Généralités
Le footer est une zone qui se situe en bas de chaque page de votre site, quelle que soit la hauteur de la page. Les modules que vous mettrez dans le footer se trouveront ainsi toujours juste en dessous du dernier module de chacune de vos pages.
Pourquoi ajouter un pied de page ?
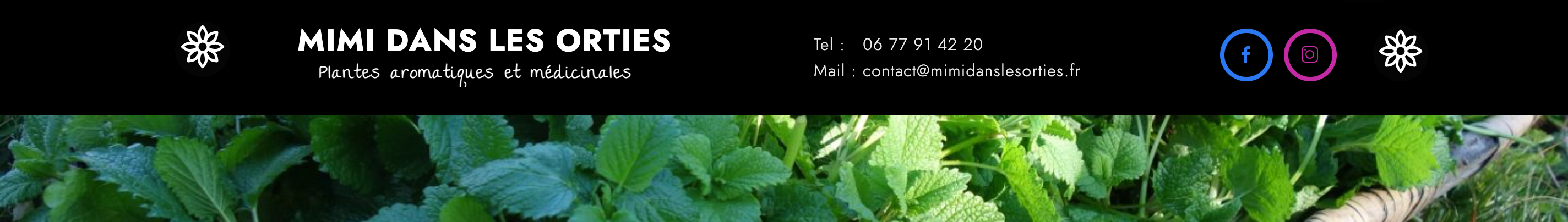
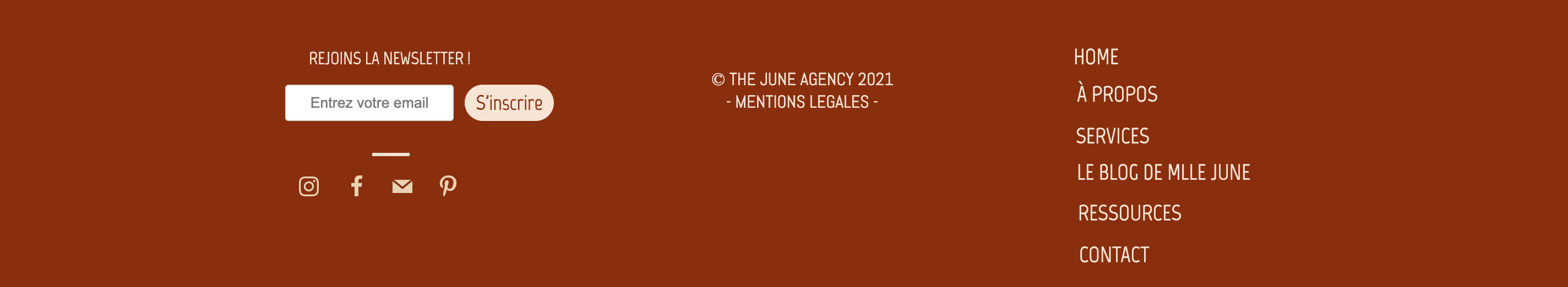
Comme pour le header, la grande majorité des sites internet ont un pied de page car c’est une zone où les visiteurs ont l’habitude d’y trouver rapidement des informations pratiques. Ce footer regroupe généralement un menu, des informations de contact, des liens vers les réseaux sociaux, parfois, un bouton (ou lien) permettant de revenir en haut de la page, etc.
Compatibilité
Le pied de page est compatible pour les vues Mobile automatique et Mobile manuel.
Il peut contenir n’importe quel module, à l'exception des éléments suivants :
La hauteur du pied de page fonctionne de la même façon que celle de vos pages : le footer s’agrandit automatiquement, si un module est déplacé vers le bas. Redimensionner ou déplacer un ou plusieurs modules modifie automatiquement la hauteur du pied de page, si besoin.
Configurer son pied de page
Activation/Désactivation

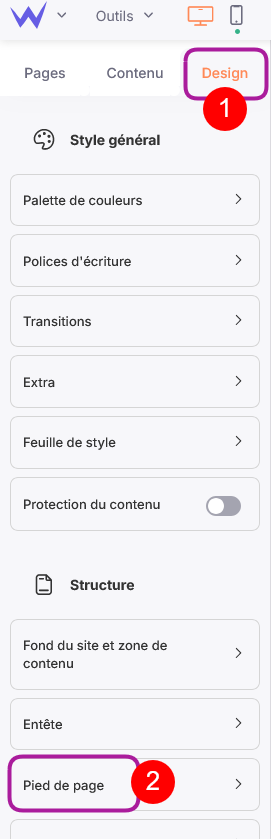
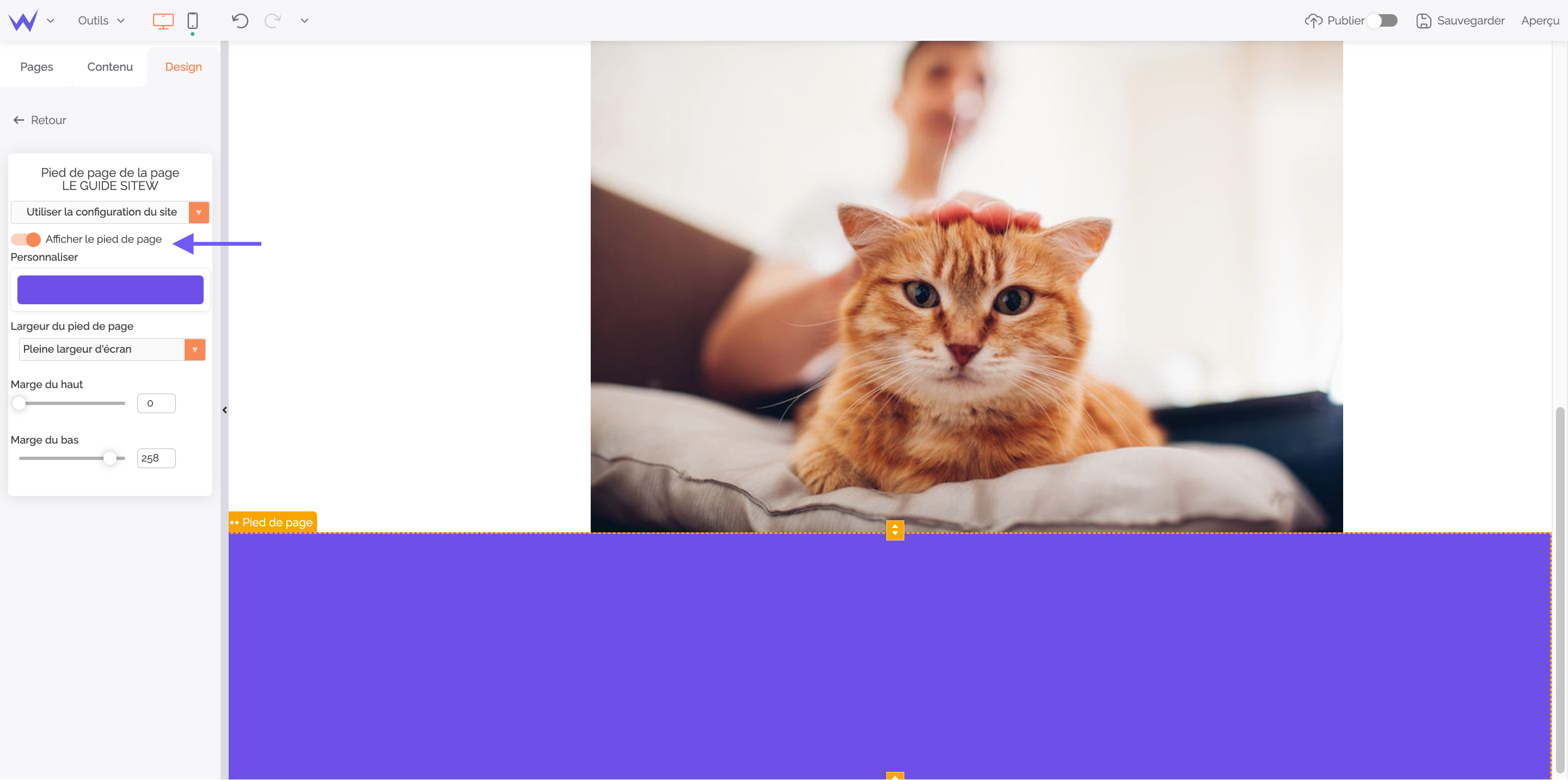
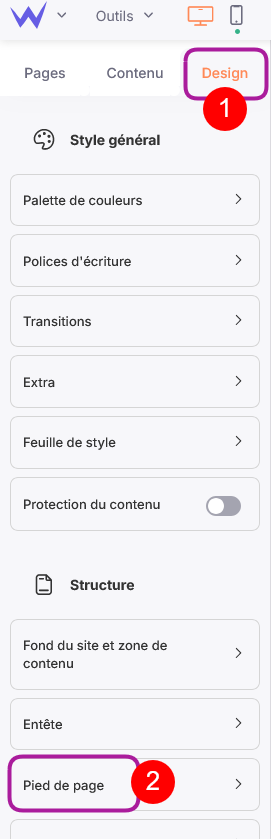
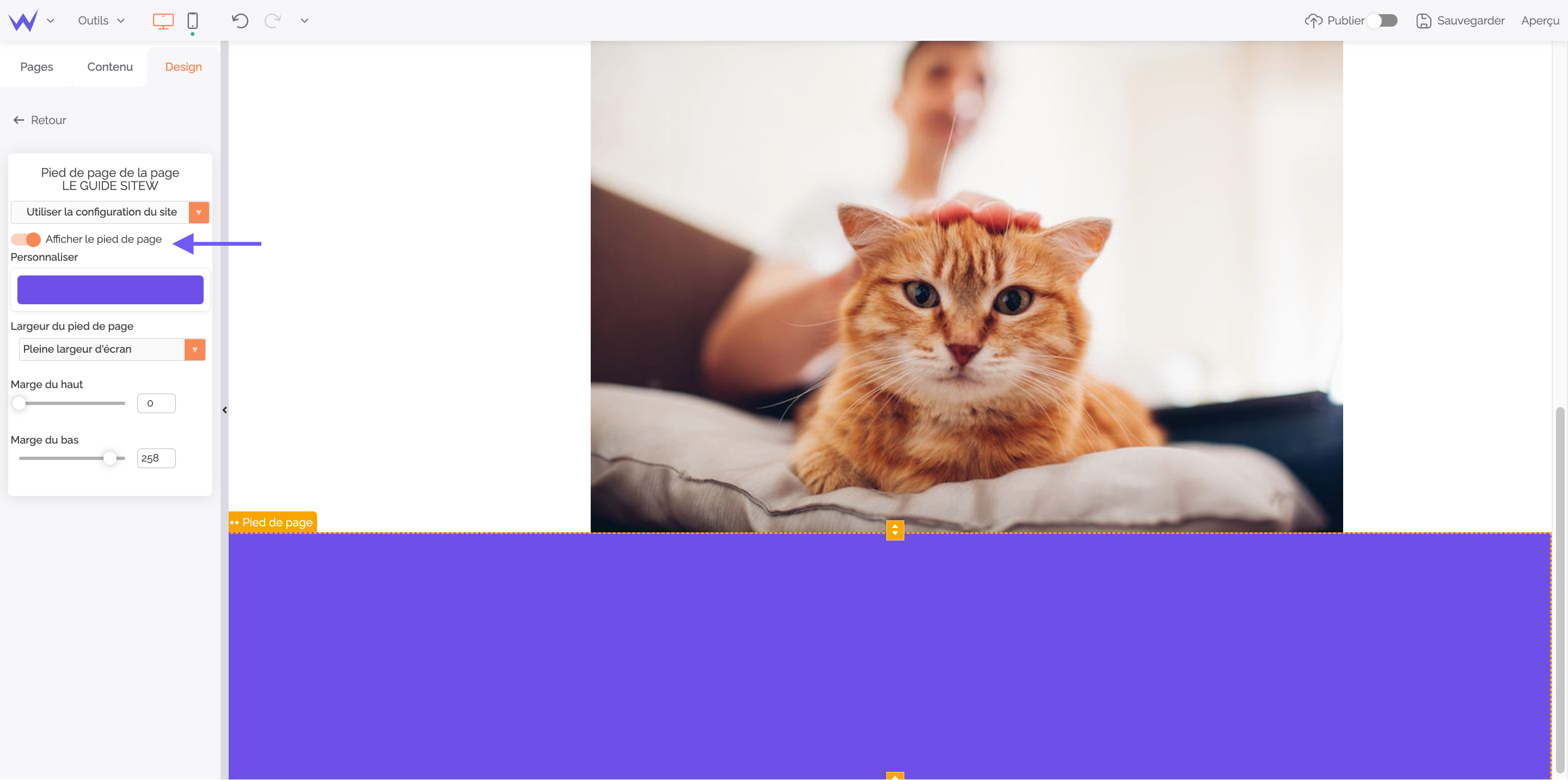
Avoir un pied de page n’étant évidemment pas obligatoire, vous avez la possibilité de le désactiver, en un seul clic, pour l’ensemble du site ou pour une page spécifique seulement. Pour cela, il vous suffit, dans la section “Pied de page” de l’onglet Design, de décocher “Afficher le pied de page” après avoir sélectionné “Utiliser la configuration du site” ou “Personnalisation de cette page seulement”.
Configuration par page
Le pied de page peut être configuré de deux façons différentes :
-
Pied de page général (par défaut)
Tous les modules situés dans le pied de page s’afficheront sur toutes les pages. Les pages ayant un pied de page personnalisé n'affichent pas les modules du pied de page général (c’est soit l’un, soit l’autre mais pas les deux en même temps).
-
Pied de page pour une page donnée
Vous pouvez souhaiter un pied de page unique pour certaines pages (par exemple, pour le footer d’une page de Mentions légales). Vous pouvez alors configurer le pied de page “Pour cette page uniquement”. Dans ce cas, seuls les modules définis pour ce footer particulier seront affichés sur cette page. De plus, ce pied de page unique présentera ses propres configurations : le fond, la largeur et les marges peuvent être différentes du pied de page général.
Pour que vous puissiez facilement identifier quel est le type de pied de page (général ou particulier), celui-ci est encadré en orange quand il est configuré pour tout le site et en bleu quand il ne concerne que la page en cours.
Ajout de modules
Il existe 3 méthodes pour ajouter un module à votre pied de page :
- (nouveau module) : Glissez/déposez directement un nouveau module dans la zone du pied de page.
- (module existant) : Déplacez un module existant dans le coin inférieur gauche, une pastille “Pied de page” apparaît, déposez le module dans cette pastille.
- (module existant) : Effectuez un clic droit sur un module existant puis sélectionnez “Ajouter au pied de page”.
💡 Notez que lorsqu’un module se situe en bas de page, une petite icône s’affiche (lorsqu’il est sélectionné) vous permettant d’ajouter ce module dans le pied de page.
De la même façon, vous avez la possibilité de déplacer un module du pied de page vers le corps d’une page en le glissant/déposant dans votre page (il sera automatiquement retiré du pied de page).
Cas particulier du module Menu
Dans le footer, comme sur le reste du site, le module Menu gère les pages où il est présent. Le même module Menu peut donc être présent dans un pied de page général et des pieds de page personnalisés pour une page particulière (si telle est sa configuration).
Fond et largeur

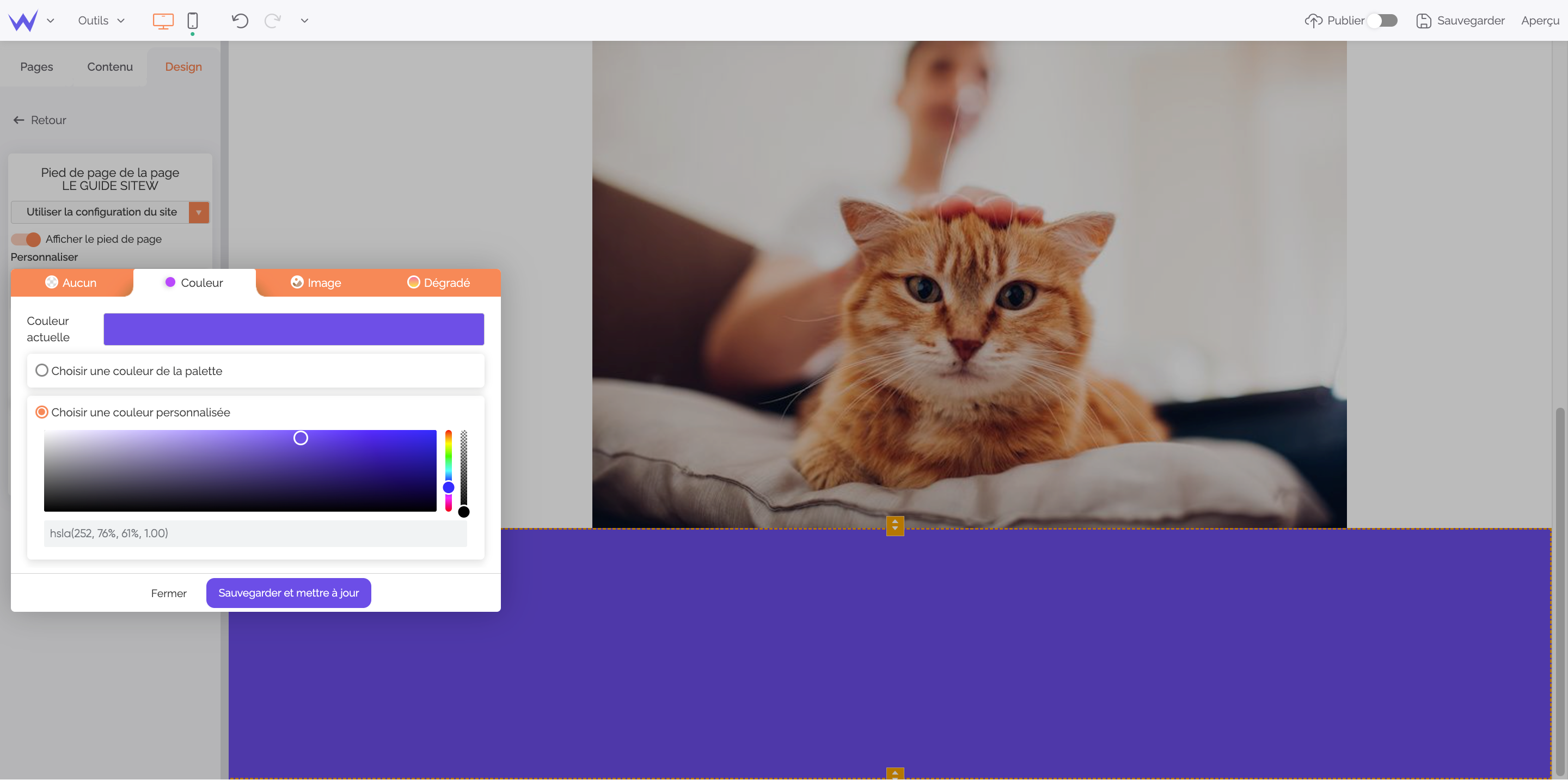
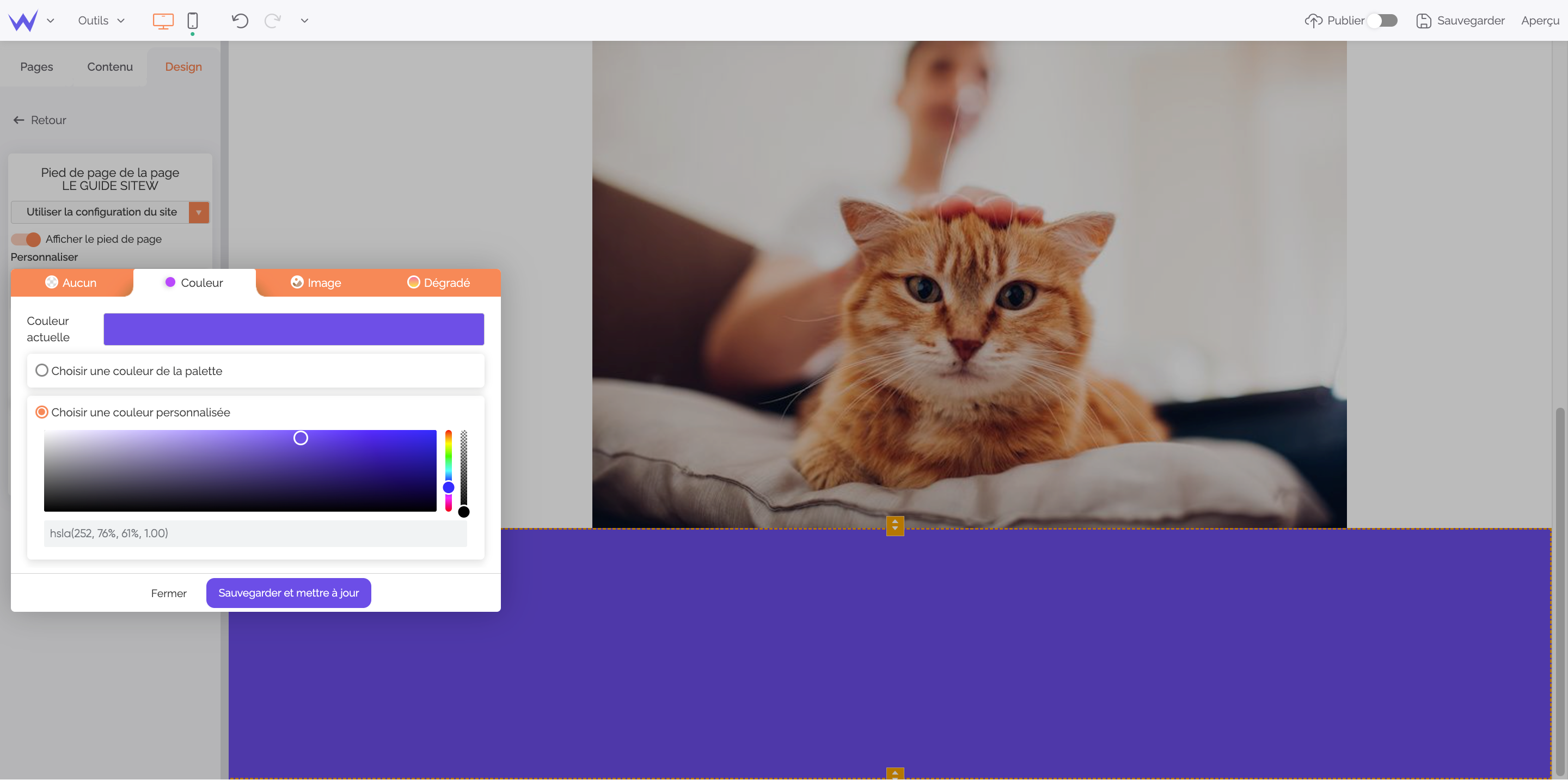
Personnalisation du fond
La zone du pied de page agit comme un “conteneur” qui contient différents éléments (modules). Vous pouvez appliquer un fond, les possibilités sont :
- Aucun fond : votre pied de page est transparent
- Couleur unie
- Dégradé
-
Image de fond : l’image peut être figée, ce qui apporte du style
- Texture (image répétable)
Largeur
Par défaut votre pied de page prend toute la largeur du site. Cependant, vous pouvez choisir que la largeur du pied de page corresponde à la largeur de votre zone de contenu.
Marges (du haut et du bas)
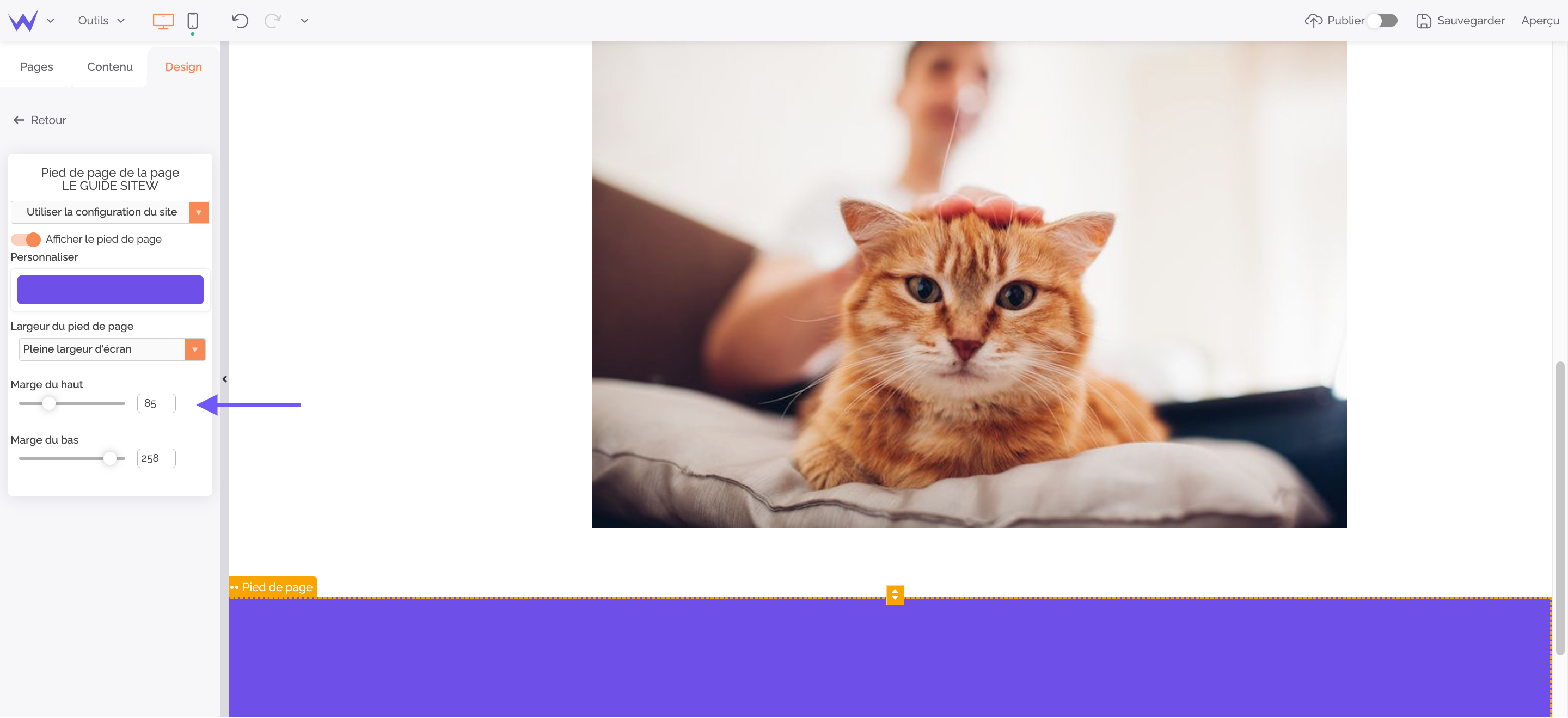
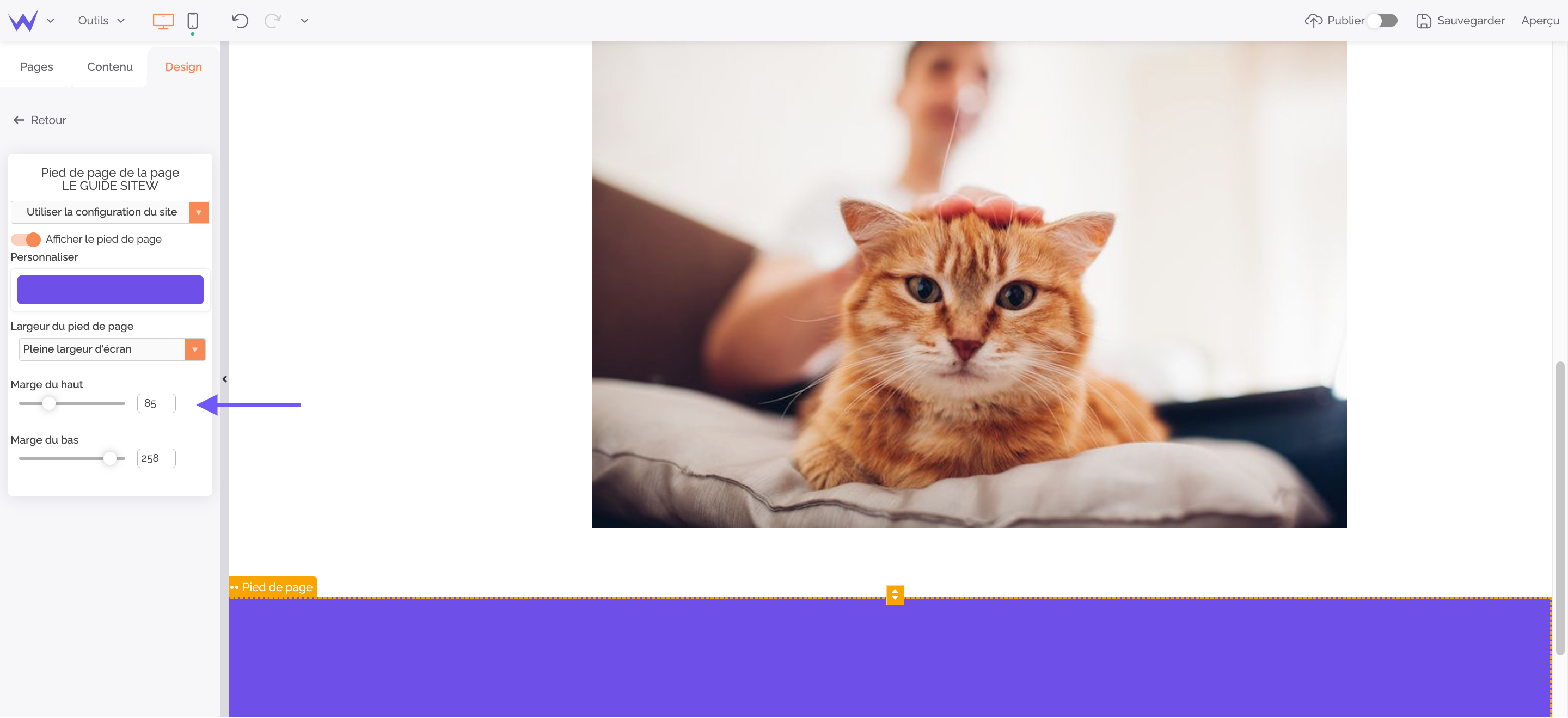
Marge du haut (marge externe supérieure)

La marge du haut définit l’espace qui se trouve entre votre pied de page et le bas du dernier module de la page en cours. La plupart du temps, on souhaite éviter que les modules du pied de page soient collés aux modules de la page, c’est pourquoi vous pouvez définir une marge qui permet de bien séparer le pied de page du contenu de vos différentes pages. On peut qualifier cette marge de “marge externe supérieure”. Vous pouvez régler cette marge, soit en utilisant la poignée prévue à cet effet, soit en utilisant le curseur dans la section "Pied de page" du panneau Design. La valeur maximale de cette marge est de 300 pixels.
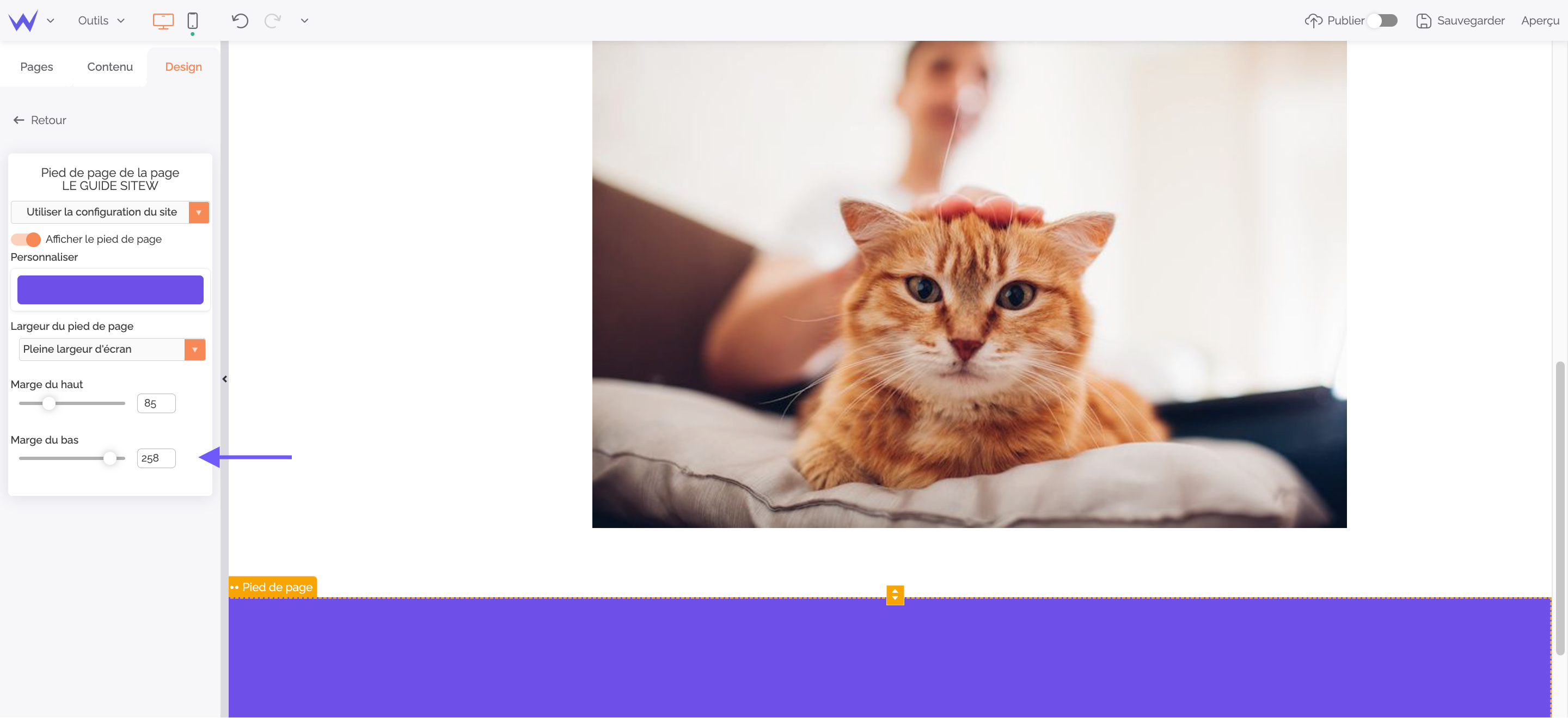
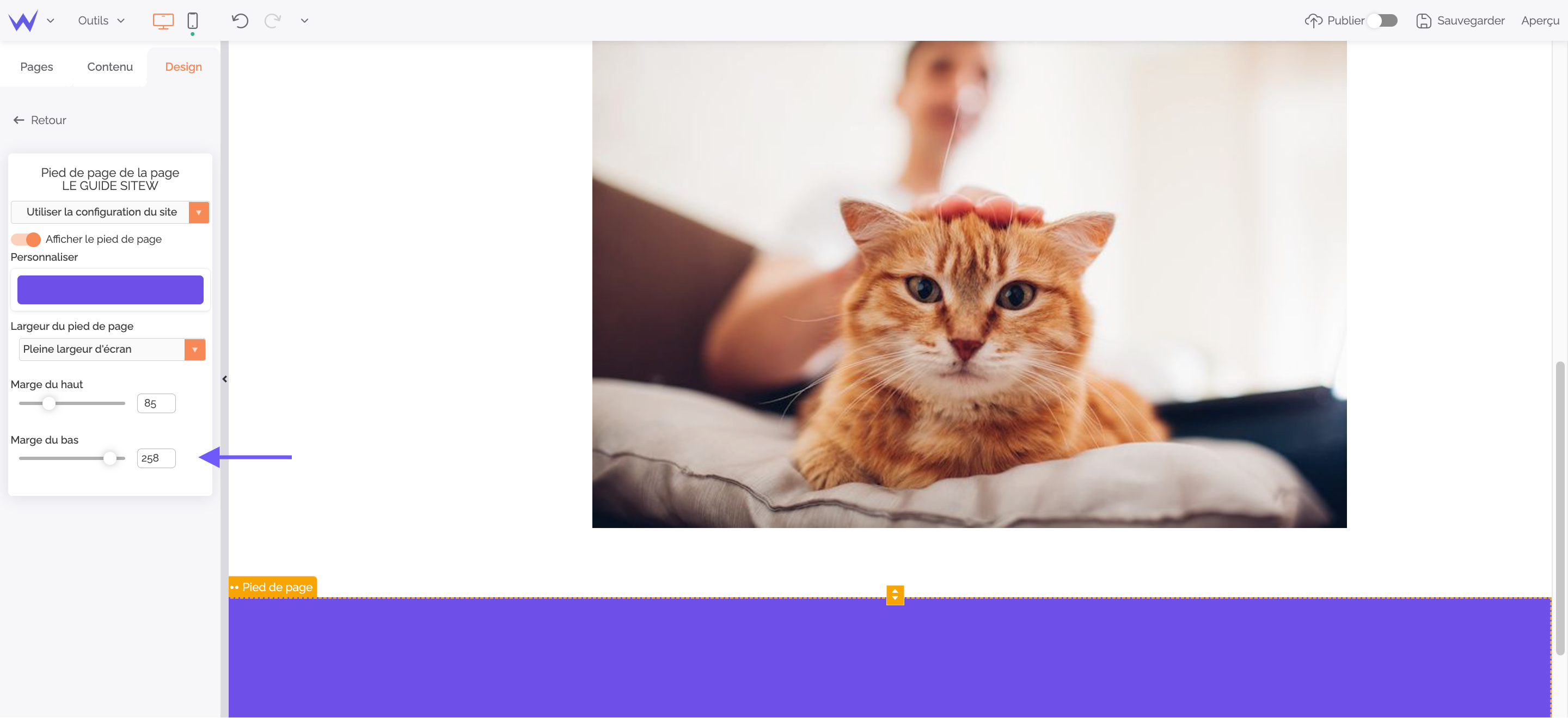
Marge du bas (marge interne inférieure)

Cette marge permet d’ajouter de l’espace entre le bas du module le plus bas du pied de page et le bas du pied de page.
Cette marge est utile seulement si vous avez configuré un fond (image/couleur/dégradé) car elle permet de ne pas coller le bas du pied de page au bas du dernier module du pied de page. Nous pouvons qualifier cette marge de “marge interne inférieure”.
Pour conclure, avec la fonction SiteW spécialement dédiée au pied de page, vous pourrez, en quelques clics seulement, configurer le footer de chacune de vos pages. Celui-ci s’adaptera automatiquement à votre contenu, sans aucune intervention manuelle de votre part. Ceci, afin de vous faire gagner encore et toujours en temps et en efficacité pour votre création de site !
Pied de page en section
Depuis décembre 2024, un tout nouveau fonctionnement est désormais disponible sur l’éditeur de SiteW : votre site est désormais découpé en sections, afin de faciliter votre création et vos futures modifications.
Nous allons ici voir la mise en place du pied de page avec section.
Tout d'abord, vous pouvez définir en pied de page la section de votre choix.
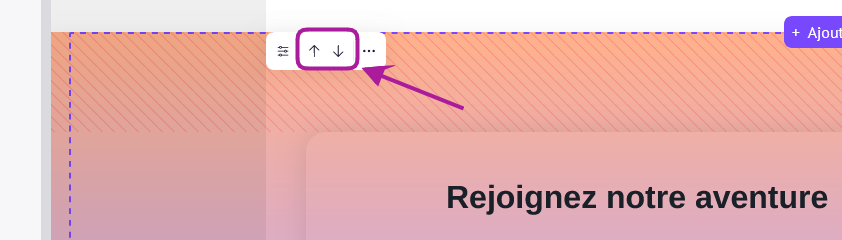
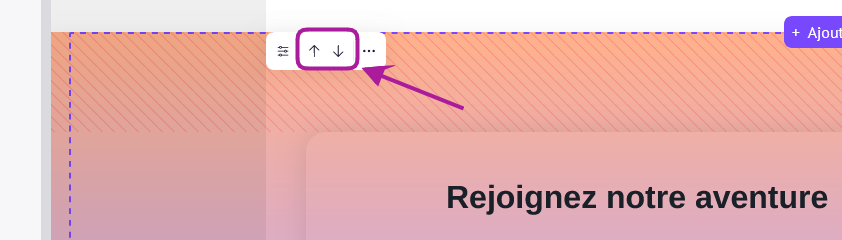
Pour faire descendre une section, il vous suffit d'utiliser ses flèches de déplacement, en haut à gauche de chaque section.

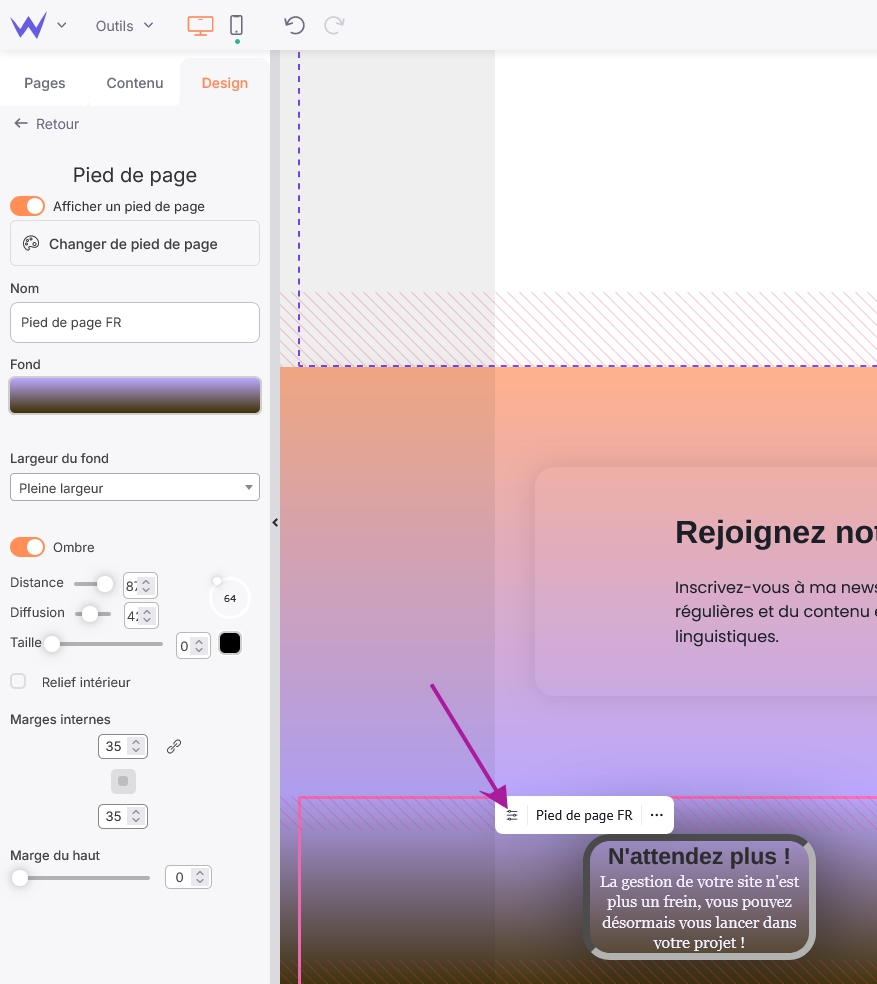
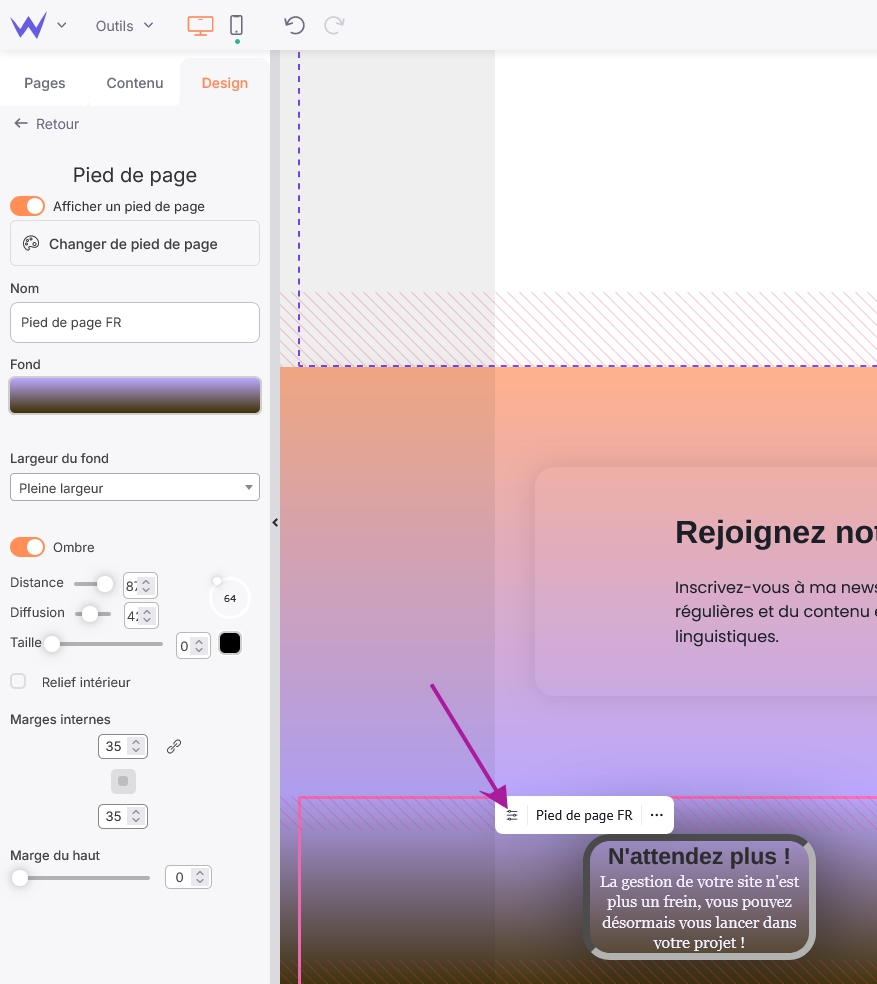
Pour définir un pied de page, il vous suffit de sélectionner le pied de page actuel, et de cliquer sur Configurer, en haut à gauche du pied de page.
Cliquez ensuite sur Changer le pied de page et choisissez l'un des templates proposé ou un pied de page vide. Les deux seront personnalisables à votre guise.
Une fois un pied de page crée, il vous sera également proposé dans cette fenêtre pour toutes vos autres pages.

C'est aussi dans ce panneau Configurer que vous pouvez personnaliser ce pied de page.
Dans le panneau de gauche, vous pourrez alors voir tous les éléments permettant de :
- Nommer ce pied de page.
- Choisir sa couleur de fond.
- Définir sa largeur.
- Activer et paramétrer son ombre.
- Personnaliser les marges internes du pied de page.
À noter que si vous avez désactivé le pied de page, il n'est pas sélectionnable dans l'éditeur.
Vous pouvez bien sûr le réactiver très simplement depuis votre panneau Design, en cliquant sur Pied de page, puis en cochant la case Afficher le pied de page.