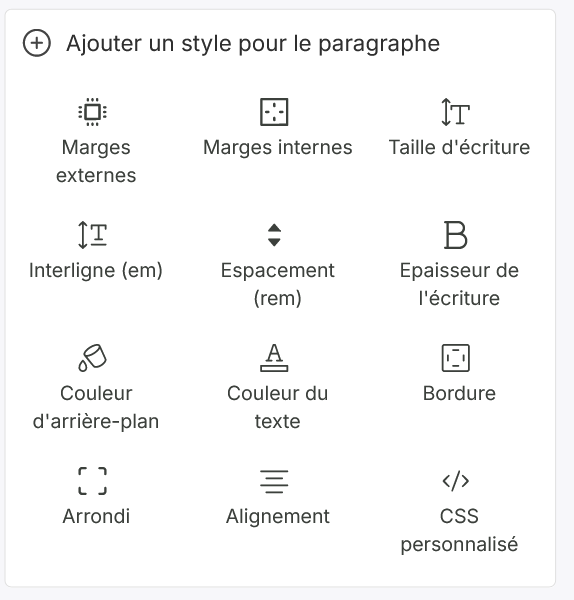
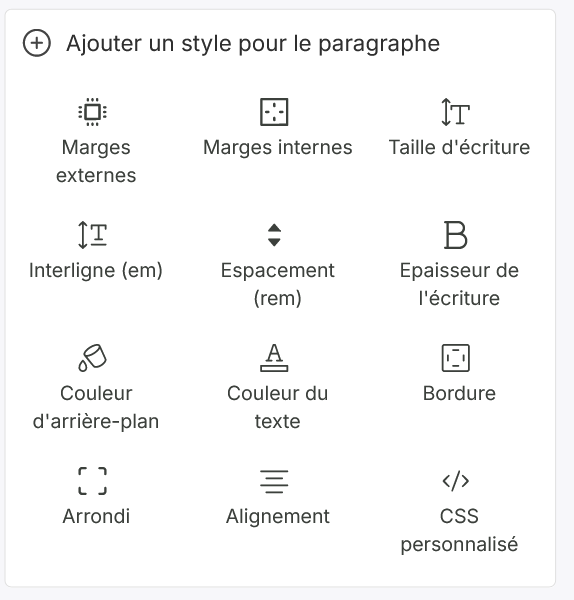
Ajouter un style pour le paragraphe
Les propriétés de style pour paragraphe sont les mêmes que pour le titre, avec une fonctionnalité en plus : l'espacement.

Vous savez désormais comment mettre en place les preset de votre choix. Une fois créé, vous pourrez les appliquer aux textes de votre choix en un clic !